So fügen Sie Google Analytics 2022 zur WordPress-Website hinzu
Veröffentlicht: 2022-01-08Wenn Sie neu in der Welt des Bloggens sind oder gerade die Notwendigkeit von Website-Analysen erkannt haben, dann sind Sie hier genau richtig.
Diese Anleitung behandelt nicht nur das Hinzufügen von Google Analytics zur WordPress-Site , sondern hilft Ihnen auch bei der Anmeldung für Google Analytics.
Website-Analysen sind ein wichtiger Bestandteil, um die Zielgruppe Ihrer Website zu kennen. Mit Hilfe von Traffic-Statistiken können Sie den Traffic, den Umsatz und andere wichtige Kennzahlen eines Unternehmens leicht verbessern.
Inhaltsverzeichnis
- Wie füge ich Google Analytics zu einer WordPress-Website ohne Plugin hinzu?
- So fügen Sie Google Analytics im WordPress-Dashboard hinzu
- So zeigen Sie Google Analytics-Berichte an
- Häufig gestellte Fragen
So fügen Sie Google Analytics ohne Plugin zu einer WordPress-Website hinzu
Es gibt verschiedene Methoden, um Google Analytics zu einer WordPress-Website hinzuzufügen. Aber ich fand die folgenden 2 für Anfänger am einfachsten und schnellsten.
- Methode 1: Manuelles Hinzufügen des Codes
- Methode 2: Nutzung der Leistungsfähigkeit von Google Tag Manager
Methode 1: Integrieren Sie Google Analytics und WordPress manuell mit Code (Keine Sorge, Sie müssen nur den Code kopieren und einfügen)
Schritt 1: Melden Sie sich für ein Google Analytics-Konto an (KOSTENLOS)
Schritt 2: Wählen Sie den Property-Typ aus, z. B. Web oder App
Schritt 3: Geben Sie die Details Ihrer Immobilie ein
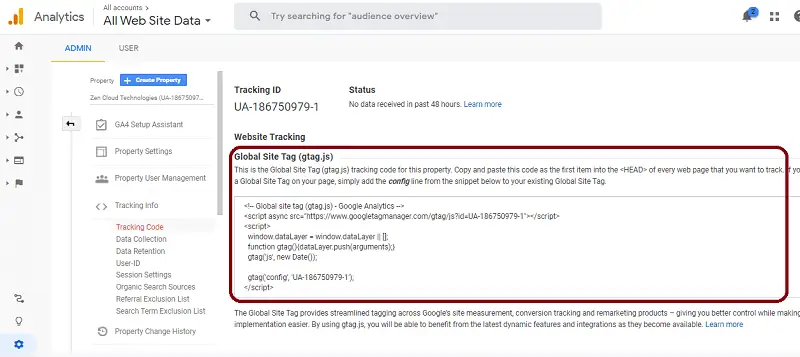
Schritt 4: Holen Sie sich den Tracking-Code aus dem Google Analytics-Dashboard
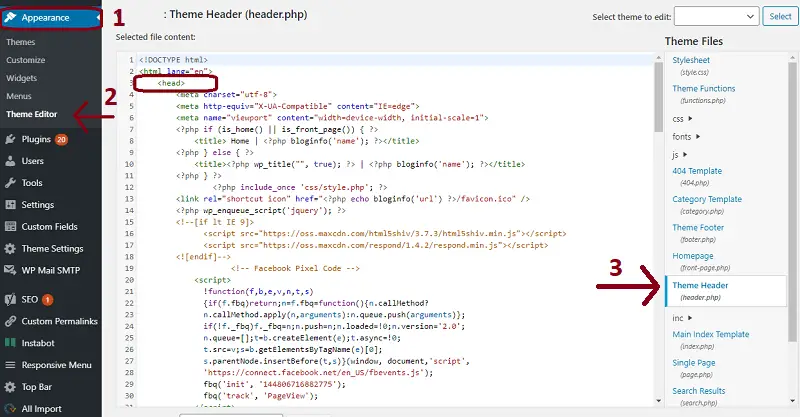
Schritt 5: Gehen Sie zum WordPress-Dashboard und gehen Sie zu Appearance –> Theme Editor
Schritt 6: Suchen Sie header.php auf der rechten Seite des Dashboards, um den Code zu kopieren und einzufügen. (Wenn Ihr Child-Theme Daten von einem Parent-Theme erbt, sehen Sie keine header.php)
Schritt 1: Melden Sie sich für ein Google Analytics-Konto an (KOSTENLOS)
Die Anmeldung bei Google Analytics ist ziemlich einfach und kostenlos. Gehen Sie einfach zu https://analytics.google.com/ und klicken Sie auf Kostenlos einrichten.

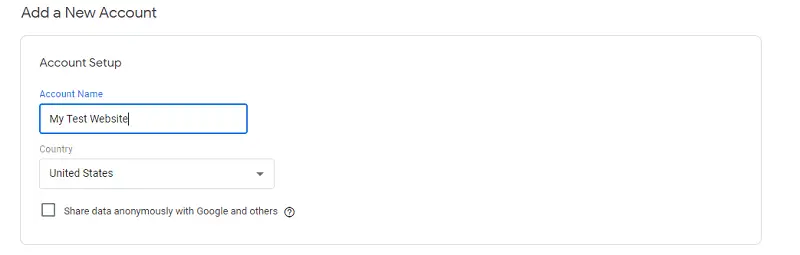
Schritt 2: Wählen Sie den Property-Typ aus, z. B. Web oder App
Fügen Sie einen Kontonamen Ihrer Website hinzu und überprüfen Sie alle Datenfreigabeoptionen und klicken Sie auf Weiter.
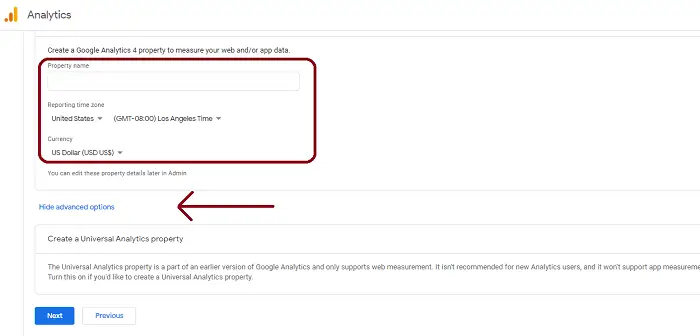
Schritt 3: Geben Sie die Details Ihrer Immobilie ein
In diesem Schritt müssen Sie erneut den Namen Ihrer Website als Eigenschaftsname, Berichtszeit, und die Währung , in der Ihr Unternehmen tätig ist.
Dies hilft Ihnen, Berichte entsprechend Ihrer Zeitzone und Währung zu erstellen, die Ihnen helfen können, richtige Geschäftsentscheidungen zu treffen.

