Mastering Drupal 9 Layout Builder: Eine umfassende Anleitung zur mühelosen Anpassung des Designs Ihrer Website
Veröffentlicht: 2023-03-14Wenn es um die Seitenerstellung geht, sind Website-Ersteller, Inhaltsautoren und Inhaltsredakteure ständig auf der Suche nach einer reibungslosen, benutzerfreundlichen Erfahrung. Wenn sie Seiten entwerfen und erstellen möchten, erwarten sie die Verwendung von Drag-and-Drop- und CKEditor-Technologien. Diese identische Erfahrung wird durch die einfache Seitenerstellungsfunktion von Drupal Layout Builder im Drupal-Kern bereitgestellt.
Der unverwechselbare Drupal Layout Builder bietet ein leistungsstarkes visuelles Design-Tool, mit dem Inhaltsautoren die Darstellung von Inhalten ändern können. Layout Builder, der in seiner neuesten Version zum Drupal-Kern hinzugefügt wurde, Drupal 9 ermöglicht Ihnen das Hinzufügen/Entfernen von Abschnitten, um den Inhalt mit verschiedenen Layouts anzuzeigen und Ihre Seiten an Ihre Bedürfnisse anzupassen. Mit dem Layout Builder-Modul von Drupal 9 können Sie diese Abschnitte mischen, um eine völlig einzigartige Seite zu erstellen.
Es gibt zwei verschiedene Möglichkeiten, den Drupal 9 Layout Builder zu verwenden: Layout-Standardeinstellungen (um ein Layout für alle Inhalte des Inhaltstyps zu entwerfen) und Layout-Überschreibungen (um ein Layout für das spezifische Inhaltselement zu entwerfen). Mit Hilfe dieses Blogs können Sie mehr über das Drupal 9 Layout Builder-Modul erfahren und mit der Verwendung beginnen.
Achten Sie auf unseren nächsten Artikel in dieser Serie, in dem wir uns mit der Verwendung des Layout Builder und des Ctools-Moduls zum Anwenden von Ansichtsmodusmustern befassen!

Einführung in den Layout Builder
Sie können ändern, wie Entitäten wie Inhaltstypen, Taxonomien, Benutzer und mehr aussehen, indem Sie das Drupal 9 Layout Builder-Modul verwenden. Mit dieser Funktion können Website-Ersteller Blöcke, Felder und andere Elemente einfach per Drag-and-Drop an ihren Platz ziehen.
Durch die Bereitstellung einer Vorschau der vorgenommenen Änderungen beim Entwerfen Ihrer Layouts erleichtert das Layout-Erstellungsmodul in Drupal 9 den Layout-Erstellungsprozess. Der Layout-Builder in Drupal 9 ermöglicht eine Vorschau der vorgenommenen Änderungen für eine reibungslose Layout-Erstellung, anstatt dass Benutzer jede winzige Änderung, die sie am Layout vornehmen, speichern und dann im Frontend nachschlagen müssen.
Der Layout Builder besteht aus zwei Modulen:
Layout-Erkennung – Bietet Modulen oder Themen die Möglichkeit, Layouts zu registrieren.
Layout Builder – Ermöglicht Benutzern das direkte Hinzufügen und Organisieren von Blöcken und Inhaltsfeldern zum Inhalt.
Beim Entwerfen eines Layouts verwendet Layout Builder zwei Schlüsselideen:
Abschnitte - Spalten oder Container, in denen Blöcke platziert werden können. Es könnte zum Beispiel ein 2-Spalten-Layout oder ein 3-Spalten-Layout usw. sein.
Blöcke - Inhaltselemente, die in Abschnitten platziert werden können.
Installation und Konfiguration des Layout Builder-Moduls
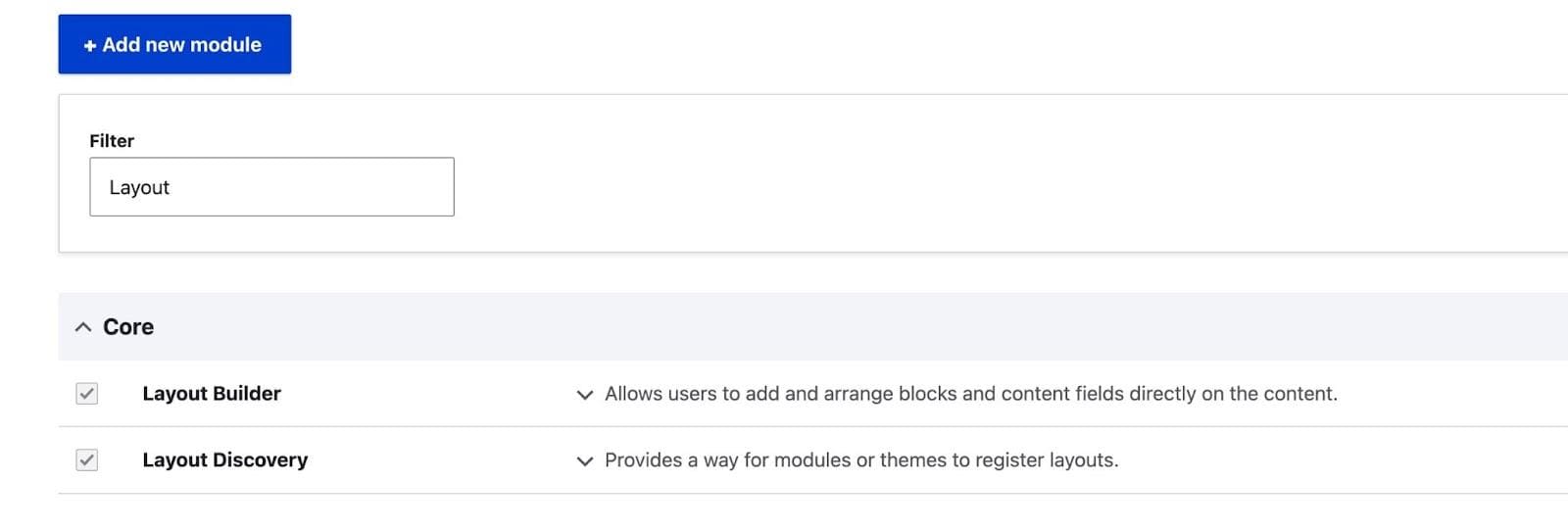
Gehen Sie zu Erweitern und aktivieren Sie die Module Layout Builder und Layout Discovery, um das Layout Builder-Modul von Drupal 9 zu installieren und zu konfigurieren.

Ändern Sie den Inhaltstyp und die Taxonomie
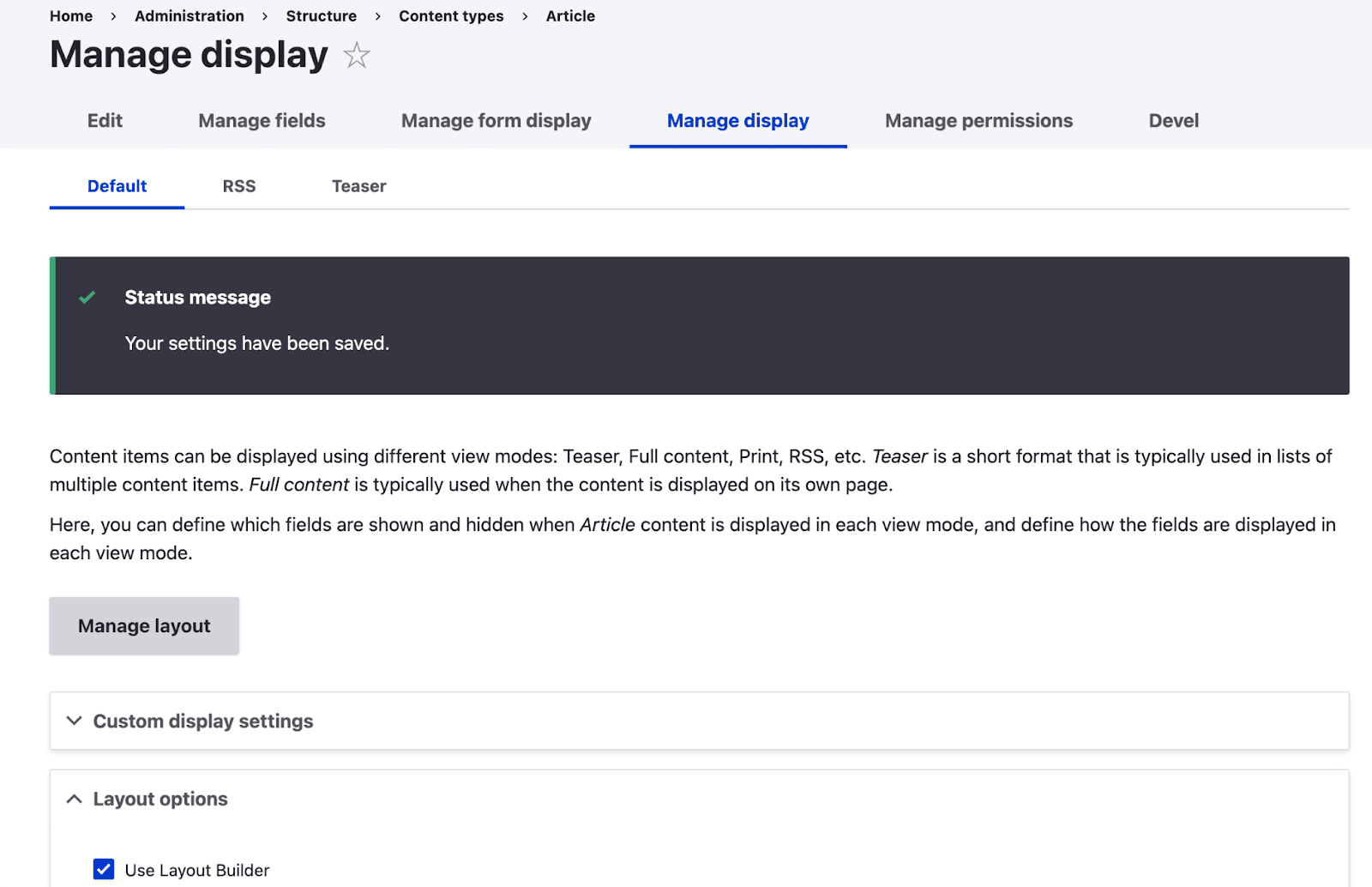
Gehen Sie nach der Installation des Moduls zu Struktur, Inhaltstypen und wählen Sie für jeden Inhaltstyp "Anzeige verwalten". Für dieses Beispiel verwenden wir den Inhaltstyp "Artikel".

