5 erweiterte Shopify-Popup-Strategien
Veröffentlicht: 2019-07-22Wie die meisten Shopify-Shops haben Sie wahrscheinlich bereits ein Popup-Fenster für E-Mail-Abonnements in Ihrem Shop eingerichtet.
Es funktioniert wahrscheinlich gut, mit einer Conversion-Rate zwischen 1 % und 3 %.
Aber was wäre, wenn ich Ihnen sagen würde, dass es möglich ist, diese Zahl zu verdoppeln ?

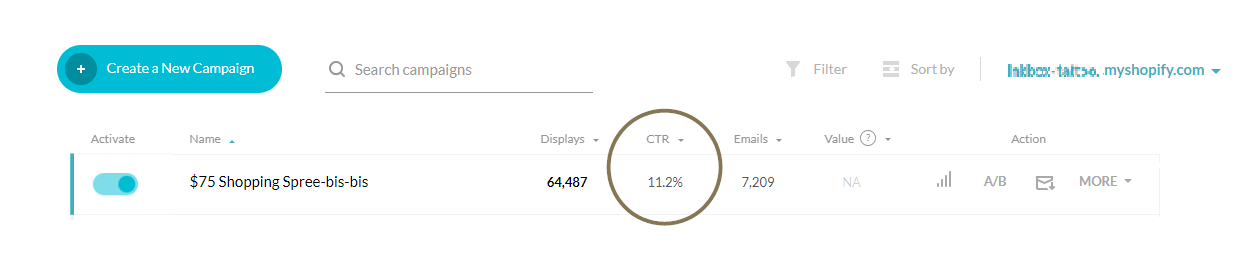
Hier ist ein Screenshot von einem der leistungsstärksten Shopify-Clients von WisePop.
Die Konversionsrate ihres E-Mail-Popups? 11,2 %!
In diesem Artikel werde ich 5 einfache (aber originelle) Strategien vorstellen, die Sie implementieren können, um Ihre Shopify-Popups zu verbessern.
Lasst uns keine Minute verschwenden!
Strategie 1: Testen Sie das Timing Ihres Pop-ups
Letztes Jahr haben wir 300 Shopify-Shops überprüft, um zu verstehen, wie sie Pop-ups verwenden (ja, es hat eine ganze Weile gedauert).
Eine der Schlussfolgerungen dieser Studie war ziemlich deprimierend: 75 % der Geschäfte zeigen ihr E-Mail-Popup sofort an.
Als Pop-up-Experten waren wir schockiert.
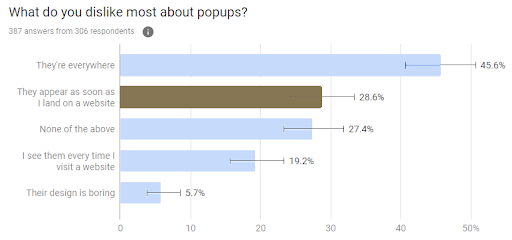
Ein Pop-up sofort anzuzeigen, ist aus Sicht der Besucher absurd – eigentlich hassen Webbenutzer Pop-ups, die bei der Landung angezeigt werden:

Die Ergebnisse einer Umfrage, die WisePops im Mai 2019 durchgeführt hat, um zu bewerten, wie Webnutzer E-Mail-Popups empfinden
Es ist auch nicht der beste Weg, um Conversions zu maximieren (nach unserer Erfahrung).
Ich würde gerne eine universelle Regel für das Popup-Timing teilen. Aber es ist nicht so einfach. Lassen Sie mich erklären, warum.
Die meisten A/B-Timing-Tests kommen alle zu demselben Ergebnis: Je länger die Verzögerung vor der Anzeige des Pop-ups, desto besser die Conversion-Rate. Aber gleichzeitig gilt: Je länger die Verzögerung, desto weniger Anzeigen. Letztendlich reduziert also das Verzögern des Pop-ups fast immer die absolute Anzahl der gesammelten E-Mails.
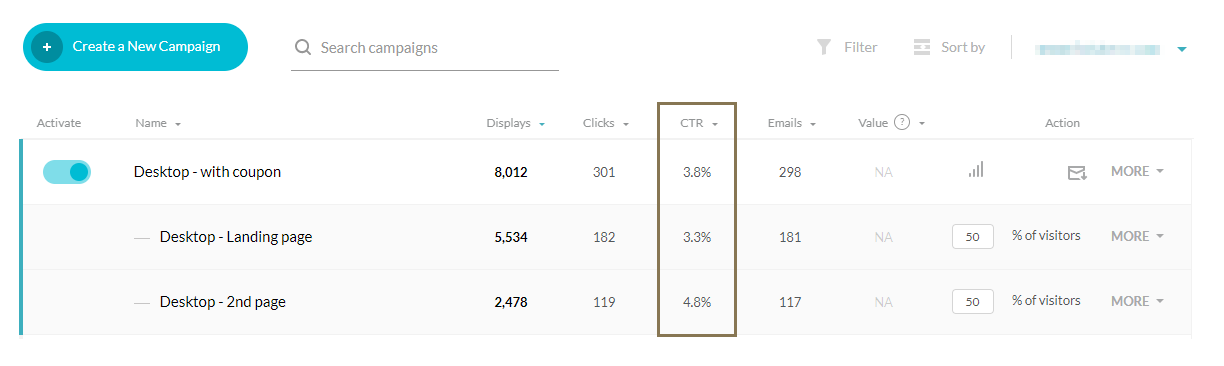
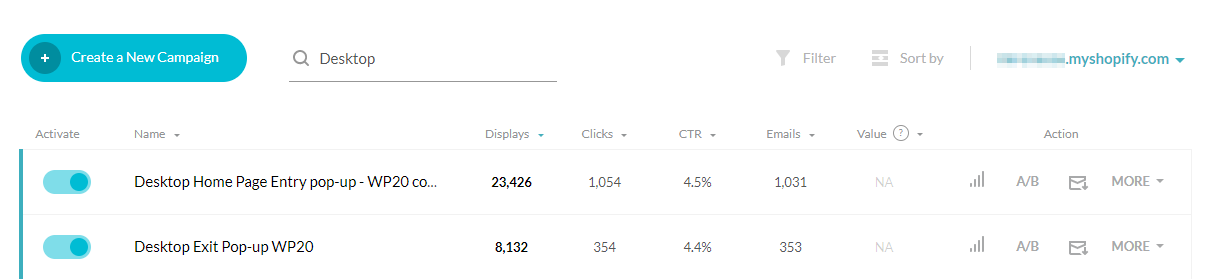
Schauen wir uns dieses typische Beispiel aus einem Top-Shopify-Shop an:
- Wie Sie sehen können, hat das auf der zweiten Seite angezeigte Pop-up eine um 4,5 % höhere Conversion-Rate als die auf der ersten Seite angezeigte.
- Aber gleichzeitig sammelt es 34 % weniger E-Mail-Adressen.

