Eine Kurzanleitung zum Bearbeiten Ihres BigCommerce-Designs
Veröffentlicht: 2021-01-08Sie sind wahrscheinlich hier, weil Sie nach Möglichkeiten suchen, das Design in Ihrem BigCommerce-Shop zu aktualisieren oder zu bearbeiten. Gute Nachrichten – als eine der vertrauenswürdigsten und leistungsfähigsten E-Commerce-Plattformen für Unternehmen jeder Größe und in allen Branchen gibt es eine Menge Hilfe da draußen. In diesem Artikel werden wir uns einige Möglichkeiten ansehen, wie Sie Ihr BigCommerce-Schaufensterdesign bearbeiten können.
Wenn Sie zunächst nach Informationen suchen, warum es eine gute Idee sein könnte, Ihr Design zu aktualisieren, denken Sie an Folgendes:
- Ihr Thema hat einen tiefgreifenden Einfluss auf die Benutzererfahrung.
- Ihr Store-Thema wirkt sich auf die Integrität Ihrer Marke aus.
- Ein neues Design kann Ihnen dabei helfen, die Funktionalität Ihres Shop-Designs zu verbessern.
- Ein neues Thema kann Ihnen einen besseren Zugriff auf neue oder aktualisierte BigCommerce-Funktionen wie die facettierte Suche geben.
- Möglicherweise können Sie das responsive Design Ihrer Website mit einem Theme-Upgrade verbessern.
Wenn Sie also nur nach ein paar schnellen Tipps suchen, wie Sie Änderungen vornehmen können, sind Sie hier genau richtig, also fangen wir an.
1. Melden Sie sich bei Ihrem BigCommerce-Portal an.
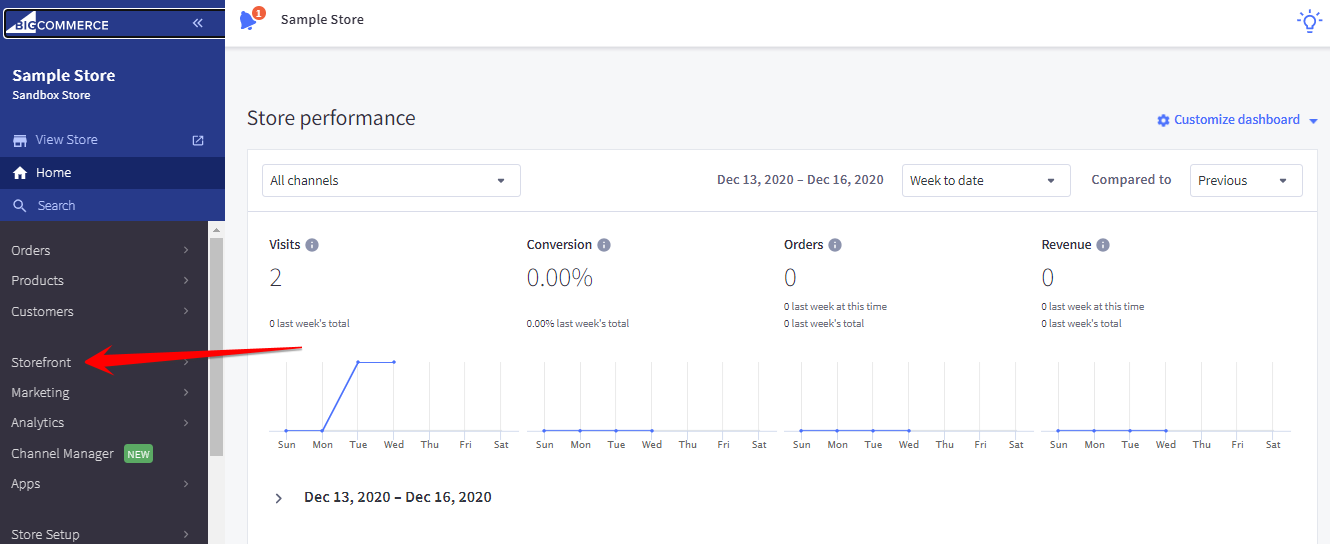
Melden Sie sich mit Ihren Anmeldeinformationen bei Ihrem BigCommerce-Portal an. Sie sollten etwas im Backend sehen, das so aussieht:

2. Klicken Sie auf „Storefront“.
Klicken Sie auf „Storefront“, wie durch den roten Pfeil im Bild oben angezeigt. Dadurch gelangen Sie zu einer neuen Anzeige und erweitern ein Menü mit Artikeln, die Sie im Backend Ihres BigCommerce-Shops ändern können.

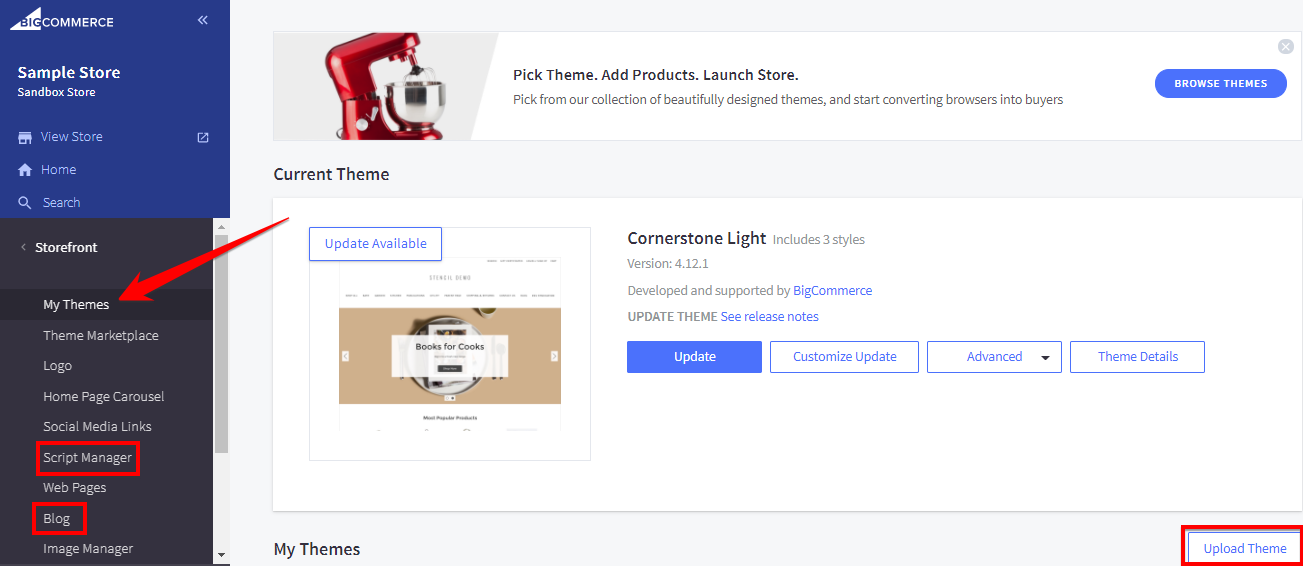
Wie Sie sehen können, werden die Optionen erweitert. Als nächstes sollten Sie auf „Meine Themen“ klicken, um fortzufahren, aber bevor Sie dies tun, beachten Sie ein paar Dinge. Wie durch die roten Kästchen links neben dem obigen Bild angezeigt, können Sie hier auch Änderungen an anderen wichtigen Aspekten Ihres BigCommerce-Shops vornehmen, z. B. an Ihrem Blog oder Ihren Skripten. Darüber hinaus können Sie Themen in dieses Portal hochladen, aber beachten Sie, dass BigCommerce keine technische Unterstützung bietet, wenn Sie Ihr eigenes Thema hochladen.