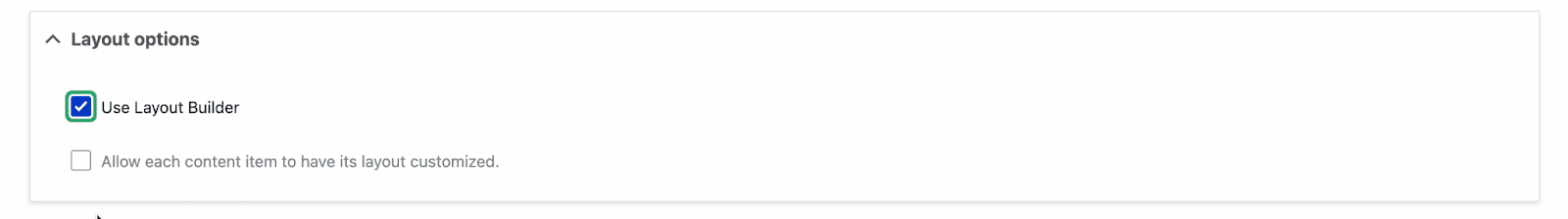
Klicken Sie unten auf das Dropdown-Menü „Layout-Optionen“, um „Layout Builder verwenden“ auszuwählen, und klicken Sie dann auf „Speichern“.

Feldformatierer werden durch die Option „Layout verwalten“ ersetzt, nachdem der Layout Builder im Ansichtsmodus aktiviert wurde. Jeder der verfügbaren Ansichtsmodi kann mit Layout Builder verwendet werden.

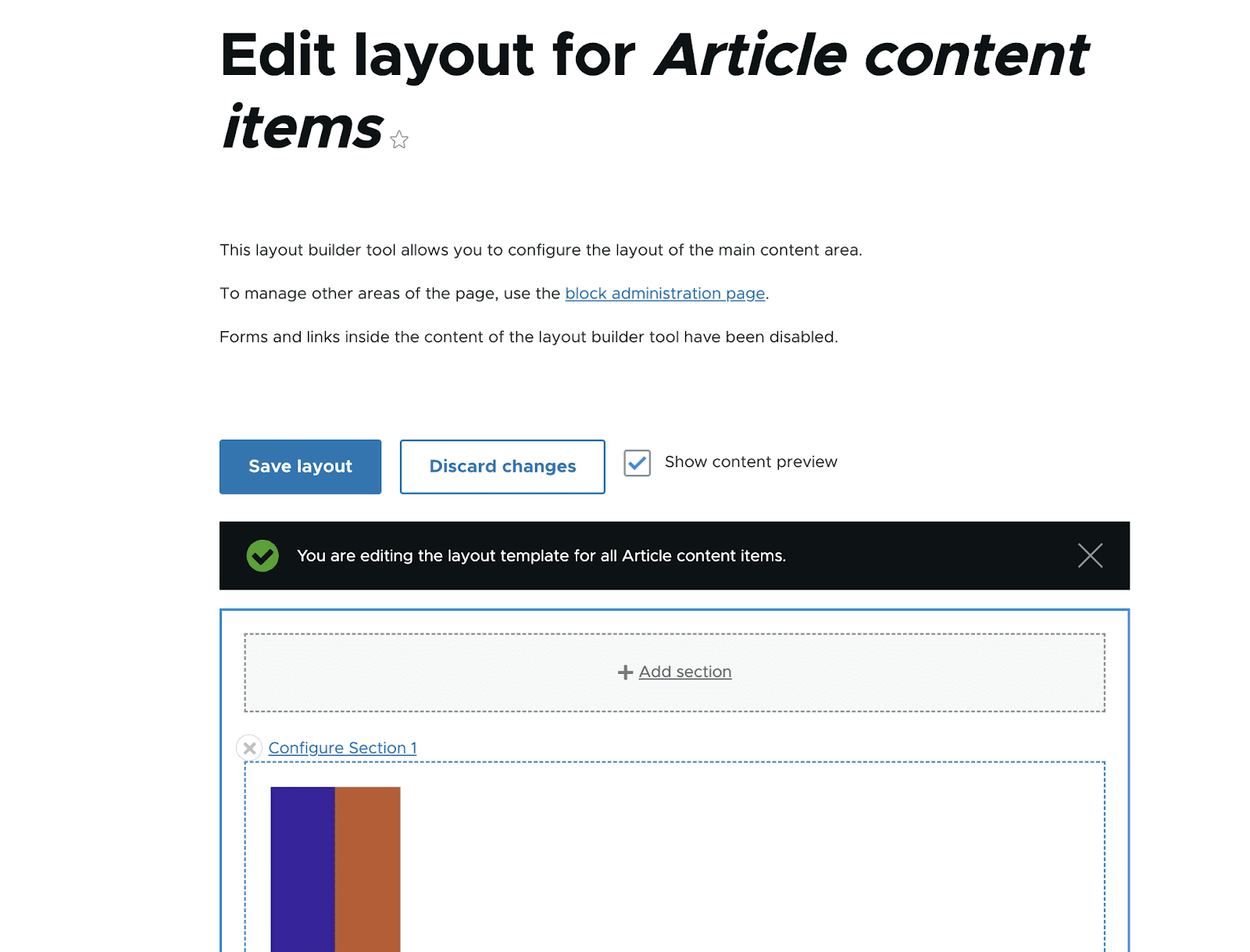
Sie gelangen zum Layout des Artikelinhaltstyps, wenn Sie auf „Layout verwalten“ klicken.

