So erstellen Sie benutzerdefinierte Shopify-Designs für Ihren E-Commerce-Shop
Veröffentlicht: 2017-03-10Kundenspezifische Shopify-Designs 101
Die Entscheidung, Ihr eigenes benutzerdefiniertes Shopify-Design zu erstellen, erfordert etwas Mut, insbesondere wenn Sie kein Programmierer sind. Der Prozess ist kompliziert und kann für Anfänger schwer zu verstehen sein. Die gute Nachricht ist, dass Sie es mit harter Arbeit und einem Engagement für das Lernen schaffen können. Natürlich gibt es einfachere Optionen, wie z. B. die Verwendung eines vorgefertigten Designs oder die Unterstützung von Experten wie uns, um die Anpassung ebenfalls vorzunehmen.
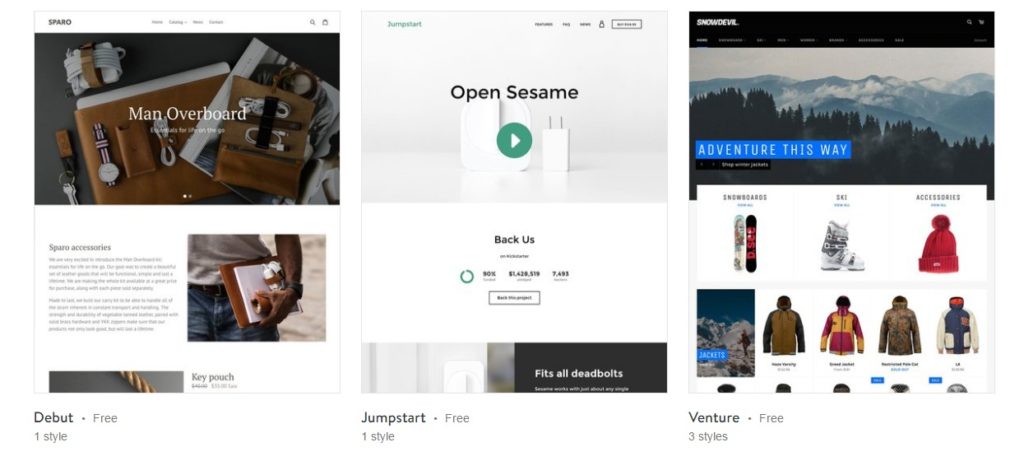
Allerdings gibt es im Shopify-Shop etwa 50-100 kostenlose Themes. Sie können sich auch für vorgefertigte Premium-Themes von Shopify online entscheiden. Recherchieren Sie und sehen Sie, ob eine davon Ihren Anforderungen entspricht. Suchen Sie nach unabhängigen Entwicklern, die möglicherweise kostenlose oder kostenpflichtige Themen auf ihren Websites anbieten. Für 100 bis 200 Dollar bekommt man ein ziemlich anständiges Gerät.

Das Beste an solchen Themen ist, dass Sie eine Struktur haben, mit der Sie arbeiten können. Tatsächlich sind fast 70–80 % der Struktur bereits vorhanden, und die restlichen 20–30 % müssen optimiert werden. Fügen Sie einen Währungsumrechner, zusätzliche Felder, Layouts, Logos, Kopfzeilen usw. hinzu und Sie sind fertig. Sie können sich sogar an eine Digitalagentur wie unsere wenden, um beim Anpassungsprozess zu helfen.
Wenn Sie sich entschieden haben, es selbst zu tun, lesen Sie weiter, um zu erfahren, wie Sie benutzerdefinierte Shopify-Designs selbst erstellen können :
Lernen Sie die flüssige Sprache
Shopify-Themes werden von einer ziemlich einzigartigen Sprache in Liquid unterstützt. Die grundlegende Aufgabe von Liquid besteht darin, den Inhalt eines Shopify-Shops in die HTML-Sprache eines Browsers zu übersetzen, um ihn für den Benutzer lesbar und zugänglich zu machen.
