Responsives vs. adaptives Webdesign: Was ist besser für die Flexibilität Ihrer Website?
Veröffentlicht: 2020-01-09Inhalt
- Was ist Responsive Webdesign?
- Warum Responsive Design verwenden?
- Wann ist Responsive Design sinnvoll?
- Vor- und Nachteile von Responsive Design
- Was ist adaptives Webdesign?
- Warum adaptives Design verwenden?
- Wann Sie adaptives Design verwenden sollten
- Vor- und Nachteile des adaptiven Designs
- Wie lassen sich Responsive und Adaptive Design vergleichen?
- Adaptive vs. Responsive Webdesign-Beispiele
- Responsive Design-Beispiele
- Beispiele für adaptives Design
- Wie kann man zwischen responsivem und adaptivem Webdesign wählen?
- Abschließende Gedanken
Warum ist statisches Design nicht mehr relevant? Erstens werden mobile Geräte seit langem als führende Plattform für den Zugang zum Internet verwendet. Außerdem hat Google zum 1. Juli 2019 die Mobile-First-Indexierung eingeführt. Daher ist die SEO-Optimierung einer mobilen Website-Version ab sofort wichtiger als die der Desktop-Version. Falls Sie keine mobile Version haben, wird Ihre Website möglicherweise überhaupt nicht in den Google-Suchergebnissen angezeigt.
Es gibt zwei Lösungen: Responsive vs. adaptives Webdesign, damit es auf jeder Bildschirmgröße gut aussieht. Beide Arten können Ihre E-Commerce-Website für die mobile Nutzung vorbereiten. Dennoch gibt es einen Unterschied zwischen ihnen. Sie erfüllen unterschiedliche Website-Anforderungen. Auch hinsichtlich der Kosten unterscheiden sie sich.
Haben Sie ein Projekt im Sinn?
Lass uns darüber reden
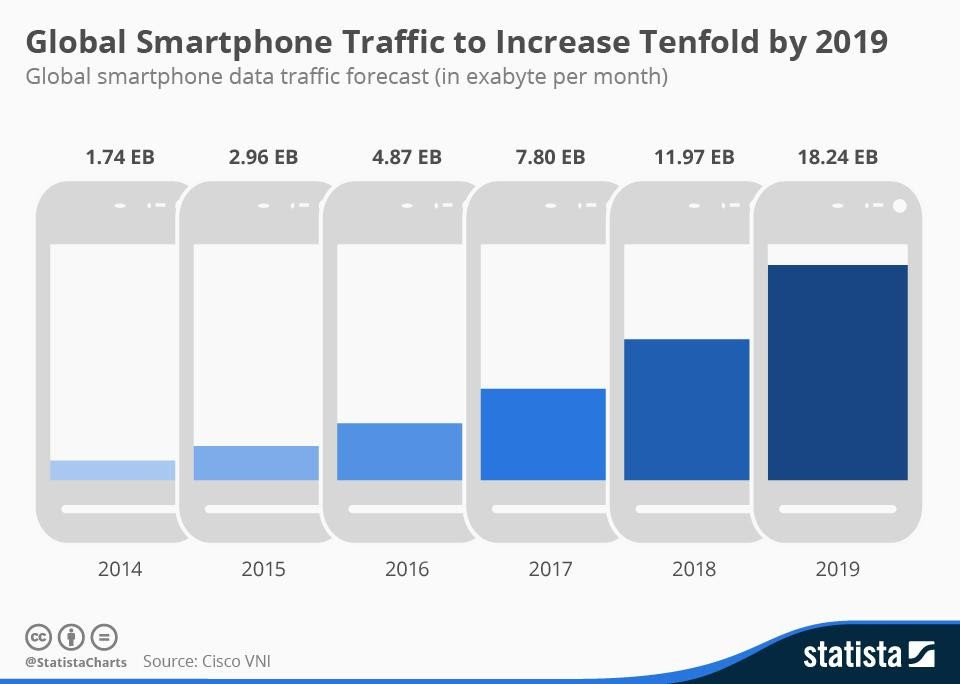
Fordern Sie ein Angebot anFür Unternehmen ist es von entscheidender Bedeutung, dass ihre Website auf Smartphones und Tablets leicht angezeigt werden kann. Andernfalls fahren Sie weniger Verkehr und verlieren Besucher.

