7 beste Beispiele für mobile Landing Pages, die im Jahr 2022 konvertiert werden (und was sie zu den besten macht)
Veröffentlicht: 2021-11-08Sie fragen sich, was eine mobile Landingpage ist?
Dann stell dir das vor...
Du liegst im Bett, weil du von der Arbeit müde bist.
Plötzlich dachten Sie an einen erholsamen Urlaub...
Aber Sie sind zu faul, Ihren Laptop zu benutzen, also öffnen Sie Ihr Telefon...
Wenn Sie dann eine Website öffnen, um Ihre Reise zu planen...
Dann BAM!
Sie können die Tasten nicht richtig drücken.
Es lädt sehr langsam.
Und es ist so schwer, darauf zu navigieren.
Ähm... große Abzweigung, oder?
So werden sich Ihre Kunden fühlen, wenn Sie keine mobil-responsive Landingpage haben.
Aber... was ist eine mobile Landingpage? Tauchen wir tiefer ein.
Was ist eine mobile Landingpage?
Auf einer mobilen Landingpage landen Ihre Website-Besucher, wenn Sie sie auf Ihre Website leiten. Aber die Sache ist die, diese Besucher nutzen das Handy.
Sie können sagen, dass es sich um die übliche Zielseite auf einem Desktop handelt. Aber auch diese sind speziell für mobile Benutzer optimiert.
Und dabei helfe ich Ihnen.
Ich werde Ihnen die Vorteile einer mobilen Landingpage erläutern. Aber das ist nur die Spitze des Eisbergs...
Denn ich zeige Ihnen auch 7 beste Beispiele für mobile Landingpages. Nicht nur das, denn ich werde Ihnen sagen, was sie zu den besten macht. Und wie Sie Ihre eigene mobile Landingpage verbessern können!
Auf einer mobilen Landingpage leiten Sie also Ihre Kunden weiter, die Mobilgeräte verwenden.
Lassen Sie mich Ihnen nun erklären, warum Sie eine mobile Landingpage benötigen.
Warum brauchen Sie eine mobile Landingpage?
1. Verbessern Sie die Benutzererfahrung
Wussten Sie, dass Mobilgeräte im ersten Quartal 2021 für 54,8% des weltweiten Website-Traffics verantwortlich sind?
Das ist viel!
Das liegt daran, dass Mobiltelefone für manche bequemer sind. Eine für Mobilgeräte optimierte Zielseite verbessert also die Erfahrung Ihrer Kunden.
Und wenn Sie noch nicht vorhaben, Ihre Website mobil responsive zu machen, vertreiben Sie potenzielle Kunden.
Das soll doch nicht passieren, oder?
Immer noch Zweifel? Wussten Sie, dass eine mobile Landingpage helfen kann...
2. Conversion steigern
Lassen Sie mich Ihnen eine Information sagen: Mobile Conversions sind 64 % höher als Desktop-Conversions.
Whoa. Das ist riesig! Richtig?
Das bedeutet... Sie benötigen eine für Mobilgeräte optimierte Zielseite, die Ihre Besucher zur Conversion führt!
Wenn Ihre Website auf Mobilgeräten einfach zu navigieren ist, können Ihre Besucher eine reibungslose Transaktion durchführen.
Aus diesem Grund erhöhen Sie mit einer für Mobilgeräte optimierten Zielseite Ihre Conversion-Rate.
Und als Unternehmer ist es eines Ihrer Ziele, Umsätze zu generieren.
Wenn Ihre mobile Landingpage-UI (Benutzeroberfläche) also reaktionsschnell ist, können Sie mehr Verkäufe erzielen!
Der nächste ist...
3. Kundenbindung
Was ist, wenn ich Ihnen sage, dass Sie Kunden binden können, wenn Sie eine auf Mobilgeräte reagierende Website haben?
Denn wenn Sie ihnen ein hervorragendes Kundenerlebnis bieten, wirkt sich dies positiv auf ihre Loyalität aus.
Der beste Teil? Sie können Ihre Markenbotschafter sein! Und sie würden Sie gerne an ihre Freunde verweisen.
