E-Mail-Barrierefreiheit 101: Best Practices für E-Mail-Vermarkter
Veröffentlicht: 2022-04-14Barrierefreiheit ist derzeit ein brandaktuelles Thema in der E-Mail-Community.
Wir haben in der neuesten Ausgabe unserer State of Email Live -Webinar-Reihe E-Mail-Barrierefreiheit vorgestellt – und eine Rekordzahl an Anmeldungen verzeichnet.
Es gibt eine Reihe guter Gründe, warum sich Absender derzeit stark auf Barrierefreiheit konzentrieren:
- Gesetze wie der Americans with Disabilities Act (ADA) in den USA und der Equalities Act von 2010 im Vereinigten Königreich schaffen gesetzliche Verpflichtungen zur Barrierefreiheit – und Strafen für diejenigen, die sich nicht daran halten. Im Jahr 2019 stellte sich der Oberste Gerichtshof der USA auf die Seite eines Blinden, der Domino's wegen Problemen mit der Zugänglichkeit der Website verklagte.
- Etwa jeder Vierte lebt mit irgendeiner Form von Behinderung. Dazu gehören audiovisuelle Herausforderungen und Erkrankungen wie Legasthenie, Farbenblindheit und Hornhautverkrümmung, die es schwieriger machen, geschriebene Inhalte zu verdauen. Wenn diese Benutzer nicht berücksichtigt werden, bedeutet dies ein weniger engagiertes Publikum und entgangene Einnahmemöglichkeiten.
- Durch die Implementierung von Zugänglichkeitsmaßnahmen können Marken Botschaften erstellen, die alle Kunden lesen und verdauen können. Viele Zugänglichkeitstaktiken überschneiden sich mit etablierten Best Practices für E-Mails, sodass nicht nur beeinträchtigte Abonnenten davon profitieren. Die intelligente Nutzung der Zugänglichkeit verbessert den Ruf der Marke, stärkt die ethische Positionierung und erhöht den ROI des E-Mail-Kanals.
Die Implementierung von E-Mail-Barrierefreiheit klingt wie ein Kinderspiel, oder? Wie vieles im Leben ist es nicht immer so einfach.
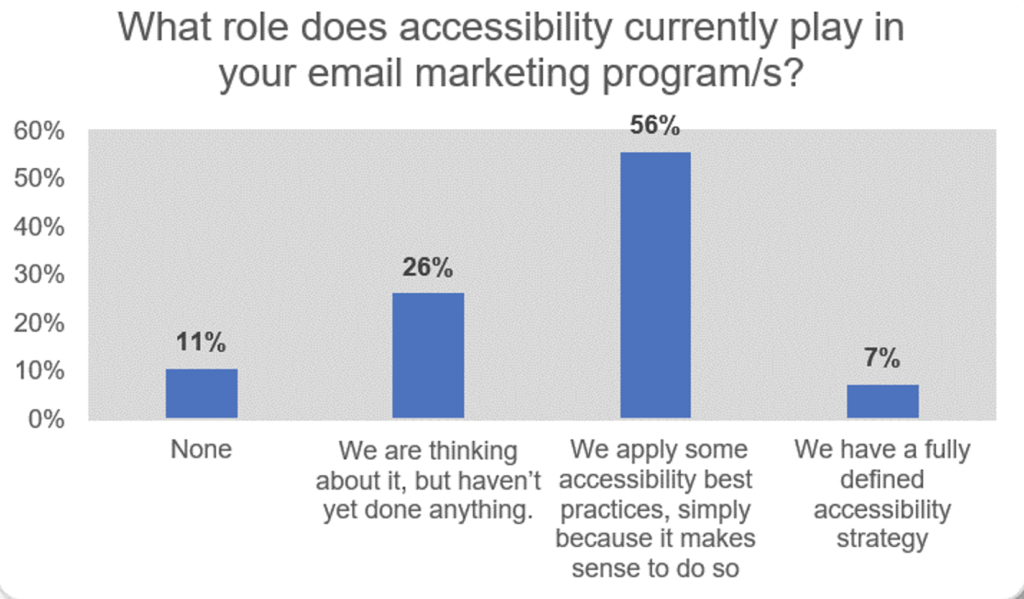
Wir haben über 250 E-Mail-Vermarkter befragt, um zu sehen, wie weit sie mit Initiativen zur Barrierefreiheit in ihren Organisationen fortgeschritten sind.

Wie wir sehen können, ist es ein Thema, das fast 90 Prozent der E-Mail-Marketer beschäftigt. Aber weniger als 10 Prozent haben tatsächlich eine definierte Barrierefreiheitsstrategie.