Quelle: Statista
In diesem Artikel erfahren Sie:
- Was ist ein responsives Webdesign?
- Was ist ein adaptives Webdesign?
- Adaptive vs. responsive Webdesign-Beispiele;
- Welches Design Sie für Ihre Website wählen sollten: adaptiv oder responsive.
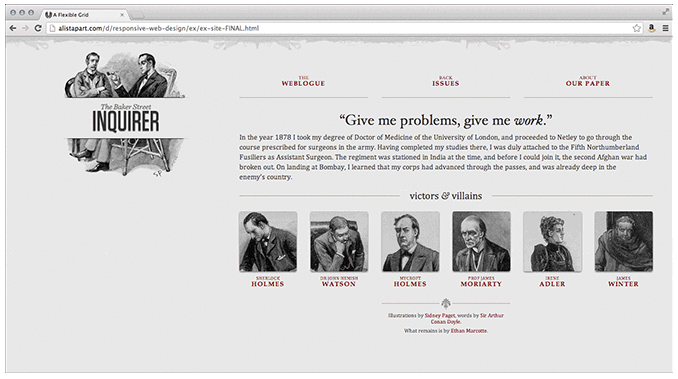
Was ist Responsive Webdesign?

Quelle: weidert.com
Das responsive Layout passt sich den verschiedenen Bildschirmgrößen entsprechend an.
Der Designer und Entwickler Ethan Marcotte verwendete 2010 erstmals den Begriff Responsive Design in seinem gleichnamigen Buch „Responsive Web Design“.
Responsive Webdesign reagiert auf die Bildschirmgröße jedes Zielgeräts. Websites mit einem solchen Design passen das Layout und die Funktionalität gleichermaßen gut an Browser mit einer Breite von 300 Pixeln oder 30 000 Pixeln an. Diese Anpassung ist aufgrund des 'flüssigen' Layouts, der CSS-Medien und des 'flüssigen' Rasters möglich. Responsive Design ermöglicht es der Seite, ihre Höhe und Breite zu ändern und auf jedem Bildschirm korrekt anzuzeigen.
Aus welchem Grund verwenden Webdesigner responsive Webdesign-Techniken? Unser Team behauptet, dass dieser Typ einfach zu entwickeln ist und weniger Arbeit erfordert, um ihn zu implementieren. Das responsive Design ermöglicht weniger Kontrolle über das Design jeder Bildschirmgröße. Es verwendet prozentuale CSS-Regeln zum Ändern des Stils basierend auf der Größe des Bildschirms.
Heute ist es eine bevorzugte Methode zur Entwicklung neuer Websites. Die meisten vorgefertigten Templates für CMS wie Magento oder Shopware haben standardmäßig ein responsives Design.
Lesen Sie weiter unseren Leitfaden: Beste Magento- und Shopware-Elektronik-Themes für E-Commerce-Websites
Unser Team erstellt einen einzigen Look einer Website, der für alle Bildschirme verwendet wird. Das erste, was sie produzieren, ist die Mitte der Auflösung. Anschließend bestimmen sie die Anpassung für das untere und obere Ende der Auflösungsskala. Dann übersetzt sich ein solches Design auf den Bildschirm eines beliebigen Geräts. Aus Sicht der Benutzerfreundlichkeit bietet ein solches einheitliches Design Kunden und Website-Besuchern eine nahtlose und reibungslose Reise.
Warum Responsive Design verwenden?
Es ist wichtig zuzugeben, dass Responsive Design einfacher ist und weniger Implementierungsaufwand erfordert. Es bietet weniger Kontrolle über Ihr Design auf jeder Bildschirmgröße. Dennoch ist es derzeit die Methode der Wahl, um neue Websites zu erstellen. Es könnte auch etwas mit einer großen Anzahl billiger Vorlagen zu tun haben, die für die meisten Content-Management-Systeme zugänglich sind.
