Von der Vorlage bis zum benutzerdefinierten E-Commerce-Design
Veröffentlicht: 2020-05-30Haben Sie schon einmal einen maßgeschneiderten Anzug oder ein Kleid getragen? Die meisten Menschen werden das nicht tun, außer in einigen besonderen Momenten in ihrem Leben. Für die meisten Gelegenheiten wählen sie eine Auswahl von der Stange, und diese Auswahl wird an einigen Stellen maßgeschneidert. Ein Saum hier, eine Biese da und schon haben Sie ein wunderbares, funktionelles Kleidungsstück. Aber ein paar Mal in Ihrem Leben haben Sie vielleicht das Glück, einen talentierten Schneider zu haben, der mit dem Stoffballen beginnt. Sie nehmen Ihre Maße, sprechen mit Ihnen über das gewünschte Stück, und jeder Stich, den sie machen, hat einen Zweck, ein Ziel vor Augen. Dies ist im Wesentlichen der Unterschied zwischen einer Website-Vorlage und einer maßgeschneiderten Website. Eine Vorlage kann aus dem Regal genommen, ein paar Anpassungen vorgenommen werden und eine perfekt funktionierende Website sein. Aber ein individuelles E-Commerce-Design erfordert mehr Überlegung, mehr Zeit und kann perfekt auf die Marke zugeschnitten sein, die Sie der Welt zeigen möchten.
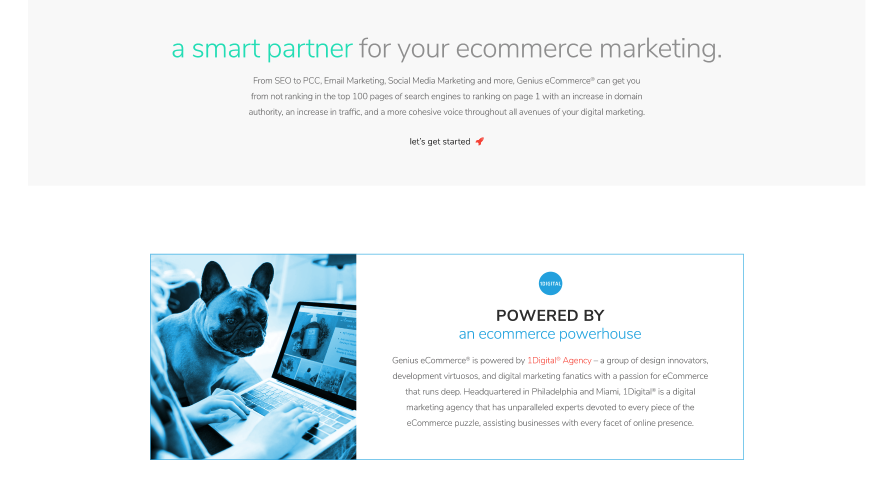
Ich werde erklären, was ich mit 1Digital meine Agentur als Beispiel. Schließlich sind wir nicht perfekt. Auch wir können von der schnellen Lösung einer Out-of-the-Box-Vorlage verführt werden. Wir haben eine Schwesterseite namens Genius eCommerce . Es war einige Zeit lang ein Branchenblog auf WordPress, aber vor einigen Monaten haben wir es in eine Agenturseite geändert, die speziell über unsere digitalen Marketingdienste für E-Commerce spricht. Als wir diesen Drehpunkt gemacht haben, wollten wir so schnell wie möglich etwas auf die Beine stellen, und deshalb haben wir eine WordPress-Vorlage verwendet. Als wir mit der Website gearbeitet haben, stellten wir fest, dass all die Dinge, vor denen wir unsere Kunden warnen, wenn wir eine Vorlagen-Website in Betracht ziehen, wie Optimierung für Konversion, Geschwindigkeit und zusammenhängendes Branding, für Genius eCommerce zu Problemen wurden auch. Also haben wir uns entschieden, eine Dosis unserer eigenen Medizin zu nehmen und Genius eCommerce zu geben ein individuelles Bottom-up-E-Commerce-Design. Der Unterschied ist unglaublich.