Klicken Sie nun auf „Erweiterte Optionen anzeigen“, um die Universal Analytics Property für Ihre Website einzurichten.
Wenn Sie diesen Schritt überspringen, installiert Google automatisch die neue GA-4-Version auf Ihrer Website. (Dies wird aufgrund von Komplikationen bei der Installation und Datenerfassung noch nicht empfohlen).
Google Analytics 4 ist eine neue Version von Analytics von Google. Dies wird durch KI-gestützte Erkenntnisse unterstützt und liefert detailliertere Daten, dh detailliertere Website-Analysen, mit denen Sie Ihr Geschäft verbessern können.
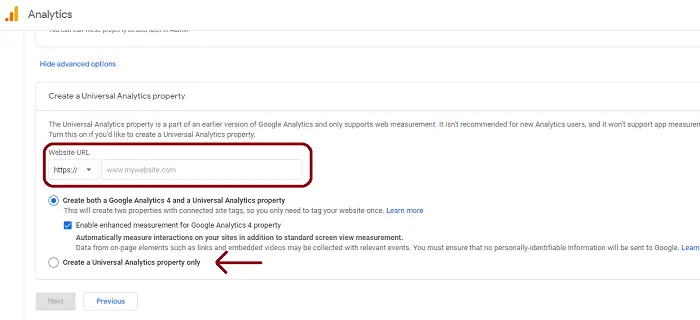
Geben Sie nun in den erweiterten Optionen Ihre Website-URL ein und wählen Sie Nur eine Universal Analytics-Property erstellen aus, wie unten gezeigt, und klicken Sie auf Weiter.

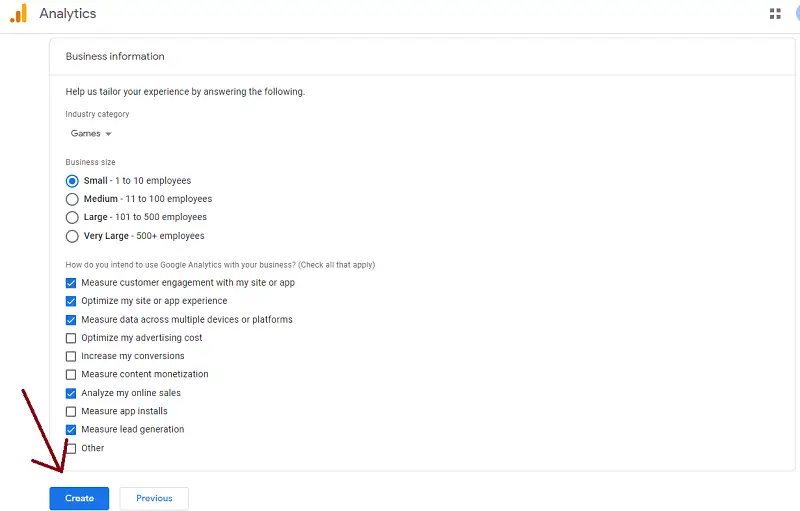
Im nächsten Fenster haben Sie die Möglichkeit, einige weitere Dinge auszuwählen, die sich auf Ihr Unternehmen beziehen. Dazu gehören Branche, Unternehmensgröße und wie Sie planen, Google Analytics mit Ihrem Unternehmen zu verwenden.
Sie können auswählen, was für Ihr Unternehmen gilt, und auf Erstellen klicken , um eine neue Eigenschaft in Google Analytics hinzuzufügen.

Schritt 4: Holen Sie sich den Tracking-Code aus dem Google Analytics-Dashboard
Im nächsten Fenster sehen Sie den Tracking-Code und die Tracking-ID für Ihr Analytics-Konto, wie unten im Screenshot gezeigt.

