Lernen Sie die Shopping Enhancer von Debutify kennen und wie diese Ihnen helfen, Ihren Umsatz zu steigern
Veröffentlicht: 2022-04-05Sind Sie es leid, viele Website-Besucher zu haben, von denen aber nur wenige in Verkäufe umgewandelt werden?
Wer will das, oder?
Sie sehen, mehrere Besucher fügen gerade Produkte in ihren Warenkorb ... und verlassen ihn nach ein paar Minuten des Stöberns.
Nun, damit ist jetzt Schluss.
Und Sie müssen nur das richtige Thema finden, das diese Tools unterstützt.
Weil diese Kaufverstärker von Debutify Ihnen helfen, Ihre E-Commerce-Website so anzupassen, dass Sie Ihren Umsatz steigern!
Und heute sprechen wir darüber, wie diese Shopping Enhancer Add-Ons Ihren Kunden ein nahtloses Online-Shopping-Erlebnis bieten...
Das wird sich schließlich in Verkäufe verwandeln!
Sind Sie bereit?
Warum ist ein nahtloses Kundenerlebnis wichtig?

Ihren Kunden ein reibungsloses Erlebnis auf Ihrer E-Commerce-Website zu bieten, hat viele Vorteile.
Und da ich weiß, dass Sie zum besten Teil dieses Blogs kommen wollen, reduzieren wir ihn auf drei.
Hier sind die Gründe, warum Sie sich darauf konzentrieren sollten, Ihren Kunden das beste Online-Einkaufserlebnis zu bieten:
1. Um mehr Empfehlungen zu haben
Wenn Sie Ihren Kunden ein großartiges Online-Erlebnis bieten, werden sie Sie eher an andere weiterempfehlen.
Tatsächlich erzählen Kunden, die eine positive Erfahrung mit Ihrer Marke gemacht haben, durchschnittlich neun Personen davon.
Es ist also keine Überraschung, dass Ihnen ein nahtloses Kundenerlebnis dabei hilft, Empfehlungen zu gewinnen.
Und Empfehlungen sind eine andere Möglichkeit ...
2. Um Ihren Umsatz zu steigern
Dies ist eine der wichtigsten Anwendungen von Kaufverstärkern. (Und deshalb bist du auch hier!)
Wenn Sie ihnen mit diesen Add-Ons ein reibungsloses Kundenerlebnis bieten, können Sie Ihren E-Commerce-Umsatz steigern.
Wie so?
Natürlich bringt Ihnen eine praktische Website mehr Umsatz.
Zum Beispiel haben Ihre Kunden Bedenken. Wenn Sie sie sofort ansprechen, kaufen sie die Produkte möglicherweise bereits in ihrem Einkaufswagen.
Boom!
Eine Umsatzsteigerung. ?
Denken Sie, das ist alles? Hier ist ein weiterer Vorteil.
3. Zur Steigerung der Kundenbindung
Ihren Kunden ein reibungsloses Erlebnis zu bieten, ist eine weitere Möglichkeit, sie zu halten.
Da sie Ihren E-Commerce-Shop bereits ausprobiert haben, wird es ihnen leichter fallen, Ihnen zu vertrauen.
Und Kundenloyalität ist wichtig für Ihre E-Commerce-Marke, weil sie bereit sind, Ihr Markenbotschafter zu sein!
Nun, ich weiß, dass Sie diese Vorteile erleben möchten...
Tauchen wir also tief ein!
Wie können Sie Ihren Kunden ein nahtloses Erlebnis auf Ihrer Website bieten, um Ihre E-Commerce-Einnahmen zu steigern?
1. Erinnern Sie sie an ihre Produkte
Es gibt Kunden, die möglicherweise einige der Produkte vergessen, die sie ansehen oder in den Einkaufswagen legen.
Manchmal vergessen sie vielleicht sogar, dass sie im Allgemeinen einkaufen.
Also, wie kann man das bekämpfen?
Hier sind einige der Einkaufsförderer von Debutify, die Ihnen helfen sollen.
Add-On für inaktive Registerkartennachrichten
Dieses Add-On erinnert Ihre Kunden daran, dass sie einkaufen.
Beispielsweise durchsuchen sie Ihre E-Commerce-Website und fügen Produkte hinzu. Und sie gingen auf einer anderen Registerkarte zu einer anderen Website.
Das Inactive Tab Message Add-On zeigt einen anderen Seitentitel an. Es erinnert sie daran, dass sie auf etwas zurückkommen müssen.
Und das ist Ihr E-Commerce-Shop.

