6 Beispiele für gutes Homepage-Design für mehr Conversions
Veröffentlicht: 2019-07-05
Einige Marketingteams versuchen, beim Homepage-Design die gleichen Fähigkeiten anzuwenden wie bei Kapitel 1 eines Buches. Sie versuchen, viele Inhalte zu erstellen, die sie für nützlich halten, mit Textblöcken, die mehrere Aspekte der Website beschreiben.
Während Sie sehen, woher die guten Absichten kommen, führt dieser Ansatz oft zum Scheitern. Die Homepage der Website hat nicht viel mit einem Buch gemein. Das Buch soll den Leser dazu bringen, zu bleiben und sich zu engagieren, während die Homepage den Besucher von der Seite weg und in den Abschnitt bringen soll, mit dem der Benutzer interagieren soll.
Insofern hat es eher mit einem Wegweiser als mit einem Buch zu tun.
Die Homepage existiert aus zwei Gründen:
- um Vertrauen aufzubauen (damit Besucher auf der Seite bleiben) und
- um Besucher von der Homepage wegzubekommen (damit sie einen Drilldown durchführen und finden können, was sie brauchen)
Damit die Homepage das tut, was sie soll, muss sie drei Dinge erfüllen, wenn Besucher landen:
- Besuchern das Gefühl geben, am richtigen Ort zu sein
- geben den Besuchern ein gutes Gefühl auf der Website
- Machen Sie deutlich, was die Besucher als Nächstes tun sollen
Hier sind Beispiele für erfolgreiche Homepages und wie sie es tun.
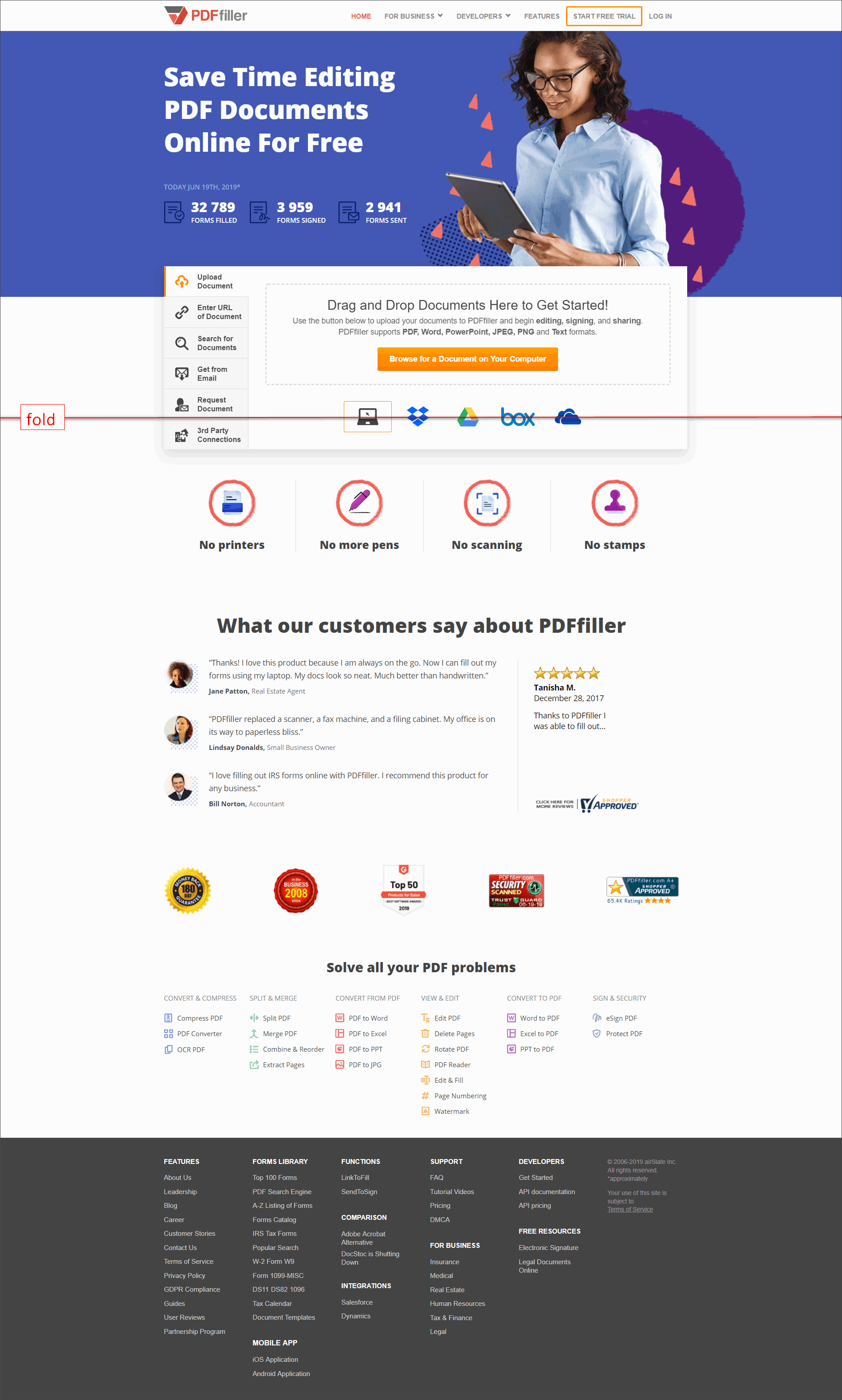
1. PDFfiller

Das Homepage-Design von PDFfiller kann sofort vermitteln, worum es auf der Seite geht, wenn Besucher hierher kommen:
- Der Firmenname und das Logo befinden sich in der oberen linken Ecke, wo Besucher normalerweise hinsehen, um sich darüber zu orientieren, wo sie sich im Web befinden.
- Die Überschrift sagt Benutzern genau, was PDFfiller ist und was Benutzer damit tun können.
Die Seite hat überzeugende Vertrauenselemente. Es nutzt Social Proof , indem es anzeigt, dass eine beträchtliche Anzahl von Formularen ausgefüllt, unterschrieben und über diesen Dienst gesendet wurde.
Die visuelle Hierarchie wird effektiv genutzt, um die Aufmerksamkeit des Besuchers auf die Calls-to-Action (CTAs) zu lenken:
- Die Seite verwendet Orange für den Haupt-CTA – eine Farbe, die aufgrund ihres Kontrasts zum Rest der Seite hervorsticht.
- Der sekundäre CTA „Kostenlose Testversion starten“ wird nicht hervorgehoben, da er sich in einer Geisterschaltfläche befindet. Es wird also zwangsläufig weniger Aufmerksamkeit erhalten als der primäre CTA.
Es ist klar, dass es unten mehr Inhalt gibt, da die Symbole für die verschiedenen Möglichkeiten, wie Benutzer Dokumente hochladen können, über dem Falz abgeschnitten sind.
Direkt unter dem Falz listet die Seite die Vorteile der Nutzung des Dienstes auf.
Kundenreferenzen, Bewertungen und Geld-zurück-Garantie/Sicherheitssiegel sind ebenfalls vorhanden. Diese tragen dazu bei , Vertrauen und Glaubwürdigkeit aufzubauen .
Unten hat die Seite verschiedene Einstiegspunkte für Funktionen, wenn Benutzer mehr darüber erfahren möchten, was sie mit ihrem Dokument über PDFfiller machen können.
