Das Drupal 9 Webform-Modul – Ein kurzes Tutorial
Veröffentlicht: 2022-10-31Sie haben sie gesehen, Sie haben sie verwendet und jetzt lernen Sie, wie Sie sie einfach in Drupal erstellen können. Da das Sammeln von Formulardaten für jedes Unternehmen so wichtig ist, ist es entscheidend, ein flexibles, anpassbares und funktionsreiches Formularsystem zu haben.
Und was ist besser als unser eigenes Webformular-Modul? Das Drupal 9 Webform-Modul ist ein beigesteuertes Modul und eines der leistungsstärksten und flexibelsten Module in Drupal. Es ist ein Open-Source-Modul, das zum Erstellen von Formularen und zum Verwalten von Einreichungen verwendet wird. Drupal Webform hat es auch in unsere Liste der Top-Drupal-Module geschafft, die Sie für Ihr nächstes Drupal-Projekt unbedingt benötigen! Erfahren Sie mehr über das anpassbare Modul in diesem Drupal 9-Webformular-Tutorial.

Webform-Logo abgeleitet von Drupal.org/Webform
Warum das Drupal-Webformular-Modul verwenden?
Drupal Webform ist ein äußerst vielseitiges Modul, das zum Erstellen von Formularen und zum Extrahieren von Informationen von Benutzern verwendet wird. Sie können beispielsweise das Drupal Webform-Modul verwenden, um Umfragen, Kontaktformulare und Feedback-Formulare zu erstellen. Nach der Übermittlung ermöglicht dieses Modul das Senden von E-Mails an den Benutzer und kann Benachrichtigungen bezüglich der Übermittlung an den Administrator senden. Es gibt Optionen, um die Einreichung anzuzeigen, sie als Knoten, Seite oder Block zu veröffentlichen und die Ergebnisse in eine CSV-Datei zu exportieren.
- Das Drupal-Webformularmodul ist Open Source, was bedeutet, dass es kostenlos ist und Sie nur Zeit zum Einrichten und Konfigurieren der Formulare benötigen.
- Damit können Sie Formularvalidierungen über Hooks, Webform-Handler oder das Drupal Webform Clientside Validation-Modul durchführen. Dazu muss das clientseitige Validierungsmodul installiert sein.
- Diese Webformulare sind flexibel und ermöglichen die Anpassung der in den Formularen verwendeten Felder.
- Es bietet viele wertvolle Optionen in einer einzigen Installation, wie das Senden von Benachrichtigungen und E-Mails an den Benutzer und den Administrator.
- Drupal Webforms macht es einfach, die Ergebnisse der Einreichung zu exportieren. Benutzer können das Ergebnis des übermittelten Formulars in der Administrationsoberfläche anzeigen und das Ergebnis auch im CSV-Format exportieren, indem sie auf eine einzige Schaltfläche klicken.
Weitere Informationen zu den Funktionen des Webform-Moduls finden Sie in diesem Artikel.
Erste Schritte mit dem Drupal 9 Webform-Modul
Die Drupal-Community hat uns einige phänomenale Module gegeben und Drupal Webform ist sicherlich eines davon. Jacob Rockowitz, der Erbauer und Betreuer des Webform-Moduls, hatte einmal mit uns über Webform und seinen Beitrag zur Drupal-Community diskutiert. „Jeder hat einen persönlichen Groove/Stil für das Erstellen von Software. Nachdem ich 20 Jahre lang Software geschrieben habe, habe ich akzeptiert, dass ich gerne auf ein einziges Ziel/Projekt hinarbeite, nämlich das Webform-Modul für Drupal. Gleichzeitig habe ich auch gelernt, dass das Erstellen von Open-Source-Software mehr ist als nur das Beisteuern von Code; Es geht darum, eine Community rund um den Code zu unterstützen und aufzubauen.“
Ein großes Dankeschön an Jacob und andere Mitwirkende am Webform-Modul, die uns ein äußerst wertvolles Modul zur Verfügung gestellt haben.
Beginnen wir nun mit der Installation des Drupal 9-Webformularmoduls und der Erstellung von Webformularen.
Installieren und aktivieren Sie das Drupal Webform-Modul
Laden Sie das Drupal 9 Webform-Modul von hier herunter und aktivieren Sie es.

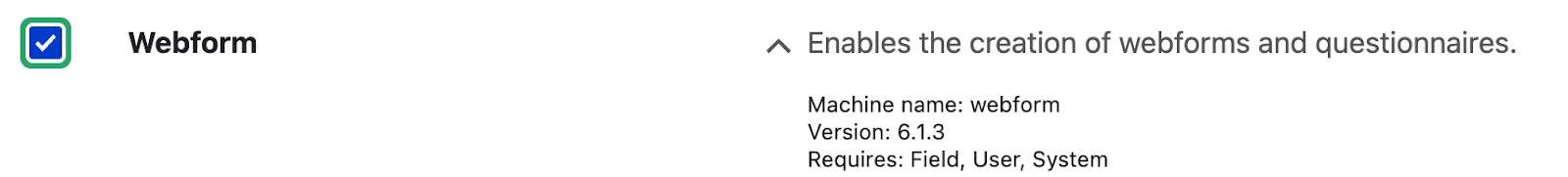
Um das Webformular zu aktivieren, gehen Sie zu Erweitern und in der Kategorie Webformular sehen Sie ein Webformular zusammen mit dem Kontrollkästchen (wie oben gezeigt). Um mit Drupal 9 Webforms zu arbeiten, aktivieren Sie Field API, System module und User module . Ohne Aktivierung dieser drei Module kann Webform nicht aktiviert werden.
Es gibt verschiedene Optionen unter Webform, die bestimmte Funktionen bereitstellen. Aktivieren Sie sie gemäß Ihren Anforderungen.
Erstellen Sie ein neues Webformular
Um ein neues Drupal 9-Webformular zu erstellen, aktivieren Sie die Webformular-Benutzeroberfläche und den Webformular-Zugriff . Webform UI bietet eine gute Benutzeroberfläche zum Erstellen und Verwalten von Webformularen. Der Webformularzugriff steuert die Webformularknoten. Aktivieren Sie den Webform-Knoten, bevor Sie den Webform-Zugriff aktivieren. Gehen Sie dann zu Struktur -> Webformulare .

