Google PageSpeed Insights: So verbessern Sie die Note und erreichen 100
Veröffentlicht: 2020-04-08Wir alle kennen den Geschwindigkeitstest von Google PageSpeed Insights . Es ist jedoch keine leichte Aufgabe, in diesem Google-Geschwindigkeitstest eine Note von 100 zu erreichen.
Tatsächlich versuchen viele Unternehmen verzweifelt, sich in diesem Test zu verbessern, ohne großen Erfolg. Denn Google stellt sehr hohe Anforderungen an einen guten Score.
Als nächstes erklären wir Ihnen, was Google PageSpeed ist, wofür es ist und wie Sie die Note 100 erreichen . Außerdem können Sie dies sowohl auf einer einfachen Website ohne zu viele Funktionen als auch auf einer vollständigen Website tun.
Was ist der Google PageSpeed Insights-Test und wozu dient er?
PageSpeed Insights ist ein von Google entwickeltes Tool, das die Leistung einer Seite oder Website anzeigt. Die Ergebnisse sind zweigeteilt: die mobile Version ( Mobile ) und die Desktop-Version ( Desktop ).
Google gibt Ihnen nicht nur eine Webbewertung, sondern zeigt auch die Gründe für diese Bewertung auf und gibt eine Reihe von Tipps, um diese Bewertung zu verbessern.

Google unterteilt Optimierungen in drei große Kategorien, wenn es um die Klassifizierung einer Website geht:
- Schnelles Web – Das Testergebnis zeigt, dass das Web im oberen Drittel der schnellsten Seiten liegt.
- Web Normal : Das Web befindet sich im mittleren Drittel der schnellsten Seiten des Internets.
- Slow Web : Das Web befindet sich im langsamsten Drittel der Internetseiten.
Die von Google angezeigte Punktzahl ist ein Wert zwischen 0 und 100 . Eine Note nahe 100 bedeutet, dass die Seite extrem schnell ist und es nichts zu optimieren gibt. Und eine Note nahe 0 bedeutet, dass auf der Website noch viel zu tun ist.
Was die Notiz betrifft, teilt Google die Punktzahl folgendermaßen auf:
- Gute Note : Punktzahl von 80 oder höher
- Durchschnittsnote : Punktzahl zwischen 60 und 79
- Niedrige Note : Punktzahl zwischen 0 und 59
Warum ist eine schnelle Website wichtig?
53 % der Nutzer verlassen eine Webseite, wenn das Laden länger als 3 Sekunden dauert. Das heißt, wenn Ihre Website nicht in weniger als 3 Sekunden geladen wird, werden mehr als die Hälfte Ihrer Benutzer zu einer anderen Website wechseln.
Daher verringert jede Sekunde beim Laden einer Website die Conversions . Konkret 20 % weniger Conversions für jede Sekunde, die vergeht.
Auf diese Weise wird eine schnelle und optimierte Website Ihren Benutzern eine großartige Benutzererfahrung bieten. Und dies wird viele weitere Konvertierungen bedeuten.
Wenn eine Website länger als 3 Sekunden zum Laden benötigt, gehen mehr als 53 Besucher verloren, und mit jeder Sekunde Verzögerung der Ladezeit verringert sich die Seitenumwandlungsrate um mehr als 20.
Quelle: Google
Die Geschwindigkeit einer Website ist wichtig für einen Online-Shop und E-Commerce. Aber auch für Unternehmenswebsites ist es notwendig, denn es geht um Konversion, entweder um sie zu kaufen, zu kontaktieren oder anzurufen.
Tipps für eine 100-Note bei Google PageSpeed Insights
Es gibt mehrere Faktoren, die Einfluss darauf haben, wann die Notiz in den Google-Test gestellt wird. Hier sind einige Beispiele, die Ihnen helfen werden, Ihre Note zu verbessern.
Alle Techniken, die detailliert beschrieben werden, sind Teil der WPO: Web Performance Optimization, also der Optimierung der Geschwindigkeit von Websites.
