5 Möglichkeiten zur Verbesserung der Magento 2 Mobile-Geschwindigkeit
Veröffentlicht: 2018-02-22Dies ist ein Gastbeitrag von Konstantin Gerasimov. Konstantin ist ein von Magento zertifizierter Entwickler bei Goivvy.com. Er ist spezialisiert auf Leistungsoptimierung und Backend-Entwicklung.
Magento 2 (M2) ist eine komplexe und funktionsreiche E-Commerce-Plattform. Man kann es verwenden, um jede Art von Online-Verkaufserfahrung zu implementieren.
Die andere Seite der Medaille ist , dass mit der Flexibilität ein Problem einhergeht – schlechte Leistung. Ein Magento-2-basierter Shop kann langsam sein, insbesondere auf Mobilgeräten, auf denen die Netzwerkkapazität das Herunterladen großer Dateien erschwert.
Während meiner Arbeit mit M2 habe ich mir ein paar Tricks angeeignet, die mir geholfen haben, die mobile Geschwindigkeit zu verbessern. Ich werde sie mit Ihnen teilen. Sie sind alle praxiserprobt, sodass Sie sicher sein können, dass sie funktionieren.
5 Tipps zur Beschleunigung von Magento 2 für mobile Benutzer
- Laden Sie zuerst Inhalte "above the fold".
- Machen Sie die Seitengröße so klein wie möglich.
- Verwenden Sie HTTP/2.
- Verwenden Sie keine JS-Bündelung.
- Zeit bis zum ersten Byte optimieren.
Inhaltsverzeichnis
- 1. Laden Sie zuerst „Above-the-Fold“-Inhalte
- 1.1. Verzögern Sie das Parsen von Javascript
- 1.2. Laden Sie zuerst kritisches CSS
- 2. Machen Sie die Seitengröße so klein wie möglich
- 2.1. Verwenden Sie die Gzip-Komprimierung
- 2.2. Verwenden Sie die CSS/JS-Minifizierung
- 2.3. Bilder optimieren
- 3. Nutzen Sie die Leistungsfähigkeit von HTTP/2
- 4. Verwenden Sie keine JS-Bündelung
- 5. Optimieren Sie die Zeit bis zum ersten Byte (TTFB)
- 5.1. Prüfung von Modulen von Drittanbietern
- 5.2 Upgrade des Hosting-Plans
- 5.3 Magento 2 Profiler ausführen
- Endeffekt
1. Laden Sie zuerst „Above-the-Fold“-Inhalte
Above-the-Fold-Inhalt (oder sichtbarer Inhalt) ist ein Teil einer Webseite, den Sie sehen, bevor Sie nach unten scrollen. Benutzer sehen es zuerst, daher ist es wichtig, es schnell zu laden und zu rendern.
Wie machen wir das? Es gibt ein paar Techniken:
1.1. Verzögern Sie das Parsen von Javascript
Dies bedeutet im Grunde, dass Sie das Laden und Ausführen des JS-Codes verschieben. Dies geschieht, damit der Inhalt schneller auf dem Bildschirm angezeigt wird.
Verschieben Sie zum Aufschieben einfach das gesamte Javascript an das Ende einer Seite. Es gibt bestimmte Magento 2-Erweiterungen, die Ihnen dabei helfen würden.
1.2. Laden Sie zuerst kritisches CSS
Kritisches CSS ist eine Reihe von Stylesheets, die zum Rendern des Inhalts "above the fold" verwendet werden. Normalerweise ist es nur ein kleiner Teil des CSS der Website. Es wäre besser, es zu isolieren und zuerst zu laden. Dadurch würde der sichtbare Inhalt schneller gerendert.
Es gibt Online-Tools, die das kritische CSS automatisch extrahieren sollen. Ich habe die meisten von ihnen ausprobiert, und sie scheinen aufgrund meiner Erfahrung nicht genau zu sein.
Ich empfehle, ein kritisches CSS-Set manuell für verschiedene Seiten zusammenzustellen: Homepage, Kategorie, Produkt, Warenkorb, Checkout-Seiten . Sie können es dann direkt in den Kopfbereich der Seite einfügen.
2. Machen Sie die Seitengröße so klein wie möglich
Mobilfunknetze bieten im Vergleich zu Desktop-Breitbandverbindungen eine geringere Download-Geschwindigkeit.
