Der ultimative Leitfaden für barrierefreies Website-Design gemäß ADA-Konformität
Veröffentlicht: 2023-08-16Die Barrierefreiheit im Internet ist für jedes Unternehmen und jeden Entwickler zu einer nicht verhandelbaren Priorität geworden. Es gibt viele Diskussionen über die Entwicklung von ADA-Websites, und alles beginnt mit dem Design. Daher müssen Sie beim Entwerfen immer bestimmte Punkte beachten. Die Erstellung von Websites, die den Richtlinien des Americans with Disabilities Act (ADA) entsprechen, ist eine rechtliche Notwendigkeit und eine moralische Verpflichtung, um allen Benutzern gleichen Zugang zu gewährleisten.
Laut Web AIM Million wiesen 96,3 % der Homepages keine WCAG 2-Konformität auf, mit durchschnittlich 50 Barrierefreiheitsbarrieren pro Homepage. Es ist nicht verwunderlich, dass die Zahl der Klagen wegen Barrierefreiheit stetig zunimmt.
Ihre Website muss für jeden zugänglich sein, unabhängig von seinen Fähigkeiten. Es erfordert, dass Sie die Standards und Best Practices für die Barrierefreiheit im Internet einhalten. Und darüber werden wir in diesem Beitrag sprechen.
Beginnen wir mit den Grundlagen.
Inhaltsverzeichnis
- I. Was ist ADA-konformes Website-Design?
- II. Was sind die Standards für ADA-konformes Webdesign?
- Spürbar
- Bedienbar
- Verständlich
- Robust
- III. Bedeutung der Barrierefreiheit im Webdesign
- Erschließt vielfältige Zielgruppen
- Fördert die Benutzerfreundlichkeit
- Schützt Sie vor ADA-Klagen
- Es ist das Richtige
- IV. Was sind die Best Practices für barrierefreies Website-Design?
- Fügen Sie allen Ebenen von Elementen und Text Farbkontrast hinzu
- Bereitstellung von Informationen für farbenblinde Benutzer mit Farbseparation
- Design für interaktive Elemente
- Fügen Sie Beschriftungen und erforderliche Informationen zu allen Formularfeldern mit Feedback hinzu
- Stellen Sie alternativen Text für Medien, Bilder und andere Elemente bereit
- Verwenden Sie eine semantische HTML-Struktur
- Sorgen Sie für eine konsistente Navigation
- Design für verschiedene Geräte und Bildschirmgrößen
- Fügen Sie Steuerelemente für Autoplay-Elemente hinzu
- Trennwörter
Was ist ADA-konformes Website-Design?
ADA steht für den Americans with Disabilities Act, der 1990 verabschiedet wurde. ADA verfügt über umfassendere Richtlinien, die alle Fragen zu Behinderungen und Barrierefreiheit abdecken, einschließlich der Barrierefreiheit im Internet. In diesem Zusammenhang bezieht sich die ADA-Konformität auf die Erstellung von Websites, die den von der ADA festgelegten Standards für die Barrierefreiheit im Internet entsprechen.
Ziel ist es, Menschen mit Behinderungen eine effektive Navigation und Interaktion mit den Inhalten und Funktionen Ihrer Website zu ermöglichen. Dabei geht es darum, Ihre Website für eine Vielzahl von Behinderungen zugänglich zu machen, wie z. B. Sehbehinderungen, Hörbehinderungen, Mobilitätseinschränkungen, kognitive Behinderungen und mehr.
Die Web Accessibility Initiative (WIP) des World Wide Web Consortium (W3C) entwickelt Standards und unterstützende Materialien, die Ihnen helfen, Barrierefreiheit zu verstehen und umzusetzen. Sie aktualisieren und veröffentlichen regelmäßig die Web Content Accessibility Guidelines (WCAG).
Was sind die Standards für ADA-konformes Webdesign?
