Dashboard-UI-Design: Analyse der Best Practices für Stakeholder
Veröffentlicht: 2023-06-30Jeder nutzt es. Sogar jeden Tag. Über dieses unterschätzte Produktivitätstool in unserem Leben – ein Dashboard – wurde jedoch wenig nachgedacht. Heutzutage ist jede Dashboard-Benutzeroberfläche für Unternehmen und Mitarbeiter unverzichtbar, insbesondere in einer hybriden Welt nach der Pandemie.
Daher werden wir einige der besten Best Practices und Designansätze für die Benutzeroberfläche sowie die Top-Marken untersuchen, die es richtig gemacht haben. Durch die Befolgung dieser Best Practices und Designansätze können Unternehmen effektive Dashboard-Benutzeroberflächen erstellen, die ihre Entscheidungsprozesse unterstützen.
Was braucht es, um eines zu machen? Warum sehen die meisten von ihnen im Wesentlichen gleich aus? Und warum heißt es Dashboard? Beginnen wir mit der Terminologie.
- Was ist die Dashboard-Benutzeroberfläche und warum heißt sie so?
- Effektive Dashboards sind zielstrebig
- Aus diesem Grund sehen die meisten modernen Dashboards ähnlich aus
- Standardisierung und Best Practices
- Benutzererwartungen
- Begrenzte Gestaltungsmöglichkeiten
- Konzentrieren Sie sich auf die Benutzerfreundlichkeit
- Best Practices für das UI-Dashboard-Design mit Beispielen für das Dashboard-Design
- Halten Sie es einfach und leicht zu navigieren
- Verwenden Sie eine klare und prägnante Beschriftung
- Wählen Sie die richtigen Datenvisualisierungen
- Machen Sie es optisch ansprechend
- Stellen Sie Kontext und Einblicke bereit
- Beste Dashboard-Design-Benutzeroberfläche: Ein Leitfaden für Designer für eine großartige Dashboard-Benutzeroberfläche
- Denken Sie wie ein Detektiv
- Nimm die Kristallkugel heraus
- Eine Geschichte erzählen
- Sei ein Zauberer
- Sei immer ein Künstler
- Design für Web und Mobile: Welche Art von Dashboard-Designprinzipien sollten berücksichtigt werden?
- Bildschirmgröße und Auflösung
- Navigation
- Benutzerverhalten
- Sich anpassendes Design
- Leistung
- FAQs
Was ist die Dashboard-Benutzeroberfläche und warum heißt sie so?
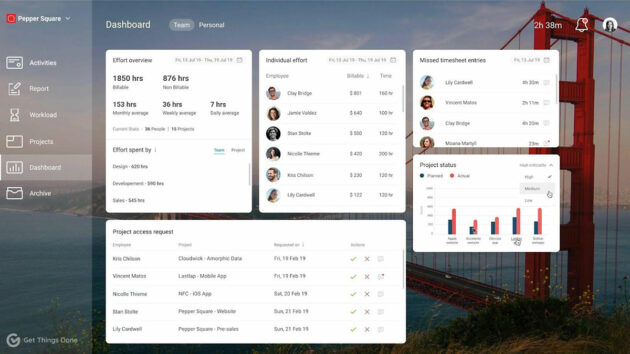
Stellen Sie sich vor, Sie wären Pilot oder Astronaut. Sie benötigen ein Steuerungssystem, um durch den Himmel/den Weltraum zu navigieren. Diese Tasten, Hebel und alles andere bilden das Dashboard, in dem Benutzer alles, was sie brauchen, auf einen Blick finden.
Tatsächlich ist das Wort „Armaturenbrett“ der Automobilindustrie zu verdanken. Damit ist in der Regel das Bedienfeld vor dem Fahrer gemeint, das einen Überblick über Motorparameter wie Geschwindigkeit, Kraftstoff und Temperatur bietet.