Abschnitte in das Layout einfügen
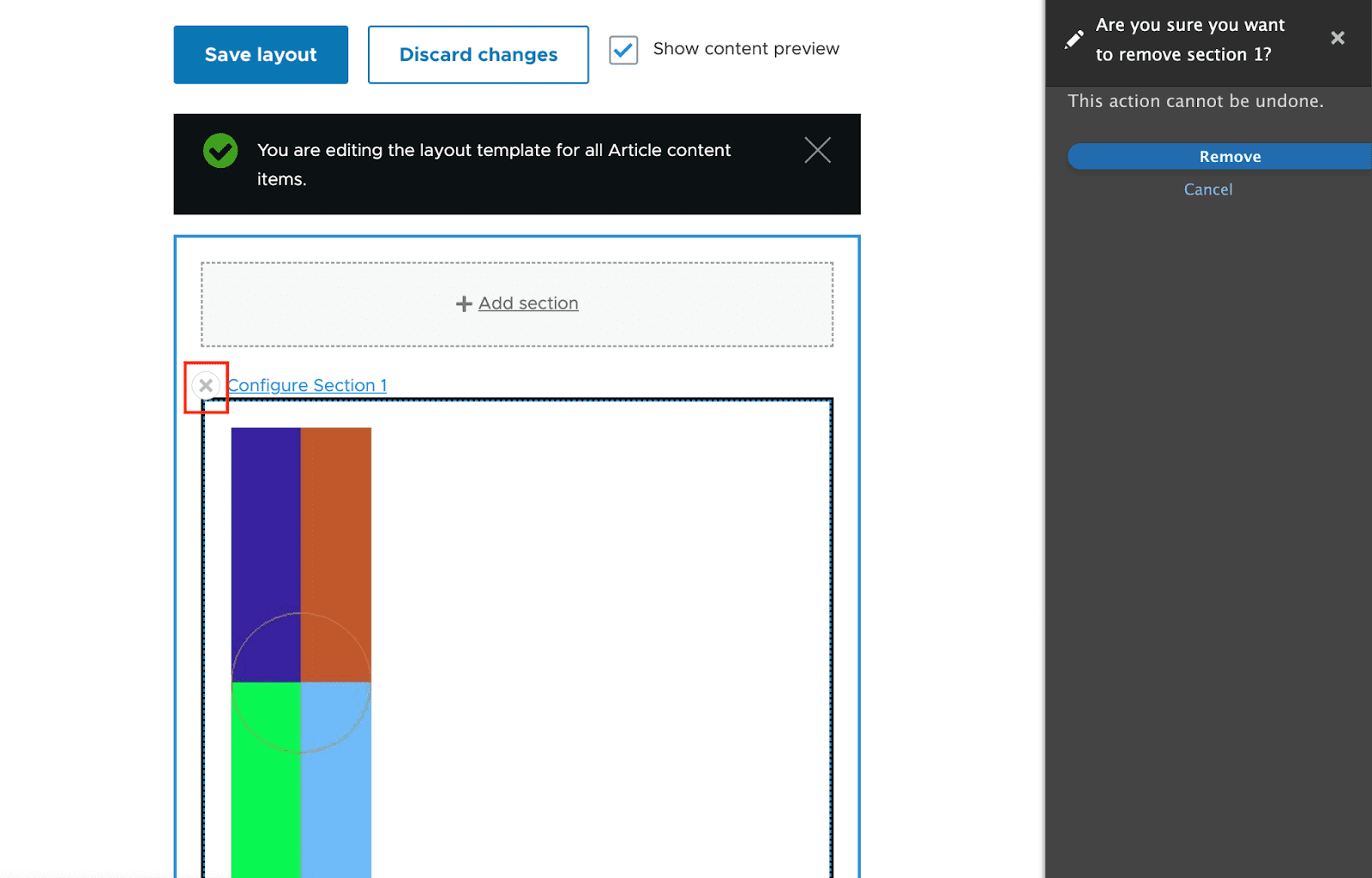
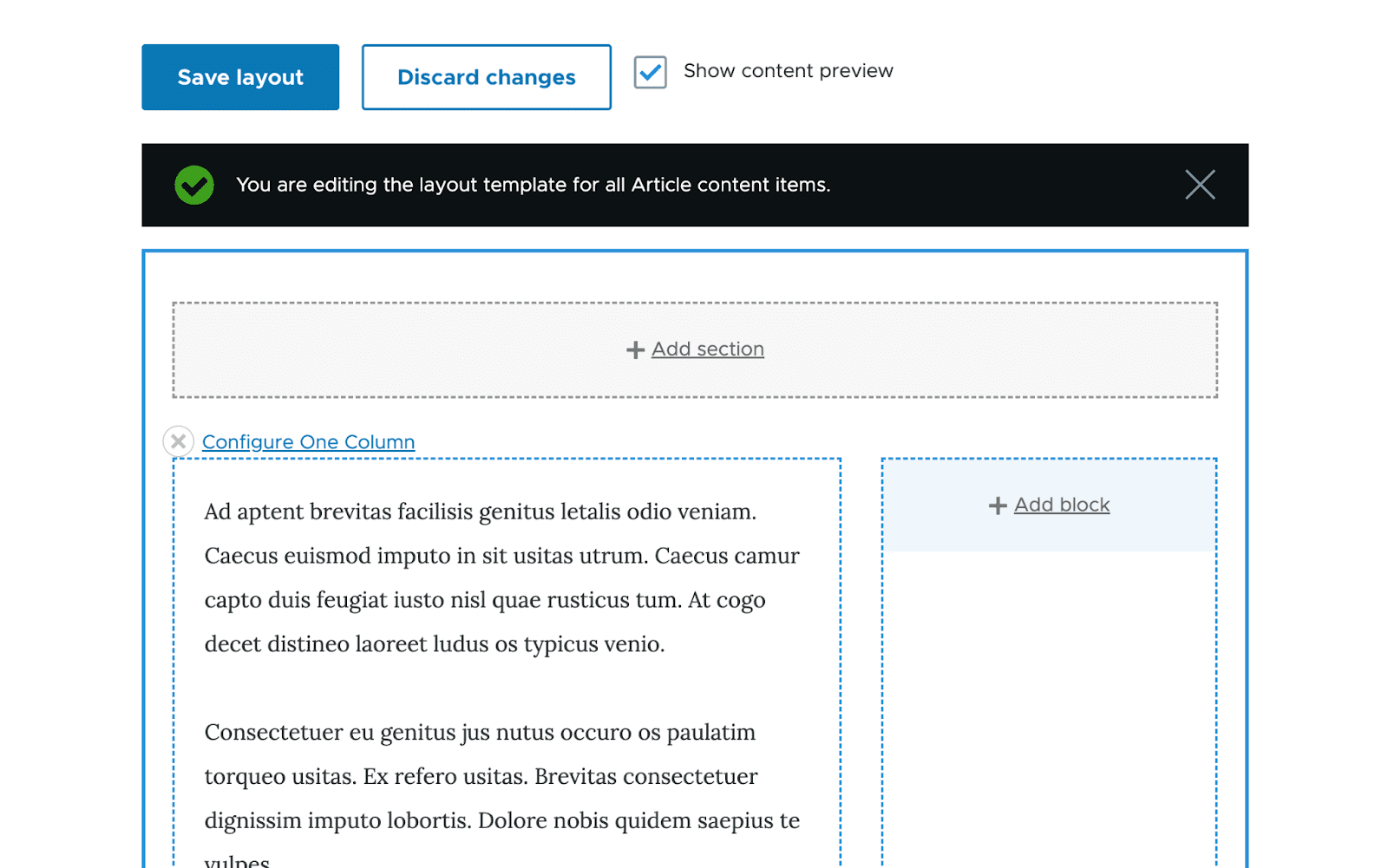
Entfernen Sie den Standardabschnitt, bevor Sie dem Layout-Builder weitere hinzufügen. Wählen Sie die Schaltfläche "Schließen" (wie im folgenden Screenshot dargestellt). Außerdem steht Ihnen auf der rechten Seite Ihres Bildschirms eine Schaltfläche zum Entfernen des Standardabschnitts zur Verfügung. Wählen Sie dann „Entfernen“.

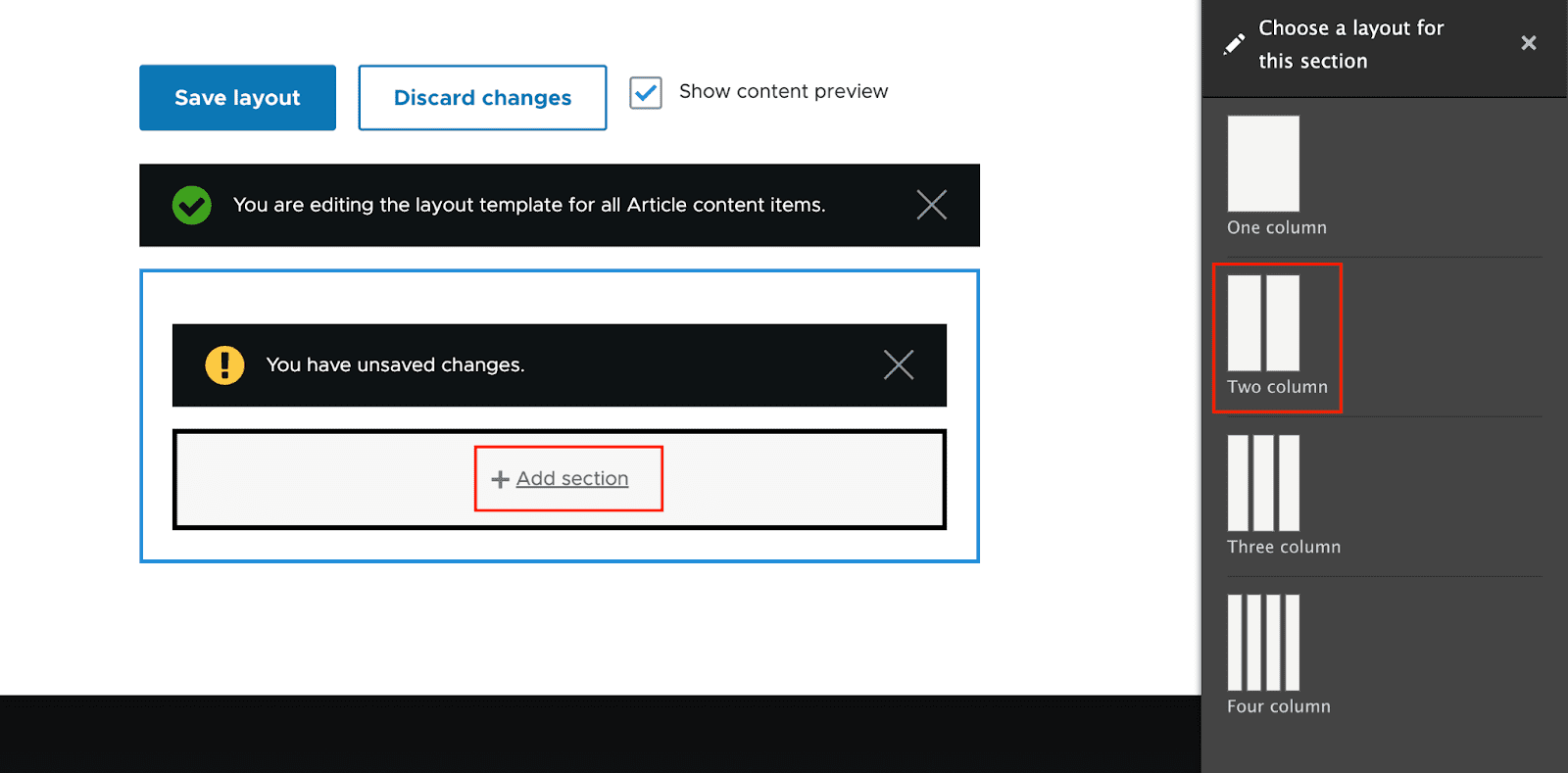
Lassen Sie uns durch Auswahl der Option „Abschnitt hinzufügen“ einige Abschnitte zu unserem Layout hinzufügen. Auf der rechten Seite des Bildschirms werden Ihnen auch Optionen angeboten, damit Sie ein Layout für Ihren Abschnitt auswählen können. Lassen Sie uns zunächst den "Zweispaltigen Abschnitt" auswählen.