Laut der neuesten WCAG basieren Web-Barrierefreiheitsstandards auf vier Grundprinzipien:
1. Wahrnehmbar
Nach dem ersten Grundsatz müssen Sie alle Informationen und UI-Elemente auf der Website so präsentieren, dass sie für Ihre Benutzer leicht erkennbar sind. Mit anderen Worten: Sie müssen beim Erstellen oder Aktualisieren Ihrer Website blinde oder sehbehinderte Benutzer berücksichtigen, die Screenreader-Software verwenden.
2. Bedienbar
Die Benutzeroberflächenkomponenten und die Navigation Ihrer Website müssen bedienbar sein. Kurz gesagt: Unabhängig von ihrer Behinderung sollten alle Besucher jeden Teil Ihrer Website nutzen können. Der beste Weg, diesen Standard einzuhalten, besteht darin, die Dinge einfach zu halten und auf komplexe Funktionen zu verzichten.
3. Verständlich
Der dritte Grundsatz besagt, dass alle Inhalte Ihrer Website, einschließlich Grafiken und Medien, von allen Benutzern verstanden werden müssen. Und wie Sie sich vorstellen können, bezieht sich dieses Prinzip auch auf die Struktur Ihrer Website. Daher müssen Sie Ihre Seiten und Navigationselemente entsprechend organisieren.
4. Robust
Beim vierten Prinzip geht es darum, Inhalte zu erstellen, die so robust sind, dass verschiedene Benutzer sie interpretieren können, einschließlich unterstützender Technologien wie Textleseprogrammen. Sie müssen Ihrem HTML-Code mehr Aufmerksamkeit schenken und sicherstellen, dass er unterstützende Technologien unterstützt.
Bedeutung der Barrierefreiheit im Webdesign
Die Bedeutung der Barrierefreiheit im Internet kann nicht genug betont werden. Wir leben in einer Welt, in der gleicher Zugang und Inklusivität wichtiger denn je werden. Da der potenzielle Kunde einen gleichberechtigten Zugang und Inklusivität befürwortet, würde es ein schlechtes Licht auf eine Marke werfen, wenn ihre Website nicht barrierefrei wäre. Darüber hinaus ist es wichtig zu erkennen, dass die Barrierefreiheit im Internet bereits in der Entwurfsphase und nicht erst während der Entwicklung berücksichtigt werden muss.
Erschließt vielfältige Zielgruppen
Laut CDC hat bis zu jeder vierte (27 %) Erwachsene in den Vereinigten Staaten eine Behinderung. Wenn Ihre Website nicht ADA-konform ist, lassen Sie einen erheblichen Prozentsatz potenzieller Kunden auf der Strecke. Außerdem wird Ihr Unternehmen oder Ihre Marke negativ wahrgenommen, weil es nicht inklusiv ist und keinen gleichberechtigten Zugang bietet. Aber mit barrierefreiem Website-Design können Sie diese Zielgruppe ansprechen.
Fördert die Benutzerfreundlichkeit
Als Agenturinhaber geht es Ihnen mehr darum, die Benutzerfreundlichkeit der von Ihnen gestalteten Websites zu erhöhen. Dies führt häufig zu einer intuitiveren Benutzererfahrung. Aber wussten Sie, dass die Einhaltung der ADA auch Ihnen dabei helfen kann, dies zu erreichen? Wenn Sie den Text und die Navigation zugänglicher gestalten, machen Sie die Website für alle nutzbarer.
Schützt Sie vor ADA-Klagen
Wie am Anfang des Beitrags erwähnt, zeigen die ADA-Klagen keine Anzeichen einer Verlangsamung. Jüngsten Daten zufolge wurden im Jahr 2022 2.387 Klagen wegen der Barrierefreiheit von Websites eingereicht. Und es gab im Jahresvergleich einen Anstieg von 143 % bei Unternehmen, die mehrere Klagen erhielten. Der einfachste Weg, eine ADA-Klage zu vermeiden, besteht darin, die Standards für die Barrierefreiheit im Internet einzuhalten.
Es ist das Richtige
Vergessen Sie für einen Moment die ADA-Klagen und die erhöhte Marktreichweite. Ist Barrierefreiheit im Internet nicht das Richtige?