Wann ist Responsive Design sinnvoll?
Falls Sie zögern, geben wir Ihnen eine letzte Überlegung bei der Entscheidung für ein responsives Design:
- Für kleine und mittelständische Unternehmen, die ihre bestehenden Websites aktualisieren müssen, ist Responsive Design eine ideale Option.
- Für Unternehmen, die eine neue Website erstellen müssen, ist ein responsives Design ebenfalls die perfekte Wahl.
- Es wird empfohlen, Responsive Design für dienstleistungsbasierte Branchen zu verwenden, da diese hauptsächlich aus Text und Bildern bestehen;
- Schließlich ist ein wichtiger Punkt, dass Responsive Design budgetschonend ist. Das bedeutet, dass es möglich ist, zu einem erschwinglichen Preis eine voll funktionsfähige Website zu erhalten.
Vor- und Nachteile von Responsive Design
In Abhängigkeit vom verfügbaren Browserplatz ermöglicht Responsive Design den Designern, Inhalte anzuzeigen. Es bietet Kohärenz zwischen dem, was eine Site auf einem Desktop anzeigt, und dem, was sie auf einem tragbaren Gerät anzeigt. Responsive Design ist heute ein beliebterer Ansatz und gilt als „traditionelle“ Variante.
Als Vorteile von Responsive Design definieren unsere Experten folgende Punkte:
- Es ist nahtlos und einheitlich, was eine gute UX bedeutet;
- Mehrfachvorlagen zur Verwendung;
- SEO-freundlich sein;
- Es ist in der Regel einfacher zu implementieren.
Kommen wir nun zu den Nachteilen von Responsive Design. Unter seinen Nachteilen stellen wir fest:
- Es bietet weniger Kontrolle über das Design der Bildschirmgröße;
- Es wird möglich, dass Elemente verschoben werden;
- Werbung auf dem Bildschirm verloren;
- Das Herunterladen auf das Handy dauert länger.
Was ist adaptives Webdesign?

Quelle: weidert.com
Adaptives Design verwendet mehrere Layouts, um sich an unterschiedliche Bildschirmgrößen anzupassen.
Der Hauptunterschied zwischen adaptivem und responsivem Webdesign besteht darin, dass adaptive Webseiten mehrere Layouts haben, die für bestimmte Bildschirmgrößen verschiedener Geräte geeignet sind. Mit anderen Worten, ein Webdesigner sollte spezielle Pläne für Mobiltelefone, Tablets und Desktop-Computer entwickeln.
Wie funktioniert es? Die Website erkennt das verwendete Gerät und liefert das voreingestellte Layout für diesen speziellen Gerätetyp.
Haben Sie ein Projekt im Sinn?
Lass uns darüber reden
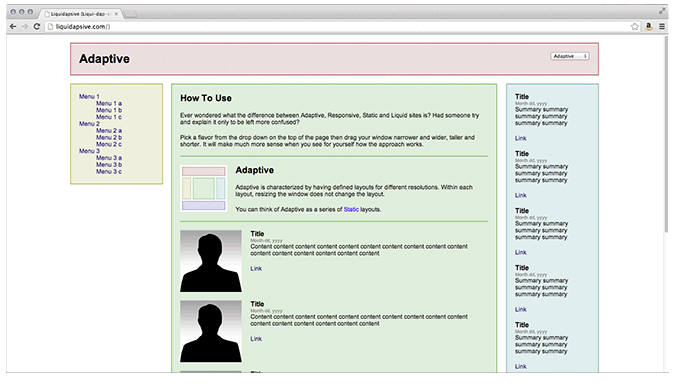
Fordern Sie ein Angebot anAuf diese Weise bietet das adaptive Design Website-Besuchern die beste Erfahrung, da alle Website-Elemente zu einer bestimmten Oberfläche passen. Während responsive Webseiten Bildschirme von einer Bildschirmgröße zur anderen „fließen“, bietet das adaptive Design maßgeschneiderte Lösungen. Die folgende Animation zeigt, dass das adaptive Design einrastet, wenn es zwischen vordefinierten Layouts wechselt, wenn sich die Bildschirmgröße ändert.