Der Begriff „Dashboard UI“ kam erst Anfang der 2000er Jahre in den allgemeinen Sprachgebrauch. Vor allem, als Unternehmen begannen, große Datenmengen zu sammeln und zu analysieren, um fundierte Entscheidungen zu treffen. In der UI-Welt bezieht sich der Begriff auf die digitale Schnittstelle, die Echtzeitanzeige der Key Performance Indicators (KPIs), die den Entscheidungsträgern hilft, den Zustand der Organisation zu beurteilen. Es gibt ihnen die Kraft, mithilfe dieser visuellen Datendarstellung Bereiche zu identifizieren, die Aufmerksamkeit erfordern.
Die Dashboard-Benutzeroberfläche hat jedoch eine Weiterentwicklung durchlaufen. Der Aufstieg mobiler Geräte, die sich ändernden Präferenzen von Designern und Datenvisualisierungstechniken wie Heatmaps – all das hat dazu geführt, dass die Dashboard-Benutzeroberfläche besser zugänglich sein muss.

Verwandte Themen: Design für Barrierefreiheit: Ein Leitfaden für digitale Produktdesigner.
Effektive Dashboards sind zielstrebig
Trotz mehrerer Fortschritte bleibt das grundlegende Ziel des Dashboard-UI-Designs jedoch dasselbe:
- Bieten Sie Benutzern eine klare, spezifische und prägnante Ansicht wichtiger Geschäftsinformationen.
- Ermöglichen Sie ihnen, schnell und effektiv fundierte Entscheidungen zu treffen.
Durch Befolgen von Designkonventionen, Tipps und Best Practices können Designer Dashboards erstellen, die Benutzerfreundlichkeit und Effizienz mit Kreativität und Innovation in Einklang bringen und so Unternehmen letztendlich dabei helfen, ihre Ziele zu erreichen und sich im Wettbewerbsumfeld hervorzuheben. Es ist wie ein leistungsstarkes Tool, mit dem Sie verstehen, was vor sich geht, und Ihr Unternehmen oder Projekt in die richtige Richtung lenken können!
Aus diesem Grund sehen die meisten modernen Dashboards ähnlich aus
Ist Ihnen schon einmal aufgefallen, dass die meisten modernen Dashboards wie längst verlorene Geschwister aussehen? Es ist, als hätten sie alle dieselbe Designschule besucht und ihr Studium „Dashboard Aesthetics 101“ mit Auszeichnung abgeschlossen. Aber warum ist das so? Warum scheinen sie alle eine unheimliche Ähnlichkeit zu haben? Wir sind dabei, das Geheimnis hinter den bemerkenswert ähnlichen Benutzeroberflächen dieser Datenmesswunder zu lüften.

Standardisierung und Best Practices
Im Laufe der Zeit haben sich für strategische Dashboard-Benutzeroberflächen spezifische Designstandards und Best Practices herausgebildet. Dazu gehören die Verwendung einer klaren Beschriftung und Navigation, geeignete Datenvisualisierungen sowie die Bereitstellung von Kontext und Erkenntnissen. Viele Designer befolgen diese Standards und Best Practices beim Entwerfen von Dashboard-Benutzeroberflächen, was zu Ähnlichkeiten in der Benutzeroberfläche führen kann.
Benutzererwartungen
Benutzer erwarten inzwischen von Dashboard-Benutzeroberflächen bestimmte Features und Funktionen, wie etwa die Möglichkeit, einen Drilldown in Daten durchzuführen, Ansichten anzupassen und Daten zu filtern. Daher können Designer diese Funktionen in ihre Dashboard-Benutzeroberflächen integrieren, um den Bedürfnissen und Erwartungen der Benutzer gerecht zu werden. Dies kann auch zu Ähnlichkeiten in der Benutzeroberfläche führen.
Begrenzte Gestaltungsmöglichkeiten
Dashboard-Benutzeroberflächen stellen oft große Datenmengen auf begrenztem Raum dar, was die Erstellung eines optisch ansprechenden und einzigartigen Designs zu einer Herausforderung macht. Daher entscheiden sich Designer möglicherweise für ein minimalistischeres oder funktionaleres Design, um die Daten unterzubringen, was zu Ähnlichkeiten in der Benutzeroberfläche führen kann.