Es ermöglicht Menschen mit Behinderungen, sich wie der Rest von uns mit der Technologie auseinanderzusetzen und sie zu genießen. Außerdem müssen Marken und Unternehmen integrativer, kooperativer und reaktionsfähiger sein und dazu beitragen, in der Gemeinschaft, der sie dienen, einen Unterschied zu machen. Das sollte für uns alle Grund genug sein, die ADA-Compliance-Richtlinien einzuhalten.
Was sind die Best Practices für barrierefreies Website-Design?
Inzwischen müssen Sie erkannt haben, dass die von Ihnen entworfenen Websites möglicherweise nicht unbedingt ADA-konform sind. Oder Sie können Ihre Website durch ein Tool zur Barrierefreiheitsprüfung laufen lassen und prüfen, ob sie die beste Punktzahl erzielt.
Wenn nicht, müssen Sie die ADA-Compliance-Richtlinien befolgen. Nur so können Sie Ihre Website für jedermann zugänglich machen.
Hier finden Sie Best Practices für die Barrierefreiheit im Internet, um Ihnen den Einstieg zu erleichtern.
Fügen Sie allen Ebenen von Elementen und Text Farbkontrast hinzu
Eines der ersten Dinge, die Sie berücksichtigen müssen, ist der Farbkontrast auf Ihrer Website. Das Lesen von Texten, die sich leicht in den Hintergrund einfügen, kann für die meisten Benutzer schwierig sein, insbesondere für Benutzer mit Sehbehinderung. Stellen Sie sicher, dass Vorder- und Hintergrund Ihrer Website einen ausreichenden Kontrast aufweisen.
Gemäß den WCAG 2.0-Richtlinien zur Barrierefreiheit im Internet:
- Großformatige Texte und Bilder mit solchen Texten müssen ein Kontrastverhältnis von mindestens 3:1 aufweisen.
- Es gibt keine Mindestkontrastanforderungen für Text mit bedeutendem visuellen Inhalt, inaktiven UI-Komponenten und für rein dekorative Zwecke.
- Ebenso gibt es keine Mindestkontrastanforderungen für den Text, der Teil eines Logos oder Markennamens ist.

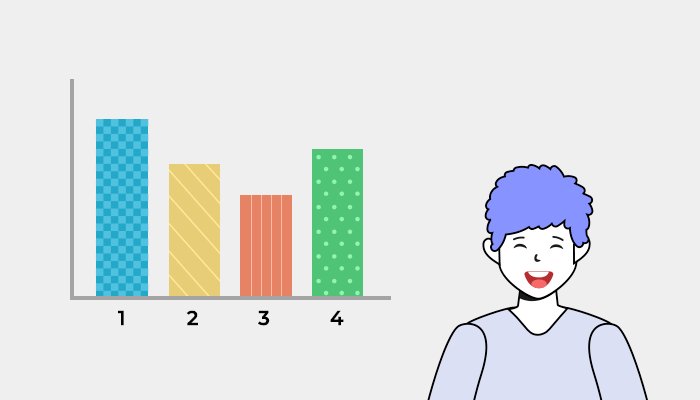
Bereitstellung von Informationen für farbenblinde Benutzer mit Farbseparation
Farbenblinde Benutzer können nicht auf die Informationen zugreifen, die durch Farbunterschiede in einem Bild geteilt werden, da jede Farbe eine bestimmte Bedeutung hat. Beispielsweise markieren viele Online-Formulare wichtige oder Pflichtfelder rot. Während dies für die meisten Benutzer vollkommen sichtbar wäre, können farbenblinde Menschen es nur dann verstehen, wenn sie von einem Text begleitet werden.

Mit anderen Worten: Wo immer Sie Farbe verwenden, um eine Botschaft zu übermitteln, fügen Sie sie auch im Textformat hinzu. Um auf das frühere Beispiel zurückzukommen: Es ist am besten, im Formular ein Text-Popup mit der Aufschrift „Erforderliche Felder sind rot und mit * markiert“ bereitzustellen. Es hilft farbenblinden Besuchern, Ihre Website reibungslos zu nutzen.
