7 Fehler auf E-Commerce-Websites, die Sie 2016 loswerden sollten
Veröffentlicht: 2015-12-28
Ausgewählte Produkte auf der Homepage. Rotierende Banner. Hintergründe, die „Persönlichkeit“ hinzufügen.
Die meisten im Online-Marketing-Bereich verstehen, warum diese von unzähligen Websites verwendet werden, und einige von uns wissen, warum diese nicht hilfreich sind, wenn Sie Ihre Usability-Brille aufsetzen.
Aber sie sind da, auch wenn Sie jetzt etwas weniger von ihnen sehen.
Hier sind die 7 Dinge, von denen wir hoffen, dass wir sie 2016 weniger auf E-Commerce-Websites sehen werden.
Seitenhintergrund-Ablenkungen
Denken Sie beim Entwerfen Ihrer E-Commerce-Website daran, dass Besucher sich Bereiche ansehen, in denen sie sinnvolle Informationen zu enthalten scheinen . Unsere Augen können nicht anders, als angezogen zu werden:
- Textur
- Farbe
- Kontrast
- Einzelheiten
Visuelle Variationen am Rand der Seite werden das Auge ansprechen und folglich die Aufmerksamkeit vom Hauptteil der Seite ablenken.
HorseSupplies.com zum Beispiel hat recht, wenn es darum geht, den Rand dunkler zu machen, aber die fotorealistische Darstellung von Brettern lenkt von der Mitte der Seite ab.

Horse.com hingegen sorgt für den richtigen Hintergrund.
Die Innenseite der Seite ist weiß und kontrastreich, die Außenseite mattgrau. Die Augen gehen also automatisch zum Hauptteil der Seite.

Sie möchten nicht, dass der Hintergrund im Mittelpunkt der Sicht Ihrer Besucher steht, also halten Sie es langweilig . Halten Sie es frei von …
- Muster
- Farbänderungen
- Bilder von Menschen ( besonders dieses hier )
Sicher, Sie möchten vielleicht ein bestimmtes Aussehen, um Ihr Publikum anzuziehen, aber der Platz zum Verschönern liegt nicht außerhalb der Grenzen der Seite .
Produkte auf der Homepage
Wenn Sie einzelne Produkte auf der Homepage haben, raten Sie, was der Besucher will – hoffentlich mit einer fundierten Vermutung auf der Grundlage von Daten.
Doch selbst wenn diese Artikel Ihre Bestseller darstellen, sind sie wahrscheinlich nur ein winziger Bruchteil Ihres Gesamtbestands. Und die Chancen, dass sie das sind, wonach die Besucher suchen, sind sehr gering.
Denken Sie daran, dass Ihre Homepage aus 2 Gründen existiert (und Verkaufen gehört nicht dazu):
- Um Glaubwürdigkeit und Vertrauen aufzubauen
- Um die Leute von der Homepage weg und ihrem Ziel näher zu bringen
Die Funktion der Homepage besteht darin, Besucher zu den Produkten zu führen, an denen sie interessiert sind .
Es sei denn, Sie sind Apple.
Wenn Apple ein neues Produkt auf den Markt bringt, handelt es sich wahrscheinlich um eine weltweite Markteinführung im Wert von einer Milliarde Dollar, daher ist es in Ordnung, wenn dieses Produkt das gesamte Erlebnis übernimmt.
Das ist bei den meisten E-Commerce-Websites nicht der Fall.
Die meisten führen größere Produktlinien, haben diese Markenaffinität nicht und haben normalerweise keine großen Launch-Events.
Entfernen Sie daher einzelne Produkte auf Ihrer Homepage. Zeigen Sie den Besuchern stattdessen die Bandbreite der Produkte, die Sie bei sich führen …
- Navigation auf Kategorieebene oberhalb der visuellen Falte
- Darstellen jeder Kategorie mit einer Fotocollage, die die Auswahl an Artikeln zeigt, die in dieser Kategorie verfügbar sind
Stellen Sie sicher, dass Kategoriebilder zusammengesetzt sind oder sich optisch von der Darstellung einzelner Artikel unterscheiden, damit Kunden nicht verwirrt werden.
Zum Beispiel hat die Homepage von B&H Photo Video (obwohl weniger als ideal wegen des rotierenden Banners, das die Kategorien nach unten drückt) die zusammengesetzten Bilder im Griff. (Sie betrügen jedoch irgendwie, indem sie die vorgestellten Produkte weiter unten platzieren.)
Zu viele Möglichkeiten
Wir wissen, wir wissen. Jede E-Commerce-Website träumt davon, Amazon zu werden, wenn sie erwachsen sind.
Vielleicht treten Sie also in ihre Fußstapfen, indem Sie Ihren Kunden eine riesige Produktauswahl präsentieren.
Bedenke aber Folgendes:
In einer Studie der Columbia University wurden in einem Geschäft zwei Marmeladenverkostungsstände eingerichtet, um herauszufinden, ob die Anzahl der Auswahlmöglichkeiten einen Einfluss auf die Kaufentscheidung hat.
Es stellte sich heraus, dass es geht:
- 30 % derjenigen, die den Stand mit nur 6 Sorten Marmelade besuchten, kauften am Ende
- Nur 3 % der Besucher des Standes mit 24 Konfitürensorten haben einen Kauf getätigt
Überfordern Sie Ihre Kunden also nicht mit zu viel Auswahl, da dies zu Entscheidungsvermeidung führt .
Verlassen Sie sich auch nicht darauf, dass Besucher mit dem Filtersystem auf der linken Seite finden, was sie suchen, denn …
- Normalerweise verwenden es nur fortgeschrittene Benutzer. Die meisten Besucher werden keine Zeit und Mühe investieren, um sich mit der Benutzeroberfläche Ihres Filtersystems vertraut zu machen. (Überprüfen Sie Ihre Analysen, ob die Anzahl der Personen, die Ihre Filter verwenden, die Immobilie wert ist, die Sie ihr zuweisen.)
- Selbst wenn Kunden ihn verwenden, wird der Filter wahrscheinlich immer noch zu viele Ergebnisse liefern.
Wenn Sie beispielsweise auf Wayfair.com so filtern, dass nur „rechteckige“ „5 x 8“-Flächenteppiche angezeigt werden, erhalten Sie über 900 Seiten mit Suchergebnissen mit 48 Produkten auf jeder Seite.

