Alles, was Sie über die Verwendung von Webfonts im E-Mail-Marketing wissen müssen
Veröffentlicht: 2022-06-29
E-Mail-Marketing ist zu einer sehr wettbewerbsintensiven Branche geworden. Da viele Unternehmen den Wert sehen, den es hat, hat jeder es als einen seiner primären Marketingkanäle angenommen.
Genau aus diesem Grund müssen Sie E-Mails erstellen, die sich von den 122 E-Mails abheben, die Ihre Kunden täglich erhalten. Eine Möglichkeit, dies zu tun, besteht darin, eine Webschriftart in der E-Mail-Typografie zu verwenden, um einzigartige E-Mails zu erstellen.
Was sind Webfonts, fragen Sie?
Webfonts verstehen
Mit Webfonts können Sie einzigartige E-Mails erstellen, indem Sie kreativere Typografie verwenden. Kurz gesagt, dies sind nicht standardmäßige Schriftarten. Als E-Mail-Vermarkter haben Sie zwei Arten von nicht standardmäßigen Schriftarten, mit denen Sie Ihre E-Mails verschönern können. Dies sind Webfonts und websichere Fonts. Obwohl sie gleich klingen mögen, sind sie völlig unterschiedlich.
Web-Schriftarten
Webfonts sind auf bestimmten Geräten und Betriebssystemen als Standardschriftarten zu finden. Sie sind für die Verwendung auf Websites konzipiert, daher ihr Name. Webschriftarten sind nicht so verbreitet wie ihre Gegenstücke – websichere Schriftarten.

Quelle: Wirklich gute E-Mails
Websichere Schriftarten
Websichere Schriftarten sind auf den meisten Betriebssystemen und Geräten zu finden. Beispiele beinhalten:
Arial
Verdana
Georgia
Times New Roman
Kurier
Websichere Schriftarten sind auf den meisten Geräten üblich und werden normalerweise für Live-E-Mails verwendet.
Warum sollten Sie sich also die Mühe machen, Webfonts anstelle von websicheren Fonts zu verwenden?
Der Fall für Webfonts in E-Mails
Wie bereits erwähnt, ist der Kampf um die Aufmerksamkeit in den Posteingängen Ihrer Kunden wirklich hart. Um zu gewinnen, müssen Sie Ihren Lesern ein einzigartiges Erlebnis bieten. Eine Möglichkeit, dies zu tun, ist die Verwendung von Webfonts, schließlich sind sie einzigartig.