Konzentrieren Sie sich auf die Benutzerfreundlichkeit
Das Hauptziel einer großartigen Dashboard-Benutzeroberfläche besteht darin, Benutzern das Verstehen und Analysieren von Daten zu ermöglichen. Daher legen Designer bei der Gestaltung von Dashboard-Benutzeroberflächen möglicherweise der Benutzerfreundlichkeit Vorrang vor der Ästhetik. Dies kann dazu führen, dass der Schwerpunkt auf klarer Beschriftung, einfacher Navigation und intuitiver Datenvisualisierung liegt, was zu Ähnlichkeiten in der Benutzeroberfläche führt.
Dann gibt es noch andere kleinere Faktoren, die Dashboard-UIs weltweit prägen. Niemand kann zum Beispiel das Rad neu erfinden. Es gibt einen Grund, warum Menschen an Dashboards gewöhnt sind, bei denen sich das Bedienfeld meist auf der linken Seite und der Chat oder die Delegationsarbeit auf der rechten Seite befindet. Was Ihre Dashboard-Benutzeroberfläche wirklich hervorheben kann, sind die einzigartigen Branding-Benutzeroberflächenelemente, das Experimentieren mit Farbe und Typografie sowie die Integration einzigartiger Merkmale und Funktionen, während gleichzeitig die Bedürfnisse der Benutzer erfüllt werden.
Best Practices für das UI-Dashboard-Design mit Beispielen für das Dashboard-Design
Dashboard UI ist der Vorreiter in dieser datengesteuerten digitalen Entscheidungswelt. Mit ihren interaktiven Benutzeroberflächen und dem schnellen Zugriff auf Datenanalysen und Erkenntnisse helfen sie Unternehmen, fundierte Entscheidungen zu treffen. Wie können wir also ein maßgeschneidertes, gut gestaltetes Dashboard für Ihr Unternehmen erstellen?

Halten Sie es einfach und leicht zu navigieren
Dashboards müssen intuitiv und einfach zu navigieren sein. Wie werden die Endnutzer aus unterschiedlichen Gesellschaftsschichten ansonsten damit umgehen? Ein vollgestopftes Dashboard mit viel zu vielen Informationen kann Benutzer leicht verwirren und sie dazu bringen, das Dashboard zu verlassen. Ein einfaches, klares und modernes Dashboard-Design mit klarer Navigation und Beschriftung ist entscheidend für die Effektivität Ihrer Dashboard-Benutzeroberfläche. Einfacher Zugang sollte hier das Schlüsselwort sein. Jeder Dashboard-Benutzer sollte weniger Zeit mit der Suche nach Informationen verbringen.
Google Analytics: Eines der besten Dashboard-Beispiele
Google Analytics gilt weithin als eines der besten und verfügt über ein effektives und einfach zu navigierendes operatives Dashboard. Das Hauptanalyse-Dashboard zeigt eine Zusammenfassung der wichtigsten Kennzahlen an, und Benutzer können schnell auf detailliertere Informationen zugreifen, indem sie auf die verschiedenen Registerkarten und Links klicken.
Verwenden Sie eine klare und prägnante Beschriftung
Beschriftungen sollten klar und prägnant sein und eine einfache, leicht verständliche Sprache verwenden. Vermeiden Sie Fachjargon und Akronyme, die möglicherweise nicht allen Benutzern bekannt sind. Durch die Verwendung von Symbolen und Bildern kann die Beschriftung auch visueller und intuitiver gestaltet werden.
Slack: Bestes Beispiel für Dashboard-Design-UX mit großartiger UI-Inspiration
Slack ist ein hervorragendes Dashboard-UI-Beispiel mit klarer und prägnanter Beschriftung. Die Plattform verwendet eine einfache Sprache und klare Symbole zur Beschriftung jedes Dashboard-Abschnitts, sodass Benutzer leicht finden, was sie benötigen.