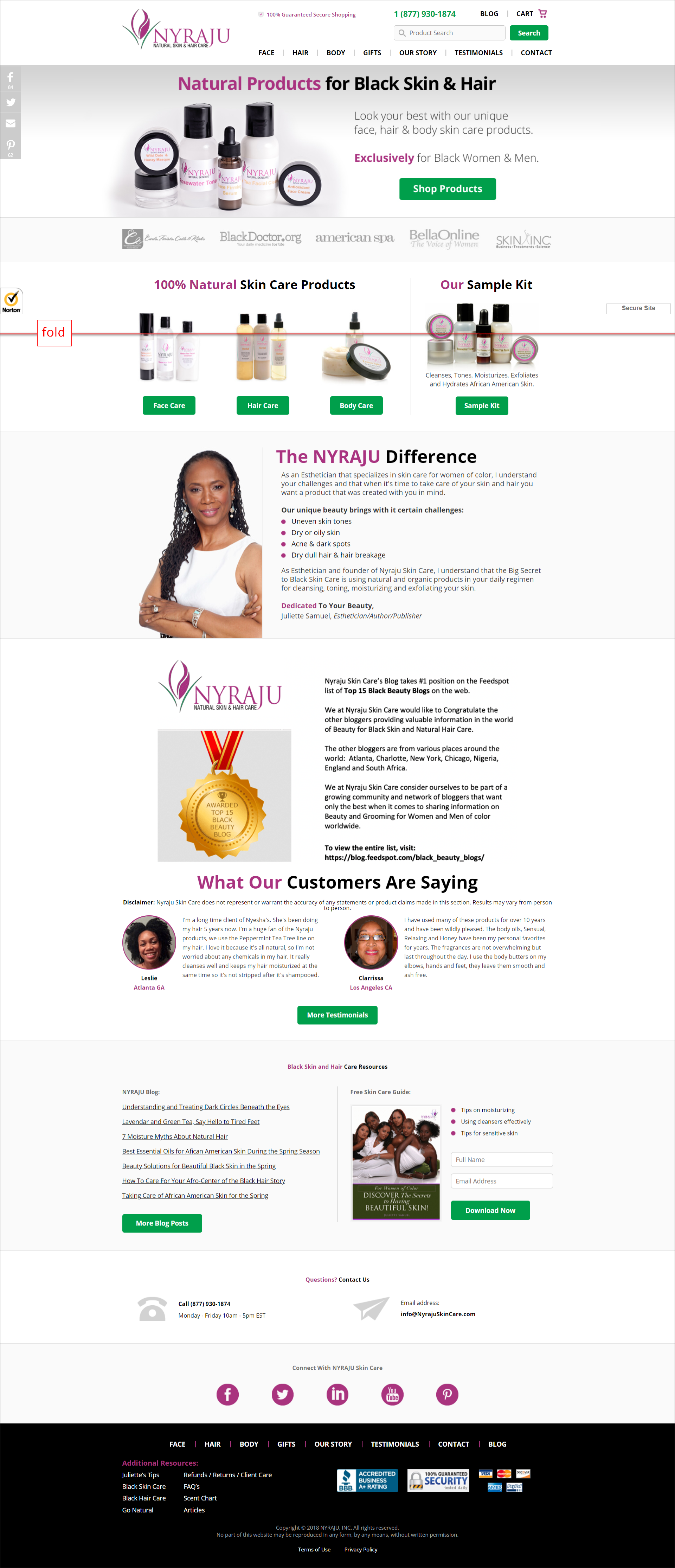
2. Nyraju

NyrajuSkinCare.com ist eine E-Commerce-Website, die natürliche Hautpflegeprodukte exklusiv für Afroamerikaner verkauft. Dies wird durch den Slogan und die Botschaft im statischen Banner auf Anhieb deutlich.
Die Seite vermittelt den Besuchern ein gutes Gefühl auf der Website, indem Vertrauenselemente in den Mittelpunkt gestellt werden:
- Die Telefonnummer befindet sich an der Standardposition – Benutzer erwarten, dass sie sich oben rechts auf der Seite befindet.
- Logos von Medienunternehmen, in denen Nyraju erwähnt wurde, sind über der Falte sichtbar.
- 100 % garantiert sicheres Einkaufen, die Norton-Einkaufsgarantie und die Yahoo! Live Store Secure Site-Siegel sind vorhanden.
Ähnlich wie PDFfiller verwendet auch Nyraju eine CTA-Farbe, die sich vom Rest der Seite abhebt . Abgesehen von den CTA-Buttons wird Grün auf der Telefonnummer verwendet. Dadurch sticht die Telefonnummer hervor und ist daher als Vertrauenselement wirksamer.
Direkt unter der Falte hat Nyraju eine visuelle Navigation . Es verwendet eine Collage aus verschiedenen Artikeln , um Produktkategorien darzustellen, was es Besuchern erleichtert, sofort zu sehen, was auf der Website gekauft werden kann.
Das Anzeigen einer begrenzten Anzahl unterschiedlicher Auswahlmöglichkeiten ermöglicht es den Benutzern auch, der Informationssuche zu folgen, um tiefer in die Website einzudringen und das zu finden, wonach sie suchen.