Denken Sie daran, dass dies nicht bedeutet, dass Sie auf Ihrer Website keine Farbe verwenden sollten. Stellen Sie einfach sicher, dass die übermittelten Informationen für jedermann zugänglich sind. Bedenken Sie dies, wenn Sie Ihre Websites erstellen oder aktualisieren.

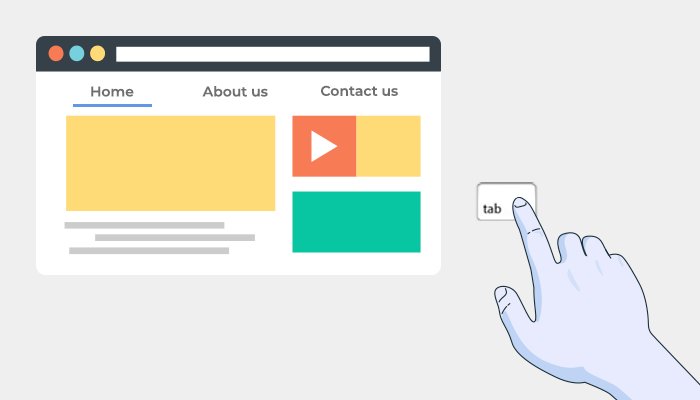
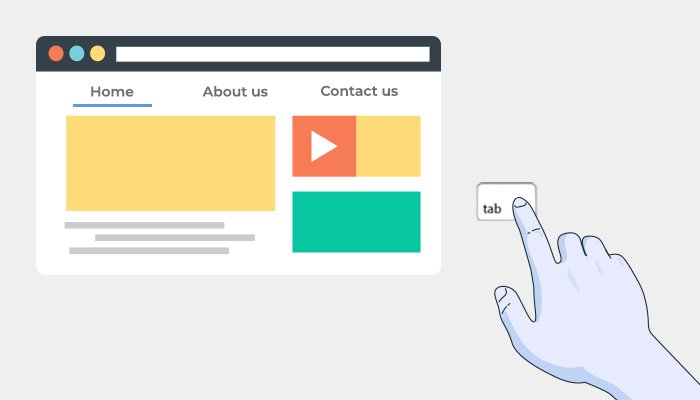
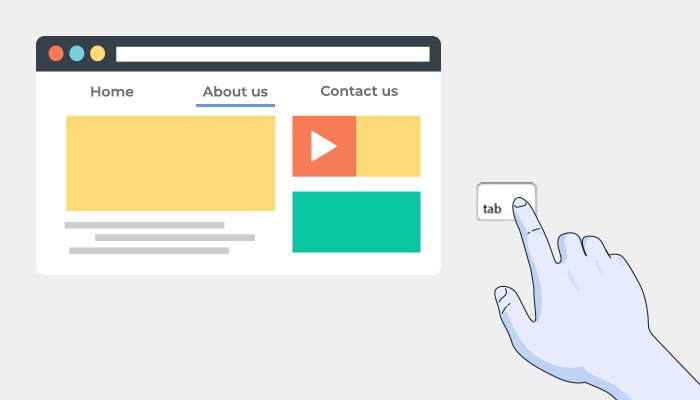
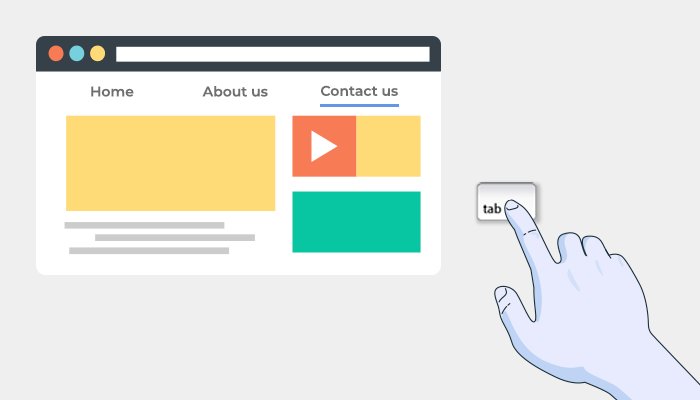
Design für interaktive Elemente
Dies ist eine der wichtigsten Best Practices für die Barrierefreiheit im Internet. Wie Sie vielleicht bereits wissen, verwenden die meisten Websites die Funktion „:hover“, um eine Webseite zum Leben zu erwecken. Es reagiert aber nur auf Mausbewegungen. Mit anderen Worten: Ihre Website ist für Besucher, die keine Maus verwenden, nicht zugänglich. Glücklicherweise können Sie die gleiche Funktionalität mit „:focus“> anbieten für Benutzer, die auf Tastaturen angewiesen sind.

