Welche Attribute beschreiben eine gute Landing Page Experience – Tipps für eine gute User Experience –
Veröffentlicht: 2021-09-13Zusammenfassung : Welche Attribute beschreiben eine gute Landingpage-Erfahrung? Die Benutzererfahrung umfasst alle Aspekte der Interaktion des Besuchers mit dem Unternehmen, seinen Dienstleistungen und seinen Produkten. Die erste Voraussetzung für ein vorbildliches Nutzererlebnis ist, die exakten Bedürfnisse des Besuchers Ihrer Website unkompliziert zu erfüllen. Die Benutzererfahrung zielt darauf ab, positive Erfahrungen zu bieten, die einen Benutzer an das Produkt oder die Marke binden. Aus diesem Grund ist die Endbenutzererfahrung die Summe vieler Faktoren, die von Website-Design, Navigation, einfacher Transaktion und natürlich Seitendownload- und Renderzeiten reichen.

Autor: Martin Greif
12 Minuten gelesen
Dieser Artikel behandelt Folgendes
Inhaltsverzeichnis :
Liefern Sie, was Sie versprochen haben
Verwenden Sie geeignete Farbschemata
Ablenkungen entfernen
Verwenden Sie Videos angemessen
Blitzschnelle Seitenladezeit
Erfassen Sie Datenfelder einfach für den Besucher
Vermeiden Sie unpersönliche Fehlermeldungen
Geben Sie Gründe für die Anforderung personenbezogener Daten an
Als stärkster Mittelpunkt Ihrer Marketingbemühungen kann die Erfahrung Ihrer Website-Besucher sicherlich über Erfolg oder Misserfolg Ihres Unternehmens entscheiden. Wie erfüllen Sie also in den schnelllebigen digitalen Trends von heute die Erwartungen Ihrer Besucher? Die Antwort lautet: Investieren Sie in eine hervorragende Benutzererfahrung.
Die Benutzererfahrung ist die allgemeine Erfahrung einer Person auf Ihrer Website und wie bequem oder angenehm sie zu verwenden ist. Das Ziel hier ist es, es Ihren Besuchern so einfach wie möglich zu machen, das zu erreichen, was sie wollen.
Denken Sie daran: Ihre gewünschte Conversion kann nur stattfinden, wenn die Bedürfnisse Ihrer Kunden erfüllt werden.
Liefern Sie, was Sie versprochen haben
Sie möchten sich an der Absicht des Besuchers ausrichten. Ihre Vorabbotschaft muss den Erwartungen des Benutzers entsprechen. Sie möchten Ihren Besucher nicht zum Nachdenken anregen. Wenn ein Besucher beispielsweise nach „Solitaire Diamond Rings“ sucht, werden die beiden folgenden Anzeigen in der Suchmaschine angezeigt.
Das erste Suchergebnis stammt von Diamond Exchange.

Das zweite Suchergebnis stammt von Bevilles.

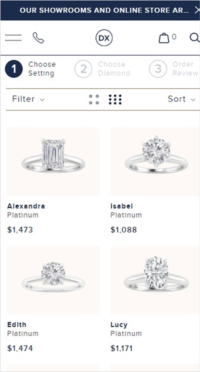
Beides sind wirklich gute Anzeigen und Sie würden erwarten, auf eine Seite mit Solitaire-Diamantringen geleitet zu werden. Well Diamond Exchange führt Sie zur folgenden Zielseite:

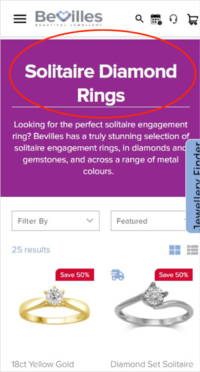
An keiner Stelle zeigt es, dass der Besucher auf Diamond Solitaire Rings gelandet ist. Es zeigt nur ein paar Ringe mit Diamanten, nicht genau das, wonach der Besucher gesucht hat. Auf der anderen Seite führt Bevilles den Besucher auf die folgende Zielseite:

Mit dieser Landing Page weiß der Besucher, dass er an der richtigen Stelle gelandet ist, denn in der Titelleiste der Landing Page steht „Solitaire Diamond Rings“. Sie möchten sicherstellen, dass Ihre Zielseite das liefert, was der Benutzer wünscht.
Finden Sie heraus, wie Bevilles eCommerce die Conversions um 16 % und den Umsatz um 30 % steigerte!