Finden Sie heraus, wie SiteTuners Nyraju Skin Care geholfen hat, ihre Conversions um bis zu 277 % zu steigern.Lesen Sie die Fallstudie. |
3. Rosetta-Stein

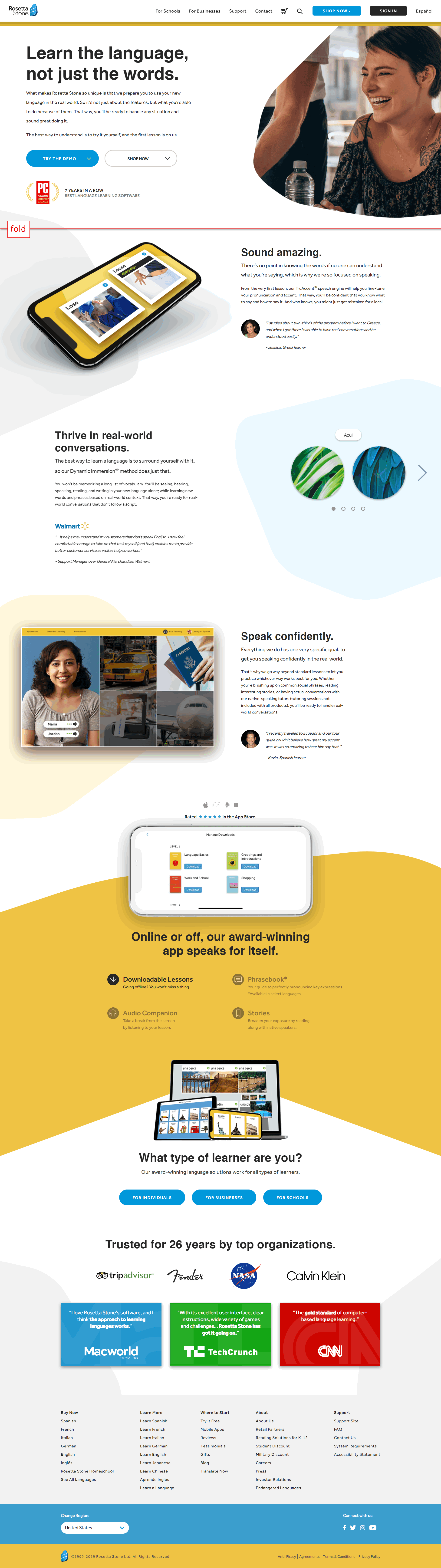
Mit der Überschrift und dem Text darunter macht Rosetta Stone ihr Alleinstellungsmerkmal sofort deutlich.
Besucher werden sich wahrscheinlich wegen ihres modernen Erscheinungsbilds auf der Website wohlfühlen.
Das Unternehmen ist auch in der Lage, Autorität aufzubauen , indem es das Editor's Choice-Siegel von PCMAG.com prominent über der Falte zeigt und anzeigt, dass die Marke 7 Jahre in Folge als „Beste Sprachsoftware“ ausgezeichnet wurde.
Der Seitentext erleichtert den Benutzern die Navigation, unabhängig davon, wo sie sich im Verkaufstrichter befinden, indem zwei Pfade "above the fold" angezeigt werden:

- „Probieren Sie die Demo aus“ für Besucher im frühen bis mittleren Stadium und
- „Jetzt einkaufen“ für diejenigen, die bereit sind zu handeln
Below the fold, die Seite überzeugt Besucher, Maßnahmen zu ergreifen, indem sie Nutzenerklärungen verwendet, die antworten : „Was habe ich davon?“ aus Kundensicht. Diese werden mit Kundenreferenzen gepaart, die jede Leistungsaussage unterstützen.
Weiter unten auf der Seite gibt es Navigationseinstiegspunkte, die auf verschiedenen Lerntypen basieren. Dies erhöht die Benutzerfreundlichkeit für Besucher, um die für sie relevanten Inhalte zu finden.