Die Vorlage
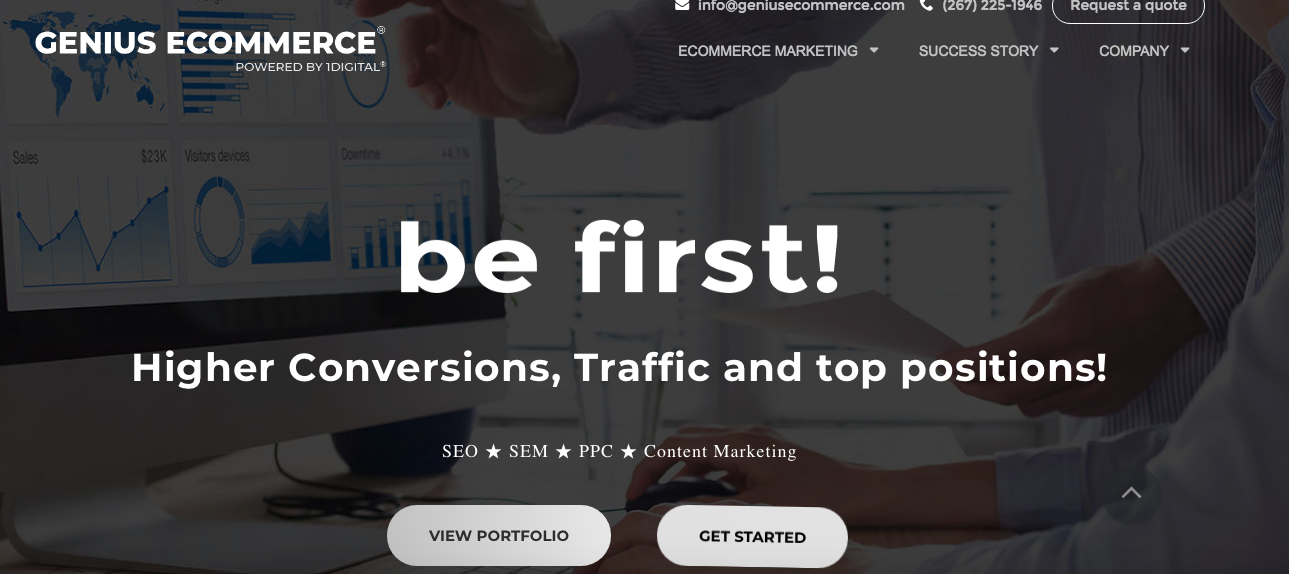
Die Vorlage ist ein WordPress/Woo-Commerce-Design. Wie Sie sehen können, sieht es gut aus. Wir haben einige unserer Markenschriftarten und -farben verwendet, um es optisch mit dem 1Digital in Einklang zu bringen Seite? ˅.

Wir haben auch die gleichen Symbolpakete verwendet, um es weiter mit 1Digital zu verbinden Branding.

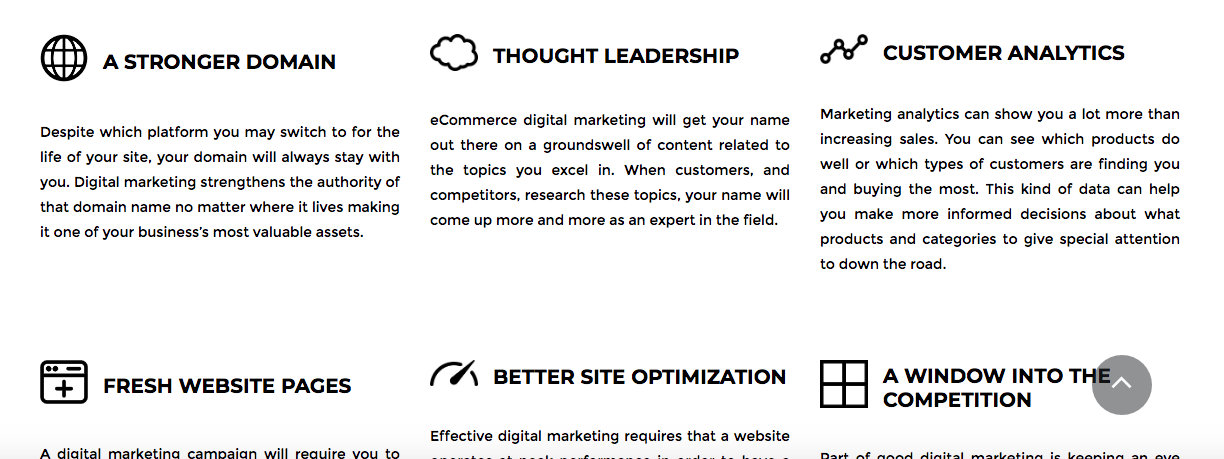
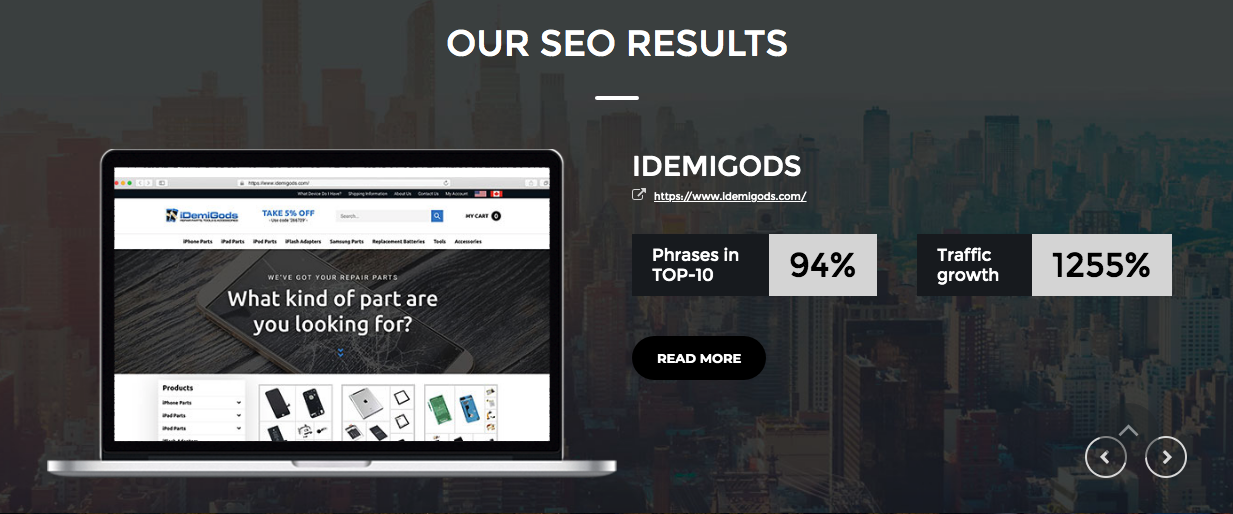
Wir haben die Vorlage mit einigen benutzerdefinierten Entwicklungsabschnitten ergänzt, um einige unserer Kunden und Fallstudien hervorzuheben.

Und da haben Sie es! Eine perfekt wartbare Template-Site, die sehr schnell einsatzbereit ist.
Unser SEO Account Manager, Colin, war der erste, der einige der Probleme damit bemerkte. „Die Geschwindigkeit der Website war das erste Problem, das mir aufgefallen ist“, sagte Colin, als er seine SEO-Prüfung der Website beschrieb. „Die Bilder waren nicht richtig optimiert und Skripte von Drittanbietern wurden nicht auf die effizienteste Weise in die Website geladen.“ Darüber hinaus begann die Website, einige Google-Rankings zu sehen. Wir wollten sicherstellen, dass die Seiten, an denen wir so hart gearbeitet haben, um Besucher zurück zu führen, ansprechend sind. „Die Seite hatte keine Persönlichkeit, sie hatte keine Zähne“, erzählte mir Colin.