Das ist nicht überraschend. E-Mail-Teams sind notorisch unterbesetzt, und die Implementierung von E-Mail-Barrierefreiheitsmaßnahmen erfordert Zeit und Mühe.
Barrierefreiheit erfordert die Zusammenarbeit mehrerer Teams, einschließlich Texterstellung, Design, HTML-Erstellung usw.
Und während viele Webbrowser Rendering-Standards haben, denen sie als Richtlinie folgen können, tun dies die meisten E-Mail-Clients nicht.
Wo sollten E-Mail-Versender also anfangen?
Holen Sie sich die Grundlagen richtig
Barrierefreiheit beginnt mit einer Reihe von Grundprinzipien, die das Lesen von E-Mails erleichtern.
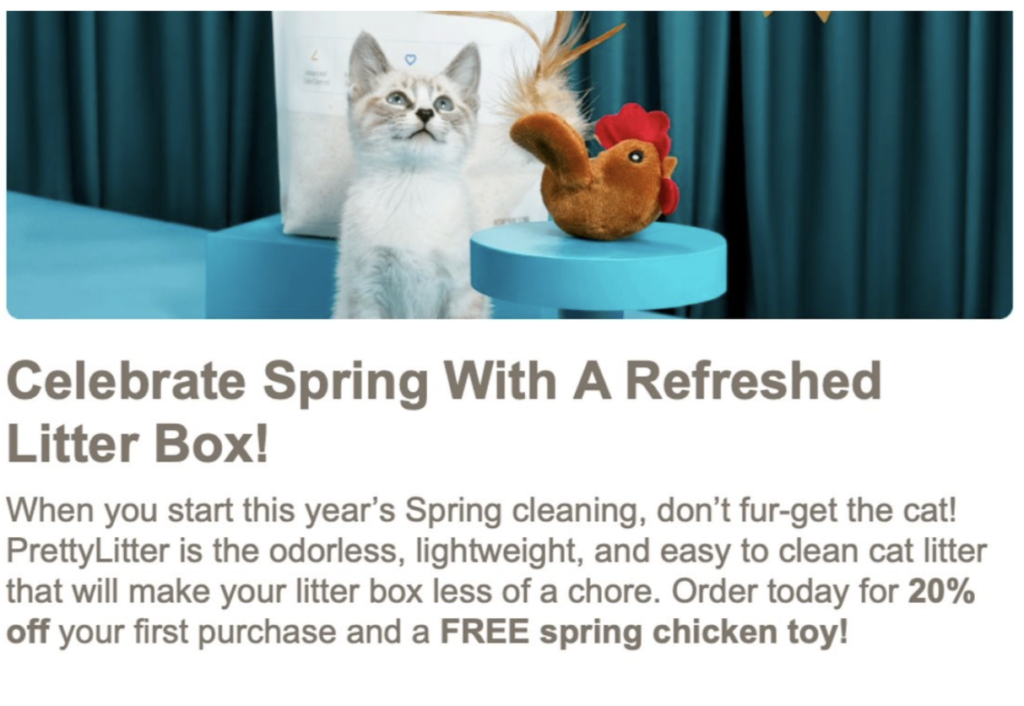
Die ADA-Richtlinien verlangen, dass die Schriftgröße mindestens 14 Punkt beträgt. Es ist auch eine gute Praxis, Text in der Größe veränderbar (nicht fixiert) zu machen, damit die Leser ihn auf eine angenehme Größe anpassen können.
Die E-Mail unten hat einen Text, der den ADA-Anforderungen entspricht.

Hier noch ein paar weitere grundlegende Tipps:
- Verwenden Sie in E-Mails viel Leerraum, um sicherzustellen, dass der Inhalt hervorsticht. Schaltflächen in voller Breite sollten auf Mobilgeräten Standard sein.
- Der CTA-Text sollte aussagekräftig und beschreibend sein und den Benutzern klar sagen, was passiert, nachdem sie geklickt haben.
- Versuchen Sie, Ihre Nachrichten nicht mit Hyperlinks zu überladen: Wenn Links verwendet werden , machen Sie deren Zweck deutlich. Verwenden Sie sie, um Dinge zu verstärken, die Sie bereits in Ihrer Kopie behandelt haben.
- E-Mail-Vorlagen sollten den Lesern eine Struktur bieten, indem sie Überschriften, Absätze und Tags verwenden, die das Verfolgen von Inhalten erleichtern. Das ist auch wichtig für Screenreader und Smart Speaker – dazu später mehr.
