Wie erstelle ich ein erfolgreiches Lebensmittel-App-Design? Best Practices, die Sie kennen sollten
Veröffentlicht: 2023-04-14In der heutigen Zeit lässt sich nicht leugnen, dass mobile Apps aus unserem Leben nicht mehr wegzudenken sind. Grund ist die exponentiell steigende Nutzung von Smartphones. Die Nachfrage nach mobilen Apps wächst exponentiell. In diesem Meer von mobilen Apps hängt ihr Erfolg in erster Linie vom Design der Benutzeroberfläche ab. Das Design der mobilen App ist das erste, was Benutzer sehen und mit dem sie interagieren, und es kann die Benutzererfahrung verbessern oder beeinträchtigen.
Dieser Blog skizziert die Schritte zum Entwerfen einer mobilen Lebensmittel-App UI UX, einschließlich der Identifizierung der Zielgruppe und der wichtigsten Funktionen und der Erstellung von Benutzerpersönlichkeiten. Es betont, wie wichtig es ist, High-Fidelity-Mockups zu erstellen und die Benutzeroberfläche für eine großartige Benutzererfahrung zu testen.
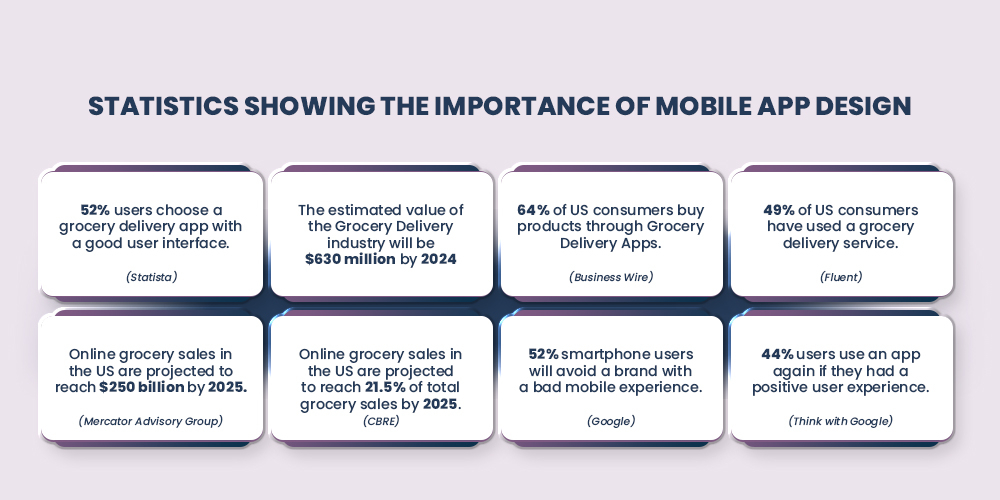
Wenn wir über den gesamten globalen Online-Lebensmittelmarkt sprechen, wurde dieser im Jahr 2021 auf 285,70 Milliarden US-Dollar geschätzt. Es wird erwartet, dass er von 2022 bis 2030 mit einer durchschnittlichen jährlichen Wachstumsrate (CAGR) von 25,3 % wachsen wird. Es gibt also ein enormes Potenzial Branche, die das Design von Lebensmittel-Apps noch wichtiger macht.
Inhaltsverzeichnis
1. Verständnis der Zielgruppe
2. Identifizieren der Hauptmerkmale
3. Erstellen von Benutzerpersönlichkeiten
4. Skizzieren der Schnittstelle
5. Gestaltung der Benutzeroberfläche
6. Erstellen von High-Fidelity-Modellen
7. Testen der Schnittstelle
8. Trendige Lebensmittel-Apps
Abschluss

Lassen Sie uns die wichtigsten Aspekte des Designs einer Lebensmittel-App nacheinander besprechen:
1. Verständnis der Zielgruppe
Wenn Sie möchten, dass sich das Design Ihrer Lebensmittel-App in einem überfüllten Markt abhebt, ist es wichtig, die Wünsche und Bedürfnisse Ihrer Benutzer zu verstehen. Indem Sie gründliche Benutzerrecherchen durchführen und Ihre Zielgruppe definieren, können Sie ein wirklich einzigartiges und maßgeschneidertes Erlebnis schaffen, das die Benutzer dazu bringt, immer wiederzukommen.