Wenn Sie benutzerdefinierte Shopify-Designs erstellen möchten , müssen Sie die Sprache lernen. Es ist nicht sehr schwer, aber Sie müssen etwas Zeit investieren, um es zu verstehen. Glücklicherweise bietet Shopify jede Menge Ressourcen, um zu helfen.
Beginnen Sie mit dem folgenden Einführungsvideo:
https://www.youtube.com/watch?v=tZLTExLukSg
Einige andere Ressourcen, die einen Blick wert sind:
- Shopify Design-Tutorial-Videos
- Shopify Liquid-Referenzen
- Shopify Liquid Spickzettel
Theme-Anpassungsoptionen
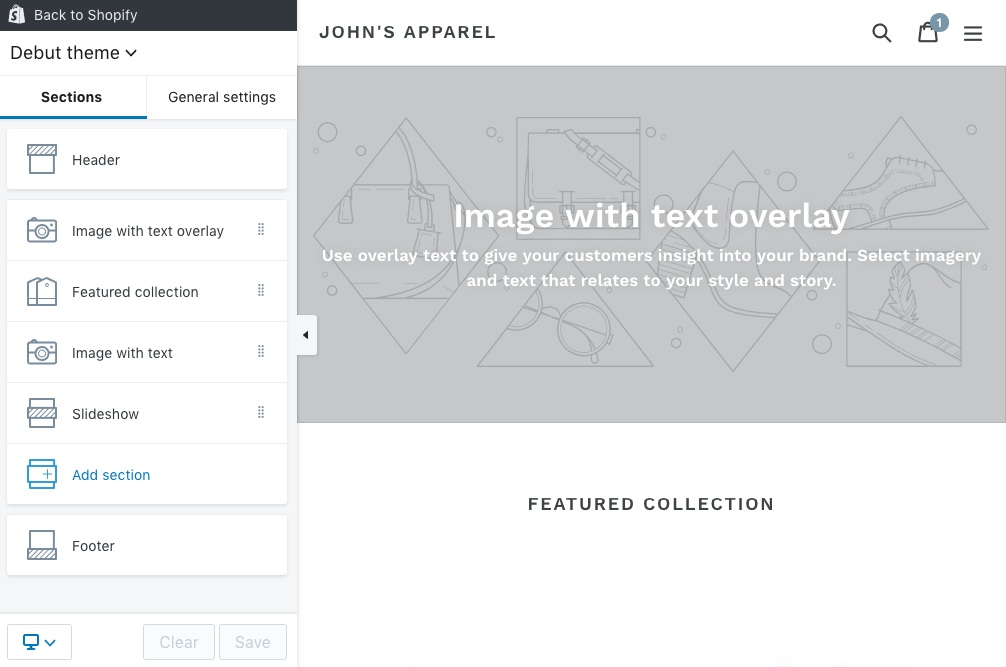
Jedes Thema verfügt über ein Anpassungsfeld, mit dem Sie die verschiedenen Aspekte ändern können. Dinge wie Farben, Kopfzeilen, Fußzeilen und andere themenzentrierte Elemente können von hier aus angepasst werden.

Dies ist ziemlich einfach und wurde für Nicht-Programmierer entwickelt, um Ihnen die Möglichkeit zu geben, einige grundlegende Anpassungen vorzunehmen. Leider können die meisten integrierten Funktionen des Themas von hier aus nicht angepasst werden, sodass es möglicherweise nicht ausreicht, das gewünschte benutzerdefinierte Shopify-Design zu erstellen .
Erstellen eines benutzerdefinierten Stylesheets
Der wahrscheinlich einfachste und narrensicherste Weg, benutzerdefinierte Shopify-Designs zu erstellen , sind Änderungen im CSS oder im benutzerdefinierten Stylesheet. Nehmen Sie niemals Änderungen an den ursprünglichen .liquid-Dateien des Designs vor. Wenn Sie dies tun und das Design aktualisiert wird, gehen alle Änderungen verloren. Erstellen Sie immer ein CSS!
Es gibt ein Trial-and-Error-Element. Bevor Sie also Anpassungen an Ihrem CSS vornehmen, denken Sie daran, Sicherungskopien Ihrer vorhandenen Designdateien zu erstellen, falls etwas schief geht.