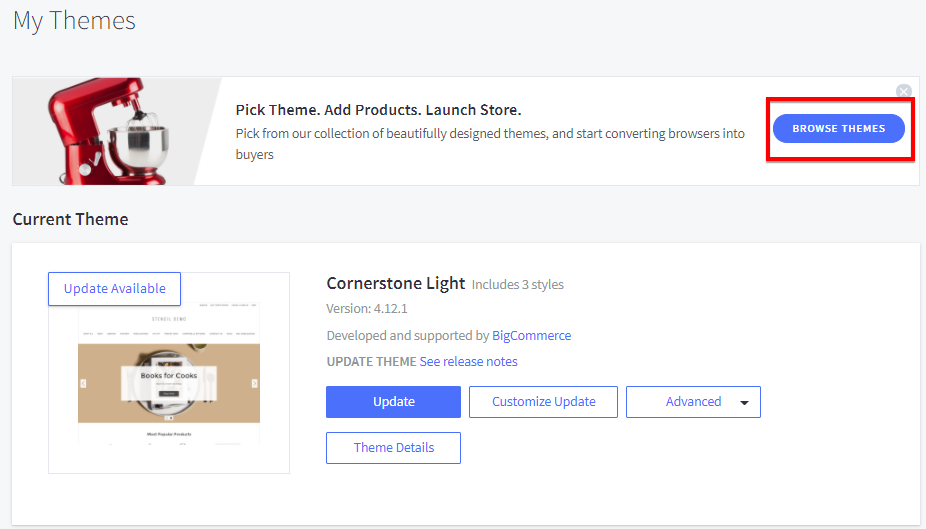
3. Wählen Sie „Designs durchsuchen“.
Das obige Bild ist ein Einschub; Hier können Sie sehen, dass Sie Aktualisierungen an Ihrem aktuellen Thema sowie Anpassungen vornehmen können. Wenn Sie Ihr Design ändern möchten, klicken Sie auf „Designs durchsuchen“, wie durch das rote Kästchen angezeigt.
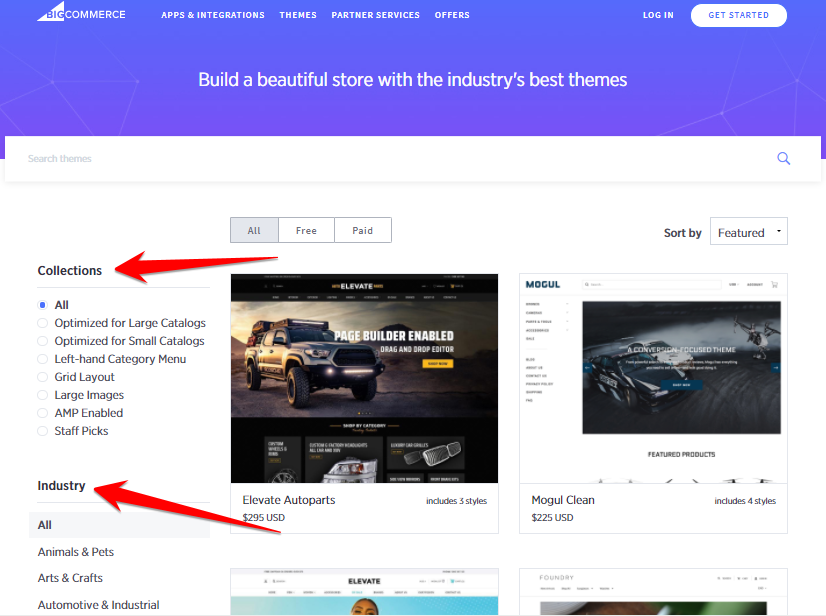
Dadurch gelangen Sie zu BigCommerce, wo Sie eine ziemlich große Sammlung kostenloser und kostenpflichtiger Themen durchsuchen können. Sie können Sammlungen auch danach sortieren, wie sie optimiert und angeordnet sind, sowie nach Themen, die in der Branche beliebt sind, wie durch die roten Pfeile unten angezeigt. Sehen Sie sich ihre Sammlung an und wählen Sie das Thema aus, das Sie am meisten anspricht (oder von dem Sie glauben, dass es Ihre Kunden am meisten ansprechen wird). Sobald Sie ein Thema ausgewählt haben, können Sie es wieder bearbeiten oder anpassen.

