Ein grundlegender Web Vitals-Überlebensleitfaden für Online-Shops
Veröffentlicht: 2022-09-01Was sind die zentralen Web Vitals-Metriken?
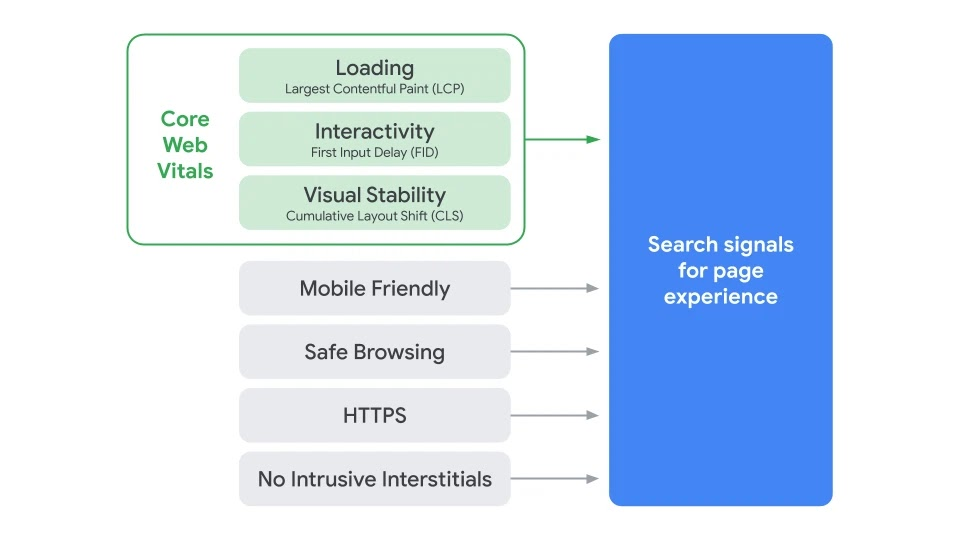
Es gibt 3 Core Web Vitals-Metriken, die laut Google wichtig sind, um die Benutzererfahrung Ihres Online-Shops zu messen:

- Largest Contentful Paint – Wie lange es dauert, bis Ihr Hauptinhalt geladen ist, z. B. ein Text- oder Bildblock
- Erste Eingabeverzögerung – Wie lange es dauert, bis die Webseite Ihres Shops interaktiv wird, nachdem ein Benutzer damit interagiert, z. B. auf eine Schaltfläche geklickt hat
- Kumulative Layoutverschiebung – Wie viele unerwartete Layoutänderungen Ihre Webseite erfährt, wenn die Website geladen wird und Benutzer scrollen
Im Grunde handelt es sich bei diesen Metriken um eine Teilmenge von Faktoren, die nun den Page Experience Score von Google bilden. Aus Ihrer Sicht werden sie Sie leiten, wenn es um Folgendes geht:
- Visuelle Stabilität
- Interaktivität
- Wird geladen
Jeder einzelne ist der Schlüssel zur gesamten Benutzererfahrung, und wir werden sie in diesem Artikel weiter aufschlüsseln. Aber zuerst …
Zurück nach oben oder 
Warum sind Core Web Vitals wichtig?
Jetzt, da die Seitenerfahrung zu einem Google-Rankingfaktor werden soll, sollte klar sein, warum Core Web Vitals wichtig sind: Sie können dazu beitragen, die Position Ihres Shops in den SERPs zu verbessern.
Allerdings sind Core Web Vitals nicht der einzige Teil der Bewertung der Seitenerfahrung. Andere Metriken umfassen sicheres Surfen und mobile Bereitschaft, aber da die Core Web Vitals einen ausreichend großen Prozentsatz ausmachen, sind sie unerlässlich.
Erwähnenswert ist jedoch auch, dass ein vorbildlicher Page Experience Score noch keine Top-Plätze bei Google garantiert. Die Benutzererfahrung ist nur einer von zahlreichen Ranking-Faktoren, die verwendet werden, um das Ranking einer Website zu bestimmen. Aber da es zu einem Ranking-Faktor werden soll, ist es wichtig, dass Sie daran arbeiten, damit Ihr E-Commerce-Shop so hoch wie möglich rankt.
Zurück nach oben oder 
Core Web Vitals im Detail
Wie bereits erwähnt, sind die 3 zentralen Web-Vitals:
- Größte zufriedene Farbe
- Erste Eingangsverzögerung
- Kumulatives Schichtlayout
Schauen wir uns jeden genauer an.
Größte zufriedene Farbe
Largest Contentful Paint (LCP) misst, wie lange es dauert, bis Ihr größter Inhalt auf den Bildschirm geladen wird. Im Wesentlichen misst es, wie schnell Ihre gesamte Website geladen wird, wobei der größte Teil des Inhalts als Maßstab genommen wird.