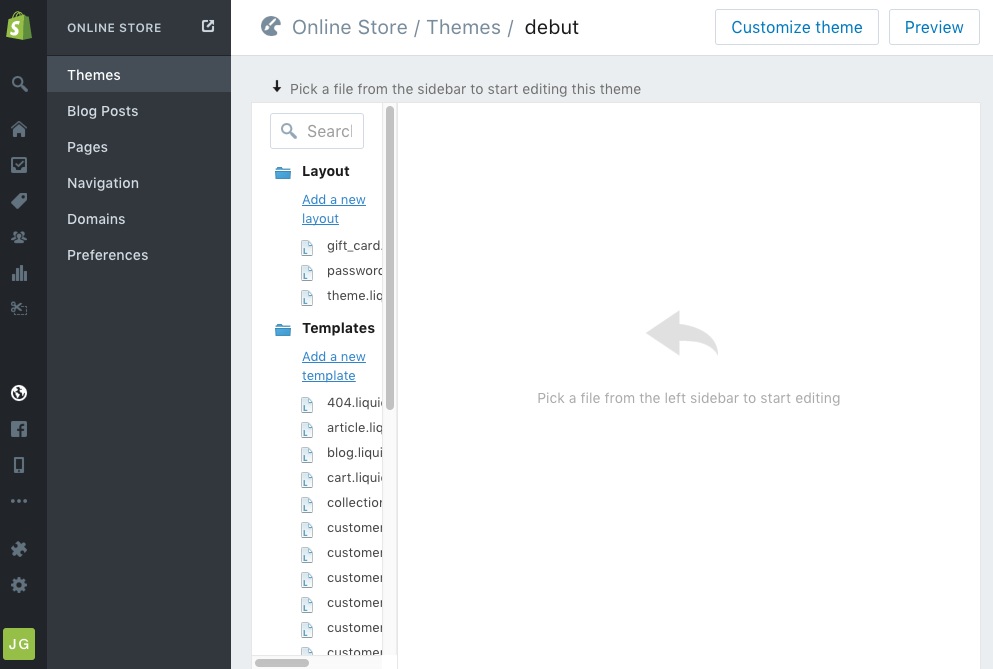
Denken Sie daran, dass Sie sich nur dann an ein CSS wenden, wenn das, was Sie benötigen, über das Design-Anpassungsfeld nicht möglich ist. Um ein CSS zu erstellen, greifen Sie zunächst auf den Themenbereich Ihres Panels zu und wählen Sie die Option „Mehr“. Als nächstes möchten Sie auf die Schaltfläche HTML/CSS bearbeiten klicken, die Sie zum Design-Dateimanager weiterleitet.

Im Theme-Dateimanager müssen Sie auf den Assets-Ordner zugreifen. Sehen Sie es? Klicken Sie darauf und es sollte sich erweitern. „Hinzufügen“ Sie nun einen neuen Asset-Link und wählen Sie die Option „Leere Datei erstellen“. Dies sollte ein neues CSS für Sie erstellen. Sobald Sie dies getan haben, benennen Sie Ihr neues CSS. Der Name ist wichtig, also halten Sie ihn kurz und identifizierbar. Wählen Sie dann die Erweiterung .css.liquid aus und fügen Sie Code hinzu, um mit der Anpassung des CSS zu beginnen.

Integrieren des CSS in Ihr Theme
Sie haben also den Code eingegeben, aber Ihr individuelles Shopify-Design nimmt noch keine Form an. Das liegt daran, dass Sie Ihr CSS noch in Ihr Design integrieren müssen. Dazu müssen Sie den Layouts-Ordner im Theme-Dateimanager finden. Klicken Sie darauf und wählen Sie theme.liquid aus.
Hier wird es schwierig. Sie müssen den Code </head> in der gesamten Codierung finden. Sie können dies über die Standardsuchoption Strg + F tun. Sobald Sie den Code gefunden haben; Sie müssen direkt darüber eine neue Zeile eingeben. Platzieren Sie Ihren Cursor direkt vor dem Code </head> und drücken Sie die Eingabetaste, um eine neue Zeile einzugeben. Geben Sie in dieser Zeile den folgenden Code ein:
{{ 'CSS-NAME.css' | Asset_URL | stylesheet_tag }}.