Fahrplan für ein neues Design
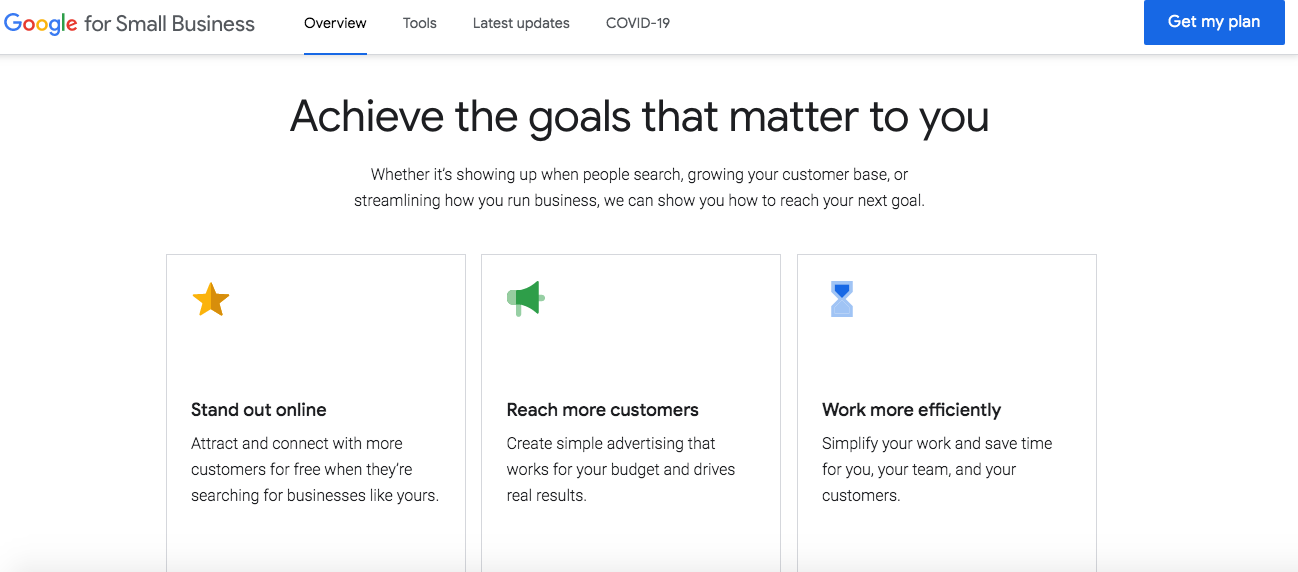
Der erste Schritt bei jedem kundenspezifischen E-Commerce-Design, das wir mit unseren Kunden durchführen, ist die Erstellung einer Roadmap. Wir sehen uns Websites an, die dem Kunden gefallen, und versuchen herauszufinden, warum sie für diese Branche arbeiten und welche wesentliche Botschaft die Website vermitteln muss. Für 1Digital Agentur, wir haben die Masse und Breite unseres gesamten Geschäfts, über das wir sprechen können, aber Genius eCommerce konzentrierte sich nur auf den Marketing-Arm dessen, was wir tun. „Die Idee war, sich auf eine wirklich bestimmte Sache zu konzentrieren, und daher sollte das Design wirklich einfach sein“, Art, 1Digital 's leitender Designer, erzählte es mir. Zur Inspiration haben wir uns die von Google verwendete flache Benutzeroberfläche angesehen.

Art wollte auch die Markenidentität mit dem Begriff „Genie“ ausspielen. „Ich wollte ihm ein akademisches, zerebrales Gefühl geben. Um an die geniale Idee anzuknüpfen“, sagte Art zu mir. „Als würdest du eine wissenschaftliche Arbeit lesen.“
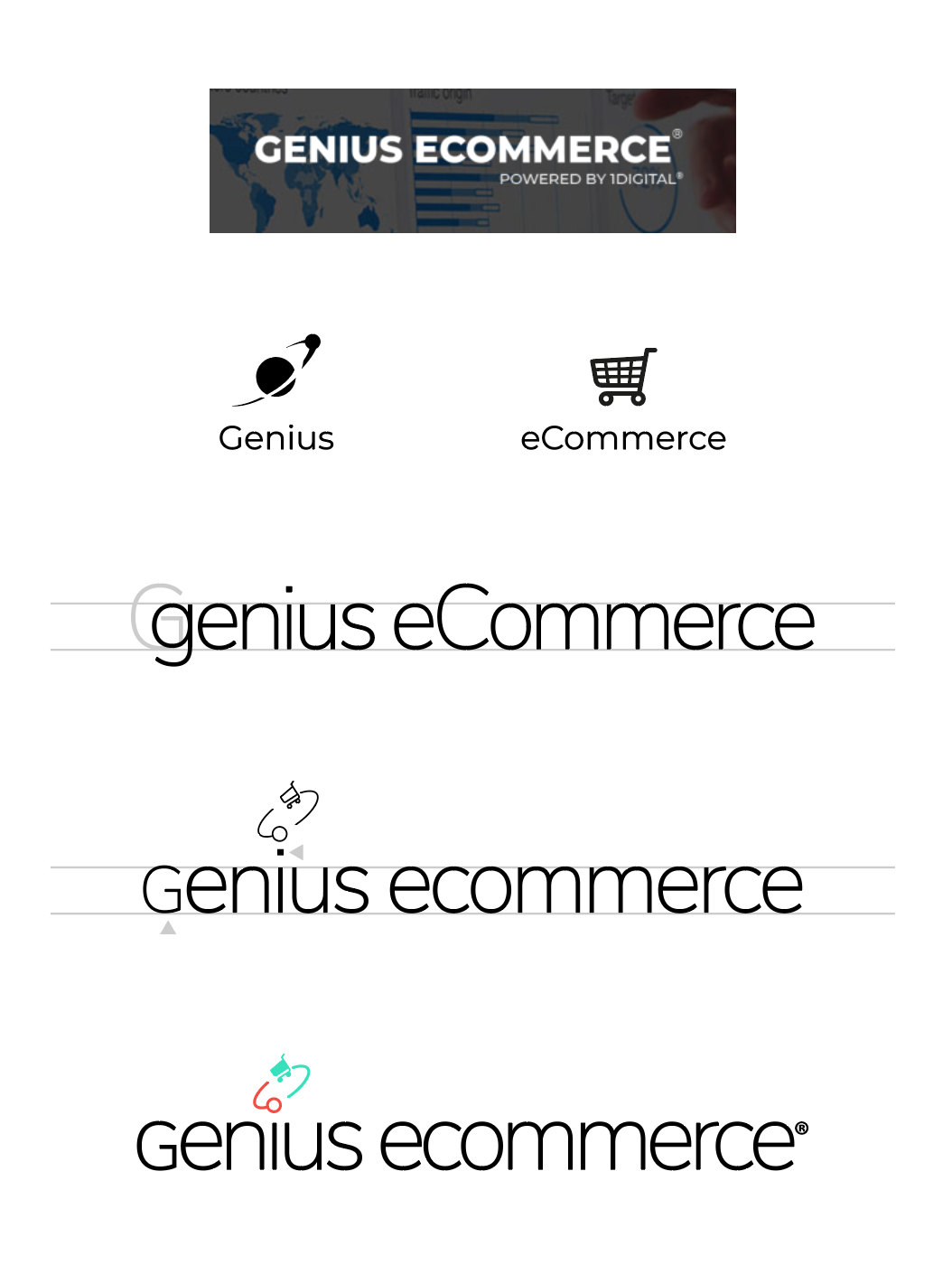
Erstellen eines neuen Logos
