Die besten Website-Schriftarten und wie Sie die richtige auswählen
Veröffentlicht: 2022-02-11Von der Farbgebung über Schriftarten bis hin zur Titelgestaltung ist jedes kleine Detail wichtig, wenn es um ein großes digitales Projekt wie Ihre Website geht. Die Verwendung verschiedener Schriftarten und Schrifteffekte kann sowohl negative als auch positive Auswirkungen auf Ihre Benutzer haben, und es liegt ganz bei Ihnen, ob diese positiv oder negativ ausfallen. Balance, eine harmonische Art und Weise, all diese Details in einer gut organisierten Kreation zu verbinden, ist für jeden digitalen Designer von größter Bedeutung.
Schriftarten und Schrifteffekte sind der beste Weg, dieses Gleichgewicht zu erreichen, da bei den meisten Webseiten die größte Menge an visuellen Daten von Fließtexten, Titeln und Überschriften eingenommen wird. Daher können Sie die Anzahl einfacher und komplexer Details anpassen, um das perfekte Ergebnis zu erzielen.
- Offene Sans
- Lato
- Helvetica
- Merriweather
- Playfair-Display
- Montserrat
- Libre Baskerville
- Caudex
- Barlow
- Roboto
- Wie wähle ich die richtige Schriftart aus?
- Wählen Sie die Schriftarten entsprechend dem Inhalt der Website aus
- Die drei Arten von Schriftarten
- Kennen Sie die Grundlagen
- Vergessen Sie nicht die Ladezeit
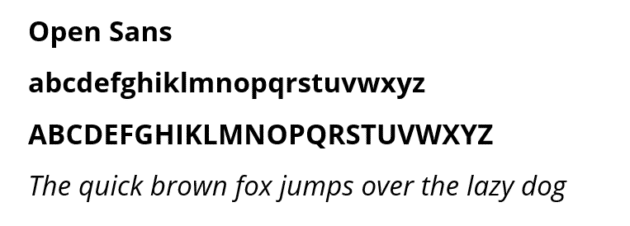
Offene Sans

Open Sans gehört zu den serifenlosen Schriftarten, die höchste Lesbarkeit und Benutzerfreundlichkeit bieten sollen. Diese Webschriftart ist die beste Wahl für minimalistische Websites mit vielen zu konsumierenden Informationen (Blogs, informative Artikel usw.). Ein weiterer großer Vorteil dieser Schriftart ist ihre Kompatibilität mit vielen verschiedenen Stilen.
Für Sie empfohlen: Die besten Schriftarten zur Verwendung in einer Infografik.
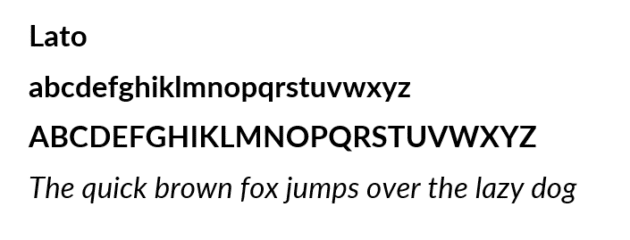
Lato

Lato ist eine der besten Schriftarten, die Sie verwenden können, wenn Ihre Website in einem anspruchsvollen Bereich wie Finanzen, Recht oder sogar Buchhaltung aktiv ist. Diese einfach zu verwendende Website-Schriftart gilt eher als Unternehmensschriftart, die hohe Professionalität ausstrahlt. Lato ist die beste Schriftart für diejenigen, die das Design ihrer Website auf moderne Weise bereichern möchten.
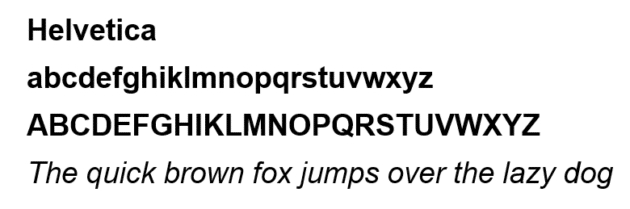
Helvetica

