5 Fehler bei der Webnavigation, die Sie Konversionen kosten
Veröffentlicht: 2017-03-01
Wenn Besucher es nicht finden können, dann existiert es nicht.
Web-Vermarkter sind oft zu sehr in die Ästhetik von Websites verstrickt, sodass sie vergessen, es den Benutzern leicht zu machen, das zu finden, was sie brauchen.
Natürlich ist ein modernes und professionelles Erscheinungsbild unerlässlich, um das Vertrauen der Webbesucher zu gewinnen. Das Webdesign sollte jedoch Benutzeraufgaben unterstützen und die Benutzerfreundlichkeit und Auffindbarkeit nicht beeinträchtigen.
Hier sind einige häufige Fehler, die Benutzern beim effizienten Navigieren auf Ihrer Website im Wege stehen:
1. Versteckte Navigation auf großen Bildschirmen
Auf mobilen Geräten, auf denen Sie mit einem kleinen Bildschirm arbeiten können, ist es in Ordnung, die Navigation unter einem Menü (normalerweise dem Hamburger-Symbol) auszublenden. Das macht jedoch auf dem Desktop keinen Sinn, wo viel Platz zum Anzeigen von Navigationsoptionen vorhanden ist.

Beispiel: WhySoCool.com
Eine von Nielsen Norman Group und WhatUsersDo durchgeführte Studie hat gezeigt, dass versteckte Navigation im Vergleich zu sichtbarer oder teilweise versteckter Navigation …
- weniger verwendet und später in der Aufgabe verwendet (falls die Person es verwendet) sowohl auf dem Handy als auch auf dem Desktop
- eher auf Mobilgeräten als auf Desktops verwendet – Dies könnte daran liegen, dass …
- Auf kleineren Bildschirmen fällt das Menüsymbol besser auf
- Versteckte Navigation ist auf Mobilgeräten die Norm
- Ladezeiten sind auf Mobilgeräten langsamer, und die Leute würden lieber das Menü verwenden, als zu scrollen, um das zu finden, was sie brauchen (da es normalerweise weniger Inhalte "above the fold" gibt).
Die Studie ergab auch, dass die Benutzererfahrung durch versteckte Navigation sowohl auf Mobilgeräten als auch auf Desktops negativ beeinflusst wird :
- Die Auffindbarkeit von Inhalten ist geringer
- Schwierigkeitsbewertungen sind höher
- Die Zeit für eine Aufgabe ist länger
Stellen Sie also Navigationsoptionen der obersten Ebene auf dem Desktop bereit. Sie unter einem Menü auszublenden, hilft weder Ihren Benutzern noch den Conversions Ihrer Website, trotz der Popularität von „Mobile First“.
2. Falscher Boden
Wenn es für Benutzer nicht sofort offensichtlich ist, dass ab einem bestimmten Punkt noch mehr Inhalt vorhanden ist , haben Sie ein „falsches Ende“-Problem.
Hier sind einige Schuldige für Leute, die glauben, dass sie das Ende des Inhalts erreicht haben und daher Schwierigkeiten haben, das zu finden, was sie brauchen:
Große Bilder oder Grafiken, die den gesamten Bildschirm ausfüllen
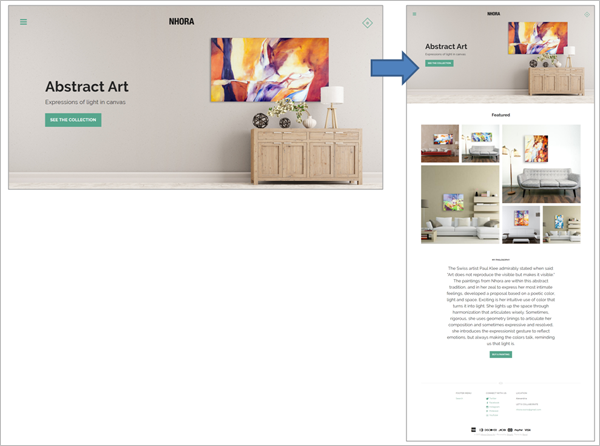
Hero Shots sind berüchtigt dafür, erstklassige Immobilien zu beschlagnahmen und andere wichtige Elemente wie Vertrauenssymbole und klare Einstiegspunkte für verschiedene Kundensegmente zu unterdrücken. Außerdem könnte, wenn das Bild den gesamten Bildschirm einnimmt, der untere Teil des Bildes auch fälschlicherweise als unterer Rand der Seite angesehen werden.