Hören sich diese Gründe erstaunlich an?
Wenn ja, bringen wir diese Show auf die Straße und sehen uns die besten mobilen Zielseiten an!
Die 7 besten Beispiele für mobile Landing Pages
1. Wix

Eines der besten Beispiele für mobile Landingpages ist Wix.
Wenn Sie möchten, dass Ihre Besucher auf Ihrer Website weitere Aktionen ausführen, lohnt sich der Aufenthalt. Ihre Website sollte sie dazu bringen, sich für Ihre Dienste anzumelden oder Ihre Produkte zu kaufen.
Mal sehen, wie Wix das macht:
- Verwendung von Leerzeichen. Wix nutzte seine Whitespaces, um seine mobile Landingpage einfach und augenfreundlich zu gestalten.
- Aufruf zum Handeln. Deutlich ist das große "Get Started" zu erkennen, das auch durch die Farbe herausspringt.
- Klare Kopie. Die Kopie ist kurz, aber kristallklar. Wix möchte, dass du eine Website erstellst, auf die du stolz bist, und die du mit ihnen machen kannst.
Wix beweist, dass Sie auf Ihrer Website nicht zu viele Designs benötigen. Einfache Navigation, klare Texte und ein Call-to-Action genügen Ihren Besuchern.
Ein weiteres Beispiel, das ich für dich habe, ist...
2. Manychat

Manychat hat eine einfache mobile Landingpage, die darauf abzielt, seine Besucher dazu zu bringen, den nächsten Schritt zu gehen.
