5 praktische Tipps zur Verbesserung der Website-Benutzererfahrung und zur Steigerung der Conversions
Veröffentlicht: 2021-02-02
Zusammenfassung: Um die Benutzerfreundlichkeit von Websites zu verbessern, müssen Vermarkter Menschen gegenüber Maschinen priorisieren. Die Website muss den Besuchern in den verschiedenen Phasen des Trichters gerecht werden, eine benutzerorientierte Navigation, eine hilfreiche Suchkonfiguration vor Ort und Inhalte haben, die für die Benutzer mühelos zu konsumieren sind.
Eine Website mit großartiger Benutzererfahrung (UX) ist wie ein stationäres Geschäft mit ausgezeichnetem Kundenservice.
Ein physisches Geschäft hat Verkäufer, die versuchen, herauszufinden, was für die Kunden wichtig ist, damit sie das richtige Produkt zur richtigen Zeit anbieten können.
Die gleiche Idee gilt für Ihre Website. Im Kern stellt die Conversion-Rate-Optimierung (CRO) sicher, dass Ihre Website oder Seite dem Besucher die richtigen Dinge zur richtigen Zeit bietet .
Es mag zwar verlockend sein, über die Website in Bezug auf Dinge wie Such-Crawls für Google und andere technische Belange nachzudenken, aber es ist wichtig, sich daran zu erinnern, dass Webbesucher Menschen sind, daher sollte die Website Menschen gegenüber Algorithmen priorisieren .
Es gibt einige Dinge, die Sie tun können, um die Website-Benutzererfahrung zu humanisieren und zu verbessern . Auf diese Weise erhöhen Sie Ihre Chancen, dass sich Besucher wohl genug fühlen, um sich entlang der Customer Journey zu bewegen.
1. Verstehen Sie, dass nicht jeder bereit ist zu kaufen
Es gibt Besucher, die genau wissen, was sie brauchen. Ebenso gibt es Menschen mit einem Schmerzpunkt, die nicht wissen, ob es überhaupt eine Lösung gibt .
Laut Marketo sind bis zu 96 % der Besucher Ihrer Website noch nicht kaufbereit.
Das Problem ist, dass die meisten Websites unter dem Greedy-Marketer-Syndrom leiden.
Diese Websites sind so konzipiert, dass sie nur diejenigen ansprechen, die bereit sind zu handeln, und dabei die Top-of-the-Funnel-Besucher außer Acht lassen. Egal wie groß das Formular oder die Schaltfläche „Jetzt kaufen“ ist, wenn die Leute nicht bereit sind, werden sie nicht konvertieren.
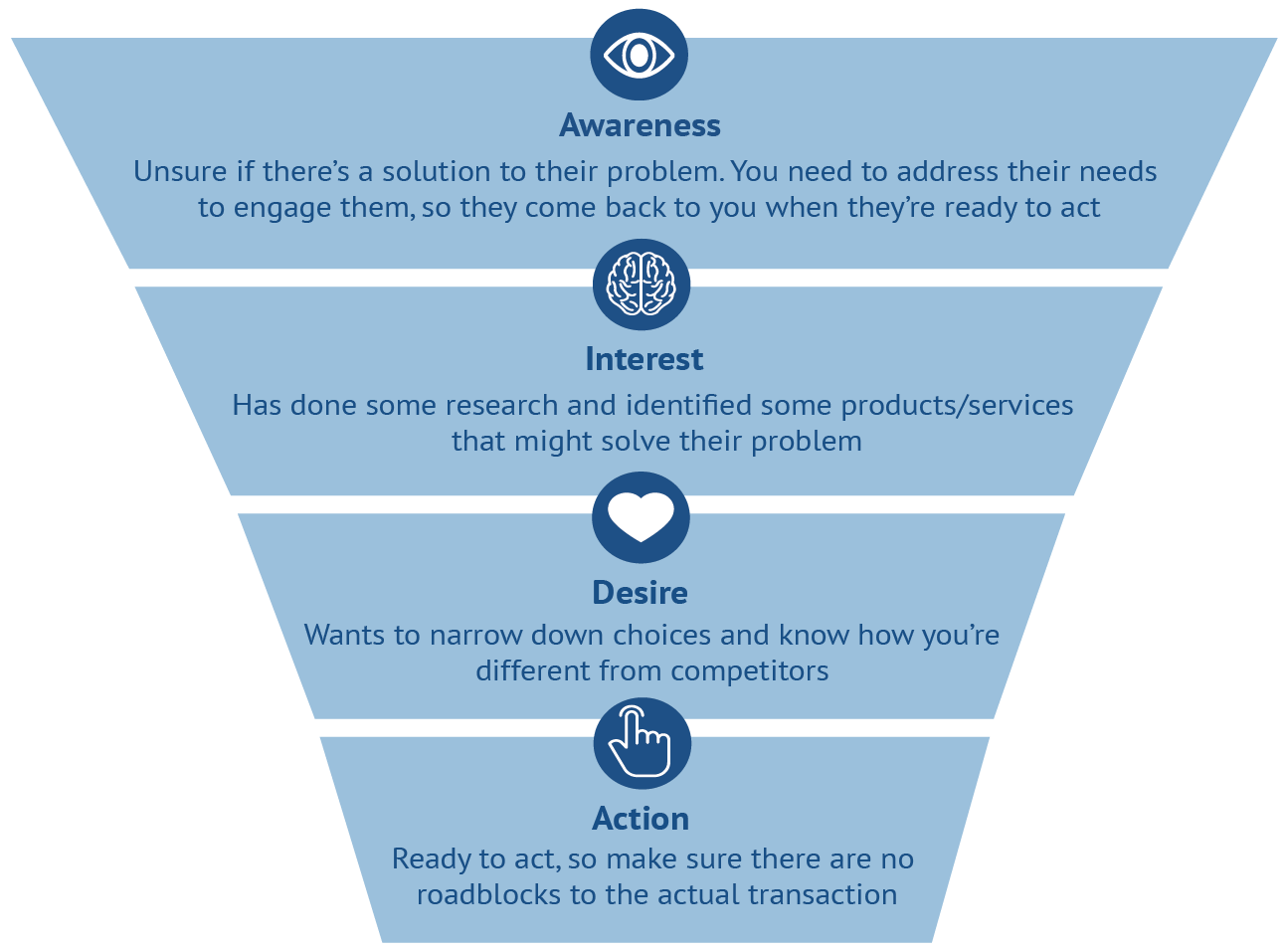
Es lohnt sich, darüber nachzudenken, was für Ihre Besucher wichtig ist, während sie sich durch die Phasen einer Customer Journey bewegen. Dazu können Sie das AIDA-Modell verwenden:

Quellen von Web-Besucherinformationen
Das Verständnis Ihrer Besucher ist der Schlüssel, und es gibt verschiedene Möglichkeiten, wie Sie etwas über sie erfahren können:
Quantitativ
Anhand quantitativer Daten können Sie sehen und verstehen, was Besucher tun. Einblicke können Sie beispielsweise gewinnen, indem Sie sich Folgendes ansehen:
Schlüsselwörter
Die Schlüsselwörter, die Nutzer verwenden, um auf Ihre Website zu gelangen, können Ihnen sagen, wie weit sie in der Customer Journey fortgeschritten sind. Besucher in der Anfangsphase werden beispielsweise dazu neigen, allgemeine Schlüsselwörter zu verwenden. Sie können diese Informationen von Tools wie der Google Search Console erhalten. (Lernen Sie die Grundlagen der Google Search Console.)