Stellen Sie sich vor, Sie liefern eine App, die sich anfühlt, als wäre sie speziell für jeden Benutzer entwickelt worden, mit einer nahtlosen Benutzeroberfläche, die den Lebensmitteleinkauf zum Kinderspiel macht.
I. Definition der Zielgruppe
Bevor Sie mit dem Designprozess beginnen, ist es wichtig, die Zielgruppe für die UI UX Ihrer mobilen Lebensmittel-App zu definieren. Wer sind die Personen, die Ihre App verwenden werden? Was sind ihre Vorlieben, Verhaltensweisen und Schmerzpunkte? Die Definition der Zielgruppe hilft Ihnen, eine Benutzeroberfläche zu erstellen, die ihren Bedürfnissen und Erwartungen entspricht.
II. Durchführung von Nutzerforschung
Um Ihre Zielgruppe zu verstehen, können Sie Benutzerforschung betreiben. Dies kann Umfragen, Interviews und Fokusgruppen umfassen, um Erkenntnisse über ihre Einkaufsgewohnheiten, Vorlieben und Schwachstellen im Zusammenhang mit der Lebensmittellieferung zu sammeln. Sie können auch Daten von ähnlichen Apps auf dem Markt analysieren, um das Benutzerverhalten und die Vorlieben zu verstehen.
Durch die Durchführung von Benutzerrecherchen können Sie die spezifischen Merkmale und Funktionen identifizieren, die Ihre Zielgruppe hilfreich und wertvoll finden würde. Sie können auch Einblicke in ihre Benutzeroberflächeneinstellungen gewinnen, wie z. B. Farbschemata, Typografie und Layout. Die aus der Benutzerforschung gewonnenen Informationen können Ihnen dabei helfen, eine Benutzeroberfläche zu entwerfen, die den Bedürfnissen Ihrer Zielgruppe entspricht und eine großartige Benutzererfahrung bietet.
2. Identifizieren der Hauptmerkmale
I. Analysieren von Mitbewerber-Apps
Das Bewusstsein für die Konkurrenz ist einer der wichtigsten Aspekte bei der Gestaltung einer erfolgreichen mobilen Lebensmittel-App UI UX. Die Analyse von Mitbewerber-Apps hilft Ihnen, die bereits angebotenen Merkmale und Funktionen zu identifizieren und zu bestimmen, wie Sie Ihre App von anderen abheben können. Durch die Analyse von Mitbewerber-Apps können Sie auch Einblicke in das Nutzerverhalten und die Vorlieben gewinnen.
II. Alleinstellungsmerkmale identifizieren
Basierend auf Ihrer Analyse von Mitbewerber-Apps können Sie die Alleinstellungsmerkmale Ihrer mobilen App für Lebensmittellieferungen identifizieren.
- Welche Features und Funktionalitäten können Sie anbieten, die derzeit nicht verfügbar sind?
- Was unterscheidet Ihre App von der Konkurrenz?
Indem Sie Ihre Alleinstellungsmerkmale identifizieren, können Sie eine Benutzeroberfläche erstellen, die diese Funktionen hervorhebt und sie leicht zugänglich macht.
Einige potenzielle Alleinstellungsmerkmale für das Design einer Lebensmittel-App sind:
- Personalisierte Empfehlungen
- Eine benutzerfreundliche Oberfläche zum Bestellen von Lebensmitteln
- Eine große Auswahl an Produkten
- Schnelle und zuverlässige Lieferung
Indem Sie diese Alleinstellungsmerkmale in Ihrem User Interface Design hervorheben, können Sie eine benutzerfreundliche und überzeugende App erstellen, die sich von der Masse abhebt.
Erstellen Sie Ihre Lebensmittel-App mit MageNative Mobile App Builder
3. Erstellen von Benutzerpersönlichkeiten
I. Benutzerpersönlichkeiten definieren
Benutzerpersönlichkeiten sind fiktive Darstellungen Ihrer Zielgruppe, die Ihnen helfen, ihre Bedürfnisse, Verhaltensweisen und Vorlieben zu verstehen. Sie können Ihnen dabei helfen, eine Benutzeroberfläche zu entwerfen, die den Bedürfnissen und Erwartungen Ihrer Zielgruppe entspricht.