Sehen wir uns an, warum sie sich bei der Implementierung von Best Practices für mobile Landingpages abheben:
- Klare Beschreibung. Manychat erklärt, was sie tun und wie sie Ihnen helfen können. Es zeigt auch, wie ihre Dienste Ihr Geschäft steigern können.
- Klarer Call-to-Action. Ihr klarer Call-to-Action kann Besucher dazu verleiten, sich anzumelden. Wie Sie sehen können, heißt es "Erste Schritte kostenlos".
- Einfache Anordnung. Auch auf der mobilen Landingpage passiert nicht viel. Sie können den Anzeigentitel, die Dienste, die Beschreibung und den CTA sehen.
Und wenn Sie weiter nach unten scrollen, erleichtert Manychat es seinen Besuchern, die erforderlichen Maßnahmen zu ergreifen.
Warte, ich habe noch einen.
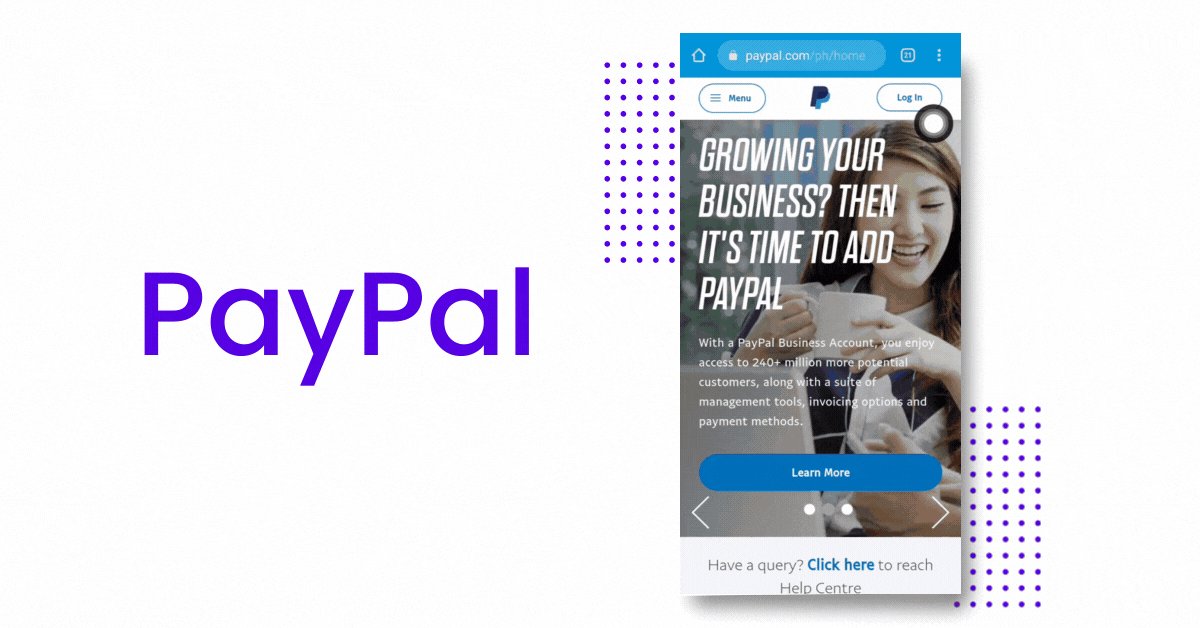
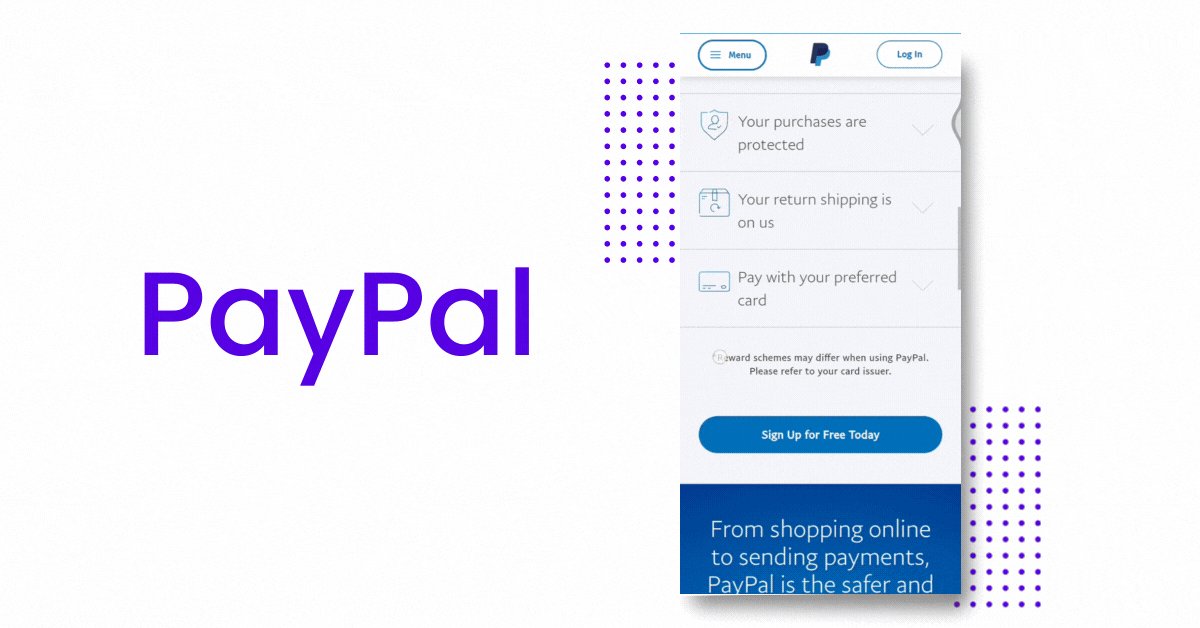
3. Paypal

Da wir über die am besten konvertierenden mobilen Landingpages sprechen, kann Paypal eine davon sein.
Und ich habe Gründe:
- Es zeigt, wie Paypal Ihnen zugute kommt. Sie können sehen, dass sie Ihnen sagen, wie Sie Paypal verwenden können. Es sagt, dass Sie zu Hause nahtlos und sicherer einkaufen können.
- Es zeigt, wie Paypal funktioniert. Wenn Sie ein wenig nach unten scrollen, sehen Sie einen 3-Schritte-Prozess, der es ihren Besuchern erleichtert, ihre Plattform zu verstehen und sich anzumelden.