Seitenpopularität
Sie können Seiten überprüfen, mit denen sich Besucher am meisten beschäftigen, und Seiten, auf denen Sie sie verlieren (dh wo sie die Website verlassen).
Eingehende Verweis-URLs
Sie können sich auch ansehen, was Besucher erleben, bevor sie auf Ihre Website gelangen. Wenn sie beispielsweise von einer Bewertungsseite kommen, können Sie Vermutungen über ihre Denkweise anstellen oder was für sie wichtig ist.
Sie können Tools wie Google Analytics verwenden, um Informationen über Seitenpopularität und Verweis-URLs zu erhalten.
Qualitativ
Anhand qualitativer Daten können Sie feststellen, warum Besucher das tun, was sie tun. Sie können beispielsweise Folgendes über Ihre Benutzer erfahren:
Mitarbeitergespräche
Wenn Sie von Ihren Frontlinern Informationen über die typischen Leute, mit denen sie sprechen, und die Art der Gespräche, die sie mit ihnen führen, erhalten, können Sie Ihr Publikum besser verstehen.
Besucherbefragungen
Sie können reichhaltige Daten erhalten, indem Sie Besucherumfragen an wichtigen Triggerpunkten auf der Website platzieren. Denken Sie daran, dass die Menschen je nachdem, wo sie sich auf der Website befinden, eine andere Denkweise haben. Stellen Sie also auf Ihrer Homepage eine andere Art von Frage als beispielsweise auf Ihrer Produktdetailseite (PDP). (Lernen Sie die besten Website-Umfragefragen, die Sie Ihren Besuchern stellen können.)
Sozialen Medien
Sie können sich darüber informieren, was für die Menschen wichtig ist, indem Sie darauf achten, was in den sozialen Medien über Sie und die Produkte oder Dienstleistungen Ihrer Mitbewerber gesagt wird.
Beispiel für das Verständnis, dass nicht jeder bereit ist zu handeln
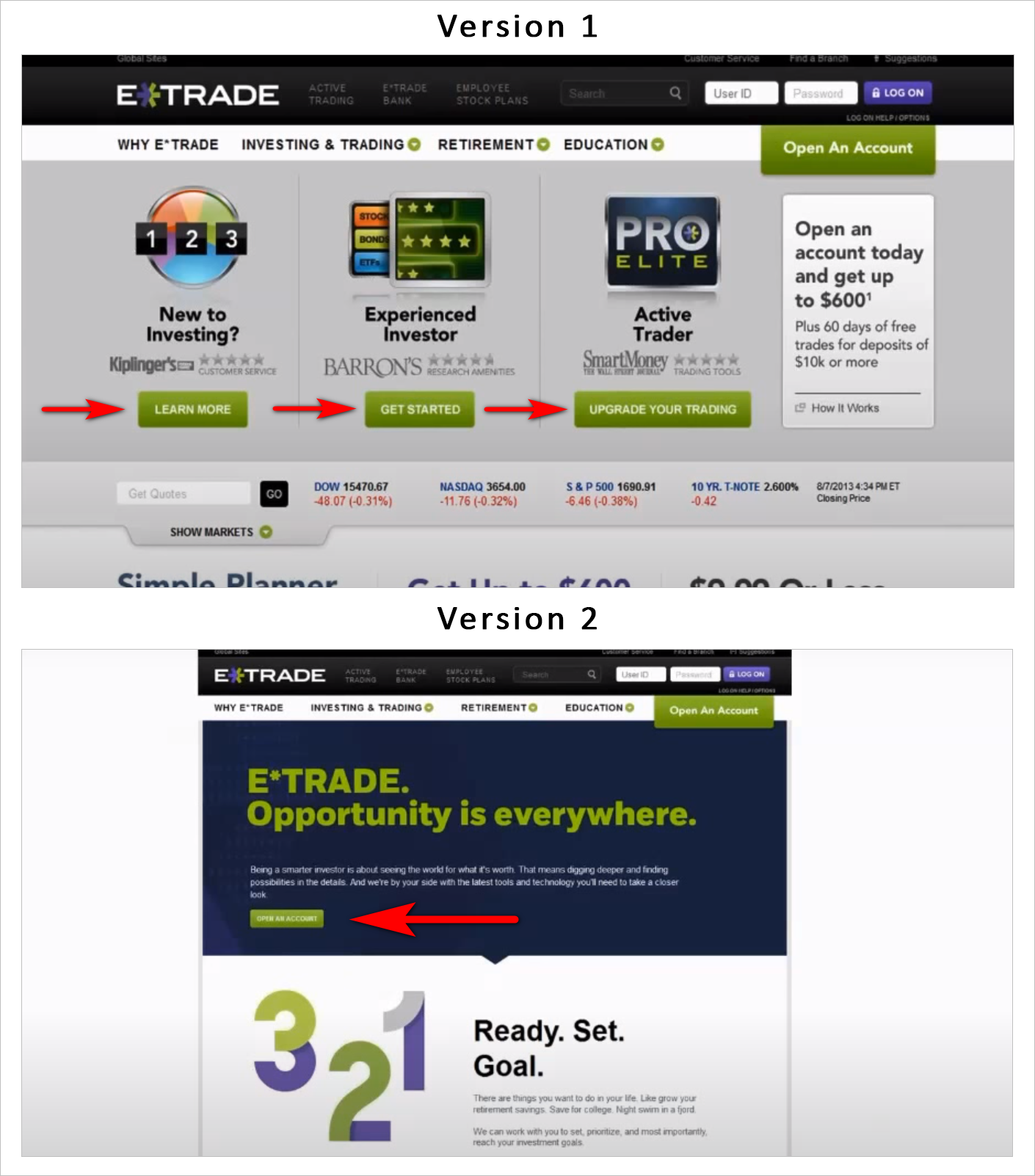