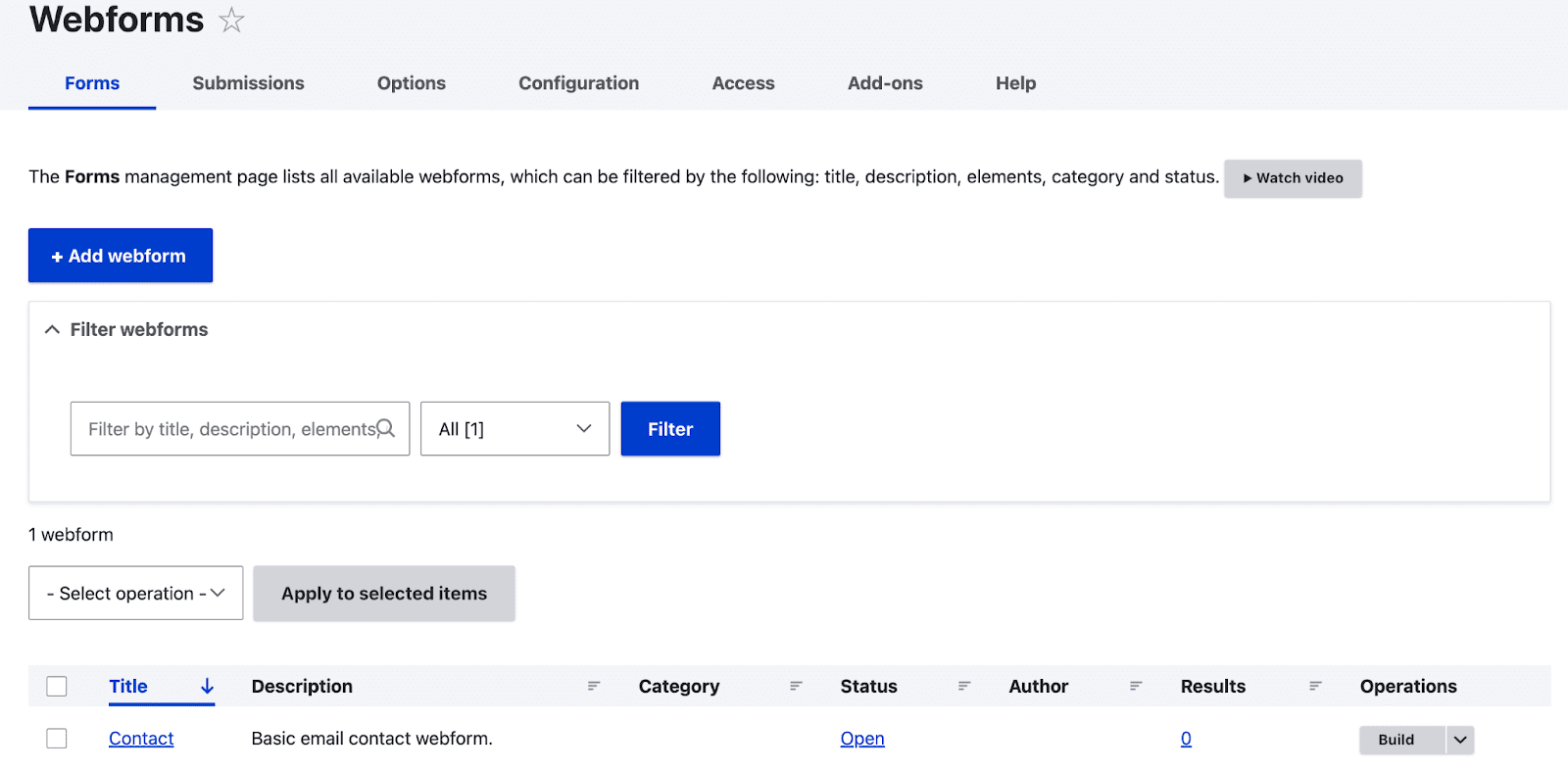
Hier sind einige Optionen für Webformulare.
- Auf der ersten Registerkarte Formulare finden Sie eine Liste der erstellten Webformulare. Standardmäßig ist immer ein Kontaktformular verfügbar.
- Auf der Registerkarte Einreichungen können Sie die von den Benutzern eingereichten Formulare anzeigen.
- Die Registerkarte Optionen bietet einen vordefinierten wiederverwendbaren Satz von Werten, die für die Optionsfelder, Kontrollkästchen und Menüs verfügbar sind.
- Auf der Registerkarte Konfigurationen werden allgemeine Einstellungen der Webformulare bereitgestellt.
- Auf der Registerkarte Zugriff können Sie eine Gruppe von Benutzern erstellen und Berechtigungen für die Gruppe festlegen.
- Auf der Registerkarte Add-Ons . Sie sehen eine Liste von Modulen und Plugins, die verwendet werden können, um die Funktionen der Webformulare zu verbessern.
So erstellen Sie ein neues Webformular:
- Klicken Sie auf Webformular hinzufügen .
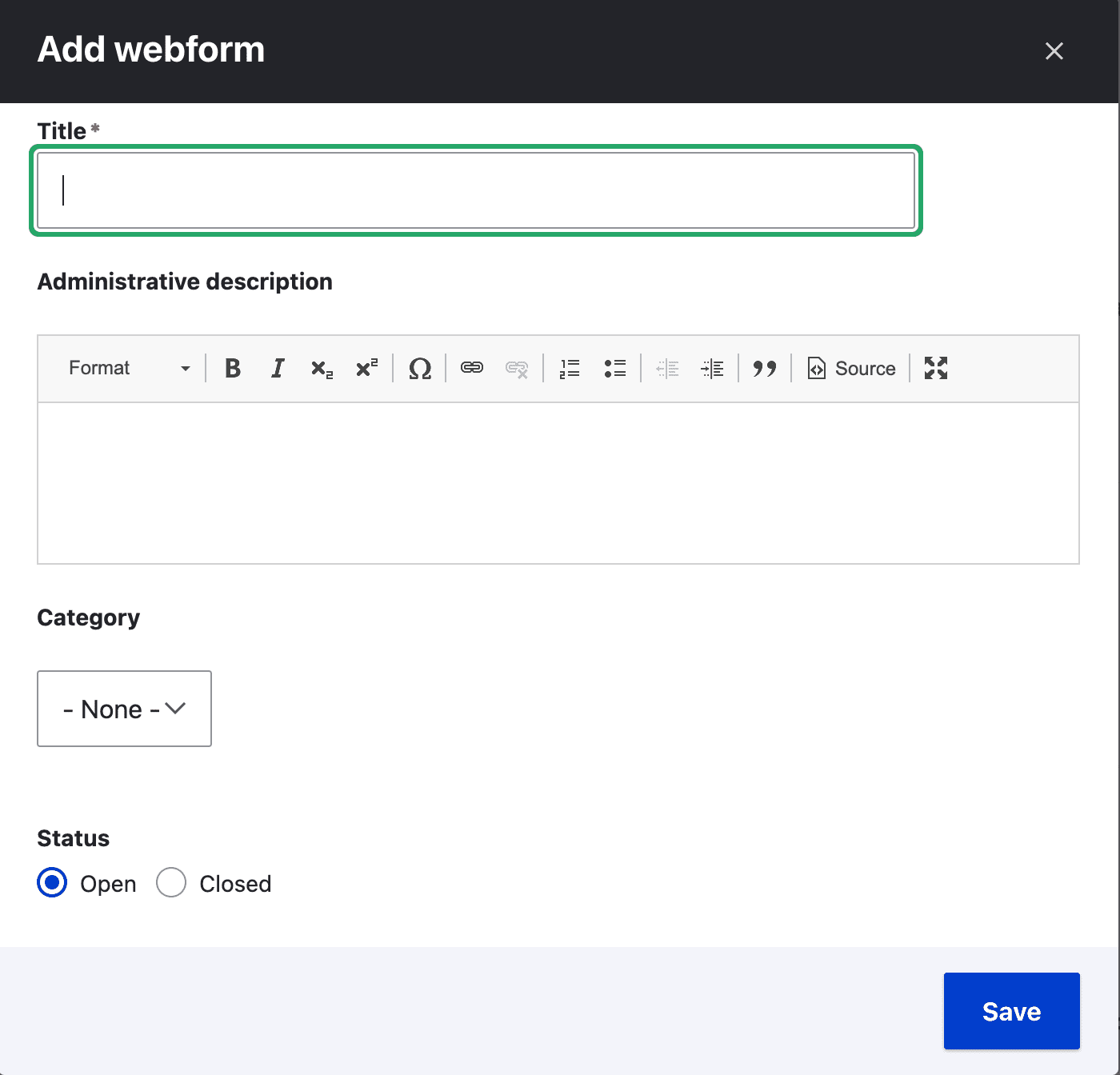
- Nun öffnet sich ein Reiter mit Titel, Beschreibung, Kategorie und Status .