- Es enthält einen Aufruf zum Handeln. Der Call-to-Action-Button fällt durch den Farbkontrast auf. Und es ist auch nirgendwo anders versteckt.
Wenn Sie denken, dass sie einen fantastischen Job machen, schauen wir uns ein anderes Beispiel an.
4. Airbnb

Wussten Sie, dass 48 % der Mobilfunknutzer in den USA eine ganze Reise mit ihrem Smartphone planen? Und das beinhaltet bereits die Recherche und die eigentliche Buchung.
Das ist eine bedeutende Zahl, oder?
Deshalb stellt Airbnb sicher, dass ihre Besucher auf ihrer Website buchen! Und so machen sie es:
- Eine Frage stellen. Airbnb stellt seinen Website-Besuchern eine Frage, auf die sie sich beziehen können, die sie mithilfe der...
- Einzigartige Call-to-Action-Schaltfläche. "Ich bin flexibel" ist eine einzigartige Möglichkeit, Ihre Kunden zu fragen, ob sie bereit sind, ihr Abenteuer zu buchen.
- Komfortable Suchleiste. Besucher können einfach auf die Suchleiste klicken, die sie zu möglichen Orten weiterleitet, die sie besuchen können.
Sehen Sie, Airbnb ist so einfach zu navigieren!
Werfen wir einen Blick auf den nächsten!
5. Lyft

Lyft ist wahrscheinlich eine der am besten konvertierenden mobilen Landingpages.
Lass mich dir sagen warum...
- Gute Platzierung der Suchleiste. Besucher können einfach durch die Suchleiste navigieren. Sie können eingeben, wohin sie gehen und werden zu einer anderen Seite weitergeleitet, auf der sie den Standort bestimmen können.