Schritt 5: Gehen Sie zum WordPress-Dashboard und gehen Sie zu Aussehen> Themen-Editor
Wir sind nur noch wenige Schritte davon entfernt, unsere Google Analytics-Daten in WordPress zu verfolgen. Sobald Sie zu Ihrem WordPress-Dashboard gehen, klicken Sie im linken Menü auf Aussehen und gehen Sie zum Theme-Editor .
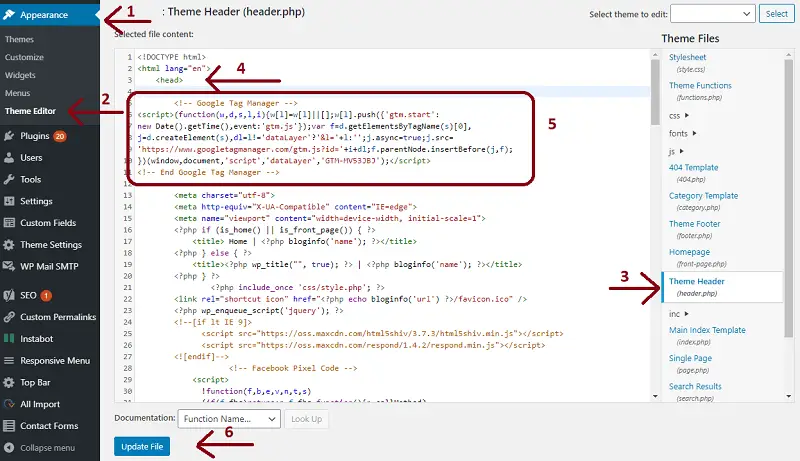
Schritt 6: Suchen Sie header.php auf der rechten Seite des Dashboards.
Klicken Sie im Menü Designdateien, das auf der rechten Seite des Dashboards angezeigt wird, auf die Kopfzeile des Designs .
Wenn Ihr Child-Theme Daten von einem Parent-Theme erbt, sehen Sie keine header.php. Um das übergeordnete Thema zu bearbeiten, klicken Sie auf „Zu bearbeitendes Thema auswählen:“ , direkt über der Stelle, an der die Themendateien angezeigt werden.
Suchen Sie nun <head> auf dem Hauptbildschirm und fügen Sie das kopierte Skript aus dem vorherigen Schritt ein und klicken Sie auf Datei aktualisieren.

Jetzt wurde Google Analytics zu Ihrer WordPress-Website hinzugefügt. Sie können Daten in der Regel nach 48 Stunden im Google Analytics-Dashboard sehen.

Methode 2: Google Analytics mit Google Tag Manager zu WordPress hinzufügen
Bevor wir versuchen, Google Analytics mithilfe von Google Tag Manager zu Ihrer WordPress-Website hinzuzufügen. Sie müssen sicherstellen, dass Sie sich bei Google Analytics angemeldet und die oben genannten Schritte ausgeführt haben.
Schritt 1: Melden Sie sich für Google Tag Manager an (Akzeptieren Sie die Servicevereinbarung)
Schritt 2: Kopieren Sie den Code, um Google Tag Manager auf Ihrer Website zu installieren
Schritt 3: Der erste Code muss nach dem <head>-Tag und vor dem </head>-Tag eingefügt werden. Idealerweise sollten Sie es direkt nach dem <head>-Tag einfügen.
Schritt 4: Öffnen Sie den Google Tag Manager und bewegen Sie den Mauszeiger zum Hauptbildschirm
Schritt 5: Klicken Sie auf Neues Tag hinzufügen. Legen Sie im neuen Fenster einen Namen für Ihr Tag fest, z. B. den Namen Ihrer Website.
Schritt 6: Konfigurieren Sie das Tag und den Trigger in GTM, um Google Analytics zu einer Website hinzuzufügen.
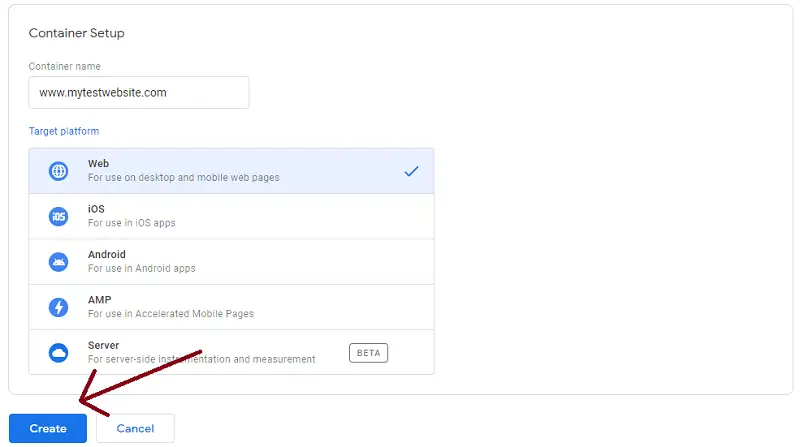
Schritt 1: Melden Sie sich für Google Tag Manager an (Akzeptieren Sie die Servicevereinbarung)

Wählen Sie Web als Ihre Zielplattform und klicken Sie auf Erstellen.

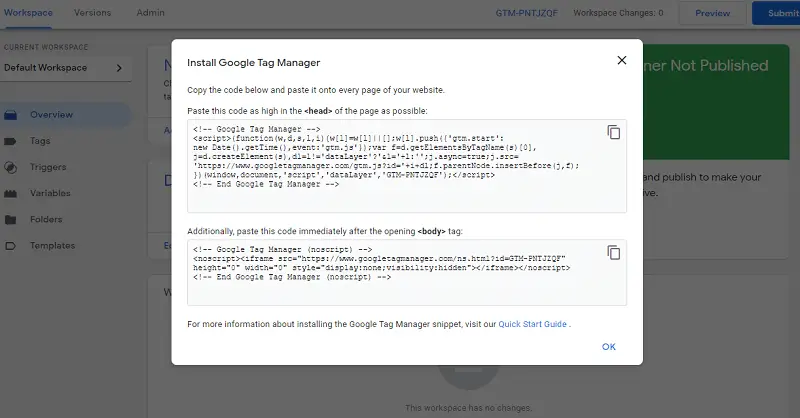
Schritt 2: Kopieren Sie den Code, um Google Tag Manager auf Ihrer Website zu installieren

Schritt 3: Der erste Code muss nach dem <head>-Tag und vor dem </head>-Tag eingefügt werden
Idealerweise sollten Sie es direkt nach dem <head>-Tag einfügen .