Verwenden Sie geeignete Farbschemata
Ihre Besucher werden entsprechend dem visuellen Gefallen reagieren. Egal, was Sie denken, es ist immer eine schlechte Idee, zu viele Farben auf Ihrer Website zu integrieren. Verwenden Sie stattdessen dezente Farben. Idealerweise sind 2-3 Grundtöne Ihrer Markenfarbe gute Starter. Sie möchten für Ihren Haupt-Call-to-Action (CTA) auf Ihrer gesamten Website eine Primärfarbe verwenden. Alle sekundären CTAs sollten eine subtile Version Ihres primären CTAs sein und alle anderen CTAs sollten eine nicht konkurrierende Farbe mit Ihrem primären CTA haben.
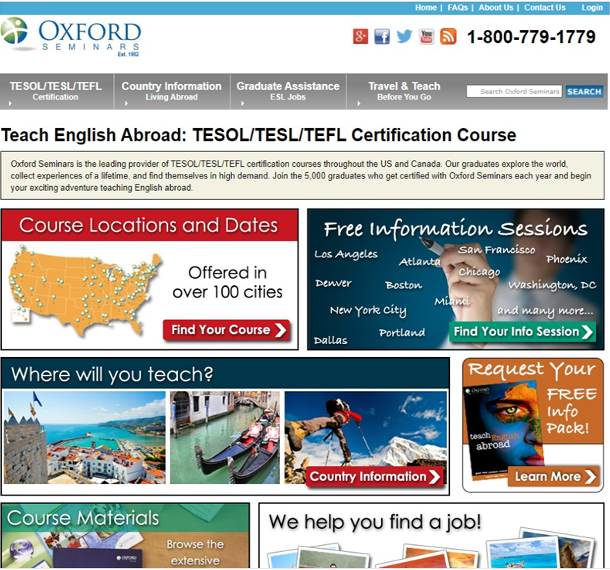
Ein schlechtes Beispiel für Farbschemata auf ihrer Zielseite ist Oxford Seminars . Unten sehen Sie, wie ihre Zielseite aussah, als sie sich zum ersten Mal an SiteTuners wandten, um ihre Zielseite zu verbessern.

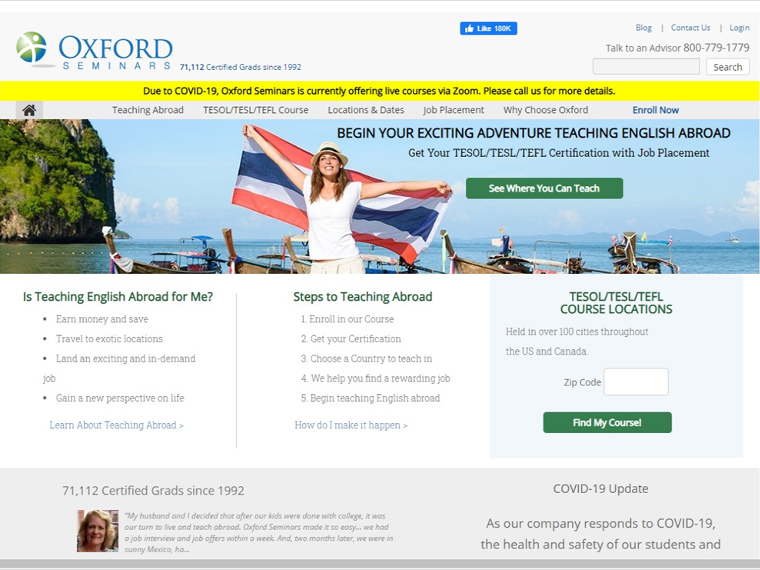
Ihre Zielseite war ein Kaleidoskop aus Farben, bei dem der Besucher keine Ahnung hatte, wo er anfangen oder finden sollte, wonach er suchte. Nachdem Sie Verbesserungen vorgenommen haben, werden Sie eine große Änderung auf der Zielseite bemerken:

Beachten Sie, dass sie jetzt eine Primärfarbe für ihren Haupt-Call-to-Action-Button haben. Dies schult den Besucher zu wissen, dass der Besucher auf Farbe drücken sollte. Der Besucher weiß sofort, was er als nächstes tun muss. Verwenden Sie Ihr Farbschema mit Bedacht, um bestimmte Bereiche auf Ihrer Seite hervorzuheben.
Ablenkungen entfernen
Wenn Besucher auf Ihrer Seite landen Es ist wichtig, sich darauf zu konzentrieren, welche Attribute ein gutes Landingpage-Erlebnis beschreiben, aber es ist ebenso wichtig, Ablenkungen zu vermeiden, die den Besucher verwirren würden. Halten Sie sich fern von:
- Überbeanspruchung von Farben
- Falsche visuelle Hervorhebung
- Rotierende Banner
- Flash-Animation
- Eintrag erscheint
- Plötzliche Popups usw.
Denken Sie daran, dass weniger mehr ist. Sie möchten, dass sich der Besucher auf die wichtigsten Elemente Ihrer Zielseite konzentriert, insbesondere auf den CTA.
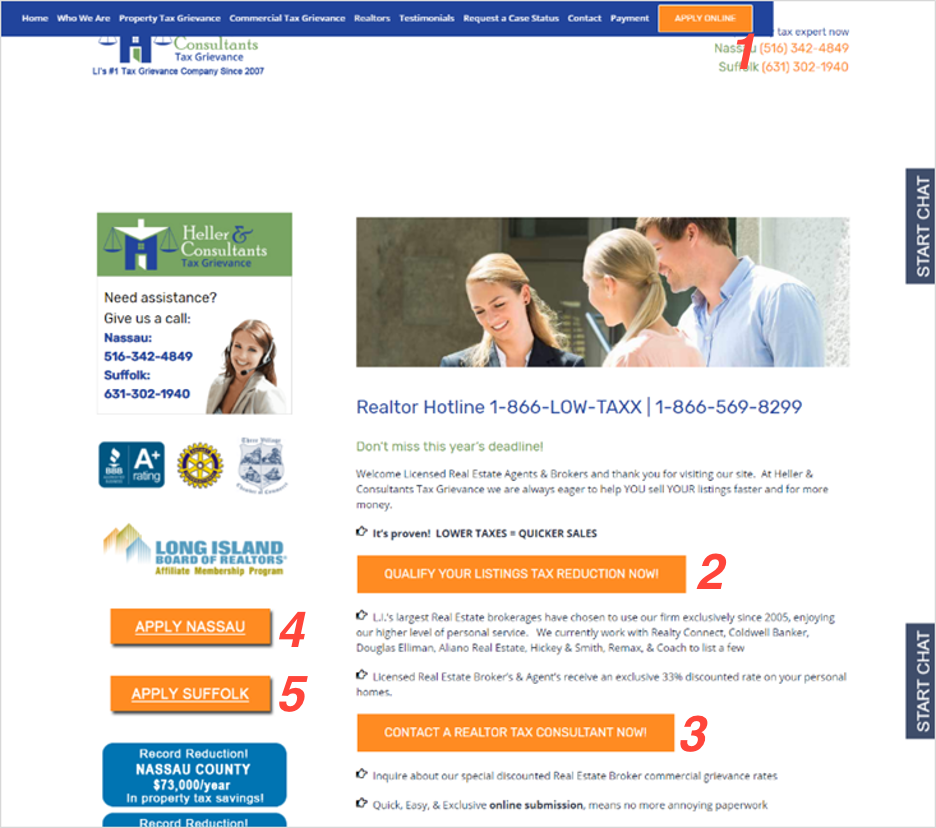
Unten sehen Sie eine sehr ablenkende Zielseite mit mehreren CTAs und einer übermäßigen Verwendung von Farben. Die linke Seitenleiste lenkt von der Gesamtseite ab und verwirrt den Besucher.