- Fügen Sie dem Webformular einen Titel und eine kurze Beschreibung des Formulars hinzu.
- Unter Status sehen Sie zwei Optionen: offen und geschlossen. Das heißt, wenn der Status „offen“ ist, ist das Formular für den Benutzer verfügbar, andernfalls ist es geschlossen.
- Nachdem Sie alle Optionen bearbeitet haben, klicken Sie auf Speichern .

Hinzufügen von Feldern zum Drupal 9-Webformular
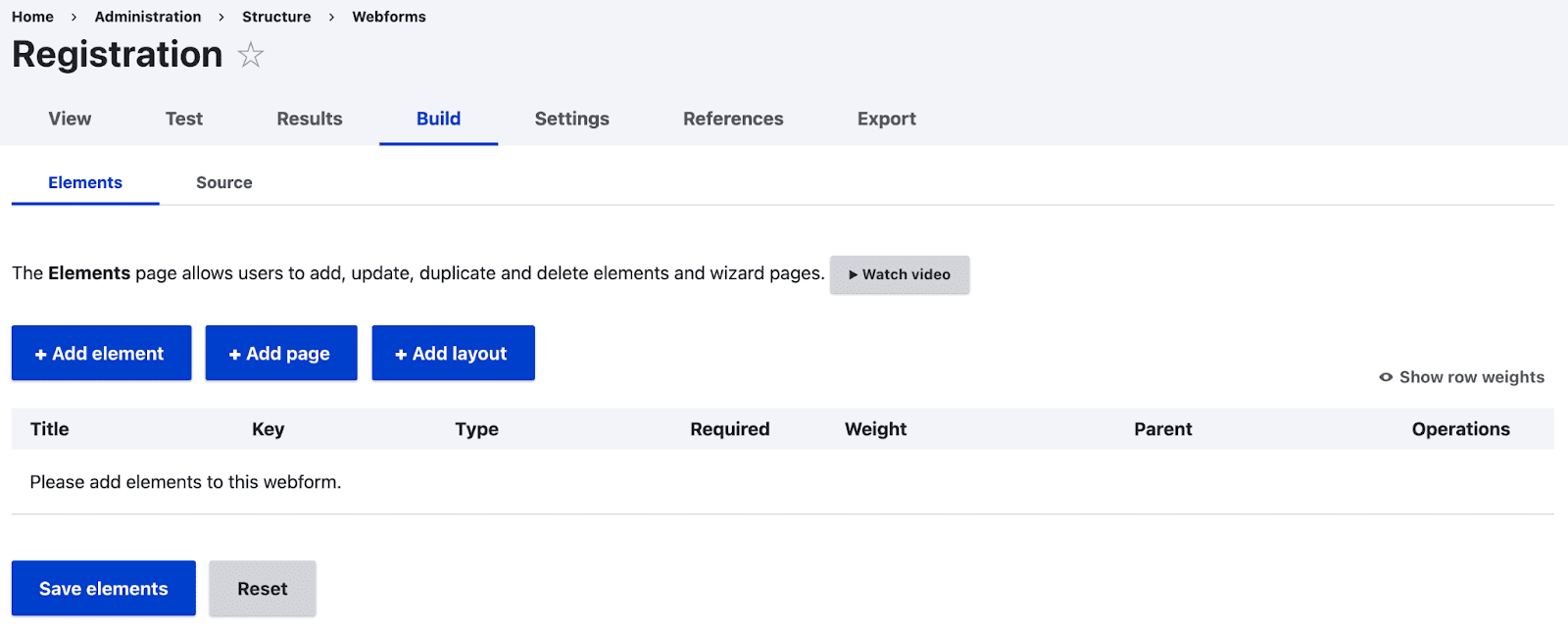
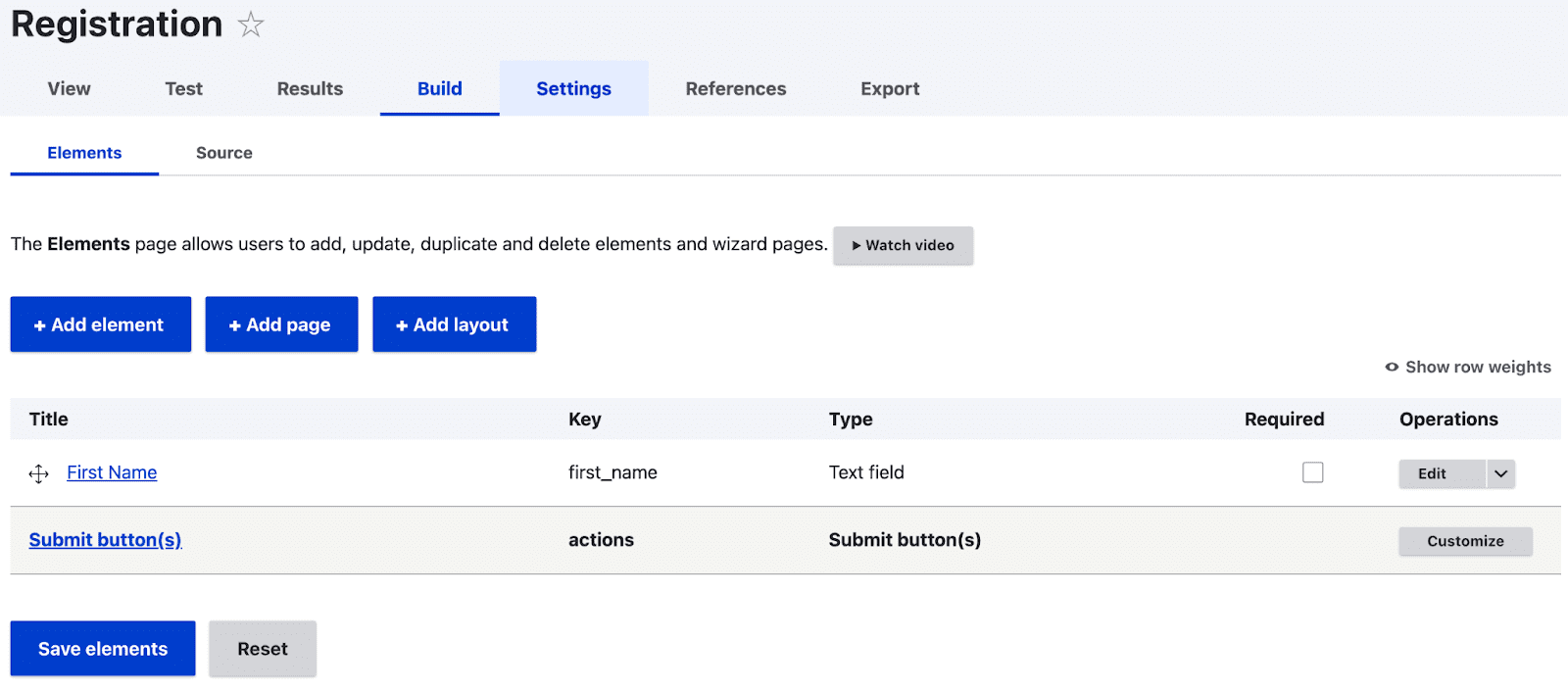
Wenn Sie auf Speichern klicken, öffnet sich eine Seite mit dem Titel des Webformulars (hier: Registrierung).