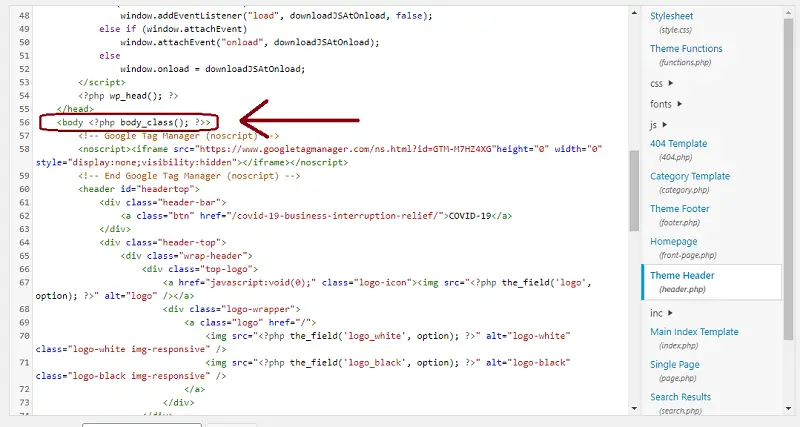
Kopieren Sie auf ähnliche Weise den anderen Code und fügen Sie ihn in das <body>-Tag des WordPress-Dashboards ein. Wenn Sie im selben Fenster nach unten scrollen könnten, sehen Sie das Tag <body> .

Nachdem Sie beide Codes in den WordPress-Theme-Editor eingefügt haben, können Sie auf die Schaltfläche Datei aktualisieren klicken.
Bonus: Sie können diese Google Chrome-Erweiterung installieren, um zu sehen, ob der Tag-Manager ordnungsgemäß funktioniert.
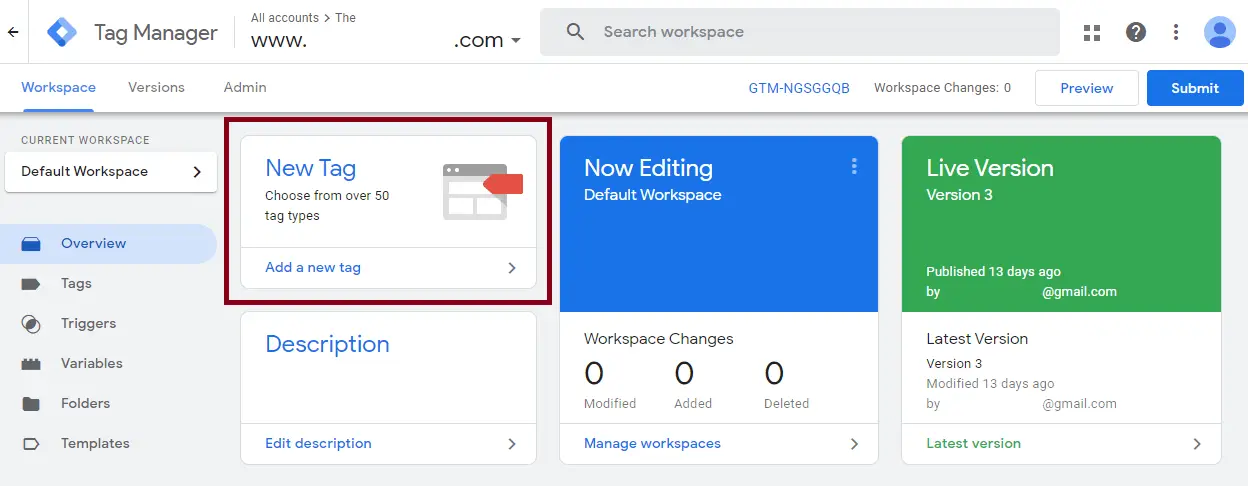
Schritt 4: Öffnen Sie den Google Tag Manager und bewegen Sie den Mauszeiger zum Hauptbildschirm

Schritt 5: Klicken Sie auf Neues Tag hinzufügen. Legen Sie im neuen Fenster einen Namen für Ihr Tag fest, z. B. den Namen Ihrer Website.
Das Einrichten von Tags hilft in Tag Manager, damit Sie einen Auslöser erstellen können, der ausgelöst wird, wenn ein Seitenaufruf erfolgt.
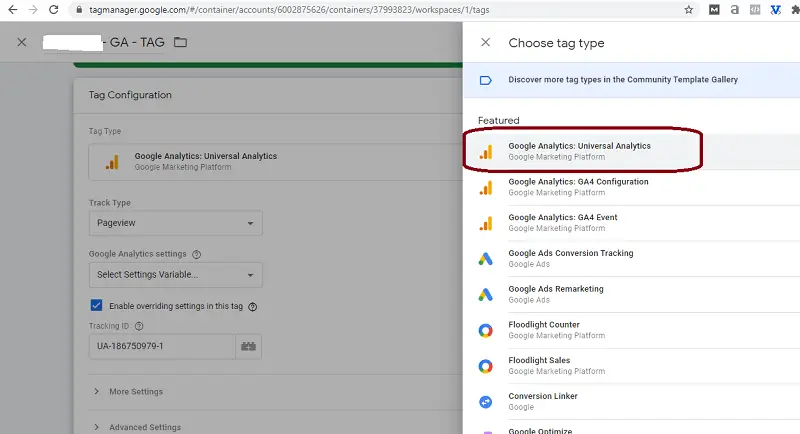
Schritt 6: Konfigurieren Sie das Tag und den Trigger in GTM Click
Wählen Sie nun im Tag-Typ „ Google Analytics: Universal Analytics“ als Tag-Typ aus.