So aktivieren Sie es:
- Gehen Sie zu den Designeinstellungen.
- Gehen Sie zu Debutify Add-Ons.
- Wählen Sie „Inaktive Tab-Meldung“.
- Passen Sie das Add-on an.
Sie können die erste und zweite Nachricht sowie das Timing nach Ihren Wünschen bearbeiten.
Verwenden Sie dieses Add-On also, wenn Sie Ihre Kunden daran erinnern möchten, dass sie etwas vergessen haben. ?
Aber warten Sie, hier ist ein weiteres Add-On, das Ihnen dabei hilft!
Zurück auf Lager-Add-On
Dies ist eine effiziente Möglichkeit, sie zu erreichen und sie daran zu erinnern, Ihre Produkte zu kaufen.
Wenn Sie nicht verfügbare Produkte haben, die Ihre Kunden so sehr wollen, können Sie mit dem Back In Stock Add-On ihre E-Mails erfassen, um sie zu benachrichtigen, sobald sie verfügbar sind.
Wie aktiviere ich dieses Add-On?
- Gehen Sie zu den Designeinstellungen.
- Gehen Sie zu Debutify Add-Ons.
- Wählen Sie Add-On „Zurück auf Lager“.
- Passen Sie das Add-On an.
Sie können den Text, das Symbol, die Schaltflächenbeschriftung und die Erfolgsmeldung ändern.
Sehen? Es ist auch sehr anpassbar!
Jetzt können Sie Ihren E-Commerce-Umsatz steigern, indem Sie sie an die Produkte erinnern, die sie lieben. ?
Ein weiteres Add-on ist...
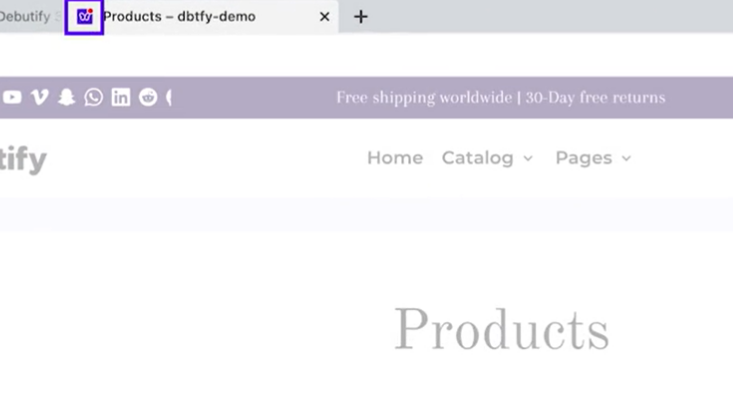
Einkaufswagen-Favicon-Add-On
Was ist ein Einkaufswagen-Favicon?
Ein Favicon ist vor allem ein Bild, das in Registerkarten angezeigt wird. Normalerweise ist es das Logo der E-Commerce-Marke.
Das Warenkorb-Favicon-Add-On zeigt jedoch ein anderes Symbol an, wenn Ihr Kunde ein Produkt in seinen Warenkorb legt.
Und dies ist eine ausgezeichnete Erinnerung daran, dass sie etwas in ihren Einkaufswagen gelassen haben, wenn sie auf verschiedenen Registerkarten surfen!
So aktivieren Sie dieses Add-On:
- Gehen Sie zu den Designeinstellungen.
- Gehen Sie zu Debutify Add-Ons.
- Wählen Sie Warenkorb-Favicon-Add-On.
- Ändern Sie das Favicon-Bild.
Sie können das Favicon ändern und einen roten Punkt auf Ihr Logo setzen. Denn der rote Punkt zeigt an, dass sie etwas hinterlassen haben.
Wenn sie also etwas in ihren Einkaufswagen legen, ändert sich das Favicon.
Möchten Sie sehen, wie es aussieht?

Aufmerksamkeitsstark, oder?
Aber hier ist eine andere Möglichkeit, sie an die Produkte zu erinnern, die sie wahrscheinlich mögen würden ...
Kürzlich angesehenes Add-On
Um Ihren E-Commerce-Umsatz zu steigern, können Sie Ihren Kunden mit diesem Add-On einige der Produkte zeigen, die sie sich angesehen haben.
Das ist nicht nur für Ihr Unternehmen hilfreich, sondern auch für Ihre Kunden.
Was ist, wenn ihnen ein Produkt gefallen hat, sie aber versehentlich die Seite verlassen haben? Oder auf einen anderen Link klicken?
Hier kommt das Kürzlich angesehene Add-On ins Spiel. Und so können Sie es bekommen:
- Gehen Sie zu den Designeinstellungen.
- Gehen Sie zu Debutify Add-Ons.
- Wählen Sie Shopping Enhancers aus.
- Gehen Sie zu Kürzlich angesehen.
- Passen Sie das Add-On an.
Für dieses Add-On gibt es verschiedene Einstellungen.
Sie können den Überschriftentext ändern und das Limit der Produkte festlegen. Sie können die schwebende Leiste auch anpassen, wenn Sie sie auf dem Desktop und auf Mobilgeräten anzeigen möchten.
Das ist nicht alles!
Die Anpassung umfasst auch das Ändern der Position, der Anzahl der Produkte pro Reihe auf Desktop und Mobilgerät, Karusselleinstellungen und Rotationsgeschwindigkeit.
Ein weiteres hochgradig anpassbares Tool, das wir hier haben! ?
Aber hier ist eine weitere Möglichkeit, den Kaufprozess Ihrer Kunden zu vereinfachen.
2. Zeigen Sie verschiedene Variationen Ihrer Produkte
Zeigen Sie Ihren Kunden die verschiedenen Variationen Ihrer Produkte, um ihr Einkaufserlebnis zu verbessern.
Sie machen es ihnen nicht nur leicht zu sehen, welche Optionen verfügbar sind, sondern Sie können auch verschiedene Produktbilder zeigen.
Dies ist wichtig, da einer der großen Unterschiede zwischen E-Commerce und physischen Geschäften darin besteht, dass Sie Ihre Produkte fühlen können.
Sie können sie nicht berühren. Sie können die verschiedenen Varianten, die auf Ihrem Regal angezeigt werden, nicht sehen.
Sie verwenden Ihre Website nur, um zu sehen, welche Optionen sie haben.
Aus diesem Grund finden Sie hier einige Debutify-Kaufoptimierer, die Ihnen dabei helfen, die Variationen Ihrer Produkte zu zeigen.
Produktmuster-Add-On
Produktmuster zeigen ähnliche Artikel oder Varianten bestimmter Produkte.
Sie verkaufen zum Beispiel eine Mütze. Sie können verschiedene Produkte in Bezug auf den Artikel hinzufügen, z. B. verschiedene Arten von Hüten.
So aktivieren Sie es:
- Gehen Sie zu Standardprodukt.
- Gehen Sie zu den Produktmustern.
- Passen Sie die Gruppierungen an.
Das nächste Add-On zur Kaufoptimierung von Debutify ist...
Größentabelle-Add-On
Das Size Chart Add-On zeigt die verschiedenen Größen Ihrer Produkte an.
Wie ich oben sagte, konnten Ihre Kunden Ihre Produkte weder sehen noch fühlen.
Dies macht das Einkaufserlebnis reibungslos, da Sie eine Größentabelle haben.
- Gehen Sie zu den Designeinstellungen.
- Gehen Sie zu Debutify Add-Ons.
- Wählen Sie das Größentabelle-Add-On.
- Passen Sie das Add-On an.
Sie können die Größen basierend auf Ihren Produkten ändern, indem Sie den HTML-Bereich bearbeiten.
Ich weiß, Codierung klingt schwierig. Aber ärgere dich nicht! Es ist einfach.
So arbeiten Sie mit dem HTML-Tabellengenerator:

Um das Einkaufserlebnis Ihrer Kunden zu verbessern, ist es am besten, auch...
Farbmuster-Add-On
Hier ist eine weitere Möglichkeit, verschiedene Varianten Ihrer Produkte anzuzeigen.
Das Farbmuster-Add-On zeigt die verfügbaren Farben für ein bestimmtes Element an.
Wie aktiviere ich es?
- Gehen Sie zu den Designeinstellungen.
- Gehen Sie zu Debutify Add-Ons.
- Wählen Sie das Farbmuster-Add-On.
- Gehen Sie zum Hauptmenü.
- Fügen Sie ein Farbfeld hinzu.
Geben Sie einfach die Farben Ihrer Produkte ein oder verwenden Sie einen Farbwähler für einen genaueren Farbton. Sie können auch ein Bild hochladen, was perfekt ist, wenn Sie eine Musteroption haben.
Der nächste ist...
Add-On für synchronisierte Variantenbilder
Dieses Add-On zeigt verschiedene Varianten Ihrer Produkte.
Wenn Ihre Kunden die Folien in der Produktgalerie ändern, können sie verschiedene Varianten jedes Artikels sehen.
Es ist mühelos zu aktivieren:
- Gehen Sie zu den Designeinstellungen.
- Gehen Sie zu Debutify Add-Ons.
- Wählen Sie Synchronisiertes Variantenbild-Add-On.
- Aktivieren Sie es.
Ein weiteres Add-On, das einer der Kaufverstärker von Debutify ist, ist ...
Add-On zum Zuschneiden von Produktbildern
Dies zeigt keine verschiedenen Varianten Ihrer Produkte.
Aber das Product Image Crop Add-On ermöglicht es Ihnen, Ihre Produktbilder im gleichen Verhältnis zu zeigen.
Um dieses Add-On zu aktivieren...
- Gehen Sie zu den Designeinstellungen.
- Gehen Sie zu Debutify Add-Ons.
- Wählen Sie Produktbild zuschneiden.
- Passen Sie das Add-On an.
Sie können das Verhältnis und die Position der Bilder nach Ihren Wünschen ändern.
Sie sehen, der Schlüssel zu den Herzen Ihrer Kunden liegt darin, alles, was sie brauchen, mit nur einem Klick zu geben.
Das führt uns auch zu unserem nächsten Tipp...
3. Beantworten Sie ihre Bedenken
Sie haben keinen Verkäufer, der ihnen beim Online-Shopping folgt.
Wer weiß? Vielleicht möchten sie ein Produkt, haben aber Fragen und finden keine Antworten.
Um ein großartiges Kundenerlebnis zu gewährleisten, achten Sie auf ihre Bedürfnisse.
Hier sind also die Einkaufsförderer von Debutify, die Ihnen dabei helfen, auf die Bedenken Ihrer Kunden einzugehen.
FAQ-Add-on
Das FAQ- oder Frequently Asked Questions-Add-On zeigt das Frage- und Antwortmodul Ihres E-Commerce-Shops.
Wenn Ihre Kunden eine Frage eingeben, sehen sie die Antworten auf diese Fragen.
So aktivieren Sie das FAQ-Add-On.
- Gehen Sie zu den Designeinstellungen.
- Gehen Sie zu Debutify Add-Ons.
- Wählen Sie häufig gestellte Fragen aus.
- Passen Sie das Add-On an.
Es liegt an Ihnen, welche Texte Sie verwenden möchten und wohin Sie Ihre Kunden umleiten möchten, falls sie die Antworten nicht finden.
Der nächste ist...
Facebook Messenger-Add-on
Mit dem Facebook Messenger-Add-On können Sie Ihrem E-Commerce-Shop ein Facebook Messenger-Chat-Widget hinzufügen.
Dies erleichtert es Ihren Kunden, sich bei Bedenken mit Ihrer Facebook-Seite zu verbinden.
Um dies zu aktivieren, müssen Sie dieser Schritt-für-Schritt-Anleitung folgen.
- Gehen Sie zu Themeneinstellungen > Debutify-Add-Ons > Facebook Messenger.
- Gehen Sie zur Facebook-Seite.
- Navigieren Sie zu Seiteneinstellungen > Nachrichten.
- Wählen Sie Messenger zu Ihrer Website hinzufügen aus.
- Klicken Sie auf Erste Schritte und Anpassen.
- Nehmen Sie den Code und fügen Sie ihn in das Add-On ein.
Wenn Sie dies haben, kann das Einkaufserlebnis Ihrer Kunden unkompliziert werden. Stellen Sie also sicher, dass Sie dieses Add-On aktivieren!
Ein weiteres Add-On, das Ihnen helfen wird, Ihre E-Commerce-Einnahmen zu steigern, ist...
Add-On für Produktstichpunkte
Das Product Bullet Points Add-On zeigt kurze Informationen zu Ihren Produkten an.
Warum braucht man das überhaupt?
Um Ihren Kunden Informationen bereitzustellen, wenn Sie keinen Live-Support haben. Auf diese Weise können sie leicht finden, wonach sie suchen, ohne sich mit einem Vertreter in Verbindung setzen zu müssen.
Außerdem sind diese leicht verdaulich und Ihre Kunden können sie gut lesen.
So aktivieren Sie es:

Aber was ist, wenn Ihre Kunden mehr Details wünschen? Dies führt uns zu unserem nächsten Add-On.
Produkt-Tabs-Add-On
Mit diesem Add-On können Sie zusätzliche Details zu Ihren Produkten hinzufügen.
Sie können die Produktregisterkarten anpassen und Details unter jedes Produkt schreiben.
Stellen Sie jedoch sicher, dass Sie relevante und leicht lesbare Details zu Ihren Produkten schreiben, um es Ihren Kunden zu erleichtern.
So zeigen Sie dieses Add-On in Ihrem E-Commerce-Shop an:
- Gehen Sie zu den Designeinstellungen.
- Gehen Sie zu Debutify Add-Ons.
- Wählen Sie Produktregisterkarten.
- Passen Sie das Add-On an.
Wählen Sie die Position, an der Sie die Produktregisterkarten platzieren möchten, und passen Sie die Einstellungen an. Sie können den Produkttyp, die SKU, Produkt-Tags usw. anzeigen.
Fühlen Sie sich frei, herumzuspielen und zu sehen, welches auf Ihrer Website gut aussieht!
Warte, das ist noch nicht alles. Denn ich bin sicher, Ihre Kunden fragen sich, wann die voraussichtliche Ankunftszeit ist.
Du brauchst also einen...
Lieferzeit-Add-on
Einige Kunden möchten, dass ihre Bestellungen so früh wie möglich ankommen.
Tatsächlich halten 90 % der Verbraucher eine Lieferzeit von 2-3 Tagen für eine Standardliefererwartung.
Aus diesem Grund besteht eine Möglichkeit zur Steigerung der E-Commerce-Einnahmen darin, ihnen das voraussichtliche Lieferzeit-Add-On zu zeigen, um sie zum Kauf anzuregen.
So platzieren Sie es auf Ihrer Website:

- Gehen Sie zu den Designeinstellungen.
- Lieferzeit suchen.
- Aktualisieren Sie die Lieferzeit.
Sie können die minimalen und maximalen Liefertage ändern oder ein Datum auswählen.
Der beste Teil? Sie können für bestimmte Produkte abweichende Liefertermine anwenden!
Wenn Sie Ihre E-Commerce-Einnahmen steigern möchten, müssen Sie sicherstellen, dass die Anliegen Ihrer Kunden beantwortet werden.
Sie sollten die Antworten geben, noch bevor sie fragen. Das spart euch beiden Zeit! ?
Der nächste Tipp zur Verbesserung des Kaufprozesses Ihrer Kunden lautet also...
4. Machen Sie das Suchen nach Produkten weniger kompliziert
Wenn sie nach Produkten suchen, sollten Sie es ihnen leicht machen, nach den gewünschten Dingen zu suchen.
Denken Sie daran, es ist nicht wie ein physisches Geschäft, wo sie hingehen und einen Verkäufer fragen können, wo sie dies und das finden können, wenn sie etwas wollen.
Wie können Ihnen also die Kaufverstärker von Debutify dabei helfen?
Hier sind die Shopping Enhancer Add-Ons, die Sie verwenden können, um dies zu erreichen:
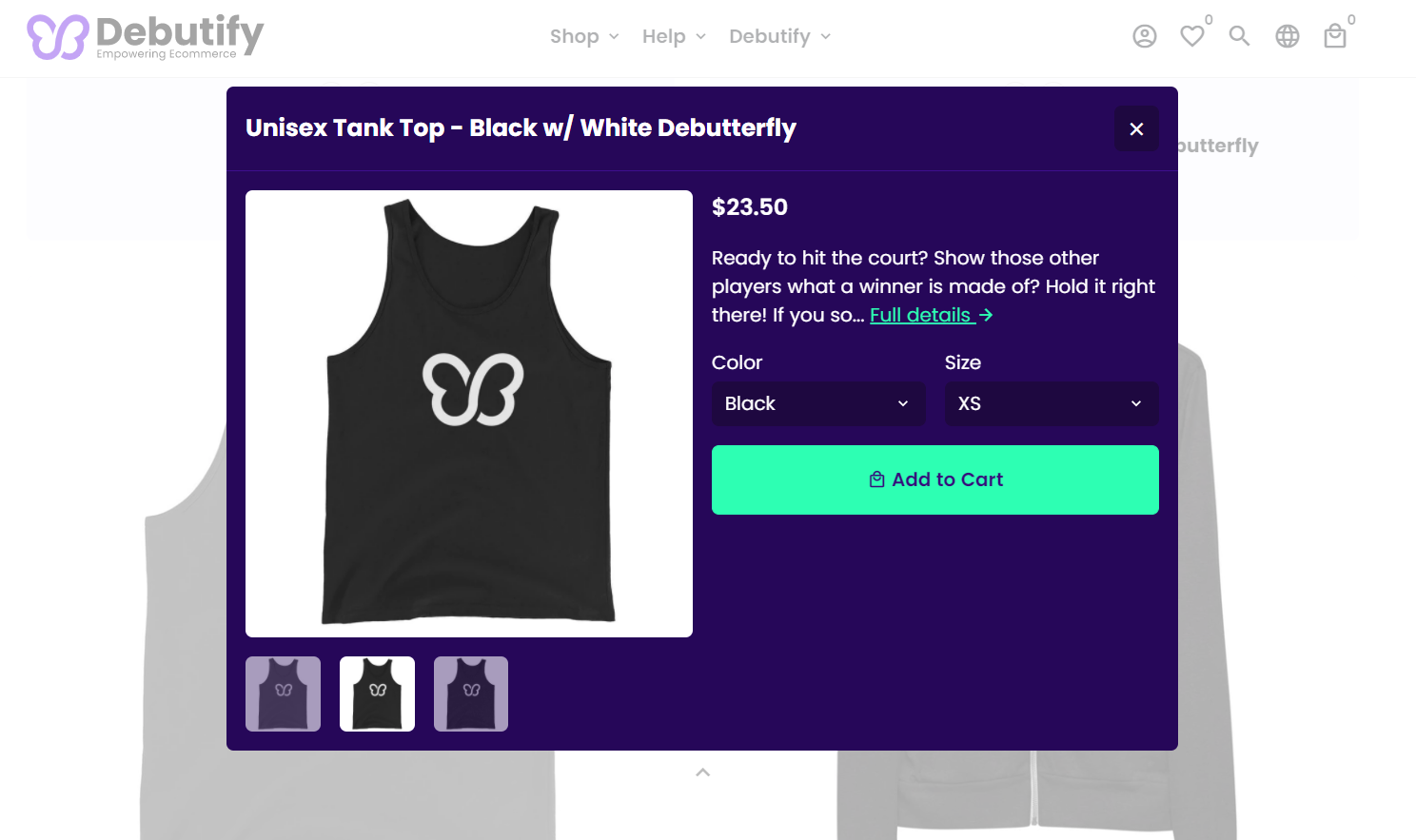
Schnellansicht-Add-On
Mit diesem Add-On können Ihre Kunden das Produkt schnell ansehen, bevor sie zur eigentlichen Produktseite gehen.
Und das erleichtert ihnen das Online-Shopping, wenn sie sich noch nicht sicher sind, ob sie mehr Details zu den Produkten sehen möchten.
So sieht es aus:

Also um das zu aktivieren...
- Gehen Sie zu den Designeinstellungen.
- Gehen Sie zu Debutify Add-Ons.
- Wählen Sie Schnellansicht.
- Passen Sie das Add-on an.
Sie können die Schnellansichtsoption auf Mobilgeräten ausblenden, wenn Sie möchten, oder die Mengenauswahl für einen einfacheren Einkauf anzeigen.
Ein weiterer Kaufverstärker ist...
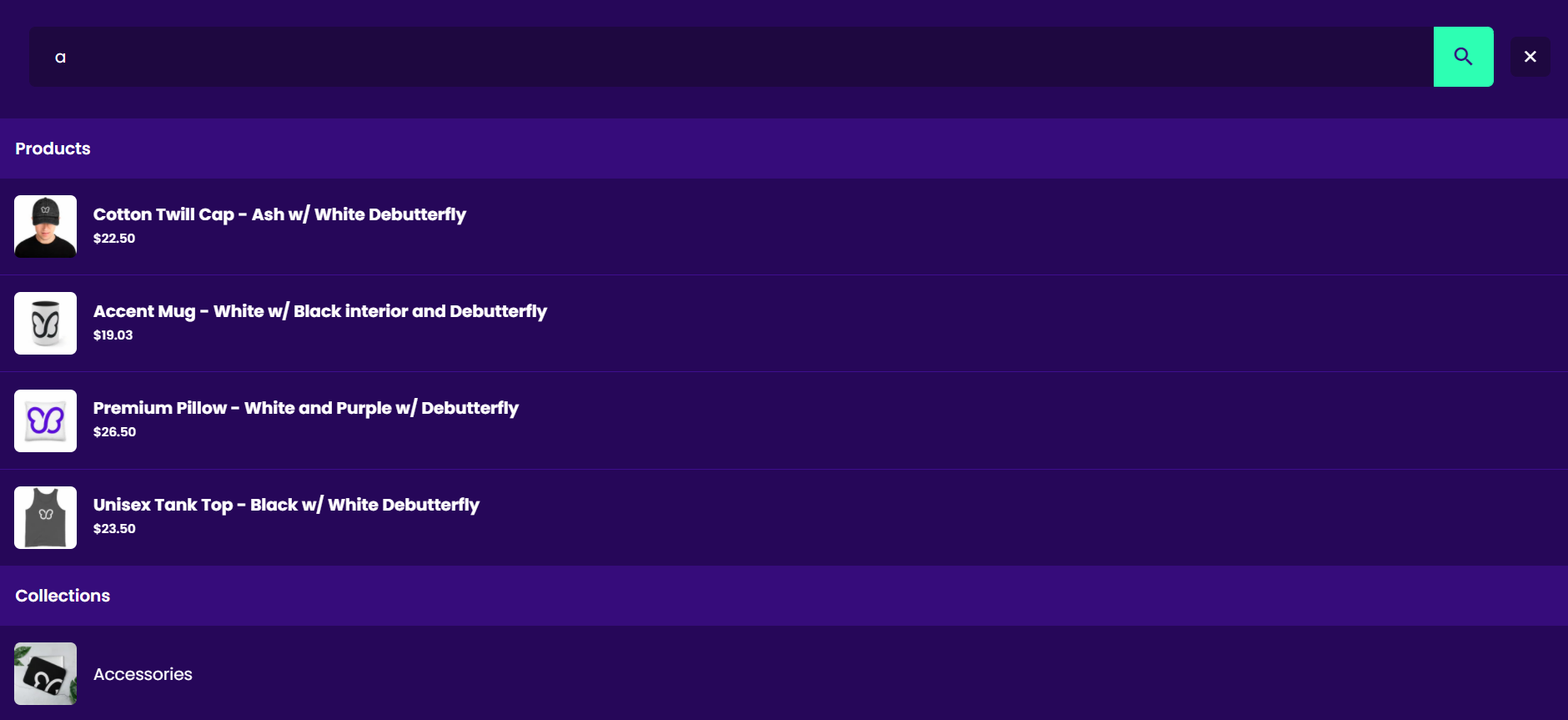
Intelligentes Such-Add-On
Suchergebnisse sofort anzeigen, während Sie in das Suchfeld eingeben.
Wie Sie sehen können, wurden alle Produkte mit dem Buchstaben angezeigt, als ich "a" eintippte.