- Um Felder zum Webformular hinzuzufügen, klicken Sie auf die Schaltfläche +Element hinzufügen.
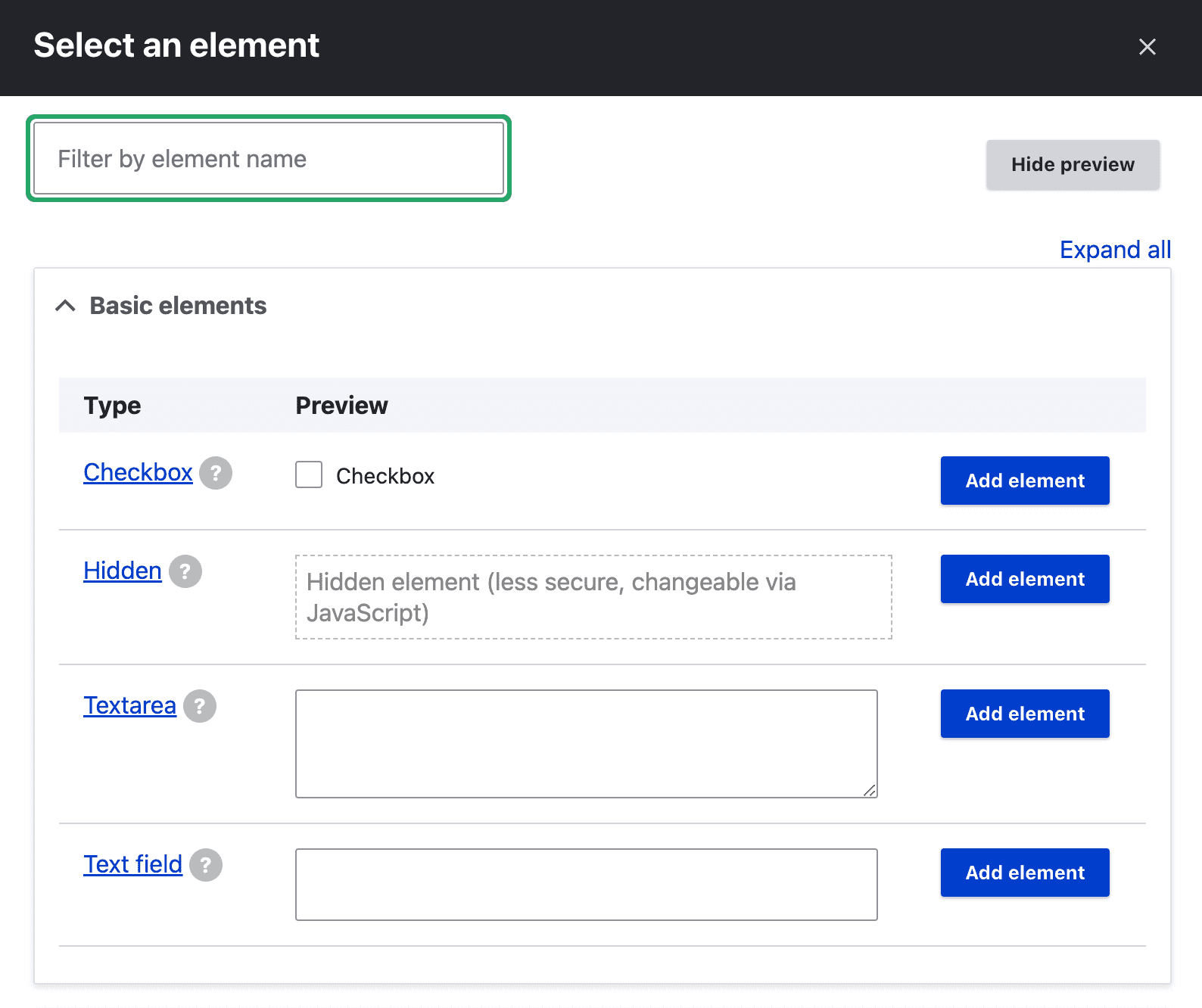
- Sie sehen nun ein Popup mit der Liste der Felder, die im Webformular verwendet werden können.

- Um eine Vorschau der Elemente anzuzeigen, klicken Sie oben rechts auf Vorschau anzeigen. Um das Element hinzuzufügen, klicken Sie auf die Schaltfläche Element hinzufügen des jeweiligen Elements. Jetzt öffnet sich ein Pop-up auf der rechten Seite der Seite.


