Bester Magento 2 WYSIWYG-Editor für E-Commerce
Veröffentlicht: 2020-06-29Inhalt
- Was ist Magento 2 WYSIWYG-Editor?
- Top 7 WYSIWYG-Softwarelösungen
- TinyMCE
- VisualEditor
- SommerHinweis
- Feder
- Froala-Editor
- CKEditor 4
- Inhaltstools
- Magento 2 WYSIWYG-Editor
- TinyMCE 4 - WYSIWYG-Editor Pro
- So konfigurieren Sie den WYSIWYG-Editor in Magento 2 [Aktualisiert 2021]
- So aktivieren/deaktivieren Sie den WYSIWYG-Editor
- Zusammenfassung
Magento 2 gehört zu den am weitesten verbreiteten Open-Source-CMS-Plattformen für Online-Shops. Etwa 20 % aller E-Commerce-Websites weltweit basieren auf der Plattform und über 155 Milliarden US-Dollar werden in Transaktionen verarbeitet, die über ihre Fähigkeiten abgewickelt werden.
Der Magento wysiwyg-Editor ermöglicht die Bearbeitung des zugehörigen Inhalts für alle, die nicht mit HTML vertraut sind, was die Veröffentlichung beschleunigt, indem es das manuelle Angeben von Tags und Attributen überflüssig macht. So können Sie schon früh das endgültige Aussehen des Projekts in Magento 2 sehen.
Haben Sie ein Projekt im Sinn?
Lass uns darüber reden
Fordern Sie ein Angebot an
Was ist Magento 2 WYSIWYG-Editor?
Wenn Sie sich fragen, was ein Wysiwyg-Editor ist, dann haben Sie endlich die Antwort gefunden.
WYSIWYG (What You See Is What You Get) dient dazu, die Präsentationsform eines Dokuments zu bearbeiten, ohne den Quellcode zu manipulieren und irgendwelche Blöcke manuell zu schreiben. Alles, was zum Bearbeiten benötigt wird, sind die eingebauten Komponenten des Editors, um das Gesamtbild eines unfertigen Dokuments, Projekts oder Ereignisses zu sehen (WYSIWYG-Beleuchtungsdesign).
Programmierer und Programmierer neigen dazu, diesen Entwurfsansatz zu kritisieren und beschweren sich über erhebliche Anteile des "schmutzigen" Codes. Moderne Editoren verbessern sich jedoch ständig und einige sind in der Lage, die gute Qualität des Workflows mit minimalen Nachteilen zu gewährleisten.
Anfangs unterstützten Browser hauptsächlich WYSIWYG-Bearbeitungsfunktionen , aber die Lesefunktionen wurden allmählich stärker (ohne die Textbearbeitung in Eingabeformularen zu berücksichtigen). Moderne Browser sind jedoch anfällig für die Bearbeitung von Webseiten. Zu den wesentlichen Momenten, auf die Sie bei Änderungen achten sollten, gehören die folgenden.
Der Anpassungsmodus kann auf zwei Arten gestartet werden:
- designMode - Bearbeitung einzelner Elemente (Fenster, Rahmen);
- contentEditable - Bearbeiten von Elementen mit Text.
Die Methode document.execCommand ermöglicht das Starten von Befehlen (Schriftanpassung, Hinzufügen von Links usw.) zum Bearbeiten von Bereichen und zum Stilisieren von Tags.
event.preventDefault sollte beim Starten von Drucktastenänderungen verwendet werden. Andernfalls wird der Befehl nicht ausgeführt, während nur die Schaltfläche verarbeitet wird.
Mit der Textsicherheitsprüfung können Sie sicherstellen, dass sie ein schädliches JavaScript-Element enthält, das XSS-Angriffsmöglichkeiten eröffnet. In einigen Browsern (wie Firefox) ist es standardmäßig aktiviert, wodurch die Verwendung von pufferbezogenen Funktionen (z. B. Kopieren/Einfügen) eingeschränkt wird. Einschränkungen können mit Hilfe von about:config entfernt werden.
Bei Bedarf können bearbeitbare Inhalte über HTML erstellt werden, wodurch Sie mit React, Angular und anderen ähnlichen Frameworks für eine gründliche Verwaltung von Komponenten arbeiten können, deren Inhalt nicht bearbeitet werden kann.
