Responsive Webdesign: Die wesentlichen Vorteile für Online-Unternehmen
Veröffentlicht: 2019-11-16Sie sind Inhaber eines Online-Geschäfts? Sie sind Webmaster? Sie suchen nach Methoden, um Ihre Website und Ihr Unternehmen an der Spitze der Konkurrenz zu halten. Sie wollen Ihre Reichweite vergrößern, Ihre Conversion Rate steigern und die Kunden glücklich machen. Daher sollte ein responsives Webdesign Ihre oberste Priorität sein.
Letztes Update: Wir haben gerade die Version 2.0 von Claue Multipurpose Magento 2 Theme veröffentlicht, mit einer Reihe von Leistungsverbesserungen und exklusiven Funktionen. Probieren Sie dieses Thema jetzt aus: Claue Magento Theme 2. 0

Live-Demo
Claue – Clean, Minimal Magento 2&1 Theme ist eine hervorragende Vorlage für einen modernen und sauberen E-Commerce-Shop mit über 40 Homepage-Layouts und unzähligen Optionen für Shop, Blog, Portfolio, Store-Locator-Layouts und andere nützliche Seiten. Claue Version 2. 0 kommt mit einer Reihe exklusiver Funktionen, darunter:
- Basierend auf dem Luma-Thema.
- Erfüllen Sie alle Standards von Magento Theme
- Deutliche Leistungssteigerung
- Kompatibel mit den meisten Erweiterungen von Drittanbietern.
- Voll kompatibel mit Magento 2.4.x
Diese zweite erweiterte Version unterscheidet sich vollständig von ihrer vorherigen. Wenn Sie also Claue Version 1 verwenden und auf Claue Version 2 aktualisieren möchten, können Sie nur eine neue Website erstellen, anstatt von der alten Version zu aktualisieren. Kommen wir nun zum Hauptthema zurück.
Im Jahr 2015 kündigte Google an, dass mobilfreundliches, responsives Webdesign seinen Suchmaschinenrang verbessern wird. Es lässt sich also nicht leugnen, dass responsives Webdesign immer beliebter und wichtiger geworden ist. In diesem Artikel zeigen wir die wesentlichen Vorteile des responsiven Webdesigns, wenn Ihr Unternehmen es einführt.
1. Was ist responsives Webdesign?
Das responsive Webdesign ist für die Anzeige auf verschiedenen Arten von Geräten, Bildschirmen und Auflösungen optimiert. Mit anderen Worten, dieses responsive Webdesign passt sich dem verfügbaren Betrachtungsraum an. Und es bietet den Benutzern eine schöne Erfahrung. Darüber hinaus müssen sich Benutzer nicht mit einer Bildlaufleiste nach links und rechts bewegen oder hinein- oder herauszoomen, um Text zu lesen und Bilder anzuzeigen.
Was ist kein responsives Webdesign?
Eine Website, die auf dem Handy genauso aussieht wie auf dem Desktop (jedoch in kleinerer Größe). Dies ist kein responsives Webdesign. Mit einem responsiven Webdesign können Benutzer eine Website auf dem Gerät ihrer Wahl lesen, navigieren und mit ihr interagieren, ohne hinein- oder herauszoomen zu müssen.
2. Die Unterschiede zwischen einem mobilen Webdesign und einem responsiven Webdesign
Viele Leute neigen dazu, ein mobilfreundliches Webdesign mit einem responsiven Webdesign zu verwechseln, aber das ist nicht genau dasselbe. Ein mobilfreundliches Web sieht auf Mobilgeräten gut aus, ist aber möglicherweise nicht gut auf Geräten mit höheren Auflösungen.
Bei einem responsiven Webdesign gibt es nur eine Reihe von Seiten und einen Satz Code für eine Website. Und diese Seiten passen sich an verschiedene Geräte an.
3. Vorteile von responsivem Webdesign für Online-Unternehmen
Verbessern Sie die Benutzererfahrung
Ein responsives Webdesign bietet Benutzern ein besseres Erlebnis. Und das Hauptelement, das die Qualität der Benutzererfahrung anzeigt, ist die Zeit, die sie auf Ihrer Website verbringen. Wenn es schwierig ist, zu verwenden oder zu navigieren, weil sie ständig kneifen und zoomen müssen, bleiben sie nicht auf Ihrer Website.
Wenn Ihre Website dagegen auf die Änderung der Bildschirmgröße reagiert, werden Benutzer keine Probleme beim Zugriff auf Menüs, Links, Schaltflächen oder beim Ausfüllen von Formularen feststellen. Infolgedessen verbessern diese die Benutzererfahrung besser, dann nehmen sie sich mehr Zeit auf Ihrer Website.
Erhöhen Sie den mobilen Datenverkehr
Die Studie zeigt, dass fast 52 % des gesamten weltweiten Webverkehrs von Mobilgeräten generiert wird. Zunächst untersuchen Sie, wie viele Ihrer Besucher von mobilen Geräten kommen und wie viel Zeit sie auf Ihrer Seite verbringen. Anschließend setzen Sie das responsive Webdesign um und vergleichen die beiden Zahlen. Wenn sich Ihre Website an die Viewport-Breite anpasst, kommt es daher zu einer Zunahme der mobilen Besuche und einer längeren Verweildauer dieser Besucher auf der Website. Dies hilft Ihnen auch, mit Ihren Kunden in Kontakt zu bleiben und bei jeder möglichen Gelegenheit mit ihnen in Kontakt zu treten.