Betrachten Sie diese beiden Versionen der Homepage von E-Trade. Der erste leistet gute Arbeit bei der Arbeit mit der Benutzerabsicht ; das zweite, nicht so sehr:

Die erste Version hat klare Einstiegspunkte für verschiedene Besucher , basierend auf ihrem Wissensstand und wo sie sich in der Customer Journey befinden:
- Im linken Feld steht „Neu beim Investieren?“. mit „Learn More“ als Call to Action (CTA).
- In der mittleren Box steht „Erfahrener Investor“ mit „Get Started“ als CTA.
- In der rechten Box steht „Active Trader“ mit „Upgrade Your Trading“ als CTA.
Der CTA der zweiten Version lautet „Konto eröffnen“. Dies kann ein Problem sein, da der Benutzer möglicherweise nicht einmal weiß, welche Arten von Konten er bei E-Trade eröffnen kann. Wenn sich der Benutzer nicht am Ende des Verkaufstrichters befindet, wird die Homepage scheitern, da sie frühe und sogar mittlere Besucher nicht anspricht.
2. Haben Sie ein besucherabsichtsgesteuertes Navigationsdesign
Menschen besuchen Ihre Website, um nach einer Lösung für ein Problem oder nach einem bestimmten Produkt zu suchen. Machen Sie es ihnen leicht, dies zu tun.
Sie können die Benutzererfahrung der Website verbessern, indem Sie Navigationsfehler vermeiden , die den Benutzern das Auffinden der benötigten Informationen erschweren:
Ausgewählte Produkte auf der Homepage
Wenn Sie eine E-Commerce-Website betreiben, tun Sie niemandem etwas Gutes, wenn Sie auf Ihrer Startseite die empfohlenen Produkte in den Vordergrund stellen.
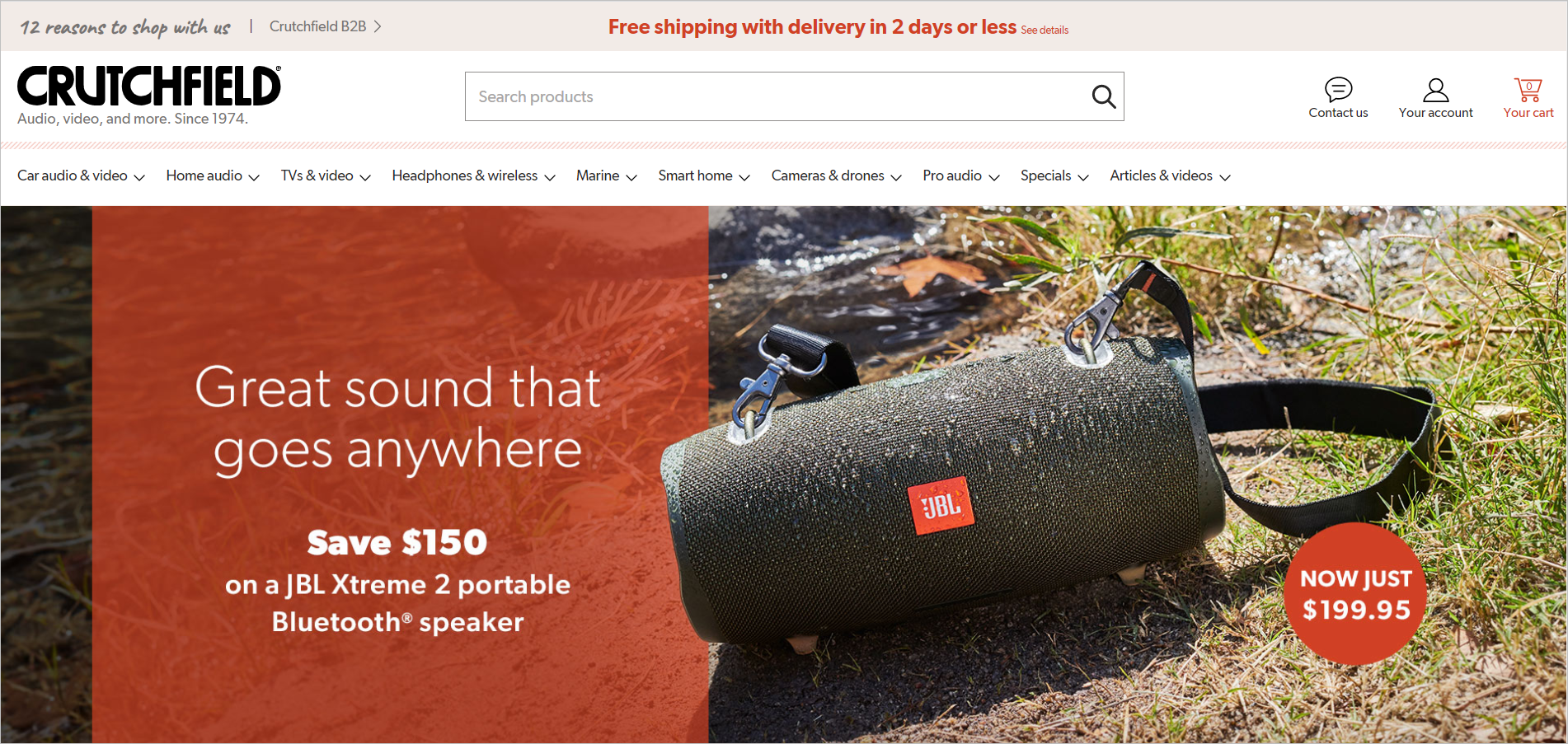
Wenn der Benutzer beispielsweise auf Crutchfield.com nach Kopfhörern sucht, muss er entweder die Top-Navigation verwenden oder eine Suche durchführen, da der Hauptteil der Seite von einer Werbung für Bluetooth-Lautsprecher dominiert wird.