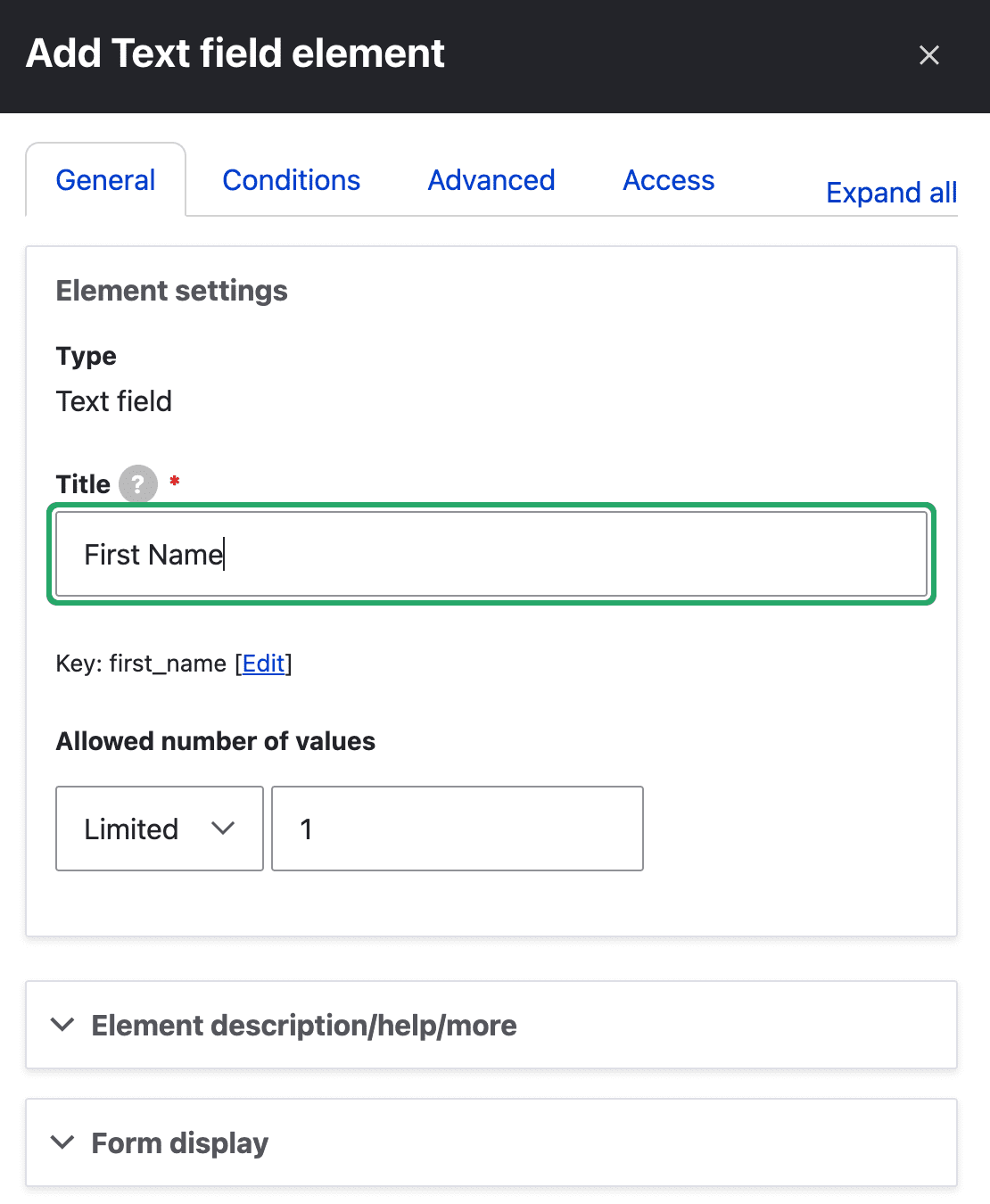
- Sie sehen nun Optionen zum Bearbeiten des Titels und viele erweiterte Einstellungen für das Feld. Nachdem Sie alle Einstellungsänderungen vorgenommen haben, klicken Sie auf die Schaltfläche Speichern . Klicken Sie bei allen Pflichtfeldern im Webformular auf das Kontrollkästchen Erforderlich .

- Sie können das erstellte Webformular anzeigen, indem Sie oben auf die Registerkarte Ansicht klicken. Die Schaltfläche „Senden“ wird automatisch erstellt, wenn ein Element zum Webformular hinzugefügt wird.
- Die Registerkarte Test bietet Tests für das erstellte Webformular. Die Werte für die Formularfelder werden automatisch mit zufälligen Werten ausgefüllt.
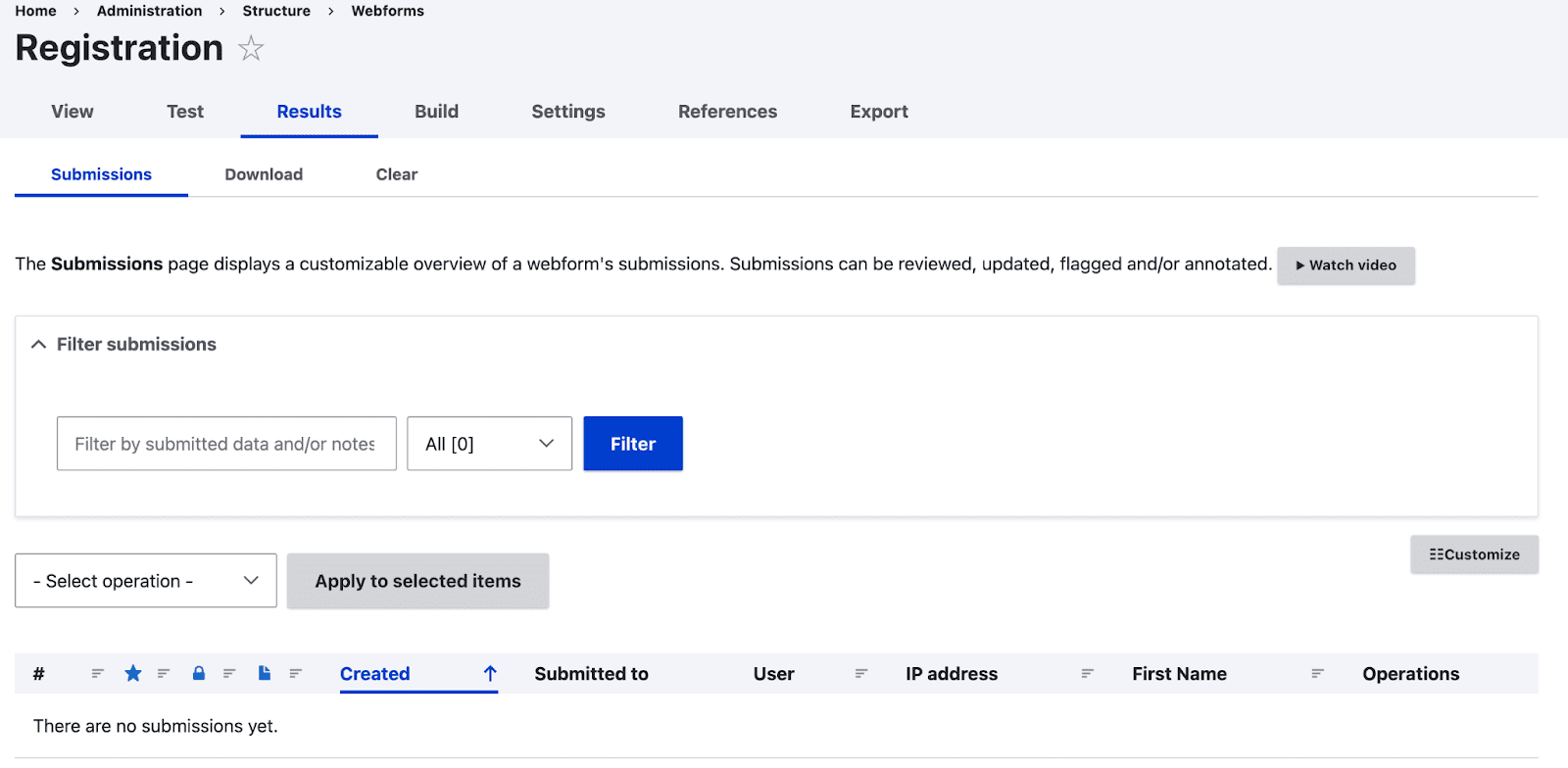
- Im Reiter Ergebnis können die Werte des übermittelten Formulars eingesehen werden. Unter dem Ergebnis-Tab gibt es drei Optionen.