II. Erstellen von Benutzerpersönlichkeiten für die Zielgruppe
Sie können die Erkenntnisse aus Ihrer Benutzerforschung nutzen, um Benutzerpersönlichkeiten für das Design Ihrer Lebensmittel-App zu erstellen. Sie können verschiedene Benutzerpersönlichkeiten basierend auf demografischen Faktoren erstellen, z
- Alter
- Geschlecht
- Standort
Beispielsweise haben Sie möglicherweise eine Benutzerpersönlichkeit für vielbeschäftigte berufstätige Eltern, die schnell und effizient Lebensmittel bestellen müssen, und eine andere für ältere Benutzer, die möglicherweise eine einfachere Benutzeroberfläche benötigen.
Beim Erstellen von Benutzerpersönlichkeiten ist es wichtig, deren einzubeziehen
- Personalisierte Empfehlungen
- Eine benutzerfreundliche Oberfläche zum Bestellen von Lebensmitteln
- Eine große Auswahl an Produkten
- Schnelle und zuverlässige Lieferung
Dies kann Ihnen dabei helfen, eine Schnittstelle zu entwerfen, die die Bedürfnisse und Erwartungen jeder Benutzerperson erfüllt. Indem Sie sich auf bestimmte Benutzerpersönlichkeiten vorbereiten, können Sie eine benutzerfreundliche, personalisierte Oberfläche erstellen, die bei Ihrer Zielgruppe ankommt.
4. Skizzieren der Schnittstelle
Sie können Ihre Ideen iterieren und verfeinern, indem Sie die Benutzeroberfläche skizzieren und Low-Fidelity-Wireframes erstellen, bevor Sie High-Fidelity-Modelle erstellen. Auf diese Weise können Sie langfristig Zeit und Ressourcen sparen und sicherstellen, dass das Design Ihrer Lebensmittel-App den Bedürfnissen und Erwartungen Ihrer Zielgruppe entspricht.
I. Skizzieren der Schnittstelle auf Papier
Sobald Sie Ihre Zielgruppe und ihre Bedürfnisse genau verstanden und Benutzerpersönlichkeiten erstellt haben, können Sie mit dem Skizzieren des UI-Designs Ihrer Lebensmittel-App beginnen. Eine effektive Möglichkeit, dies zu tun, besteht darin, die Benutzeroberfläche auf Papier zu skizzieren, was Ihnen helfen kann, Ihre Ideen schnell zu iterieren und zu verfeinern.
II. Erstellen von Low-Fidelity-Drahtmodellen
Nachdem Sie die Schnittstelle auf Papier skizziert haben, können Sie mit der Erstellung von Low-Fidelity-Drahtmodellen fortfahren. Diese einfachen Schwarz-Weiß-Darstellungen der Benutzeroberfläche Ihrer App zeigen das grundlegende Layout und die Funktionalität. Das Erstellen von Low-Fidelity-Wireframes kann Ihnen helfen, sich auf die Gesamtstruktur der App zu konzentrieren und sicherzustellen, dass die Benutzeroberfläche einfach zu bedienen und zu navigieren ist.
Beim Erstellen von Low-Fidelity-Wireframes sollten Sie sich auf die wichtigsten Features und Funktionen konzentrieren, die in früheren Phasen identifiziert wurden.
Dies kann beinhalten
- Einkaufswagen
- Produkt Suche
- Kontoführung
- Check-out-Prozess
Die Erstellung einer einfachen und intuitiven Benutzeroberfläche für diese Schlüsselfunktionen stellt sicher, dass Ihre mobile App für Lebensmittellieferungen einfach zu bedienen ist und ein großartiges Benutzererlebnis bietet.