Das ist keine gute UX.
Ihre Homepage soll den Besuchern eine Weltkarte zeigen (dh was es auf der Seite zu tun oder zu kaufen gibt). Es sollte Top-Level-Kategorien präsentieren, die Besucher aufschlüsseln können, um herauszufinden, wonach sie suchen.
Wann ausgewählte Produkte funktionieren könnten
Ausgewählte Produkte können in den folgenden Fällen funktionieren:
- Der Besucher kauft regelmäßig eine Vielzahl Ihrer Produkte , sodass er über gute Kenntnisse Ihrer Produkte verfügt.
- Es ist Weihnachtszeit und die Leute kaufen vielleicht Geschenke für jemand anderen.
- Sie präsentieren sie auf Kategorieebene . Sobald der Kunde Interesse an einer bestimmten Kategorie gezeigt hat und auf die Kategorieseite gelangt ist, ist es sinnvoller, ihm die vorgestellten Produkte zu zeigen.
- Du bist Apple . Wenn Apple ein neues Produkt auf den Markt bringt, ist diese Einführung eine Milliarde Dollar wert, also ist es in Ordnung, wenn das neue Produkt die Homepage übernimmt.
Unsichtbare und unklare Navigation
Ein weiterer Grund, warum Website-Besucher Schwierigkeiten haben könnten, das zu finden, was sie brauchen, ist eine unsichtbare oder unklare Navigation.
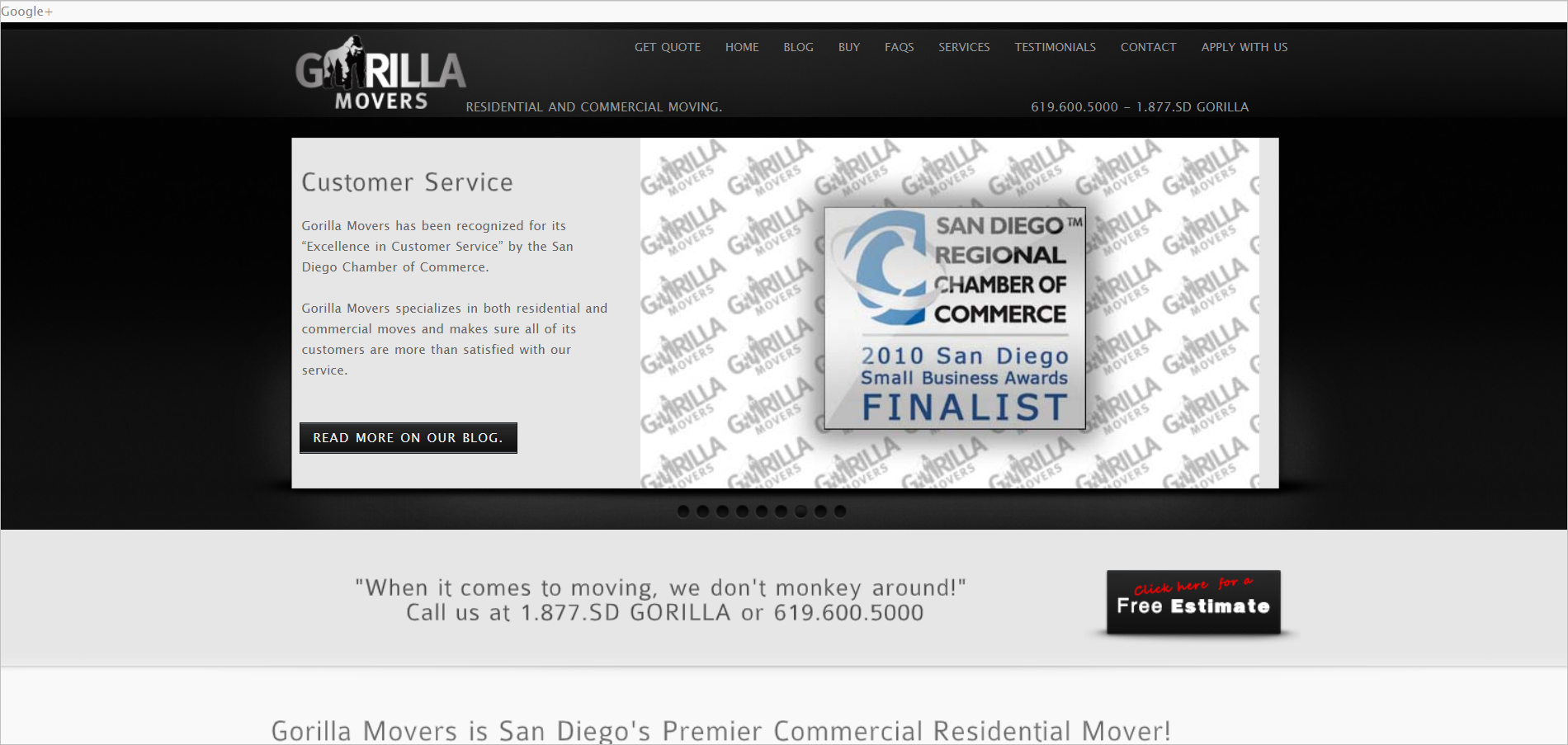
Betrachten Sie die Homepage von Gorilla Movers:


- Es ist fast unmöglich zu erkennen, was der Besucher auf der Seite tun soll, da der Slider den größten Teil der Fläche "above the fold" einnimmt .
