Best Practices für die E-Commerce-Kaufabwicklung, die Sie berücksichtigen sollten, um die Conversions zu steigern
Veröffentlicht: 2020-03-05
Die Gesamtzahl der Personen, die zu Ihrem E-Commerce-Checkout-Erlebnis gelangen, im Vergleich zu denen, die den Kauf tatsächlich abschließen, ist eine sehr wichtige Kennzahl. Vermutlich überzeugen Sie die Besucher nicht mehr davon, dass Sie etwas haben, was sie wollen. Sie überzeugen sie nur, mit dem Kauf fortzufahren.
Nun ist es wichtig zu beachten, dass eine beträchtliche Anzahl von Personen, die zum Warenkorb gehen, NICHT bereit sind zu kaufen:
- Einige von ihnen gehen zum Warenkorb, um Ihre Preispunkte mit Dingen wie inklusive Versand zu überprüfen, um die Gesamtkosten mit den Preispunkten anderer Websites zu vergleichen.
- Einige Besucher möchten nur, dass der Artikel im Warenkorb gespeichert wird, wobei ein Bruchteil dieser Besucher darauf wartet, genügend Artikel für den kostenlosen Versand zu erhalten.
- Einige möchten die voraussichtliche Lieferzeit wissen und prüfen, ob sie sich zum Kauf verpflichten sollten.
Sie müssen Ihr E-Commerce-Checkout-Erlebnis für beide Arten von Besuchern optimieren: diejenigen, die bereit sind, sofort den Abzug zu betätigen, und diejenigen, die überzeugt werden können, zu einem späteren Zeitpunkt zu bezahlen.
Dazu müssen Sie Vertrauen aufbauen und dafür sorgen, dass sich der Benutzer wohl fühlt, den Checkout-Prozess so effizient und reibungslos wie möglich gestalten und lernen, wie Sie bei Bedarf Remarketing-Taktiken anwenden.
Tauchen wir ein.
1. Gäste-Checkout zulassen
Ein sicherer Weg, um Verkäufe zu verlieren, besteht darin, die Registrierung obligatorisch zu machen.
Nur weil jemand beabsichtigt, bei Ihnen zu kaufen, heißt das nicht, dass er unbedingt bereit ist, sich auf Ihrer Website zu registrieren.
- Sie könnten einmalige Käufer sein, die nicht die Absicht haben, wiederzukommen.
- Sie mögen es möglicherweise nicht, Benutzernamen und Passwörter einzurichten.
- Sie könnten davon ausgehen, dass die Registrierung bedeutet, E-Mails von Ihnen zu erhalten, und das möchten sie möglicherweise nicht.
Sie können Benutzer nicht dazu bringen, durch zusätzliche Hürden zu springen, um bei Ihnen zu kaufen, und hohe Konversionsraten erwarten. Wenn Sie Benutzer zur Registrierung zwingen, fügen Sie unnötige Schritte hinzu und erhöhen letztendlich die Wahrscheinlichkeit, dass etwas schief geht, bevor der Benutzer den Kauf abschließen kann.
Sie können Reibungsverluste reduzieren, indem Sie den Checkout für Gäste zulassen.
Ein gutes Beispiel dafür ist Shoes.com. Die Website ermöglicht es Benutzern, ohne Registrierung zur Kasse zu gehen, und teilt gleichzeitig mit, dass der Benutzer, wenn er zu einem späteren Zeitpunkt ein Konto erstellen möchte, dies auch tun kann. Die Website schafft auch Vertrauen und Glaubwürdigkeit, indem sie den Anmeldebereich als „Wiederkehrender Kunde“ kennzeichnet, was potenziellen Kunden mitteilt, dass andere Personen immer wieder auf dieser Website einkaufen:

Das Zulassen der Gastkasse bedeutet nicht, dass Sie es aufgeben, Leute dazu zu bringen, sich für ein Konto zu registrieren. Es bedeutet nur, dass Sie die Transaktion nicht als Geisel halten.
Sie können Besucher trotzdem bitten, ein Konto zu erstellen, indem Sie die Vorteile hervorheben, die es mit sich bringt. Stellen Sie sicher, dass Sie darauf hinweisen: „ Was habe ich davon? (WIIFM) “ aus Kundensicht. Bringen Sie Benutzer dazu, sich anzumelden, indem Sie über einen schnelleren Checkout und eine einfache Auftragsverfolgung sprechen. Auf diese Art von Dingen müssen Sie sich konzentrieren, anstatt auf Ihren Newsletter und zugehörige Werbematerialien zuzugreifen, die den Benutzern möglicherweise nicht so wichtig sind.
2. Begrenzen Sie Ablenkungen
Eines der wichtigsten Dinge, die Sie tun können, um den Checkout zu optimieren, besteht darin , Ihren Benutzern aus dem Weg zu gehen . Das heißt, Sie präsentieren keine neuen Promos und haben nur die Interaktionspunkte, die der Besucher unbedingt braucht.
Testen Sie einen Kassenablauf mit einer begrenzten Kopfzeile und ohne Fußzeile oder präsentieren Sie zumindest ein Layout mit sehr wenigen Menüoptionen . Das Minimieren von Ablenkungen kann das Verlassen des Einkaufswagens verringern und die Conversions steigern – dies ist ein wichtiger Ablauf, den es zu testen und zu optimieren gilt, damit Sie keinen undichten Eimer haben.
Das Look-and-Feel des Bezahlvorgangs sollte jedoch im Allgemeinen mit dem der Hauptwebsite übereinstimmen . Sie können die Anzahl der vorhandenen Elemente reduzieren, ohne das Gesamtdesign zu ändern. Wenn Sie sich zu weit vom Aussehen der Kernwebsite entfernen, riskieren Sie, dass sich der Besucher fühlt, als wäre er woanders hingeführt worden. Das kann das Vertrauen der Besucher untergraben.
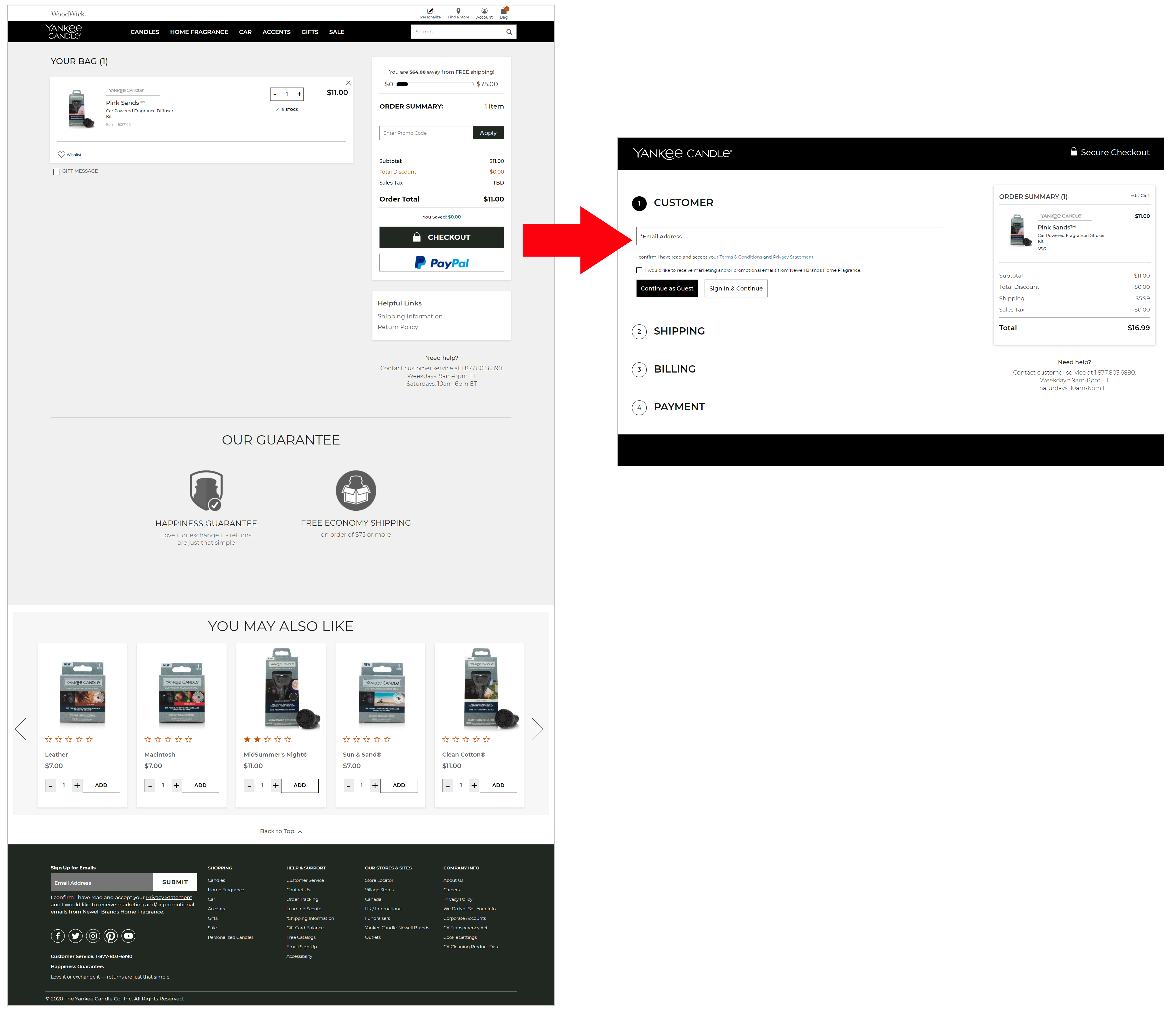
YankeeCandle.com zum Beispiel minimiert potenzielle Ablenkungen. Die Website entfernt die Kopf- und Fußzeilenelemente beim Checkout, während das Erscheinungsbild der Website beibehalten wird:

Visuelle Unordnung und Ablenkungen sind nirgendwo auf einer Website gut. Sie sind jedoch besonders schädlich, wenn der Benutzer kurz vor dem Kauf steht. Achten Sie also besonders darauf, was auf den Checkout-Bildschirmen angezeigt wird.
3. Legen Sie die Benutzererwartungen fest
Damit eine Checkout-Oberfläche funktioniert, müssen die Benutzer einige Dinge verstehen:
- wie viele schritte gibt es
- was jeder Schritt ist
- was das Klicken auf eine Schaltfläche bewirkt
Sie müssen sehr bewusst sein, wenn Sie die Erwartungen der Benutzer festlegen.
Zeigen Sie eine Fortschrittsanzeige an
Den Besuchern alle Schritte anzuzeigen, wie weit sie fortgeschritten sind und wie viele Bildschirme noch übrig sind, bis der Kauf abgeschlossen ist, kann so einfach sein wie eine Leiste oben mit nummerierten Schritten. Solange die Anzahl der Schritte angemessen ist, kann es helfen, die Benutzer wissen zu lassen, was der „Plan“ ist, um zum Kauf zu gelangen, damit sie bis zum Ende dabei bleiben.
Machen Sie Labels explizit
Wenn Ihre Schaltflächenbeschriftungen klar und unkompliziert und nicht niedlich und vage sind, vermeiden Sie Unsicherheiten und ermöglichen es den Benutzern, sich vertrauensvoll durchzuklicken.
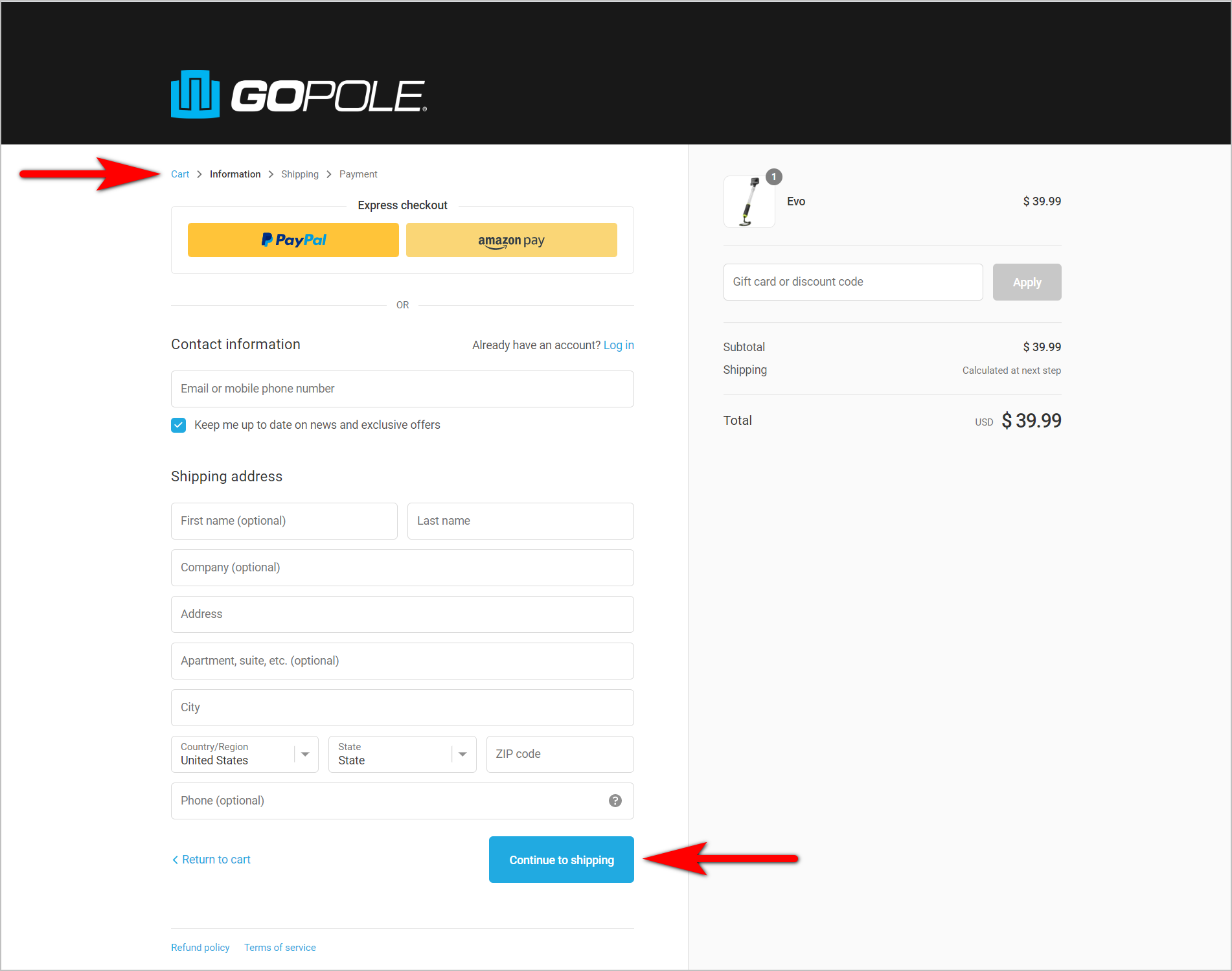
Zum Beispiel versucht GoPole.com, Kunden zu orientieren, indem es die Checkout-Schritte oben anzeigt. Dies wäre jedoch besser, wenn die Schritte visueller betont würden und der Text beschreibender wäre. Im Moment fragt sich der Benutzer sicherlich, wie sich „Informationen“ von „Versand“ unterscheiden.
Die Website ist jedoch auf dem richtigen Weg, Schaltflächenbeschriftungen explizit zu machen (d. h. „Weiter zum Versand“ zu sagen, im Gegensatz zu nur „Weiter“):