Als eine der am häufigsten verwendeten Website-Schriftarten weltweit wurde Helvetica von Max Miedinger, einem Schweizer Designer, ins Leben gerufen. Helvetica erfreut sich aufgrund seiner unglaublichen Vielfalt an Stilen und Größen großer Beliebtheit und hilft Designern dabei, die besten Versionen für ihre jeweiligen Kreationen auszuwählen.
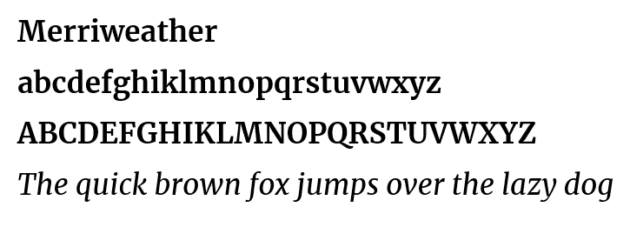
Merriweather

Wenn Sie verschiedene Zielgruppen haben, die Ihre Inhalte sowohl auf großen als auch auf kleinen Bildschirmen lesen, ist die Website-Schriftart von Merriweather die richtige Wahl. Diese proportionale Schriftart kombiniert ein stilvolles Aussehen mit einem Hauch von Einfachheit, eine phänomenale Kombination mit viel Potenzial für Websites in verschiedenen Bereichen. Merriweather eignet sich perfekt für formelle und informelle Stile.
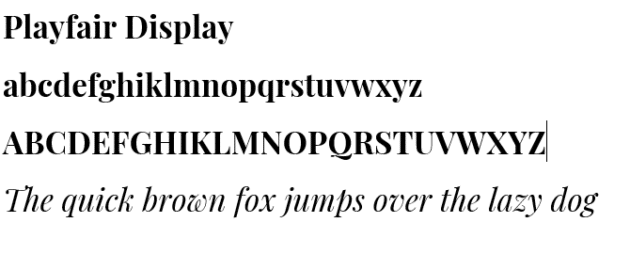
Playfair-Display

Playfair Display ist eine stilvolle Schriftart mit einem Hauch von Klassik. Wenn Sie eine Schriftart für eine anspruchsvolle Website auswählen, ist Playfair Display definitiv Ihre Wahl. Es eignet sich perfekt für leichte, ästhetische Websites mit leicht verständlichen Inhalten. Tatsächlich ist Playfair Display nicht so gut lesbar wie andere Schriftarten; Sein Hauptvorteil ist die Klasse.
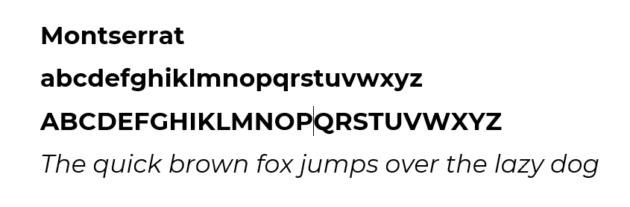
Montserrat

Diese serifenlose Schriftart ist fast die beste Website-Schriftart, aus der Sie wählen können. Sein geometrischer Stil ermöglicht es Ihnen normalerweise, eine Möglichkeit zu finden, es auf Ihrer Website zu implementieren. Obwohl Montserrat sehr stilvoll ist, ist es für viele Menschen sowohl auf kleinen als auch auf großen Bildschirmen lesbar.
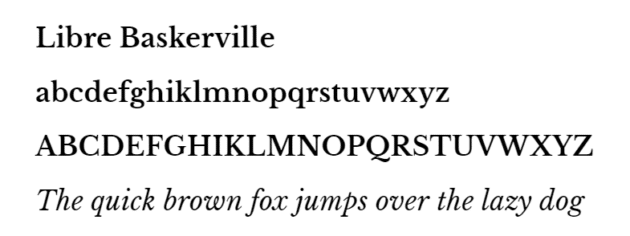
Libre Baskerville