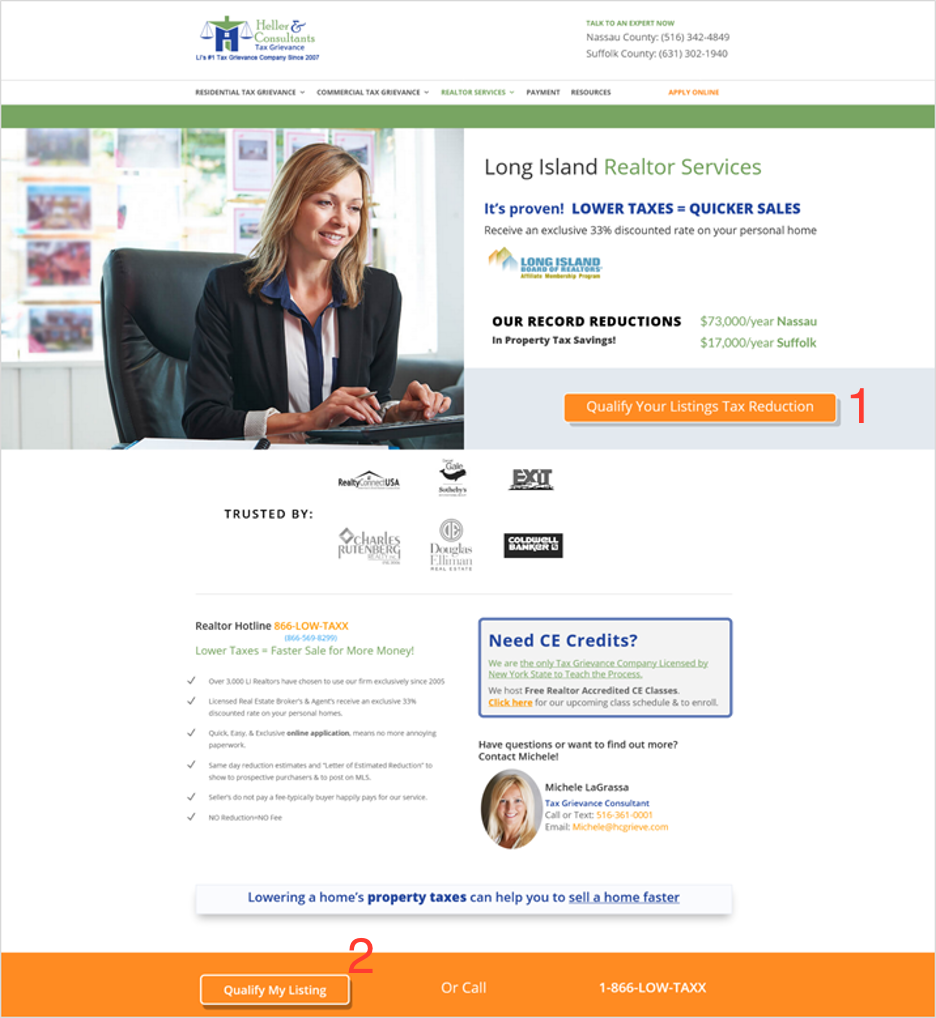
Nachdem Sie zu SiteTuners gekommen waren, wurden die folgenden Änderungen vorgenommen, bei denen es nur 1 Haupt-CTA gab und die linke Seitenleiste von der Seite entfernt wurde. Es sah viel sauberer aus und wurde sehr gut konvertiert, viel besser als die vorherige Zielseite.

