So optimieren Sie die Struktur von E-Commerce-Websites: 6 Best Practices
Veröffentlicht: 2022-06-10Ihr Erfolg in Suchrankings hängt von vielen Faktoren ab, von denen die Links und die Inhaltsqualität die wichtigsten sind. Aber damit Suchmaschinen die Qualität und Autorität Ihrer E-Commerce-Site beurteilen können, muss sie einfach zu bedienen und gut strukturiert sein.
Beim E-Commerce definiert die Website-Struktur, wie Kunden mit dem Geschäft interagieren und wie Suchmaschinen auf seine Inhalte zugreifen. Deshalb ist es wichtig, eine solide Struktur aufzubauen und diese aus Benutzer- und SEO-Perspektive zu optimieren.
In diesem Beitrag werden wir X Aspekte behandeln, die Ihnen helfen werden, Ihre Website-Struktur zu verbessern und Ihren Shop zu optimieren.
1. Keyword-Clustering
Um die Struktur Ihres Shops aufzubauen, müssen Sie sich Ihren Katalog ansehen und auf Schlüsselwörter abzielen, die Sie verwenden werden, um Kunden anzuziehen.
Nehmen Sie die Liste Ihrer Ziel-Keywords (wenn Sie keine haben, führen Sie zuerst eine Keyword-Recherche durch) und teilen Sie sie basierend auf den Kriterien, die Sie für nützlich halten, in Gruppen ein.
Beispielsweise könnte ein Geschäft, das Gardinen verkauft, Cluster basierend auf Material („Leinengardinen“, „Samtgardinen“ usw.), Stil („Gardinen mit Volants“, „Flächenvorhänge“) oder Farbe („weiße Gardinen, “ „blaue Vorhänge“ usw.). Mit diesen Clustern können Sie alle verschiedenen Keyword-Variationen abdecken und hilfreiche Filteroptionen entwerfen (damit Kunden die Ergebnisse nach Material, Stil, Farbe usw. filtern können).
