7 Möglichkeiten, Ihre Website jetzt zu beschleunigen
Veröffentlicht: 2019-07-23Bevor wir mit der Beschleunigung Ihrer Website beginnen…
E rste von allen, müssen Sie genau wissen , wie schnell oder langsam Ihre Website tatsächlich ist. Wir haben bereits festgestellt, dass 2-3 Sekunden die richtige Reichweite sind. Unglücklicherweise für Internetsurfer auf der ganzen Welt kommt die Mehrheit der Websites diesem Ziel nicht annähernd nahe. Tatsächlich hat Google Hunderttausende von Landing Pages in 126 Ländern untersucht und festgestellt, dass 70 % der Seiten bis zu sieben Sekunden zum Laden brauchen.
Autsch.
Das ist erbärmlich. Die schlechte Nachricht ist, dass es buchstäblich Millionen von Online-Vermarktern gibt, die Geld auf dem Tisch liegen lassen. Eine Menge Geld. Wenn sie wüssten, wie viel sie wahrscheinlich weinen würden. Die gute Nachricht ist, dass es nicht allzu schwer sein sollte, Ihre Website aus der Flaute und in den Bereich der Websites zu bringen, die diese Drei-Sekunden-Marke oder weniger erreichen können.
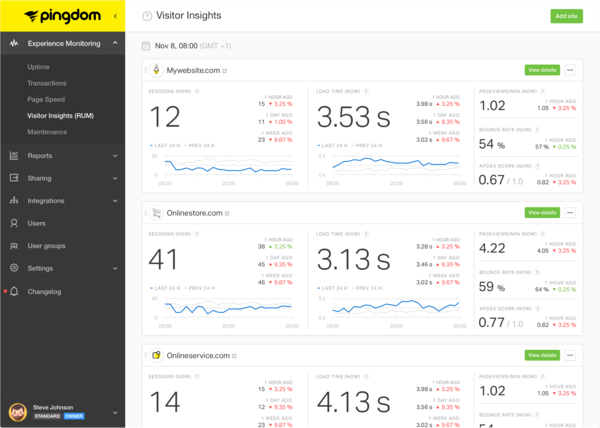
Woher wissen Sie, wie schnell Ihre Website tatsächlich lädt? Besuchen Sie den Pingdom-Tester – er ist kostenlos – und geben Sie Ihre URL ein. Ein paar Sekunden (oder länger) später haben Sie alle blutigen Details. Dann heißt es Ärmel hochkrempeln und loslegen.

#1 Machen Sie Ihren Server glücklich mit weniger HTTP-Anfragen
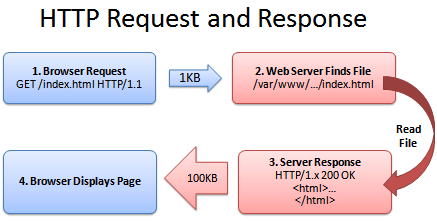
Dieser dürre kleine Text auf Ihrer Website braucht kaum Mühe, um ihn in den Browser eines Besuchers herunterzuladen. Was zu Engpässen und Verlangsamungen führt, sind all die anderen Elemente, die ins Spiel kommen, wie Skripte, Bilder, Videos und Stylesheets. Für jedes Element dieser Art, das auf einer Webseite angezeigt wird, wird eine separate Anfrage an den Server gesendet, um es herunterzuladen. Webdesigner machen oft den Fehler, einfach zu viel „Zeug“ auf eine Webseite zu stellen. Ohne es zu merken, verbrauchen sie unglaublich viel Bandbreite und finden sich schließlich in den 70 % der Websites wieder, deren Ankunft länger als vier Sekunden dauert.
Wenn Sie denken, ich muss HTTP-Anfragen reduzieren, Sie haben Recht! Es ist wirklich so einfach. Weniger HTTP-Serveranfragen bedeuten bei sonst gleichen Bedingungen eine schneller ladende Website. Dies bedeutet auch, dass Sie über die Elemente auf Ihrer Website nachdenken müssen, und ob sie dort vorhanden sein müssen. Jeder beinhaltet eine separate Serveranfrage.
Sie möchten wissen, wie viele Anfragen Ihre Website derzeit stellt? Sehen Sie sich die Pingdom-Ergebnisse an und Sie werden die Antwort finden. Was macht zu viel aus? Auf diese Frage gibt es keine feste und schnelle Antwort. Am besten analysieren Sie Ihre Website und entscheiden, ob ein Element kritisch ist oder nicht. Wenn nicht, lass es los.

