Funktionieren Heatmaps wirklich?
Veröffentlicht: 2018-03-15
Denken Sie darüber nach, eine Heatmapping-Technologie auszuprobieren?
Bevor Sie dies tun, stellen Sie sicher, dass Sie wissen, welche Heatmap für Ihre Ziele am besten geeignet ist. Sie wollen nicht zu den vielen gehören, die beim Heatmapping gescheitert sind, weil sie die Technologie nicht vollständig verstanden haben.
Heatmaps mögen alle gleich aussehen, aber sie werden nicht gleich erstellt.
Um das Beste aus Heatmaps herauszuholen, sollten Sie wissen, wie und wann Sie jeden Typ verwenden.
Im Folgenden beschreiben wir die verschiedenen Arten von Heatmapping-Technologien und die Vor- und Nachteile der jeweiligen Verwendung.
Die verschiedenen Arten von Heatmaps und ihre Verwendung
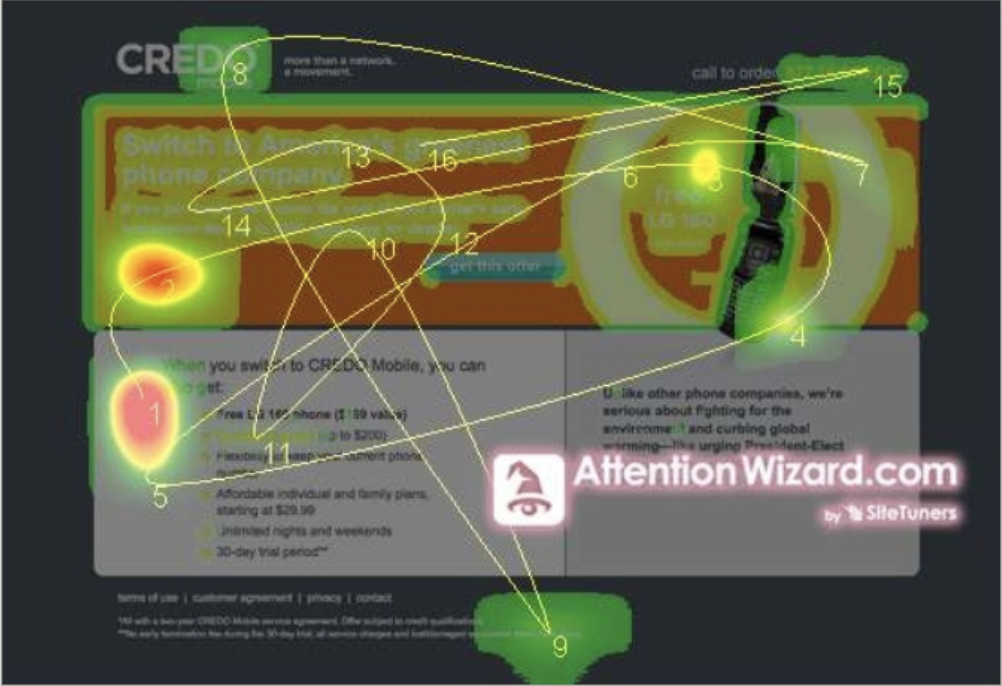
1. Eye-Tracking-Heatmaps
Eye-Tracking-Technologie ist die höchste Messlatte in der visuellen Analyse.
Es ist schnell und liefert präzise Informationen über Augenfokus und -bewegung, während eine Person eine Webseite betrachtet.
Bei einer Eye-Tracking-Studie werden Daten über die Augenaktivität des Internetbenutzers mithilfe eines Eyetrackers gesammelt, der entweder ein am Kopf befestigtes Okular oder eine Webcam sein kann. Der Eyetracker erkennt Augendrehung, Blickrichtung, Blinzelmuster und Reizreaktionen. 
Die Ergebnisse der Datenanalyse liefern nützliche Informationen darüber, welche Webelemente die Aufmerksamkeit der Benutzer auf sich ziehen, worauf sie sich konzentrieren und was der visuell interessanteste Aspekt Ihrer Seite für die Benutzer ist.