Wenn Sie gerade erst ein Geschäft eröffnen, wird Ihnen ein solches Keyword-Clustering ein Verständnis dafür vermitteln, welche Hauptabschnitte Sie im Menü haben sollten, was Sie als Unterabschnitte hinzufügen können und was Sie als Suchfilter verwenden können.
Wenn Sie bereits eine Website betreiben, kann Keyword-Clustering Ihnen dabei helfen, Ihre E-Commerce-Navigation zu optimieren.
2. Die richtige E-Commerce-Navigation ist alles
Sobald Sie wissen, was Ihre Kategorien und Unterkategorien sind, sollten Sie ein benutzerfreundliches Menü entwerfen, das die am häufigsten gesuchten Begriffe enthält. Sie können ein Menü oben auf der Seite oder an der Seite haben und verschiedene Verhaltensweisen dafür festlegen: Es kann die Kategorien per Hover oder Klick anzeigen.
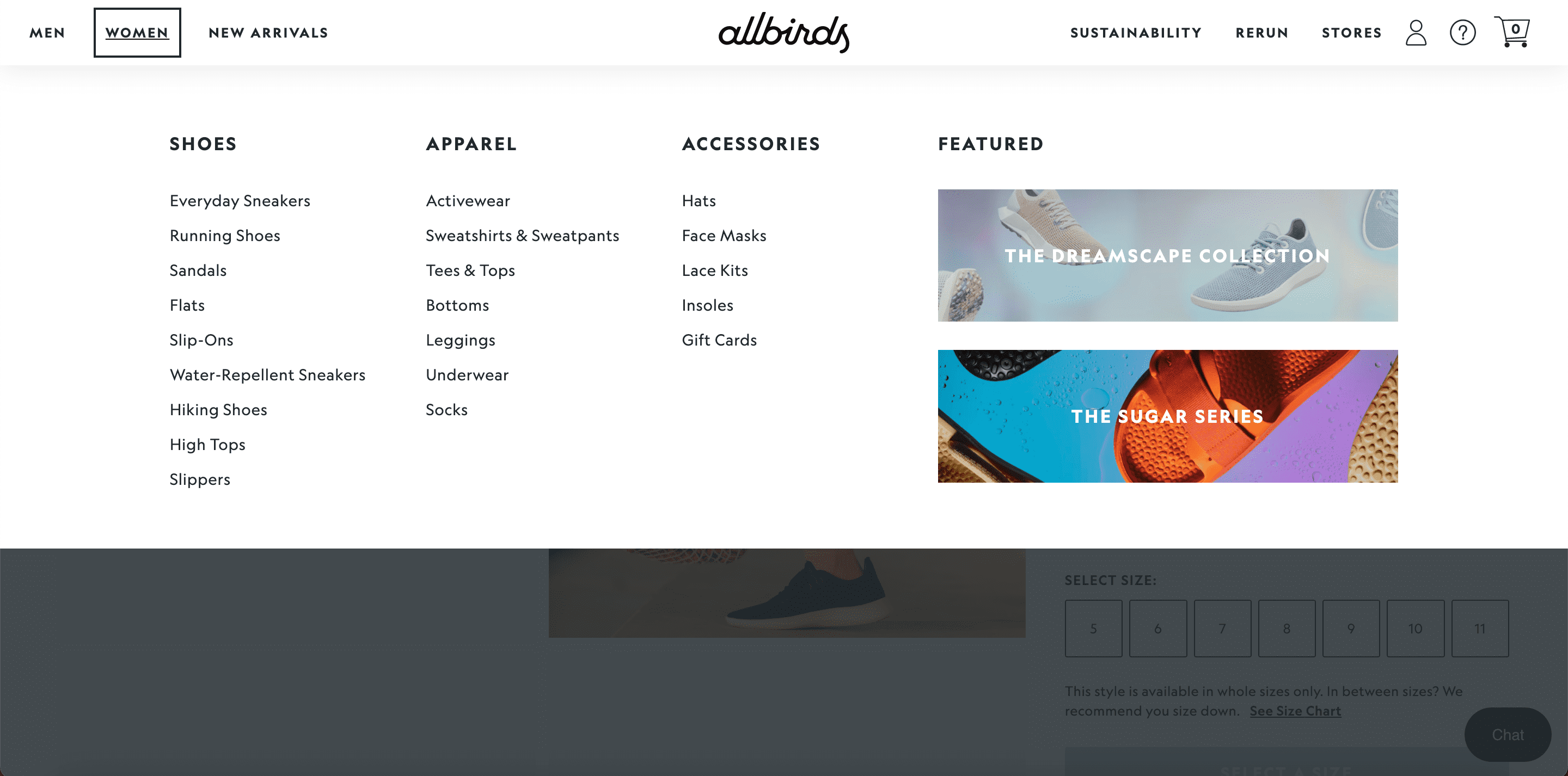
Hier ist ein Beispiel für eine Kopfzeilen-Menüleiste:

Es sieht sauber aus und hat nur drei Bereiche: für Männer, Frauen und Neuankömmlinge. Wenn ein Kunde auf einen der Abschnitte klickt, sieht er eine vollständige Liste der beliebtesten Produktkategorien sowie ausgewählte Kollektionen.
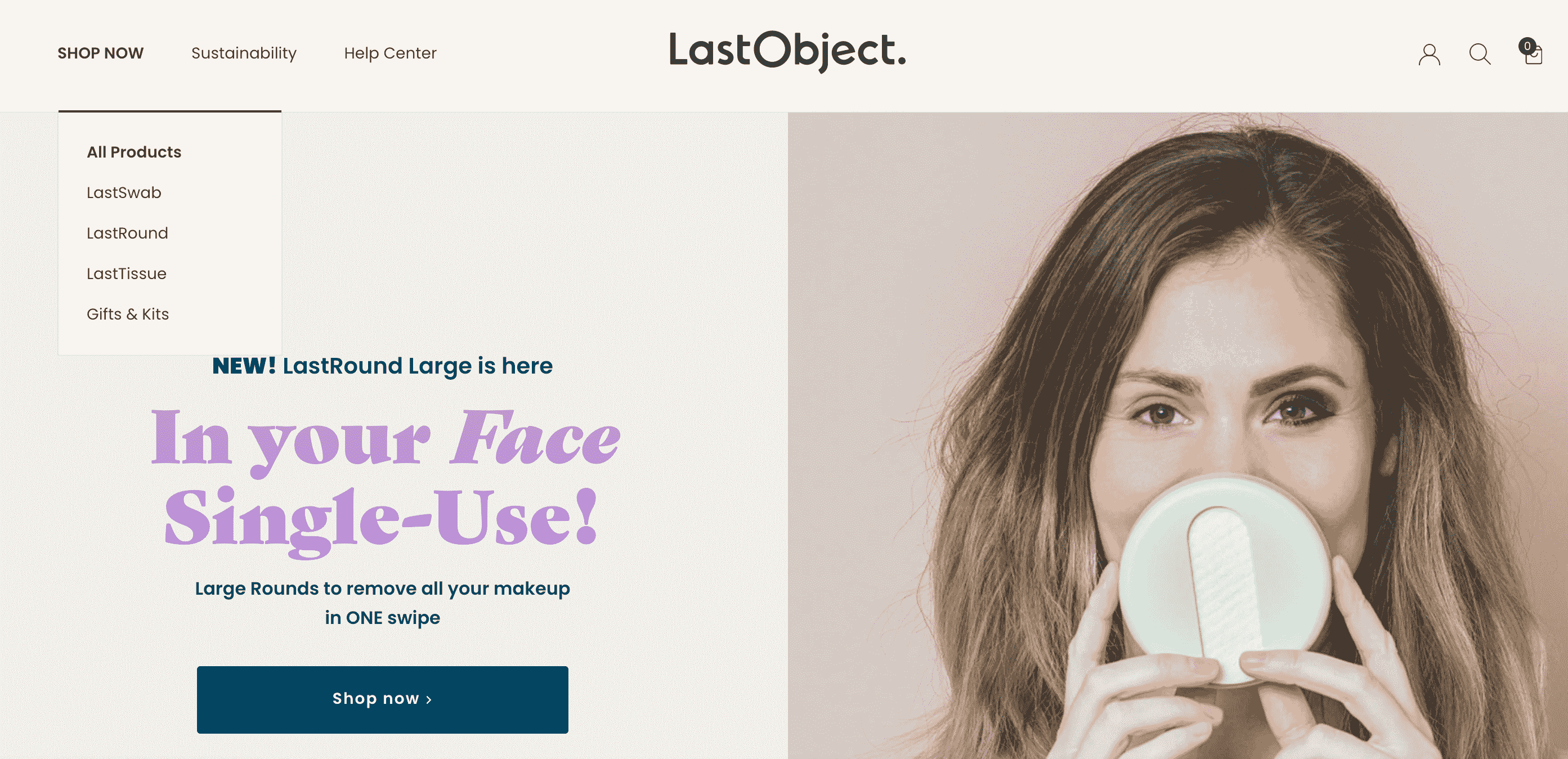
Manchmal benötigen Geschäfte nicht so viele Artikel auf der Speisekarte (wenn sie nur mehrere Arten von Produkten verkaufen und keine mehrstufige E-Commerce-Website-Struktur haben). So könnte ein superkurzes und einfaches Menü aussehen:

Neben einem Menü sollten Sie einige andere Navigationselemente durchdenken, die für die Benutzererfahrung entscheidend sind:
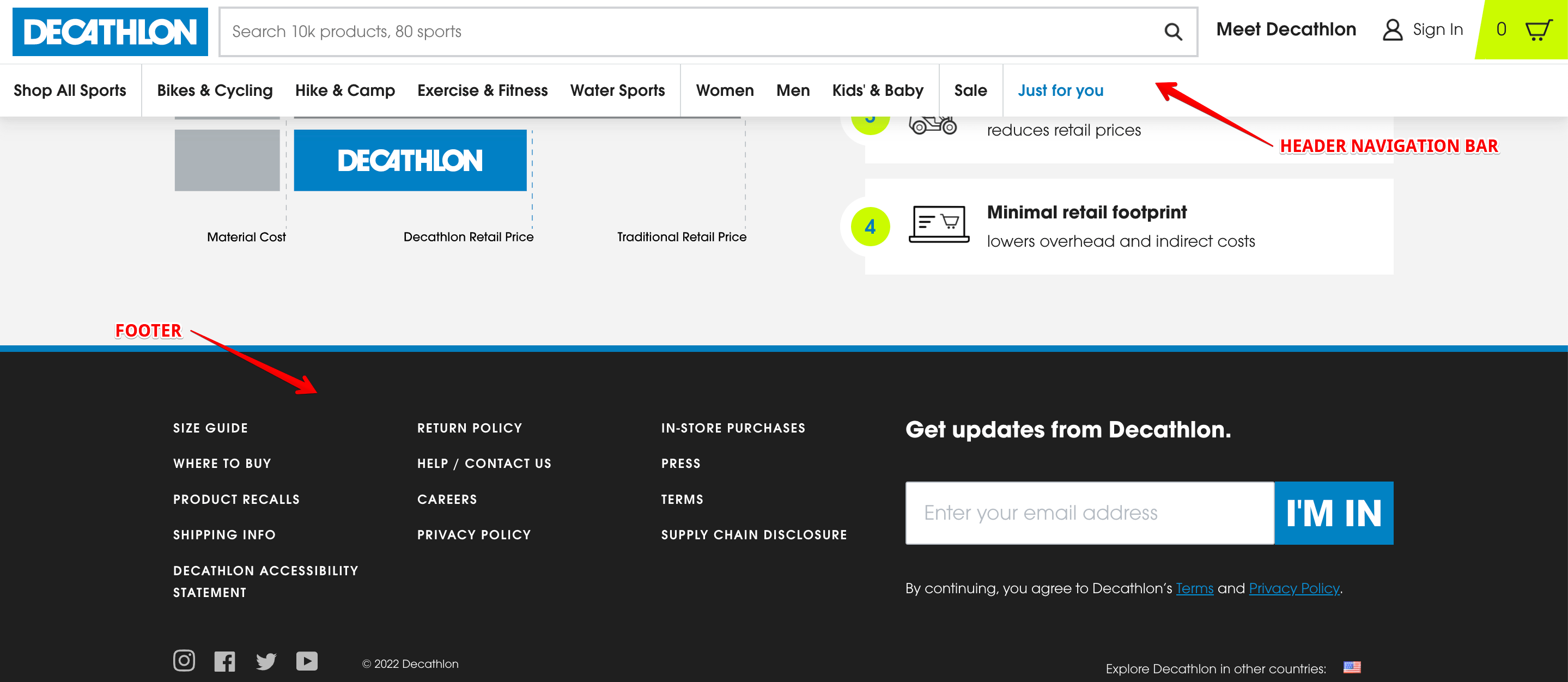
- Kopf-und Fußzeile.
Neben der in der Kopfzeile enthaltenen Menünavigation können Sie dort weitere wichtige Links platzieren: Versandinformationen, Rückgaberecht, den Shop Ihres Unternehmens usw. Normalerweise enthält eine Kopfzeile auch das Einkaufswagensymbol und die Anmeldeschaltfläche.