#2 Optimieren Sie die Bandbreite stehlenden Bilder
In den frühen Tagen des Internetzeitalters waren Bilder rar und Text beherrschte den Tag. Mit der Weiterentwicklung der Online-Technologie, insbesondere in Bezug auf die Verbindungsgeschwindigkeit, haben Webbesitzer eine Tendenz entwickelt, beim Posten von Bildern alles zu geben. Richtig gemacht, das ist überhaupt keine schlechte Strategie. Nichts lenkt die Aufmerksamkeit eines Besuchers so auf „sich hinsetzen und verweilen“ wie ein verlockendes Bild (Palmen und Welpen funktionieren gut).
Der Nachteil ist, dass Bilder aus zwei gängigen Quellen – Smartphone-Kameras und Online-Bildarchiven – oft mehrere Megabyte groß sind und Bandbreite verschlingen wie das Krümelmonster bei einem Wochenendrausch. Wenn Sie einige in Dutzende oder sogar Hunderte von Beiträgen aufnehmen, knarzt Ihre Website quälend langsam.
Dies ist eine einfache Lösung. Verwenden Sie einen Grafikeditor wie Photoshop oder Pixlr (eine kostenlose Online-Alternative), wenn Sie nicht Hunderte von Dollar für Software ausgeben möchten. Wenn Sie mit großen Bildern arbeiten, speichern Sie normalerweise im .jpeg-Format (auch als .jpg ausgedrückt) und versuchen, die Auflösung auf 100 Kilobyte oder weniger zu reduzieren. Natürlich könnten und hätten Bände zum Thema Bildauflösung geschrieben werden können, aber konzentrieren wir uns zunächst auf die Idee, dass die Verkleinerung dieser Dinge Ihre Website beschleunigen sollte.
#3 Browser-Caching = Glückliche wiederkehrende Besucher
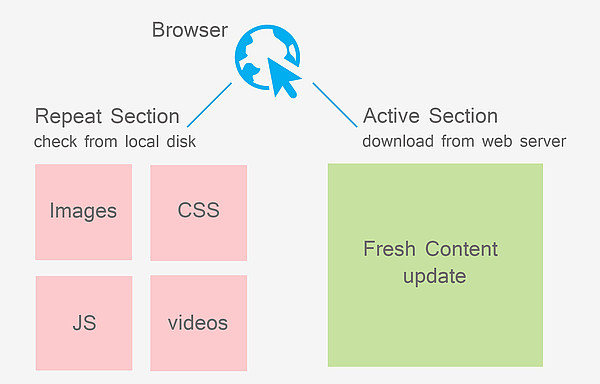
Auf Anweisung des Servers haben die meisten gebräuchlichen Browser die Möglichkeit, Dateien zwischenzuspeichern oder im temporären Speicher zu speichern, bis sie wieder aufgerufen werden. Es funktioniert so:
- Ein Erstbesucher kommt auf Ihre Website.
- Der Server weist den Browser an, sich bestimmte statische Website-Elemente wie Logos, Bilder und Text zu „erinnern“.
- Wenn dieser Besucher zurückkehrt, werden diese zwischengespeicherten Elemente fast sofort angezeigt, was den Besucher glücklich macht.
Im Wesentlichen zeigt der Browser schnell statische Elemente an, ohne dass etwas vom Server heruntergeladen werden muss. Dynamische (wechselnde) Elemente erfordern eine Serveranfrage, damit der Browser die neueste Version abrufen kann, was etwas länger dauert.
Das Tolle – und was die Besucher glücklich macht – ist, dass sie zumindest etwas zum Anschauen haben, während das dynamische Zeug heruntergeladen wird. Bilder oder andere Inhalte auf dem Bildschirm zu haben ist besser als ein großes Stück Weißraum mit einer sich drehenden Sanduhr und erhöht die Chancen, dass Ihr wiederkehrender Besucher lange genug in der Nähe bleibt, damit die dynamischen Elemente geladen werden können. Wenn der Ausdruck „Browser-Caching“ Sie dazu bringt, dem Internet für immer abzuschwören, rufen Sie den technischen Support Ihres Webhosts an und lassen Sie ihn für Sie einrichten.

#4. Komprimieren Sie Ihre Website
Sie können online sehr unterschiedliche Schätzungen finden, aber das Endergebnis ist, dass Sie für eine unkomprimierte Website in der Lage sein sollten, die Gesamtdateigröße durch das Wunder von Gzip zwischen 50 und 90 % zu reduzieren. Kleinere Dateien benötigen weniger Bandbreite und werden schneller geladen. Gzip ist ein Open-Source-Format, das alle Dateien Ihrer Website in ein ordentliches Paket komprimiert (komprimiert).
Wenn ein Browser nach der Website fragt, erhält er eine Datei namens index.html.gz anstelle der herkömmlichen index.html. Sobald dieses optimierte Paket ankommt, wird es vom Browser schnell entpackt und für Ihren Besucher angezeigt.