Verwenden Sie Videos angemessen
Im Jahr 2021 wird die durchschnittliche Person jeden Tag 100 Minuten damit verbringen, Online-Videos anzusehen. Wenn Sie Videos auf Ihrer Website zu Demonstrationszwecken oder zum Zeigen von Erfahrungsberichten bestehender Kunden verwenden, stellen Sie sicher, dass Sie die Standardrichtlinien für alle Ihre Videos befolgen.

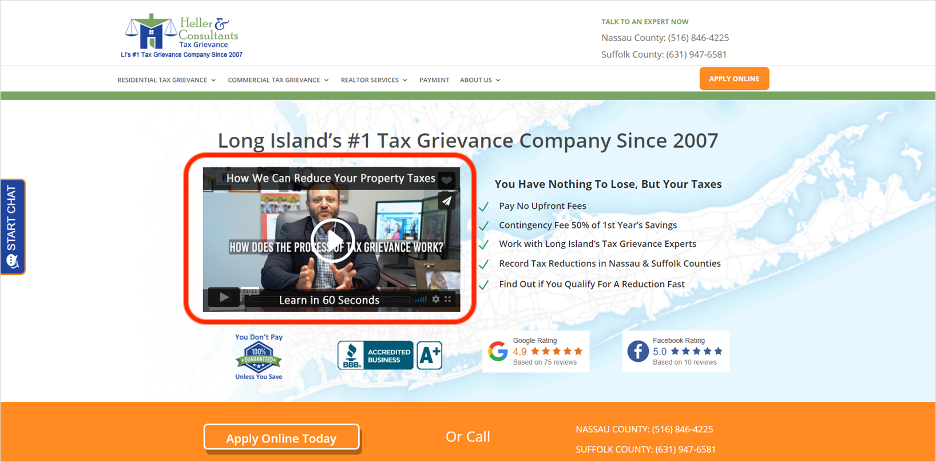
Starten Sie niemals ein Video automatisch. Sie lenken ab und können einen Besucher verärgern. Sie möchten dem Besucher die Kontrolle darüber geben, wann und ob er das Video starten möchte. Sie sollten das Video mit einer kurzen Beschreibung und der Dauer des Videos kennzeichnen. Lassen Sie Besucher entscheiden, ob sie das Video ansehen möchten.
Beispielsweise zeigt Heller Tax Grievance ein Video auf seiner Zielseite mit einem Titel, der erklärt, worum es in dem Video geht und wie lang das Video ist. Dadurch kann der Besucher entscheiden, ob er das Video ansehen möchte oder nicht.

Blitzschnelle Seitenladezeit
Glauben Sie uns, wenn wir sagen, egal wie gut Ihre Zielseite ist, eine langsam ladende Seite wird Ihre Besucher dazu bringen, Ihre Website zu verlassen und sich Ihren Konkurrenten zuzuwenden. Menschen schätzen ihre Zeit und lassen sich von sofortiger Befriedigung beeinflussen. Stellen Sie sicher, dass Sie Ihre Website vollständig optimieren, um mehr potenzielle Kunden anzuziehen.