Es ist schwer zu sagen, welche Version gewinnt, oder?
Ich persönlich denke eher, dass die Konversionsrate das Wichtigste ist (weil es bedeutet, dass Ihr Pop-up einen kleineren Teil Ihrer Besucher nervt). Vielleicht ziehen Sie es aber vor, mehr E-Mails zu sammeln.
Wir haben auch festgestellt, dass selbst die kleinste Änderung des Timings Auswirkungen haben kann.
Aus diesem Grund teile ich keine universelle Timing-Regel, sondern diese einfache Empfehlung: Testen Sie Ihr Pop-up-Timing!
Hier sind einige Kombinationen, die Sie ausprobieren könnten:
- Nach 5, 10 oder 20 Sekunden
- Beim Beenden vs. nach ein paar Sekunden
- Nach ein paar Sekunden vs. nachdem der Benutzer um X % nach unten gescrollt hat
- Bei der Landung vs. nach einem Seitenaufruf usw.
Strategie 2: Erstellen Sie ein zweites Pop-up
Die meisten Benutzer, die neu im Umgang mit Pop-ups sind, denken nicht daran, ein zweites Pop-up zu erstellen, wenn sie sie zum ersten Mal auf ihrer Website verwenden.
Ich kann ihnen keinen Vorwurf machen: Sie zeigen bereits ein erstes Pop-up an; warum spamst du deine besucher mit einem zweiten zu? Außerdem riskieren Sie, jemandem, der bereits eines gesehen hat, ein zweites Popup anzuzeigen … Richtig?
Falsch!
Das Hinzufügen eines zweiten Pop-ups schafft eine neue Gelegenheit für Sie, Ihre Besucher davon zu überzeugen, ihre E-Mail-Adresse zu teilen. Außerdem können Sie die Besucher, die ihre E-Mail bereits geteilt haben, von der zweiten Kampagne ausschließen.
Hier ist ein Beispiel für diese Strategie in Aktion.
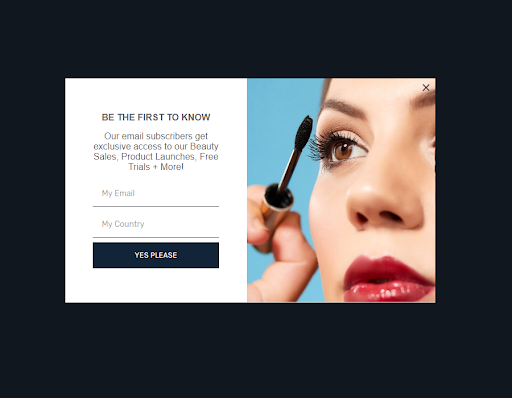
Dieser Shop zeigt ein einfaches Shopify-E-Mail-Popup an, wenn der Besucher auf der Website landet. Die Nachricht ist ziemlich einfach und das Overlay enthält keinen Anreiz.

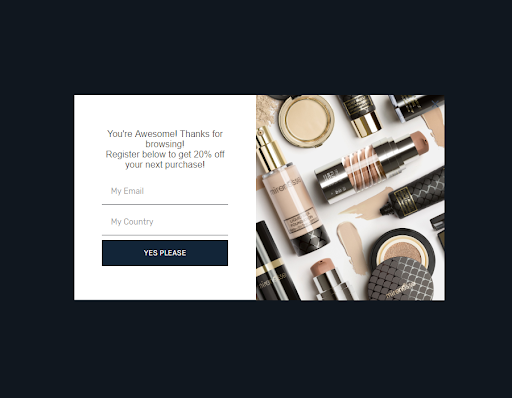
Wenn der Besucher kein Abonnement abschließt, sieht er beim Verlassen der Website dieses zweite Popup:

Merken Sie den Unterschied? Das zweite Pop-up enthält einen Rabatt von 20 %, um Käufer davon zu überzeugen, ihre Kontaktdaten zu hinterlassen.
In Bezug auf die Ergebnisse ermöglicht diese zweite Kampagne dem Geschäft, 34 % mehr E-Mails zu sammeln als mit einem einzigen Pop-up.

Strategie 3: Erstellen Sie ein spezielles Pop-up für nicht vorrätige Artikel
Lassen Sie uns diese Strategie noch weiter vorantreiben.
Das macht Christy Dawn auf ihrer Website.
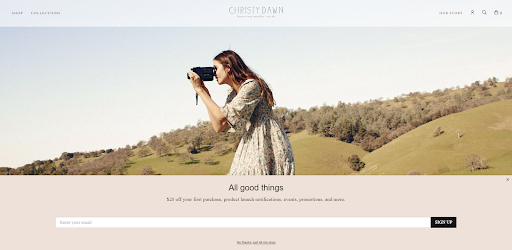
Sie zeigen ein erstes „klassisches“ Shopify-Popup bei der Landung an:

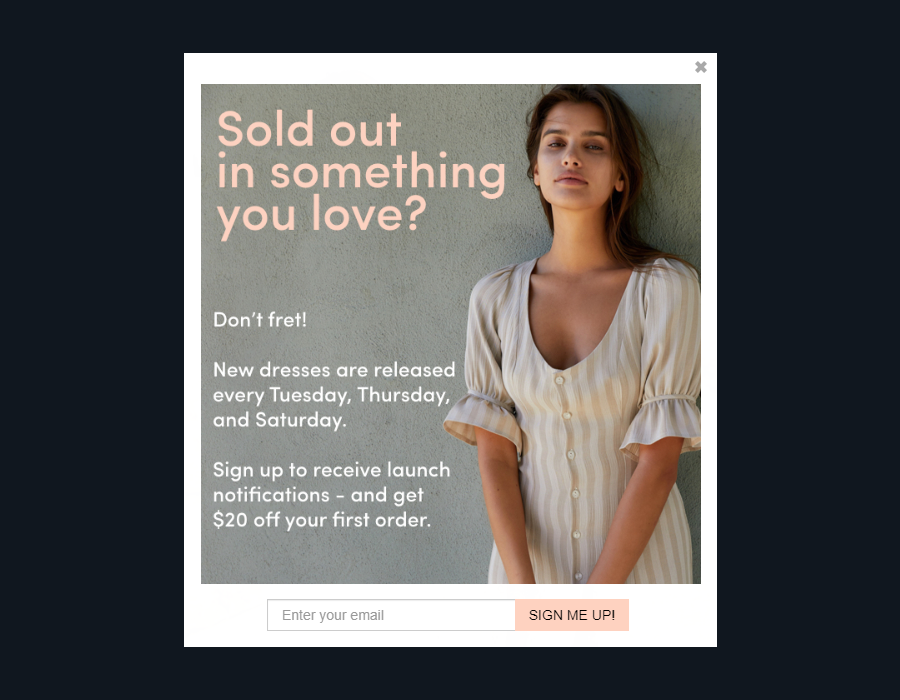
Und um ihrer E-Mail-Liste einen Schub zu geben, zeigen sie ein zweites E-Mail-Popup auf den Seiten mit ausverkauften Artikeln an :

Wie machen sie das?
Shopify bietet eine Liquid-Variable namens „product.variants.first.inventory_quantity“. Kurz gesagt besteht die Strategie hier darin, das Popup erscheinen zu lassen, wenn „product.variants.first.inventory_quantity“ gleich 0 ist. Und vorhandene Abonnenten auszuschließen, um Spam zu vermeiden.

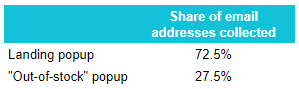
Und hier sind ihre Ergebnisse:

Dieses zweite Pop-up sammelt jetzt mehr als ein Viertel aller E-Mails, die die Website sammelt.
Strategie 4: Erstellen Sie ein für Mobilgeräte optimiertes CTA-Popup
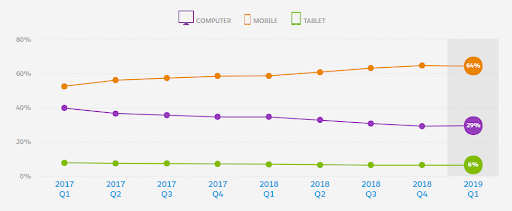
Wenn Sie wie die meisten Online-Händler sind, ist ein Großteil Ihres Traffics mobil.