- Eine Liste aller eingereichten Formulare unter der Registerkarte Einreichung .
- Eingereichte Ergebnisse können in 4 Formaten heruntergeladen werden: Text mit Trennzeichen, HTML-Tabellen, JSON-Dokument oder Yaml-Dokument auf der Registerkarte „ Download “.
- Sie können die übermittelten Formulare auf der Registerkarte „ Löschen “ der Ergebnisse löschen.
- Die Registerkarte Einstellungen enthält die allgemeinen Einstellungen des Webformulars, die gemäß den Anforderungen des Benutzers geändert werden können.
- Die Konfiguration des Drupal-Webformulars kann auf der Registerkarte Export heruntergeladen werden. Die Konfiguration wird angezeigt und kann durch Klicken auf die Download -Schaltfläche am Ende der Seite heruntergeladen werden. Es wird im Yaml-Format heruntergeladen, da die Yaml-Konfigurationsdatei einfach in eine andere Drupal-Instanz importiert werden kann.
Hinzufügen von Inhalten zum Drupal-Webformular
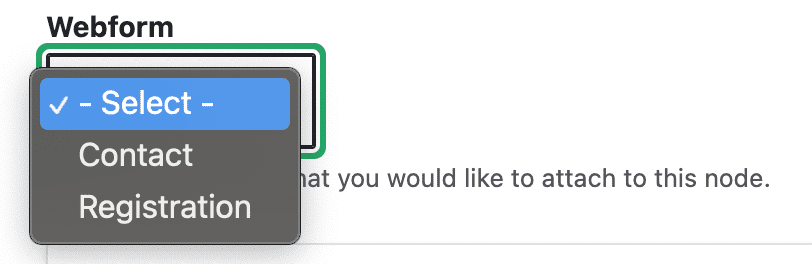
Sobald das Modul Drupal 9 Webform Node aktiviert ist, wird ein Inhaltstyp mit dem Namen „Webform“ erstellt. Es hat Felder wie Titel, Text und Webformular. Das Webformular hat ein Dropdown mit allen erstellten Webformularen.
Um Inhalte zum Webformular hinzuzufügen, gehen Sie zu Inhalt > Inhalt hinzufügen > Webformular . Wie bereits erwähnt, wird es bereits einen Titel und einen Körper geben. Sie finden ein Dropdown-Menü mit der Bezeichnung Webformular, das die Titelnamen aller erstellten Webformulare enthält.

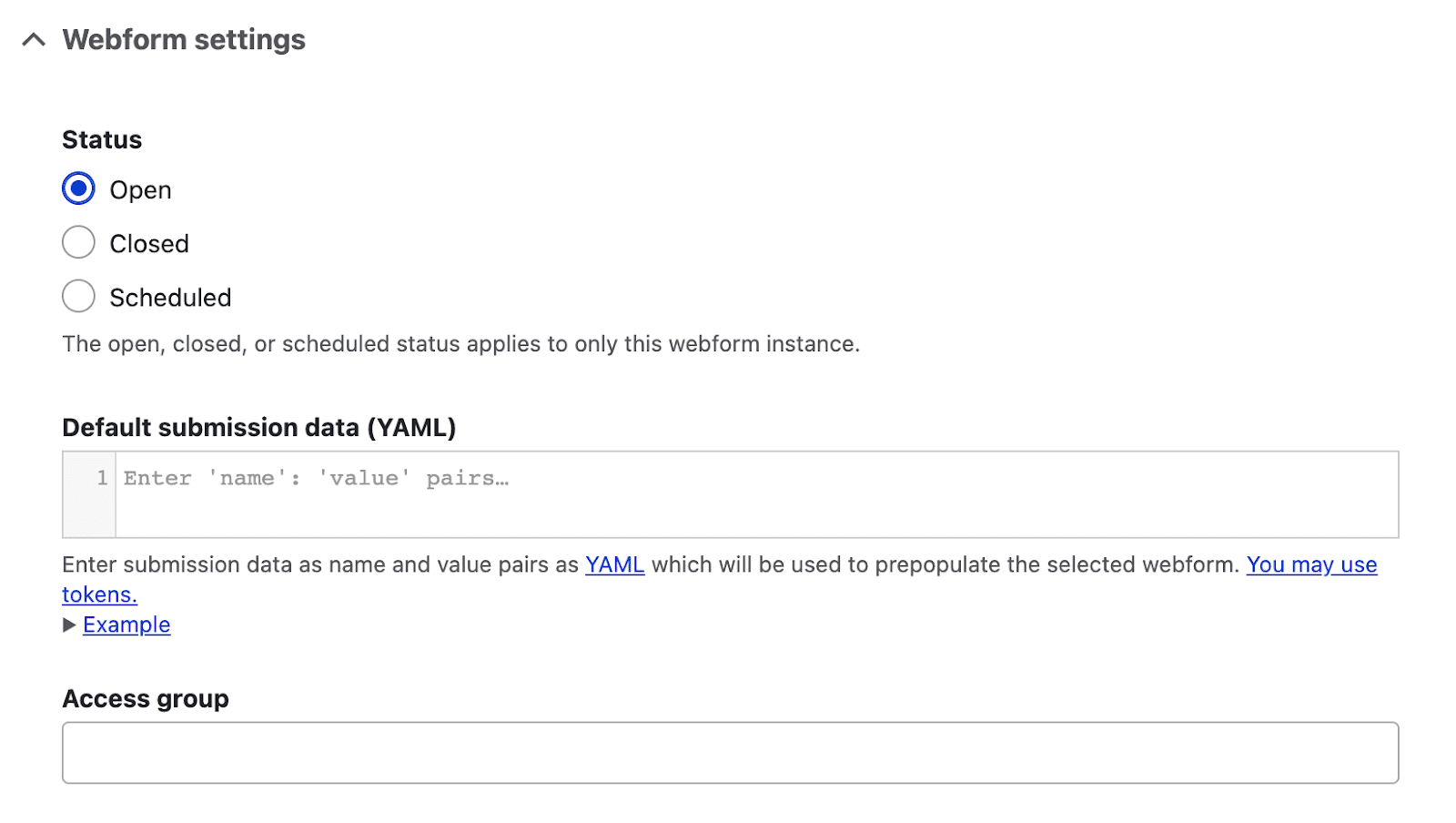
Gleich daneben gibt es eine weitere Option namens "Webform-Einstellungen".