Beispiel: NhoraOsorio.com
Wenn Sie wirklich einen Bildschirm voller Bilder oder Grafiken haben müssen, haben Sie zumindest einen expliziten Richtungshinweis .
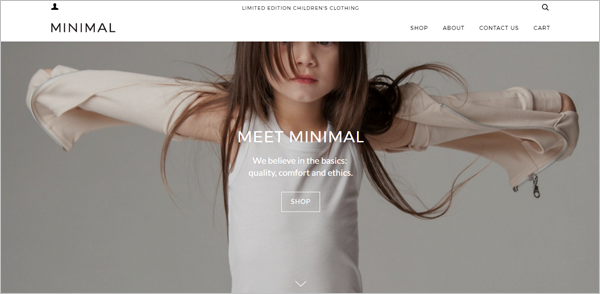
WeAreMinimal.com verwendet zum Beispiel bewusst Bewegung in Form eines hüpfenden Pfeils, um die Aufmerksamkeit des Benutzers zu erregen und zu signalisieren, dass mehr unter der Falte steckt.

Beispiel: WeAreMinimal.com
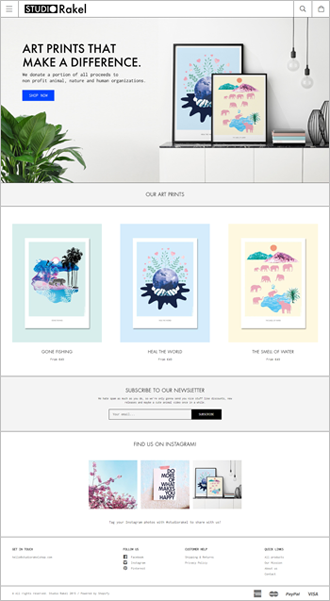
Horizontale Linien
Im Allgemeinen werden horizontale Linien und Regeln vom Gehirn als Stoppzeichen interpretiert.
Achten Sie darauf, horizontale Linien zwischen Inhaltsabschnitten zu platzieren, die sich über die gesamte Seitenbreite erstrecken. Sie können Benutzer davon abhalten, weiter zu forschen. Benutzer erkennen möglicherweise nicht, dass das Trennzeichen das Ende eines Abschnitts und nicht der Seite signalisiert.

Beispiel: StudioRakelShop.com
Anzeigen, die den Inhaltsfluss unterbrechen
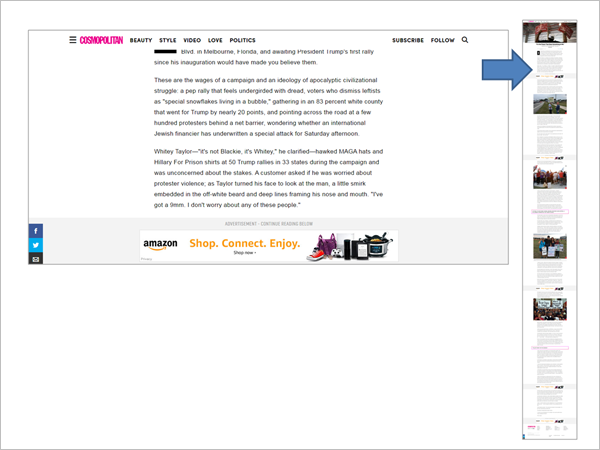
Große Anzeigen, die das Darunterliegende schwer sichtbar machen, können auch als Ende des Inhalts fehlinterpretiert werden.
Cosmopolitan.com scheint dieses Problem zu erkennen und versucht, es zu lindern, indem es die Werbung kennzeichnet und die Benutzer auf „Weiterlesen unten“ hinweist.