Haben Sie ein Projekt im Sinn?
Lass uns darüber reden
Fordern Sie ein Angebot anTop 7 WYSIWYG-Softwarelösungen
WYSIWYG-Editoren werden für die Erstellung von Apps, Websites für verschiedene Zwecke oder für Content-Management-Aufgaben verwendet. Sie erfordern nicht unbedingt HTML-Kenntnisse oder Programmierkenntnisse.
Ein solcher leistungsfähiger Editor sollte folgende Eigenschaften besitzen:
- eine separate textbasierte Schnittstelle zur Inhaltsbearbeitung
- alle Standardfunktionen zur Dokumentenverarbeitung;
- eine Möglichkeit, Code zu bearbeiten und seine Vorschau in einer Veröffentlichung anzuzeigen;
- Integration, Export und Veröffentlichung von Inhalten über verbundene Tools.
Die folgenden Softwarelösungen bieten das und mehr.
TinyMCE
Einer der am leichtesten zugänglichen und dennoch multifunktionalsten Editoren, der unter anderem Atlassian, Medium und Evernote unterstützte. Unterstützt Cloud- und Hybrid-Bereitstellungen und kann in einige der bekanntesten Frameworks integriert werden – React, Vue, Angular.
VisualEditor
Dieser ermöglicht es, Änderungen und Korrekturen in Projekten vorzunehmen, ohne das Wikitext-Markup durchlaufen zu müssen.
SommerHinweis
Super einfacher WYSIWYG-Editor in Bootstrap SummerNote - eine JavaScript-Bibliothek, die es ermöglicht, benutzerdefinierte Editoren online zu erstellen.
Feder
Ein Open-Source-Editor, der aufgrund einer erweiterbaren Architektur und einer flexiblen API leicht an kundenspezifische Anforderungen und geschäftliche Besonderheiten angepasst werden kann.
Froala-Editor
Ein JavaScript-basierter Editor, der sich leicht in die gängigsten Entwicklungsumgebungen integrieren lässt und über eine reibungslose Benutzeroberfläche verfügt. Eine gute Auswahl an dedizierten Plugins und eine detaillierte Dokumentation, nur dieses ist noch effizienter.
CKEditor 4
Ein textbasierter Editor mit browserbasierter Architektur, der die Nutzung sowohl allgemeiner als auch erweiterter Funktionen der Inhaltsverarbeitung ermöglicht. Wird nur durch kommerzielle Lizenzen vertrieben, ist aber eine Open-Source-Lösung.
Inhaltstools
Ein guter Editor für HTML-basierte Inhalte. Hat eine ziemlich hohe Benutzerbewertung unter ähnlichen WYSIWYG-Tools.

Lesen Sie auch: So stellen Sie die besten Magento-Entwickler ein
Magento 2 WYSIWYG-Editor
In Bezug auf das Erstellen von E-Commerce-Ressourcen auf Magento 2-Basis wird WYSIWYG zum Bearbeiten von Backend-Inhalten ohne erforderliche Programmierkenntnisse verwendet. Dies sind die grundlegenden Magento-spezifischen Editoren dieser Art.
TinyMCE 4 - WYSIWYG-Editor Pro
Ein einfacher Magento-Wysiwyg-Editor, der normalerweise standardmäßig verwendet wird. Zu den Hauptmerkmalen gehören:
- Drag & Drop für Foto-/Videodateien, mehrere Uploads und Anpassung der Dateigröße in Echtzeit;
- automatisierte Überschriften & Beschreibungen basierend auf dem Dateititel (Unterstützung mehrerer Dateien sowie von Dateien mit Namen in UTF-8 Unicode);
- Hinzufügen des Magento-Widgets, Blöcke, Variablen und URLs;
- Suche, Sortierung, Anpassung und intelligenter Ansichtsmodus;
- tiefgreifende Anpassungen - Widgets, Galerien und Variablen können als Plugins implementiert werden, sowohl in großen Mengen als auch separat für jede andere Instanz.