- Die Navigationsleiste ist aufgrund des fehlenden Kontrasts kaum zu erkennen.
- Die Reihenfolge und Beschriftung der Einträge in der Navigationsleiste ist nicht sinnvoll . „Angebot einholen“ als erstes Element zu setzen, scheint gierig zu sein; es ist unklar, was der Benutzer „kaufen“ soll; und „Bewerben Sie sich bei uns“ ist vage – es kann bedeuten, ein Angebot für die Dienstleistungen einzuholen oder einen Job bei dem Unternehmen zu bekommen.
Vermeiden Sie diese Fehler, um die Wahrscheinlichkeit zu erhöhen, dass Webbesucher finden, was sie suchen, und letztendlich konvertieren. (Lernen Sie weitere häufige Fehler beim Navigieren auf Websites, die Sie vermeiden sollten.)
Steigern Sie Ihr Geschäft exponentiell mit bewährter Expertise im Bereich Conversion-Rate-Optimierung.Abonnieren Sie die wöchentliche E-Mail von SiteTuners |
| Tabellenkopf ist dekorativ |
|---|
3. Machen Sie die Site-Suche hilfreich
Ein beträchtlicher Teil Ihrer Besucher wird die Suche vor Ort verwenden.
Die gute Nachricht ist , dass diejenigen, die suchen, in der Regel späte Besucher sind und mit größerer Wahrscheinlichkeit einen Kauf tätigen.
Stellen Sie also sicher, dass Sie bei der Suche relevante Ergebnisse liefern. Überprüfen Sie Ihre Suchergebnisse und führen Sie regelmäßige Audits durch.
Berücksichtigen Sie Rechtschreibfehler, indem Sie Vorschläge machen
Menschen machen Fehler, und Webbenutzer werden zwangsläufig Fehler machen. Stellen Sie sicher, dass Ihre Suchmaschine über ein gewisses Maß an Fehlertoleranz verfügt.
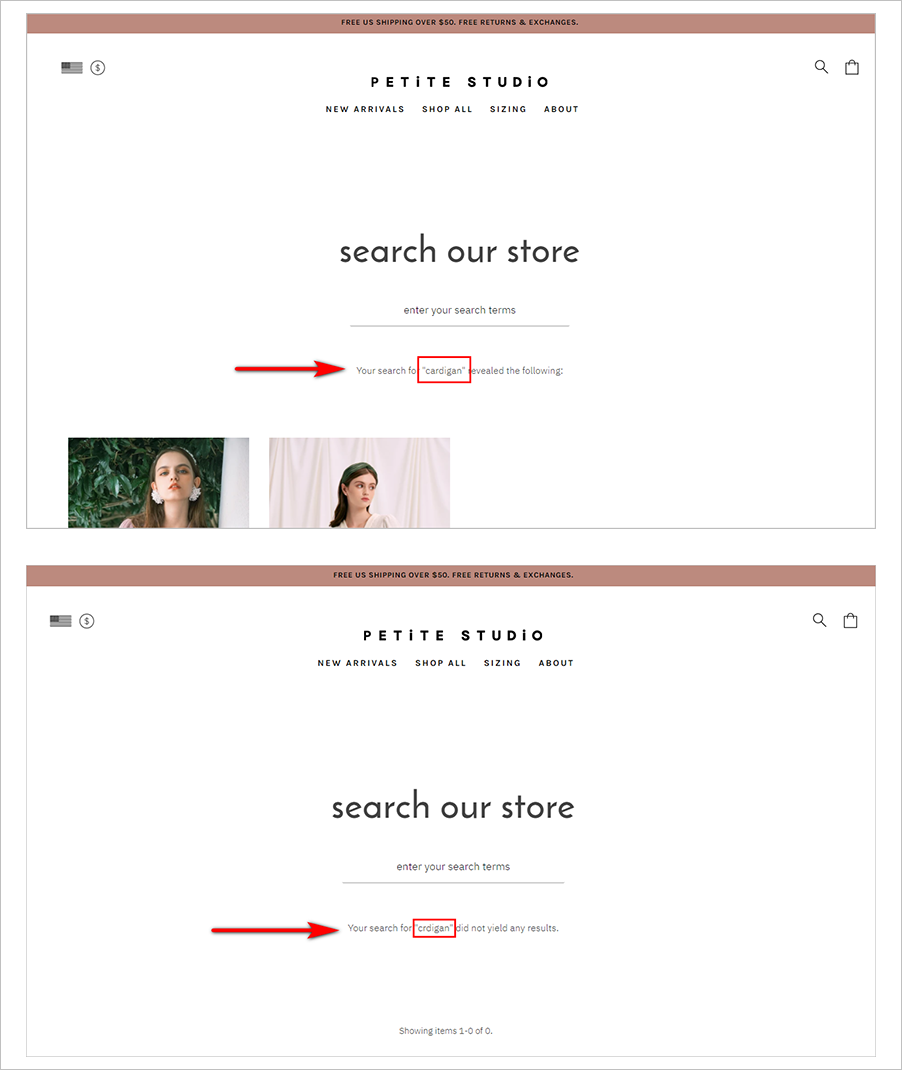
Zum Beispiel hat Petite Studio Ergebnisse für „Cardigan“, aber nicht auf Rechtschreibfehler vorbereitet:

Benutzer sollten in der Lage sein, kleinere Fehler zu beheben. Suchmaschinen vor Ort können entweder hervorgehobene Ergebnisse für häufige Rechtschreibfehler liefern oder eine Form von „Meinten Sie“-Worten anbieten , um zu klären, wonach der Besucher tatsächlich sucht.