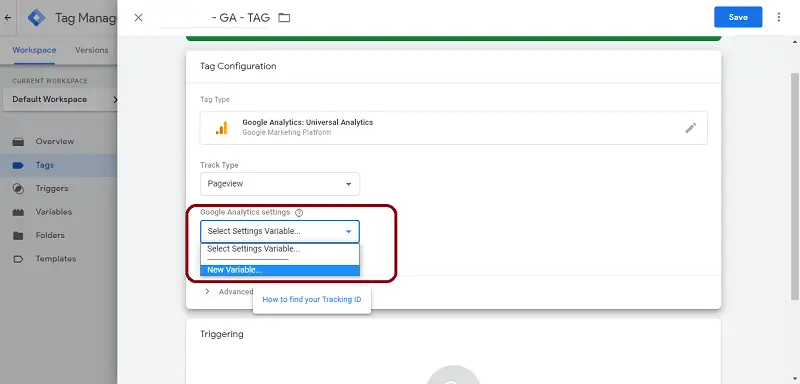
Jetzt ist der Tag-Typ als Google Analytics: Universal Analytics ausgewählt. Sie können den Track-Typ als Seitenaufruf belassen und die Google Analytics-Einstellungen aus dem Dropdown-Menü auf Neue Variable ändern.


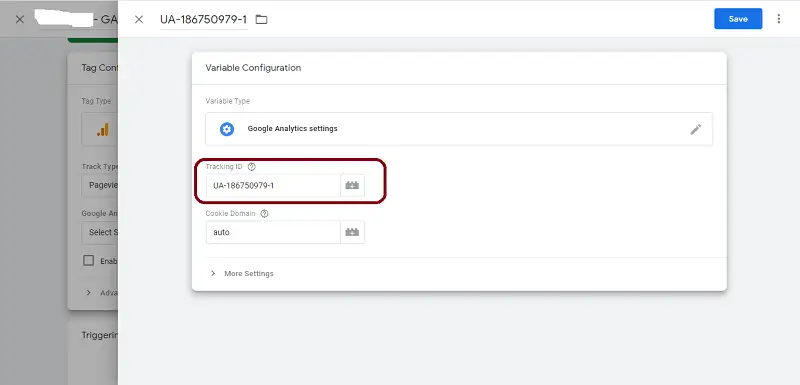
Nachdem Sie „Neue Variable“ ausgewählt haben, werden Sie im neuen Fenster nach der Tracking-ID gefragt.

Um die Tracking-ID zu finden, gehen Sie wie in den obigen Schritten gezeigt zum Google Analytics-Dashboard. Kopieren Sie die Tracking-ID und fügen Sie sie in das entsprechende Feld ein, wie im obigen Screenshot gezeigt.
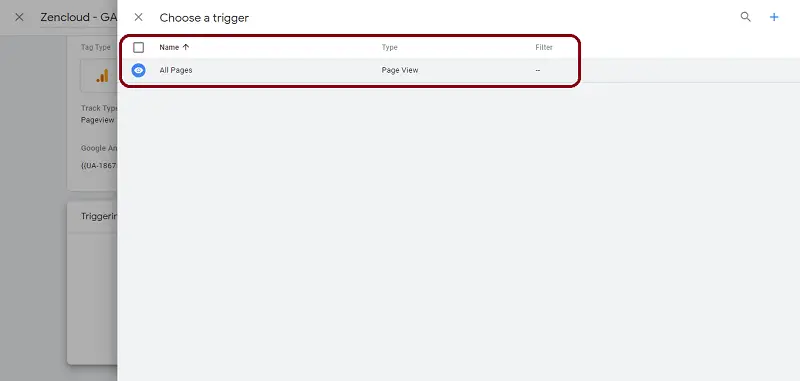
Der nächste Schritt besteht darin, zu Triggering zu scrollen und auszuwählen, um den Trigger zu konfigurieren. Im neuen Fenster ist das Tag auf „Alle Seiten“ vorselektiert, lassen Sie es so wie es ist und klicken Sie einfach darauf.

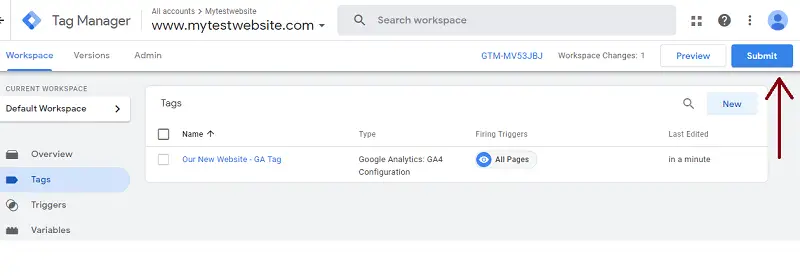
Speichern Sie schließlich die Änderungen im Tag-Manager, um Google Analytics in WordPress zu aktivieren.
Stellen Sie im nächsten Fenster sicher, dass Sie die vorgenommenen Änderungen übermitteln, damit Google Analytics ordnungsgemäß funktioniert.

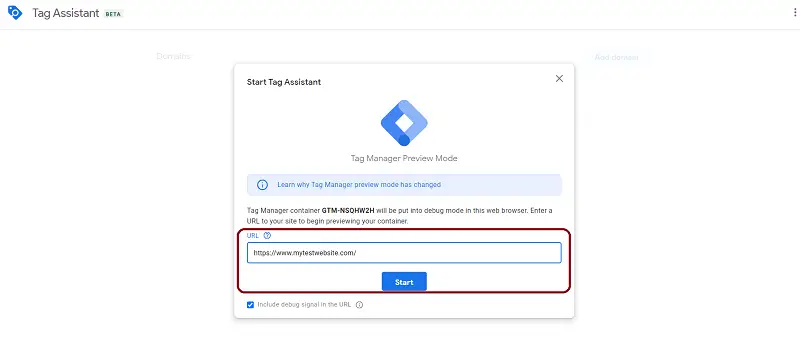
Um sicherzustellen, dass das Tag, das Sie für Google Analytics festgelegt haben, ordnungsgemäß funktioniert, klicken Sie oben rechts im Dashboard auf Vorschau , fügen Sie Ihre Website-URL im Popup hinzu und klicken Sie auf Start.