Wenn wir über WPO sprechen, sprechen wir im Grunde über die Weboptimierung in Bezug auf Ladezeit und Geschwindigkeit. Es besteht eigentlich aus einer Reihe von wesentlichen Strategien, denn ein attraktives Design ist nutzlos, wenn die Website nicht in Bezug auf Geschwindigkeit optimiert ist.
Bilder optimieren
Bildoptimierung ist eine unabdingbare Voraussetzung , um eine gute Testnote zu erhalten. Es ist eine der Hauptursachen für die tiefen Töne, die an das Sehen gewöhnt sind.
Eine der besten Techniken zum Optimieren von Bildern besteht darin, sie zu komprimieren. Sie können durchschnittlich 50 % des Gewichts von Bildern reduzieren, indem Sie sie komprimieren.
Wenn Sie WordPress verwenden, ist WP Smush Image eines der besten Plugins, um dies zu tun, ohne viel Zeit in die manuelle Komprimierung zu investieren. Ein Plugin, das in seiner kostenlosen Version viele Funktionen bietet.

Der Einsatz eines Plugins zur automatischen Bildoptimierung ist für Websites unerlässlich, auf denen mehrere Redakteure regelmäßig veröffentlichen. Auf diese Weise spielt es keine Rolle, welcher Publisher Inhalte mit Bildern hochlädt, da das Plugin diese automatisch optimiert.
Außerdem können Sie das Plugin so konfigurieren, dass es nur maximale Abmessungen im Bild zulässt. Das heißt, wenn das Bild eine Größe hat, die größer ist als die von uns eingegebenen Pixel, passt das Plugin die Größe des Bildes automatisch an.
Wenn Sie kein neues Plugin verwenden möchten oder Ihre Website nicht in WordPress oder einem anderen CMS wie Drupal mit einem ähnlichen Plugin entwickelt wurde, können Sie Online-Tools verwenden, um Bilder wie Optimizilla oder andere Tools zu komprimieren und zu optimieren .
Minimieren und optimieren Sie HTML-Code
Ein weiterer Tipp zur Verbesserung der Ladegeschwindigkeit wäre die Optimierung des HTML-Codes. Obwohl Sie es richtig machen müssen, denn wenn es nicht richtig gemacht wird, könnte diese Aktion das Frontend Ihres Webprojekts vollständig dekonfigurieren.
Beim Minimieren von HTML-Code werden unnötige oder doppelte Daten im Quellcode einer Website entfernt. Ein schlecht programmierter Code kann die Ursache dieses Problems sein und kann durch Auditieren des Codes gelöst werden.
CSS-Code optimieren
Ein weiterer wichtiger Faktor ist die Optimierung des CSS-Codes. Typischerweise sind CSS-Dateien externe Dateien, die geladen werden müssen.
Oft enthalten diese CSS-Dateien Code, der nicht wirklich auf Seiten verwendet wird. Wenn eine Seite nur 10 % des Codes aus einer CSS-Datei verwendet, lädt sie tatsächlich die restlichen 90 % dieser Datei unnötigerweise.
Das erste, was zu tun ist:
- Analysieren Sie, welcher Code und/oder welche CSS-Dateien wirklich notwendig sind.
- Debuggen Sie den Code , um zu versuchen, sein Gewicht zu verlieren.
- In vielen Fällen könnte das direkte Einfügen des CSS-Codes in den HTML-Code eine gültige Option sein.
JavaScript-Code (JS) optimieren
Mit JavaScript können Sie leistungsstarke Funktionen und interaktive Seitenblöcke aktivieren . Das Problem ist, dass diese Skripte die Website stark verlangsamen und Sie aufpassen müssen, nicht zu viele davon zu missbrauchen.