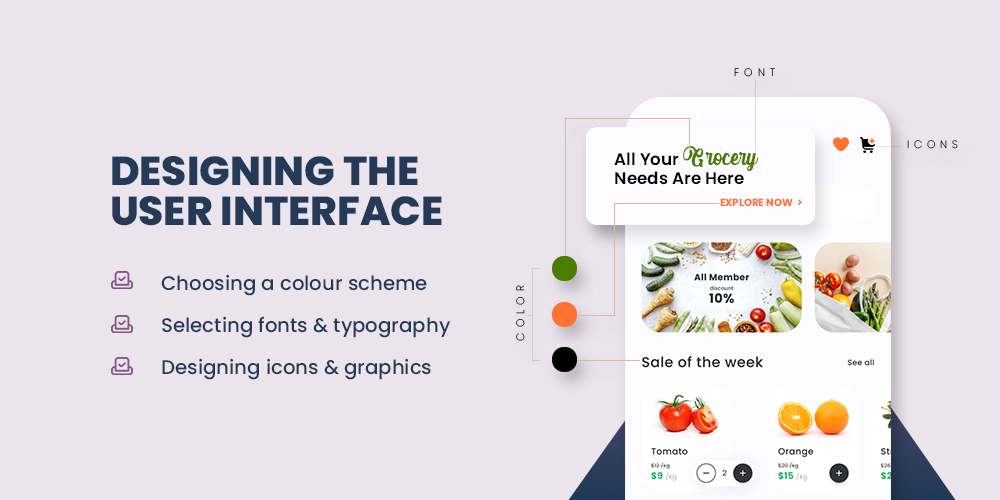
5. Gestaltung der Benutzeroberfläche
Indem Sie auf die folgenden Designelemente achten, können Sie eine Benutzeroberfläche erstellen, die optisch ansprechend, einfach zu bedienen und mit Ihrer Markenidentität übereinstimmt.


I. Auswahl eines Farbschemas
Einer der wichtigsten Aspekte beim Design Ihrer Lebensmittel-App ist die Wahl eines Farbschemas, das Ihre Markenidentität widerspiegelt und bei Ihrer Zielgruppe ankommt. Farbe kann die Emotionen und Verhaltensweisen der Benutzer beeinflussen, daher ist die Auswahl eines für Ihre App und ihre Funktionen geeigneten Farbschemas sehr wichtig. Beispielsweise kann Grün ein Gefühl von Frische und Gesundheit hervorrufen, was für eine Lebensmittelliefer-App geeignet ist.
II. Auswahl von Schriftarten und Typografie
Ein weiterer kritischer Aspekt des Designs von Benutzeroberflächen ist die Auswahl von Schriftarten und Typografie, die leicht lesbar sind und mit Ihrer Markenidentität übereinstimmen. Mobile Apps bevorzugen oft serifenlose Schriftarten, da sie auf kleinen Bildschirmen gut lesbar sind. Typografie kann auch Hierarchien vermitteln und wichtige Informationen wie Produktnamen und Preise hervorheben.
III. Entwerfen von Symbolen und Grafiken
Das Entwerfen von Symbolen und Grafiken im Einklang mit dem Gesamtdesign Ihrer App kann dazu beitragen, die Benutzererfahrung zu verbessern und die Benutzeroberfläche optisch ansprechender zu gestalten. Symbole können verschiedene Merkmale und Funktionalitäten darstellen, während Grafiken verwendet werden können, um Produkte und Werbeaktionen zu präsentieren. Es ist wichtig, Symbole und Grafiken zu verwenden, die mit Ihrer Markenidentität übereinstimmen und für Ihre Zielgruppe leicht verständlich sind.
Erstellen Sie Ihre eigene maßgeschneiderte mobile App für Ihr Lebensmittelgeschäft ohne Programmierkenntnisse und erreichen Sie mit unserem No-Code- Builder für mobile Apps mühelos ein breiteres Publikum .
6. Erstellen von High-Fidelity-Modellen
Indem Sie Feedback einbeziehen und Änderungen vornehmen, können Sie ein Benutzeroberflächendesign erstellen, das benutzerfreundlich und optisch ansprechend ist und auf Ihre Markenidentität und Ihre Geschäftsziele abgestimmt ist.
I. Verwendung von Prototyping-Tools
Nach dem Skizzieren der Benutzeroberfläche, dem Erstellen von Low-Fidelity-Drahtmodellen und dem Entwerfen der Benutzeroberfläche besteht der nächste Schritt darin, mithilfe von Prototyping-Tools High-Fidelity-Mockups zu erstellen. Mit diesen Tools können Sie interaktive Prototypen erstellen, die die Funktionalität der App nachahmen und Ihnen eine bessere Vorstellung davon vermitteln, wie die Benutzeroberfläche aussehen und sich anfühlen wird.
Beim Erstellen von High-Fidelity-Mockups ist es wichtig sicherzustellen, dass das Design mit Ihrer Markenidentität übereinstimmt und die Bedürfnisse und Erwartungen Ihrer Zielgruppe erfüllt. Sie können die Benutzerpersönlichkeiten und das Feedback aus früheren Phasen verwenden, um Ihre Designentscheidungen zu leiten.