Der obere Block reagiert und der untere ist adaptiv.
Quelle: css-tricks.com
Für uns als Entwicklerteam ist es wichtig, den Nutzern zu zeigen, dass wir ihre Bedürfnisse nach Usability verstehen. Daher tun wir unser Bestes, um jeden Bildschirm berührungsempfindlich zu machen. Wir entwickeln mehrere eigenständige Designs Ihrer zukünftigen Website, um sicherzustellen, dass jedes Element des Layouts an der richtigen Stelle ist. Adaptives Design unterscheidet sich von responsivem Design, das die Verwendung prozentualer CSS-Regeln erfordert. Während das adaptive Design für jeden Ankerpunkt ein statisches Layout verwendet. Wenn der Ankerpunkt erkannt wurde, passt er sich der Bildschirmgröße an.
Wir beginnen den Entwicklungsprozess des adaptiven Designs mit der niedrigsten Auflösung Ihrer Website. Dann wechseln wir zum höchsten und erstellen mehrere Wiedergaben desselben Designs. Der aktuelle Standard besteht aus sechs adaptiven Designs für verschiedene Gerätebreiten: 320 Pixel, 480 Pixel, 760 Pixel, 960 Pixel, 1200 Pixel und 1600 Pixel. Abhängig von den Daten Ihrer Website-Besucher benötigen Sie jedoch möglicherweise weniger Designs.
Während das Responsive Design für einfache Websites hervorragend funktioniert, empfehlen wir dringend, das adaptive Modell für mobile Versionen von Online-Shops und Websites mit einem Layout aus vielen Elementen zu verwenden. Darüber hinaus arbeiten adaptive Websites im Vergleich zu responsiven Websites 2-3 schneller, was für die Conversion-Steigerung nützlich sein könnte.
Weitere Informationen zum Design von E-Commerce-Websites: 5 Tipps für ein großartiges E-Commerce-Website-Design
Warum adaptives Design verwenden?
Theoretisch wird das adaptive Design in der Lage sein, die beste Benutzererfahrung bereitzustellen, abhängig von dem Gerät, das der Benutzer für die Schnittstelle verwendet. Das adaptive Design bietet maßgeschneiderte Lösungen und das ist der Unterschied zum responsiven Design, bei dem ein Bildschirm vom Desktop-Design in ein kleineres Gerät „übergeht“.

Ein wesentlicher Vorteil des adaptiven Designs besteht darin, dass es für die zeitgenössische Benutzererfahrung relevanter ist. Responsive Design wiederum hat einen eher Desktop-orientierten Ansatz (wobei die Anforderungen anderer Geräte einen sekundären, fast passiven Platz einnehmen).
Wann Sie adaptives Design verwenden sollten
Wenn Sie entschlossen sind, ein adaptives Design zu wählen, geben wir Ihnen einige abschließende Punkte, die Sie beachten sollten. Darunter sind:
- Adaptives Design gilt als ideale Wahl für bestehende Websites, die eine mobile Version benötigen.
- Es wird empfohlen, für geschwindigkeitsabhängige Standorte ein adaptives Design zu wählen;
- Adaptives Design ist die perfekte Wahl für ein sehr zielgerichtetes Erlebnis, das an den Standort, die Verbindungsgeschwindigkeit und mehr von jemandem angepasst werden kann.
- Adaptives Design ist eine perfekte Lösung für Leute, die mehr Kontrolle darüber haben möchten, wie ihre Website verschiedenen Benutzern auf verschiedenen Geräten bereitgestellt wird.
Vor- und Nachteile des adaptiven Designs
Adaptive Design wurde 2011 geprägt und ist eher darauf abgestimmt, dass der Designer einige feste Layoutgrößen hat. Diese Art des Designs ist eine Alternative zum „one-size-stretches-to-all“-Ansatz.
Sprechen wir also über die Vorteile des adaptiven Designs. Zu seinen Stärken zählen:
- Es ermöglicht Designern, die beste UX für das jeweilige Gerät zu erstellen;
- Für mobile Geräte wird es möglich, die Umgebung ihrer Benutzer zu definieren;
- Designern wird es möglich, Anzeigen basierend auf Benutzerdaten von Smart Devices zu optimieren.