4. Alternativ können Sie „Aktualisierung anpassen“ wählen, um das Thema zu bearbeiten oder zu aktualisieren.
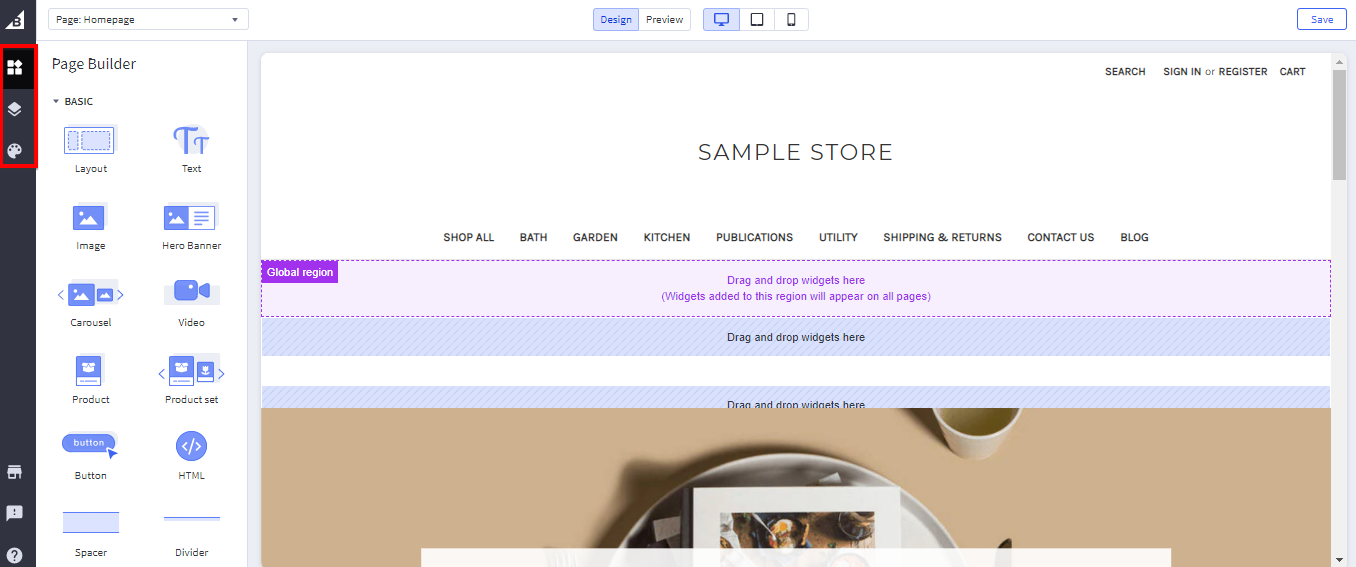
Nehmen wir an, Sie haben Ihr Thema nicht geändert, sondern sind bei Ihrem bisherigen Thema geblieben, das in unserem Fall „Cornerstone Light“ ist. Sie sollten auf „Update anpassen“ klicken, das Sie in der Mitte des Bildschirms des zweiten Bildes in diesem Beitrag sehen können. Das bringt Sie zu dem Bild, das Sie unten sehen:

Es gibt ein paar Dinge, die im obigen Bild zu beachten sind:
- Oben auf der Seite sehen Sie Schalter für „Design“ und „Vorschau“. Im Vorschaumodus können Sie sehen, wie Ihr Shop aussehen wird, nachdem Sie Änderungen vorgenommen und über die Schaltfläche „Speichern“ oben rechts im Bild gespeichert haben.