Eye-Tracking-PROS: Eye-Tracking ist das leistungsstärkste visuelle Analysetool, da Menschen auf etwas achten, indem sie es direkt ansehen. Indem Sie das Auge und seine Bewegungen verfolgen, erhalten Sie genauere Ergebnisse und damit bessere Einblicke in die Aufmerksamkeit und das Interesse der Benutzer an Ihrer Webseite, als dies durch Proxy-Indikatoren wie Klicks und Mausbewegungen möglich ist.
Eye-Tracking ist besonders nützlich beim Testen von Prototypen und Modellen, da keine Live- und voll funktionsfähige Website erforderlich ist. So können Sie Eye-Tracking verwenden, um Bilder von potenziellen Designs zu untersuchen, um herauszufinden, welches in Bezug auf das visuelle Angebot besser funktioniert und die visuelle Aufmerksamkeit der Benutzer anspricht und auf die richtigen Stellen lenkt.
Eye-Tracking NACHTEILE: Eye-Tracking ist der Goldstandard, was auch bedeutet, dass es normalerweise mit einem hohen Preisschild verbunden ist. Wenn Sie also für Eye-Tracking-Technologie ausgeben, stellen Sie sicher, dass es sich lohnt. Es wird zum Beispiel beklagt, dass Eyetracking sich durch sinkende Renditen auszeichnet und Sie dafür weiter bezahlen müssen, auch wenn es sich für Sie und das Unternehmen nicht mehr als nützlich erweist.
Investieren Sie nur in Eyetracking, wenn Sie sicher sind, dass Sie im Vergleich zu den Kosten, die Ihnen entstehen, viel Einblick erhalten. Eye Tracking ist beispielsweise nicht sehr kosteneffektiv, wenn Sie versuchen, die Benutzerfreundlichkeit oder das Benutzererlebnis auf einer neuen Website zu verbessern. Eine traditionelle Usability- oder UX-Forschung ist in diesem Fall einfacher und kostengünstiger.
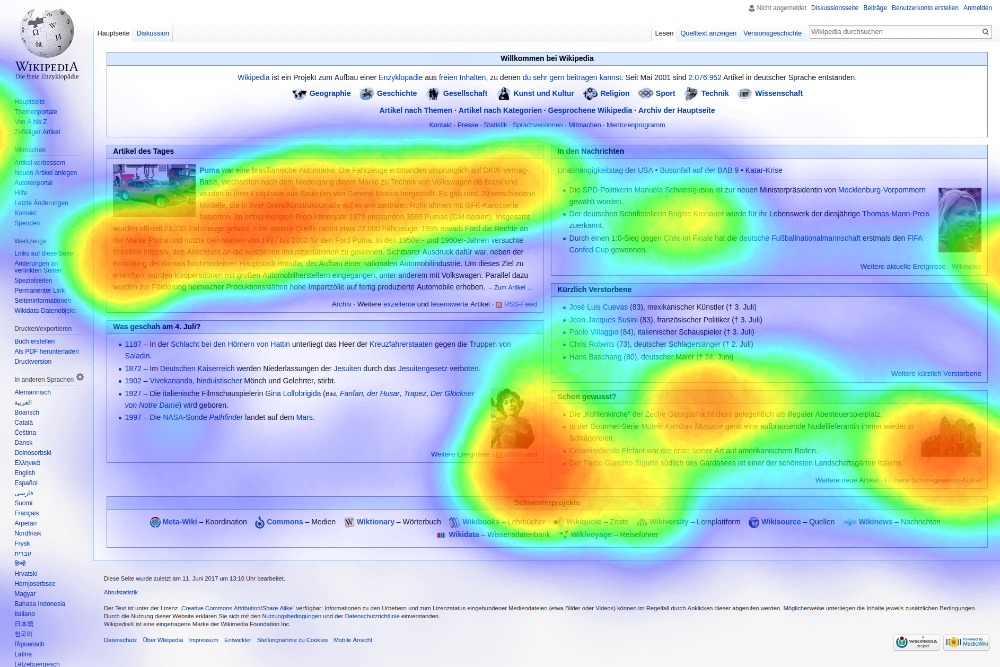
2. Heatmaps zur Mausverfolgung
Mouse-Tracking-Heatmaps zeigen Benutzerinteraktion auf Ihrer Webseite, indem Cursor- oder Mausbewegungen wie Hover, Scrolls und Klicks verfolgt werden.