Was bedeutet das für uns? Das bedeutet, dass das Seitengewicht jetzt ein wichtigerer Leistungsfaktor ist. Je größer die Seitengröße, desto langsamer ist die mobile Geschwindigkeit von Magento 2.
Wie machen wir eine Seite heller? Ich gebe Ihnen drei Möglichkeiten, dies zu tun:
2.1. Verwenden Sie die Gzip-Komprimierung
Gzip ist eine spezielle Technologie, mit der Sie eine Seitengröße um bis zu 70 % verringern können! Es kann auch externe Skripte wie CSS, Javascript, Schriftskripte usw. komprimieren.
Wenden Sie sich an Ihr Hosting-Supportteam und bitten Sie es, Gzip für Ihre Website zu aktivieren. Es sollte nicht lange dauern, da es sich nur um eine kleine Konfigurationsänderung handelt.
Sie können das Online-Tool Google PageSpeed Insights verwenden, um zu überprüfen, ob Gzip für Ihren Shop aktiviert ist.
2.2. Verwenden Sie die CSS/JS-Minifizierung
Magento 2 (im Gegensatz zu Magento 1) verfügt über eine JS/CSS-Minifizierungsfunktion. Sie sollten dies nutzen, um das Seitengewicht zu verringern.
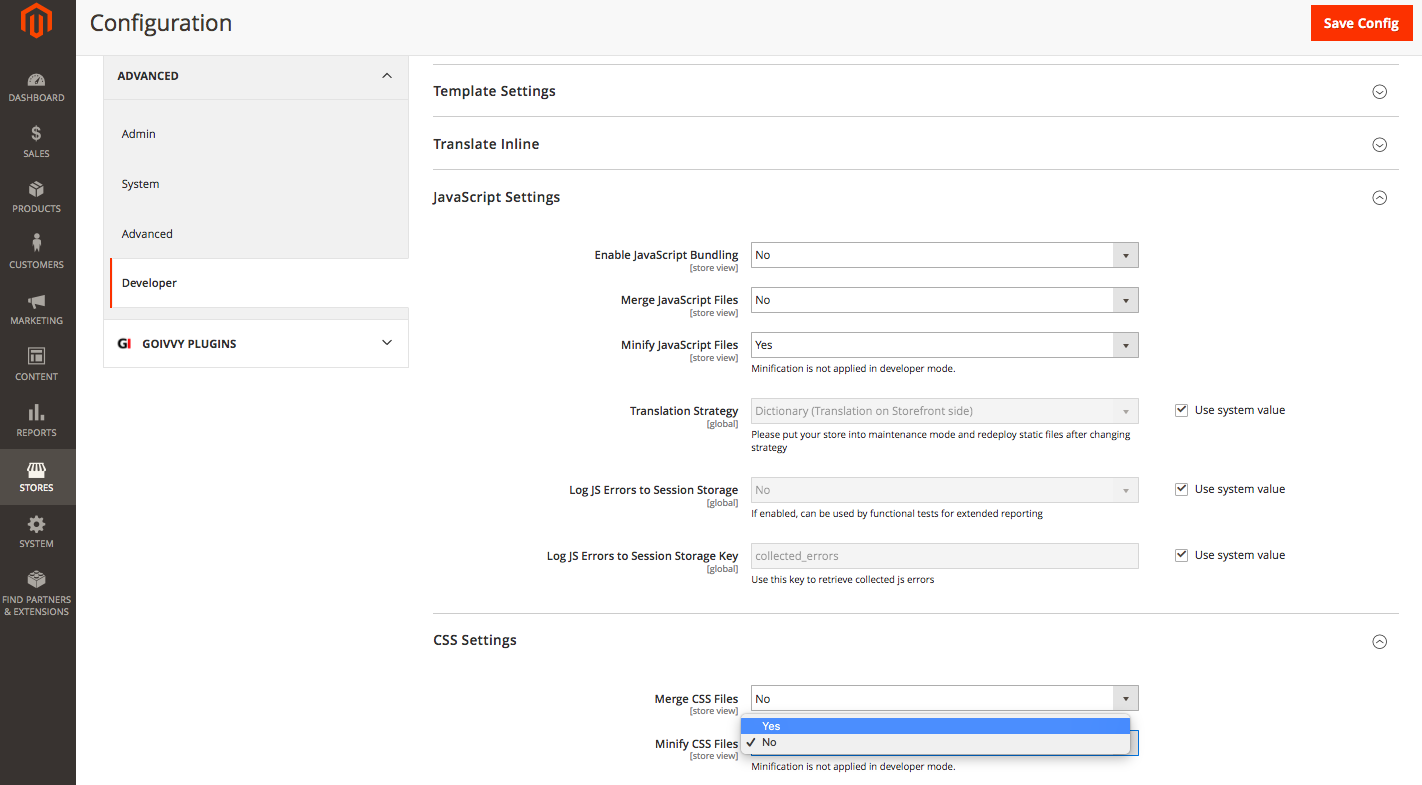
Gehen Sie zum Backend-Menü Stores > Configuration > Advanced > Developer (auf M2.2+ ist dieses Menü nur im Entwicklermodus sichtbar) und aktivieren Sie die Minimierung:
 Eine Sache, die Sie sich merken sollten – die Minimierung funktioniert nur im Produktionsmodus .