Libre Baskerville ist eine Serifenschrift, die von ihrem Vorgänger aus dem 18. Jahrhundert inspiriert wurde. Sein klassischer Stil eignet sich perfekt für den Einsatz in einer Vielzahl von Bereichen wie Wirtschaft, Sport und Schönheit. Obwohl Libre Baskerville sehr beliebt ist, ist es nicht die beste Option, wenn Ihr Publikum große Bildschirme verwendet, um auf Ihre Website zuzugreifen, da die Schriftart bei zu großer Größe nicht so gut aussieht.
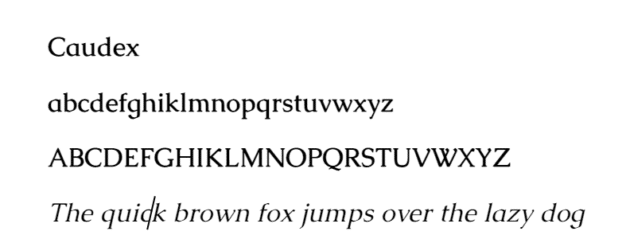
Caudex

Ursprünglich in mittelalterlichen Manuskripten verwendet, wurde Caudex Ende der 90er Jahre reformiert und an unsere Realität angepasst und hat seine Entwicklung seitdem nicht gestoppt. Die Caudex kann sowohl für Absätze als auch für Überschriften verwendet werden und ist zweifellos die Schriftart mit der größten verfügbaren Stilvielfalt. Es eignet sich hervorragend für die Verwendung auf großen und kleinen Bildschirmen.
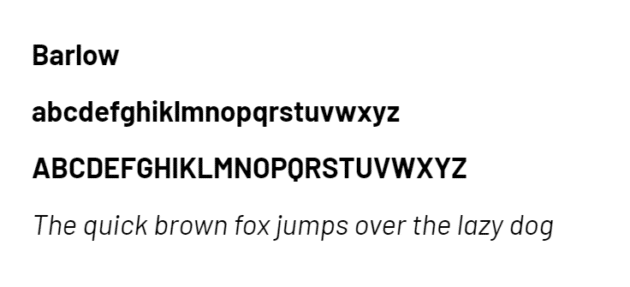
Barlow

Diese serifenlose Schriftart Barlow scheint von kalifornischen Nummernschildern und Autobahnschildern inspiriert zu sein. Sein klares Design kann Ihrer Website etwas Geschmeidigkeit verleihen und sie angenehmer und leichter lesbar machen. Ein weiterer großer Vorteil dieser Schriftart ist die Kompatibilität mit vielen anderen Schriftarten, die auf Ihrer Website zu finden sind.
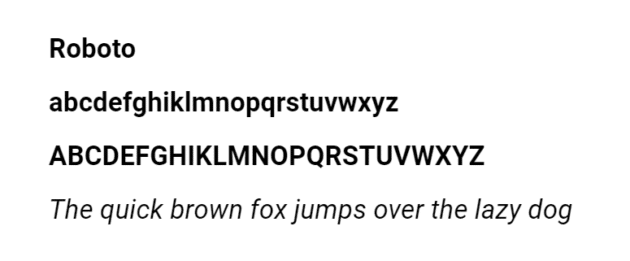
Roboto

Schlicht und einfach sind die Adjektive, die die Schriftart Roboto perfekt beschreiben. Ihr Hauptzweck besteht darin, Ihrem Kunden die Informationen ohne Komplikationen und mit Stil zu übermitteln. Sie gilt als professionelle Schriftart, es gibt jedoch Fälle, in denen Designer diese Schriftart für benutzerfreundliche Inhalte verwenden.

Vielleicht gefällt Ihnen: 20 atemberaubende Logo-Design-Schriftarten, die jeder große Designer braucht.
Wie wähle ich die richtige Schriftart aus?