Sind Sie mit dem neuesten Google-Algorithmus auf dem Laufenden?
Erfahren Sie mehr über die Core Web Vitals von Google
Erfassen Sie Datenfelder einfach für den Besucher
Ihr Ziel ist es, den Besucher nicht nur dazu zu bringen, einen Blick auf Ihre gut gestaltete Website zu werfen, sondern Ihre Besucher dazu zu bringen, sich tatsächlich anzumelden, E-Mails zu abonnieren oder auf die Schaltfläche „Kaufen“ zu klicken. Wenn Sie möchten, dass sie diese Maßnahmen ergreifen, stellen Sie sicher, dass der Prozess für sie so einfach wie möglich ist. Hier sind ein paar Dinge, die Sie auf Ihre Checkliste setzen sollten:
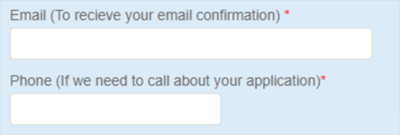
- Markieren Sie alle Pflichtfelder mit einem Sternchen (*). Geben Sie deutlich an, dass alle mit einem Sternchen gekennzeichneten Felder Pflichtfelder sind. Es wäre auch hilfreich, ihnen mitzuteilen, warum Sie diese Informationen benötigen.
- Wenn Sie ein Datum eingeben möchten, geben Sie deutlich das Format an, in dem Sie es benötigen (Beispiel: mm/tt/jj). Um es noch einfacher zu machen, können Sie einzelne Felder mit Dropdowns zur Eingabe von Tag, Monat und Jahr versehen.
- Wenn Sie die Adresse benötigen, verwenden Sie separate Felder für Land, Stadt, Bundesland/Provinz usw. Verwenden Sie nach Möglichkeit Dropdown-Menüs. Auf diese Weise ist die Wahrscheinlichkeit von Tippfehlern geringer. Es erspart dem Besucher auch, zu viel zu tippen.
Wenn Sie eine E-Mail oder eine SMS mit einem Rabattcode zusammen mit dem Link zu Ihrer Website gesendet haben, ist es eine gute Idee, den Gutscheincode automatisch ausfüllen zu lassen, wenn sie auf den Link in der E-Mail oder SMS klicken. Dies ist bequemer, als sie den Gutscheincode manuell erneut eingeben zu lassen, wenn sie auf die Website gelangen.
Sie haben unser Webinar verpasst?

Vermeiden Sie unpersönliche Fehlermeldungen
Stellen Sie sich vor, wie Sie einen Freund behandeln würden, wenn Sie ihn bei sich zu Hause willkommen heißen. Es ist ähnlich, wie Sie Ihre Website-Besucher behandeln sollten. Behandeln Sie Ihre Besucher wie Gäste und führen Sie sie Schritt für Schritt . Auch wenn Sie es den Besuchern sehr einfach machen, Informationen einzugeben, gibt es einige, die beim Ausfüllen eines Formulars Fehler machen.
Das Letzte, was Sie tun wollen, ist, sie dafür verantwortlich zu machen. Vermeiden Sie unpersönliche Nachrichten, die nur zeigen, dass ein Fehler aufgetreten ist , und die nicht sehr hilfreich sind, um zu erklären, was falsch war und wie es behoben werden kann.
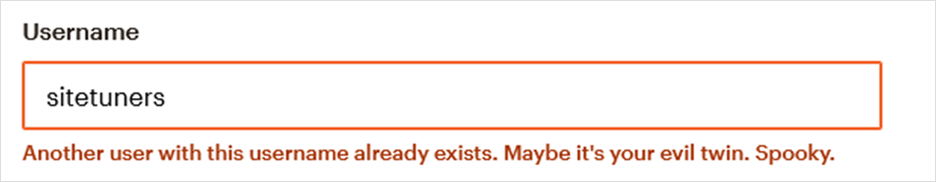
Hier ist ein gutes Beispiel für die Verwendung von Humor in Ihren Fehlermeldungen. Der Besucher weiß, dass er etwas falsch gemacht hat, und Mailchimp hat ihn mit Humor darüber informiert.

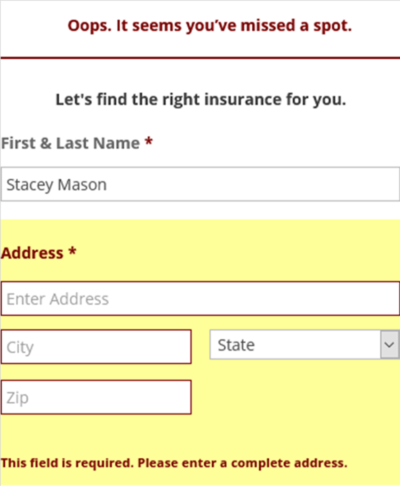
Hier ist ein weiteres Beispiel, wie man die Situation auf die leichte Schulter nehmen und den Besucher wissen lassen kann, dass er einige Felder verpasst hat.