Eine Sache, die Sie sich merken sollten – die Minimierung funktioniert nur im Produktionsmodus .
Sie fragen sich vielleicht – was sind das für Modi?
Magento 2 hat drei Laufmodi: Standard, Entwickler und Produktion . Die Produktion ist die schnellste.
Um zwischen den Modi zu wechseln, sollten Sie den folgenden Befehl im SSH-Terminal im Magento-Stammordner ausführen (lassen Sie uns beispielsweise den Produktionsmodus festlegen):
php bin/magento deploy:mode:set production
So finden Sie den aktuellen Modus heraus:
php bin/magento deploy:mode:show
2.3. Bilder optimieren
Wenn Sie eine E-Commerce-Website betreiben, haben Sie sicherlich viele Produktbilder. Es ist wichtig, sie optimiert und komprimiert zu halten, um ein möglichst geringes Seitengewicht zu haben.
Es gibt verschiedene Online-Tools, mit denen Sie Ihre Bilder komprimieren können. Die meisten CDNs (Content Delivery Networks) unterstützen die Bildoptimierung. Wenn es Ihnen nichts ausmacht, etwas $$$ auszugeben, würde ich empfehlen, sich bei einem von ihnen anzumelden.
Falls Sie ein begrenztes Budget haben, versuchen Sie das Pagespeed-Servermodul von Google. Es komprimiert Bilder im laufenden Betrieb. Außerdem macht es andere Tricks zur Geschwindigkeitsoptimierung. Möglicherweise möchten Sie Ihren Systemadministrator oder Ihr Hosting-Support-Team bitten, Sie bei der Einrichtung der Pagespeed-Erweiterung zu unterstützen.

3. Nutzen Sie die Leistungsfähigkeit von HTTP/2
HTTP ver.2 ist die nächste Generation des Hypertext-Protokolls. Es soll das Surfen im Internet sicherer und schneller machen. Mehr zu den Leistungsvorteilen können Sie hier lesen.
Magento 2 kann standardmäßig mit HTTP/2 arbeiten. Es gibt nur zwei Anforderungen:
- Alle Seiten sollten über SSL bereitgestellt werden.
- Der Server sollte HTTP/2 unterstützen.
Möglicherweise möchten Sie sich an Ihr Hosting-Support-Team wenden, um Unterstützung bei der Einrichtung zu erhalten.
Eine andere Sache – Server pusht . Es ist eine spezielle Funktion von HTTP/2, mit der Sie Browser-Download-Ressourcen erstellen können, bevor sie überhaupt benötigt werden. Es beschleunigt das Surfen im Internet enorm. Es gibt einige Erweiterungen, die Server-Push in M2 einführen – googeln Sie einfach, um die für Sie am besten geeignete zu finden.
4. Verwenden Sie keine JS-Bündelung
Magento 2 kann JavaScript-Dateien bündeln.