Lassen Sie Benutzer nicht auf einer Seite mit vielen Ergebnissen fallen
Besucher zu bitten, durch Hunderte von Ergebnissen zu scrollen und zu waten, ist eine große Herausforderung.
- Zunächst müssen die Ergebnisse gewichtet werden . Sie können nicht ALLE Dinge anzeigen, die den Kriterien entsprechen, ohne eine Möglichkeit, die Relevanz der Sortierreihenfolge zuzuordnen.
- Zweitens: Bieten Sie Benutzern die Möglichkeit, nach dem zu filtern, was sie benötigen . Sie können ein zauberhaftes Erlebnis bieten, das Besuchern hilft, dem, was sie suchen, näher zu kommen.
Zu viele Entscheidungen ermüden das Gehirn und können zu Entscheidungslähmung führen. Sie haben eine bessere Chance, den Besucher zu konvertieren, wenn Sie ihn nicht mit Optionen überhäufen.
4. Sprache bewusst verwenden
Die Sprache spielt eine große Rolle, wenn es darum geht, Besucher dazu zu bringen, Ihre Website sofort zu mögen und ihr zu vertrauen. Wenn Sie den richtigen Ton angeben, sind Sie in einer besseren Position, um mehr Ihrer Besucher zur Konvertierung zu bewegen.
Seien Sie klar statt schlau und vage
Widerstehe dem Drang, clever oder witzig zu klingen, anstatt klar zu sein.
Wenn Sie nicht Amazon sind und die Leute nicht genau wissen, was Sie tun, ist es zum Beispiel nicht ideal, umwerfende und niedliche Slogans auf Ihrer Homepage zu verwenden. Ihre Homepage sollte sehr schnell kommunizieren, was Sie tun und was Ihr Leistungsversprechen ist.
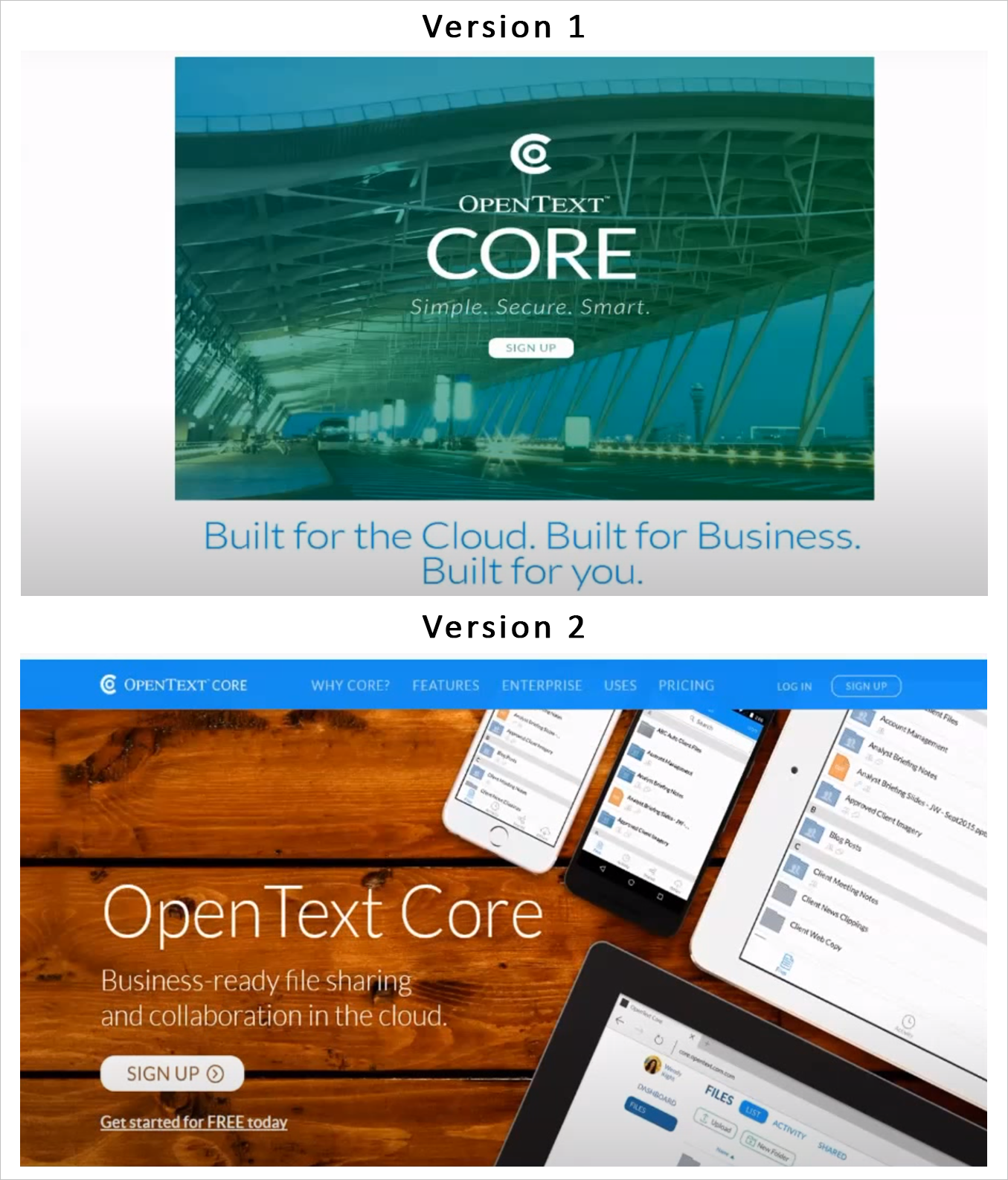
Betrachten Sie den Unterschied zwischen diesen beiden Versionen der OpenText Core-Homepage:

- Die erste Version kommuniziert nicht, was das Unternehmen tut, und verwendet ein Hintergrundbild, das irrelevant erscheint.