Beispiel: Cosmopolitan.com
Überbeanspruchung des negativen Raums
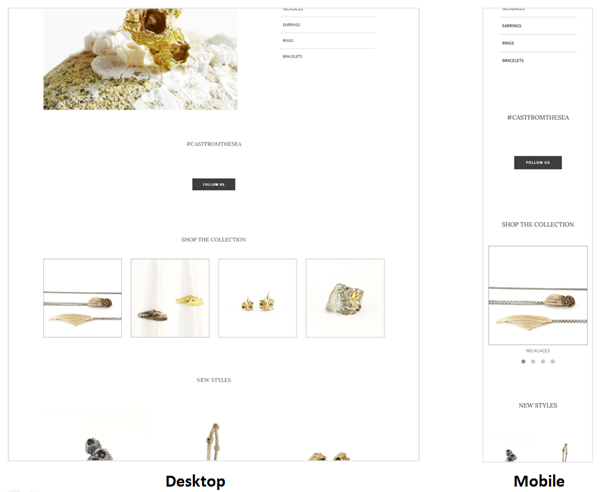
Negativraum hilft dabei, visuelle Betonung und Hierarchie auf der Seite zu schaffen. Zu viel negativer Abstand zwischen Inhaltselementen könnte jedoch bedeuten, dass "es nichts mehr zu sehen gibt".
Das Problem ist auf kleinen Bildschirmen schlimmer, wo die Lücke zwischen den Elementen ausgeprägter wird, wodurch Inhalte weiter unten auf der Seite noch weniger auffindbar werden.

Beispiel: ShopGraceGow.com
3. Signifikanten des Mangels an Erschwinglichkeit
Ein Grund, warum Benutzer nicht finden, was sie als Nächstes tun sollen, ist das Fehlen von Erschwinglichkeitszeichen. Das Fehlen von visuellen Hinweisen, um zu signalisieren, mit welchen Elementen interagiert werden kann, führt zu Klick-Unsicherheit – Benutzer bewegen den Mauszeiger über verschiedene Elemente auf der Seite, um festzustellen, welches anklickbar ist.
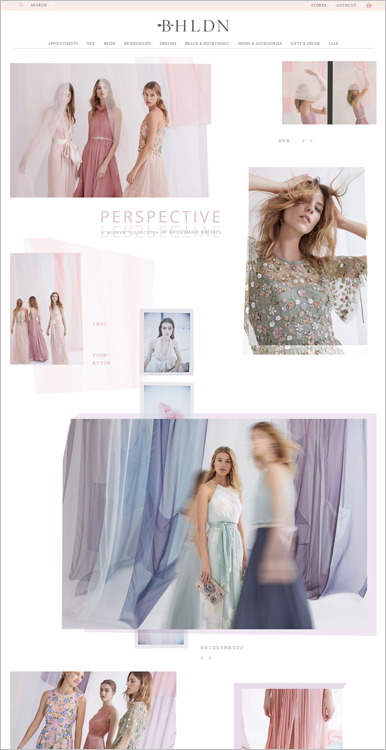
Auf der Startseite von BHLDN.com beispielsweise sind anklickbare Elemente unauffällig. Die Seite verwendet Pfeile, um zu signalisieren, dass Sie mit Elementen interagieren können, aber die anklickbaren Elemente ähneln nicht anklickbaren Elementen wie Schaltflächen.
Stattdessen erhalten Sie einen zufälligen Mischmasch aus Labels, die angeklickt werden können, Labels, die nicht angeklickt werden können, und keine gute Möglichkeit, zwischen den beiden zu unterscheiden.
 Beispiel: BHLDN.com
Beispiel: BHLDN.com
4. Vage Navigationsbezeichnungen
Labels sind die Verkehrszeichen Ihrer Website – wenn sie verwirrend sind, werden sich die Benutzer verlaufen.
Stellen Sie sicher, dass Ihre Etiketten klar und präzise sind. Sie sollten den Benutzern mitteilen können, was passiert, wenn sie auf ein Navigationselement klicken.
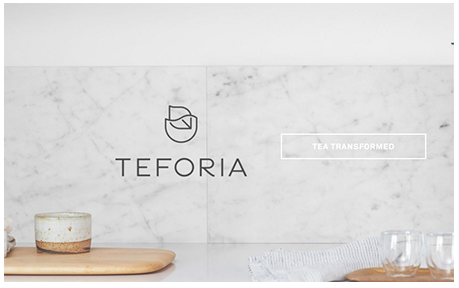
Eine ältere Version der Homepage von Teforia.com hatte beispielsweise „Tea Transformed“ als Call-to-Action (CTA). Das ist ein inhaltsloses Etikett – es sagt nicht wirklich etwas darüber aus, was Benutzer erwarten können, wenn sie darauf klicken.