Sie können nicht erwarten, dass Kunden endlos durch die Ergebnisse waten, bis sie auf den Artikel stoßen, den sie wirklich wollen.
Das Scrollen funktioniert nur zum schnellen visuellen Scannen von physischen Objekten, die sich wesentlich unterscheiden (wie in Pinterest). Aber in einer E-Commerce-Umgebung, wo Sie eine lange Liste von Bildern haben, die visuell ähnlich sind, ist Scrollen nicht der richtige Weg .
Beachten Sie Folgendes, wenn Sie Auswahlmöglichkeiten präsentieren:
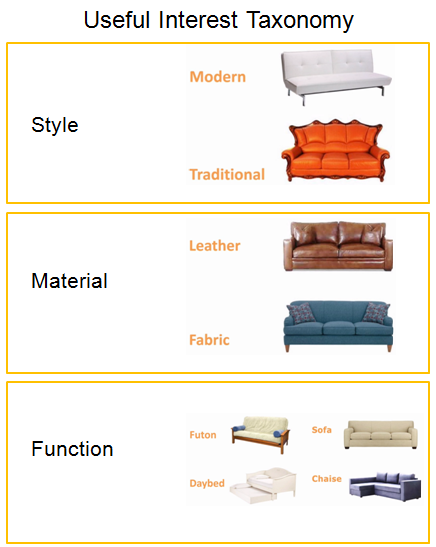
- Führen Sie Kunden zu den richtigen Produkten (ähnlich wie Sie es in einem Ladengeschäft machen würden). Nehmen Sie die gleiche Filterung auf der linken Seite und wandeln Sie sie in einen Schritt-für-Schritt-Assistenten um . Setzen Sie die gleichen Entscheidungen in eine Reihe von Fragen mit nützlicher Interessentaxonomie in Popover-Fenstern.


- Gehen Sie beim Erstellen einer Informationsarchitektur für die Katalognavigation tief und eng vor. Haben Sie nur 3 oder 4 Top-Level-Kategorien mit jeweils 4 bis 6 Unterkategorien. Zeigen Sie erst nach 3 oder 4 Klicks eine Reihe von Artikeln an, die den Bedürfnissen des Benutzers entsprechen.
Ähnlich aussehende Entscheidungen
Wenn Sie ein Fachgeschäft sind, verkaufen Sie wahrscheinlich viele Produkte, die sich optisch nicht voneinander unterscheiden. „Das Problem ist, wenn Sie sie als ähnlich aussehende Artikel präsentieren, haben die Kunden keine Grundlage für ihre Entscheidung.
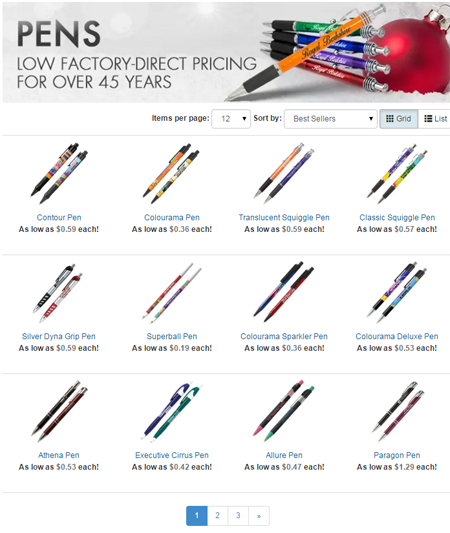
Wenn Sie beispielsweise Stifte verkaufen und diese als winzige Miniaturansichten anzeigen, wie im Bild unten, ist es schwierig zu erkennen, wie sich ein Artikel vom anderen unterscheidet.