Eine Gemeinsamkeit dieser etablierten Seiten sind ihre freundlichen, hilfreichen Töne, selbst wenn der Besucher einen Fehler begeht. Der einzige Punkt, der in diesen Beispielen empfohlen wird, ist die Verwendung einer anderen Farbe für die Fehlermeldungen. Rot ist negativ und Sie möchten nicht, dass sich der Besucher dumm fühlt. Eine bessere Farbe wäre Gelb zur Vorsicht, Sie haben einen Fehler gemacht.
Der erste Schritt, damit sich Ihre Besucher wohl fühlen, besteht darin, mit ihnen wie mit einem Menschen und nicht mit einem Computer zu sprechen, wenn sie Fehler machen. Der einfachste Weg, dies zu tun, besteht darin, sich nicht darauf zu verlassen, dass der Programmierer die Fehlermeldungen für Sie schreibt.
Stellen Sie sich die Frage, welche Attribute eine gute Landingpage-Erfahrung beschreiben und versuchen Sie, Ihre Website als Besucher zu betrachten, der auf Ihrer Seite landet.
Geben Sie Gründe für die Anforderung personenbezogener Daten an
Es ist verständlich, dass Ihre Besucher skeptisch sind, wenn es darum geht, ihre persönlichen Daten online zu teilen. Es ist Ihre Aufgabe, dafür zu sorgen, dass sie sich sicher fühlen, Ihnen diese vertraulichen Details anzuvertrauen. Seien Sie dazu offen darüber, wie Sie ihre persönlichen Daten verwenden werden.
Hier sind einige gute Beispiele dafür, warum Sie ihre persönlichen Daten anfordern.
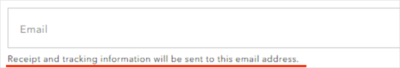
Teilen Sie ihnen mit, dass ihre E-Mail-Adresse verwendet wird, um ihre Quittung und Tracking-Informationen nach dem Kauf zu senden.

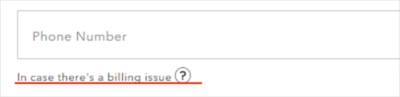
Teilen Sie ihnen mit, dass Sie ihre Telefonnummer benötigen, falls es ein Abrechnungsproblem gibt. Auf diese Weise wissen sie, dass Sie nicht die Absicht haben, sie zu spammen oder ihre Telefonnummer an andere Unternehmen zu verkaufen.

Hier ist ein Beispiel für ein Formular zur Lead-Generierung. Es ist nur eine freundliche Benachrichtigung, die den Besucher darüber informiert, wie er seine Informationen verwenden möchte.

Werden Sie ihre E-Mail-Adresse verwenden, um ihnen eine Quittung oder Bestätigung zu senden? Was auch immer es ist, wenn sie Ihnen ihre persönlichen Daten anvertrauen, stellen Sie sicher, dass sie genau wissen, wofür sie sich anmelden.
Fazit
Bei der Benutzererfahrung geht es darum, sich um die Bedürfnisse Ihrer Kunden zu kümmern, noch bevor sie merken, wie sehr sie sie brauchen. Der Schlüssel liegt darin, das Browsen auf Ihrer Seite einfach zu gestalten, damit der Besucher das erreicht, was er beabsichtigt. Hoffentlich war dieser Artikel hilfreich, in dem Attribute eine gute Landingpage-Erfahrung beschreiben. Welche Tipps möchten Sie in Ihre nächste Landing Page integrieren?
Sprechen Sie mit einem Konvertierungsexperten
Geben Sie uns 30 Minuten Zeit und wir zeigen Ihnen, wie wir Ihnen helfen können, bessere Ergebnisse zu erzielen