- Einfache Navigation und Call-to-Action. Wenn sich ihre Website-Besucher für das Fahren bewerben möchten, können sie leicht herausfinden, wo. Wenn einige fahren möchten, gibt es auch eine Navigation unter der ersten.
- Einfache Anordnung. Es hat eine einfache, aber sehr informative Struktur. Wenn Sie ein wenig nach unten scrollen, können Sie sehen, wie Sie als Lyft-Fahrer profitieren können.
Sie haben die Details ihrer mobilen Zielseite minimiert und den Website-Besuchern das Wesentliche überlassen.

Mein nächstes Beispiel ist...
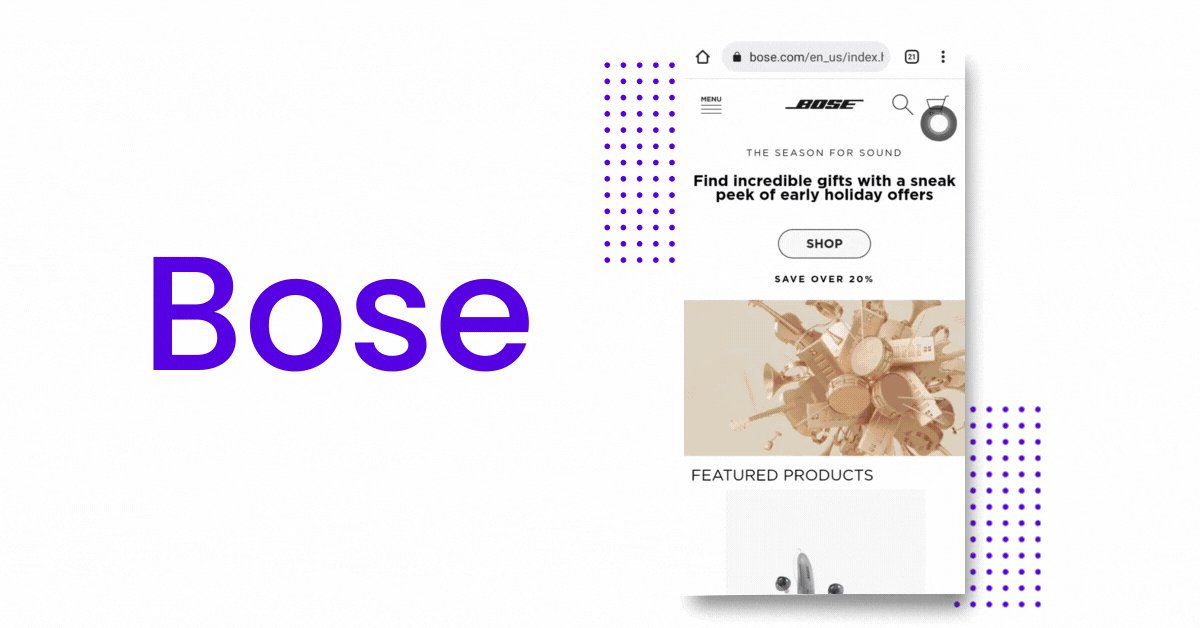
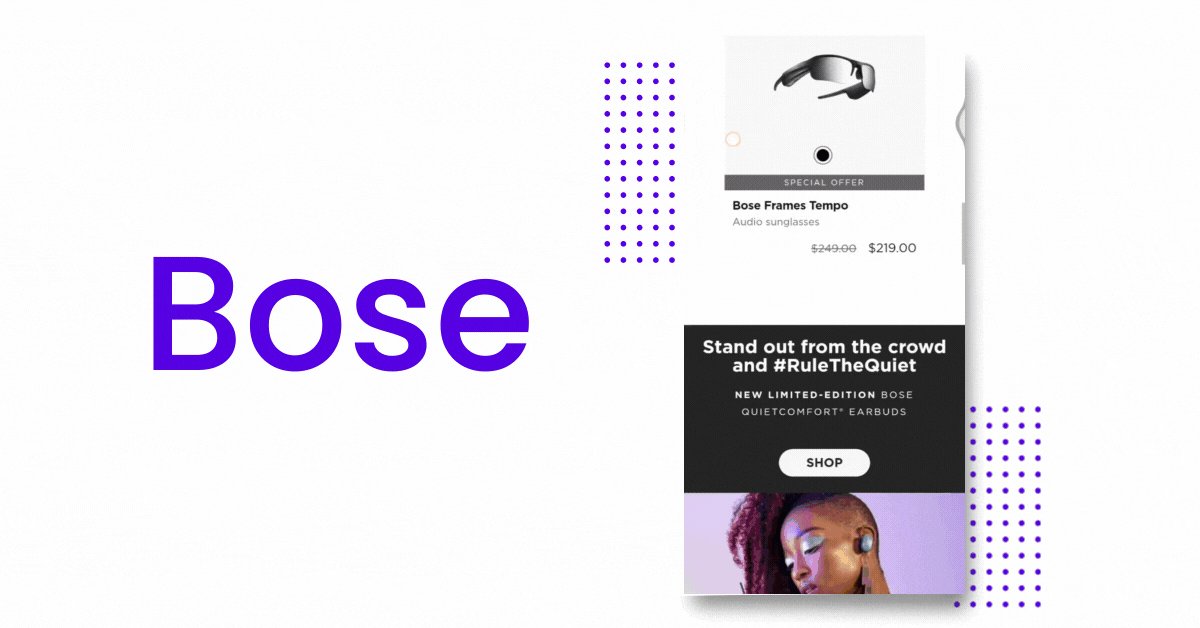
6. Bose

Bose betont, dass überall, wo das Leben Sie hinführt, ein erstaunlicher Klang zu hören ist.
Und Sie können unter der Überschrift sehen, dass sie ein neues Bluetooth-Lautsprecherprodukt haben.
- Kreative Kopie. Bose hat eine kurze, aber kreative Überschrift. "Wherever life goes you" zeigt, dass Sie ihre Produkte überall hin mitnehmen können. Und das ist ein Produktvorteil, oder?
- Ausgewählte Produkte. Sie können ihre neuen und vorgestellten Produkte bereits auf ihrer Landingpage sehen, die Käufer zum Einkaufen einlädt.
- Shop-Button. Obwohl Bose seine Produkte auf der Landingpage hat, achtet Bose darauf, dass der "Shop"-Button hervorsticht. Es ist in der Mitte mit einer kontrastierenden, auffälligen Farbe.