Es gibt drei Arten von Heatmaps mit Mausverfolgung: Click Maps, Hover or Attention Maps und Scroll Maps.
A. Klicken Sie auf Karten
Eine Klickkarte zeigt Ihnen, wo die Leute auf Ihre Website klicken. Auf diese Weise erfahren Sie nicht nur, welche Schaltflächen oder Links die meisten Klicks erzielen, sondern auch, welche nicht anklickbaren Elemente ständig fälschlicherweise als anders angesehen werden.
Daher sind Klickkarten sehr nützlich, um Usability-Schwachstellen aufzudecken. Klickkartendaten können Ihnen die Webelemente zeigen, die Besucher beim Navigieren auf Ihrer Website verwirren. Sobald Sie wissen, auf welche nicht anklickbaren Bilder oder Texte Ihre Benutzer klicken, können Sie das Problem ganz einfach gemäß den Erwartungen der Benutzer beheben.
Eine weitere häufige Verwendung für Klickkarten ist die Überprüfung von Drop-offs beim Ausfüllen von Formularen. Indem Sie lernen, wo Benutzer normalerweise das unvollständige Formular hinterlassen, haben Sie eine Grundlage für die Änderung des Formulardesigns und der Felder, um die Conversions zu steigern.
B. Hover Maps/Attention Maps
Eine Hover- oder Aufmerksamkeitskarte zeigt Ihnen die Webseitenbereiche, in denen Benutzer am häufigsten mit ihren Mauszeigern verweilt haben.
Hover-Maps basieren auf den Prinzipien des Eye-Tracking, ersetzen jedoch Augenbewegungen durch Mauszeigerbewegungen. Hier wird das Schwebeverhalten als Proxy-Indikator für die Aufmerksamkeit der Menschen verwendet. Einfach ausgedrückt gehen Hover-Maps davon aus, dass Menschen dorthin schauen, wo sich ihre Cursor befinden.
Aber genau diese Korrelationsannahme macht Hovermap-Ergebnisse zweifelhaft. User-Experience-Experten wie Dr. Anne Aula von Google haben beispielsweise herausgefunden, dass die Korrelation zwischen Cursorbewegung und Aufmerksamkeit nur bei einem kleinen Prozentsatz der Webnutzer auftritt.
Dies ist sinnvoll, da die Leute im Internet ihre Maus irgendwo parken und dennoch woanders suchen können. Es gibt wirklich keine Möglichkeit zu wissen, ob ihre Augen und Cursor auf der gleichen Stelle sind – es sei denn, Sie verwenden Eye-Tracking.

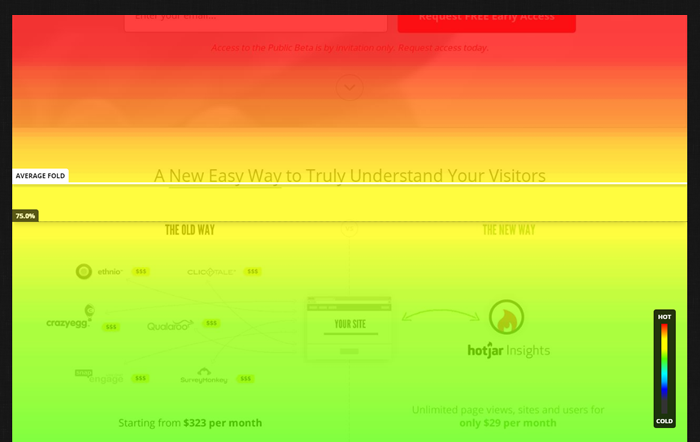
C. Karten scrollen
Scroll Maps zeigen, wie weit Webbenutzer eine Seite nach unten scrollen. Sie zeigen Ihnen, wie viele Besucher die Mitte oder das Ende der Seite erreichen und wo sie sie verlassen. 