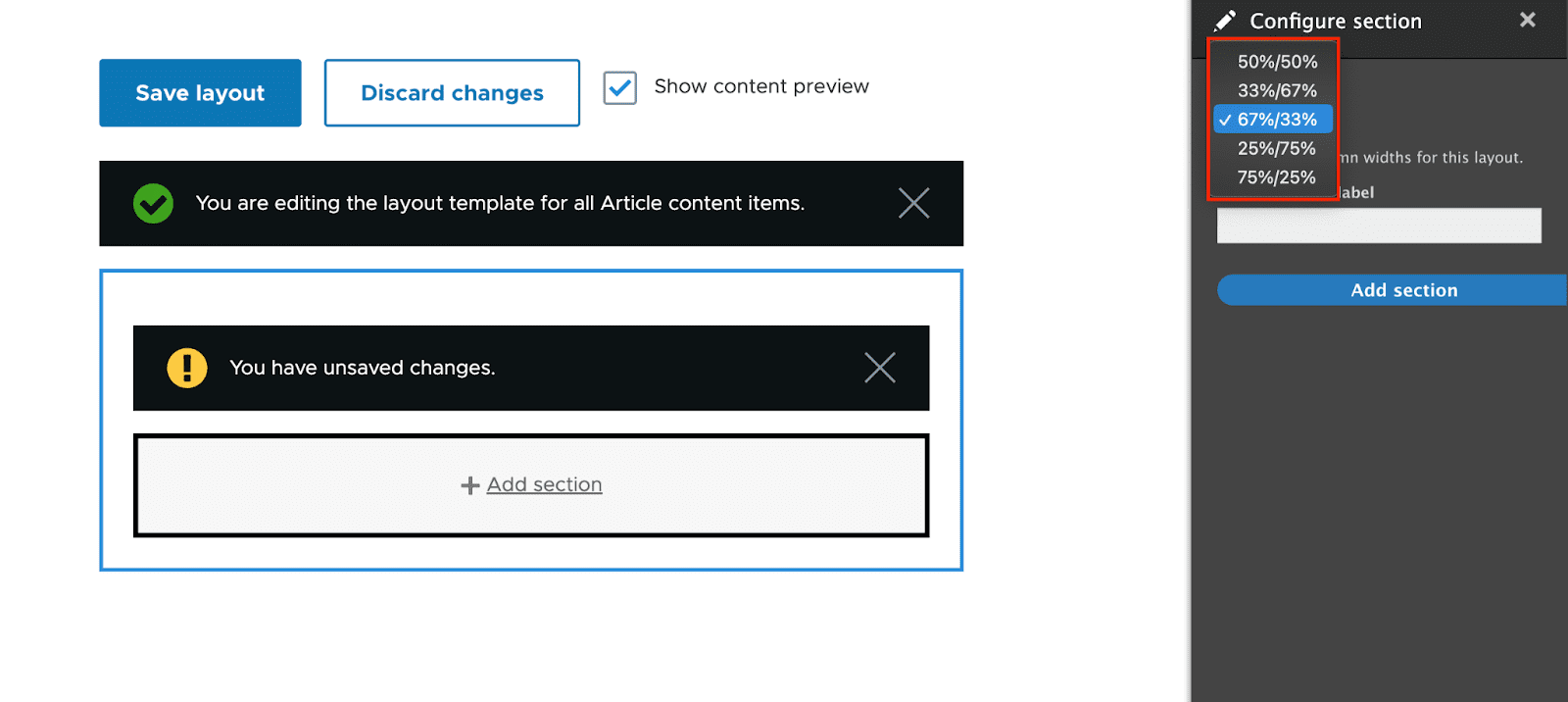
Sie haben die Möglichkeit, die Breite „Zweispaltiges Layout“ auszuwählen. Lassen Sie uns zunächst „67 %/33 %“ auswählen. Wählen Sie als Nächstes „Abschnitt hinzufügen“.

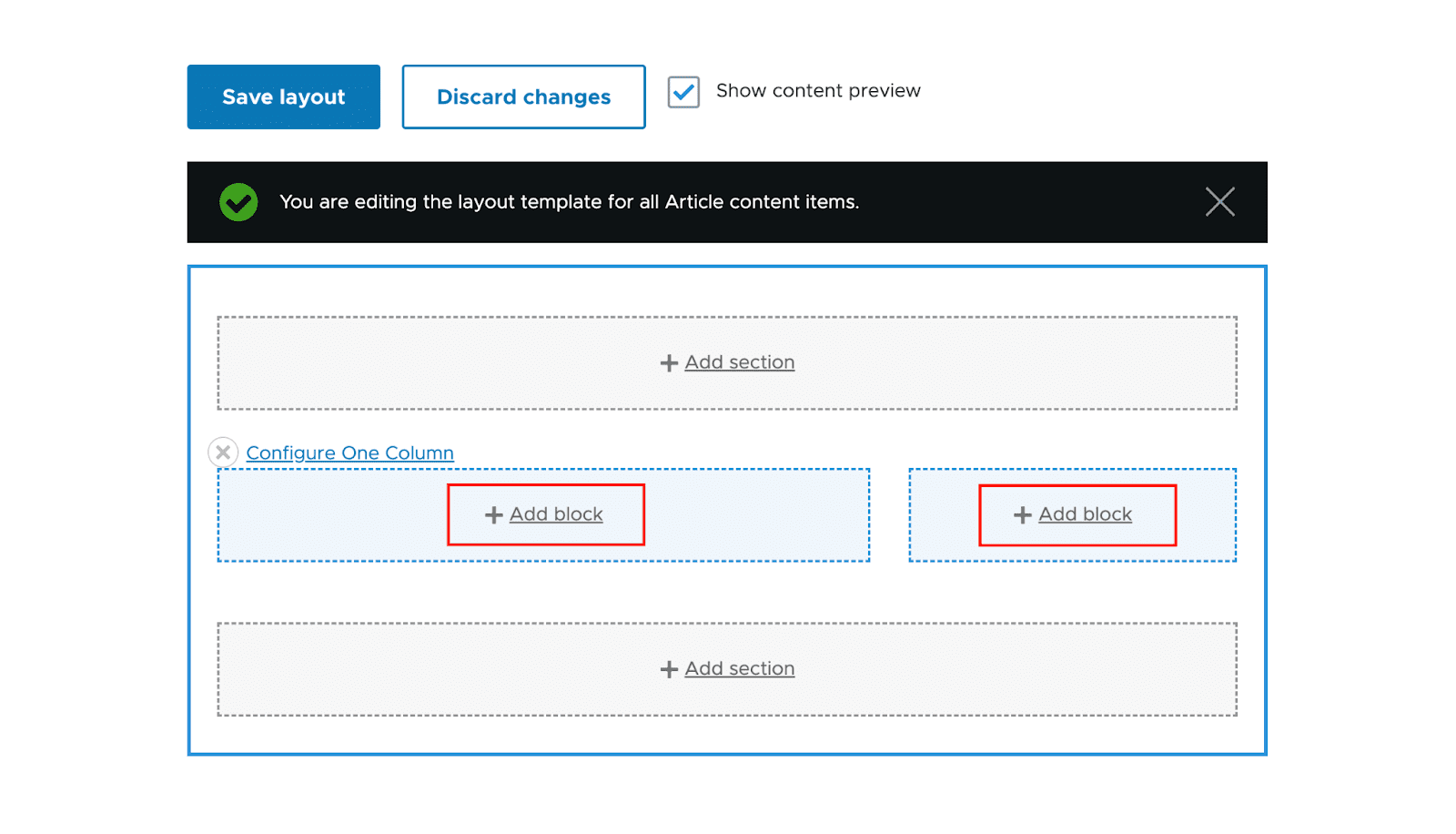
Nach dem Hinzufügen sollte jede Abschnittsregion einen „Block hinzufügen“-Link anzeigen.

Blöcke in die Abschnittsbereiche einfügen
Sie können Ihrem Bereich Blöcke hinzufügen, nachdem Sie ihn für das Layout ausgewählt haben. Klicken Sie einfach auf „Block hinzufügen“ und die Option „Block auswählen“ wird von rechts herausgleiten, wenn Sie einen Block hinzufügen möchten.