- Vermeiden Sie die Verwendung des Volltextes – viele Legastheniker haben Probleme mit diesem Format, weil es schwieriger ist, zu erkennen, wo sie mit dem Lesen beginnen sollen.
- Stellen Sie bei der Verwendung von Videoinhalten sicher, dass der Ton mit Untertiteln versehen ist, damit hörgeschädigte Abonnenten dem Soundtrack folgen können.
Dunkler Modus
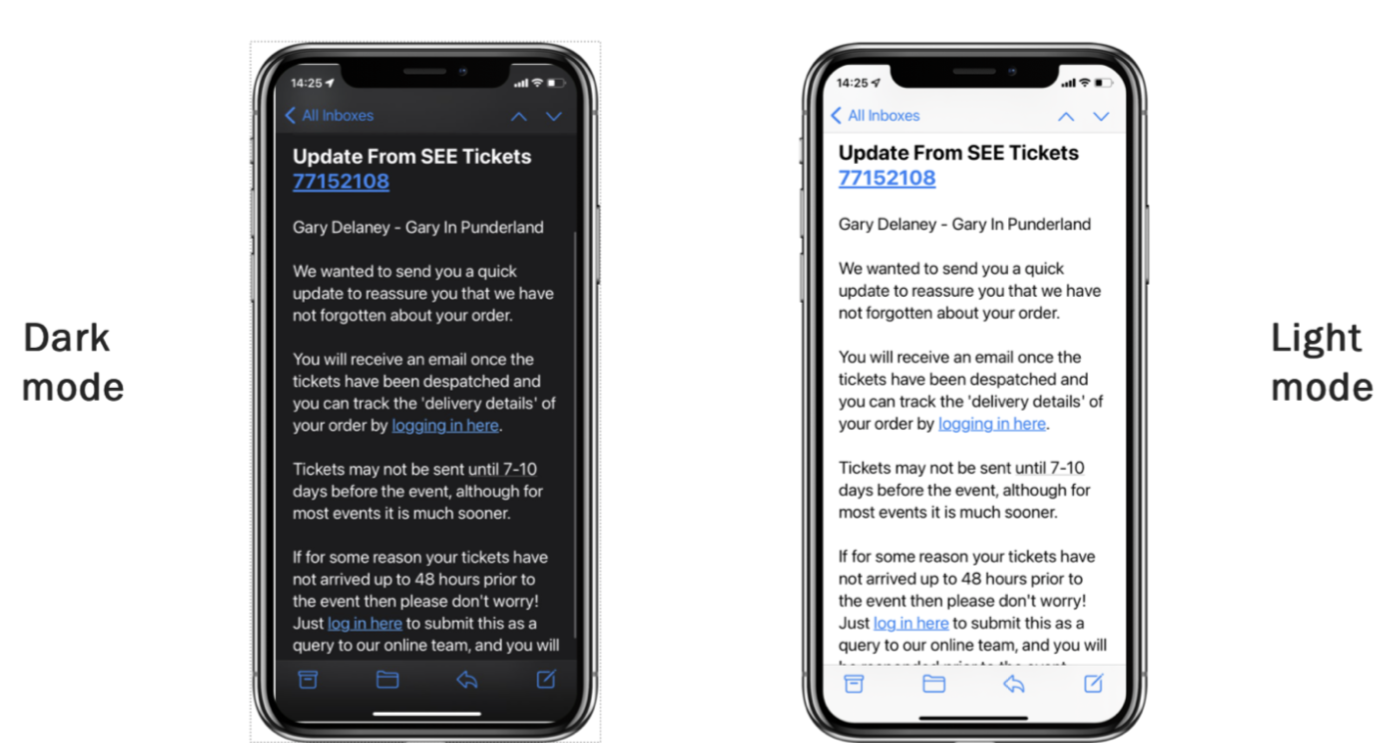
Der Dunkelmodus ist eine Anzeigeeinstellung für Benutzeroberflächen. Anstelle des standardmäßigen dunklen Textes auf einem hellen Bildschirm (bekannt als „heller Modus“) zeigt der dunkle Modus einen hellen Text (weiß oder grau) auf einem dunklen oder schwarzen Bildschirm an.
Der Dunkelmodus ist besonders hilfreich für Menschen mit Lichtempfindlichkeit, da er die Belastung der Augen verringert. Es ist auch bei Legasthenikern beliebt, die dieses Format im Allgemeinen leichter lesbar finden.

Absender können mithilfe einer Medienabfrage testen, ob Benutzer den Dunkelmodus auf ihren Geräten aktiviert haben. Ausgestattet mit diesen Informationen können Absender Farben und Textformatierungen ändern und Inhalte entsprechend ein- oder ausblenden.