Ein gutes Beispiel dafür, wie viel Dateigröße Sie sparen, ist die Yahoo-Homepage, die unkomprimiert etwa 101 kb groß ist, aber mit 10 kb gezippt geradezu schlanke 10 kb groß ist. Ja, Gzip könnte dasselbe für Ihre Website tun.
Sie können einen Browser zwar nicht zwingen, eine gezippte statt einer unkomprimierten Version zu akzeptieren, aber Sie können den Server zumindest so einrichten, dass er beide Optionen bietet. Dies ist eine einfache Sache für jemanden, der regelmäßig mit Servern arbeitet. Wenn Sie das nicht beschreibt, ist möglicherweise ein weiterer Anruf beim technischen Support Ihres Webhosts angebracht.
#5. Aber zuerst das CSS optimieren
Der Optimierungsprozess gilt nicht nur für Bilder. Dies gilt auch für CSS (Cascading Style Sheets). Schauen Sie sich ein CSS an und was sehen Sie? Natürlich viel Code, aber wahrscheinlich auch viel Leerraum. Jetzt sind Stylesheets wichtig – denken Sie nicht, dass sie es nicht sind – aber sie müssen für das menschliche Auge nicht hübsch aussehen.

Sehen Sie sich unten das CSS-Beispiel an. Sieht nett und ordentlich aus, richtig, mit all dem perfekt ausgerichteten Text, der dem Browser sagt, wie er die Webseite rendern soll, damit sie großartig aussieht. Beachten Sie jedoch den ganzen Leerraum. Jedes einzelne Leerzeichen macht die Datei größer. Wenn es hundert- oder tausendmal wiederholt wird, haben Sie eine Datei, die größer ist, als sie sein müsste. Die gute Nachricht ist, dass Sie kein Cyber-Skalpell finden und das Zeug selbst ausschneiden müssen.
Es gibt großartige Online-Tools wie den kostenlosen CSS Minifier, der Standard-CSS wie dieses verwendet ...
p.Großbuchstaben {Texttransformation: Großbuchstaben;
}
p.Kleinbuchstaben {Texttransformation: Kleinbuchstaben;
}
p.kapitalisieren {Text-Transformation: Großschreibung;
}
…und liefert dies.
p.uppercase{text-transform:uppercase}p.lowercase{text-transform:lowercase}p.capitalize{text-transform:capitalize}Im Grunde packt es alles zusammen, damit kein Platz verschwendet wird. Wenn Sie nach einem schnellen Site-Download suchen, hilft jedes bisschen.
#6 Wenn Sie Ihre Website falten könnten…
Hin und wieder lernt das Internet etwas von der Welt der toten Bäume, und der Satz „below the fold“ ist ein Beispiel dafür. Wenn Sie jemals einen Stapel Zeitungen in einem Regal in Ihrem Lieblingslebensmittelgeschäft gesehen haben, haben Sie gesehen, wie sie gefaltet sind, sodass Sie die obere Hälfte mit den wichtigsten Geschichten auf einen Blick sehen können. Gegenstände von geringerer Bedeutung sind unter der Falte nicht zu sehen.
Dies ist eine großartige Idee, die Sie in die Art und Weise integrieren können, wie Sie den HTML-Code Ihrer Website anordnen, insbesondere wenn es um JavaScript (JS) geht, das das Herunterladen und Anzeigen einer Seite für einen Besucher tendenziell zum Erliegen bringt. Anstatt JS an den Anfang des Dokuments zu setzen, machen Sie es zum letzten Teil des Hauptteils. Dadurch wird sichergestellt, dass alles andere zuerst geladen wird und ein Besucher andere Elemente wie Bilder und geschriebene Inhalte zum Durchsuchen hat, bis das Skript heruntergeladen wurde.
Andernfalls bleibt der Bildschirm leer, bis das JS vollständig geladen ist. Leere Bildschirme sind eine eingravierte Einladung für einen ungeduldigen Besucher, wegzuklicken. Geben Sie ihnen etwas zu tun, bis die erweiterte Funktionalität von JavaScript angezeigt wird, damit sie damit spielen können. Sehen? Internet-Neulinge können etwas aus dem Zeitungszeitalter Mitte des 20. Jahrhunderts lernen.