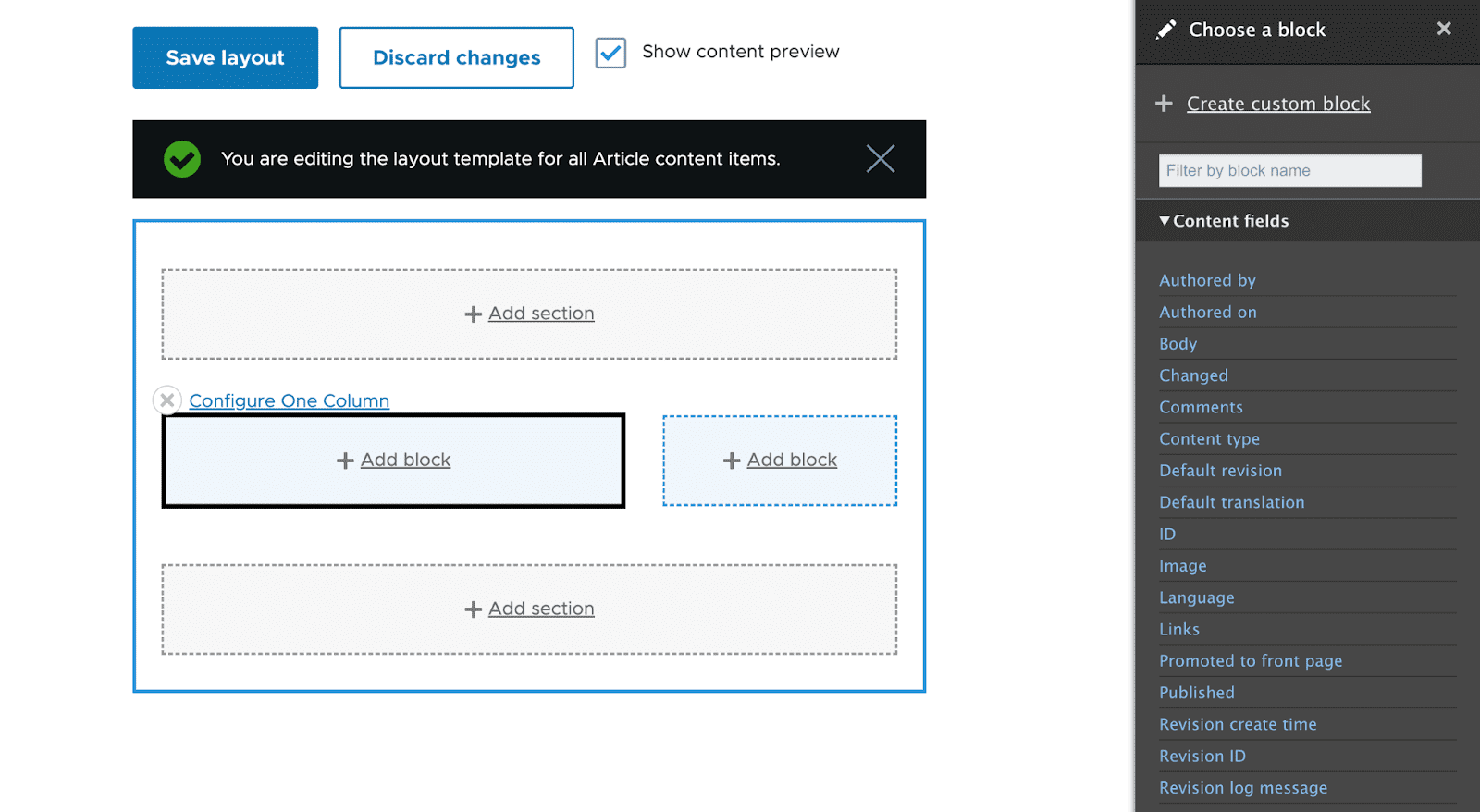
Auswählen eines Blocks
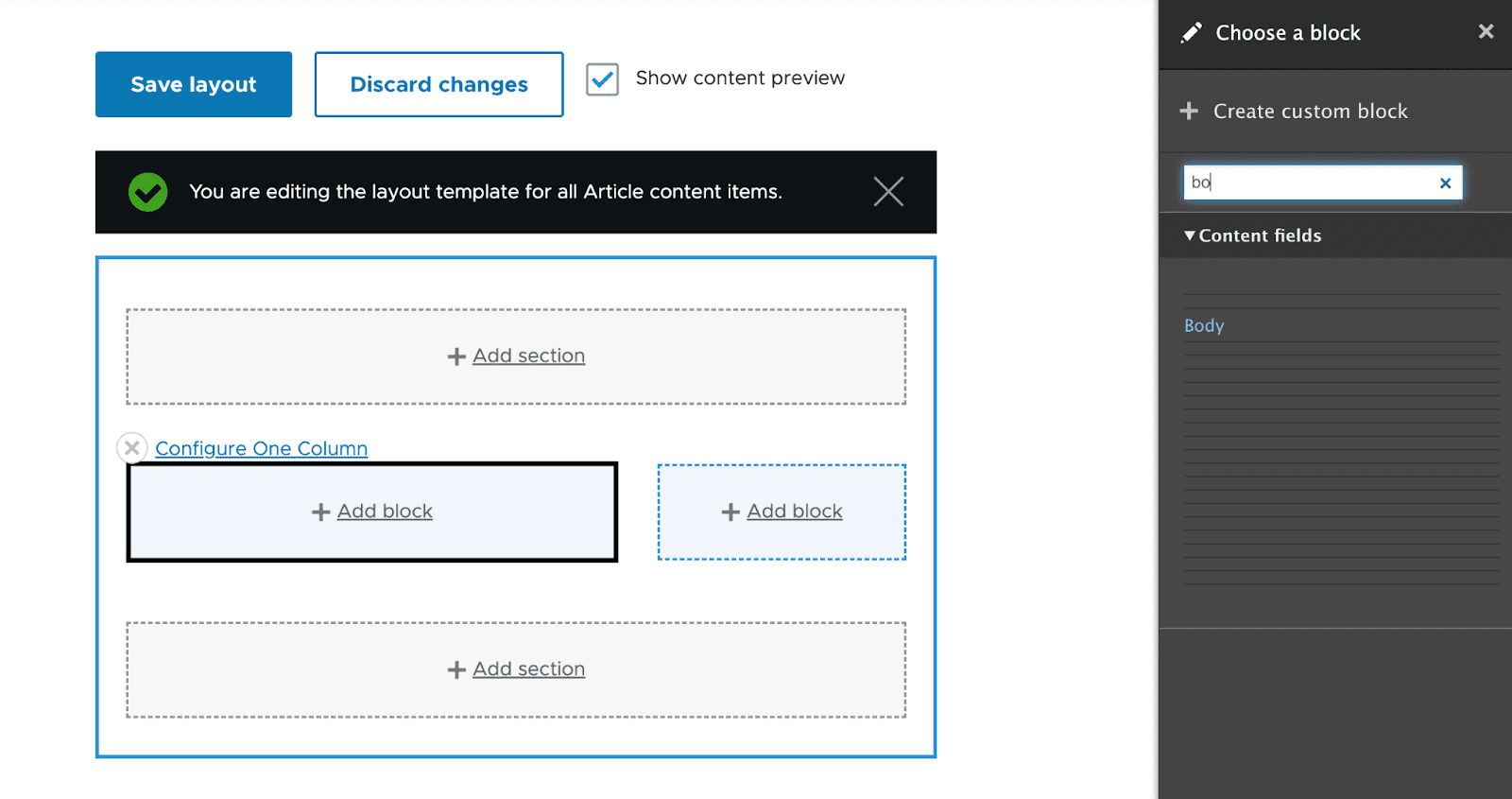
Klicken Sie einfach auf die Blöcke in der rechten Spalte, um sie auszuwählen. Mit dem Textfeld „Nach Blockname filtern“ können Sie sogar Blöcke finden, indem Sie die Suche anhand ihres Namens herausfiltern.
Im Moment wählen wir das Inhaltsfeld „Body“ aus.

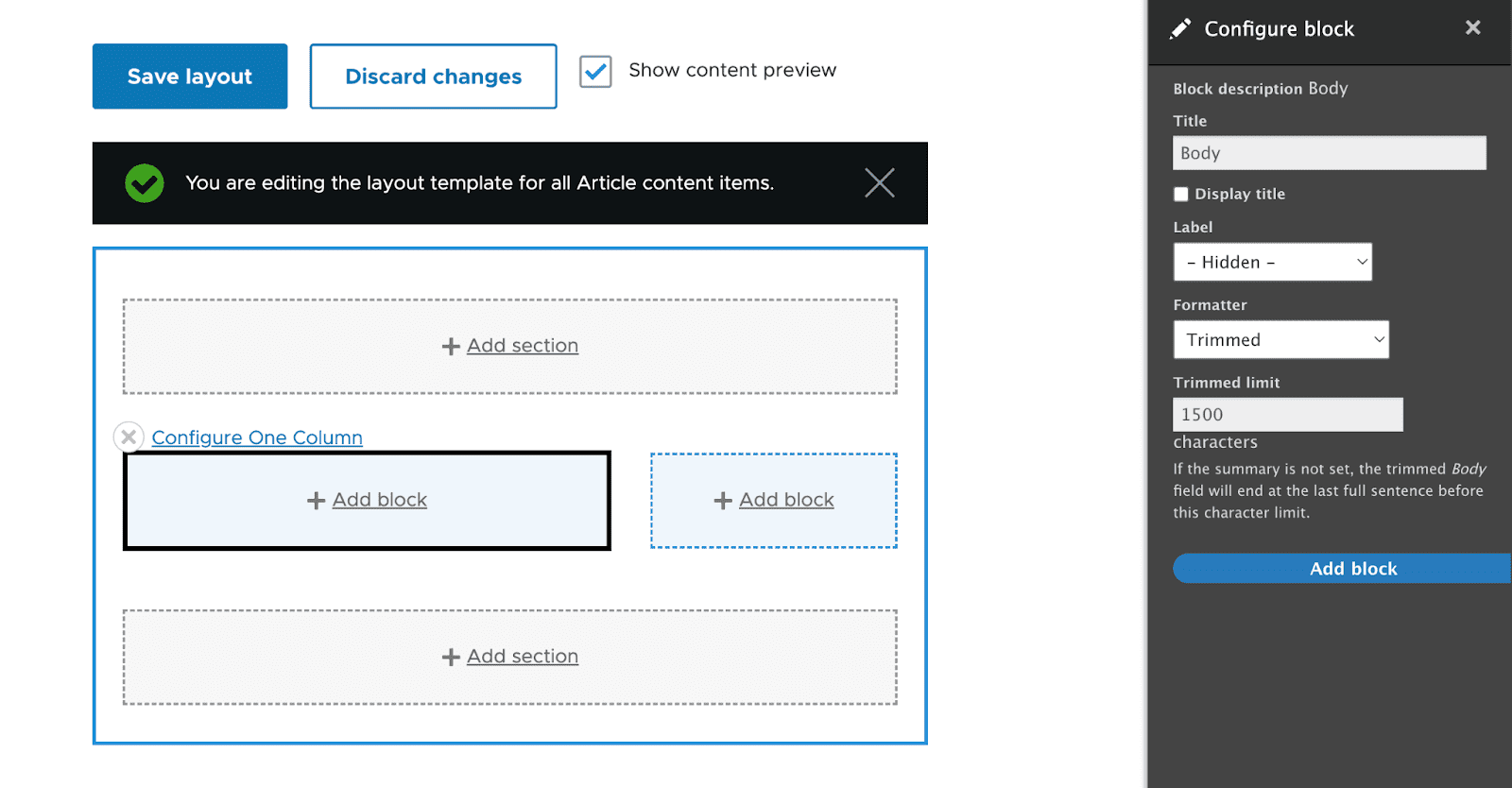
Mit dem Feldformatierer können Sie Änderungen vornehmen, wenn Sie auf den Block klicken, den Sie hinzufügen möchten. Klicken Sie nach der Konfiguration des Formatierers auf „Block hinzufügen“.