II. Feedback einarbeiten und Änderungen vornehmen
Sobald Sie High-Fidelity-Mockups erstellt haben, ist es wichtig, Feedback von Benutzern und Stakeholdern zu sammeln und alle notwendigen Änderungen vorzunehmen. Dies kann Ihnen helfen, Usability-Probleme oder -Fehler zu identifizieren und Ihr Benutzeroberflächendesign zu verfeinern, um die Benutzererfahrung zu verbessern.
Sie können Usability-Tests durchführen, um Benutzerfeedback zu sammeln und Verbesserungsbereiche zu identifizieren. Sie können auch Feedback von Stakeholdern einholen
- Entwickler
- Produktmanager
- Designer
um sicherzustellen, dass das Design den technischen und geschäftlichen Anforderungen entspricht.
7. Testen der Schnittstelle
Indem Sie die Benutzeroberfläche testen und das Design iterieren, können Sie eine benutzerfreundliche und intuitive Benutzeroberfläche erstellen, die die Bedürfnisse und Erwartungen Ihrer Zielgruppe erfüllt.
I. Durchführung von Usability-Tests
Nachdem Sie High-Fidelity-Mockups erstellt und alle notwendigen Änderungen basierend auf dem Feedback vorgenommen haben, besteht der nächste Schritt darin, Usability-Tests durchzuführen, um sicherzustellen, dass die Benutzeroberfläche benutzerfreundlich und intuitiv ist. Usability-Tests beinhalten die Beobachtung von Benutzern, die mit der App interagieren, und das Sammeln von Feedback zu ihrer Erfahrung.
Während des Usability-Tests können Sie alle Bereiche der Benutzeroberfläche identifizieren, die verwirrend oder schwierig zu verwenden sind, und alle erforderlichen Änderungen vornehmen, um die Benutzererfahrung zu verbessern. Sie können auch Feedback zum Gesamtdesign einholen, einschließlich Farbschemata, Typografie und Grafiken.
II. Iteration und Verfeinerung des Designs
Nach der Durchführung von Usability-Tests und dem Sammeln von Feedback ist es wichtig, das Design zu iterieren und zu verfeinern, um die Benutzererfahrung zu verbessern. Dies kann eine Änderung des Layouts, der Typografie oder des Farbschemas beinhalten, um die Benutzerfreundlichkeit zu verbessern und die Benutzeroberfläche optisch ansprechender zu gestalten.
Sie können auch Analysetools verwenden, um das Benutzerverhalten zu verfolgen und Bereiche der Benutzeroberfläche zu identifizieren, die nicht gut funktionieren. Dies kann Ihnen helfen, datengesteuerte Entscheidungen zu treffen und das Design besser zu verfeinern, um die Bedürfnisse und Erwartungen Ihrer Zielgruppe zu erfüllen.
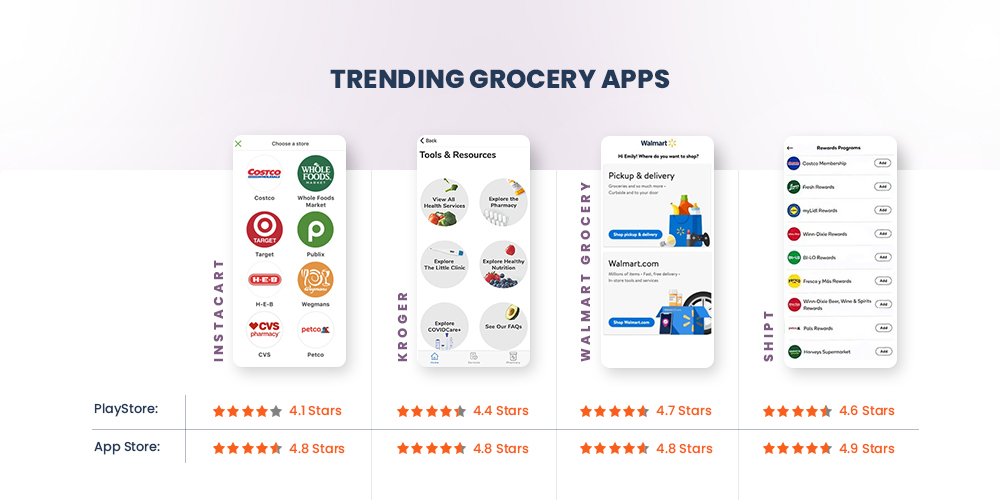
8. Trendige Lebensmittel-Apps
Sehen Sie sich die am besten bewerteten mobilen Lebensmittel-Apps, Bewertungen und einige bemerkenswerte Funktionen an.