Das erste, was zu tun ist, ist die Website zu prüfen und jeglichen JavaScript-Code zu entfernen, der für die Anforderungen, die wir an unsere Website stellen, nicht erforderlich ist. Sobald wir die wesentlichen Skripte haben, können wir diese 3 Tipps anwenden:
- Skripte, die nicht entscheidend sind, sollten im Nachhinein geladen werden, anstatt zuerst geladen zu werden.
- Laden Sie alle externen JavaScript-Dateien asynchron und nicht synchron. Synchron geladene Skripte unterbrechen den Seitenwiedergabeprozess, während asynchron geladene Skripte dem Browser ermöglichen, mehrere Elemente gleichzeitig zu laden.
- Erwägen Sie , einige JS-Funktionen in die Seite selbst (inline) einzufügen. Dadurch wird die Anzahl der Anfragen Ihres Browsers reduziert.
Optimierung des Servers (Hosting)
Dies ist vielleicht einer der wichtigsten Punkte, die Sie in Bezug auf die Geschwindigkeit beachten sollten. Von entscheidender Bedeutung ist der Server, auf dem das Webprojekt gehostet wird .
Die Reaktionszeit des Servers ist direkt ein Faktor in der Notiz von Google PageSpeed Insights. Diese Reaktionszeit kann sich durch mehrere Faktoren verlangsamen:
- Anzahl der Datenbankabfragen
- Langsames Routing
- Verwendung bestimmter Frameworks
- Nutzung bestimmter Buchhandlungen
- Wenig CPU-Ressourcen
- Wenig RAM-Ressourcen
Es ist sehr wichtig, einen guten Systemadministrator zu haben, der sich um Ihr Hosting kümmert. Auf diese Weise können Sie Software einrichten und installieren, mit der das Web viel schneller geladen werden kann.
Bei Kiwop optimieren wir Server unter anderem mit Nginx , Varnish , Redis Server und Memcache .
Billig ist teuer und das stimmt. Günstiges Hosting kann sehr teuer sein, wenn es um Optimierung und Webgeschwindigkeit geht.
Überwachen Sie die Verwendung externer Plugins
Sie sollten die Verwendung externer Plugins überwachen. In Kiwop wird jede neue Funktion, die eine Webentwicklung erfordert, lange vor der Implementierung analysiert. Anstatt für jede neue Anforderung ein neues externes Plugin zu verwenden, planen wir es wann immer möglich auf Bestellung.
So sind bei der Eigenprogrammierung nur die Funktionen enthalten, die wir wirklich brauchen . Stattdessen enthalten externe Plugins viele Funktionen, die nicht benötigt werden, und sie verzögern die Ladezeit der Seite.
Priorisieren Sie den Inhalt oben auf einer Seite
Seltsamerweise hängt die Geschwindigkeit einer Seite nicht nur davon ab, wie schnell sie geladen wird . Es hat auch mit der wahrgenommenen Leistung zu tun.
Die wahrgenommene Leistung könnte definiert werden als „wie schnell ein Web zu laden scheint“. Und diese kann von der tatsächlichen Ladezeit abweichen. Die wahrgenommene Leistung hat mit der Perspektive des Benutzers zu tun.
Um diese wahrgenommene Leistung zu priorisieren, ist es sehr wichtig, Inhalte zu priorisieren, die für den Benutzer wichtig sind. Beispielsweise sollte der Text oben auf einer Seite vor der Fußzeile geladen werden. Eine schlecht programmierte Website kann anfangen, Fußzeilenfunktionen und Blöcke zu laden, die der Benutzer auf den ersten Blick nicht sieht.
Stellen Sie AMP bereit
AMP ist eine von Google entwickelte Technologie, die ein viel schnelleres Laden von Seiten auf Mobilgeräten ermöglicht. AMP schränkt die Verwendung von HTML und JS ein, was die Geschwindigkeit der Seiten stark erhöht und ganz nebenbei deren Positionierung verbessert.