Auf der linken Seite des Blocks befindet sich ein Inhaltsbereich "Body".

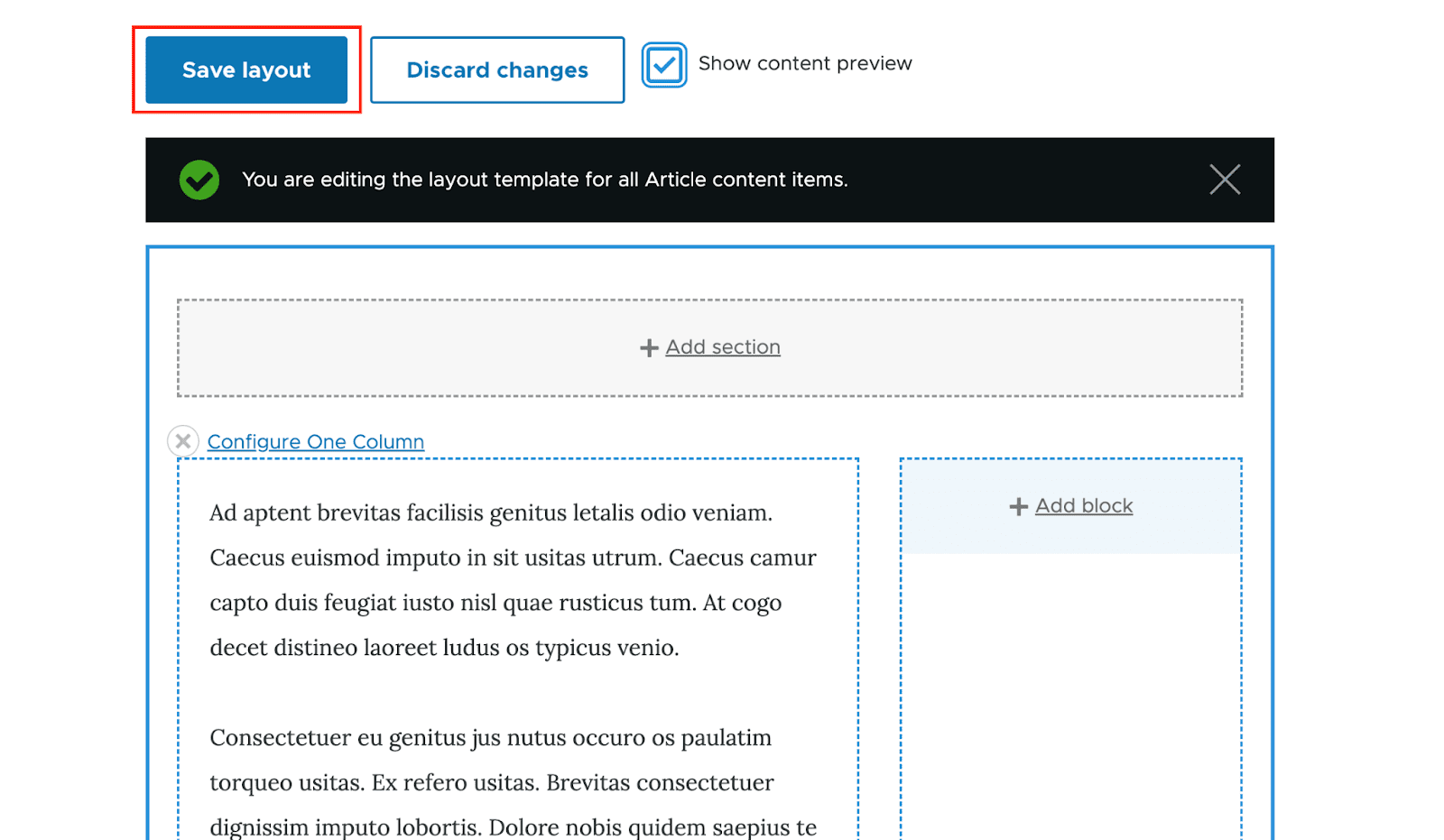
Das Feld „Körper“ wurde hinzugefügt; Speichern Sie nun Ihre Änderungen. Durch Auswahl von „Layout speichern“ aus dem Menü oben auf der Drupal 9-Layoutseite können Sie alle Änderungen speichern, die Sie an Ihrem Abschnitt vorgenommen haben.

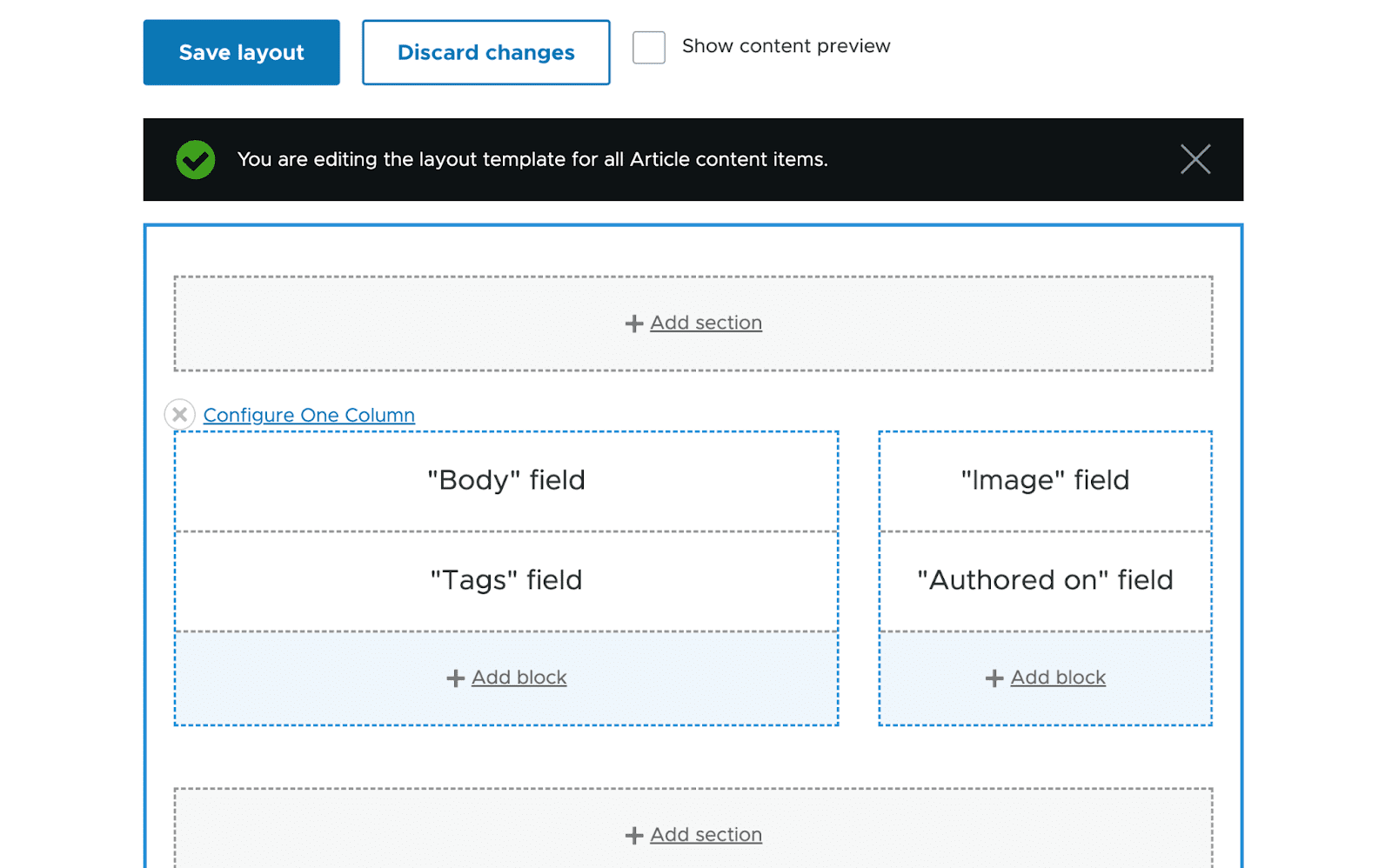
Um unseren Layout-Builder weiter zu personalisieren, versuchen wir, unserem Design ein paar weitere Felder hinzuzufügen.

Wenn Sie nach dem Speichern dieses Layouts eine Seite mit dem Inhaltstyp Artikel besuchen, können Sie eine Vorschau des soeben erstellten Layouts sehen.
Layout-Überschreibungen:
Das soeben erstellte Layout funktioniert für alle Artikel. Drupal hat eine Reihe von Einstellungen, die aktiviert werden müssen, um ein benutzerdefiniertes Layout für einen bestimmten Artikel zu erstellen. Wählen Sie dazu „Zulassen, dass das Layout jedes Inhaltselements angepasst wird“ .