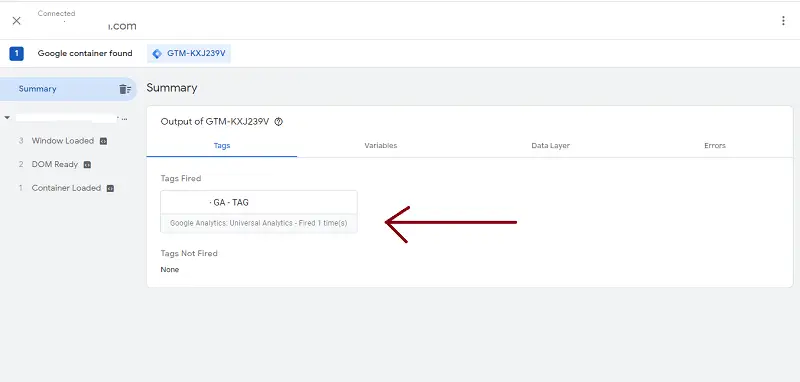
Dadurch wird überprüft, ob das Tag, das Sie für die Installation von Google Analytics auf Ihrer Website eingerichtet haben, ordnungsgemäß ausgelöst wird.

Nun, da Sie Google Analytics auf Ihrer WordPress-Website eingerichtet haben. Sie können ganz einfach alle Daten aus Google Analytics in Ihr WordPress-Dashboard einfügen.
So fügen Sie Google Analytics im WordPress-Dashboard hinzu
Wenn Sie mit vielen Websites zu tun haben, wird es ziemlich hektisch, Daten in Google Analytics manuell zu verfolgen. Um diese Situation einzudämmen, ist Analytify ziemlich praktisch, da es alle Ihre Website-Daten in das WordPress-Dashboard bringt.
Analytify bietet sowohl eine kostenlose als auch eine kostenpflichtige Version mit erweiterten Funktionen an.
Um Google Analytics in das WP-Dashboard zu integrieren, gehen Sie in Ihrem WordPress-Dashboard zu Plugins und suchen Sie nach Analytify Best Google Analytics Plugin oder Google Analytics.
Wenn es für Sie einfacher ist, können Sie das Plugin herunterladen und manuell in das WordPress-Verzeichnis hochladen.
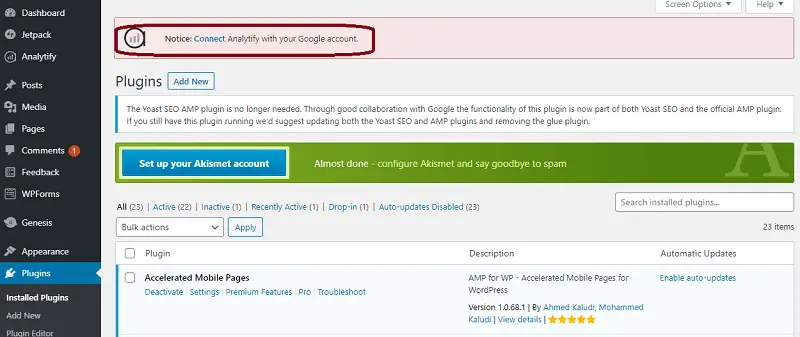
Sobald Sie das Plugin aktivieren, sehen Sie eine Benachrichtigung wie unten gezeigt.

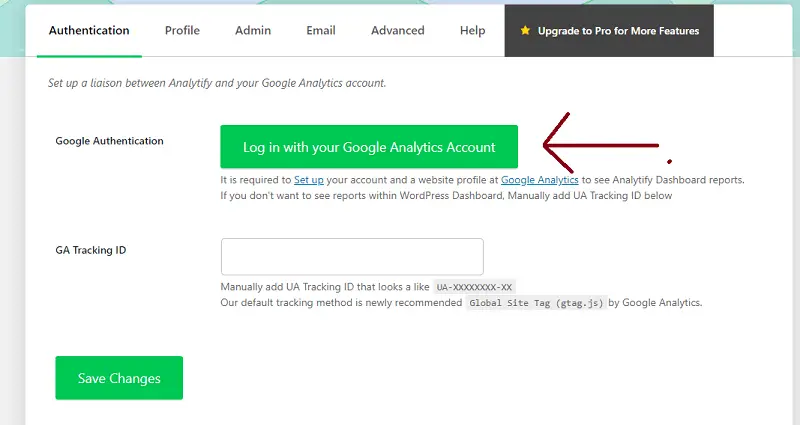
Sie müssen jetzt Ihr Analytify mit Ihrem Google Analytics-Konto verbinden. Nun, jede der oben genannten Methoden, die Sie befolgt haben, um Google Analytics in WordPress hinzuzufügen, Sie können Analytify jetzt einfach mit Ihrem Google-Konto verbinden.

Sobald Sie auf Verbinden klicken, werden Sie zu einem neuen Fenster weitergeleitet. Dort können Sie Ihr relevantes Google-Konto auswählen, mit dem Sie sich bei Google Analytics angemeldet haben.
Im nächsten Fenster werden Sie gefragt, ob Sie Analytify den Zugriff auf Ihre Google Analytics-Daten erlauben möchten, klicken Sie auf Zulassen und Sie können Ihr Profil sehen.
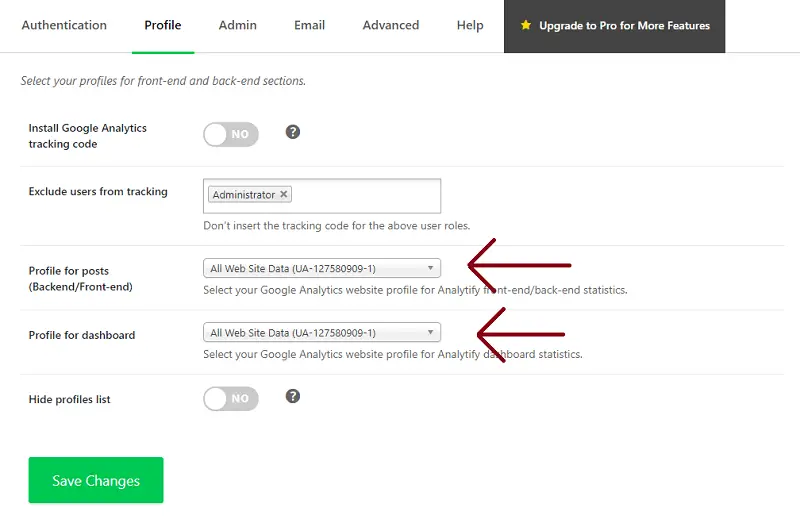
Stellen Sie sicher, dass Ihr ausgewähltes Profil für Beiträge (Backend/Frontend) und das Profil für das Dashboard identisch sind.