Durch die Anwendung von AMP können Sie den Google Page Insights-Score auf Mobilgeräten erhöhen. Obwohl es sich um eine Technologie handelt, die sehr sorgfältig entwickelt werden muss, da sie jede Webseite vollständig dekonfigurieren könnte.
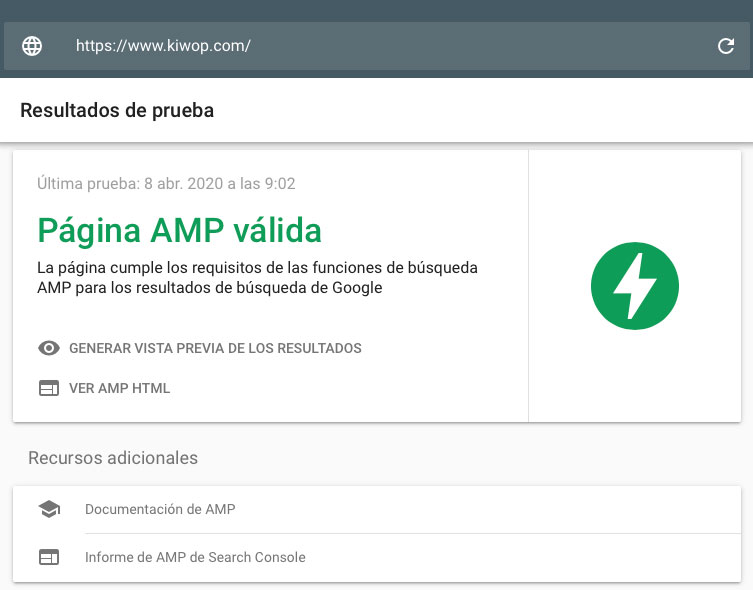
Wir sind Experten in der AMP-Technologie. Tatsächlich ist unsere gesamte Website gültiges AMP:

Welche Note bekommen wir im Google-Test für die Kiwop-Website?
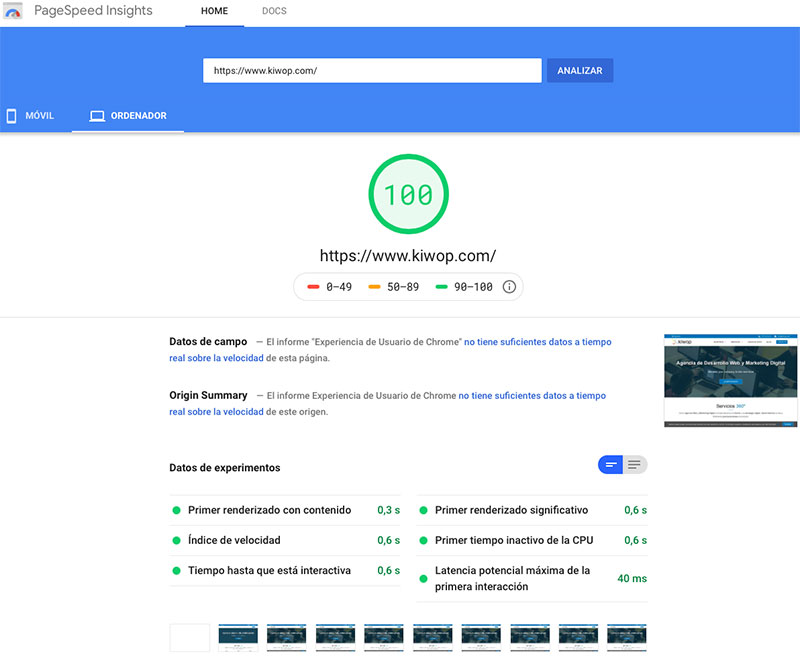
Nach all diesen theoretischen Tipps, die wir Ihnen gegeben haben, wissen wir, dass Sie wissen möchten, ob diese Tipps funktionieren. Die Antwort ist, dass sie funktionieren. In Kiwop erhalten wir in Google PageSpeed Insights eine Punktzahl von 89 in der mobilen Version und die Höchstnote 100 in der Desktop-Version .