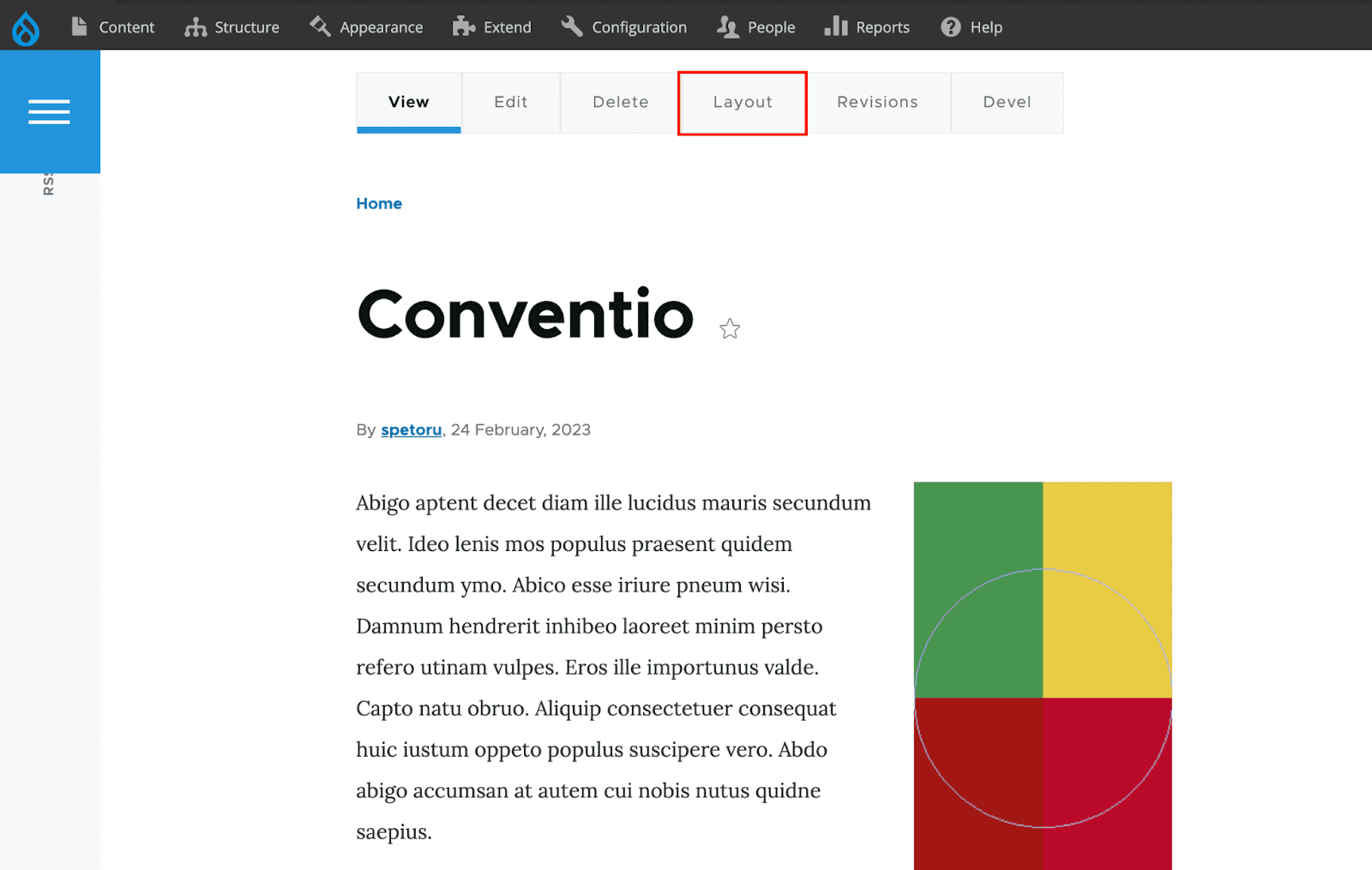
Wenn Sie einen Artikel besuchen, nachdem Sie diese Option aktiviert haben, wird eine Layout-Tab-Schaltfläche sichtbar.

Bei gleicher Oberfläche kann nun das Layout geändert werden. Dies ändert jedoch nur das Design dieses einen Inhalts.
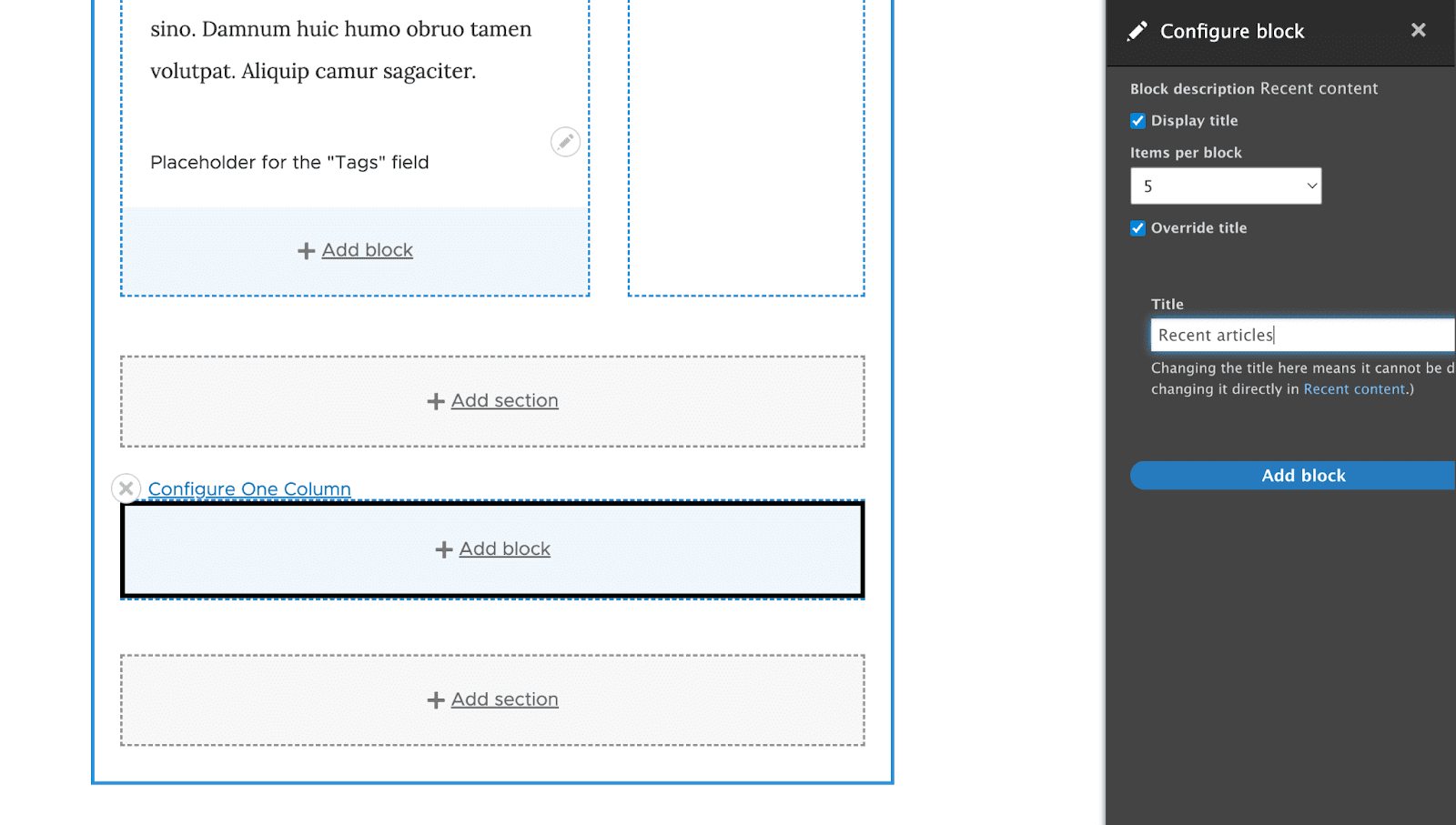
Jetzt fügen wir dieser Seite einen Block hinzu. Erstellen Sie einen neuen einspaltigen Abschnitt und klicken Sie auf die Schaltfläche "Block hinzufügen". Betrachten Sie den Fall, wenn wir kürzlich bearbeitete Inhalte von anderen Benutzern auf dieser Seite anzeigen möchten. Filtern Sie den Block „Neueste Inhalte“ aus, wenn Sie einen neuen Block hinzufügen, und passen Sie ihn dann an Ihre Bedürfnisse an, bevor Sie das Layout speichern.