Magento 2 Page Builder
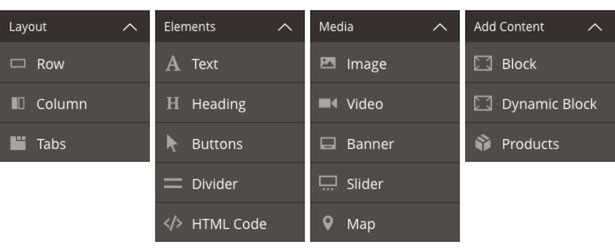
Mit diesem erhalten Benutzer die mit Spannung erwartete Möglichkeit, benutzerdefinierte Seiten ohne erforderliche Codeänderungen zu erstellen. Page Builder ist ein visueller Editor, der das Anpassen von Seiten über eine praktische, intuitive Benutzeroberfläche (auch mit Drag & Drop) ermöglicht. Assets werden durch Ziehen und Ablegen vorbereiteter Inhaltstypen hinzugefügt - die verfügbaren Optionen können im Menü angezeigt werden.

Im Allgemeinen umfassen die Hauptfunktionen von Inhaltstypen:
- Erstellung von Publikationen per Drag & Drop;
- Anpassen einer Voransicht im Geschäft;
- Erstellen von Eingabeformularen und Einstellungen.
Es gibt zwei Haupttypen der Page Builder-Konfiguration, die von den Anforderungen des Endbenutzers abhängen:
- Erweiterung der bestehenden Typen;
- Erstellung der Neuen.
Ein Editor ist in Magento Commerce mit der Grundfunktionalität integriert und kann für alle Magento Open Source Besitzer erworben werden.
Lesen Sie auch: Eine vollständige Anleitung zur Magento-Migration: Verschieben Sie Ihren E-Commerce-Shop von jeder Plattform auf Magento
So konfigurieren Sie den WYSIWYG-Editor in Magento 2 [Aktualisiert 2021]
Sie wissen bereits, was Magento 2 WYSIWYG Editor ist und über die besten WYSIWYG-Softwarelösungen. Und Sie fragen sich wahrscheinlich, wie Sie den WYSIWYG-Editor in Magento 2 System hinzufügen können. Jetzt ist es an der Zeit, Ihnen zu zeigen, wie Sie den WYSIWYG-Editor in Magento 2 konfigurieren. Lesen Sie weiter, um sich der 4 einfachen Schritte bewusst zu sein.
So aktivieren/deaktivieren Sie den WYSIWYG-Editor
Mit Magento 2 WYSIWYG Editor können Sie CMS-Blöcke und -Seiten, Produktbeschreibungen und Kategorien barrierefrei erstellen. Es ist einfach, Text, Widgets, Links, Variablen und Bilder ohne HTML hinzuzufügen und zu bearbeiten und die sofortigen Ergebnisse Ihrer Aktionen im Backend anzuzeigen.
Beachten Sie jedoch, dass der Editor beim Bearbeiten von vorgefertigten Seiten oder Blöcken zusätzliche Leerzeichen im Code hinzufügt oder ihn möglicherweise im inkompatiblen Format speichert, was zu Markup- und Designproblemen führen kann.
Um solche möglichen Schwierigkeiten zu vermeiden, ist es besser, den Editor zu aktivieren/deaktivieren, wenn Änderungen am HTML-Code vorgenommen werden, was die folgende Abfolge von Aktionen erfordert.