Unter Status gibt es drei Optionen: Offen (um für Benutzer offen zu bleiben), Geschlossen (um das Formular für Benutzer zu schließen) und Geplant (es wird ein Datums- und Uhrzeitfeld bereitstellen und das Formular wird entsprechend dem angegebenen Datum und der angegebenen Uhrzeit angezeigt offen gehalten werden, damit die Benutzer sie ausfüllen können).
Sie können auch Standarddaten bereitstellen, indem Sie das Feld Standard -Übermittlungsdaten mit einem verfügbaren Token ausfüllen. Ein Token kann durch Klicken auf Sie können Token verwenden durchsucht werden. Beispiele zum Schreiben des Tokens können angezeigt werden, indem Sie auf den Link Beispiel klicken. Sie können alle eingereichten Formulare auf der Registerkarte Ergebnis anzeigen.
Hinzufügen des Drupal 9-Webformulars als Feld in Inhaltstypen
Lassen Sie uns nun das Drupal-Webformular in einem Inhaltstyp hinzufügen.
- Gehen Sie zu Struktur > Inhaltstypen > Felder verwalten des Inhaltstyps, für den das Formular erforderlich ist.
- Klicken Sie auf Feld hinzufügen . Wählen Sie unter „Neues Feld hinzufügen“ die Option „Webformular“ aus. Geben Sie diesem Feld im Abschnitt „Referenzen“ eine Bezeichnung und klicken Sie auf „Speichern und fortfahren“.
- In den Feldeinstellungen können Sie die Anzahl der zulässigen Werte für das Feld angeben und auf „Feldeinstellungen speichern“ klicken.
- Sie können das Standardformular aus dem Standardwert auswählen oder auf „Einstellungen speichern“ klicken.
- Gehen Sie nun zu Inhalte > Inhalt hinzufügen und wählen Sie den Inhaltstyp aus, der ein Feld hat, das auf die Webformulare verweist.

- Wählen Sie das Formular aus der Dropdown-Liste aus, das für diesen Inhalt erforderlich ist. Das eingereichte Formular kann auf der Registerkarte Ergebnis dieses Inhalts angezeigt werden.
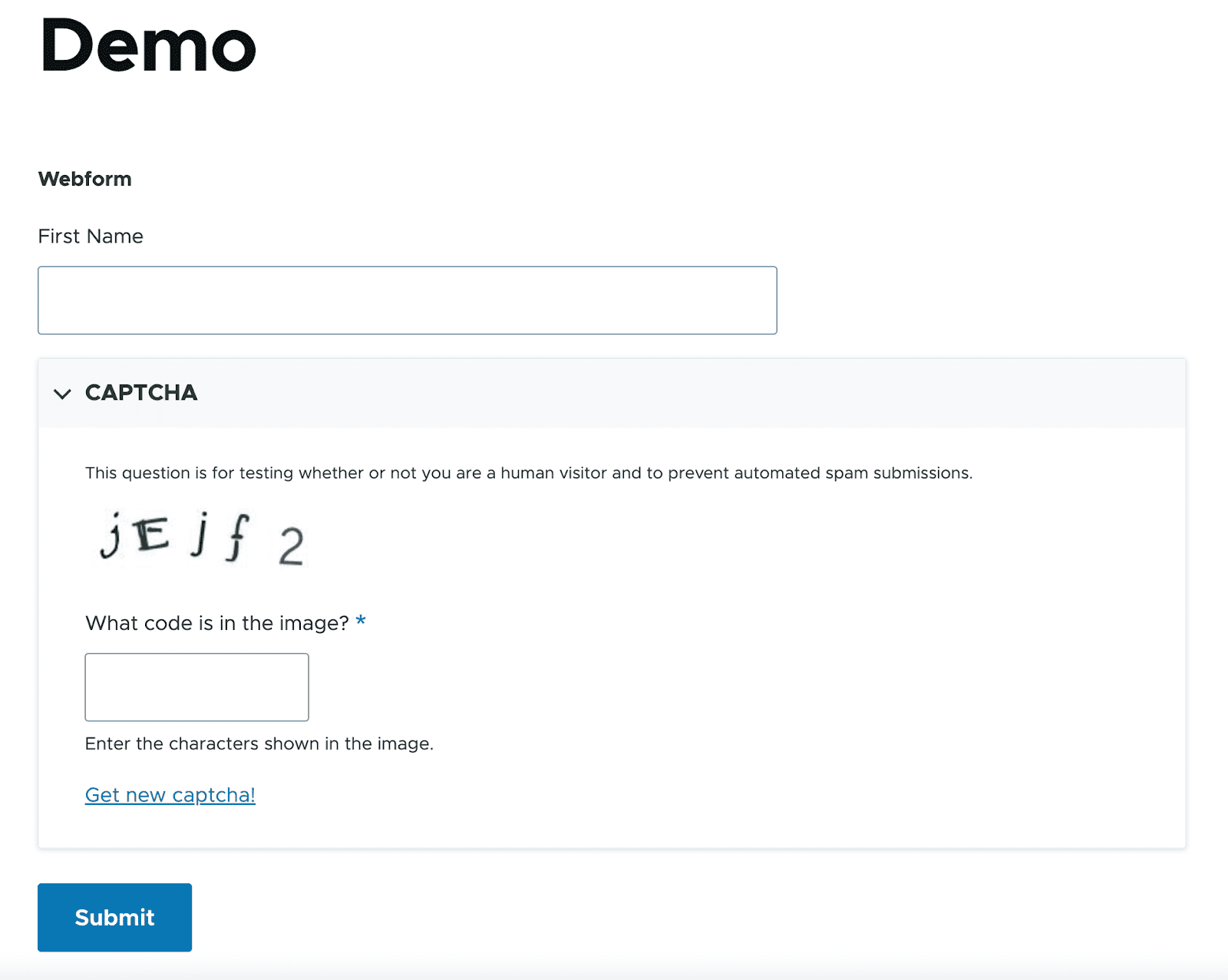
Hinzufügen von Captcha zu Drupal-Webformularen
Viele Websites verwenden heute Captcha, um Benutzer zu verifizieren. Vor dem Absenden eines Formulars stellt es eine Frage und bittet den Benutzer um eine Antwort. Dadurch wird verhindert, dass Bots die Server durch (meist mehrfache) Formularübermittlungen und E-Mail-Übermittlungen überlasten.