Und gibt es Nachteile des adaptiven Designs? Bestimmt. Als Nachteile des adaptiven Designs definieren die Experten von Dinarys Folgendes:
- Die Erstellung ist zeitaufwändig, da die meisten adaptiven Designs traditionelle Websites aufrüsten, um sie leichter zugänglich zu machen.
- Bei Netbooks und Netbooks mit Site-Konfiguration kann es zu Problemen kommen, da diese auf Smartphones oder Desktops ausgerichtet sind;
- Es ist eine Herausforderung für SEO. Der Grund ist die Komplexität für Suchmaschinen, identische Inhalte auf mehreren Seiten zu erkennen.
Wie lassen sich Responsive und Adaptive Design vergleichen?
Nun, wenn Sie nach einer kostengünstigen und praktischen Option suchen, um ein hochfunktionales und komfortables Benutzererlebnis zu schaffen, ist responsives Webdesign die beste Wahl. Darüber hinaus ist es erforderlich, weniger Wartung und Pflege für responsive Websites bereitzustellen.
Dennoch gibt es auch viele Vorteile, die Sie durch die Wahl eines adaptiven Designs haben. Dazu gehört eine personalisiertere und zielgerichtetere Benutzererfahrung.
Um eine endgültige Entscheidung zu treffen, sollten Sie Ihre Ziele, Bedürfnisse und Ihr Budget verstehen und planen, und zwar jetzt wie in der Zukunft.
Adaptive vs. Responsive Webdesign-Beispiele
Lassen Sie uns noch weiter gehen, denn wir zeigen Ihnen einige hervorragende Illustrationen von responsiven und adaptiven Websites.
Responsive Design-Beispiele
Bildquelle: Dropbox
1. Dropbox Dropbox hat eine großartige reaktionsschnelle Website. Zusätzlich zu flexiblen Grafiken und einem fließenden Raster ändert die Site die Frontfarbversion, um die Hintergrundfarbe und die Bildausrichtung zu berücksichtigen. Benutzer können die Website über das Anmeldeformular betreten, das sich hinter einem Call-to-Action-Button versteckt. Somit bietet Dropbox Benutzern ein komfortables Erlebnis auf jedem Gerät.
Bildquelle: Dribbel
2. Dribbble Das responsive Webdesign der Website von Dribbble ist zu einem Markenzeichen des Unternehmens geworden. Abgesehen von einem flexiblen Raster ändert das responsive Design dieser Website das Navigationsmenü von fünf Spalten auf Desktop-Computern auf zwei Spalten auf mobilen Geräten und Tablets. Um die responsive Version noch benutzerfreundlicher zu gestalten, entfernte das Unternehmen die Suchleiste und versteckte ein Menü hinter einem Hamburger-Symbol.

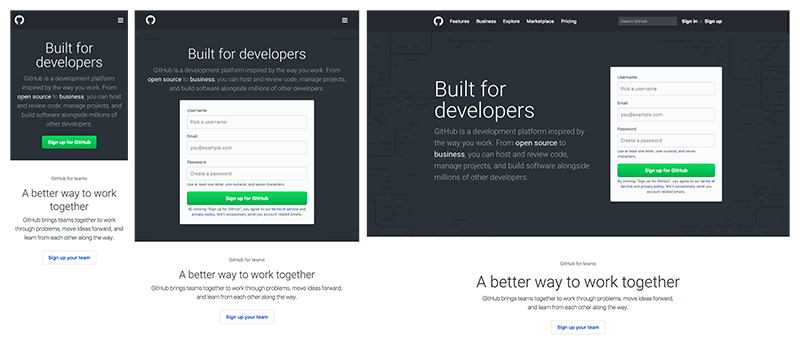
Bildquelle: GitHub
3. GitHub GitHub ist ein weiteres Unternehmen, das Responsive Design für mobile Website-Versionen verwendet. Um ein konsistentes Erlebnis auf allen Geräten zu bieten, wurde der Bereich oberhalb der Falte von zwei Spalten in ein einspaltiges Layout geändert. Um die Unordnung auf mobilen Geräten zu reduzieren, hat GitHub die Suchleiste entfernt und das Menü hinter einem Hamburger-Symbol versteckt.