Kommen wir nun zum nächsten...
7. Shopify

Shopify möchte nicht, dass seine Website-Besucher Schwierigkeiten haben, auf ihrer mobilen Zielseite zu navigieren. Aus diesem Grund haben sie bereits ein E-Mail-Formular erstellt, um ihre kostenlose Testversion zu starten.
Das ist genial, oder? Stellen Sie sich vor, was Sie brauchen, liegt bereits vor Ihnen!
Und weil dies so einfach ist, können sie ihre Besucher problemlos anmelden lassen.
Was macht Shopify zu einer der am besten konvertierenden mobilen Landingpages?
- Anmeldeformular. Die Landingpage von Shopify macht es seinen Besuchern leicht, schnell zu Kunden zu werden. Wie? Wegen des Anmeldeformulars direkt auf ihrer Landingpage. Ihre Kunden müssen nicht woanders hin navigieren.
- Kurzes Exemplar. Sie können deutlich sehen, dass ihre Kopie kurz, aber informativ ist. Es erzählt von ihrer Glaubwürdigkeit und wie Sie Shopify verwenden können. Dies liegt daran, dass sie betont haben, dass Sie über ihre Website Zahlungen verkaufen, versenden und verarbeiten können.
- Aufruf zum Handeln. Ihr Call-to-Action lautet: "Kostenlose Testversion starten", und jetzt sagen Sie mir ... wer mag keine kostenlosen Dinge?
Jetzt haben Sie einige Ideen für das beste Beispiel für mobile Landingpages.
Die Frage ist: Wie können Sie diese Best Practices für mobile Zielseiten implementieren?
Das können wir von ihnen lernen!
Beste Praktiken für mobile Zielseiten

1. Seitengeschwindigkeit ist wichtig
Auch wenn Ihre Besucher einen Desktop oder ein Handy verwenden, ist die Seitengeschwindigkeit sehr wichtig.
Was ist, wenn ich Ihnen sage, dass Ihre Besucher Ihre Website verlassen werden, wenn sie langsam lädt?
Hmm...
Wenn Sie 64 % der Smartphone-Nutzer, die auf Websites kaufen möchten, die schnell laden, konvertieren möchten, optimieren Sie Ihre Seitengeschwindigkeit.
Lassen Sie mich Ihnen zeigen, wie:
- Verwenden Sie ein schnell ladendes Design. Sie haben Glück, denn es gibt ein Shopify-Theme mit einem Klick, das schnell geladen wird, egal ob Ihre Besucher auf dem Handy oder Desktop sind. So bequem, oder?
- Verwenden Sie keine großen Bilder. Nun, dies könnte unvermeidlich sein. Aber wenn Sie dies tun, stellen Sie sicher, dass Sie Ihre Bilder komprimieren.
- Testen Sie Ihre Website. Ihre Zielseite ist das, was Ihre Besucher zuerst sehen, wenn sie auf einen bestimmten Link klicken. Also unbedingt testen, denn der erste Eindruck bleibt!
Wenn Sie also keine Verkäufe verlieren möchten, sorgen Sie dafür, dass sie auf Ihrer Website bleiben.
2. Je kürzer die Kopie, desto besser
Vertrauen Sie mir, die Aufmerksamkeitsspanne der Internetnutzer wird immer geringer.
Wenn Sie eine lange Kopie schreiben, werden sie nicht alles lesen.
Wenn Sie also Ihre Website-Besucher ansprechen möchten, habe ich ein paar Tipps:
- Machen Sie es kurz, aber klar. Auch hier würden sie nicht alles lesen.
- Rufen Sie sie an. Schreiben Sie, als würden Sie mit Ihren Besuchern sprechen.
- Sagen Sie ihnen, wie Sie ihr Problem lösen können. So können Sie sie überzeugen!
Denken Sie daran, je kürzer die Kopie, desto besser!
3. Einfache Navigation
Wenn Ihre Kunden Ihre Website nicht bequem erkunden können, verlassen sie möglicherweise einfach.