In der Fußzeile können Sie Kontaktdaten, Versand- und Rücksendeinformationen (es liegt an Ihnen, ob Sie sie in eine Fußzeile oder in eine Kopfzeile einfügen), Standorte von Offline-Geschäften, Größentabellen, Pflegehinweise usw. einfügen – was auch immer sinnvoll ist deine Sache.

- Semmelbrösel.
Die Breadcrumb-Navigation erleichtert dem Kunden den Weg zwischen Kategorien und Produktseiten. Es ist eine Liste von Links, die den Pfad zu einer bestimmten Seite darstellt.
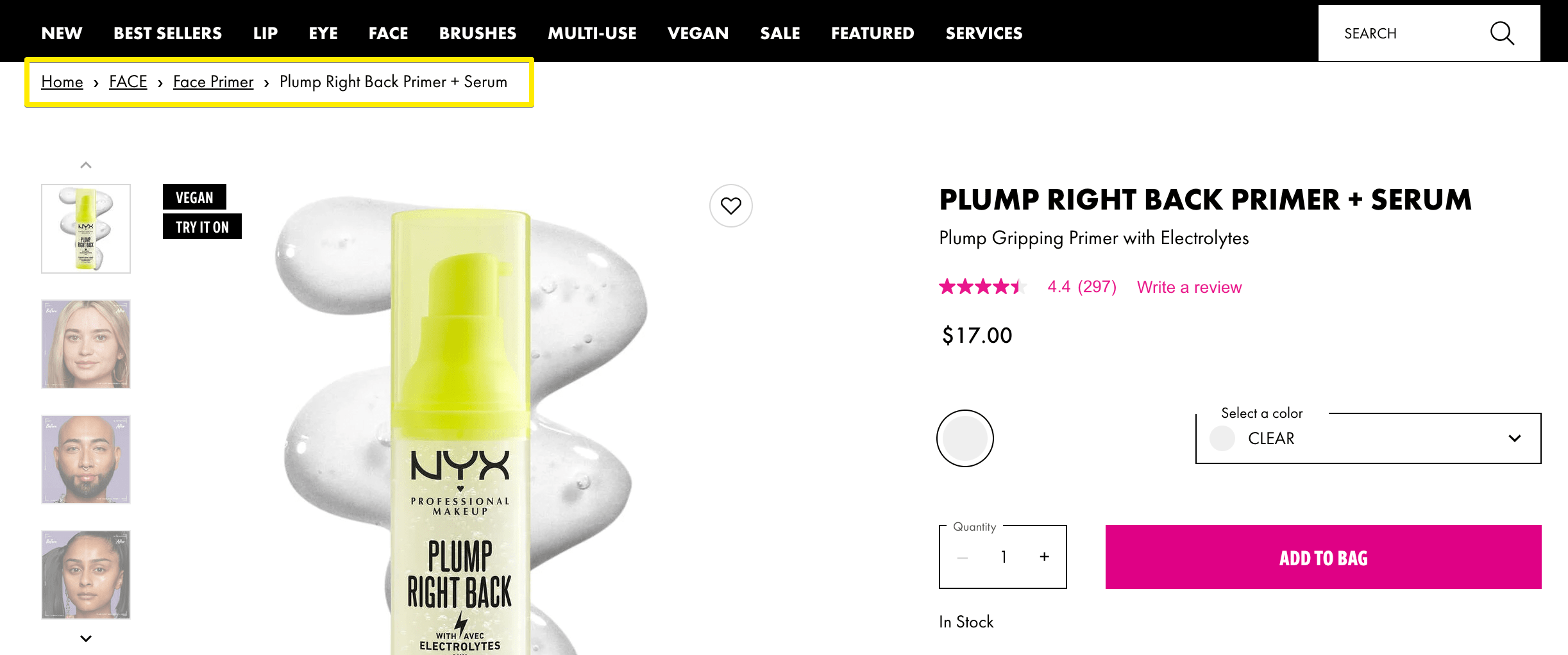
Wenn ein Kunde zum Beispiel auf einer Primer-Produktseite in einem Kosmetikgeschäft landet, zeigen Breadcrumbs den Pfad von der Startseite zum Bereich Gesichtspflege zum Unterbereich Primer und zum jeweiligen Produkt:

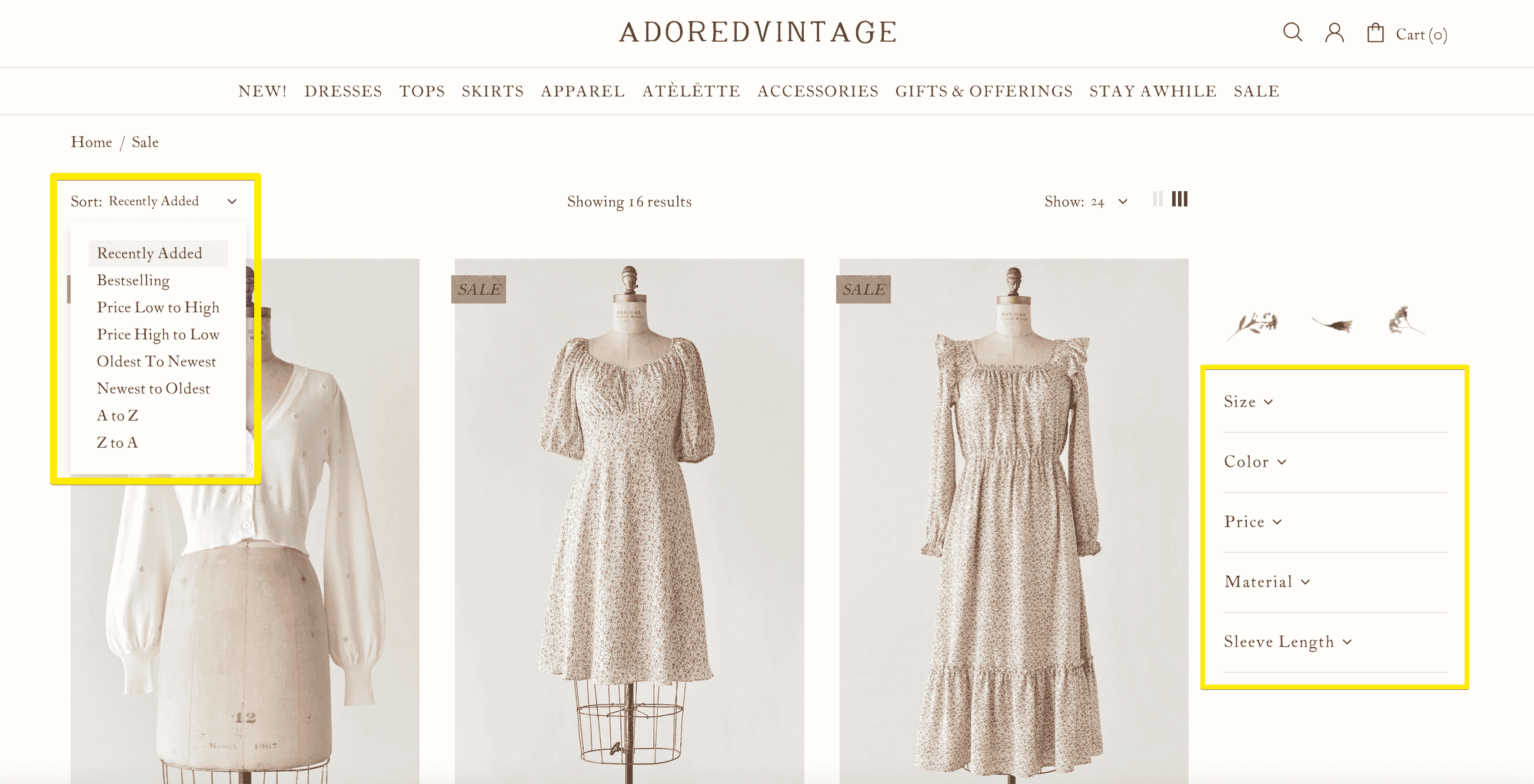
- Sortier- und Filteroptionen.