Mit Drupal Webform können Sie das Captcha-Element hinzufügen, während Sie das Webformular erstellen. Drupal Webform Captcha erfordert, dass Sie das Captcha-Modul aktivieren.
Schritte zum Hinzufügen von Captcha in Formularen:
- Laden Sie das Captcha-Modul herunter und aktivieren Sie es. Sie müssen auch das Bild-Captcha-Modul aktivieren, um die Bildoption in Captcha zu erhalten.
- Gehen Sie zu Konfiguration > Personen > CAPTCHA -Moduleinstellungen, um das Captcha-Modul zu konfigurieren.
- Navigieren Sie zu Struktur > Webformulare .
- Klicken Sie auf den Build des Formulars, für das das Captcha erforderlich ist.
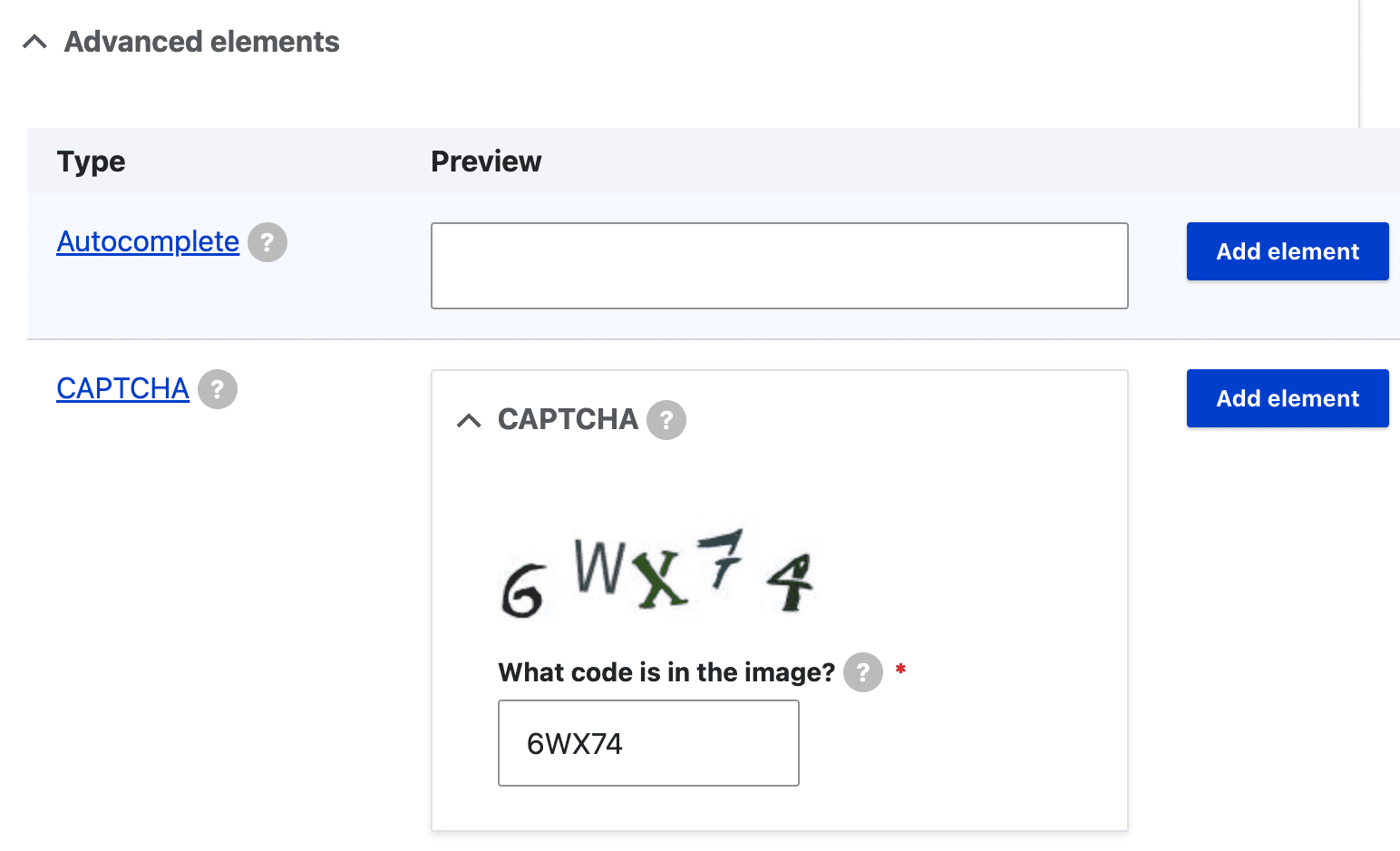
- Klicken Sie auf Element hinzufügen und erweitern Sie Erweiterte Elemente. Beim Erweitern kann die Liste der erweiterten Elemente angezeigt werden. Klicken Sie auf CAPTCHA-Element hinzufügen, um das Captcha hinzuzufügen.

- Ein Klick auf Element hinzufügen öffnet rechts ein Einstellungsfenster. Aktivieren Sie das Kontrollkästchen Administratormodus, damit der Administrator das Captcha debuggen und anzeigen kann.
- Der Herausforderungstyp bietet Ihnen 2 Optionen – Mathematik und Bild . Sie können eine Ihrer Möglichkeiten auswählen. Klicken Sie dann auf Speichern und auf Elemente speichern. Wenn Sie die Bildoption hier nicht sehen können, müssen Sie das Bild-Captcha-Modul aktivieren.
- Fügen Sie das Feld im Inhaltstyp des Feldtyps Webformular hinzu und verweisen Sie auf das Formular, für das das Captcha hinzugefügt wird.
- Gehen Sie nun zu Inhalt > Inhalt hinzufügen > und Inhaltstyp, der ein Feld hat, das auf das Formular verweist.
- Geben Sie den Titel ein und speichern Sie den Inhalt. Wenn Sie nun den Inhalt anzeigen, wird das Formular zusammen mit dem Captcha veröffentlicht. Bevor Sie auf die Schaltfläche „Senden“ klicken, sollte das Captcha-Feld ausgefüllt werden, andernfalls wird das Formular nicht gesendet und es wird eine Warnmeldung ausgegeben.