Der Dunkelmodus gewinnt schnell an Popularität. Viele nicht beeinträchtigte Benutzer ziehen es vor, ihre E-Mails auf diese Weise zu lesen.

Farbkontrast
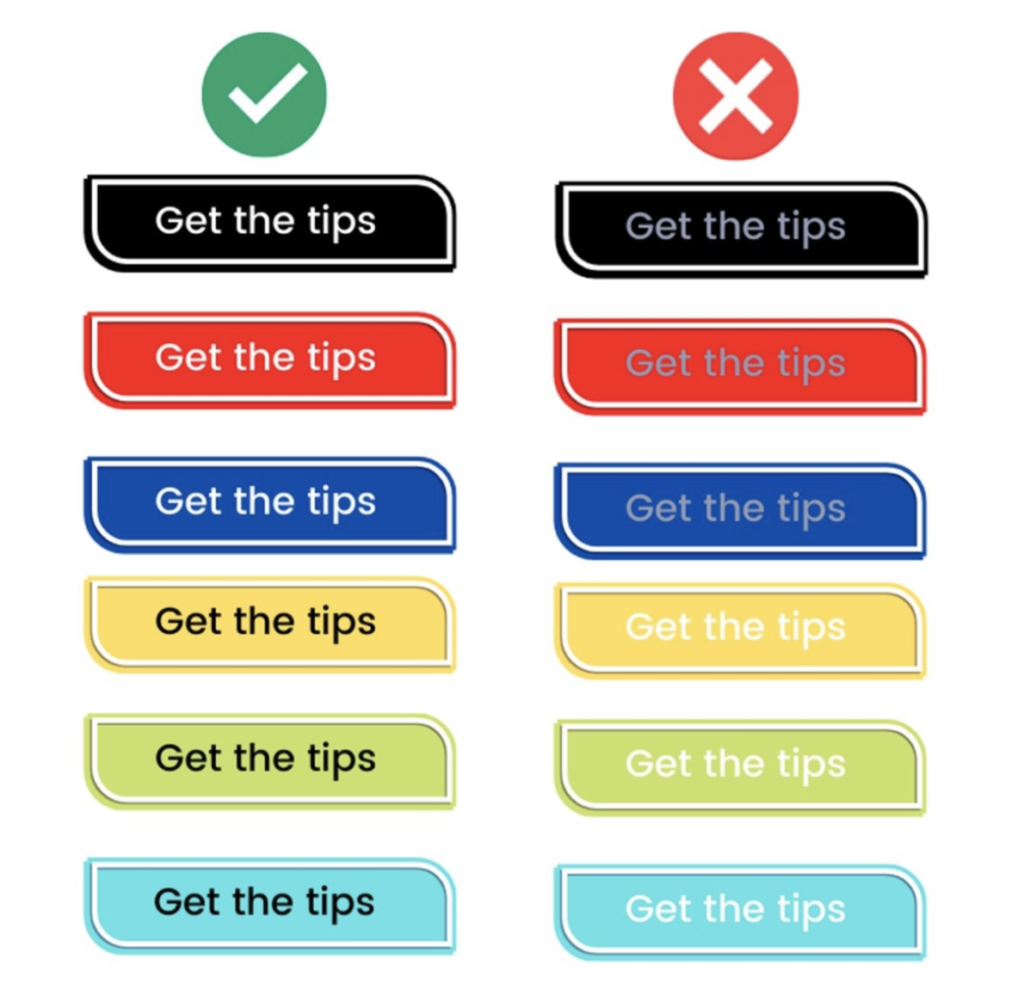
Ein guter Farbkontrast ist entscheidend für eine optimale E-Mail-Zugänglichkeit.
E-Mails sollten bei allen Textelementen einen hohen Farbkontrast erreichen. Absender sollten Leser mit Hornhautverkrümmung berücksichtigen, da sie hellen Text auf dunklem Hintergrund möglicherweise verschwommen finden.
Erwägen Sie, für diese Bedingung zu entwerfen, indem Sie eine halbtransparente Ebene hinter dem Text verwenden, die sowohl für helle als auch für dunkle Hintergründe einen Kontrast bietet .

Intelligente Lautsprecher
E-Mails sollten immer ohne Bilder sinnvoll sein.
Um sicherzustellen, dass Nachrichten bei sehbehinderten Abonnenten ankommen, sollten Absender überlegen, wie Screenreader und intelligente Lautsprecher die gefundenen Textelemente interpretieren.