Wie sieht normalerweise der größte Teil des Inhalts aus?
Normalerweise handelt es sich dabei um ein Hero-Bild oder ein Video, aber es kann sich auch um einen Überschriftentext handeln. Es hängt wirklich davon ab, was auf einer Seite ist.
Google bevorzugt es, wenn Ihre LCP-Metrik unter 2,5 Sekunden liegt. Zu den Gründen, die länger als 2,5 Sekunden sein könnten, gehören CSS und JavaScript, die das Rendern von Elementen blockieren, qualitativ hochwertige Fotos, die nicht komprimiert wurden, und langsamere Antwortzeiten des Servers.
Um Ihren LCP-Score herauszufinden, können Sie Google PageSpeed Insights verwenden.
Kumulatives Schichtlayout
Cumulative Shift Layout (CLS) misst die visuelle Stabilität Ihrer Website. Einfach ausgedrückt misst es, wie ein Website-Besucher bewegte Inhalte auf seinem Bildschirm erlebt, während die Seite geladen wird.
Wir alle sind sicherlich schon einmal auf Websites gelandet, auf denen ein Bild (oder sogar eine Anzeige) erscheint, das zu einer Verschiebung des Inhalts führt. Dies kann für den Endbenutzer besonders frustrierend sein, wenn er bereits geklickt hat, nur dass sich der Inhalt verschiebt und der Link ihn an einen unerwarteten Ort führt (z. B. direkt zu einer Anzeige).
Oder der Effekt könnte so erschütternd sein, dass der Endbenutzer zwar nicht auf eine andere Website gelangt, aber dafür sorgt, dass er beim Lesen mitten im Satz seinen Platz verliert. In jedem Fall kann es die Benutzererfahrung negativ beeinflussen. Google schlägt vor, dass Ihr kumulatives Schichtlayout-Ergebnis auf 0,1 oder, wenn möglich, auf weniger festgelegt ist.
CLS wird normalerweise von Elementen wie Bildern beeinflusst, deren Abmessungen nicht im Code angegeben sind. Es wird auch durch das dynamische Hinzufügen neuer Inhalte zu bestehenden Seiteninhalten beeinflusst.
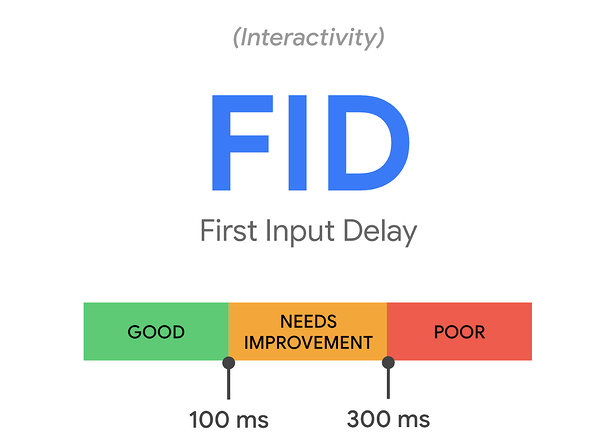
Erste Eingangsverzögerung
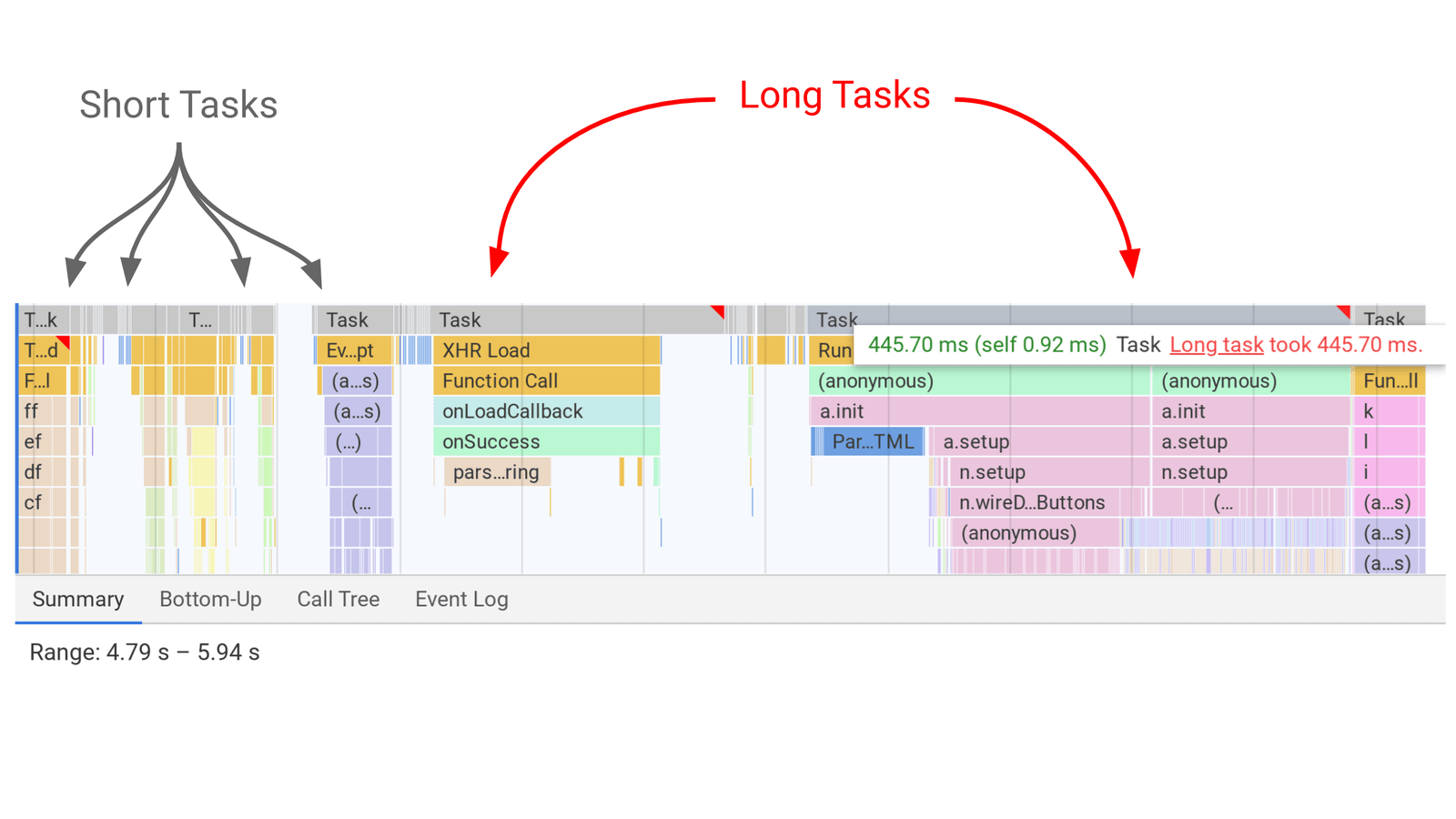