„Eine neue Website sollte ein eigenes Logo haben“, sagte Art. Logos sind eine unglaublich wichtige Grundlage in der Welt des Designs. Wenn wir ein neues kundenspezifisches Design für einen Kunden beginnen, orientieren wir uns an seinem Logo über seine Farbpalette, seinen Grafikstil und den Ton seiner Marke im Allgemeinen. „Die Idee für das Logo hat mir verfestigt, wie ich mich mit dem Rest des Designs verbinden wollte“, erzählte mir Art.
Ein gutes Logo sollte ein interessantes visuelles Element haben, etwas, das ins Auge fällt. Ein gutes Logo kann auch visuell etwas über die Botschaft der Marke ausdrücken. Unten sehen Sie einige der Entwicklungen, die bei der Erstellung des neuen Logos eingetreten sind, für das wir uns für Genius eCommerce entschieden haben .


Sie können sehen, wie einige der Grafiken, die Art in Betracht gezogen hat, in der endgültigen Version zusammengekommen sind. Das Atomdiagramm, das Genie darstellt, und der Warenkorb, der eCommerce darstellt, wurden für das grafische Element des Logos verschmolzen. Dies ist der Teil des Designs, der die Botschaft der Marke visuell kommuniziert. Ihr Gehirn versteht diese beiden wohlbekannten Symbole bereits auf einer unbewussten Ebene. Dabei liest sich das Logo als Kombination der beiden Kernkonzepte. Beachten Sie auch die Tatsache, dass das rotierende Elektron im Atom das gepunktete „i“ im Wort Genie ist. Dies ist dieses interessante visuelle Element, das Ihre Aufmerksamkeit auf sich zieht, auch wenn Sie es zunächst nicht erkennen.