Abgesehen davon, dass es das Unternehmen schon seit geraumer Zeit gibt, leiht sich die Seite schließlich das Vertrauen anderer Marken, indem sie Medienerwähnungen und prominente Kundenlogos anzeigt .
4. Über

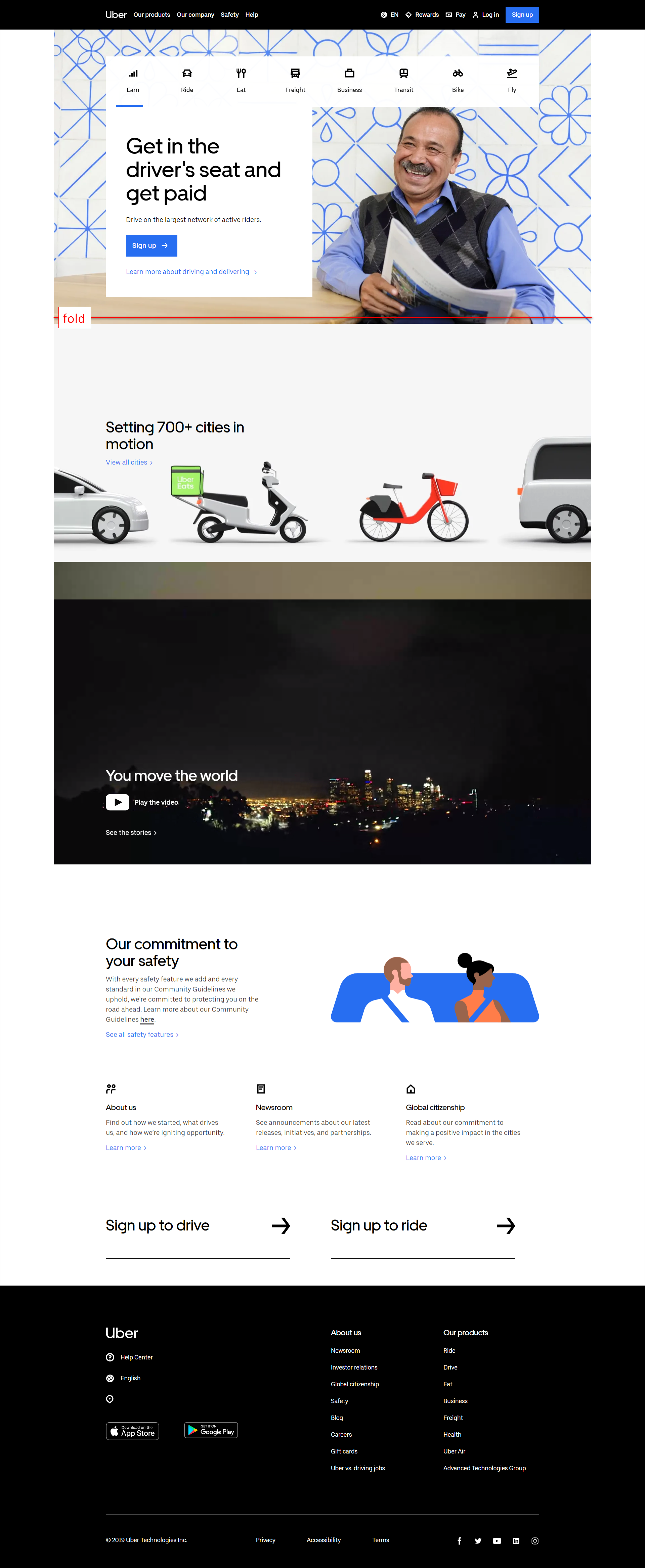
Aufgrund der Markenstärke kann Uber mit einer vagen Überschrift davonkommen und keine Vertrauenssymbole auf seiner Homepage platzieren.
Das Gute an Ubers Homepage ist, dass die Aufgaben , die Benutzer ausführen können, als unterschiedliche Auswahlmöglichkeiten dargestellt werden (z. B. „Verdienen“, „Fahren“, „Essen“ usw.).
Es richtet sich auch an Besucher in der späten Phase, die bereit sind, sich „anzumelden“, und an Besucher in der frühen Phase über einen Textlink „Erfahren Sie mehr über Fahren und Liefern“.