Die richtige Schriftart ist in der Regel der Schlüssel zu einer größeren Anzahl an Nutzern einer Website. Daher kann sich die Fähigkeit eines Designers, es richtig auszuwählen, positiv auf die Erfahrung der Benutzer und ihre Bewertungen auswirken.
Wählen Sie die Schriftarten entsprechend dem Inhalt der Website aus

Es ist kein Geheimnis, dass der größte Teil Ihrer Website in den meisten Fällen aus verschiedenen Textarten besteht. Wenn Sie also eine stilvolle, übersichtliche Website wünschen, besteht der erste Schritt dazu darin, die richtige Schriftart für den Text auszuwählen. Der beste Tipp für Sie: Verwenden Sie nicht mehr als 3-4 Schriftarten auf einer Seite. es wird schrecklich und chaotisch aussehen. Deshalb sollten Sie angesichts der Vielzahl unterschiedlicher Schriftarten diejenigen auswählen, die speziell für Sie am besten geeignet sind, und nicht zu weit gehen.
Das Verwirrendste für die Leute ist die Kombination der Schriftarten und des Designs der Website, um eine großartige und stilvolle Verschmelzung zu erzielen. Tatsächlich ist es viel einfacher als Sie denken. Einige Schriftarten eignen sich am besten für Websites mit vielen ernsthaften und informativen Inhalten, und es gibt Schriftarten für unterhaltsame und oberflächliche Inhalte. Sie müssen verstehen, welche Art von Inhalten Sie schreiben werden. Normalerweise werden Schriftarten wie Times New Roman und Robotica aufgrund ihres strengen und minimalistischen Stils für informative Inhalte verwendet, und Schriftarten wie Playfair Display eignen sich perfekt für Freizeitinhalte.
Die drei Arten von Schriftarten

Wie ich im obigen Absatz sagte, sollte Ihre Website nicht mehr als drei Schriftarten enthalten. Aber was sind diese drei und wie wählt man sie aus? Das erfahren Sie gleich.
- Die erste Schriftart, die Sie in Ihren Überschriften, Unterüberschriften und Titeln verwenden, ist von größter Bedeutung. Diese primäre Schriftart sollte einen direkten Bezug zu Ihrer Marke haben und deren Philosophie widerspiegeln. Wenn Sie eine minimalistische Marke haben, sollte die primäre Schriftart so minimalistisch wie möglich sein, um deren Philosophie widerzuspiegeln. Wenn möglich, sollten Sie die gleiche Schriftart wählen, die auch in Ihrem Logo verwendet wird, sofern Sie eines haben.
- Die sekundäre Schriftart wird zum Schreiben des größten Teils Ihres Inhalts verwendet. Es sollte einfach und leicht verständlich sein, auch wenn Sie für den Rest Ihrer Website ein anspruchsvolleres Design haben, da dieser Teil des Textes für die Mehrheit Ihrer Benutzer so lesbar wie möglich sein sollte. Sie können keine stilvolle Schriftart wählen, die schwer zu verstehen ist. Es ist für diesen Teil Ihrer Website buchstäblich unzulässig.
- Die dritte Schriftart ist optional und wird verwendet, um einige Teile Ihres Textes hervorzuheben und die Aufmerksamkeit des Lesers schneller zu erregen. Hier können Sie einige ausgefeiltere Schriftarten verwenden, aber nicht zu viel über Ihre sekundäre Schriftart hinausgehen; Sie sollten einige Ähnlichkeiten aufweisen, um perfekt zu kombinieren.
Denken Sie daran: Je mehr Schriftarten und Schriftarten Sie für Ihre Website auswählen, desto schwieriger wird es, diese zu kombinieren und zu harmonisieren. Im Allgemeinen bedeuten mehr Schriftarten ein unordentlicheres Design Ihrer Website. So einfach ist das.