Im Allgemeinen mögen es Menschen, sich über die Situationen, in denen sie sich befinden, zu orientieren. Sie wollen wissen, wo sie im Prozess stehen und was sie als Nächstes erwarten können. Stellen Sie sicher, dass Sie diese Dinge den Benutzern während des Bezahlvorgangs mitteilen. Auf diese Weise können sie vorhersehen, wie lange der Prozess dauern wird und ob sie im Moment Zeit dafür haben.
4. Bleiben Sie während des Bezahlvorgangs überzeugend
Einige Websites behandeln die Besucher zum Warenkorb als Lizenz, um nur die Transaktionssprache zu verwenden. Machen Sie diesen Fehler nicht – Sie können sich klar ausdrücken und gleichzeitig überzeugend sein .
Stellen Sie zunächst sicher, dass das Checkout-Erlebnis dazu beiträgt, die Ängste der Benutzer bei Online-Transaktionen zu lindern. Wenn Sie es beispielsweise „Sichere Kasse“ nennen, anstatt nur „Zur Kasse“, kann dies dazu beitragen, dass sich die Leute gut fühlen, wenn sie ihre Informationen auf Ihrer Website veröffentlichen. Von dort aus können Sie sicherstellen, dass Ihre Seiten so überzeugend wie möglich sind:
Vertrauenssymbole hinzufügen
Das Vorhandensein von https in der URL-Leiste signalisiert, dass die Website sicher ist. Weniger technisch versierte Benutzer werden jedoch nicht wissen, danach zu suchen. Sie müssen also Vertrauenssiegel verwenden, die die meisten Menschen erkennen, wie Norton und Better Business Bureau (BBB).
Verwenden Sie hilfreiche Fehlermeldungen oder Meldungen über verpasste Felder
Wenn der Benutzer während des Bezahlvorgangs das Ausfüllen eines Felds versäumt, stellen Sie sicher, dass Fehlermeldungen freundlich klingen. Wenn Sie das fehlende Feld rot machen oder ein Sternchen mit einer Transaktionsnachricht hinzufügen, können Sie herablassend wirken.
Wenn Sie einem Benutzer helfen möchten, wieder auf Kurs zu kommen, können Sie klar und hilfreich sein, anstatt trocken und roboterhaft.
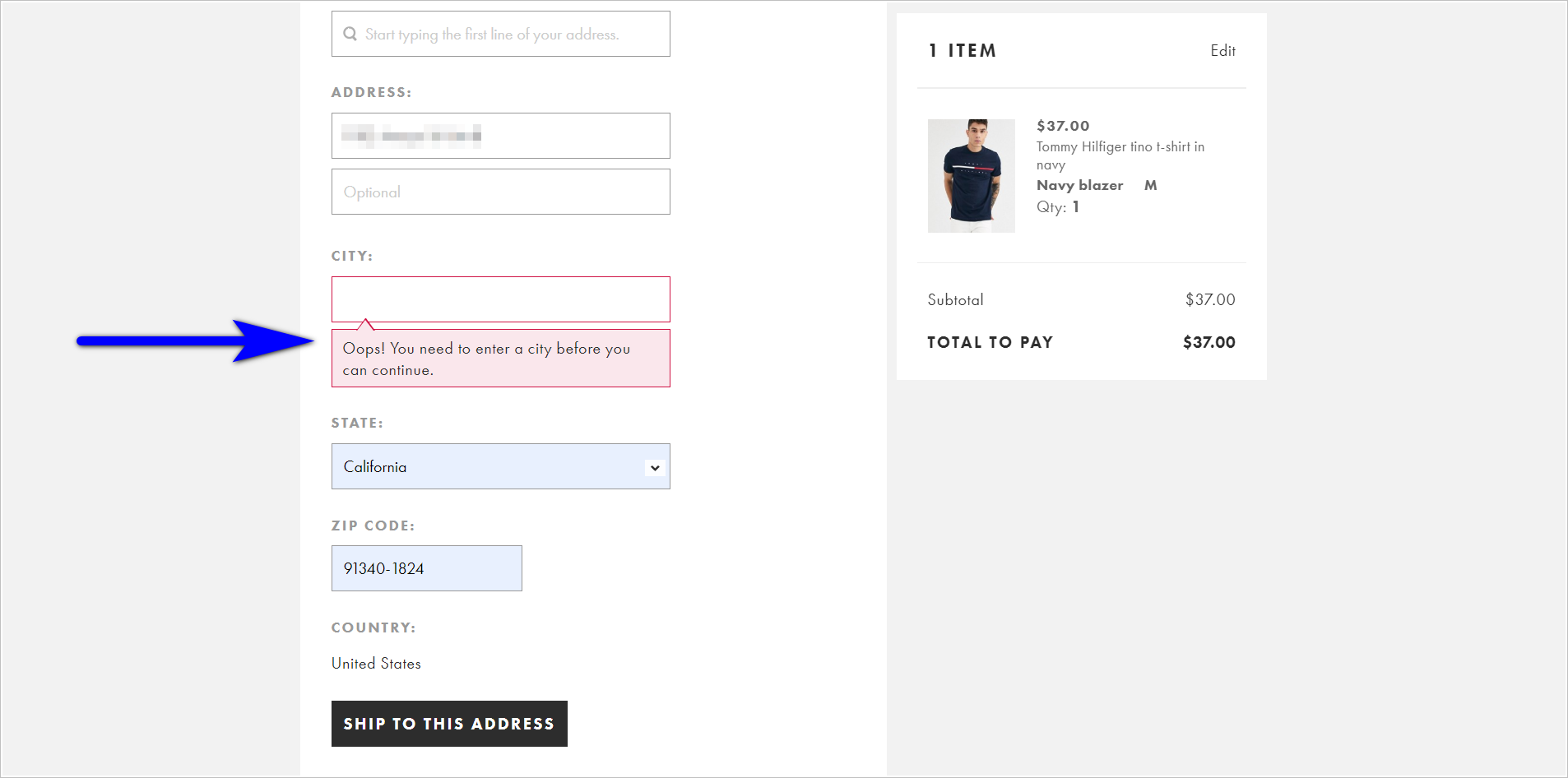
Zum Beispiel geht ASOS.com freundlicher mit verpassten Feldnachrichten um. "Hoppla! Sie müssen eine Stadt eingeben, bevor Sie fortfahren können“ klingt sympathischer als „Stadt ist erforderlich/ obligatorisch“, das normalerweise auf E-Commerce-Websites zu sehen ist:

Erinnern Sie den Benutzer daran, was sich im Einkaufswagen befindet
Einige Websites geben nur die Anzahl der Artikel im Warenkorb an, da es der Benutzer ist, der die Artikel dort ausgewählt hat. Es empfiehlt sich jedoch anzugeben, was Besucher hinzugefügt haben. Auf diese Weise werden sie ständig daran erinnert, was sie kaufen werden, und sind motiviert, weiterzumachen.
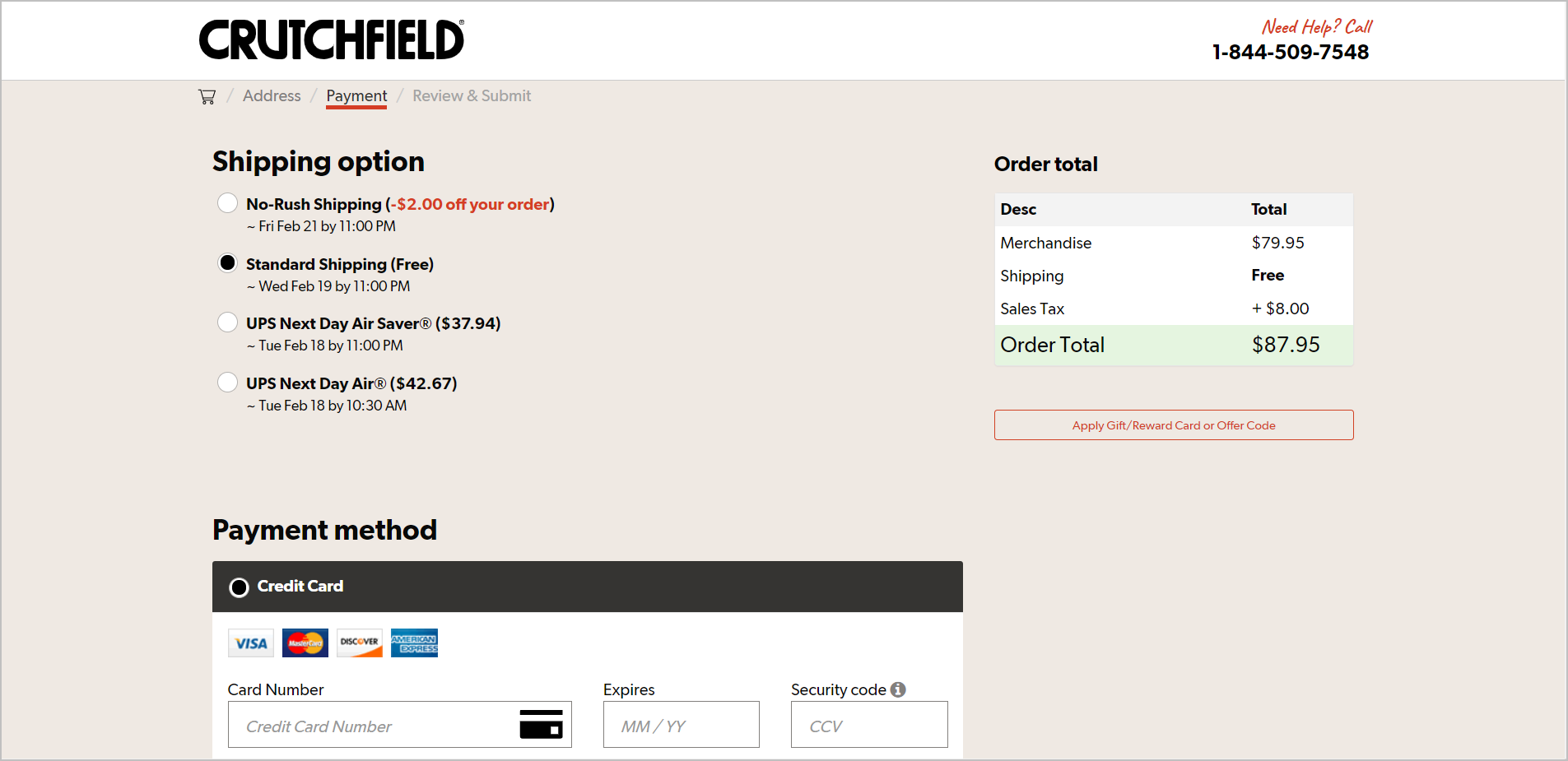
Der Checkout-Flow von Crutchfield.com zum Beispiel schafft es nicht, die Begeisterung des Benutzers, etwas zu kaufen, zu steigern. Es zeigt den Preis, aber der Name und das Bild des Produkts werden nicht angezeigt:

Nehmen Sie sich die Zeit, die Sprache und die Überzeugungselemente zu überprüfen, die während des Bezahlvorgangs verwendet werden. Sie müssen Benutzer dazu bringen, weiter voranzukommen, jetzt mehr denn je.
5. Nebenkosten so früh wie möglich anzeigen
Online-Käufer wurden darauf trainiert, beim Checkout mit zusätzlichen Kosten zu rechnen. Steuern und Liefergebühren, die auf der Lieferadresse basieren, sind Dinge, mit denen Besucher rechnen müssen. Sie müssen sich jedoch darüber im Klaren sein, dass zusätzliche Kosten anfallen . Es ist am besten, diese früh im Prozess zu zeigen. Auf diese Weise werden sie in die Erwartungen der Benutzer eingebrannt und sie können von Anfang an entscheiden, ob sie bereit sind, sich auf den Checkout-Prozess einzulassen.
Wenn Ihre Liefergebühren höher sind als der Standard (in der Regel unter 10 $) oder wenn Sie Gebühren außerhalb von Steuern und Versandkosten haben, machen Sie diese besonders sichtbar . Andernfalls riskieren Sie, Ihre Marke zu beschädigen, indem Sie sie zu spät zeigen und Besucher verärgern.
Beispiel für fehlenden Nachweis zusätzlicher Kosten
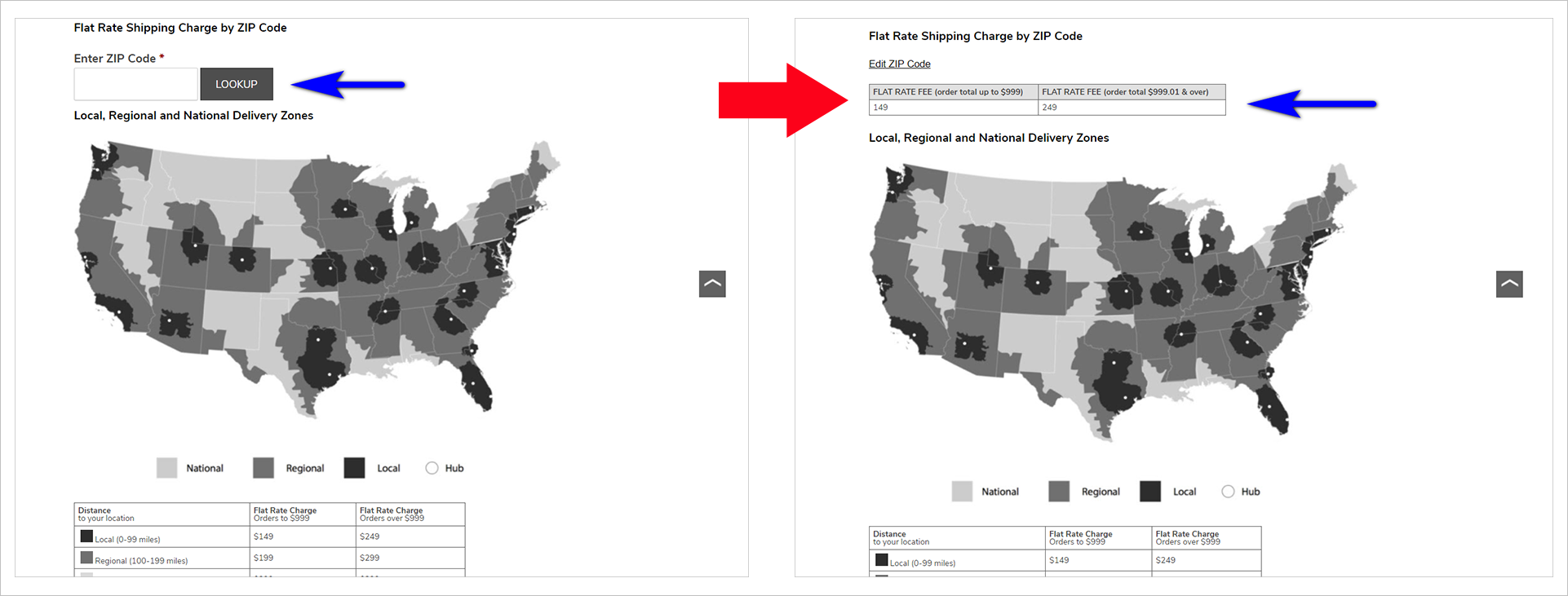
PotteryBarn.com bietet für einige ihrer Produkte „unbegrenzte Flatrate-Lieferung“ an, wobei die Gebühr je nach Postleitzahl des Kunden variiert. Die Gebühr wird jedoch nicht auf der Produktdetailseite (PDP) angezeigt, obwohl dort nach der Postleitzahl des Kunden gefragt wird:

Den tatsächlichen Betrag erfährt der Kunde erst auf der Seite „Zahlung & Überprüfung“, die den 4. von fünf Schritten des Checkout-Prozesses darstellt:

Benutzer von Pottery Barn können auch die Versandkostenpauschale für ihre Postleitzahl ermitteln, indem sie auf die Seite „Versand- und Lieferinformationen“ gehen. Dies wird jedoch zwangsläufig übersehen, da der Link auf dem PDP unter einer eingeklappten Option in einem Akkordeon versteckt ist:


Wenn der Benutzer den Link findet, wird er aufgefordert, seine Postleitzahl auf der Seite „Versand- und Lieferinformationen“ einzugeben. Es wäre besser, wenn Pottery Barn diese Funktionalität auf den PDP bringt. Auf diese Weise müssen Benutzer nicht tief in den Bezahlvorgang einsteigen oder nach der Seite „Versand- und Lieferinformationen“ suchen, nur um die Versandkosten für ihre Region zu erfahren:

Besucher mit zusätzlichen Gebühren zu überraschen, ist eines der schlimmsten Dinge, die Sie tun können, wenn Sie versuchen, Menschen zur Conversion zu bewegen. Im besten Fall können unerwartete Kostensteigerungen die Benutzer frustrieren. Im schlimmsten Fall reicht es aus, sie dazu zu bringen, Ihre Website zu verlassen, mit einem anderen Unternehmen Geschäfte zu tätigen und Ihrer Website nie wieder zu vertrauen.
6. E-Mail-Adresse frühzeitig erfassen
Nicht alle Besucher, die zur Kasse kommen, sind bereit, sofort bei Ihnen einzukaufen. Sie brauchen eine Möglichkeit, sie dazu zu bringen, zurückzukommen und die Transaktion abzuschließen.
Deshalb ist es so wichtig, E-Mails frühzeitig zu erfassen. Wenn Ihr Besucher noch nicht bereit ist, eine Transaktion durchzuführen, haben Sie die Möglichkeit, ihn zu kontaktieren und ihn zu bitten, nach einiger Zeit zum Einkaufswagen zurückzukehren. Dies wird ein Hebel sein, den Sie optimieren können, um einen Bruchteil der Leute, die den Wagen verlassen haben, dazu zu bringen, später zu konvertieren.
BHLDN.com hat zum Beispiel eine E-Mail-Adresse als erstes Feld, das der Kunde ausfüllen muss, wenn er zur Kasse geht:

Ihr Warenkorb und Ihre Kasse werden von allen Arten von Besuchern genutzt, von denen, die direkt vor Ort Transaktionen durchführen möchten, bis hin zu denen, die die Gesamtkosten über eine Reihe von Websites hinweg vergleichen möchten. Ihre Website muss sowohl für diejenigen bereit sein, die bereit sind, sofort den Abzug zu betätigen, als auch für diejenigen, die mehr Zeit benötigen, bevor sie konvertieren.
7. Reduzieren Sie die Benutzerlast so weit wie möglich
Es gibt Konzepte in der Web-Usability, die visuelle Belastung , motorische Belastung und kognitive Belastung genannt werden. Diese übersetzen sich im Wesentlichen in den Arbeitsaufwand, der für die Verwendung einer Schnittstelle erforderlich ist. Je höher die Last, desto unwahrscheinlicher ist es, dass ein Benutzer mit Ihrer Oberfläche arbeitet.
Jetzt können Sie kein Checkout-Erlebnis machen, ohne die Besucherlast ein wenig zu belasten. Sie müssen einige Entscheidungen treffen, die auf ihren Präferenzen und verfügbaren Zahlungsoptionen basieren, und sie müssen sich an einige Dinge erinnern, die sie mit Ihnen abwickeln müssen.
Was Sie vermeiden möchten, ist unnötige Besucherlast. Wenn Sie Ihre Benutzeroberfläche (UI) zum Funktionieren bringen können, ohne den Besucher zu hart arbeiten zu lassen, finden Sie heraus, wie Sie dies erreichen können, auch wenn dies bedeutet, dass Sie auf der Technologieseite optimieren müssen.
Fragen Sie nur nach Informationen, die absolut notwendig sind
Machen Sie Checkout-Formulare einfach, indem Sie die Felder auf diejenigen beschränken, die für die Transaktion unbedingt erforderlich sind.
Wenn die Informationen erforderlich sind, teilen Sie den Benutzern mit, warum Sie danach fragen. Auf diese Weise vermeiden Sie es, den Kunden mit der zusätzlichen Arbeit zu verärgern, die Sie ihm scheinbar auferlegen. Außerdem müssen sie Ihnen ihre echte E-Mail-Adresse geben, wenn sie wissen, dass Sie ihnen beispielsweise den Bestellbeleg und die Sendungsverfolgungsinformationen darüber senden.
Das Checkout-Formular von AE.com lässt Benutzer beispielsweise wissen, warum bestimmte Informationen von ihnen abgefragt werden:

Verwenden Sie Daten, um zu bestimmen, wie Sie Optionen auflisten
Identifizieren Sie, welche Optionen am häufigsten von Kunden gewählt werden. Heben Sie diese visuell hervor, damit die Benutzer sie sofort sehen.
Listen Sie beispielsweise die Zahlungsoptionen nach Wichtigkeit auf, wobei die am häufigsten verwendeten zuerst aufgeführt werden. Im Fall von CottonOn.com scheint es, dass die Kreditkarte am häufigsten von Kunden verwendet wird, da sie an erster Stelle aufgeführt wird und die Standardzahlungsoption ist:

Füllen Sie Felder nach Möglichkeit vorab aus
Dies erfordert einige Arbeit auf der Technologieseite. Aber wenn Sie damit umgehen können, machen Sie das Leben des Besuchers viel einfacher und erhöhen die Wahrscheinlichkeit, dass er mit Ihnen Geschäfte macht.
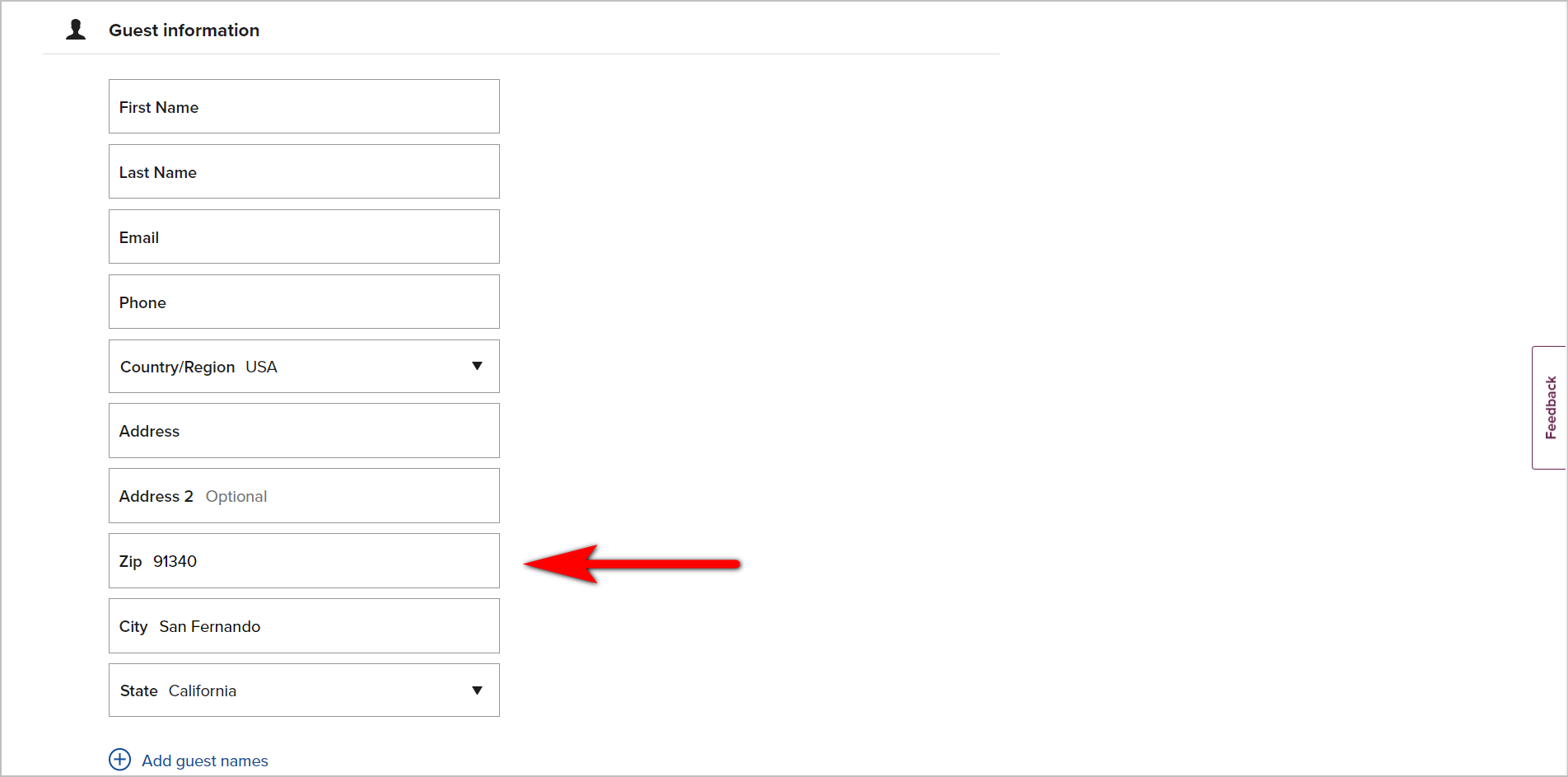
Wenn Sie beispielsweise nach der Adresse des Gastes fragen, fragt Hilton.com zuerst nach der Postleitzahl. Dann füllt das Formular automatisch die Stadt und das Bundesland aus, anstatt den Benutzer dazu zu bringen, diese einzugeben:

Das Hinzufügen einer gewissen Benutzerbelastung ist bei einem Checkout-Prozess unvermeidlich. Ihr Schlüssel ist die Minimierung der Belastung, die der Benutzer tragen muss, indem so viele Barrieren wie möglich entfernt werden.
Vermeiden Sie es, Ihre Website-Benutzer zum Arbeiten zu bringen. Minimieren Sie die visuelle, motorische und kognitive Belastung. Lesen Sie „Praktische Tipps zur Reduzierung der Besucherlast und Steigerung der Conversions“ |
8. Verwenden Sie die Formularvalidierung
Einige Websites warten darauf, dass etwas schief geht, wie z. B. ein Benutzer, der einen vollständigen Schritt innerhalb des Bestellvorgangs abschließt, bevor sie benachrichtigt werden, dass etwas fehlt oder ungültig ist.
Sie können es besser machen, indem Sie dem Benutzer sagen, dass etwas nicht stimmt, wenn er ein Eingabefeld verlässt . Auf diese Weise können Sie ihnen helfen, die Schritte zum Abschluss des Bezahlvorgangs zu unternehmen. Beispielsweise kann das E-Mail-Adressfeld den Benutzer benachrichtigen, wenn die E-Mail nicht das richtige Format hat. Und das Feld für die Postleitzahl kann so etwas wie „Oops! Könnten wir bitte Ihre Postleitzahl haben?" wenn der Benutzer das Feld für die Postleitzahl übersieht.
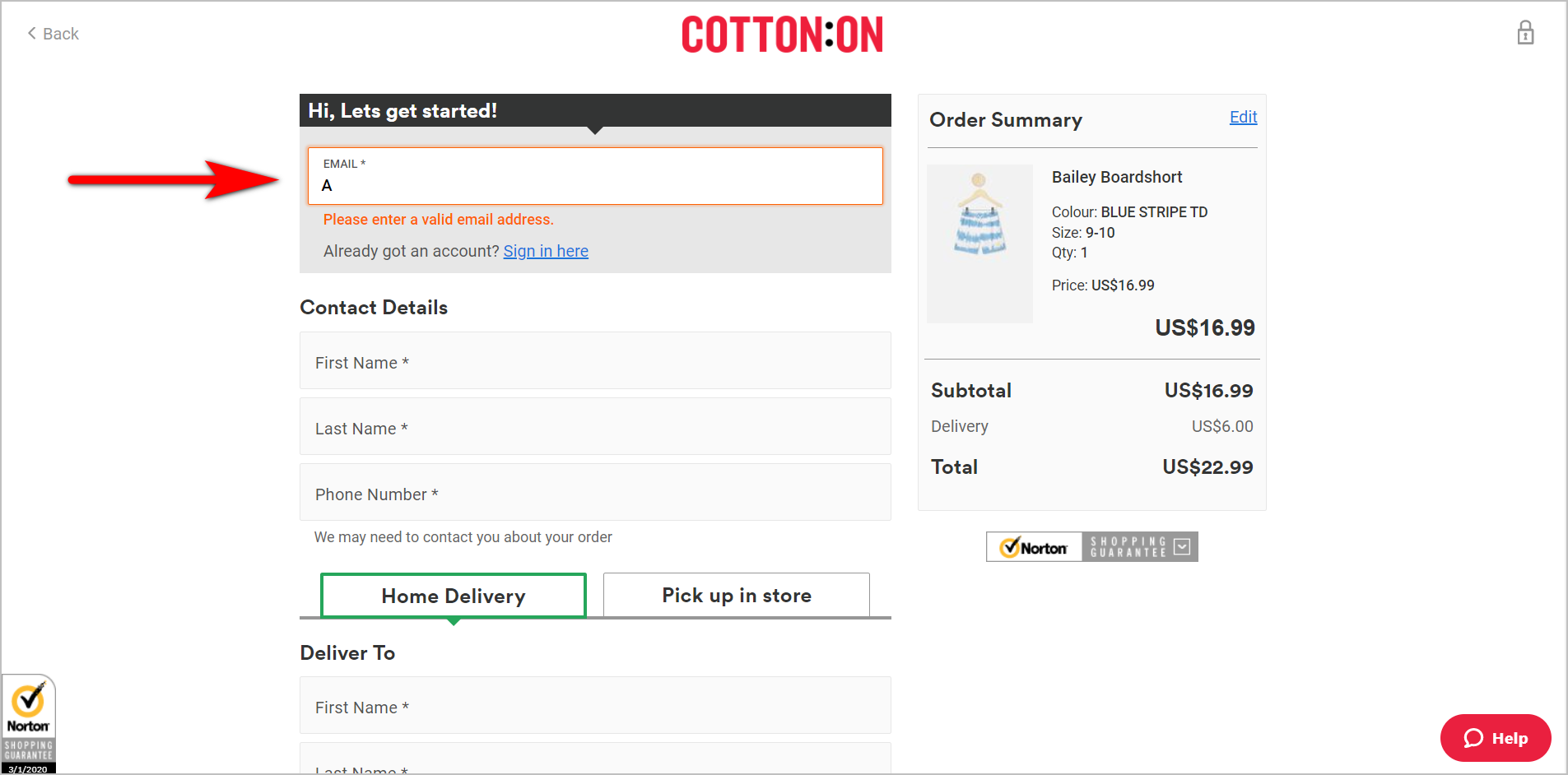
CottonOn.com zum Beispiel teilt dem Benutzer mit, wenn ein Eingabefeld korrigiert werden muss, sobald er versucht, zum nächsten Feld zu wechseln:

Wenn Benutzer eine Reihe von Fehlern erhalten, während sie versuchen, fortzufahren, können sie vom Bezahlvorgang frustriert werden. Dies gilt insbesondere dann, wenn die zu fixierenden Bereiche optisch nicht hervorgehoben werden. Sie können dies angehen, indem Sie die Bereiche hervorheben, auf die der Benutzer achten muss, wenn der Fehler auftritt.
9. Präsentieren Sie ein Exit-Intent-Popup
Nur weil die Leute ihren Warenkorb oft verlassen, heißt das nicht, dass Sie keine Schritte unternehmen sollten, um zu versuchen, einen Bruchteil dieser Besucher zur Konvertierung zu bewegen.
Wenn sie bereits gehen und Sie nicht wissen, ob Sie sie später zurückholen können, können Sie als letzten Versuch ein Popup-Fenster präsentieren, um zu versuchen, sie dazu zu bringen, mit dem Bezahlvorgang fortzufahren.
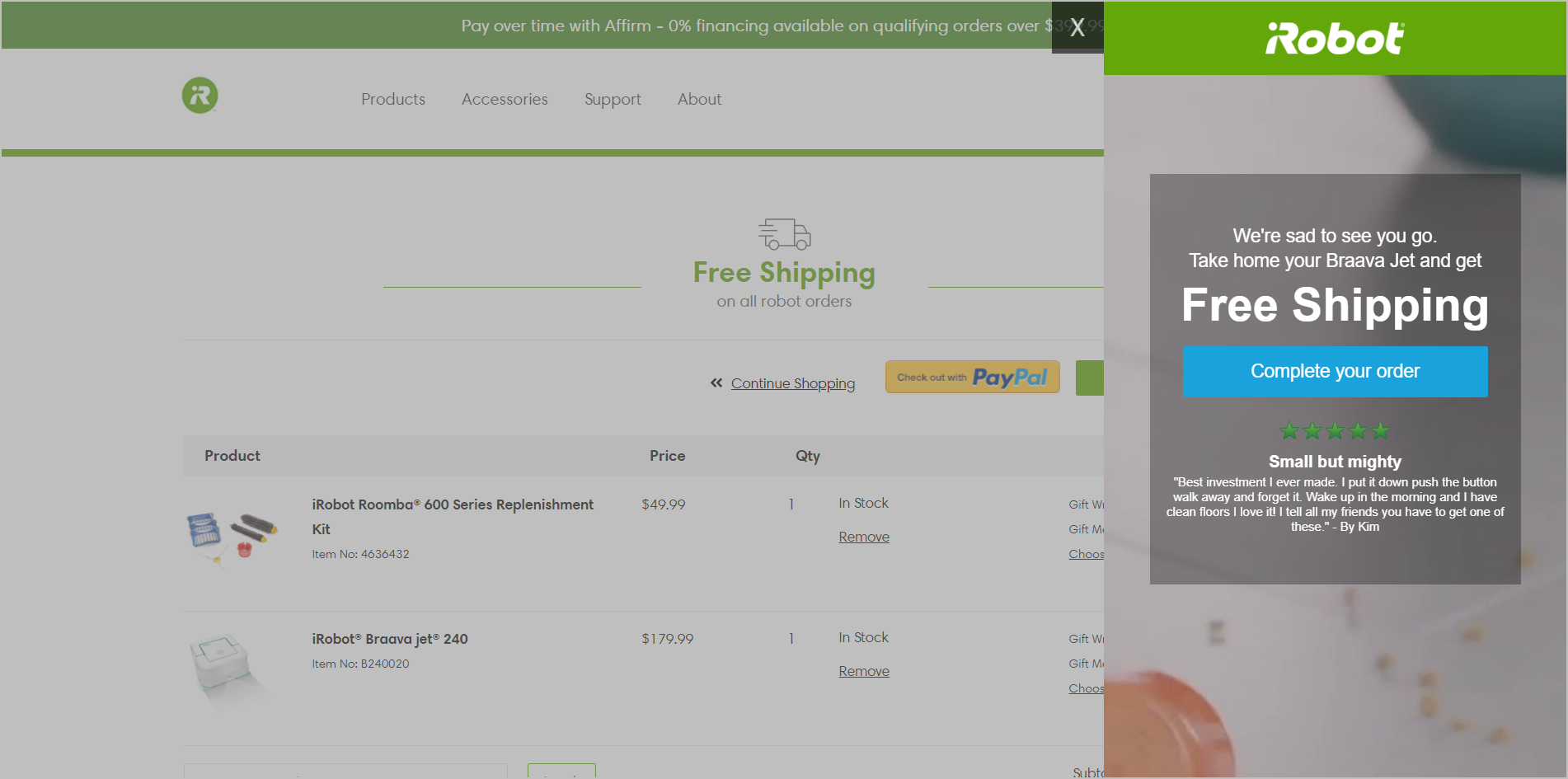
iRobot.com zum Beispiel stupst potenzielle Kunden mit einem Exit-Popup an, zur Kasse zu gehen:

Ein Hail Mary Pass wird nicht immer funktionieren. Es wird jedoch ein Prozentsatz Ihrer Besucher dazu gebracht, den Bestellvorgang fortzusetzen.
10. Speichern Sie den Warenkorbstatus
Eine gesunde Gruppe von Besuchern dazu zu bringen, zu Ihrem Warenkorb zurückzukehren, nachdem sie ihn verlassen haben, ist normalerweise das Ergebnis einiger Dinge, die für Sie richtig laufen:
- Ihre Preispunkte oder Lieferzeiten sind besser als die Ihrer Mitbewerber. Und die Besucher, die vergleichen möchten, wählen Sie am Ende als Website für die Transaktion aus.
- Ihre Deals und Angebote sind gut ausgearbeitet.
- Ihr E-Mail- und Lead-Pflegespiel ist großartig. Und Sie haben die E-Mails am Anfang und nicht am Ende des Bestellvorgangs gesammelt.
Da es das Ergebnis harter Arbeit, guter Geschäftsmodelle, tiefer Spezialisierung oder einer Kombination all dieser Faktoren ist, den Besucher zurückzugewinnen, möchten Sie nicht, dass die wiederkehrenden Besucher Ihren Warenkorb wieder verlassen.
Eine der besten Möglichkeiten, um sicherzustellen, dass Sie die Conversion-Gelegenheit nicht verschwenden, besteht darin, die Besucher in den „gespeicherten“ Zustand ihrer Warenkörbe zurückzubringen. Wenn Sie Ihren Besucher dazu bringen, wiederzukommen, er aber von vorne beginnen muss, verlieren Sie den Besucher eher, ohne eine Conversion zu erzielen.
Reduzieren Sie die Reibung für die Menschen, indem Sie ihnen alles geben, was sich in ihrem Einkaufswagen befand, als sie es zuletzt gesehen haben.
11. Geld ausgeben, um einige Besucher zurückzugewinnen
Dies gilt für einige Organisationen mehr als für andere, aber für einen Bruchteil Ihrer Besucher kann es eine gute Idee sein, einige Ihrer Marketing-Dollars zu verwenden, um sie wieder in den Einkaufswagen zu bringen.
Dafür gibt es einige Voraussetzungen:
- Sie verstehen genug von der Remarketing-Technologie, um eine Gruppe von Nutzern zu segmentieren, die den Einkaufswagen besucht haben und die besten Kandidaten für die Ausrichtung sind.
- Sie wissen, wie Sie den Warenkorbstatus speichern. Wenn Sie also Besucher über Remarketing zurückbringen, muss der Benutzer nicht von vorne beginnen.
- Sie haben die interne Schlagkraft, um für Remarketing-Anzeigenausgaben zu kämpfen.
Wenn Sie alle drei Bedingungen erfüllen, können Sie versuchen, etwas Geld auszugeben, um (hoffentlich) mehr Geld zurückzubekommen, indem Sie Anzeigen verwenden, um die Leute wieder in den Einkaufswagen zu bringen.
Wenden Sie Best Practices für die E-Commerce-Kaufabwicklung an, um die Conversions zu steigern
Ihre Checkout-Seiten sind voll von Leuten, die bereits signalisiert haben, dass Sie haben, was sie wollen.
Du kämpfst nicht mehr um Aufmerksamkeit. Sie finden nicht länger heraus, wie Sie ihnen den Informationsgeruch für das Produkt geben können, das sie benötigen. Und Sie müssen sich keine Gedanken mehr darüber machen, die Benutzerabsicht herauszufinden.
Es ist nur Zeit, das Geschäft abzuschließen.
Das kann für Websites, die nicht den Best Practices folgen, überraschend schwierig sein. Sie müssen sicherstellen, dass Sie diesen Teil richtig machen. Wenn du …
- Erlauben Sie Benutzern, zur Kasse zu gehen, ohne ein Konto zu erstellen,
- Ablenkungen begrenzen,
- Benutzererwartungen festlegen,
- Schreiben Sie überzeugende Inhalte auch auf den Checkout-Seiten,
- Zusatzkosten frühzeitig anzeigen,
- die E-Mail-Adresse des Benutzers frühzeitig erfassen,
- Benutzerlast reduzieren,
- Formularvalidierung verwenden,
- Verwenden Sie Exit-Intent-Popups, wenn nötig,
- Erfahren Sie, wie Sie den Warenkorbstatus des Benutzers speichern und
- Remarketing nutzen
… haben Sie eine bessere Chance, Benutzer zu konvertieren, die zum Warenkorb gelangen.