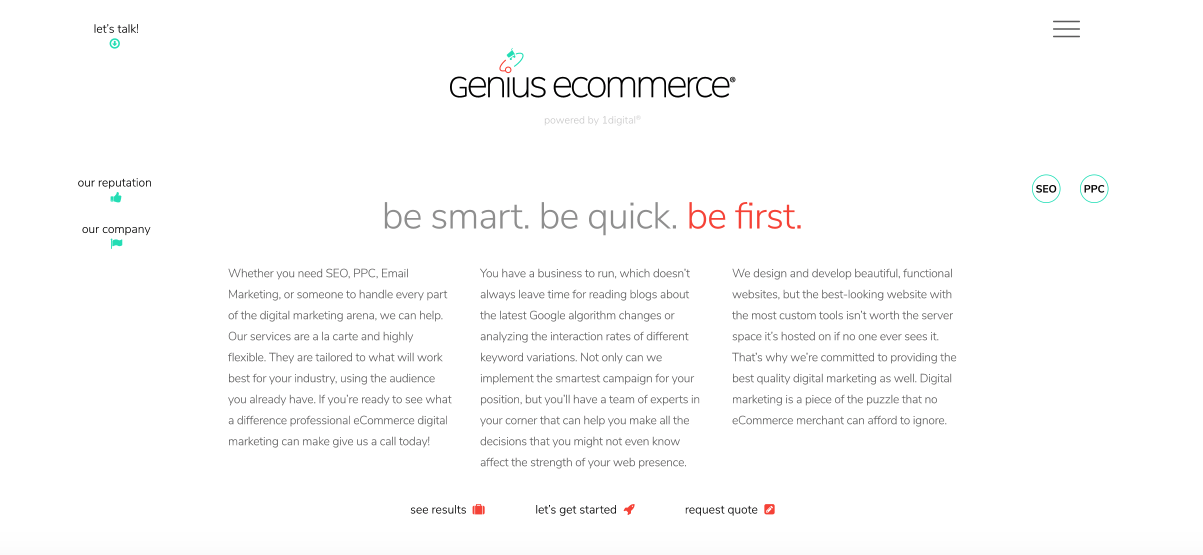
Farbpalette
Die im Logo verwendeten Farben legen die Palette für die Farben fest, die auf der gesamten Website verwendet werden. Sie werden in verschiedenen Bereichen für unterschiedliche Wirkungen eingesetzt.

Sie können oben sehen, wie das Blaugrün und Rot des Logos verwendet werden, um die verschiedenen Aktionselemente auf der Seite hervorzuheben. Die beiden Farben werden verwendet, um eine Informationshierarchie zu erstellen. Rot/Orange ist heller und aggressiver, daher wird es auf der gesamten Website sparsamer verwendet. Wenn es verwendet wird, soll es die Aufmerksamkeit auf die Aktionen mit der höchsten Priorität lenken, wie „erste Schritte“ und „ein Angebot anfordern“. Das Blaugrün ist etwas weicher und wird daher für Elemente verwendet, auf die wir dennoch aufmerksam machen möchten, nur nicht so sehr wie für den direkten Aufruf zum Handeln. Elemente wie „unser Unternehmen“ und „unser Ruf“.

Das Blaugrün wird auch in den Seitenköpfen verwendet. Beachten Sie, wie die Seitenüberschriften durch die Verwendung von Farbe in eine Hauptüberschrift und eine Unterüberschrift aufgeteilt werden, während sie dennoch alle in einer Zeile bleiben.