- Außerdem gibt es oben auf der Seite Vorschauen, wie Ihr Design auf Desktop-, Tablet- und Mobilgeräten angezeigt wird.
- Ganz links im Bild befinden sich in einem roten Kästchen drei Schalter für „Widgets“, „Ebenen“ und „Themenstile“. Wir werden die grundlegende Funktionalität dieser in diesem Beitrag untersuchen.
5. Widgets bearbeiten, anpassen oder hinzufügen.
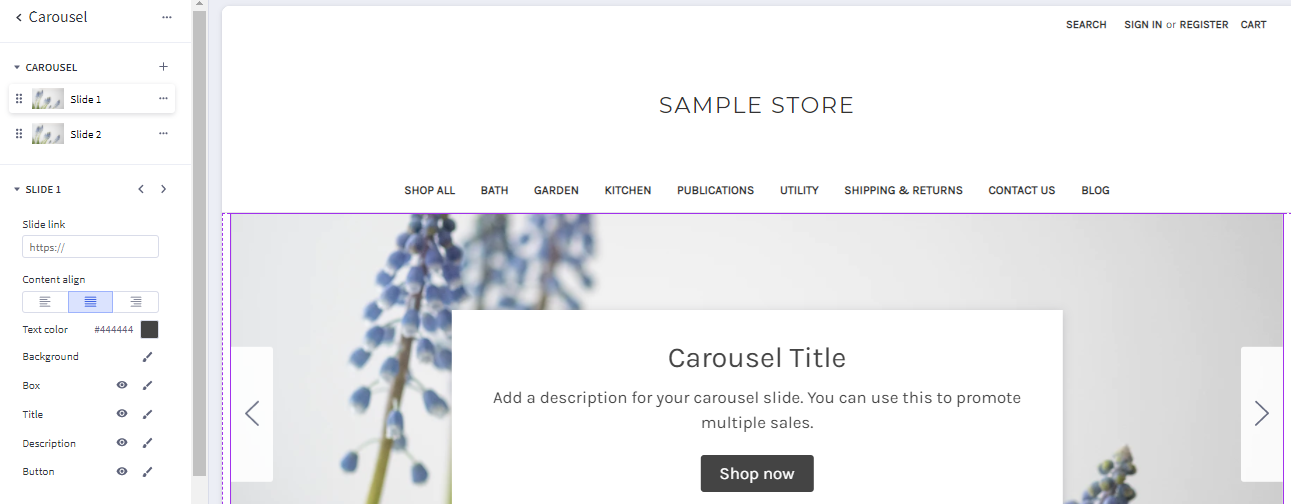
Zuerst werfen wir einen Blick darauf, wie Sie schnell Änderungen an Widgets vornehmen können, die Sie in Ihr BigCommerce-Design aufnehmen oder ändern können. Angenommen, Sie möchten ein Karussell unter Ihrem Menü hinzufügen – die Benutzeroberfläche von BigCommerce macht den Vorgang relativ einfach. Klicken Sie einfach auf „Karussell“ und ziehen Sie es per Drag-and-Drop in den Bereich unter dem Menü mit der Aufschrift „Widgets hierher ziehen und ablegen“. Sie sehen dann dieses Bild:


Glücklicherweise ist die Benutzeroberfläche von BigCommerce unkompliziert und einfach zu navigieren. Drüben auf der linken Seite des Bildschirms sehen Sie, dass Sie Änderungen an den Folien, den Hintergrundbildern, den Textfarben, Links zu Schriftgrößen und mehr vornehmen können, ohne eine Codezeile kennen zu müssen.