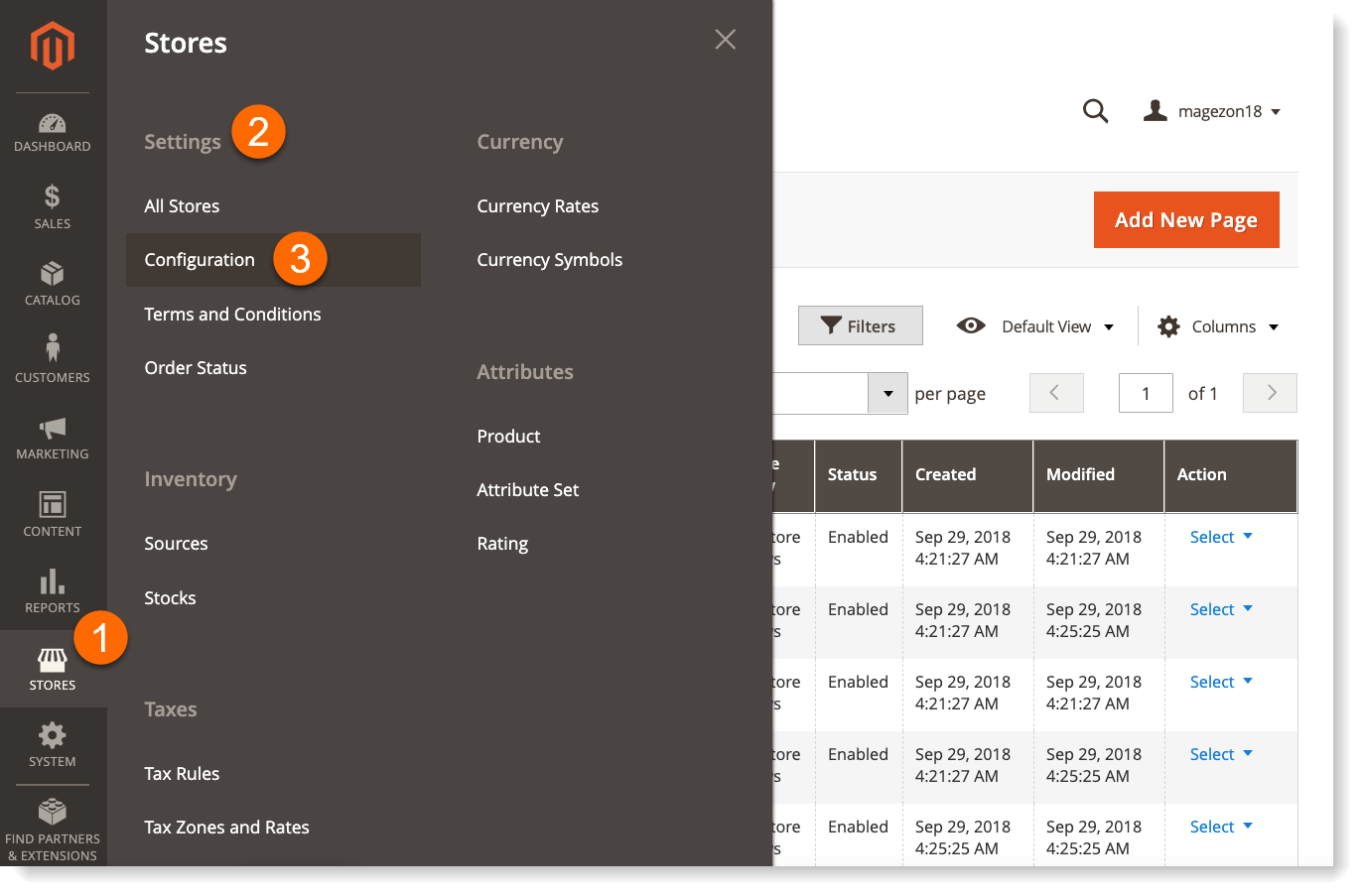
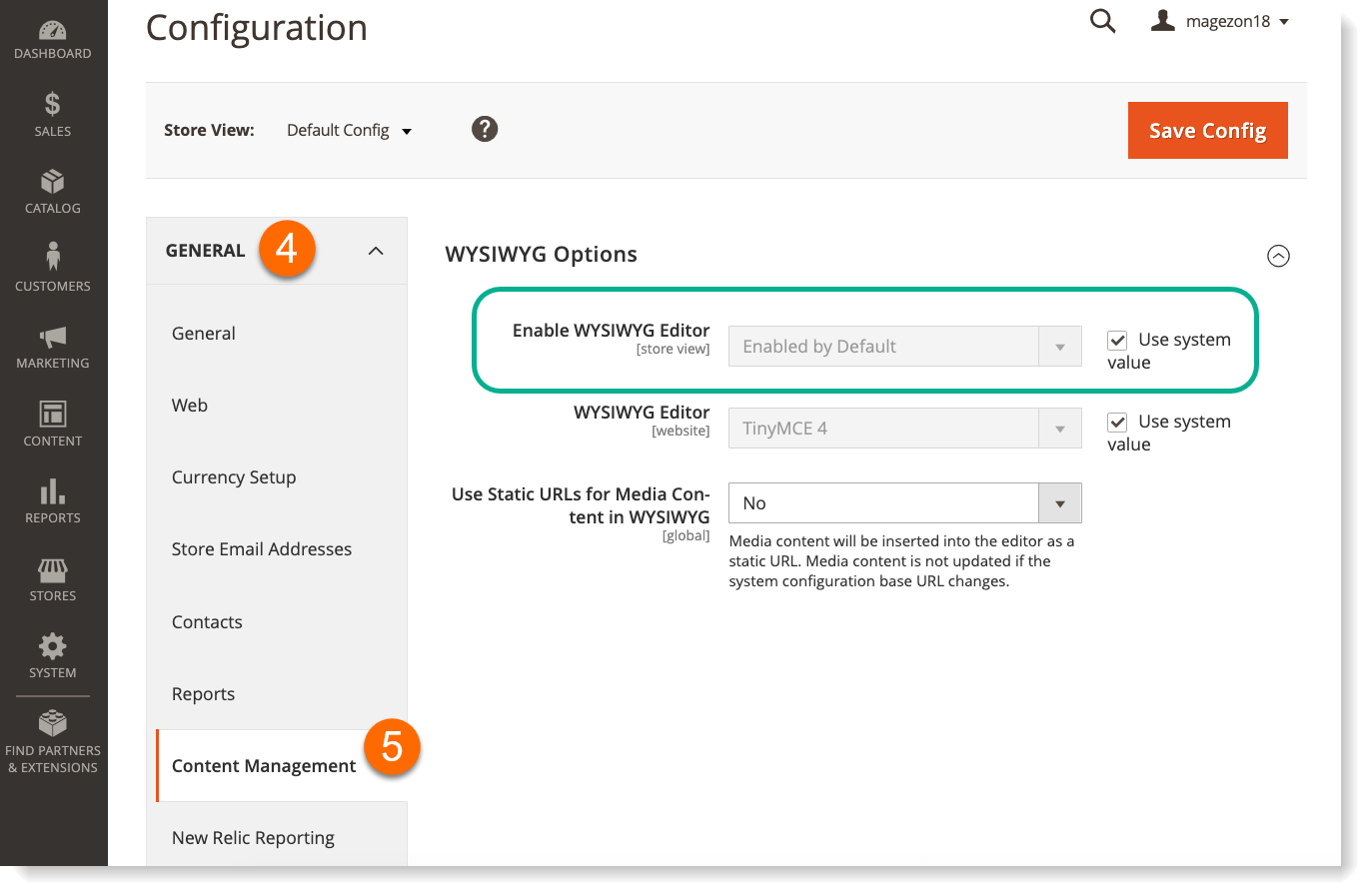
- Gehen Sie zu Admin-Panel->Stores->Konfiguration;

- Klicken Sie auf Allgemein->Inhaltsverwaltung, um die Option zum Aktivieren/Deaktivieren anzuzeigen.

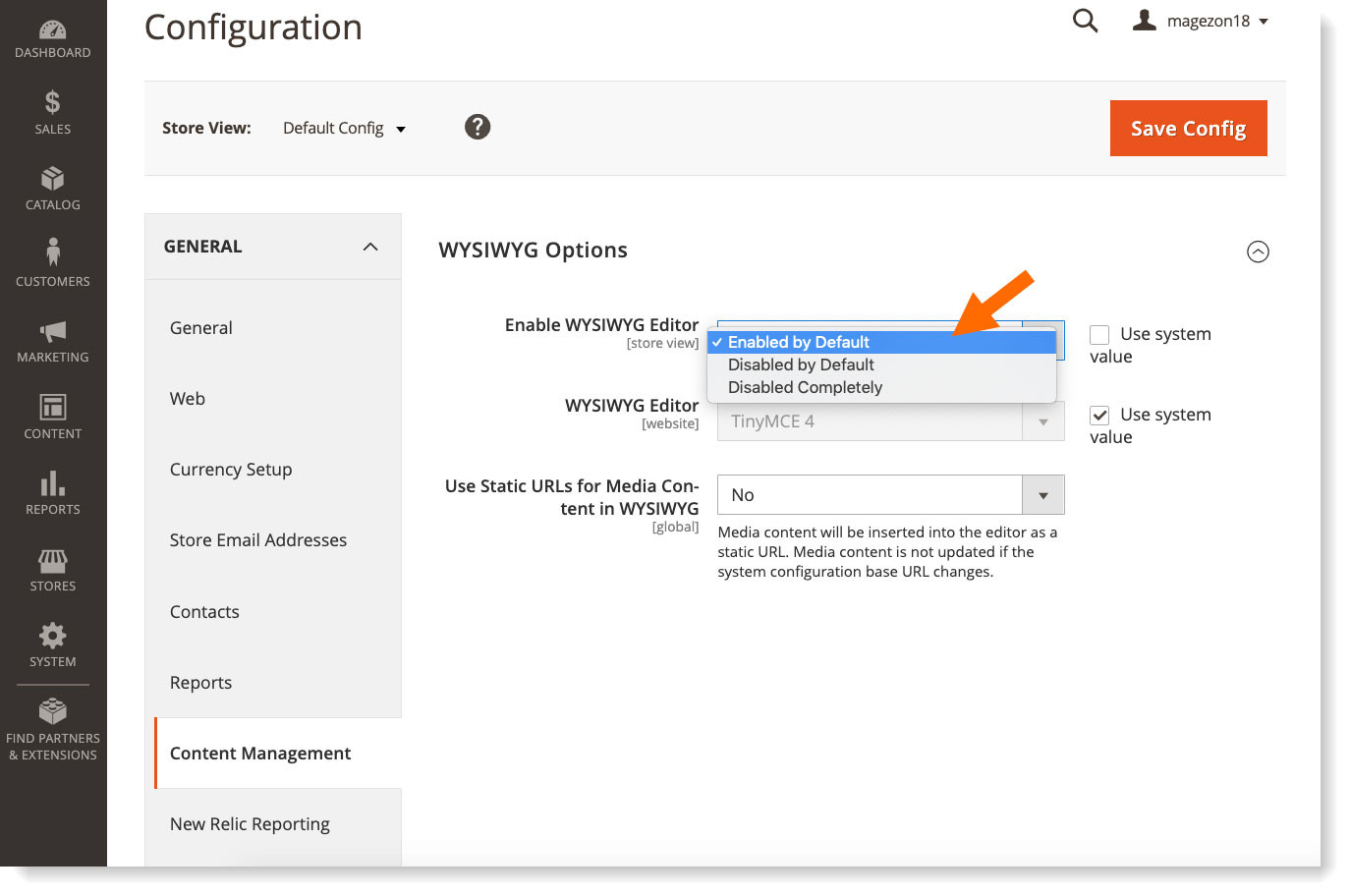
- Wysiwyg ist standardmäßig aktiviert. Um es zu deaktivieren, deaktivieren Sie die Option Systemwert verwenden und wählen Sie die Dropdown-Menüoption