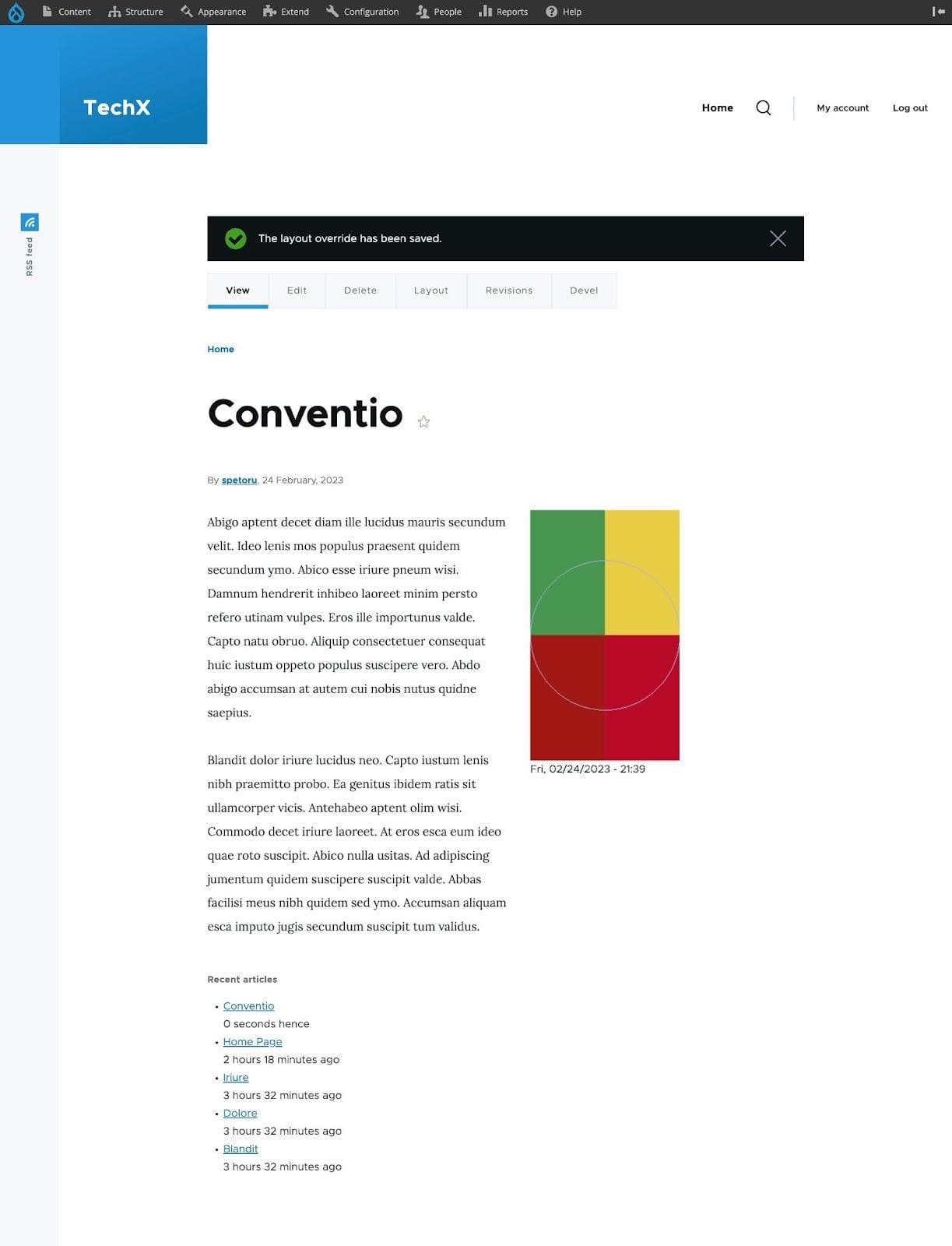
Wenn wir schließlich den neuesten Artikelblock eingefügt haben, wird unsere Seite so aussehen.

Wichtig: Wenn Sie das Layout einer einzelnen Entität geändert haben, können Sie den Layout Builder nicht deaktivieren.
Sie können die Layoutoptionen erst aktualisieren, nachdem Sie alle geänderten Layouts auf ihre ursprünglichen Einstellungen zurückgesetzt haben.

Layout Builder von Code
Wenn es um die GUI-Verwaltung geht, ist Drupal Layout Builder zweifellos erstaunlich. Die Programmierprobleme, mit denen Sie sich bei regelmäßiger Verwendung des Tools befassen, könnten jedoch etwas schwieriger sein. Jetzt fragen Sie sich vielleicht, wie Sie den Layout Builder mithilfe von Code verwenden.
Es stellt sich heraus, dass es ziemlich einfach ist, Vorlagen für eine einzelne Entität zu aktivieren und zu deaktivieren.
Laden Sie einfach die Anzeige mit dem folgenden Code:
$entityViewDisplay = \Drupal::entityTypeManager- >getStorage('entity_view_display')- >load('ENTITY_TYPE.ENTITY_BUNDLE.VIEW_MODE');Dieser liefert dann ein Objekt vom Typ LayoutBuilderEntityViewDisplay zurück, das Sie dann wie folgt ändern müssen:
$entityViewDisplay->enableLayoutBuilder();Wenn Sie zusätzlich das Flag setzen oder den Layout Builder für einen bestimmten Ansichtsmodus aktivieren möchten:
$entityViewDisplay->setOverridable(TRUE);um die Erstellung einzigartiger Layouts für eine einzelne Entität zu ermöglichen.
Danach müssen Sie alles speichern.
$entityViewDisplay->save();Was tatsächlich im Hintergrund passiert, ist, dass das Layout-Builder-Modul den layout_builder_key zu den Third_Party_Settings eines bestimmten Entitätstyps hinzufügt, mit Werten für die oben beschriebenen Parameter (aktiviert, Benutzerdefiniert zulassen) und dann das Standardlayout für diesen Entitätstyp unter speichert Abschnitte.
Ein neues Entitätsfeld mit dem Namen layout_builder__layout wird erstellt und verwendet, um das aktualisierte Layout für diese spezifische Entität aufzunehmen, wenn die Option setOverridable auf TRUE gesetzt ist.
Im Gegensatz dazu erfordert es etwas mehr Arbeit, einen Abschnitt mithilfe von Code zu erstellen und ihn mit relevanten Inhalten zu füllen.
Beginnen wir mit einem neuen Abschnitt. Um dies zu erreichen, muss der Parameter layout_id , der als Layout-Identifikator dient, beim Erstellen einer neuen Instanz der Klasse \Drupal\layout_builder\Section eingefügt werden.
Protip: Das Layouterkennungsmodul enthält die Standardvorlagen. Layouts werden in *.layouts.yml- Dateien definiert. Ausführlichere Informationen finden Sie im folgenden Artikel zum Erstellen benutzerdefinierter Layouts in Drupal.
Dann wäre das Hinzufügen eines neuen Elements direkt zum Abschnitt die einfachste Vorgehensweise. Verwenden Sie dazu die Methode appendComponent , die eine Instanz der Klasse \Drupal\layout_builder\SectionComponent als Argument akzeptiert. Bevor Sie jedoch eine solche Schnittkomponente entwickeln können, müssen Sie zunächst einige Dinge arrangieren. Zu Beginn benötigen Sie:
- die uuid des eingebetteten Elements,
- der Name der Region im Abschnitt,
- Plugin-Konfiguration.
In diesem Tutorial betten wir mithilfe des von Entity Blocks bereitgestellten Plugins einen Beispielknoten in einen einspaltigen Abschnitt ein :
$section = new Section('layout_onecol'); $uuid = $node->uuid(); $region = 'content'; $pluginConfiguration = [ 'id' => 'entity_block:node', 'provider' => 'entity_block', 'label_display' => FALSE, 'view_mode' => 'default', 'entity' => $node->id(), ]; $component = new SectionComponent($uuid, $region, $pluginConfiguration); $section->appendComponent($component);Denken Sie immer daran, dass Layouts in Drittanbietereinstellungen oder einem Feld gespeichert werden; Um den Abschnitt zu speichern, müssen Sie dies daher an einem dieser Speicherorte tun.
In unserem Fall wird ein Feld verwendet, also:
$entity->layout_builder__layout->setValue($section); $entity->save();Sie haben jetzt einen einzelnen Spaltenabschnitt zu einer Entität hinzugefügt und einen Beispielknoten darin gezeigt, indem Sie alle diese Schritte befolgt haben.
Sie könnten auch daran interessiert sein, die Layout Builder-Erfahrung von Drupal zu verbessern.
Layout Builder Vor- und Nachteile
Nachfolgend haben wir eine kurze Liste mit einigen Vor- und Nachteilen des Layout Builders zusammengestellt:
Vorteile:
- Die Bereitstellung ist einfach, da keine neuen Entitätstypen hinzugefügt werden müssen, da das Modul bereits im Kern enthalten ist.
- Benutzerfreundliche Benutzeroberfläche mit Drag-and-Drop-Funktionen.
- Auswahlmöglichkeiten für die Anpassung einzelner Entitäten.
- Eine einfache Methode zum Kombinieren von Feldern mit anderen Entitäten, ohne dass weitere Referenzfelder hinzugefügt werden müssen.
- Eine einfache Methode zur Nutzung von Entitätsblöcken zum Einbetten vorhandener Entitäten.
Nachteile:
- Neue Entitätstypen und einbettbare Elemente erhöhen die Größe der Website, was die Ladezeit aller Elemente erheblich verlängert.
- Das Modul ist auf die Benutzeroberfläche ausgerichtet, sodass das Erstellen neuer Layouts möglicherweise einfacher ist. Im Moment müssen wir Code schreiben, um .yml-Dateien und Vorlagen zu generieren.
- Das Ziehen von Elementen zwischen Abschnitten kann etwas schwierig sein, wenn das Layout viele Teile enthält.
- Twigs Namen haben das Suffix uuid, was es schwierig macht, einen bestimmten Abschnitt zu rendern und den Zugriff auf Abschnitte einzuschränken.
Abschließende Gedanken
Der Drupal Layout Builder eröffnet uns eine breite Palette faszinierender Möglichkeiten zur Verwaltung von Layouts sowohl über die Benutzeroberfläche als auch über den Code. Wird es alle aktuellen Lösungen ersetzen?
Es ist meiner Meinung nach das ideale Werkzeug, um das Thema Layout im großen Stil zu behandeln. Es scheint, dass die beste Vorgehensweise darin besteht, weit verbreitete Module wie Absätze und Feldgruppen zu verwenden, um geschlossene Komponenten zu erstellen, und dann Layout Builder, um vorgefertigte Layouts zu erstellen, die aus diesen Komponenten bestehen.
Layout Builder hat einen einzigartigen Zweck, ähnlich wie jedes andere Drupal-Modul. Infolgedessen wird es in einigen Situationen immer besser abschneiden, während es in anderen wesentlich schlechter abschneidet. Überzeugen Sie sich selbst!
Wenn Sie nach Experten suchen, die Ihnen bei Drupal helfen, sind wir nur eine E-Mail entfernt!