Wählen Sie die richtigen Datenvisualisierungen
Datenvisualisierungen können basierend auf der Art der präsentierten Daten und den Erkenntnissen, die kommuniziert werden müssen, ausgewählt werden. Mithilfe verschiedener Arten von Dashboard-Visualisierungen (z. B. Diagramme, Grafiken und Tabellen) können Daten je nach Benutzeranforderungen unterschiedlich angezeigt werden.

Tableau: Hervorragendes Beispiel für ein Dashboard-Design mit der besten Dashboard-Benutzeroberfläche
Als leistungsstarkes Datenvisualisierungstool bietet Tableau umfangreiche Möglichkeiten zur Datendarstellung. Die Plattform bietet eine Reihe von Diagrammen und Grafiken sowie komplexere Visualisierungen wie Heatmaps und Baumkarten.
Machen Sie es optisch ansprechend
Ästhetik ist für ein gutes Dashboard-Design von entscheidender Bedeutung, da sie sich auf das Benutzererlebnis, das Engagement und die Zufriedenheit auswirken kann. Eine optisch ansprechende Dashboard-UX lässt die Dateninterpretation mühelos erscheinen.
Trello: Ein benutzerfreundliches Dashboard-Layout, das den besten Designpraktiken folgt
Das Dashboard von Trello ist ein großartiges Beispiel, das zu einem optisch ansprechenden Design inspirieren könnte. Die Plattform verwendet leuchtende Farben, klare Symbole und klare Linien, um eine saubere und attraktive Benutzeroberfläche zu schaffen, die einfach zu navigieren ist.
Stellen Sie Kontext und Einblicke bereit
Dashboards sollten Daten präsentieren und Kontext und Einblicke bieten, um Benutzern dabei zu helfen, fundierte Entscheidungen zu treffen. Hier kommen Anmerkungen, Bildunterschriften und andere textbasierte Elemente ins Spiel.
Hubspot: Eine perfekte Designinspiration für ein individuelles Dashboard
Das Dashboard von Hubspot bietet Kontext und Einblicke durch Anmerkungen und Bildunterschriften. Darüber hinaus enthält die Plattform im gesamten Dashboard hilfreiche Tipps und Ratschläge, die den Benutzern zusätzlichen Kontext und Anleitung bieten.
Wenn Sie diese grundlegenden Designprinzipien befolgen, können Sie eine effektive Dashboard-Benutzeroberfläche erstellen, die Benutzern hilft, durch komplexe Daten zu navigieren und fundierte Entscheidungen zu treffen. Zusammenfassend lässt sich sagen, dass diese grundlegenden Prinzipien des Dashboard-Designs wie die Zutaten einer gut zubereiteten Pizza sind. Es muss ein Gleichgewicht herrschen – mit der richtigen Menge an Saucen, Käse und Toppings. Die Kruste sollte knusprig, aber nicht zu hart sein, damit sie sich leicht schneiden und servieren lässt.
Siehe auch: Wie nutzt man Webdesign und Inhaltsoptimierung für die Benutzereinbindung?
Beste Dashboard-Design-Benutzeroberfläche: Ein Leitfaden für Designer für eine großartige Dashboard-Benutzeroberfläche

Um auf die Pizza-Analogie zurückzukommen: Selbst wenn Sie über die richtigen Zutaten, den richtigen Boden und die richtige Soße verfügen, müssen Sie die richtige Umgebung schaffen, um die Pizza perfekt zu backen. Dafür muss der Designer viele Aufgaben übernehmen.
Denken Sie wie ein Detektiv
Gehen Sie beim Entwerfen eines Dashboards so vor, wie Agatha Christie ein Rätsel lösen würde. Untersuchen Sie die Daten, nutzen Sie visuelle Hinweise und Diagramme als Leitfaden für Ihre Untersuchung und entdecken Sie Erkenntnisse, die Ihnen als Designer dabei helfen, Ihr Handwerk zu verbessern.
Nimm die Kristallkugel heraus
Scheint für einen Designer zu weit hergeholt? Nicht wirklich. Ein guter Designer zeichnet sich dadurch aus, dass er die Bedürfnisse Ihrer Benutzer vorhersieht und ein Dashboard erstellt, das einen detaillierten Einblick darüber gibt, was Ihre Benutzer wollen und wann sie es wollen. Deshalb nennen wir Dashboard-UI-Designer nicht weniger als Gedankenleser.