- Die zweite Version lässt Besucher wissen, worum es auf der Seite geht, und das Hintergrundbild unterstützt dies.
Priorisieren Sie Klarheit, um sicherzustellen, dass Ihre Besucher sofort wissen, dass Ihre Website ihre Schwachstellen ansprechen wird. Klarheit in Schaltflächenbeschriftungen beispielsweise legt auch die Erwartungen der Benutzer fest, was als Nächstes passieren wird, nachdem sie auf die Schaltfläche geklickt haben.
Sprechen Sie wie eine Person
Es ist wahrscheinlicher, dass sich Ihre Besucher auf Ihrer Website wohlfühlen, wenn die Botschaft freundlich und sympathisch klingt.
Hier sind einige Dinge, die Sie vermeiden sollten, wenn Ihre Botschaft echt klingen soll:
- Fröhliches Gespräch . Entfernen Sie unnötige Adjektive (z. B. „Weltklasse“ und „branchenführend“), die Ihrem Inhalt keine Bedeutung verleihen.
- Transaktionsnachrichten . Stellen Sie sicher, dass Ihre Nachrichten nicht roboterhaft klingen, als wären sie von Ihren Programmierern geschrieben worden.
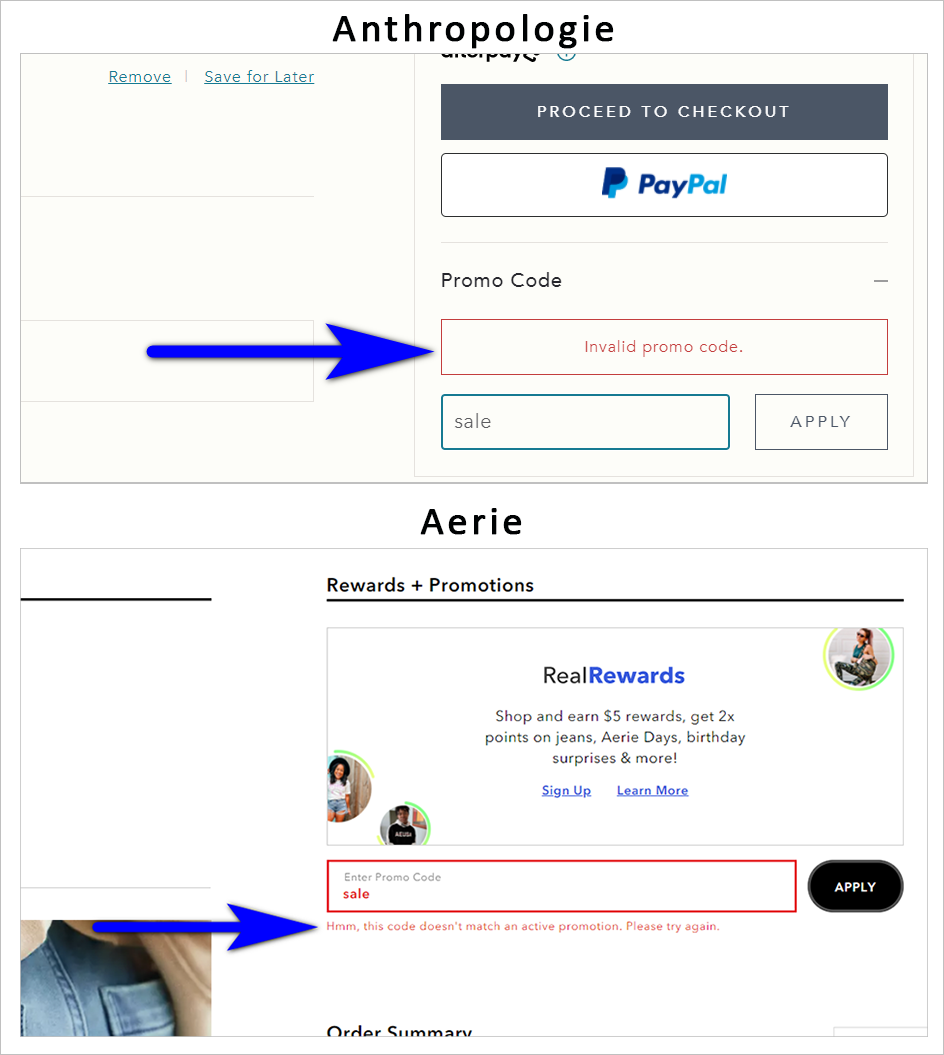
Vergleichen Sie die Fehlermeldungen der Promo-Code-Box von Anthropologie und Aerie, zum Beispiel:

- Die Fehlermeldung von Anthropologie wirkt weit entfernt und roboterhaft.
- Die Fehlermeldung von Aerie hingegen schafft es, freundlich und herzlich zu klingen.
Achten Sie darauf, wie die Botschaften auf Ihrer Website wahrscheinlich bei Ihren Besuchern ankommen. Es kann den Unterschied zwischen Web-Besuchern ausmachen, die sich wohlfühlen, wenn sie mit Ihnen Geschäfte tätigen, und stattdessen zu Ihrem Konkurrenten gehen.
5. Machen Sie die Kopie leicht verdaulich
Die Leute lesen im Allgemeinen nicht im Internet. Sie scannen.