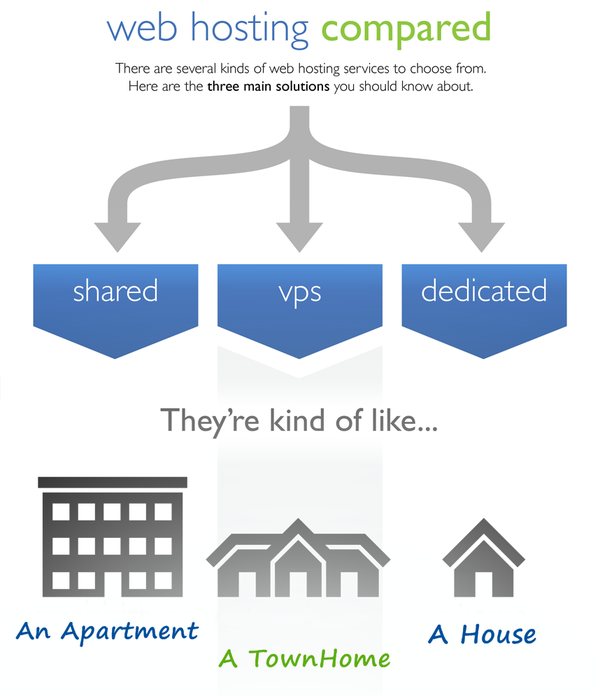
#7 Wählen Sie etwas anderes als Shared Web Hosting
Unabhängig davon, ob Sie einen E-Commerce-Shop betreiben oder eine Website als primäres Mittel zur Förderung eines Beratungsunternehmens verwenden, das Ziel ist dasselbe; es muss schnell heruntergeladen werden. Potenzielle Kunden, die warten müssen, bis Inhalte in ihrem Browser angezeigt werden, werden nicht lange warten. Sie werden wegklicken. Was oft übersehen wird, ist die Tatsache, dass eine der grundlegendsten Entscheidungen – die Art des Webhostings – einen großen Einfluss auf die Downloadgeschwindigkeit der Website haben kann.

Shared Hosting ist günstig (manchmal sogar kostenlos), aber selten die beste Option. Der Kompromiss für niedrige Preise besteht darin, dass der Host zu viele Websites auf einen einzigen Server packt und die Leistung leidet. Schlimmer noch, Rechenressourcen wie Bandbreite, Speicher und Verarbeitungsgeschwindigkeit werden gemeinschaftlich zur Verfügung gestellt. Wenn eine Website zu viel verwendet, können alle anderen langsam laden, einfrieren oder nicht mehr erreichbar sein.
Wenn Ihre Website nicht nur ein Hobby ist, ist Shared Hosting keine gute Option.
Eine bessere Wahl für Ihre Unternehmenswebsite wäre für ein paar Dollar im Monat entweder ein dediziertes oder ein virtuelles privates Netzwerk-Hosting, die beide garantieren, dass Ihre Website Zugriff auf reservierte Computerressourcen hat, ohne sich Gedanken über das Verhalten Ihrer Nachbarn zu machen, weil Sie gewonnen haben habe keine Nachbarn.
Für jedes KMU, das seine Webpräsenz ernst nimmt, empfehlen wir Ihnen dringend, sich die Alternativen zum Shared Hosting anzusehen.
Wenn dies alles zu technisch klingt, sollten Sie möglicherweise die Verwendung von Website-Builder-Lösungen von Drittanbietern in Betracht ziehen. Diese Apps ermöglichen es dem Benutzer, mithilfe einer benutzerfreundlichen Drag-and-Drop-Oberfläche eine Website von Grund auf neu zu erstellen. Diese Apps sind nicht nur sehr kostengünstig, Ihr Website-Hosting wird auch vollständig von ihnen übernommen. Hier gehostete Websites werden im Vergleich zu Ihrem eigenen Server relativ schneller geladen. So können Sie sich auf das konzentrieren, worin Sie gut sind – nämlich Inhalte zu produzieren und Ihren Website-Traffic zu steigern.
Abschließende Gedanken
Um einen Moment zurückzutreten und das große Ganze zu betrachten, sollte eine sorgfältige Planung die erste Maßnahme beim Aufbau einer Website sein. Was wir meinen ist, dass Sie bei der Auswahl der einzuschließenden Elemente sorgfältig vorgehen sollten. Ist jedes eine absolute Notwendigkeit? Suchen Sie nach leichten (Dateigröße) Themen und gut codierten und geprüften Plugins. Mit anderen Worten: Design für Geschwindigkeit von Anfang an. Es wird Sie davon abhalten, später daran herumzubasteln, wenn Sie feststellen, dass es sich um ein langsam ladendes, Bandbreite stehlendes Biest handelt.
Eine Sache ist sicher. Da Internetnutzer immer anspruchsvoller und anspruchsvoller an die von ihnen besuchten Websites werden – insbesondere in Bezug auf Audio- und Videostreaming und verbesserte Interaktivität – wird die Dateigröße nur zunehmen. Dies bedeutet, dass Unternehmer auf der Hut sein müssen, um mit der Zeit nachzulassen. Der beste Ansatz besteht darin, regelmäßige Tests durchzuführen und immer nach Möglichkeiten zu suchen, Ihre Online-Immobilien so zu optimieren, dass sie immer wie die fein abgestimmte Maschine funktionieren, die Sie sich wünschen.