Eine Geschichte erzählen
Wir alle lieben Geschichten. Und mit einem guten Dashboard können Sie anhand von Daten eine überzeugende Geschichte erzählen. Nutzen Sie die Kraft des Storytellings, um eine Erzählung zu erstellen, die Ihre Benutzer fesselt und informiert. Es geht darum, visuelle Hinweise wiederzuverwenden, um die Daten zum Leben zu erwecken.
Sei ein Zauberer
Was ein gutes Dashboard großartig macht, ist die Intuition. Und ein bisschen Magie in Form von Bewegungsgrafiken hilft bei der Datenvisualisierung und hebt Ihr Dashboard hervor. In unserem alltäglichen Leben, in dem wir auf mehrere Dashboards starren, kann eine kleine Überraschung Ihre Benutzer begeistern und sie dazu bringen, wiederzukommen.
Sei immer ein Künstler
Ein gutes Dashboard ist teils Kunst, teils Wissenschaft. Nutzen Sie Kreativität, Farbe, Typografie und Layout, um schöne, visuell ansprechende und dennoch funktionale Kunst zu schaffen, die Ihre Benutzer bevorzugen.
Design für Web und Mobile: Welche Art von Dashboard-Designprinzipien sollten berücksichtigt werden?
Dashboards sind nicht mehr für schicke Desktops gedacht. Als UI-Designer, der Dashboards erstellt, müssen einige Dinge beachtet werden, damit das Dashboard-UI-Design makellos aussieht.

Bildschirmgröße und Auflösung
Wir sehen hier einen gewaltigen Unterschied – von 6 Zoll auf einem Mobiltelefon bis zu 25 Zoll auf einem Desktop. Daher müssen Designer darauf achten, wie viele Daten auf beiden Bildschirmen angezeigt werden können. Während es bei Mobilgeräten um die Optimierung auf kleineren Bildschirmen und niedrigeren Auflösungen geht, geht es bei größeren Bildschirmen darum, den Einsatz geeigneter Datenvisualisierungen zu priorisieren, um den Platz auf dem Bildschirm optimal zu nutzen.
Navigation
Inwiefern unterscheidet sich die Dashboard-Navigation für ein mobiles Gerät von der eines Desktops oder Laptops? Scrollen Benutzer beispielsweise eher vertikal auf einem Mobilgerät? Oder eher auf Menüs oder Links auf einem Desktop oder Laptop klicken. Daher sollten Designer dies berücksichtigen, wenn sie mobile Dashboard-Benutzeroberflächen entwerfen und eine benutzerfreundliche vertikale Scroll-Navigation bereitstellen.
Benutzerverhalten
Mobile Benutzer haben tendenziell andere Verhaltensmuster als Desktop- oder Laptop-Benutzer. Beispielsweise verwenden sie möglicherweise ein mobiles Gerät unterwegs, in einer lockereren oder abgelenkteren Umgebung und haben im Vergleich zu Desktop- oder Laptop-Benutzern möglicherweise andere Bedürfnisse und Erwartungen. Daher muss das Designteam diese Unterschiede im Benutzerverhalten verstehen und Dashboard-Benutzeroberflächen entwerfen, die den Anforderungen mobiler Benutzer gerecht werden.
Sich anpassendes Design
Im Gegensatz zu Desktop- oder Laptop-Bildschirmen gibt es mobile Geräte in verschiedenen Größen und Auflösungen. Daher müssen Designer Responsive-Design-Techniken verwenden, um Dashboard-Benutzeroberflächen für verschiedene Bildschirmgrößen und Auflösungen zu optimieren.
Leistung
Mobile Geräte haben im Vergleich zu Desktop- oder Laptop-Computern häufig langsamere Verarbeitungsgeschwindigkeiten und eine geringere Bandbreite. Designer sollten dies berücksichtigen und Dashboard-Benutzeroberflächen entwerfen, die für eine schnelle Leistung auf Mobilgeräten optimiert sind.