Glaubst du es nicht? Hier ist die Testversion in der Desktop-Version:

Wir zeigen Ihnen auch den Beweis der Notiz, die in der mobilen Version erhalten wurde, da die meisten Leute immer vergessen, diese Notiz zu zeigen, weil sie viel niedriger ist als die Notiz der Desktop-Version:

Verbessern Sie Ihre Punktzahl in Google PageSpeed Insights dank unserer Tipps
Sicherlich haben Sie viel Mühe (an Zeit und Ressourcen) investiert, um Ihre Website zu entwickeln. Sie möchten also, dass es so perfekt wie möglich ist. Und eine hohe Geschwindigkeit ist ein wichtiger Faktor.
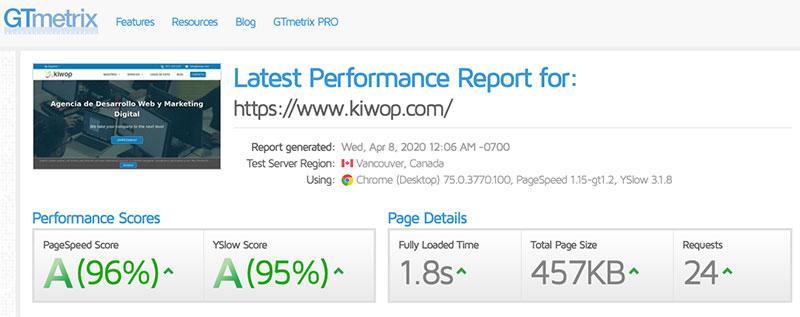
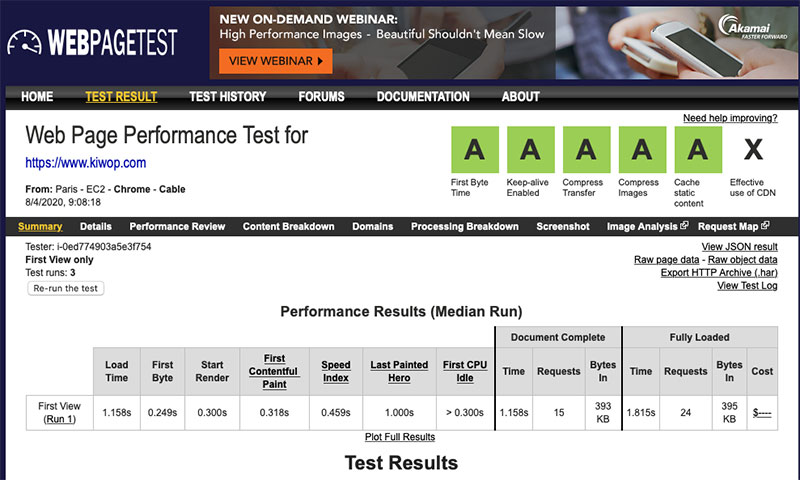
Neben dem Google-Test gibt es weitere Seiten, mit denen Sie die Geschwindigkeit Ihrer Seite auswerten können, beispielsweise GTMetrix oder WebPageTest. In beiden Tests erzielt unsere Seite ebenfalls hervorragende Ergebnisse:


Wie wir gesehen haben, muss jedes Bild und jedes Element berücksichtigt werden, um eine gute Note zu erhalten. Daher ist es wichtig, bei der Entwicklung Ihrer Website erfahrene Entwickler zu haben.
Das Erreichen einer 100-Note im Geschwindigkeitstest von Google PageSpeed Insights kann Ihnen den Schub geben, den Ihre Website braucht, um erfolgreich zu sein.
Wenn Sie möchten, dass wir Ihre Website optimieren, um das Google-Testergebnis zu verbessern, müssen Sie uns nur kontaktieren .
Bei Kiwop helfen wir Ihnen gerne weiter!