Fügen Sie Beschriftungen und erforderliche Informationen zu allen Formularfeldern mit Feedback hinzu
Online-Formulare sind eines der Hauptanliegen bei der Gewährleistung der ADA-Konformität. Wie Sie sich vorstellen können, sind barrierefreie Formulare leicht zu verstehen, auszufüllen und einzureichen. Daher müssen Sie sicherstellen, dass die Navigationsreihenfolge und das Lesen logisch sind.
Zu den weiteren Faktoren, auf die Sie achten sollten, gehören:
- Stellen Sie sicher, dass die Zeitüberschreitungen angemessen sind, um ein Zurücksetzen Ihrer Formulare zu verhindern.
- Gruppieren Sie alle zugehörigen Formularfelder.
- Verwenden Sie das HTML-Label-Element. Es hilft Benutzern von Bildschirmleseprogrammen zu verstehen, welche Beschriftungen welchen Formularfeldern zugeordnet sind.
- Machen Sie die Formulartastatur zugänglich.
- Geben Sie außerdem Feedback zu Interaktionen, z. B. zur Bestätigung der Formularübermittlung oder zur Benachrichtigung eines Benutzers, wenn etwas schief geht. Sie können beispielsweise eine Fehlerliste, ein Symbol und eine Hintergrundfarbe verwenden, um den Benutzer zu benachrichtigen, wenn etwas schief geht.

Stellen Sie alternativen Text für Medien, Bilder und andere Elemente bereit
Die Verwendung von alternativem Text, auch „Alt-Text“ genannt, ist eine großartige Möglichkeit, die Barrierefreiheit im Internet zu verbessern. Es hilft dabei, den Zugriff für Benutzer zu ermöglichen, die die Bilder oder Medien nicht sehen können. Dazu gehören auch Benutzer, die auf Bildschirmlesegeräte und Braille-Geräte angewiesen sind. Fast alle Dokumentformate wie HTML, Adobe und MS Word unterstützen Alternativtext. Es sollte also kein allzu großer Aufwand sein, dies bei Bedarf auf Ihrer Website zu verwenden.

Verwenden Sie eine semantische HTML-Struktur
Semantisches HTML, auch semantisches Markup genannt, ist ein entscheidender Aspekt der Barrierefreiheit im Internet. Bei semantischem HTML werden HTML-Elemente verwendet, die die korrekte Bedeutung und Struktur des Inhalts vermitteln. Es bietet einen besseren Kontext für unterstützende Technologien wie Bildschirmleseprogramme.
Verwenden Sie beispielsweise geeignete Überschriften-Tags (H1, H2, H3 usw.), um Ihre Inhalte hierarchisch zu strukturieren. Stellen Sie sicher, dass die Überschrift die Struktur des Inhalts genau wiedergibt. Hier ist ein Beispiel für geeignete Überschriften-Tags.
<h1>Titel der Hauptseite</h1>
<h2>Abschnittsüberschrift</h2>
<h3>Unterabschnittsüberschrift</h3>

Sorgen Sie für eine konsistente Navigation
Ein weiterer wichtiger Faktor auf Ihrer Checkliste zur Barrierefreiheit im Internet ist eine klare und konsistente Navigation. Sie müssen sicherstellen, dass alle Seiten Ihrer Website über eine klare und einheitliche Navigation verfügen. Natürlich müssen Sie mehr als eine Möglichkeit zur Navigation auf Ihrer Website bereitstellen.