Zeigen Sie jedoch das Kopfende oder das Ende eines Kugelschreibers, sieht der Kunde, ob er eine Schraubkappe oder einen Druckknopf auf der Rückseite hat. Sie können erkennen, ob es sich um einen Füllfederhalter oder einen Gummigriff handelt oder ob die Größe des Kugelschreibers ihren Anforderungen entspricht.

Helfen Sie Kunden bei der Entscheidung, indem Sie visuelle Elemente verwenden, um die Auswahl klar zu machen.
Fokussieren, vergrößern oder verzerren Sie wichtige Unterscheidungen zwischen scheinbar ähnlichen Produkten . Haben Sie ein Flyout oder einen Teil des Bildes, der die Einzigartigkeit eines Artikels zeigt.
Werbeaktionen, die dominieren
Jeder im Unternehmen will ein Stück Homepage. Infolgedessen dominieren Werbeaktionen und die Top-Level-Navigation fehlt.
Im Gegenzug wird von Benutzern erwartet, dass sie das Menü mit Dropdowns und Flyouts in der Navigationsleiste finden, da dem Hauptteil eine nützliche Navigation fehlt.
Aber es reicht nicht aus, nur die Kategorien in der Navigationsleiste zu haben. Wenn die Informationen wichtig sind, müssen sie auch im Hauptteil der Homepage visuell dargestellt werden.
Denken Sie daran: Benutzer verwenden die Navigationsleiste nur, wenn der Hauptteil der Startseite fehlschlägt .
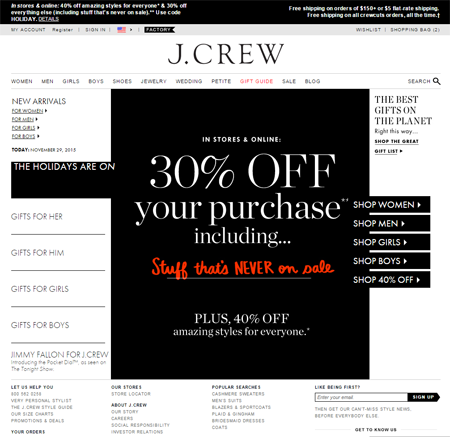
Auf der Homepage von J.Crew übernimmt beispielsweise die 30 % Rabatt-Promo die Oberhand und die Navigation wird nach oben geschoben.