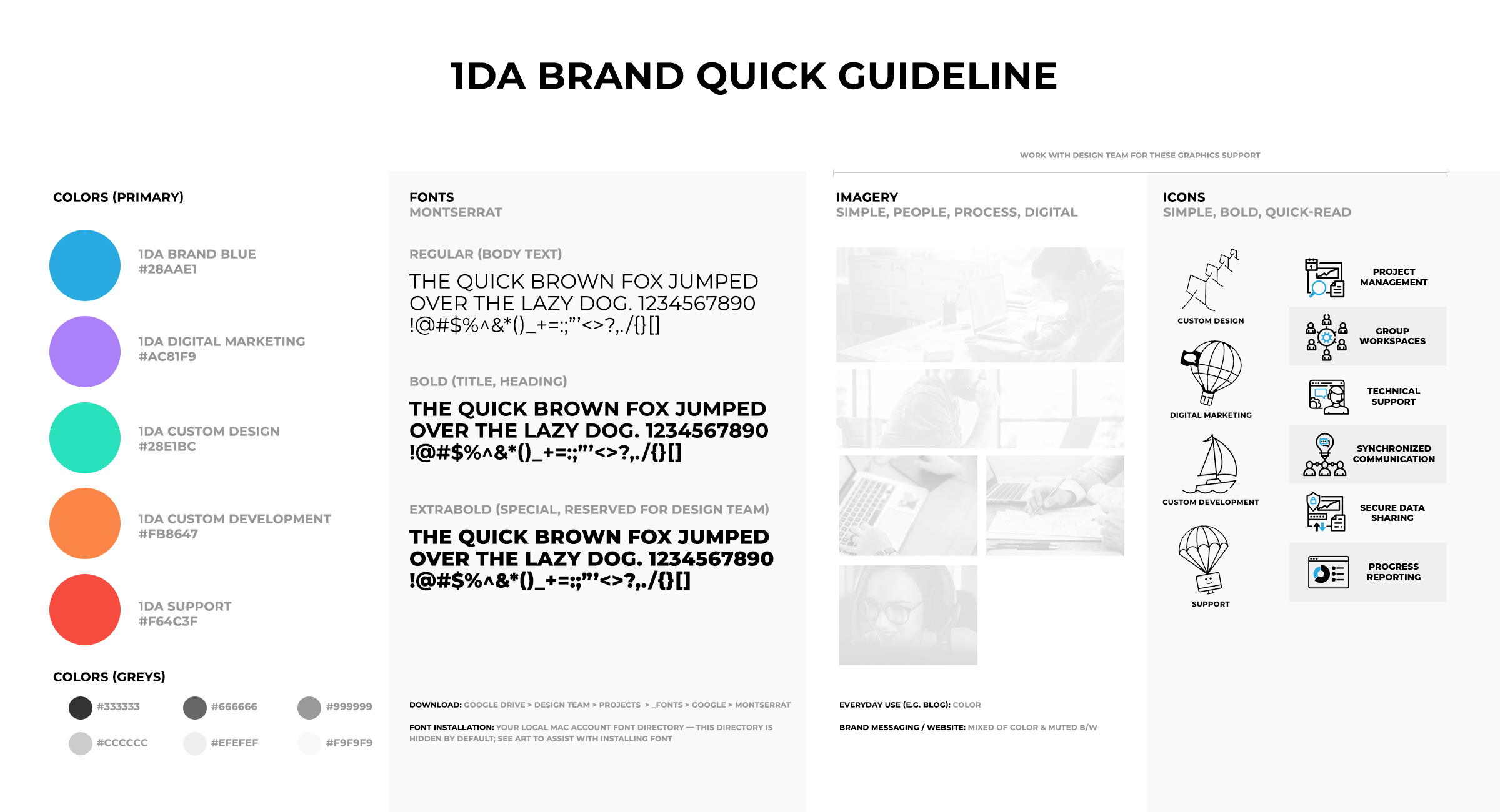
Die neue Seite hat natürlich mehr als nur zwei Farben. Für andere Stellen, an denen wir einen Farbtupfer brauchten, verwiesen wir auf die 1Digital Markenpalette. Das sollte jede Marke haben. Eine Markenpalette ist eine Reihe von Richtlinien für die Verwendung von Farben und anderen grafischen Designelementen. Auf diese Weise ist es einfach, sie über all Ihre verschiedenen Medien konsistent zu halten, vom Web über den Druck bis hin zu den Firmen-T-Shirts.