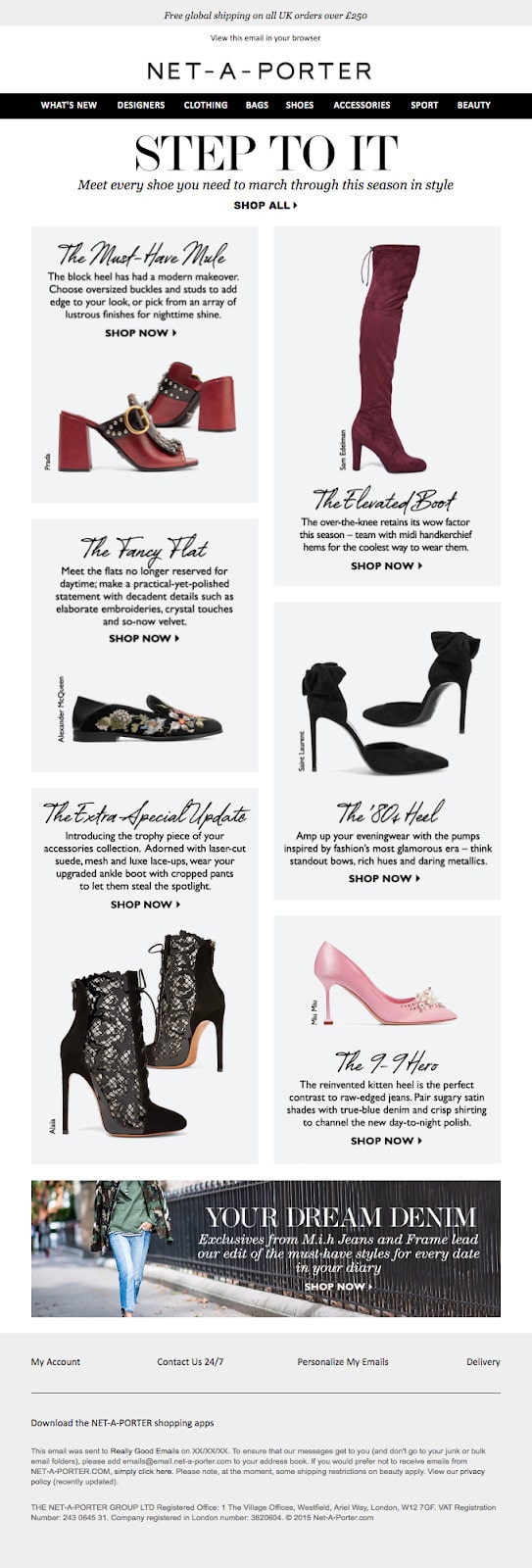
Ein weiterer guter Grund für die Verwendung von Webfonts ist, dass sie Ihnen helfen, die Online-Persönlichkeit einer Marke zu erstellen und darzustellen. Hier ist ein großartiges Beispiel von Net-A-Porter.

Quelle: Wirklich gute E-Mails
Als Marke, die sich an anspruchsvolle Käufer richtet, spiegelt die Webschrift ihrer Wahl definitiv ihre Markenstimme und -persönlichkeit gut wider.
Webfonts können für viele Dinge verwendet werden, von der Verbesserung der ästhetischen Schönheit einer E-Mail bis hin zur Stimmung Ihrer Nachricht. Schließlich geht es bei der Kommunikation nicht nur um die Botschaft, sondern auch darum, wie die Botschaft übermittelt wird. Und bei schriftlichen Medien wie E-Mail verbessert das Aussehen (ja, einschließlich Typografie) Ihre Botschaft.
Zeigen alle E-Mail-Clients Webfonts an?
Hier wird es etwas knifflig. Nicht alle E-Mail-Clients unterstützen Webfonts, was es zu einem Glücksspiel macht, sie zu verwenden. Die Top 10 der beliebtesten E-Mail-Clients verwenden jedoch unterstützende Webfonts, wie:
iOS-Mail
Apple-Mail
Android (Standard-E-Mail-Client, nicht Gmail-App)
Ausblick 2000
Outlook-App
Samsung Mail
Während Gmail keine Webfonts unterstützt, wurde 2018 eine neue Benutzeroberfläche eingeführt, die zwei Webfonts unterstützt, nämlich Google Sans und Roboto. Das bedeutet, wenn Sie diese verwenden, werden sie für Ihre Kunden, die Google Mail verwenden, tatsächlich gut gerendert.
Wenn Webfonts nicht universell unterstützt werden, sollten Sie darauf verzichten?
Definitiv nicht!
Sehen wir uns an, wie Sie sicherstellen können, dass Ihre E-Mail auch dann korrekt wiedergegeben wird, wenn der E-Mail-Client Ihres Empfängers keine Webfonts unterstützt.
Fallback-Schriftarten – wenn Web-Schriftarten nicht angezeigt werden
Was passiert also, wenn ein Kunde einen E-Mail-Client verwendet, der Webfonts nicht unterstützt?
Einfach. Legen Sie Fallback-Schriftarten fest.