Die meisten Webbesucher sind nicht bereit für eine Konvertierung. Erfahren Sie, wie Sie Top-of-the-Funnel-Besucher bedienen.Lesen Sie „Betreuung von Frühphasenbesuchern zur Verbesserung der Conversions“ |
5. B&H

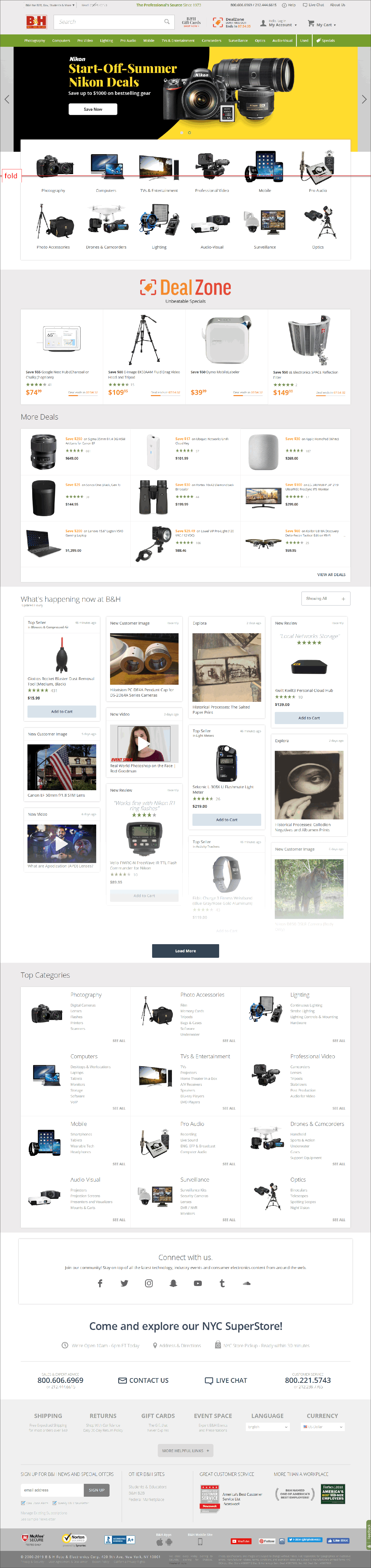
B&H folgt den Webkonventionen, indem es das Firmenlogo in der oberen linken Ecke und die Telefonnummer in der oberen rechten Ecke der Seite platziert.
Die Website etabliert eine Führungsrolle in der Branche, indem sie darauf hinweist, dass das Unternehmen „The Professional's Source Since 1973“ ist.
Es verwendet auch das Knappheitsprinzip mit einem Timer, um anzuzeigen, dass die Geschäfte begrenzt sind und dass die Kunden gut daran tun, eher früher als später zu handeln.
Der Schieberegler kann von Benutzeraufgaben ablenken, da er Bewegung nutzt und Werbeaktionen präsentiert, an denen möglicherweise nur eine Handvoll Besucher interessiert sind. Darunter befindet sich jedoch eine visuelle Navigation, die jede Produktkategorie mit zusammengesetzten Bildern darstellt, sodass sofort ersichtlich ist, welche Teile davon sind Der Produktkatalog ist für jede Kategorie verfügbar.