Ja, es ist wichtig, Kunden auf zeitlich begrenzte Verkäufe oder begrenzte Verfügbarkeit aufmerksam zu machen (das Knappheitszeug, das die Leute zum Kauf verleitet ), aber es sollte nicht auf Kosten einer permanenten Navigation erfolgen.
Homepage-Karussell
Zu Beginn des Jahres 2013 war das rotierende Banner auf der Homepage einer der Webdesign-Trends, von denen wir gehofft hatten, dass sie in diesem Jahr verschwinden würden.
Leider ist es fast 2016 und rotierende Banner sind auf E-Commerce-Websites immer noch weit verbreitet.
 „Die Sache ist, dass Benutzer rotierende Banner als Werbung wahrnehmen.
„Die Sache ist, dass Benutzer rotierende Banner als Werbung wahrnehmen.
Und niemand mag Werbespots wirklich (außer den süßen, lustigen Superbowl-Werbespots). Diese Banner werden also zwangsläufig ignoriert .
In dem unwahrscheinlichen Fall, dass ein Kunde mit ihnen interagiert, sind rotierende Banner normalerweise lästig. Sie nehmen dem Benutzer das Gefühl der Kontrolle über die Seite, indem sie zum nächsten Banner wechseln, noch bevor der Benutzer das vorherige verbraucht hat.
Geben Sie also diesen riesigen rotierenden Bannerplatz frei und verwenden Sie ihn, um zu zeigen …
- eine klare Überschrift
- Kategorien der obersten Ebene
- Vertrauenselemente
- Sozialer Beweis
Spielerisches Zoomen
Wir verstehen, dass viele der technologischen Gimmicks Funktionen des Warenkorbs sind, den Sie möglicherweise verwenden. Wenn Ihr Einkaufswagen jedoch Einschränkungen aufweist, die die Benutzerfreundlichkeit beeinträchtigen, ist es an der Zeit, einen Wechsel des Einkaufswagens in Betracht zu ziehen.
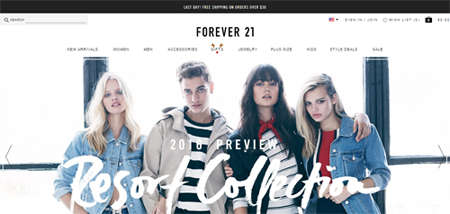
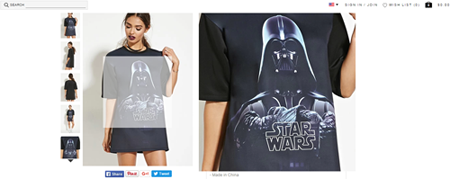
Sehen Sie sich zum Beispiel an, wie Forever21.com auf ein Produkt zoomt.

Der Teil, über den der Benutzer fährt, wird links hervorgehoben, und rechts wird das Zoomfeld angezeigt, in dem Sie eine Nahaufnahme dieses Teils sehen.
Wir sehen dabei 4 Probleme:
- Es deckt den Call-to-Action-Bereich ab, in dem Sie normalerweise den Preis, die Sternebewertung und die Schaltfläche „Zum Warenkorb hinzufügen“ haben.
- Ein Kunde wird wahrscheinlich immer noch das ganze Kleid sehen wollen – nur größer.
- Manchmal ist das Zoombild nicht viel größer. Wenn der Kunde den Fall des Kleides und die Dicke des Stoffes sehen möchte, sieht er das auf einem 2x-Bild nicht.
- Das Abdecken von Teilen der Seite mit einem Zoom-Feld ist auf Mobilgeräten tödlich.
Damit Kunden das Produkt zu schätzen wissen, sollten Sie ein 5X-Bild verwenden, das den gesamten Bildschirm einnimmt . Sie benötigen ein 3000-5000 Pixel breites Foto, das Besucher auf einem ganzen Bildschirm betrachten können.
Eine Vollbild-Lightbox lässt den Kunden viel mehr Details sehen. Außerdem sind die Leute auf Mobilgeräten an eine vollständige Seitenübernahme gewöhnt, da dies normalerweise der Fall ist, wenn wir Videos ansehen.
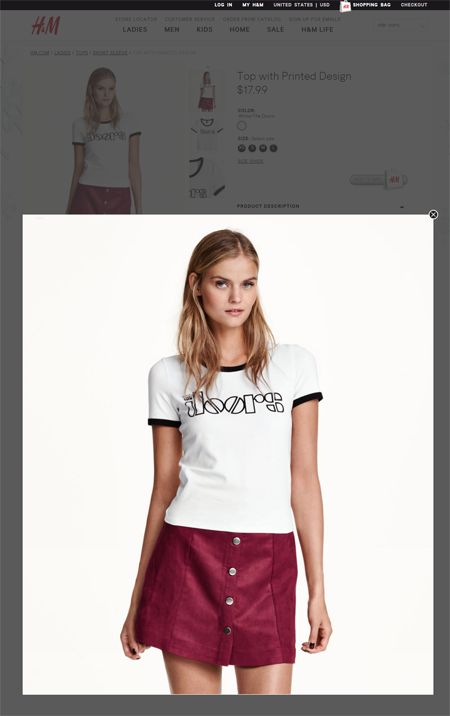
H&M hat zum Beispiel eine Vollbildoption, die Kunden einfach verlassen können, nachdem sie den Artikel angesehen haben:

Fazit
Es braucht Disziplin, Willenskraft und die Unterstützung des Managements, um diese Fehler zu beseitigen.
Über einige davon haben Vermarkter die Kontrolle. Andere werden in vielen Unternehmen etwas schwieriger zu bewerkstelligen sein – die Unterstützung des Managements müssen Sie im Laufe der Zeit durch Split-Tests, Daten und Ergebnisse gewinnen.
Diejenigen, die der Aufgabe gewachsen sind, haben jedoch einen erheblichen Vorsprung gegenüber der Konkurrenz.