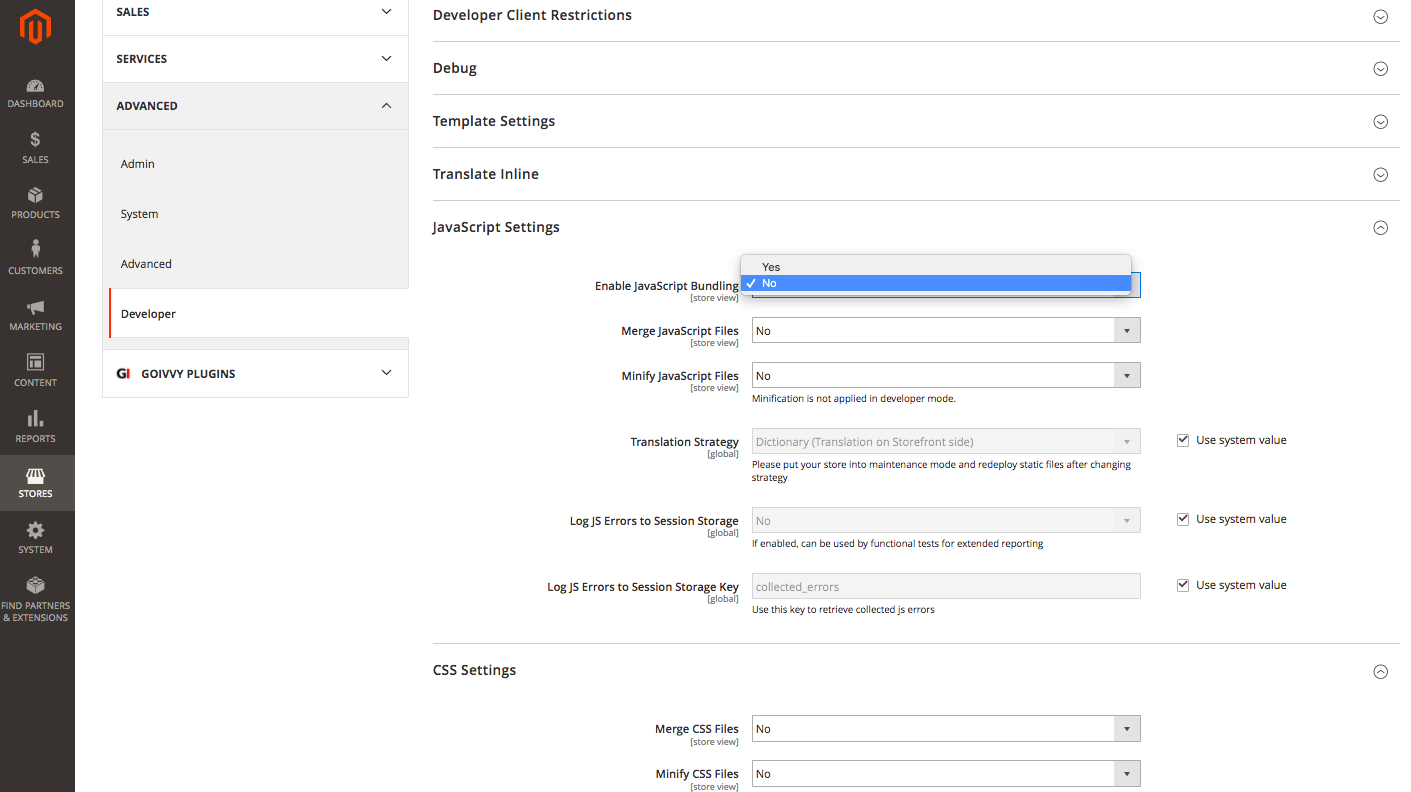
Das bedeutet, dass JS-Ressourcen gruppiert werden können, um die Anzahl der HTTP-Anforderungen zu verringern, die ein Browser zum Anzeigen einer Seite senden sollte. Sie finden die Konfigurationsseite im Backend-Menü Stores > Configuration > Advanced > Developer :

Natürlich macht es keinen Sinn, wenn Sie HTTP/2 verwenden. Die Anzahl der HTTP-Anfragen wirkt sich in diesem Fall nicht auf die Leistung aus. Aber Sie sollten JS-Bündelung nicht aktivieren, selbst wenn Sie noch http/1 verwenden, und ich werde erklären, warum.
Die Magento 2-Bündelungsimplementierung fasst das gesamte JavaScript in einer Datei zusammen. Auch wenn Sie bestimmte Teile davon nicht verwenden, ist es immer noch da. Das lässt Sie mit einer Datei von 5 MB bis 13 MB zurück, die in langsamen Mobilfunknetzen ein Leistungsfresser ist.
Hier ist ein Fehlerbericht, der es im Detail erklärt. Es ist ein Fehler, aber M2.2.2 ist da und es ist immer noch nicht behoben. Lassen Sie also die JS-Bündelung besser deaktiviert .