Nachdem Sie Ihre Profile ausgewählt haben, klicken Sie auf Änderungen speichern .
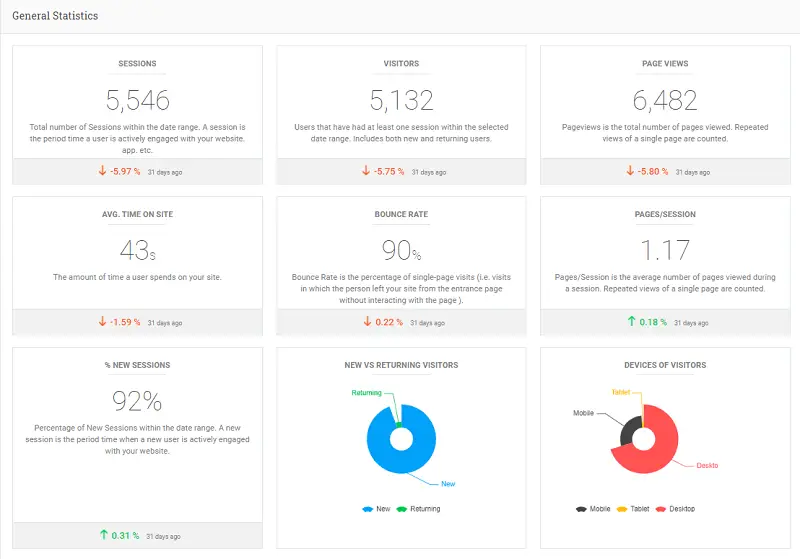
Jetzt können Sie Ihre Website-Daten ganz einfach im WordPress-Dashboard anzeigen. Analytify bringt begrenzte Statistiken in die kostenlose Version, wie unten gezeigt.

Sie können entweder von Ihrem WordPress-Dashboard aus oder auf der Preisseite auf die Pro-Version upgraden.
FAQ
Funktioniert Google Analytics mit WordPress?
Ja, Google Analytics ist mit WordPress kompatibel. Tatsächlich funktioniert es mit fast jedem CMS wie Joomla, Drupal oder Magento.
Durch die Integration mit einem Plugin in Ihren Blog oder Ihre Unternehmenswebsite können Sie die Daten ganz einfach im WordPress-Dashboard abrufen.
Muss ich Google Analytics-Code auf jeder Seite einfügen?
Nein, Sie sollten den Google Analytics-Code nicht auf jeder Seite Ihrer Website platzieren. Alles, was Sie tun müssen, ist, den Code zwischen dem öffnenden <head>- und dem schließenden </head>-Tag Ihrer Website zu platzieren.
Es wird immer empfohlen, es zu platzieren, sobald sich das Head-Tag öffnet, um eine genaue Verfolgung der Daten zu gewährleisten.
Ist Google Analytics ein Plugin?
Google Analytics ist ein kostenloses Web- und App-Analysetool, das jedem zur Verfügung steht. Es wird nicht als WordPress-Plugin angeboten, Sie können Google Analytics jedoch problemlos mit einem Plugin wie Analytify in WordPress installieren.
Können Sie Google Analytics für mehrere Websites mit demselben Google-Konto einrichten?
Ja, Sie können Google Analytics für mehrere Websites einrichten, indem Sie zum Google Analytics-Verwaltungsbereich gehen. Es besteht die Möglichkeit, ein neues Konto hinzuzufügen, das Ihre neue Website sein würde.
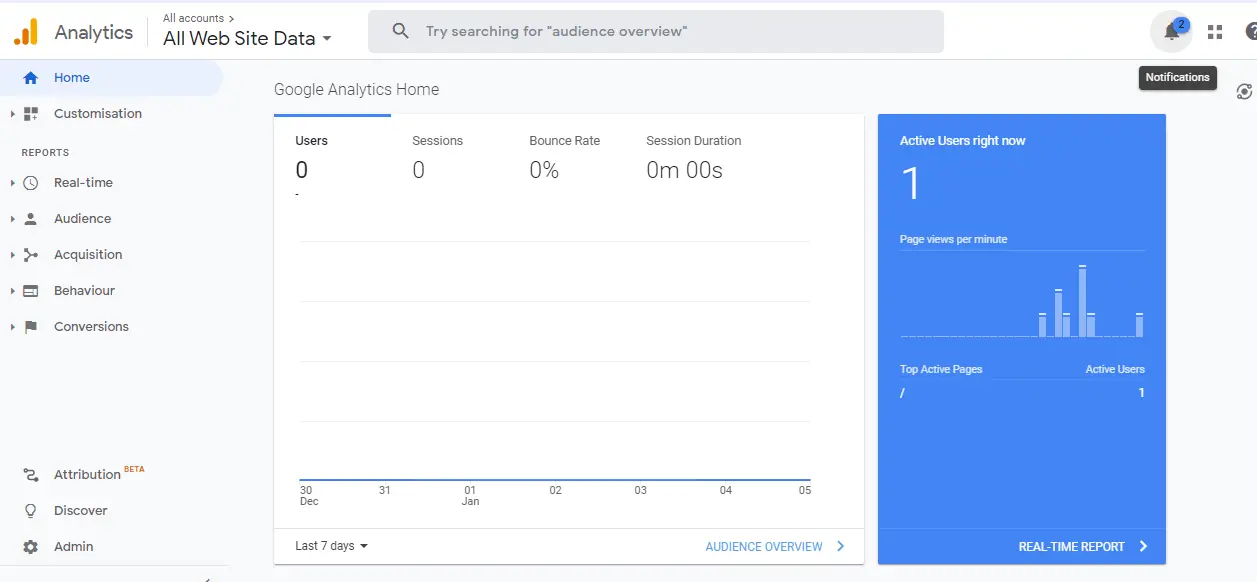
So zeigen Sie Google Analytics-Berichte an
Da Sie Google Analytics auf Ihrer Website installiert haben, können Sie nun Tonnen von Daten zu Ihrer Website sehen. Sie können diese Daten jedoch erst nach 48 Stunden sehen, da das Auffüllen der Daten einige Stunden dauert.
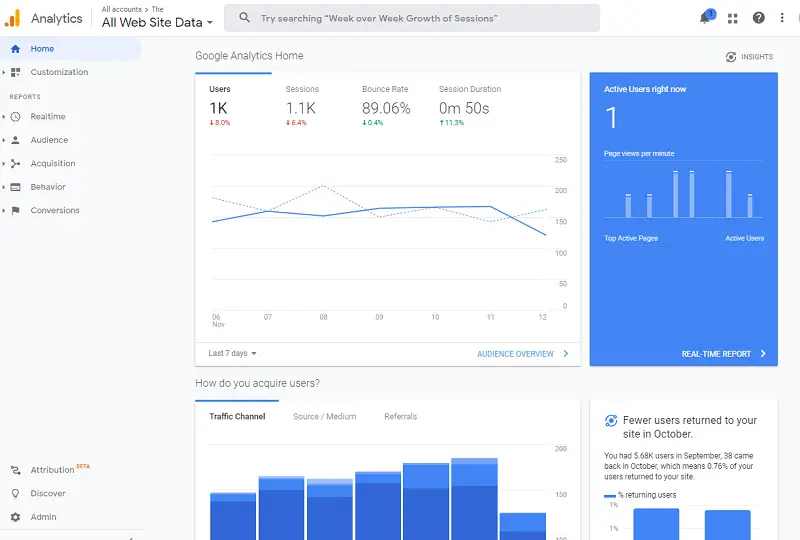
Sobald Sie alle Daten im Analytics-Dashboard verfügbar haben, können Sie https://www.analytics.google.com/ besuchen und das Analytics-Dashboard sehen.