Alle Aspekte der Produkte Ihres Shops, nach denen die Leute suchen, können in die E-Commerce-Filternavigation integriert werden: Geschlecht, Größe, Material, Farbe usw. Machen Sie es den Benutzern leicht, diese Filter zu sehen und zu kombinieren, und stellen Sie sie obendrein bereit eine Sortierfunktion, mit der Kunden Produkte nach Preis, Aktualität oder anderen Parametern sortieren können.

Bonus-Tipp: Denken Sie über die Reihenfolge nach, in der Ihre Produkte angezeigt werden sollen, bevor ein Besucher Filter anwendet. Ihre Bestseller, Aktions- oder Saisonartikel sollten Sie ganz oben auf der Liste platzieren, während ausverkaufte Produkte am besten ausgeblendet oder ganz unten platziert werden. Apps wie Nada (für Shopify) können Ihnen dabei helfen, dies zu automatisieren.
3. Die Bedeutung einer Sitemap
Um Suchmaschinen dabei zu helfen, alle Ihre Seiten zu finden und die Struktur Ihres Shops zu verstehen, sollten Sie eine richtig formatierte Sitemap haben und diese an Google senden.
Viele E-Commerce-Site-Builder – wie Shopify – erstellen und aktualisieren automatisch Sitemap-Dateien. Es ist sowohl gut als auch schlecht: gut, weil es typische Formatierungsfehler eliminiert, und schlecht, weil es Ihnen nicht genug Flexibilität gibt, um zu verwalten, welche Links in die Sitemap aufgenommen werden sollen. Weitere Informationen zum Suchen, Bearbeiten und Einreichen von Sitemaps findest du in unserem Beitrag zu Shopify-Sitemaps.
Hier sind Ihre wichtigsten Überlegungen zu einer Sitemap-Datei:

- Ihre Sitemap sollte alle Seiten enthalten, die indexiert werden sollen (damit sie in den Suchergebnissen erscheinen können).
- Seiten in einer Sitemap sollten nicht von der Indexierung in robots.txt oder durch das Meta-Robots-Tag blockiert werden . Wenn Sie bestimmte Seiten blockieren, nehmen Sie sie nicht in die Sitemap-Datei auf.
- Wenn Ihr Shop zu viele Seiten hat, ist es sinnvoll, separate Sitemaps zu erstellen und Links zu allen in die allgemeine Sitemap-Datei aufzunehmen.
- Sinnvoll ist es auch, für Bilder eine eigene Sitemap anzulegen.
4. Übersichtliche URL-Struktur
Die URL-Struktur Ihres Shops sollte Ihre allgemeine Hierarchie widerspiegeln. Es sollte einem Pfad von der Startseite über eine Kategorie bis hin zu einem bestimmten Produkt folgen.
Wie viel Kontrolle Sie darüber haben, hängt von Ihrem CMS ab. Beispielsweise bietet Ihnen die URL-Struktur von Shopify nicht viel Flexibilität und kann unnötig lange Slugs erstellen (Slug ist der letzte Teil der URL). Es folgt immer einer Hierarchie von Sammlungen und Seiten. Wenn Sie also eine Sammlung erstellen, um Sale-Artikel hervorzuheben, wird diese nicht unter yourstore.com/sale angezeigt, sondern hat die URL yourstore.com/collections/sale. Wenn Sie eine Kontaktseite haben, wird diese nicht von yourstore.com/contacts angezeigt, sondern hat die URL von yourstore.com/pages/contacts.
Damit URLs SEO-freundlich sind, sollten sie:
- So kurz wie möglich. Die URL wie yourstore.com/collections/sale/products/feminine-red-ditsy-floral-spring-midi-dress ist nicht so gut. Das bessere wäre yourstore.com/sale/red-floral-midi-dress.