Ein zentrales Thema ist die Verwendung von Tabellen in E-Mails. Inhalte in Tabellen werden oft spaltenweise (von oben nach unten) dargestellt, aber sie werden zeilenweise gelesen (von links nach rechts). Dies ist für die meisten Screenreader schwierig richtig zu interpretieren.
Gute Zugänglichkeit bedeutet, aussagekräftigen Alt-Text zu verwenden, um zu beschreiben, was jedes Bild zeigt. Text sollte über Bildern angezeigt werden, wo er gelesen werden kann, und nicht darin eingebettet werden.
Absender sollten auch vorsichtig sein, wenn sie Nicht-Text-Inhalte wie Emojis und GIFs verwenden, die Screenreader möglicherweise nur schwer interpretieren können.
Der Einsatz von semantischem HTML spielt hier eine Schlüsselrolle, indem die Verwendung von Dokumentelementen durch eindeutige Kennzeichnung von Überschriften, Absätzen, Bildern und Links verdeutlicht wird. Dies hilft Screenreadern zu verstehen, welche Elemente gelesen werden sollen und welche ignoriert werden können.
Wie man anfängt
Um ihre Programme zugänglicher zu machen, müssen E-Mail-Vermarkter zunächst ihre Denkweise ändern.
Wir haben mit Dutzenden von E-Mail-Vermarktern über dieses Thema gesprochen und sie haben solide Ratschläge gegeben, wie man Initiativen zur Barrierefreiheit von Grund auf umsetzt.
- Fragen Sie jemanden : Es kann schwierig sein, sich in Situationen oder Umstände einzufühlen, die Sie noch nie persönlich erlebt haben. Wenn Sie zum Beispiel noch nie mit der Frustration einer Legasthenie fertig werden mussten, sprechen Sie mit Menschen, die dies getan haben. Nutzen Sie ihre Erfahrungen, um E-Mails zu entwerfen, mit denen Sie leichter interagieren können.
- Sing an ARIA: Accessible Rich Internet Applications ( ARIA ) ist eine Initiative zur Barrierefreiheit im Internet. Es definiert eine Reihe von Attributen, die HTML-Elementen hinzugefügt werden können, um Webelemente und interaktive Inhalte für Benutzer mit Behinderungen zugänglicher zu machen.
- Probieren Sie Barrierefreiheits-Tools aus: Es gibt verschiedene E-Mail-Softwaretools – wie die E- Mail-Erfolgsplattform Everest von Validity – die Absendern helfen zu verstehen, wie ihre E-Mails auf mehreren Plattformen und Clients dargestellt werden. Clevere Technologien wie Predictive Eye Tracking helfen Absendern auch zu verstehen, wie Abonnenten in ihren E-Mails navigieren.
- Verwenden Sie Accelerated Mobile Pages: Accelerated Mobile Pages ( AMP) bieten E-Mail-Absendern eine breite Auswahl barrierefreier Lösungen. Das Einbetten von Webfunktionen wie Bilderkarussells und interaktiven Formularen in E-Mails erleichtert die Navigation und Interaktion mit Nachrichten. Diese Maßnahmen erhöhen auch die Wahrscheinlichkeit, dass Abonnenten konvertieren.
- Maßnahmen zur Qualitätssicherung umsetzen: Barrierefreiheit sollte Teil des Qualitätssicherungsprozesses jedes Versenders werden. Um zu bestätigen, ob Ihre E-Mails für alle Zielgruppen zugänglich sind, sind möglicherweise Rendering-Tests (wie zuvor beschrieben), die Verwendung automatisierter Kontrastprüfer, die Verwendung von Alexa/Siri zum Lesen der E-Mails und sogar der Einsatz von Tools wie dem Gunning Fog Index erforderlich, um unnötige Wortreichtum zu beseitigen.
- Barrierefreiheit annehmen: Obwohl sich dieser Artikel auf die Barrierefreiheit von E-Mails konzentriert, ist seine wahre Reichweite viel größer. Beeinträchtigungsfreundliche E-Mails werden verschwendet, wenn das Erlebnis nicht auf andere Kundenkontaktpunkte wie Markenwebsites und automatisierte Callcenter ausgedehnt wird.
Fazit
Barrierefreiheit ist ein komplexes, sich entwickelndes Thema, und wir haben hier kaum an der Oberfläche gekratzt. Als weitere Anleitung zur Barrierefreiheit haben unsere Freunde bei der DMA einen ausgezeichneten „ E-Mail-Barrierefreiheitsleitfaden“ erstellt , der frei verfügbar ist.
Um mehr über die neuesten Trends und Best Practices der E-Mail-Branche zu erfahren, schalten Sie unsere nächste Ausgabe von State of Email Live ein.