Schnellere mobile Entwicklung mit dem responsiven Webdesign.
Die Erstellung eines responsiven Webdesigns nimmt wesentlich weniger Zeit in Anspruch als die Erstellung einer mobilen Version Ihrer Website. Da Zeit Geld ist, kostet das responsive Webdesign natürlich weniger als die Alternative. Darüber hinaus kann die anfängliche Investition in ein responsives Webdesign teurer sein als die Erstellung zweier separater Websites. Langfristig sparen Sie jedoch Kosten durch Wartungskosten, spezielle Konfigurationskosten usw. einer Website, die zwei separate Versionen verwendet.
Geringerer Wartungsbedarf
Zwei Versionen Ihrer Website erfordern auch zwei Inhaltsstrategien, zwei Verwaltungsschnittstellen und möglicherweise zwei Designteams. Dann müssen Sie Zeit und Ressourcen aufteilen, um zwei Sites zu verwalten. Mit einem responsiven Webdesign verbringen Ihre Mitarbeiter jedoch weniger Zeit mit der Pflege von Aufgaben . Und Sie haben mehr Zeit, sich auf Aufgaben wie Marketingstrategien und die Erstellung von Inhalten zu konzentrieren.
Einfachere Analyseberichte
Woher Traffic kommt und wie Benutzer mit Ihrer Website interagieren, ist notwendig, um Verbesserungen vorzunehmen. Die Verwaltung von zwei Versionen einer Website erfordert, dass Entwickler die Reise der Benutzer über mehrere Conversion-Pfade, Trichter und Weiterleitungen verfolgen. Auf der anderen Seite werden mit einem responsiven Webdesign Ihre Webstatistiken stark vereinfacht, da Sie den Überblick über einen einzigen Datensatz behalten. Sie können immer noch einen Einblick darüber erhalten, welche Geräte und Browser verwendet werden, wo sie abfallen . Und Sie können wissen, wie lange sie auf Ihrer Website verbringen. Außerdem müssen Sie keine Daten aus mehreren Berichten lesen, um sich ein genaues Bild zu machen.
Bessere Ladezeit der Website
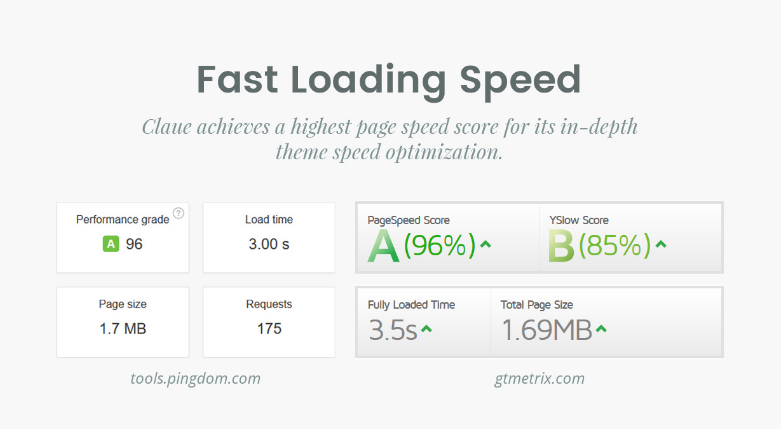
Das responsive Webdesign lädt oft schneller auf allen Geräten, insbesondere auf Smartphones und Tablets. Dank der ansprechenden Bilder und fließenden Raster dauert das Laden der Seite weniger Zeit. Dies beeinflusst die Besuchsdauer Ihres Nutzers. Studien zeigen, dass mobile Besucher dazu neigen, Webseiten zu verlassen, deren Ladevorgang länger als drei Sekunden dauert. Stellen Sie daher sicher, dass Ihr responsives Webdesign moderne Performance-Techniken wie responsive Bilddarstellung verwendet. Dies verbessert die Ladegeschwindigkeit Ihrer Webseite.

Responsive Webdesign beschleunigt die Ladegeschwindigkeit – ArrowHiTech
Niedrigere Absprungrate
Ein responsives Webdesign bietet eine viel bessere Benutzererfahrung für die Besucher. Daher ist es sehr wahrscheinlich, dass sie länger auf Ihrer Website bleiben, was Ihre Absprungrate verringert. Außerdem können Besucher auf andere Seiten Ihrer Website klicken und alles erkunden, was Sie anbieten
Höhere Konversionsraten
Ein längerer Aufenthalt auf Ihrer Website und eine niedrigere Absprungrate sind ein guter erster Schritt, um Ihre Benutzererfahrung zu verbessern und Vertrauen aufzubauen. Dann führen sie zu einer besseren Conversion-Rate. Darüber hinaus ist eine konsistente Benutzererfahrung auf allen Geräten der Schlüssel zur Gewinnung neuer Kunden.
SEO verbessern
Ein weiterer Vorteil des responsiven Webdesigns ist ein verbessertes Suchmaschinenranking. Seit April 2015 berücksichtigt Google die Reaktionsfähigkeit Ihrer Websites. Es ist eines der Signale, das den Rang Ihrer Website auf der Ergebnisseite der Suchmaschine bestimmt. Darüber hinaus vermeidet ein einziges responsives Webdesign anstelle von separaten Desktop- und Mobilversionen das Problem von doppelten Inhalten. Dies kann sich negativ auf Ihr Suchranking auswirken.

Fast alle Websites können responsiv gemacht werden. Die Kosten hängen von der Komplexität der Website und der Plattform ab, auf der sie erstellt werden. Sie können Claue-Clean, Minimal Magento Theme von ArowHiTech verwenden, um Ihre Website responsiv zu machen und von den oben erläuterten Vorteilen zu profitieren