6. FreshBooks

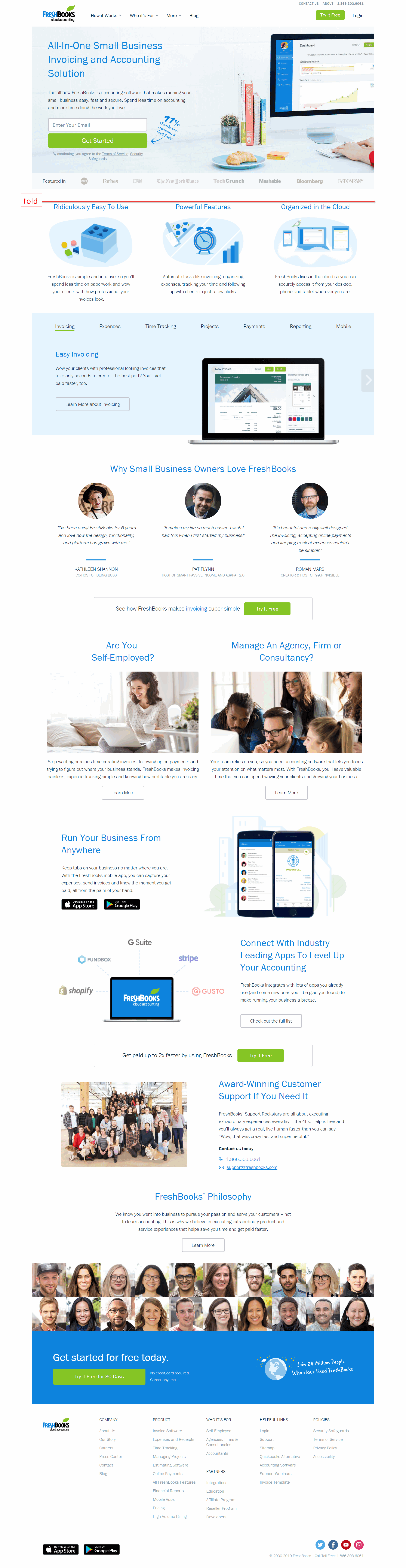
Der Slogan und die Überschrift vermitteln kurz und bündig, was FreshBooks ist, sodass Besucher wahrscheinlich verstehen, wofür die Website gedacht ist, wenn sie landen. Die Botschaft unter der Überschrift gibt die Vorteile der Verwendung der Software an.
Die Seite verwendet das Social-Proof-Prinzip, um Benutzer dazu zu bringen, ihre E-Mail-Adresse anzugeben. Es lenkt die visuelle Aufmerksamkeit des Benutzers bewusst auf die Schaltfläche „Erste Schritte“ mit der Aufschrift „97 % der Kunden empfehlen FreshBooks“.
Die Seite weckt Vertrauen, indem Logos von Medienunternehmen angezeigt werden, in denen die Marke vorgestellt wurde.
Die Seite richtet sich an Top-of-the-Funnel-Besucher, indem sie auf der gesamten Seite „Mehr erfahren“-CTAs (wenn auch unterhalb der Falte) hat.
Ein CTA in jedem Screenful ermöglicht es den Benutzern auch, Maßnahmen zu ergreifen, unabhängig davon, wo sie sich auf der Seite befinden.
Die Seite ist ziemlich textlastig, und das ist ein Problem, weil die Leute im Allgemeinen nicht im Web lesen . Dem kann begegnet werden, indem Informationen so angezeigt werden, dass sie das Suchverhalten von Webbenutzern unterstützen:
- Anstelle von Absätzen können Informationen in Aufzählungszeichen dargestellt werden .
- Wichtige informationstragende Wörter können fett gedruckt werden, um sie hervorzuheben.
Gestalten Sie das Homepage-Design konversionszentriert
Homepages sollen Besucher zu den relevanten Teilen der Website führen. Es soll Besucher nicht dazu bringen, auf der Seite zu bleiben, oder Informationen auf Produktebene bereitstellen.
Es gibt ein paar Dinge, die Sie tun können, um sicherzustellen, dass dies geschieht:
- Platzieren Sie Ihr Logo dort, wo Benutzer es erwarten, und verwenden Sie einen funktionalen Slogan und eine Beschreibung. So wissen Nutzer sofort, dass sie an der richtigen Stelle gelandet sind.
- Stellen Sie sicher, dass Trust-Elemente visuell hervorstechen, damit Benutzer Ihre Glaubwürdigkeit nicht hinterfragen.
- Machen Sie es einfach zu erkennen, wie Benutzer vorankommen sollen:
- Heben Sie CTAs hervor.
- Ermöglichen Sie Benutzern die Selbstauswahl, wenn Sie Pfade haben, die sich an eine bedeutende Gruppe von Besuchern richten.
- Führen Sie eine visuelle Navigation durch (dh lassen Sie Bildcollagen Ihre Produktgruppen visuell darstellen).
Wenn Sie all das tun, hat Ihre Homepage eine bessere Chance, Besucher dazu zu bringen, auf der Website zu bleiben und letztendlich eine Conversion-Aktion durchzuführen.