Beispiele für adaptives Design

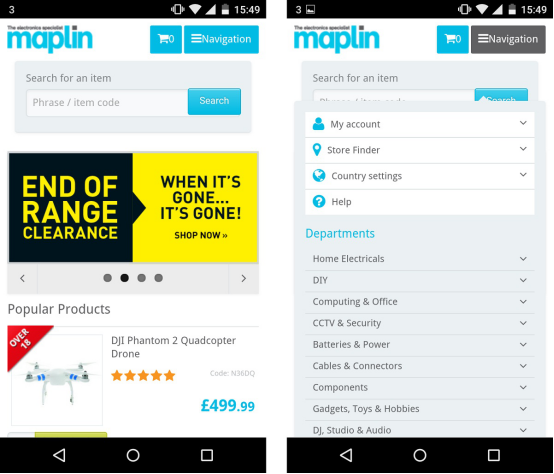
Bildquelle: Maplin
1. Mapline
Das erste Beispiel ist der britische Einzelhändler Maplin. Das Unternehmen entschied sich für die Verwendung der adaptiven Website ohne eindeutige URL für die mobile Version. Die Maplin-Website erkennt das Mobilgerät des Besuchers und stellt eine andere Version der Website bereit. Wie Sie sehen, ermöglicht das Design der Website den Käufern, Produkte zu durchsuchen und Einkäufe auf bequeme und benutzerfreundliche Weise zu tätigen.

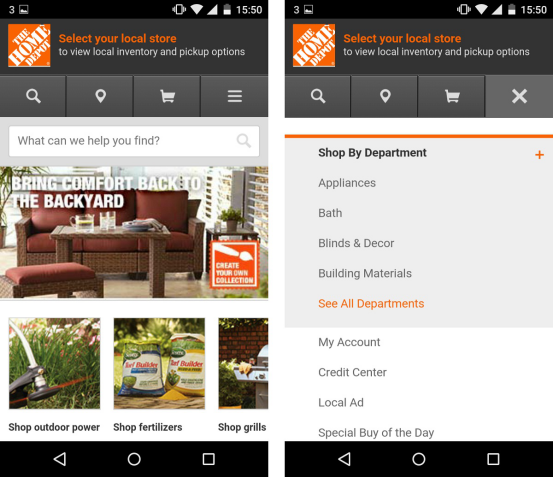
Bildquelle: Home Depot
2. Heimdepot
Home Depot, ein Einzelhändler für Haushaltsgeräte, bietet eine reibungslose Nutzung seiner adaptiven Website-Version. Eine solche Funktion wie die Standortfreigabe zeigt mobilen Käufern das nächstgelegene Geschäft an. Das adaptive Website-Design umfasst auch Produktdetails und den Zugriff auf den Echtzeit-Ladenbestand.

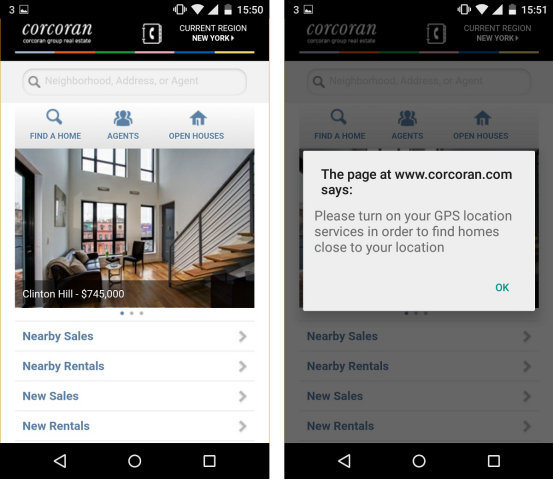
Bildquelle: Corcoran
3. Corcoran
Das Unternehmen Corcoran entschied sich auch für ein adaptives Website-Design. Die Website des Immobilienunternehmens zeigt potentiellen Mietern und Hauskäufern eine Liste von Angeboten in der Nähe der gesuchten Wohnungen und Häuser.