5. Optimieren Sie die Zeit bis zum ersten Byte (TTFB)
TTFB oder Serverantwortzeit ist, wie lange ein Browser warten muss, bevor er eine Antwort vom Server einer Website erhält. Die gute Zeit bis zum ersten Byte sollte etwa 500 ms betragen.
Magento 2 hat eine eingebaute Ganzseiten-Cache-Funktion, so dass, solange eine Seite mehr als einmal besucht wird, ihre Server-Antwortzeit in Ordnung sein sollte. Aber es gibt Seiten wie Checkout-, Warenkorb- und Kundenbereichsseiten, die nicht ganzseitig gecacht werden konnten. Wenn sie langsam sind, sollte man eine TTFB-Optimierung in Erwägung ziehen.
Ich zeige Ihnen drei Möglichkeiten, wie Sie die Antwortzeit des Servers optimieren können:
5.1. Prüfung von Modulen von Drittanbietern
Der Hauptgrund für die schlechte Leistung von Magento 2 ist eine übermäßige Anzahl von benutzerdefinierten Erweiterungen , die verwendet werden. Ich werde erklären, warum.
M2-Kerndateien werden von Programmierexperten codiert. Hier gibt es wenig bis gar nichts zu verbessern, und deshalb ist eine frische M2-Installation mit Luma-Thema ziemlich schnell. Auf der anderen Seite werden einige Module von Drittanbietern höchstens von durchschnittlichen Programmierern ohne Wertschätzung für Leistungsbenchmarks geschrieben. Sie könnten den Laden erheblich verlangsamen.
Um eine Modulprüfung von Drittanbietern durchzuführen, rufen Sie zunächst eine Liste aller installierten benutzerdefinierten Erweiterungen ab. Sie können dies tun, indem Sie diesen SSH-Befehl ausführen:
php bin/magento module:statu
Überspringen Sie diejenigen, die mit Magento_ beginnen – das sind Kern-Plugins.
Gehen Sie bei anderen wie folgt vor: Entfernen Sie sie nacheinander und messen Sie die Geschwindigkeit der Websites. Um eine Erweiterung zu entfernen, löschen Sie sie einfach aus dem App/Code- Ordner und führen Sie dann Folgendes aus:
php bin/magento setup:upgradeSobald Sie ein langsames Plugin finden, wenden Sie sich an den Anbieter und teilen Sie ihm das Problem mit. Fragen Sie nach einem Patch oder finden Sie eine alternative Erweiterung.5.2 Upgrade des Hosting-Plans
In einigen Fällen reicht die Hosting-Serverleistung einfach nicht aus, um einen komplexen Magento 2-Shop zu betreiben. Dann müsstest du dir mehr CPU und RAM besorgen.
Wie würden Sie herausfinden, ob Ihr Server in Ordnung ist? Führen Sie diesen einfachen Test durch: Installieren Sie eine neue Kopie von M2 derselben Version auf demselben Server. Vergleichen Sie die Geschwindigkeit mit Ihrer Live-Site. Wenn das frische M2 deutlich schneller ist, ist Ihr Hosting-Plan in Ordnung und das Problem liegt in der Live-Site selbst. Wenn die frische Kopie genauso langsam läuft wie die Live-Site – ist es an der Zeit, einen Hosting-Server zu aktualisieren.
5.3 Magento 2 Profiler ausführen
Wenn Sie tiefer in die Interna von Magento 2 eintauchen und die Ursache für schlechte TTFB herausfinden möchten, können Sie einen Profiler verwenden. Ein Profiler ist ein spezielles Programm, das Ihnen mitteilt, welche Codeblöcke wie lange zur Ausführung benötigen.
Der native Profiler von Magento 2 kann durch Hinzufügen der folgenden Zeile am Anfang der Datei pub/index.php deaktiviert werden:
$_SERVER['MAGE_PROFILER'] = '1';Sie sehen dann unten auf jeder Seite einen Trace:
Suchen Sie nach Codeblöcken mit den größten Zeitwerten und untersuchen Sie sie.
Es gibt andere Profile, die Sie verwenden könnten. Ich finde xhprof das beste unter den kostenlosen.
Endeffekt
Wie Sie also sehen können, gibt es einige effektive Möglichkeiten, die Leistung von Magento 2 auf Mobilgeräten zu verbessern.
Wenn Sie einige zusätzliche Möglichkeiten kennen, können Sie diese gerne im Kommentarbereich unten teilen.