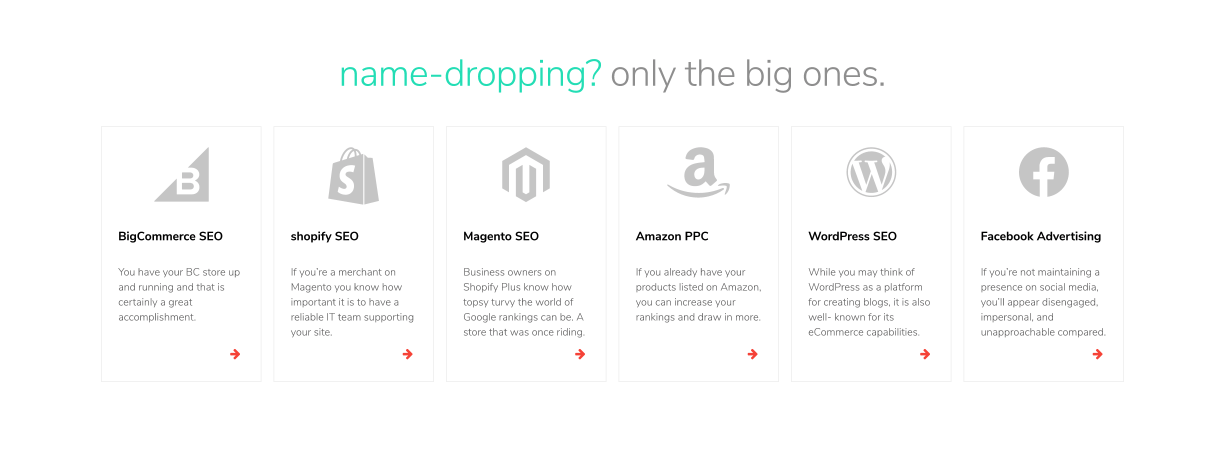
Diese zusätzlichen Farben in der Markenpalette wurden auf der Website verwendet, um zwischen den Abschnitten zu unterscheiden. „Ich verwende Farbe, um den Benutzer darauf hinzuweisen, dass er sich in einem anderen Bereich der Website befindet“, sagte Art. Wie Sie auf den folgenden Seiten sehen können, entspricht Lila in der Überschrift Plattformseiten, während Orange digitalen Marketingkanälen entspricht.


Sie werden sehen, dass die wichtigsten 1Digital Die Markenfarbe der Agentur, das Hellblau aus unserem Logo, wird nur für einen Spot gespeichert. Es wird in Abschnitten verwendet, die auf unsere Haupt-Website verlinken.

Der Grund für kundenspezifisches E-Commerce-Design
Viele potenzielle Kunden haben mich gefragt: „Warum auf ein benutzerdefiniertes Design warten, wenn eine Vorlage so viel schneller und kostengünstiger bereitgestellt werden kann?“ Aus meiner Sicht war der Grund noch nie so klar wie das, was wir selbst mit Genius eCommerce erlebt haben . Eine Vorlage kann gestaltet werden. Sie können Schriftarten und Farben hinzufügen, hier und da ein paar Änderungen vornehmen, aber am Ende nehmen Sie kleine Personalisierungen an einer Website vor, die für jemand anderen erstellt wurde. Wenn Sie einen benutzerdefinierten E-Commerce-Designprozess durchlaufen, hat jede Entscheidung auf dem Weg, egal wie klein, jemanden, der über Ihre Marke und Ihre Botschaft dahinter nachdenkt. Von etwas so Großem wie einem Logo bis hin zu so Kleinen wie der Farbe, die in den Schaltflächen in der Fußzeile verwendet werden soll. Die Gesamtsumme jeder dieser kleinen Entscheidungen, die auf dem Weg getroffen werden, ist nicht quantifizierbar. Ich spreche die ganze Zeit darüber, wie benutzerdefinierte Websites besser optimiert oder einfacher konvertiert werden können, aber am Ende ist dies der Hauptvorteil, der schwer zu erklären ist, bis Sie den Prozess nicht mindestens einmal durchlaufen haben. Bei einem kundenspezifischen Designprojekt tragen Sie keinen schlecht sitzenden Anzug. Sie ziehen ein formelles Kleidungsstück an, das bei jedem Schritt des Prozesses auf Ihre Figur zugeschnitten wurde. Mit diesem maßgeschneiderten Look hinterlassen Sie Ihren ersten Eindruck bei jeder einzelnen Person, die Ihre Website findet.
Wenn Sie zu lange an einer Vorlage gesessen haben, ist es vielleicht an der Zeit, ein Upgrade auf etwas Benutzerdefiniertes in Betracht zu ziehen. Unsere erfahrenen E-Commerce-Designer hören sich Ihre Geschichte an und helfen Ihnen, sie mit einer Website zu erzählen. Kontaktieren Sie uns unter 1Digital Agency und erfahren Sie, wie ein individueller E-Commerce-Designprozess neue Potenziale für Ihre Website erschließen kann.
PDF Herunterladen