Sie müssen Ihre Kopie also so präsentieren, dass sie das Scanverhalten der Menschen unterstützt :
- Stellen Sie nicht alle Ihre Kopien auf die Homepage , da Sie noch nicht wissen, woran der Besucher interessiert ist. Verwenden Sie stattdessen Links, auf die Benutzer klicken können, wenn sie detaillierte Informationen wünschen.
- Schreiben Sie in Fragmenten oder kurzen Sätzen .
- Vermeiden Sie die Großschreibung aller Buchstaben . Buchstaben, die oben und unten aneinandergereiht sind, erschweren das Lesen.
- Haben Sie eine visuell klare Hierarchie größerer Größen für Unterüberschriften und Überschriften.
- Verwenden Sie Aufzählungszeichen anstelle von Absätzen.
- Vermeiden Sie Fachjargon und Akronyme . Sehen Sie sich die Besucherabsicht an – es ist in Ordnung, Fachjargon und Akronyme zu verwenden, wenn Sie wissen, dass Ihr Publikum damit vertraut ist. Es kann jedoch sein, dass Sie Besucher im Frühstadium haben, die sie nicht verstehen. Verwenden Sie nach Möglichkeit Laienbegriffe.
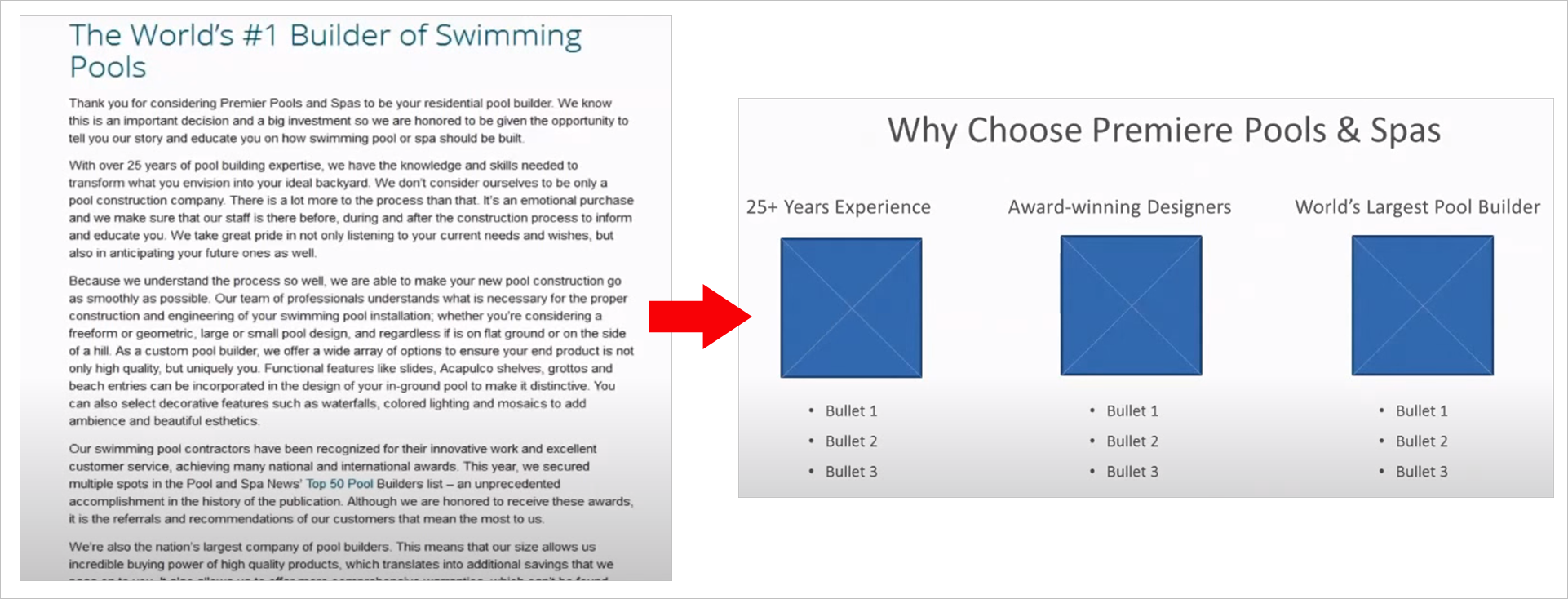
Hier ist ein Beispiel dafür, wie Textblöcke so formatiert werden können, dass sie für Webbenutzer einfacher zu verwenden sind:

Verbesserung der Website-Benutzererfahrung: Priorisieren Sie menschliche Bedürfnisse und Fähigkeiten
Technologie ändert sich schnell, aber das Gehirn nicht.
Wenn Sie die psychologischen Bedürfnisse potenzieller Kunden erfüllen, schließen Sie besser ab. Das gilt unabhängig davon, ob Sie ein stationäres Geschäft oder ein reines Online-Geschäft betreiben.
Wenn du …
- alle Besucher ansprechen statt nur die am Ende des Trichters,
- Stellen Sie sicher, dass Ihre Navigation der Absicht des Benutzers entspricht,
- die Suche vor Ort so hilfreich wie möglich gestalten,
- Sprache bewusst verwenden, und
- Formatieren Sie Ihre Inhalte für Klarheit und einfaches Lesen
… dann sind Sie auf dem besten Weg, das Online-Erlebnis zu humanisieren und dabei besser zu konvertieren.
Dieser Beitrag wurde ursprünglich im März 2016 veröffentlicht und aus Gründen der Vollständigkeit aktualisiert.
Abonnieren Sie die wöchentliche E-Mail von SiteTunersSteigern Sie Ihr Geschäft exponentiell mit bewährter Expertise im Bereich Conversion-Rate-Optimierung. Erhalten Sie wöchentliche Strategien, Techniken und Angebote |
| Tabellenkopf ist dekorativ |
|---|