Insgesamt sollten Designer diese wichtigen Unterschiede zwischen mobilen und Web-Dashboard-Benutzeroberflächen berücksichtigen, wenn sie für jede Plattform entwerfen. Durch das Verständnis der Bedürfnisse und Verhaltensweisen mobiler Benutzer und die Optimierung für begrenzte Bildschirmfläche, Navigation und Leistung können Designer neue Dashboard-Benutzeroberflächen erstellen, die auf mobilen Geräten effektiv und benutzerfreundlich sind.
FAQs

Um beim Dashboard-Reporting erfolgreich zu sein, ist es wichtig, einem vierstufigen Ansatz zu folgen:
1. Planen Sie das Dashboard mit klaren Zielen und identifizieren Sie die relevanten KPIs zur Verfolgung.
2. Führen Sie eine Datenermittlung durch, um Datenquellen auszuwerten.
3. Design mit benutzerfreundlichen visuellen Elementen.
4. Implementieren Sie das Dashboard und testen Sie seine Funktionalität.
Nun, beide können auf einem Computerbildschirm geöffnet werden, aber damit enden die Ähnlichkeiten auch schon.
Ein Dashboard dient der schnellen Datennutzung und ist ein wichtiges Visualisierungstool, das einen leicht verständlichen Überblick über die KPIs auf Organisations- und Einzelebene bietet. Mithilfe interaktiver visueller Elemente wie Diagramme, Grafiken, Tabellen und Messgeräte sollen Dashboards den Benutzern helfen, fundierte datengesteuerte Entscheidungen zu analysieren und zu treffen.
Alternativ ist eine Webseite ein Dokument, das in einem Webbrowser angezeigt wird und Text, Bilder, Videos und andere Multimedia-Elemente enthält, die wichtige Informationen bereitstellen. Oftmals wird damit ein Produkt oder eine Dienstleistung beworben. Es kann Links zu anderen Webseiten enthalten und Benutzer können damit interagieren, indem sie Formulare ausfüllen, Online-Einkäufe tätigen oder andere Aktionen ausführen.
Um die visuelle Klarheit zu gewährleisten, beschränken Sie die Anzahl der in einem Dashboard enthaltenen visuellen Elemente auf zwei oder drei. Wenn Sie zu viele visuelle Elemente einbinden, kann es unübersichtlich und schwer zu interpretieren sein.
Dashboard-UI-Kits sind vorgefertigte Sammlungen von Benutzeroberflächenelementen, Vorlagen und Komponenten. Sie wurden speziell für das Entwerfen und Erstellen von Dashboards entwickelt. Diese Kits bieten Entwicklern und Designern eine Grundlage für die schnelle und einfache Erstellung optisch ansprechender und funktionaler Dashboards.
Sie umfassen typischerweise eine Vielzahl von Diagrammen, Grafiken, Tabellen, Schaltflächen, Symbolen und anderen UI-Elementen, die häufig in Dashboard-Designs verwendet werden. Diese Kits können je nach Zielsetzung eines Dashboards in hohem Maße anpassbar sein. Es ermöglicht Benutzern, die Komponenten zu modifizieren und anzupassen, um sie an ihre spezifischen Designprojektanforderungen anzupassen. Sie werden häufig bei der Entwicklung von Web- und mobilen Apps verwendet, um den Designprozess zu optimieren. Sie tragen dazu bei, dass Ihr Dashboard insgesamt ein einheitliches Erscheinungsbild aufweist.
Verwandte Themen: In-House-Webdesign vs. Freiberufler vs. Agentur: Ein vollständiger Leitfaden.
Autor: Alka Jha
Wir haben diesen Artikel in Zusammenarbeit mit Alka Jha geschrieben. Als Chief Creative Officer von Pepper Square strebt Alka stets nach herausragender Qualität im UI-UX-Design. Als Yoga-Liebhaberin geht es ihr vor allem um zielgerichtete Innovation. Sie können ihr auf LinkedIn folgen.