Eine Fallback-Schriftart ist einfach eine websichere Schriftart, die Sie als Backup verwenden, falls Ihre Webschriftart nicht mit dem E-Mail-Client Ihrer Leser kompatibel ist. Jeder E-Mail-Client hat seine eigene bevorzugte Standardschriftart. Beispielsweise verwendet Gmail Arial, während Outlook Calibri bevorzugt. Wenn Sie diese nicht verwenden möchten, machen Sie sich keine Sorgen, da Sie im Schriftfamilienstapel eine beliebige Fallback-Schriftart auswählen können, die Sie lieber verwenden möchten.
Was passiert, wenn ein E-Mail-Client Ihre Fallback-Schriftart nicht unterstützt?
Das kommt zwar nicht oft vor, aber wenn doch, zeigt Ihr E-Mail-Client die nächste Fallback-Schriftart in der Reihe an.
Tipps zur Auswahl der richtigen Fallback-Schriftart
Die Auswahl einer Fallback-Schriftart für Ihre E-Mail ist nicht so einfach, wie es sich anhört. Denken Sie daran, dass das Design Ihrer E-Mail sorgfältig durchdacht wurde, einschließlich der Typografie. Die Verwendung der falschen Fallback-Schriftart kann dazu führen, dass Ihre E-Mail auseinanderfällt und schrecklich gerendert wird.
Lassen Sie uns untersuchen, wie Sie die richtige Fallback-Schriftart auswählen.
Verwenden Sie eine Fallback-Schriftart, die dieselbe Höhe wie Ihre Webschriftart hat
Einer der wichtigsten Aspekte einer Schriftart ist ihre vertikale Höhe. Stellen Sie bei der Auswahl einer Fallback-Schriftart sicher, dass Sie eine auswählen, die dieselbe vertikale Höhe wie Ihre Webschriftart hat. Andernfalls können andere Elemente Ihrer E-Mail betroffen sein.

Wählen Sie eine Fallback-Schriftart, die der gleiche Typ wie Ihre Webschriftart ist
Wenn Ihr Webfont aus der Sans-Serif-Familie stammt, ist es ratsam, einen Fallback-Font aus derselben Familie zu wählen (ein gutes Beispiel ist Arial). Wenn Ihre Webschriftart aus der Familie der Serifen stammt, ist eine gute Fallback-Schriftart eine Serife (wie Times New Roman).
Da Sie nun wissen, dass Sie Webschriftarten verwenden können, ohne befürchten zu müssen, dass Ihre E-Mails nicht korrekt wiedergegeben werden, wenn E-Mail-Clients sie nicht unterstützen, werfen wir einen kurzen Blick darauf, wo Sie websichere Schriftarten in die Finger bekommen können.
Warum müssen Webfonts lizenziert werden?
Bevor wir uns einige beliebte Quellen für Webfonts ansehen, müssen wir uns mit den damit verbundenen Gesetzmäßigkeiten befassen – insbesondere mit der Lizenzierung. Websichere Schriftarten müssen aus dem einfachen Grund lizenziert werden, dass sie ursprünglich ausschließlich für die Verwendung auf Websites und mobilen Anwendungen entwickelt wurden. Daher wird die Verwendung in E-Mails als Verbreitung betrachtet, was gegen viele Endbenutzer-Lizenzvereinbarungen verstößt.
Was das letztendlich bedeutet, ist, dass Sie damit rechnen sollten, für die Webschriftart zu bezahlen, die Ihre Fantasie anregt.
Webfont in E-Mail: Wo Sie Ihre bekommen können
Wenn Sie sich fragen, wo Sie Webfonts für Ihre nächste E-Mail-Kampagne finden können, stehen wir hinter Ihnen.

Quelle: Kampagnenmonitor
Hier sind ein paar Orte, die Sie besuchen können:
Google-Schriftarten
Bei weitem einer der beliebtesten Orte, um Webfonts zu erhalten, ist Google Fonts definitiv der erste Ort, den Sie erkunden müssen. Sie haben nicht nur unzählige Optionen, sondern Google Fonts hat auch den Vorteil, dass es sich um einen kostenlosen Dienst handelt.