Das Analytics-Dashboard ist in die folgenden 5 Berichte unterteilt, die wiederum in Unterkategorien unterteilt sind.
- Echtzeit: Es enthält alle Daten zu Ihren Besuchern, die sich derzeit auf Ihrer Website befinden.
- Zielgruppe: In diesem Abschnitt der Berichte können Sie Daten wie Geräte, Demografie, Geografie und vieles mehr sehen.
- Akquisition: Im Akquisitionsbericht erfahren Sie, wie Ihre Website den Traffic antreibt, z. B. organisch, sozial, Verweis.
- Verhalten: Diese Seite der Berichterstellung informiert Sie über Daten wie die beliebtesten Seiten, die durchschnittliche Verweildauer auf der Seite, Ausstiegsseiten, Inhalts-Drilldown und vieles mehr.
- Conversions: In den Conversion-Berichten von Google Analytics finden Sie alle Daten, die für Ihr Unternehmen wichtig sind. Es umfasst die Berichterstattung über die Zielerreichung, E-Commerce und Multi-Channel-Trichter.
Ich hoffe, diese Anleitung war hilfreich beim Einrichten von Google Analytics in WordPress. Es ist sehr hilfreich für Vermarkter und Geschäftsinhaber, die Leistung ihrer Website zu verfolgen und zu überwachen.
Häufig gestellte Fragen
Funktioniert Google Analytics mit WordPress?
Ja, Google Analytics ist mit WordPress kompatibel. Tatsächlich funktioniert es mit fast jedem CMS wie Joomla, Drupal oder Magento.
Durch die Integration mit einem Plugin in Ihren Blog oder Ihre Unternehmenswebsite können Sie die Daten ganz einfach im WordPress-Dashboard abrufen.
Muss ich Google Analytics-Code auf jeder Seite einfügen?
Nein, Sie sollten den Google Analytics-Code nicht auf jeder Seite Ihrer Website platzieren. Alles, was Sie tun müssen, ist, den Code zwischen dem öffnenden <head>- und dem schließenden </head>-Tag Ihrer Website zu platzieren.
Es wird immer empfohlen, es zu platzieren, sobald sich das Head-Tag öffnet, um eine genaue Verfolgung der Daten zu gewährleisten.
Ist Google Analytics ein Plugin?
Google Analytics ist ein kostenloses Web- und App-Analysetool, das jedem zur Verfügung steht. Es wird nicht als WordPress-Plugin angeboten, Sie können Google Analytics jedoch problemlos mit einem Plugin wie Analytify in WordPress installieren.
Können Sie Google Analytics für mehrere Websites mit demselben Google-Konto einrichten?
Ja, Sie können Google Analytics für mehrere Websites einrichten, indem Sie zum Google Analytics-Verwaltungsbereich gehen. Es besteht die Möglichkeit, ein neues Konto hinzuzufügen, das Ihre neue Website sein würde.
Das ist alles! Sie können sich auch Alles über Google Analytics-Ereignisse im Vergleich zu Zielen (einfacher Leitfaden) und die Verwendung von Google Analytics zur Steigerung des Website-Traffics ansehen.
Sie verwenden Analytify noch nicht? Worauf wartest du?