Der Teil CSS-Name ist der Name, den Sie zuvor Ihrem CSS zugewiesen haben.
Shopify-Designs sind so aufgebaut, dass Ihr CSS immer die Codierung des ursprünglichen Designs außer Kraft setzt. Alle Änderungen, die Sie im CSS vorgenommen haben, erscheinen nun in Ihrem Design.
Die Bedeutung der Benutzerzugänglichkeit verstehen
Letztendlich besteht das Ziel der Anpassungen darin, die Benutzerzugänglichkeit zu verbessern und die Benutzererfahrung zu verbessern. Ihre Kunden werden von Ihrem individuellen Shopify-Design nur dann begeistert sein, wenn es ihnen ermöglicht, effizient und ohne Hürden das zu tun, was sie wollen.
Versetzen Sie sich also in ihre Lage und betrachten Sie Ihr Geschäft mit kritischen Augen. Es kann manchmal schwierig sein, objektiv über etwas zu sein, an dessen Entstehung Sie mitgewirkt haben, aber Sie müssen dies tun. Versuchen Sie, Bereiche zu lokalisieren, die verbessert werden können. Ihre Bemühungen, Ihrem Shopify-Thema Flair und Kreativität zu verleihen, werden Ihnen nur dann wirklich zugute kommen, wenn sie etwas Greifbares und Nützliches für Ihren Kunden hinzufügen.

Überprüfen Sie Ihren Shop regelmäßig, um zu sehen, wie seine Funktionalität durch jeden benutzerdefinierten Code beeinflusst wird, den Sie in das CSS einfügen. Dies sollte Priorität haben, also bemühen Sie sich. Wenn Sie das CSS einfach weiter bearbeiten und bis zum Ende warten, um zu sehen, wie sich die Änderungen auf die Funktionalität Ihres Shops ausgewirkt haben, wird es viel schwieriger, den problematischen Code zu identifizieren und rückgängig zu machen.
Führen Sie einen manuellen Test wie die Tastaturnavigation durch, um die Zugänglichkeit Ihrer Website regelmäßig zu überprüfen. Der Tastaturnavigationstest ist ein einfacher Test, bei dem Sie sehen müssen, wie die Tabulator-, Leertaste- und Eingabetasten auf Ihrer Seite funktionieren. Verwenden Sie außerdem die Pfeiltasten, um zu sehen, wie schnell oder langsam die Seite scrollt.
Andere Tests, die Sie ausprobieren können, sind der Screenreader-Test und HTML_CodeSniffer, die beide ihre Vorteile haben.
1 Digital Agency arbeitet mit Shopify zusammen, um maßgeschneiderte Designs für jedes Unternehmen zu erstellen
1 Digital Agency ist ein Shopify-Designpartner, der dafür bekannt ist, qualitativ hochwertige Shopify-Custom-Designs für Geschäftsinhaber mit allen möglichen Interessen zu entwickeln. Unser Fokus liegt darauf, mit Ihnen zusammenzuarbeiten, um zu verstehen, was Sie brauchen, und diese Anforderungen zu erfüllen. Unser Team von Shopify-Experten ist gerüstet, um jedes Projekt und jedes Unternehmen zu übernehmen und Ihnen dabei zu helfen, Ihre Geschäftsziele in kürzester Zeit zu erreichen.
Wenn Sie eine größere Organisation sind, verfügen wir auch über Shopify Plus-Expertise. Mit einer nachgewiesenen Erfolgsbilanz und umfassenden Kenntnissen über benutzerdefinierte Shopify-Designs können Sie sicher sein, dass jedes Projekt mit 1 Digital Agency ein Erfolg wird. Rufen Sie uns jetzt unter 888.982.8269 an oder kontaktieren Sie uns unter https://www.1digitalagency.com/contact und machen Sie sich an die Arbeit.