Befolgen Sie diese Schritte, um das Leben Ihrer Kunden einfacher zu machen!
- Gehen Sie zu den Designeinstellungen.
- Gehen Sie zu Debutify Add-Ons.
- Wählen Sie Intelligente Suche.
- Passen Sie das Add-On an.
Für die Anpassung können Sie die Anzeige der Preise und die Begrenzung der anzuzeigenden Ergebnisse einbeziehen.
So einfach, oder?
Ein weiteres kaufförderndes Add-On ist ...
Sammlungsfilter-Add-On
Collection Filters Add-On ermöglicht es Ihren Kunden, die Kategorien oder Produkte zu filtern, die sie sehen möchten.
Es kann auf Preisen, Kategorien, Neuerscheinungen usw. basieren. Dies ist hilfreich für Ihre Kunden, da die Suche nach den gewünschten Produkten nicht kompliziert ist, wenn Sie einen großen Katalog haben.
So sieht es aus:

Um dieses Add-On zu aktivieren, befolgen Sie diese Schritte, um die Effizienz zu gewährleisten:

Eine weitere Möglichkeit, den Online-Einkauf zu vereinfachen, besteht darin, die nicht verfügbaren Produkte auf Ihrer Website mit ...
Add-On für verknüpfte Optionen
Verknüpfte Optionen verstecken nicht verfügbare Kombinationen von Produktvarianten auf Ihrer E-Commerce-Website.
Es ist ziemlich einfach, dieses Add-On hinzuzufügen!
- Gehen Sie zu den Designeinstellungen.
- Gehen Sie zu Debutify Add-Ons.
- Wählen Sie Verknüpfte Optionen.
- Aktivieren Sie es, indem Sie es aktivieren.
Diese Add-Ons beweisen, dass es viele Möglichkeiten und Tools gibt, um das Surfen zu vereinfachen, oder?
Glücklicherweise sind sie auch einfach zu aktivieren!
Eine weitere Möglichkeit, Ihre E-Commerce-Einnahmen zu steigern, besteht darin, ...
5. Bieten Sie ihnen Angebote zum Stehlen an
Wer kann dem Verkauf widerstehen? Belohnung? Rabattcodes?
Hmm, nicht Ihre Kunden!
Damit Online-Shopping mehr Spaß macht, warum bieten Sie ihnen deshalb keine Angebote an, die sie stehlen können?
Oder zeigen Sie ihnen verschiedene Preise, um zu sehen, welches das beste Paket für sie ist?
Ich bin sicher, Ihre Kunden würden das lieben, also hier sind die Add-Ons, die Ihnen dabei helfen:
Mengenpausen-Add-On
Mit dem Mengenstaffel-Add-On können Sie Ihre Kunden mit Rabattcodes belohnen, wenn sie mehrere Produkte in Ihrem E-Commerce-Shop kaufen.
Dies wird sie dazu ermutigen, weitere Produkte hinzuzufügen, weil sie einen Rabatt erhalten möchten.
- Gehen Sie zu den Designeinstellungen.
- Gehen Sie zu Debutify Add-Ons.
- Wählen Sie Mengenstaffeln aus.
- Gehen Sie zurück zu den Designeinstellungen.
- Wählen Sie Produktseiten.
- Suchen Sie nach Mengenbrüchen.
- Ändern Sie die Einstellungen.
Für die Einstellungen müssen Sie die Menge der hinzuzufügenden Produkte anpassen. Dann können Sie einen Rabattcode erstellen, den Ihre Kunden verwenden können.
Wenn Sie detailliertere Anweisungen wünschen, sehen Sie sich dieses Schritt-für-Schritt-Tutorial an:

Um sie noch mehr anzulocken, können Sie auch die...
Preistabellen-Add-On
Dieses Add-On kann Ihnen helfen, verschiedene Produktoptionen, Bundles, Pakete und andere Upgrade-Optionen in einer Preistabelle zu präsentieren.
Ihre Kunden haben einen einfachen Blick auf die besten Angebote, da sie sich in einer Vergleichstabelle nebeneinander befinden.
So aktivieren Sie dieses Add-On:
- Gehen Sie zu den Designeinstellungen.
- Gehen Sie zu Debutify Add-Ons.
- Wählen Sie Preistabelle aus.
- Gehen Sie zurück zu den Designeinstellungen.
- Wählen Sie Preistabelle aus.
- Passen Sie das Add-On an.
Es gibt verschiedene Arten von "Plänen", die Sie unter der Kategorie Inhalt für dieses Add-On hinzufügen können. Und jeder Plan ist auch anpassbar.
Sie können die Hintergrundfarben und -bilder ändern. Sie können auch den Text bearbeiten und die Details jedes Plans einfügen.
Darüber hinaus sind Preis, Preistext, Unterüberschriften, Titel, Schaltflächenbeschriftung, Links, Stil und Beschreibung anpassbar.
Stellen Sie sicher, dass Sie diese Einstellungen so anpassen, wie es für Ihren E-Commerce-Shop am besten ist!
Da Kunden gerne Geld sparen, sollten Sie diese Add-Ons unbedingt nutzen, um ihnen zu zeigen, wie viel sie sparen.
Denn auch das hilft Ihnen, Ihren eCommerce-Umsatz zu steigern! ?
Aber warte, das ist noch nicht alles!
6. Personalisieren Sie die Erfahrung basierend auf ihren Standorten
Eine weitere Möglichkeit, Ihren Kunden ein reibungsloses Website-Erlebnis zu bieten, besteht darin, ihre Standorte zu personalisieren.
Dadurch erhalten sie relevante Website-Inhalte basierend auf ihrem Standort, insbesondere beim Einkaufen.
Und wieder steht das Kundenerlebnis immer an erster Stelle.
Sehen wir uns also an, welche Add-Ons verwendet werden sollen:
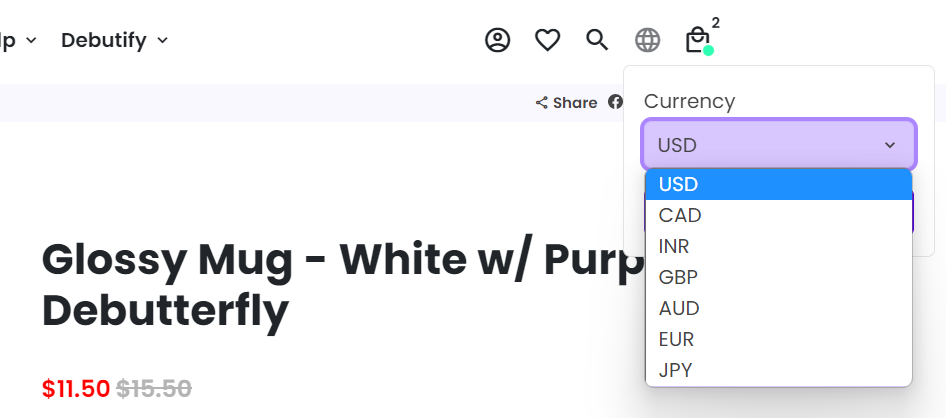
Add-On für benutzerdefinierte Währungen
Durch dieses Add-On können Sie Preise in verschiedenen Währungen anzeigen. Und das ist praktisch, weil Sie den Multi-Währungsumrechner von Shopify Payment nicht verwenden müssen.
Dies ist wichtig, wenn Sie internationale Käufer haben und weltweit versenden.
Und mit diesem Add-On können Ihre Kunden ihre bevorzugte Währung auswählen.
So sieht es aus...

Wie aktiviere ich das?
- Gehen Sie zu den Designeinstellungen.
- Gehen Sie zu Debutify Add-Ons.
- Wählen Sie Benutzerdefinierte Währungen aus.
- Aktivieren Sie das Add-On.
Und das ist einfach! Jetzt bieten Sie Ihren Kunden flexible Optionen.
Der nächste ist...
Automatisches Geolokalisierungs-Add-On
Auf diese Weise kann Ihre E-Commerce-Website die Sprache und Währung basierend auf dem Standort Ihrer Kunden festlegen.
Wenn Sie Kunden haben, die mit der englischen Sprache nicht so vertraut sind, können sie trotzdem reibungslos auf Ihrer Website einkaufen, solange Ihre Website ihre Sprache hat.
- Gehen Sie zu den Designeinstellungen.
- Gehen Sie zu Debutify Add-Ons.
- Wählen Sie Automatische Geolokalisierung.
- Aktivieren Sie das Add-On.
Du bist startklar!
Diese Add-Ons geben Ihren Kunden Optionen, die darauf basieren, womit sie beim Online-Shopping vertraut sind.
Schauen Sie sich also unbedingt diese Debutify-Kaufverstärker an!
Und... wir sind noch nicht fertig!
7. Machen Sie Ihre gesamte Website einfach zu navigieren
Eine einfache Navigation ist auf jeder E-Commerce-Website wichtig.
Natürlich würden Ihre Kunden eine reibungslose Navigation beim Online-Shopping lieben.
So finden Sie die besten Tools, die Sie verwenden können, wenn Sie eine einfache und reibungslose Navigation für Ihre Kunden wünschen.
Und fangen wir erstmal damit an...
Pagespeed-Booster
Wussten Sie, dass Seiten mit einer Ladegeschwindigkeit von zwei Sekunden eine durchschnittliche Absprungrate von 9 % haben?
Dies beweist nur, dass die Seitengeschwindigkeit ein wesentlicher Faktor Ihrer Website ist. Und Sie müssen alles in Ihrer Macht Stehende tun, um eine schnelle Ladegeschwindigkeit zu erreichen.
Dieses Add-On kann Ihnen dabei helfen, Ihre E-Commerce-Einnahmen zu steigern, da Ihre Website schneller geladen wird.
Also, hier ist, wie man es aktiviert:
- Gehen Sie zu den Designeinstellungen.
- Gehen Sie zu Debutify Add-Ons.
- Wählen Sie Page Speed Booster.
- Aktivieren Sie das Add-On.
Es ist einfach zu aktivieren, reicht aber sehr weit!
Der nächste ist...
Mega-Menü-Add-On
Um das Website-Erlebnis nahtloser zu gestalten, können Sie mit diesem Add-On verschachtelte Menüs, Produkte, Sammlungen und mehr zu Ihrer Header-Navigation hinzufügen.
Daher heißt es Mega Menu. Und es stehen Ihnen viele Anpassungsmöglichkeiten zur Verfügung.
Um dies zu aktivieren, müssen Sie:
- Gehen Sie zur Startseite.
- Navigieren Sie zu Kopfzeile.
- Wählen Sie Inhalt hinzufügen und Mega-Menü.
- Wählen Sie dann Menü.
- Und Produkt auswählen.
- Fügen Sie bis zu drei (3) Produkte hinzu.
- Passen Sie das Add-On an.
- Gehen Sie nach der Anpassung zu Ihrem Shopify-Dashboard.
- Wählen Sie unter Vertriebskanäle Navigation aus.
- Seiten, Produkte usw. hinzufügen
Und wenn Sie fertig sind, sieht es so aus ...