Angenommen, Sie möchten einige Variationen desselben Themas sehen. Links auf dem Bildschirm sehen Sie Folgendes:

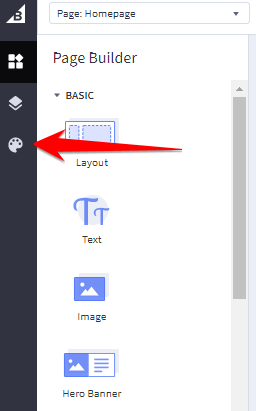
6. Passen Sie zusätzliche Funktionen Ihres Displays an. (Stile, Kopf- und Fußzeilen, Startseite und mehr)
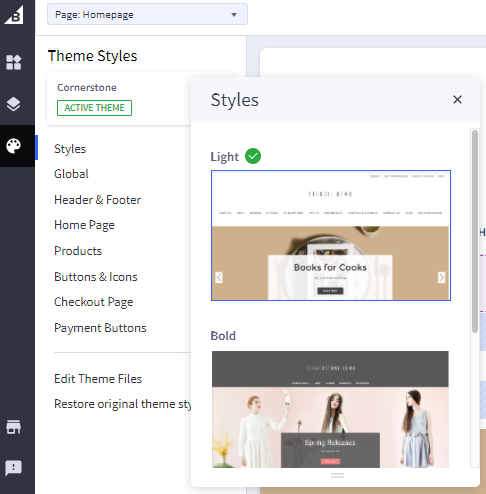
Klicken Sie auf die kleine Palette, wie durch den roten Pfeil angezeigt, und Sie erweitern ein Menü mit Optionen, das im Bild unten gezeigt wird, einschließlich, aber nicht beschränkt auf „Stile“, „Global“, „Kopf- und Fußzeile“ und „Homepage“.

In diesem Bereich können Sie ziemlich schnell und einfach Änderungen am Stil Ihres Themas vornehmen. Wie Sie anhand von zwei der obigen Optionen sehen können, wirken sich diese auf die visuelle Präsentation Ihres Themas aus. Für dieses spezielle Thema sind zwei der Optionen „Light“ und „Bold“, die kleinere Varianten voneinander sind. Aus gestalterischer Sicht können sie jedoch das Gefühl Ihrer Website, ihr Branding und das allgemeine Kundenerlebnis beeinflussen.
- Wie Sie auch im obigen Bild sehen können, können Sie in diesem Bereich des Themeneditors auch relativ schnell und einfach Änderungen an Produkten, Ihrer Checkout-Seite und sogar Zahlungsschaltflächen vornehmen, ohne auf Code zugreifen oder ihn ändern zu müssen.
- Zu diesem Zeitpunkt können Sie viele der allgemeinen Änderungen an Ihrem BigCommerce-Shop vornehmen, die mit dem Ändern eines Themas oder dem Ändern der visuellen Aspekte Ihres Themas wie Text, Farbgebung, Bilder oder Karussells sowie anderer qualitativer Merkmale einhergehen wie die unmittelbar oben beschriebenen.
Obwohl BigCommerce über ein benutzerfreundliches Admin-Portal verfügt, das einfach zu navigieren ist, kann es selbst für E-Commerce-Unternehmer mit wenig oder keiner Design- oder Programmiererfahrung zeitaufwändiger sein, das genaue visuelle Layout zu erhalten, das Sie sich für Ihren Online-Shop vorstellen. Darüber hinaus kann das Vornehmen von benutzerdefinierten Änderungen, einschließlich solcher mit Code, besondere Fähigkeiten erfordern, für die Sie die Unterstützung von professionellem BigCommerce-Webdesign oder Entwicklungsdiensten benötigen.
Wenn Sie etwas Besonderes aus Ihrem BigCommerce-Shop sehen möchten, sich aber nicht sicher sind, wie Sie die Änderungen anhand der Vorschläge oder Anleitungen in diesem Artikel vornehmen sollen, wenden Sie sich noch heute an unsere BigCommerce-Entwickler und -Designer. Egal, ob Sie ein umfassendes Redesign benötigen oder einfach nur mehr darüber erfahren möchten, was wir für Ihr Online-Geschäft tun können, alles beginnt mit einem Anruf bei einem BigCommerce-Partner – kontaktieren Sie uns unter 888-982-8269, wenn Sie das nächste Mal Hilfe benötigen .