Kennen Sie die Grundlagen

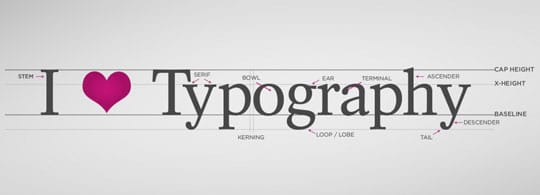
Typografie ist eine Kunst, und wie jede Art von Kunst ist es schwierig, jeden Aspekt ihrer Existenz in einem Herzschlag zu erlernen und zu verstehen. Einige Grundlagen können Ihnen jedoch bei der Auswahl der richtigen Schriftart für Ihre Website helfen. Die Klassifizierung von Schriftarten ist für jeden Designer, der eine Schriftart für seine Website auswählen muss, von größter Bedeutung. Hier finden Sie eine kurze, aber informative Zusammenfassung, die Ihnen hilft, den Unterschied zwischen ihnen zu verstehen.
Serifenschriften:
Es wird regelmäßig verwendet, wenn die von Ihnen eingegebenen Informationen schließlich gedruckt werden. Klassische und stilvolle Serifenschriften werden aufgrund ihrer Eleganz nicht häufig als Web-Schriftarten verwendet. Wenn Sie jedoch über Finanzen, Recht oder Mode schreiben möchten, ist dies Ihre Wahl. Times New Roman, Georgia und Bodoni sind Serifenschriften.
Serifenlose Schriftarten:
Diese Schriftarten haben keine Serifenlinien am Ende ihrer Buchstaben, wie dies bei Serifenschriftarten der Fall ist. Moderne und geradlinige Webdesigner verwenden diese Schriftarten normalerweise aufgrund ihres neutralen Aussehens. Diese Schriftarten können unabhängig vom Thema verwendet werden, über das Sie schreiben. Sie passen in der Regel hervorragend zur Masse der Themen. Helvetica, Robotica und Open Sans sind einige berühmte Beispiele für serifenlose Schriftarten.
Skript-Schriftarten:
Diese Schriftarten sind den Handschriftstilen nachempfunden. Sie werden typischerweise in Überschriften und Unterüberschriften sowie zur Hervorhebung einiger wesentlicher Textteile verwendet. Sie dürfen zum Verfassen von Fließtexten keine Skript-Schriftarten verwenden, da es für den Leser eine Herausforderung darstellen würde, die Informationen zu verstehen und zu verstehen. Lobster und Lucida Handwriting sind Schreibschriftarten.
Denken Sie daran: Je mehr Schriftarten und Schriftarten Sie für Ihre Website auswählen, desto schwieriger wird es, diese zu kombinieren und zu harmonisieren. Im Allgemeinen bedeuten mehr Schriftarten ein unordentlicheres Design Ihrer Website. So einfach ist das.
Ein weiteres wichtiges Grundwissen besteht darin, wie Sie einen anderen Teil Ihres Textes hervorheben. Um einige Details vom Rest des Textes hervorzuheben, verwenden viele Autoren normalerweise Fett- oder Kursivschrift. Es ist eine gute Wahl, aber wenn Sie originell sein möchten, können Sie eine andere Schriftart verwenden, wie ich oben beschrieben habe, die dritte Schriftart, die zum Hervorheben verwendet wird.
Vielleicht gefällt Ihnen auch Folgendes: 5 websichere Schriftarten, die Sie auf Ihrer Website verwenden können.
Vergessen Sie nicht die Ladezeit

Wir leben in einer Zeit, in der die wertvollste Ressource, die ein Mensch haben kann, Zeit ist. Deshalb möchte niemand lange warten, bis eine Website geladen ist, um anspruchsvollere oder schönere Schriftarten zu sehen. Normalerweise wählt die Person eine andere Website, um die benötigten Informationen schneller zu erhalten. Die richtige Auswahl der Schriftarten kann die Geschwindigkeit Ihrer Website erheblich steigern. Wie es geht? Hier sind einige Tipps.
- Sie kennen bereits viele Gründe, warum eine große Anzahl von Schriftarten auf einer einzigen Website das Schlimmste ist, was Sie tun können. Und das ist ein weiterer Grund, bei zwei oder drei davon zu bleiben. Mehr Schriftarten bedeuten, dass eine größere Datenmenge verarbeitet werden muss, und das kostet Zeit.
- Überkomplizieren Sie das Design nicht mit vielen schönen, aber nutzlosen Dingen, die die Sache nur noch schlimmer machen. Beispielsweise empfiehlt es sich, für Titel und Überschriften eine gut gestaltete Schriftart zu verwenden. Für den Fließtext ist es jedoch sinnvoller, eine Grundschriftart wie Robotica oder Helvetica zu wählen.