First Input Delay (FID) misst, wie reaktionsschnell Ihre Seite ist und wie benutzerfreundlich sie ist. Beispielsweise wird gemessen, wie lange es dauert, bis Ihre Seite reagiert, wenn der Endbenutzer auf einen Link aus einem Dropdown-Menü klickt.
Wenn Sie eine Verzögerung bei der ersten Eingabe haben, deutet dies darauf hin, dass die betreffende Seite immer noch mit einer Aufgabe beschäftigt ist, obwohl der Besucher versucht, sie zu verwenden. Dies könnte beispielsweise daran liegen, dass der Server noch Code verarbeitet und daher noch nicht mit der Aufgabe begonnen hat, die der Klick des Endbenutzers ausgelöst hat.

Ein guter First Input Delay-Score sollte bei etwa 100 Millisekunden liegen.

Eine schlechte Punktzahl wird in der Regel durch Drittanbietercode beeinflusst, z. B. durch Drittanbieterelemente, die Ihre Seite antreiben, sowie durch die JavaScript-Ausführungszeit. Es könnte beispielsweise sein, dass eine Schaltfläche „In den Warenkorb“ aufgrund der Art und Weise, wie der Code geschrieben wurde, die Dinge verlangsamt.

Zurück nach oben oder 
5 Möglichkeiten zur Verbesserung der Core Web Vitals Scores auf Ihrer E-Commerce-Site
Zu verstehen, was Ihre Core Web Vitals sind, ist der erste Schritt zur Verbesserung der Seitenerfahrung Ihrer E-Commerce-Websites. Der nächste Schritt besteht darin, Ihre Core Web Vitals zu verbessern, damit Sie alle Chancen haben, bei Google ganz oben zu landen.
Hier sind einige Möglichkeiten, wie Sie Ihre Core Web Vitals-Ergebnisse verbessern können:
1. Finden Sie Ihren aktuellen Punktestand heraus
Gehen Sie zu Google PageSpeed Insights und erstellen Sie einen Bericht. Dadurch erfahren Sie, wie gut jede Seite derzeit die Leistungsstandards erfüllt.
Nicht nur das, das Tool bietet auch Vorschläge, wie Sie jede Seite verbessern können, um Ihre Punktzahl zu erhöhen. Sie können dann auf einige dieser Vorschläge reagieren und Ihre Seiten erneut durch PageSpeed Insights laufen lassen, um zu sehen, was sich geändert hat.