Wenn Sie also Ihre Website erstellen oder aktualisieren, fragen Sie sich, ob ein Benutzer allein über die Tastatur auf diese Webseite zugreifen kann. Aber das ist es nicht! Sie müssen außerdem sicherstellen, dass Benutzer mit kognitiven Behinderungen mit minimalen Tastenanschlägen auf Ihrer Website navigieren können.
Hier sind ein paar Dinge, die Sie beachten können:
- Verwenden Sie niemals zu viele Links auf einer Seite. Normalerweise sind 4-5 interne Links mehr als genug.
- Machen Sie die Links vom Rest des Textes auf der Seite unterscheidbar.
- Markieren Sie immer gesuchte Begriffe. Es hilft allen Benutzern, schnell zu finden, was sie suchen.
- Bieten Sie Benutzern mehrere Möglichkeiten, auf verschiedene Abschnitte einer Webseite zuzugreifen.
- Fügen Sie allen Navigationselementen entsprechende Beschriftungen hinzu.

Design für verschiedene Geräte und Bildschirmgrößen
Immer mehr Benutzer, darunter auch Menschen mit Behinderungen, nutzen Smartphones, Tablets und andere Geräte, um auf das Internet zuzugreifen. Daher sollte Ihre Website responsive und auf verschiedenen Geräten und Bildschirmgrößen zugänglich sein. Stellen Sie sicher, dass Sie Ihre Website für Mobiltelefone, Desktops und andere Geräte optimieren.
Folgendes wird sich ändern:
- Die Position und Darstellung von Elementen wie Navigationsmenü, Kopfzeilen und Bildern ändert sich je nach Bildschirmgröße und Gerät.
- Außerdem ändern sich Textgröße und Linienbreite, um je nach Bildschirmgröße und Gerät eine maximale Lesbarkeit zu gewährleisten.
Berücksichtigen Sie diese Faktoren unbedingt, wenn Sie ein responsives Webdesign erstellen. Und prüfen Sie unbedingt die Barrierefreiheit.

Fügen Sie Steuerelemente für Autoplay-Elemente hinzu
Die automatische Wiedergabe von Inhalten wie Videos oder Audio kann störend sein und für Benutzer mit Behinderungen eine Herausforderung darstellen. Durch die Bereitstellung von Kontrollen für solche Inhalte kann die Barrierefreiheit im Internet erheblich verbessert werden.
Du kannst:
- Stellen Sie eine sichtbare Wiedergabe-/Pause-Taste für Video und Audio bereit.
- Geben Sie den Autoplay-Status für solche Medien deutlich an.
- Ermöglichen Sie Benutzern, die automatische Wiedergabe von Inhalten mithilfe von Tastaturkürzeln oder Tab-Fokus abzuspielen, anzuhalten oder zu stoppen.
- Platzieren Sie die Wiedergabe-/Pause-Taste oder die Bedienelemente an einer gut sichtbaren Stelle, wo sie für Benutzer gut sichtbar sind.
- Verwenden Sie klare und intuitive Symbole oder Beschriftungen für Steuerelemente.
- Berücksichtigen Sie Benutzerpräferenzen und bieten Sie Optionen zum Aktivieren oder Deaktivieren der automatischen Wiedergabe.

Trennwörter
Zusammenfassend lässt sich sagen, dass die Barrierefreiheit im Internet ein grundlegender Aspekt des modernen Website-Designs ist und die Einhaltung der ADA-Richtlinien von größter Bedeutung ist. Dies ist der beste Weg, Klagen zu vermeiden und Ihr Markenimage zu stärken. Sie können auch eine breitere Zielgruppe erschließen. Und diese neun Best Practices für die Barrierefreiheit im Internet können Ihnen dabei helfen, dies zu erreichen. Wenn Ihr nächstes Projekt beginnt, implementieren Sie diese Checkliste also von Anfang an.
Lassen Sie uns zusammenarbeiten, um ein Web zu gestalten, das jeden Benutzer willkommen heißt und befähigt. Nutzen Sie die White-Label-Webdesign-Dienste von E2M. Bieten Sie Ihren Kunden barrierefreie Weblösungen unter Ihrer Marke und achten Sie dabei auf die Prinzipien der Inklusivität.