- Ohne zusätzliche Symbole und Präpositionen. yourstore.com/products/folding-chair-for-camping-mh500-173601 ist nicht so gut. Verwenden Sie stattdessen yourstore.com/products/camping-folding-chair.
5. Was ist mit Bildern?
Es ist auch wichtig, aussagekräftige Namen für Bilddateien in Ihrem Shop zu verwenden. Sie sollten den Inhalt des Bildes klar und lesbar wiedergeben.
Wenn Sie benutzerdefinierte Produktfotografie haben, werden Dateien möglicherweise mit Standardkameranamen wie „IMG_124“ geliefert. Sie sollten sie umbenennen, um zu veranschaulichen, was auf dem Bild zu sehen ist – zum Beispiel „roter Weihnachtspullover“.
Bei E-Commerce-CMS gibt es möglicherweise einige Einschränkungen, wenn es um Dateinamen geht. Wenn Sie beispielsweise Bilder zu Shopify hochgeladen haben, können ihre Namen nicht geändert werden. Wenn Sie chaotische Dateinamen haben, besteht die einzige Möglichkeit, dies zu ändern, darin, die Dateien erneut hochzuladen, wobei die Namen korrigiert werden, bevor Sie sie zu Shopify übertragen.
6. Vergessen Sie nicht die interne Verlinkung
Wenn Sie von anderen Seiten auf Ihre Seiten verlinken, festigen Sie die Struktur Ihres Shops und helfen Suchmaschinen, sie zu bewerten. Vermeiden Sie verwaiste Seiten, auf die keine Links verweisen, oder Sackgassen, die auf nichts anderes auf der Website verweisen.
Es macht jedoch keinen Sinn, zu verlinken um des Verlinkens willen, also beachte die folgenden Regeln:
- Setzen Sie relevante interne Links. Natürlich enthalten Ihre Kollektionsseiten Links zu Produkten, aber was können Sie darüber hinaus tun? Das Schreiben von Blog-Beiträgen kann eine wirkungsvolle und natürliche Möglichkeit sein, Ihren Shop durch interne Verlinkung zu unterstützen. Wenn Sie beispielsweise Fitnessgeräte verkaufen, schreiben Sie Artikel über verschiedene Arten von Training und bewerben Sie dort relevante Produkte.
- Verwenden Sie aussagekräftige Ankertexte. Der Text, in den Sie den Link setzen (Ankertext), sollte klar und informativ sein. Anstatt beispielsweise den ganzen Ausdruck „ultrakompakte und leichte Campingstühle“ zu verknüpfen, verwenden Sie nur „Campingstühle“.
- Verlinken Sie mit Ihren Cornerstone-Inhalten. Definieren Sie Ihre wichtigsten Seiten und machen Sie sie so leicht zugänglich wie möglich. So sollten beispielsweise saisonale Angebote oder Sonderaktionen auf den ersten Blick in Ihre Kopf- oder Seitenleiste integriert werden.
- Befolgen Sie die Drei-Klick-Regel. Idealerweise sollte jede Seite Ihres Shops mit nicht mehr als drei Klicks aufgerufen werden. Dies kann eine Herausforderung sein, wenn Sie einen umfangreichen Katalog haben, aber Navigationselemente wie Breadcrumbs helfen Ihnen dabei, damit umzugehen.
- Benutze kein nofollow . Früher wurde der nofollow -Wert des rel -Attributs verwendet, um den Linkjuice zu verteilen und ausgewählten Seiten mehr Macht zu verleihen: Die mit nofollow gekennzeichnete Seite würde ihre Macht an andere Seiten abgeben. Aber jetzt verschwendet dieser Wert nur den Link Juice, also wird es nicht empfohlen, ihn zu verwenden.
Optimieren Sie ganz einfach Ihre Seitenstruktur
Wenn Sie alle von uns erwähnten Best Practices befolgen und sich der Struktur Ihres Geschäfts in Bezug auf Nische und Inhalt nähern, dann garantieren Sie Ihren Besuchern ein großartiges Erlebnis und eine einfache Möglichkeit, das zu finden, was sie brauchen. Außerdem bauen Sie eine solide Suchpräsenz auf.