Ein weiteres Add-On, das Sie ausprobieren sollten, ist ...
Endlos-Scroll-Add-On
Anstatt mehrere Seiten zu haben, können Sie diese durch eine Schaltfläche „Mehr laden“ oder durch automatisches Laden von Artikeln ersetzen, während Sie Ihre eCommerce-Website nach unten scrollen.
Deshalb heißt es Infinite Scroll Add-On.
So aktivieren Sie es:
- Gehen Sie zu den Designeinstellungen.
- Gehen Sie zu Debutify Add-Ons.
- Wählen Sie Endlos scrollen.
- Aktivieren Sie das Add-On.
Und das ist es!
Aber das ist nicht alles...
Menüleisten-Add-On
Um Ihren Kunden dabei zu helfen, das zu finden, wonach sie suchen, können Sie auch das Menüleisten-Add-On verwenden.
Hier ist der Schritt-für-Schritt-Prozess zur Aktivierung:

Ein weiteres Add-On, das Sie verwenden können, ist ...
Seitenübergangs-Add-On
Dieses Add-On zeigt beim Laden der eCommerce-Website einen Preloader mit Ihrem Logo an.
Wenn Sie dies auf Ihrer Seite möchten, können Sie es wie folgt aktivieren:
- Gehen Sie zu den Designeinstellungen.
- Suchen Sie Seitenübergang.
- Wählen Sie ein Bild aus.
- Code auf Shopify bearbeiten.
- Wählen Sie unter Online-Shop Themen aus.
- Klicken Sie auf Aktionen und Code bearbeiten.
Und von dort aus können Sie diesen Prozess verfolgen.

Jetzt sind wir bei unseren letzten beiden Add-Ons!
8. Erlauben Sie ihnen, ihre Bestellungen zu verfolgen
Wussten Sie, dass 97 % der Kunden erwarten, dass sie ihre Bestellungen auf Schritt und Tritt überwachen können? Ja, der gesamte Versand- und Lieferprozess!
Wenn Sie es Ihren Kunden also ermöglichen, ihre Bestellungen in Ihrem E-Commerce-Shop zu verfolgen, ist dies eine weitere Möglichkeit, das Kundenerlebnis zu verbessern.
Deshalb brauchen Sie dieses Add-On...
Auftragsverfolgungs-Add-On
Kommen wir zur Sache!
So aktivieren Sie dieses Add-On in Ihrem E-Commerce-Shop:
- Gehen Sie zu den Designeinstellungen.
- Gehen Sie zu Debutify Add-Ons.
- Wählen Sie Auftragsverfolgung aus.
- Aktivieren Sie das Add-On.
- Gehen Sie dann zu Shopify > Seiten.
- Und Seite erstellen.
- Passen Sie den Text an.
Sobald Sie damit fertig sind, können Ihre Kunden ihre Bestellungen jetzt einfach verfolgen!
Und jetzt sind wir beim Letzten!
9. Zeigen Sie mehr Glaubwürdigkeit oder Social Proof
Sie können verschiedene Bewertungen oder soziale Beweise auf Ihrer E-Commerce-Website anzeigen.
Wenn Sie diese eingerichtet haben, können Sie Ihre E-Commerce-Einnahmen steigern, insbesondere wenn Sie Erstkäufer haben.
Und die Kaufbeschleuniger von Debutify haben das perfekte Add-On, um Ihnen dabei zu helfen ...
Instagram-Feed-Add-On
Es würde nicht nur Glaubwürdigkeit schaffen, sondern Ihre Kunden können auch mühelos von Ihrer Website zu Ihrer Instagram-Seite gleiten.
So aktivieren Sie dieses Add-On.
- Gehen Sie zu Facebook für Entwickler und erstellen Sie eine Facebook-App.
- Klicken Sie auf Meine Apps und App erstellen.
- Konfigurieren Sie die Instagram-Basisanzeige.
- Token generieren.
- Fügen Sie das Token zum Instagram-Add-On hinzu.
Danach sind Sie fertig!
Bieten Sie das beste Kundenerlebnis mit den Kaufverstärkern von Debutify!
Diese leistungsstarken Tools werden Ihre E-Commerce-Einnahmen sicherlich steigern. Deshalb solltest du sie nutzen!
Und diese Add-Ons zeigen, dass Debutify nicht nur ein E-Commerce-Thema ist.
Es ist Ihr Partner für die Gewinnoptimierung, denn mit über 50 Add-Ons können Sie Ihre Gewinne, AOV und Konversionen vollständig steigern!
Wenn Sie also das Debutify-Theme noch nicht verwenden, sollten Sie diese Tools nicht verpassen!
Probieren Sie Debutify kostenlos aus und profitieren Sie von diesen Kaufverbesserungen!
14-tägige kostenlose Testversion. 1 Klicken Sie auf Installation. Keine Kreditkarte benötigt.