Diese Informationen liefern nicht nur wichtige Erkenntnisse darüber, wie lang Ihre Seite sein sollte, sondern auch, wo sich wesentliche Elemente wie CTA-Schaltflächen befinden sollten. Scroll-Map-Daten können Sie auch bei Ihrer Design- und Inhaltsstrategie unterstützen. Wenn Besucher beispielsweise früh abspringen, sollten Sie überprüfen, ob Ihre Seite relevante Inhalte enthält, Vertrauen weckt oder ansprechend genug ist, um das Interesse der Besucher aufrechtzuerhalten.
Vorteile der Mausverfolgung : Ein klarer Vorteil der Verwendung von Heatmaps mit Mausverfolgung sind die geringeren Kosten im Vergleich zur Eyetracking-Technologie. Sie sind also eine günstigere Alternative, wenn Sie nur Daten zu Nutzerklicks oder zum Scrollverhalten benötigen.
Mausverfolgung NACHTEILE : Mausverfolgung ist erschwinglich, aber nicht ohne Nachteile. Erstens erfordert es einen großen Verkehr, um zuverlässige Schlussfolgerungen zu ziehen. Das bedeutet auch, dass die Mausbewegungsverfolgung keine gute Wahl ist, wenn Sie versuchen, ein anfängliches Design zu bewerten oder mögliche Inhalts- oder Designänderungen zu planen. Sie benötigen Live-Webseiten und eine ausreichende Stichprobengröße, um nützliche Einblicke zu erhalten.
Noch wichtiger ist, dass Klicks und Mausbewegungen angesichts der schwachen Korrelation zwischen Aufmerksamkeit und Mauszeigeraktivität schlechte Proxys für die Augenverfolgung sind. Sie sollten also darauf achten, nicht zu stark zu verallgemeinern, insbesondere nicht von Hover-Maps.
3. Softwarealgorithmus-Heatmaps
Last but not least sind die Heatmap-Tools, die einen Algorithmus zur Analyse Ihrer Seiten verwenden. Diese Tools generieren visuelle Daten, indem sie die Aufmerksamkeit der Benutzer auf einer Webseite basierend auf ihren Designelementen und Attributen vorhersagen. 
Softwarealgorithmus-Heatmaps können Ihnen sofortiges Feedback zu möglichen häufigen Problemen mit der Benutzerfreundlichkeit oder Benutzererfahrung geben, auf die tatsächliche Benutzer stoßen könnten.
Softwarealgorithmus VORTEILE: Algorithmusbasierte Heatmaps können auch dann verwendet werden, wenn Sie kein großes Verkehrsaufkommen haben. Außerdem sind sie in der Regel schneller und billiger.
Softwarealgorithmus NACHTEILE: Natürlich sind Daten, die von Softwarealgorithmen generiert werden, oft weniger genau als die Nachverfolgung, an der menschliche Benutzer beteiligt sind. Während Algorithmen beispielsweise in der Lage sein mögen, Gesichtsausdrücke in Bildern zu erkennen, werden sie immer unzureichend darin sein, die Art von Emotionen zu identifizieren, die durch die Kombination von Sprache und Bildsprache auf einer Webseite hervorgerufen werden.
Wertschöpfung aus Heatmaps
Visuelle Analysetools wie Heatmaps können digitalen Vermarktern entscheidendes Wissen über das Nutzerverhalten und die Aufmerksamkeit auf einer Webseite liefern. Dies kann digitalen Vermarktern helfen, die Benutzerfreundlichkeit und das Benutzererlebnis ihrer Websites zu verbessern, indem sie die Website an die Besucheraktivität anpassen.
Wie alle Tools auf dem Markt ist auch das Heatmapping mit Kosten verbunden, sei es in Form von Zeit, Geld oder Möglichkeiten. Aber es ist ein wichtiger Schritt in Richtung datengesteuertes und konversionsorientiertes Design, das Ihren ROI im Laufe der Zeit erheblich steigern kann.