- Standardmäßig deaktiviert - Der HTML-Editor wird beim Laden der Seite angezeigt und Sie können ihn für einen WYSIWYG-Editor ändern;
- Vollständig deaktiviert - Die Bearbeitungsfunktionen werden vollständig deaktiviert.

- Alle Änderungen speichern. Wenn ein Problem mit dem Magento 2 WYSIWYG-Editor auftritt, der nicht richtig funktioniert, sollten Sie alle wichtigen Anforderungen überprüfen und den Cache wie folgt bereinigen:
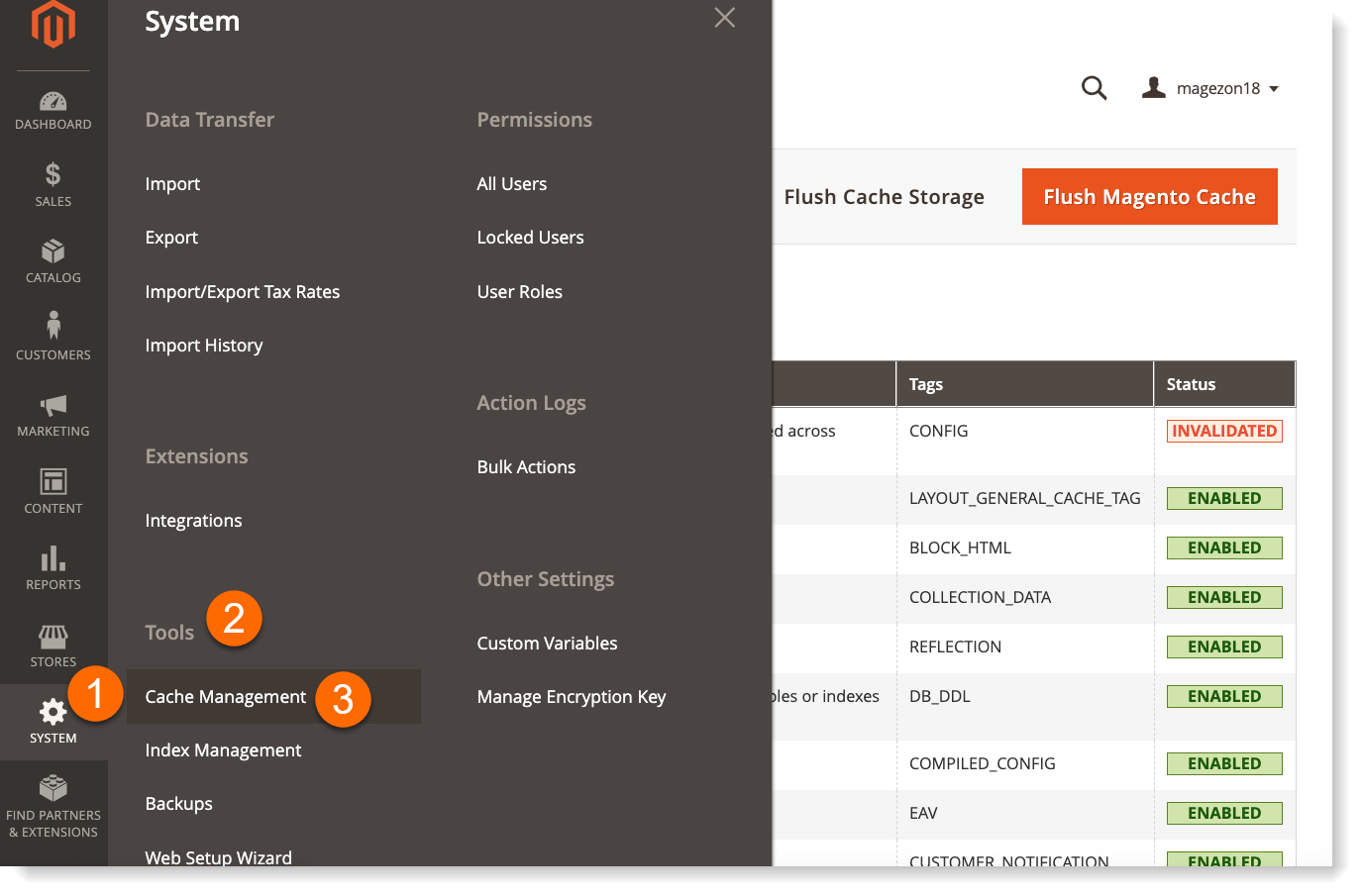
- Gehen Sie zu System->Tools->Cache-Verwaltung;