GorillaMovers.com hingegen hat unklare Navigationsoptionen auf oberster Ebene. Es gibt „Kaufen“, aber es ist nicht klar, was man kaufen kann; und es gibt „Bewerben Sie sich bei uns“, was entweder „Bewerben Sie sich bei uns, um ein Angebot zu erhalten“ oder „Bewerben Sie sich bei uns, um einen Job zu bekommen“ bedeuten kann.

Beispiel: GorillaMovers.com
5. Abweichung von Webkonventionen
Das menschliche Gehirn ist sehr stark auf Abkürzungen angewiesen. Wenn Ihre Website nicht dem mentalen Modell der Benutzer entspricht, wie eine Website funktionieren soll, machen Sie vielen Besuchern mehr Mühe, als sie wert ist.
Hier sind ein paar Beispiele für Designmuster, die Benutzer auf Webseiten erwarten können:
Logo-Platzierung
Wenn Webbenutzer auf einer Seite landen, orientieren sie sich normalerweise daran, wo sie sich im Web befinden, indem sie oben links auf der Seite nach dem Firmenlogo suchen. Das Logo ist traditionell auch ein anklickbares Element, mit dem Benutzer einfach zur Startseite navigieren können.
Seien Sie also vorsichtig, wenn Sie das Logo in der Mitte oder in der oberen rechten Ecke der Seite positionieren. Dies funktioniert möglicherweise auf kleineren Bildschirmen, bei denen der Abstand zwischen der linken und der rechten Ecke vernachlässigbar ist. Auf größeren Bildschirmen kann dies jedoch die Effizienz der Benutzer beim Navigieren zur Startseite beeinträchtigen.
Körper-Hyperlink-Farbe
Menschen verbringen die meiste Zeit auf anderen Websites, und auf anderen Websites werden Hyperlinks im Seitentext normalerweise durch Farben gekennzeichnet, damit sie nicht ineinander übergehen.
Sie können jede Farbe verwenden, solange sie auffällt und nicht für anderen Text auf der Seite verwendet wird. Auf diese Weise können Benutzer die Hyperlinks sofort erkennen. Ihre beste Wahl ist jedoch die Farbe Blau, da Webbenutzer darauf konditioniert wurden, diese Farbe mit Hyperlinks zu assoziieren.
Alles zusammenfügen
Die richtige Navigation kann schwierig sein, wenn Sie eine Welt mit mehreren Geräten und Kanälen haben. Das heißt, nur die Grundlagen zu verstehen, kann Sie ziemlich weit bringen.
Wenn Sie keine doppelten Böden erstellen, Webkonventionen befolgen, das Ausblenden der Navigationsleiste auf Desktops und Laptops vermeiden, Signifikanten anzeigen, die Besuchern mitteilen, welche Elemente anklickbar sind, und Ihre Navigationsoptionen klar kennzeichnen, werden Sie weniger Besucher dazu bringen, die Website zu verlassen, ohne etwas zu tun .