TypeKit
TypeKit ist ein beliebter Webfont-Dienst von Adobe. Obwohl die meisten ihrer Webfonts mit Java codiert wurden (was ihre Verwendung in E-Mails erschwert), hat TypeKit nur CSS-Webfonts aktiviert, die in E-Mails gut funktionieren.
Andere Quellen für Webfonts
Abgesehen von Google Fonts und TypeKit bieten mehrere andere Dienste hervorragende Webfonts an, die für die Verwendung in E-Mails lizenziert sind. Einige von ihnen beinhalten:
MeineFonts
Kommerziell
FontSpring
Schreibmaschine
Prozesstyp Gießerei
Produktionstyp
Du arbeitest für sie
Dorf
FontShop
Die meisten davon sind kostenpflichtige Dienste aufgrund von Lizenzvereinbarungen, aber die Investition lohnt sich.
So betten Sie Ihre Webschriftart in E-Mails ein
Nachdem Sie Ihre Webschriftart gefunden haben, müssen Sie sie in Ihre E-Mail integrieren. Sie müssen hier auf jeden Fall ein bisschen Code kennen. Machen Sie sich jedoch keine Sorgen, da Sie damit leicht umgehen können. Es gibt drei (einfache) Möglichkeiten, einen Webfont in eine E-Mail einzubetten:
1. @importieren
Eine der einfachsten Möglichkeiten, eine Webschriftart in eine E-Mail einzubetten, ist die Verwendung der Importmethode. Hier importieren Sie eine Webschriftart, indem Sie die folgende Codezeile in Ihren E-Mail-Kopf einfügen:
@Import-URL('https://fonts.googleapis.com/css?family=Open+Sans');
2. <Link>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
Wenn Sie dieses Codestück in den <head> Ihrer E-Mail einfügen, stellt Ihnen Ihr Webfont-Dienst den <href>-Wert für die Webfont Ihrer Wahl bereit. Wenn Sie jedoch Ihren eigenen Webfont hosten, müssen Sie die URL darauf verweisen, wo Sie Ihren Webfont hosten.
3. @font-face
<style type="text/css">
@Medienbildschirm {
@Schriftart{
font-family:'Open Sans';
Schriftstil:normal;
Schriftstärke: 400;
src:local('Open Sans'), local('OpenSans'), url('https://fonts.gstatic.com/s/opensans/v10/cJZKeOuBrn4kERxqtaUH3bO3LdcAZYWl9Si6vvxL-qU.woff') format('woff');
}
}
</style>
Einer der größten Vorteile dieser Methode zum Einbetten Ihrer Webschriftart besteht darin, dass Sie das Dateiformat, das Sie importieren möchten, gezielt auswählen können.
Warum ist das ein Vorteil? Einfach, es gibt weniger Platz für etwas, das schief gehen kann. Der einzige Nachteil ist, dass es schwierig ist, die URL einer Webschriftart zu finden, wenn Sie Google Font verwenden.
Einpacken
Ist die Verwendung einer Webschriftart in E-Mails eine gute Idee? Das ist es sicherlich. Wenn sie richtig gemacht werden, sind Webfonts eine großartige Möglichkeit, Ihren E-Mails einen Funken zu verleihen und sie interessanter zu lesen. Als Ergebnis genießen Sie höhere Konversionsraten.
Hier ist eine Zusammenfassung dessen, was Sie bei Webfonts in E-Mails beachten müssen:
Webfonts werden nicht von allen E-Mail-Clients unterstützt
Legen Sie immer eine Fallback-Schriftart fest, die zur selben Familie wie Ihre Webschriftart gehört
Erwarten Sie, für eine Webschriftart zu bezahlen, die Sie lieben
Wenn Sie weitere Tipps benötigen, wie Sie Ihre E-Mails aufpeppen können, lesen Sie unbedingt unseren ultimativen Leitfaden zum E-Mail-Design.