Ja, Sie verlieren Kunden, wenn Sie keine einfache Navigationsleiste haben!
Ach nein! Was ist zu tun?
- Notieren Sie sich Ihre Navigationsplatzierung. Platzieren Sie Ihre Navigationsleiste dort, wo sie leicht zu sehen ist.
- Denken Sie an die Größe Ihrer mobilen Zielseite. Stellen Sie sicher, dass alles anklickbar ist.
- Ordne die wichtigsten Kategorien zu. Dazu gehören die Seiten Info, Produkte, Dienstleistungen, Preise und Kontakt.
Klingt nicht kompliziert, oder?
Lassen Sie mich Ihnen nun zeigen, wie Sie...
4. Machen Sie es sich einfach
Berücksichtigen Sie die Größe Ihrer mobilen Zielseite. Es ist kleiner als ein Desktop, daher müssen Sie es sauber halten.
Überfordern Sie Ihre Besucher nicht mit Designs und Elementen überall. Machen Sie es dem Auge leicht, damit es Informationen besser verarbeiten kann.
Lassen Sie mich Ihnen einige Tipps geben:
- Verwenden Sie Leerzeichen. Lassen Sie etwas Platz ohne Bilder oder Text.
- Verwenden Sie bis zu drei Schriftarten. Begraben Sie Ihre Besucher nicht mit zu vielen Schriftarten.
- Verwenden Sie eine einheitliche Farbpalette. Um es einfach zu halten, verwenden Sie eine einheitliche Farbpalette. Dadurch wird auch Ihre Markenidentität robuster.
Wenn Sie also möchten, dass Ihre Besucher auf Ihrer mobilfreundlichen Zielseite viel Spaß haben ... machen Sie es einfach!
Und das führt mich zu meinem letzten Tipp...
5. Führen Sie sie zur Bekehrung
Sie sollten Ihre Website-Besucher nur an einen Ort führen...
Und das ist die Seite "Check Out"!
Meine besten Beispiele für mobile Landingpages zeigen, dass sie darauf abzielen, die Besucher zum Kauf oder zur Anmeldung auf ihren Plattformen zu bewegen.
Deshalb gebe ich Ihnen auch einige Tipps, wie Sie dies tun können.
- Conversion-Trigger hinzufügen. Diese werden Ihre Besucher zum Kauf anregen!
- Bewerben Sie Ihre Produkte. Erwähnen Sie auf Ihrer Landingpage, wie nützlich Ihre Produkte sind. Und wenn möglich, zeigen Sie ihnen die tatsächlichen Produkte.
- Zeugnisse zeigen. Sie können auf Ihrer Zielseite Testimonials oder Rezensionen hinzufügen. Ihre Besucher, die sehen, dass Ihre Kunden Ihre Produkte lieben, werden sie zum Kauf bewegen.
Denken Sie, das ist alles? Nein!
Ich habe einen Bonus-Tipp für dich...
Haben Sie ein Mobile-Responsive Theme!
Was ist, wenn Sie mit der Wahl eines auf Mobilgeräte ansprechenden Designs bereits die halbe Miete gewinnen?
Sehr praktisch, oder?
Weil Sie sich auf andere Dinge konzentrieren können, die für Ihr Geschäft wichtig sind!
Aus diesem Grund benötigen Sie ein auf Mobilgeräte ansprechendes und schnell ladendes Theme.
Aber warte... wo findet man dieses Juwel?
Sie können sich glücklich schätzen, hier zu sein, denn Sie werden etwas erleben!
Debutify bietet ein reaktionsschnelles mobiles Thema für Ihre Website.
Es hat auch 50+ Add-ons damit Ihr E-Commerce-Shop mehr Kunden anzieht!
Glaubst du mir noch nicht? Nun, Sie können es 14 Tage lang KOSTENLOS testen!
Erstellen Sie Ihre mobile-responsive Website mit Debutify - noch heute!
14-tägige kostenlose Testversion. 1-Klick-Installation. Keine Kreditkarte erforderlich.