Ich.Instacart
PlayStore: 4.1 | App-Store: 4.8
Instacart wurde 2012 gegründet und hat sich schnell in ganz Nordamerika ausgebreitet und Partnerschaften mit großen Lebensmittelketten geschlossen, um Kunden den Zugang zu verschiedenen Produkten zu ermöglichen.
Hier sind einige seiner bemerkenswerten Merkmale:
- Einfache Bestellung
- Personalisierte Empfehlungen
- Mehrere Geschäfte
- Lieferung am selben Tag
- Kontaktlose Lieferung
- In-App-Chat
- Instacart-Express
II. Kroger
PlayStore: 4.4 | App-Store: 4.8
Mit einer Geschichte, die bis ins Jahr 1883 zurückreicht, ist Kroger auf über 2.700 Geschäfte in 35 Bundesstaaten angewachsen und bietet Kunden Zugang zu frischen Produkten, Fleisch, Milchprodukten und Haushaltsartikeln.
Hier sind einige der bemerkenswerten Merkmale von Kroger:
- Digitale Gutscheine
- Online bestellen
- Apothekendienste
- Spar-Tracker
- Personalisierte Empfehlungen
- Wöchentliche Anzeigen
- Treueprogramm
III. Walmart Lebensmittelgeschäft
PlayStore: 4.7 | App-Store: 4.8
Mit Walmart Grocery können Kunden Lebensmittel online bestellen und direkt vor ihre Haustür liefern lassen oder sie in einem nahe gelegenen Geschäft abholen.
Hier sind einige der bemerkenswerten Merkmale von Walmart Grocery:
- Einfache Bestellung
- Lieferung am selben Tag
- Einsparungen bei der Abholung
- Rollbacks und Sonderangebote
- Sparsammler
- In-App-Chat
- Einkaufsliste
IV. Versendet
PlayStore: 4.6 | App-Store: 4.9
Shipt wurde 2014 gegründet und hat sich schnell in den Vereinigten Staaten ausgebreitet und Partnerschaften mit großen Einzelhändlern geschlossen, um Kunden Zugang zu verschiedenen Produkten zu verschaffen.
Hier sind einige der bemerkenswerten Merkmale von Shipt:
- Einfache Bestellung
- Personalisierte Empfehlungen
- Mehrere Geschäfte
- Lieferung am selben Tag
- Kontaktlose Lieferung
- In-App-Chat
- Shipt-Pass
Abschluss
Das Entwerfen einer benutzerfreundlichen und optisch ansprechenden mobilen App UI UX ist für die Erstellung eines erfolgreichen Lebensmittel-App-Designs unerlässlich. In diesem Blogbeitrag haben wir diskutiert, wie wichtig es ist, die Zielgruppe zu verstehen, Schlüsselfunktionen zu identifizieren, Benutzerpersönlichkeiten zu erstellen, die Benutzeroberfläche zu skizzieren, die Benutzeroberfläche zu entwerfen, High-Fidelity-Mockups zu erstellen, die Benutzeroberfläche zu testen und das Design basierend auf zu iterieren und zu verfeinern Rückmeldung.
Indem Sie die in diesem Blogbeitrag beschriebenen Schritte befolgen, können Sie eine hervorragende Benutzeroberfläche für Ihre mobile App für Lebensmittellieferungen erstellen, die die Bedürfnisse und Erwartungen Ihrer Zielgruppe erfüllt. Eine gut gestaltete Benutzeroberfläche kann die Benutzererfahrung verbessern, das Engagement steigern und das Unternehmenswachstum vorantreiben. Nehmen Sie sich also die Zeit, eine benutzerfreundliche und optisch ansprechende Oberfläche zu entwerfen, und erstellen Sie ein großartiges App-Design für Lebensmittel, das Ihre Benutzer lieben werden.
Über MageNative
MageNative, ein mobiler App-Builder, der Unternehmen dabei unterstützt, mobile Apps für ihre E-Commerce-Shops zu erstellen, um die Kundenbindung zu verbessern und den Umsatz zu steigern.