2. Arbeitsgeschwindigkeit vor Ort
Die Seitengeschwindigkeit ist seit einiger Zeit ein Rankingfaktor. Jetzt, da es unter „Seitenerfahrung“ fällt, ist es wirklich wichtig, dass Sie als Teil Ihrer Core Web Vitals-Strategie daran arbeiten.
Onlineshops bestehen aus zahlreichen Elementen. Wie wir gesehen haben, können „Zum Warenkorb hinzufügen“-Schaltflächen – wenn nötig – eine Website aufgrund der Art und Weise, wie ihr Code geschrieben ist, verlangsamen.
Das alles gesagt, es gibt noch Hoffnung. Hier sind einige Dinge, die Sie tun können, um die Website-Geschwindigkeit zu verbessern:
- Implementieren Sie ein CDN. Mit einem Content Delivery Network können Website-Besucher auf einen lokalen Server zugreifen, der Inhalte schneller lädt
- Versuchen Sie, „above the fold“-Elemente vor allem anderen zu laden . Mit anderen Worten, laden Sie den Rest Ihres Inhalts erst, wenn der Website-Besucher nach unten gescrollt hat, um ihn anzuzeigen. Dies wird als Lazy-Loading bezeichnet und erhöht die Geschwindigkeit der Website, indem die Anzahl der gleichzeitig geladenen Ressourcen begrenzt wird
- Weiterleitungen einschränken
3. Replizieren Sie den gleichen Look auf allen Bildschirmformaten
Wie wir gesehen haben, können Layoutverschiebungen die Seite und das Benutzererlebnis beeinträchtigen, einen störenden Effekt erzeugen und sich möglicherweise auf die Absprungrate auswirken.
Nicht alle Layoutverschiebungen können vermieden werden, aber einige. Und wenn Sie Ihren Online-Shop für Mobilgeräte vorbereiten, können Layoutverschiebungen zu einem Problem werden, es sei denn, Sie optimieren Ihre Seiten für unterschiedliche Bildschirmformate.
Das Ziel ist sicherzustellen, dass Ihre Seiten auf jedem Gerät (sowohl Desktop als auch Mobil) gleich aussehen. Dadurch wird Ihr kumulativer Layout-Shift-Score verbessert.
Diese spezielle Strategie ist jedoch nichts für Anfänger, daher ist es wichtig, dass Sie mit Ihrem Webentwickler darüber sprechen, was getan werden kann, um Ihre Funktionen zu standardisieren.
4. Optimieren Sie alle Medien und Bilder
Online-Shops müssen Bilder anzeigen. Das ist eine gegebene. Aber so viele hochwertige Bilder (und Videos) können die Dinge wirklich verlangsamen und Sie beim Ranking stark benachteiligen.
Es ist wichtig, dass Ihre Bilder für Mobilgeräte optimiert sind. Dies bedeutet, sie auf eine kleinere Breite einzustellen. Sie können dies mit Hilfe von Plugins wie ShortPixel Adaptive Images tun.
Es ist auch eine clevere Idee, alle Ihre Videos von einer Drittanbieterplattform wie Vimeo oder YouTube einzubetten. Dies ist eine bessere Alternative zum Hosten auf Ihrer Website.
5. Beschränken Sie die Nutzung von Apps
Es ist verlockend, viele Apps zu Ihrem Online-Shop hinzuzufügen, insbesondere wenn sie kostenlos sind und das Benutzererlebnis zu verbessern scheinen .
Aber wie bereits erwähnt, werden Apps von einem Drittanbieter und nicht von Ihnen kontrolliert. Als solche können sie Ihren First Input Delay-Score senken, da Sie keine Kontrolle über den Code haben. Daher kann es zu lange dauern, bis Ihre Website auf Klicks reagiert.
Sie können die Verwendung von Apps nicht nur auf diejenigen beschränken, von denen Sie sicher wissen, dass sie definitiv etwas zur Benutzererfahrung beitragen, sondern Sie können auch Ihre eigenen benutzerdefinierten Apps entwickeln. Beispielsweise bietet eine benutzerdefinierte Live-Chat-App nicht nur Kundensupport für Online-Besucher, sondern ermöglicht Ihnen auch, den Code zu schreiben. Daher sind Sie immer noch für die Dinge verantwortlich.
Zurück nach oben oder 
Einpacken
Glücklicherweise ist es kein Hexenwerk, die Core Web Vitals Ihres E-Commerce-Shops richtig hinzubekommen. Aber wenn Sie keine Erfahrung mit Webentwicklung und -codierung haben, ist es eine gute Idee, mit einem erfahrenen Webentwickler zusammenzuarbeiten, der Ihnen helfen kann, alle Fehler auszubügeln, damit Sie in den SERPs weiter aufsteigen.