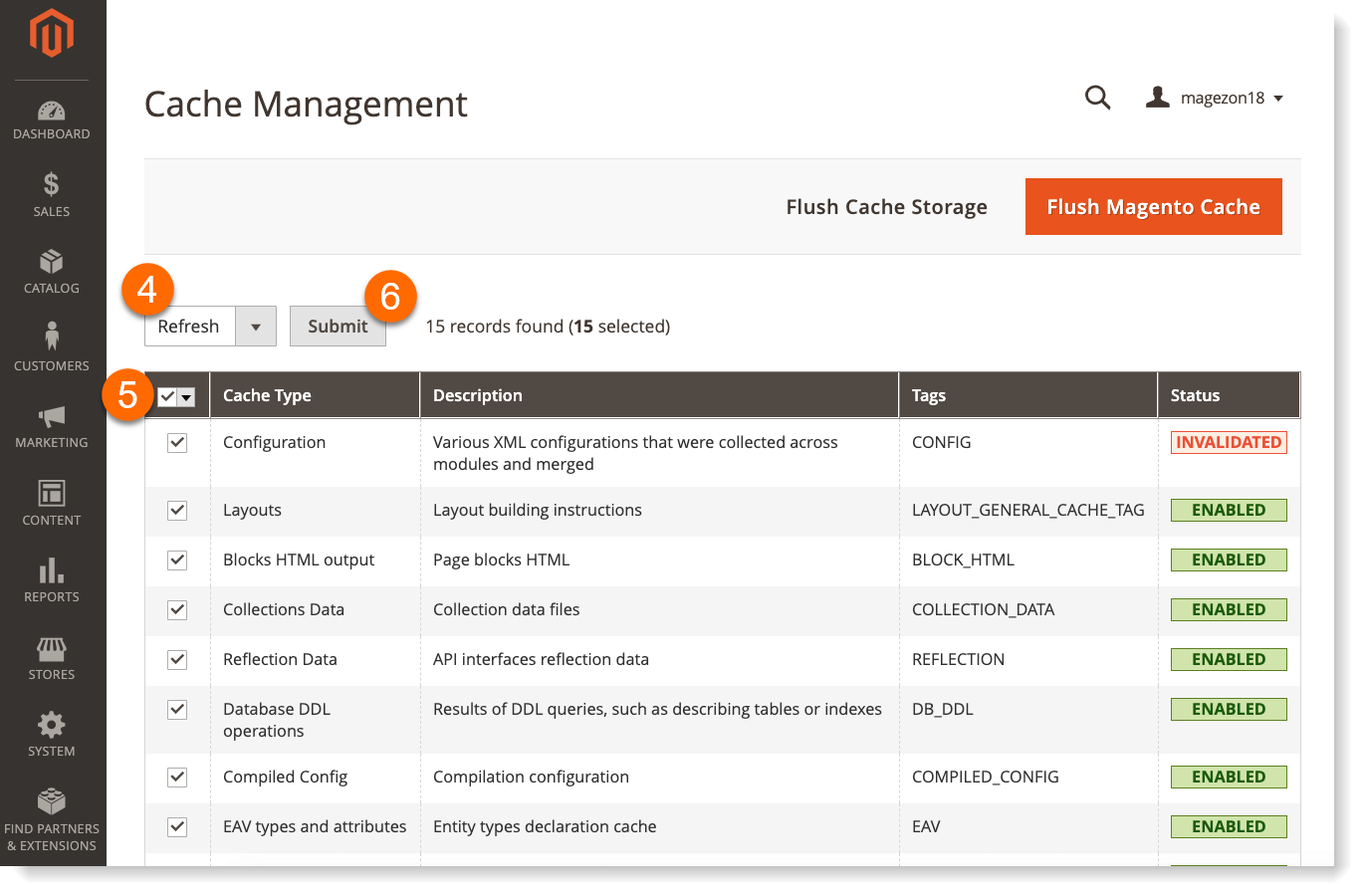
- Klicken Sie in der Liste auf Aktualisieren->Alle auswählen->Senden.

- Gehen Sie zu System->Tools->Cache-Verwaltung;
Zusammenfassung
Die Auswahl eines WYSIWYG-Editors beim Erstellen einer Website sollte auf den Unternehmenszielen, den Bedürfnissen, den Anforderungen an die Benutzererfahrung, dem Budget, der Marketingstrategie, der technischen Grundlage und einer Reihe anderer Aspekte basieren. Daher kann es keine einzige universelle beste Option geben. Die Entscheidung für Magento 2 ist jedoch die ultimative Wahl eines fortschrittlichen Unternehmens.
Einige mögen die Preisgestaltung für die Lösung als unangemessen erachten, aber seien Sie versichert, dass sich jeder Cent, den Sie dafür ausgeben, auf lange Sicht auszahlt. Die meisten Herausforderungen rund um die Arbeit mit Magento 2 lassen sich erfolgreich meistern, wenn Sie ein kompetentes, qualifiziertes Entwicklerteam mit guten BA-Kenntnissen im eCommerce an Ihrer Seite haben.
Wenn Sie noch auf der Suche nach einem anständigen Geschäftspartner sind, der Ihnen hilft, Aufgaben zu lösen und Herausforderungen in der Materie zu meistern, wenden Sie sich jetzt an die Spezialisten von Dinarys. Wir verfügen über fundiertes Know-how im Bereich eCommerce und können alle Nuancen klären und Ihnen helfen, Ihr Projekt optimal und effizient umzusetzen und zu starten.