Haben Sie ein Projekt im Sinn?
Lass uns darüber reden
Fordern Sie ein Angebot anWie kann man zwischen responsivem und adaptivem Webdesign wählen?
Sowohl responsives als auch adaptives Webdesign zielt darauf ab, Benutzern mobiler Geräte einfache Interaktionen zu ermöglichen. Es ist jedoch weniger aufwendig, ein responsives Design zu erstellen, als eine adaptive Website-Version. Also, was sollten Sie wählen? Ist reaktionsschneller als anpassungsfähig? Betrachten Sie einige der unten genannten Fakten, und Sie werden die Antwort finden.
- Wenn Ihre Website mit einem beliebten CMS (Content Management System) wie Magento oder Shopware entwickelt wurde, können Sie ein Theme mit integriertem Responsive Webdesign kaufen;
- Wenn Ihre Website eine maßgeschneiderte Lösung mit mehreren Funktionen ist, müssen Sie das Entwicklungsteam beauftragen, das adaptive Design für verschiedene Geräte und Bildschirme zu erstellen.
- Wenn Sie in den Suchmaschinenergebnissen höher ranken möchten, können Sie sich für das Responsive Design entscheiden. Auf diese Weise sind Ihre Inhalte auf Mobiltelefonen und Vorlagen perfekt sichtbar, was zu einem hohen mobilen Datenverkehr führt.
- Wenn Ihre Website viele Inhalte, viele Schaltflächen und andere Designelemente enthält, haben Sie die Wahl auf ein adaptives Design. Um es zu implementieren, müssen Sie ein Entwicklungsteam einstellen. Sie werden einen festen Satz von Vorlagen für die Anzeige auf verschiedenen Bildschirmgrößen auf vielen Geräten entwickeln.
Das responsive Webdesign scheint eine sicherere Option zu sein, da es mit allen Bildschirmgrößen gut funktioniert. Darüber hinaus verbessert es die Ladezeit der Website und kostet weniger als adaptives Design.
In einigen Fällen ist adaptives Webdesign jedoch eine bessere Option. Diese Art von Plan erfordert die Entwicklung einer kleineren Version einer Website mit unterschiedlichen Layouts für verschiedene Geräte.
Ein weiterer zu berücksichtigender Faktor ist die Absicht der Besucher mobiler Websites. Wenn es sich von Desktop-Besuchern unterscheidet (sie buchen einen Service, anstatt einen Produktkatalog anzuzeigen), sollten Sie adaptives Webdesign wählen.
Abschließende Gedanken
Mobile Benutzer verwenden ihre Geräte, um Websites zu besuchen und online einzukaufen. Der mobile Datenverkehr kann nicht ignoriert werden. Ihre Website sollte ein ansprechendes oder anpassungsfähiges Design haben, um die Reise des Besuchers nahtlos und unkompliziert zu gestalten. Beide Optionen helfen Ihren Kunden und Besuchern, sich auf Ihrer Website oder einem Online-Shop leicht zurechtzufinden.
Wir empfehlen, das Responsive Design zu entwickeln, wenn Zeit und Budget begrenzt sind und wenn es keinen Unterschied bei der Anzeige und Interaktion mit der Website auf einem Desktop oder mobilen Gerät gibt.
Gleichzeitig gewinnt adaptives Design, wenn die Ladegeschwindigkeit entscheidend ist und Benutzer Desktop- und mobile Website-Versionen für unterschiedliche Zwecke verwenden.
Dennoch gibt es keine einheitliche Antwort darauf, was Sie zwischen responsivem und adaptivem Website-Design wählen sollten. Wir sind der Meinung, dass jeder Fall einzeln betrachtet werden sollte.
Wenn Sie zusätzliche Beratung zu der für Ihre Website geeigneten Designversion benötigen oder auf der Suche nach einer Webentwicklungs- und Designagentur sind, sind wir für Sie da, kontaktieren Sie uns einfach mit Ihrer Projektbeschreibung.