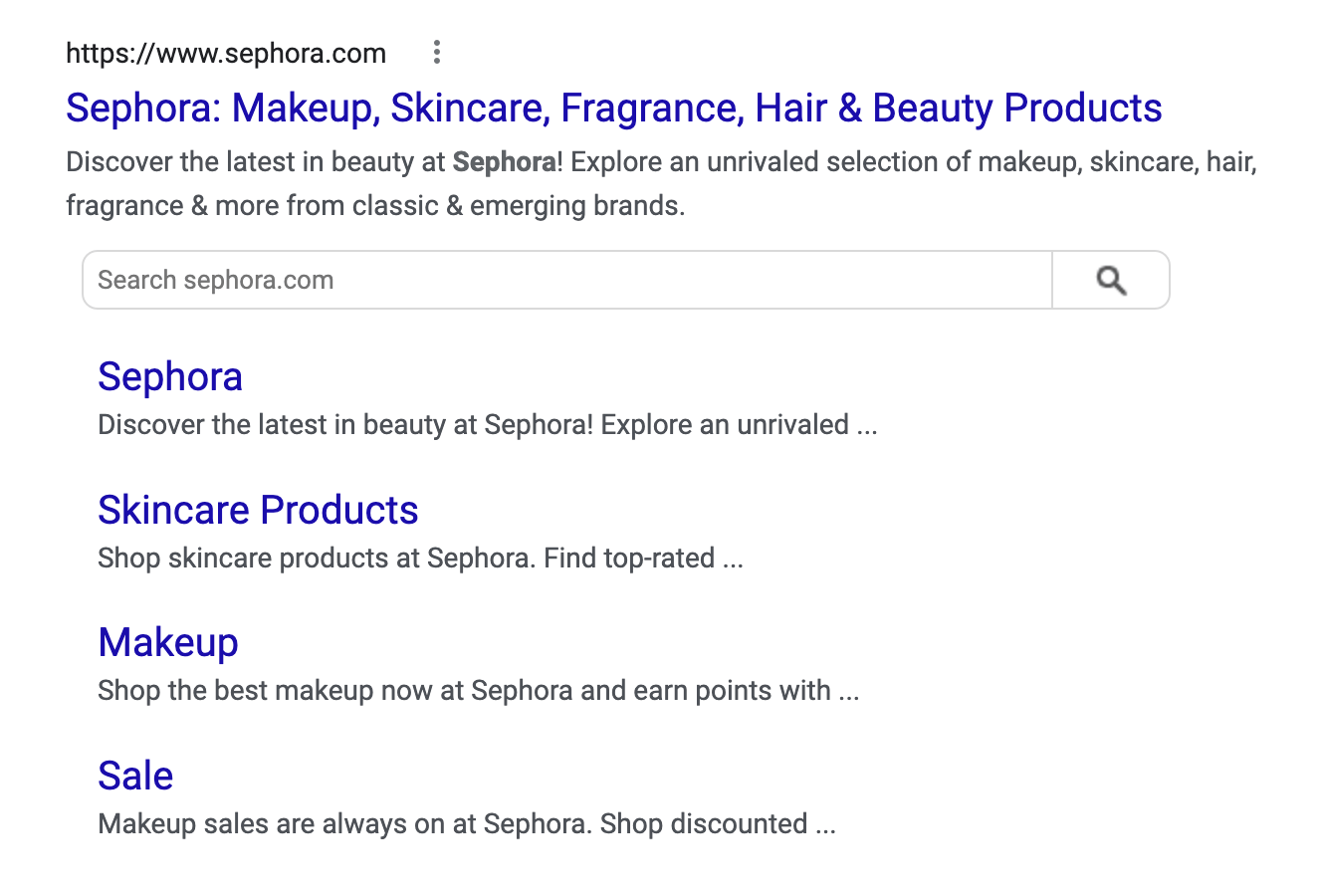
Bonus-Tipp: Sie können überprüfen, ob Suchmaschinen die Struktur Ihrer E-Commerce-Website gut genug verstehen, indem Sie sich ansehen, wie Ihr Geschäft in den Ergebnissen aussieht. Wenn Sie relevante Sitelinks haben (was bedeutet, dass Ihr Such-Snippet die beliebtesten Abschnitte und möglicherweise eine Suchleiste enthält) – herzlichen Glückwunsch, die von Ihnen erstellte E-Commerce-Navigation und UX sind sowohl für Suchmaschinen als auch für Menschen umfassend.

Wenn Sie Shopify verwenden, um Ihren Shop zu betreiben, gibt es bestimmte Einschränkungen, wie Sie die Struktur Ihrer Shopify-Website optimieren können. Wenn Sie mit einigen Problemen konfrontiert sind oder mehr Flexibilität wünschen, können Sie Tools wie SEO-Apps oder Plugins verwenden, um Ihre Navigation, URL-Struktur, Sitemap und andere Aspekte zu steuern.
Weitere Informationen zu SEO finden Sie in unserem Leitfaden zur Shopify-Suchmaschinenoptimierung.