Quelle: Salesforce Shopping Index, Q1 2019
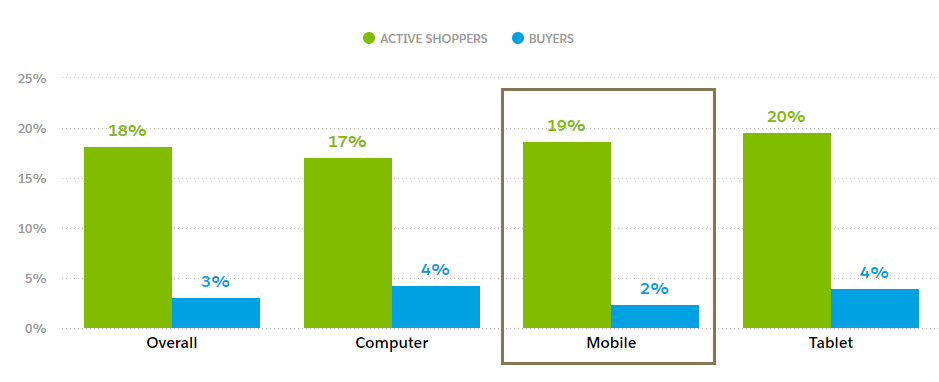
Und wenn Ihre mobilen Besucher wie die meisten mobilen Benutzer sind, ist ihre Konversionsrate niedriger als bei Desktop-Benutzern (2 % gegenüber 4 % gemäß der Salesforce-Studie).

Quelle: ebenda.
Aus diesem Grund ist es wichtig, eine zuverlässige E-Mail-Sammelstrategie für diese Besucher zu implementieren – schließlich sehen Sie sie vielleicht nie wieder.
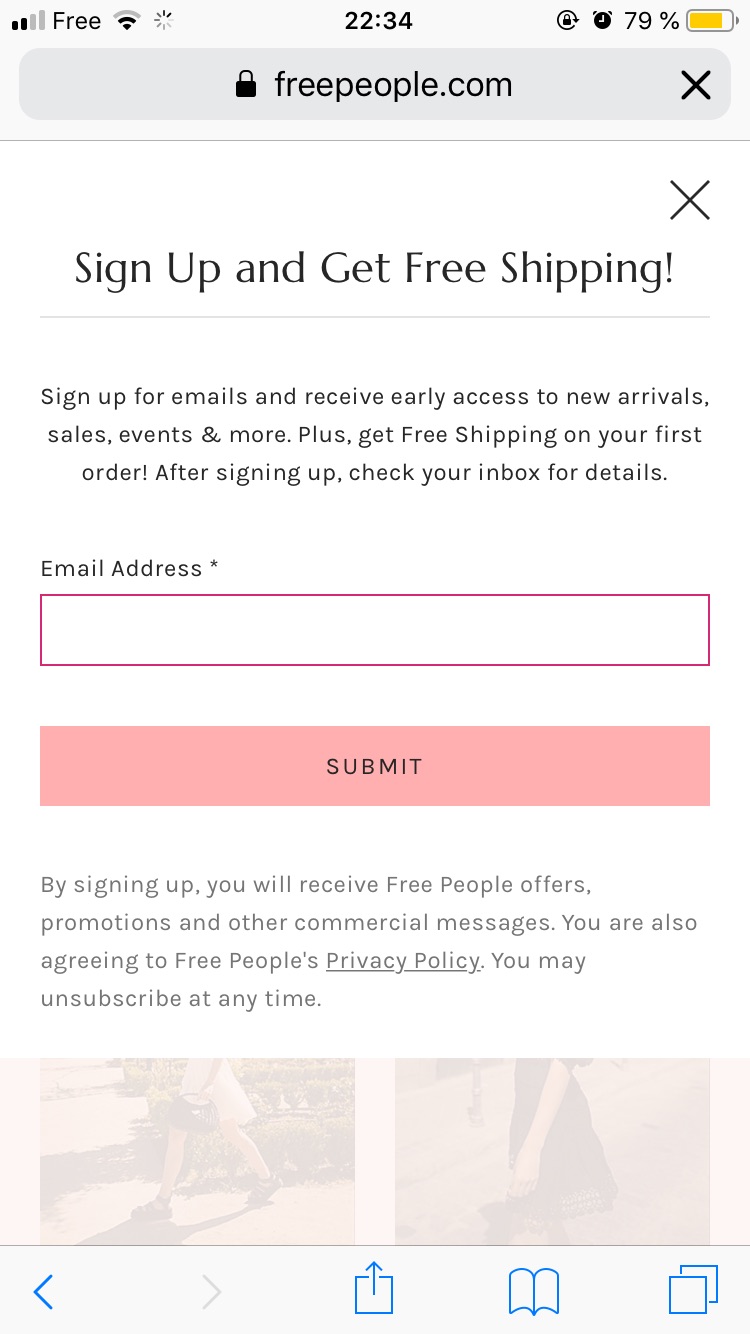
Auf Mobilgeräten zeigen die meisten Geschäfte diese Art von Pop-up:

Quelle: freepeople.com
Das ist richtig, es ist einfach ein responsives Popup.
Ich habe eine bessere Strategie vorzuschlagen: die Verwendung von Call-to-Action-Popups.
Wenn Sie noch nie einen gesehen haben, funktioniert es folgendermaßen: Sie zeigen einen Call-to-Action in einer der Ecken des Bildschirms an.

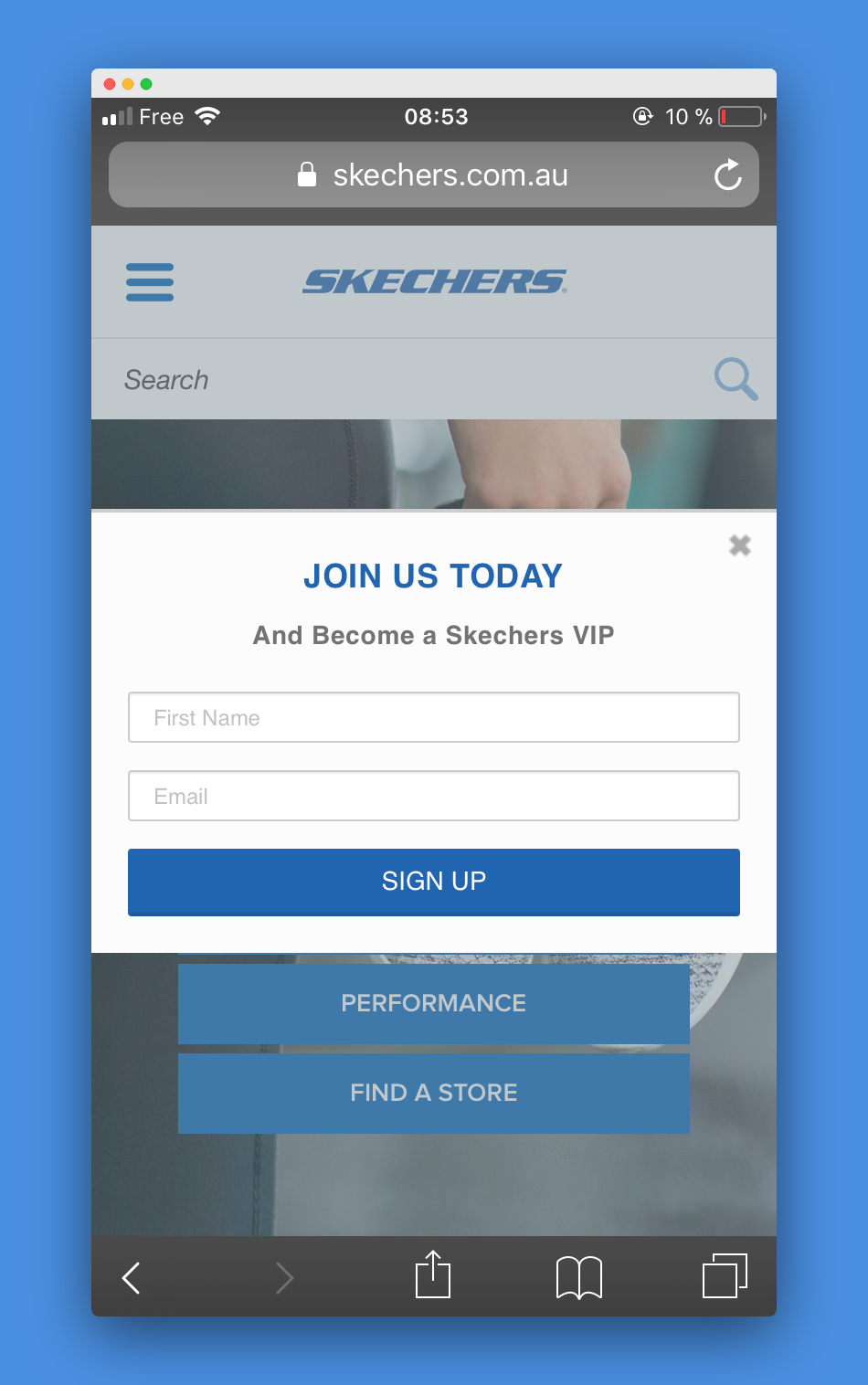
Wenn Sie darauf klicken, wird das Modal angezeigt:

Warum sind diese CTA-Popups so interessant?
Erstens, weil sie weniger aufdringlich sind als herkömmliche Pop-ups.
Zweitens, da sie weniger aufdringlich sind, können Sie sie auf allen Seiten anzeigen. Das bedeutet, dass Sie mehr Chancen haben, dass Ihr Pop-up angezeigt wird …
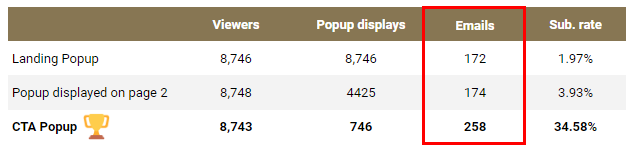
Drittens, weil sie funktionieren ! Hier sind die Ergebnisse eines A/B/C-Tests, den wir mit Skechers durchgeführt haben:

Das CTA-Popup sammelte 48 % mehr E-Mails als die zweitbeste Kampagne.
Kurz gesagt, geben Sie sich nicht mit einem responsiven Pop-up zufrieden: Probieren Sie CTA-Pop-ups aus – sie sind es wert!
Strategie 5: Fügen Sie Ihrer Checkout-Seite ein Exit-Popup hinzu
Bisher haben wir nicht-technische Strategien überprüft. Dieses hier ist anders: Es ist eine Art Hack.
Beginnen wir mit einer einfachen Beobachtung: Ihre Checkout-Seite ist eine Ihrer wichtigsten Seiten .
Wenn Sie jedoch mit dem Shopify-Ökosystem vertraut sind, wissen Sie, dass Shopify die Anpassungen dieser Seite einschränkt. Wenn Sie eine Popup-App verwenden, haben Sie wahrscheinlich schon bemerkt, dass sie auf Ihrer Checkout-Seite nicht funktioniert …
Dann kommt dieser Hack ins Spiel. Sie können Ihrer Checkout-Seite ein Skript hinzufügen und dort Ihre Popup-App laden.
So funktioniert das.
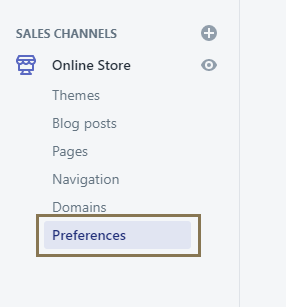
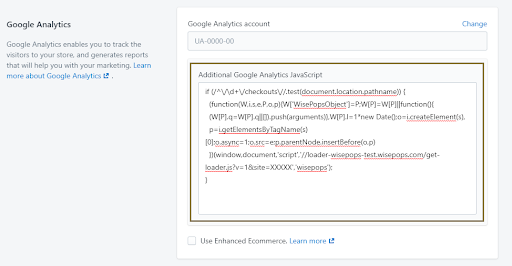
Melden Sie sich bei Ihrem Shopify-Konto an. Klicken Sie im linken Menü auf „Online-Shop“.

Unter Google Analytics gibt es eine Option zum Einfügen von „Zusätzlichem Google Analytics-JavaScript“.
Was ist so spannend an diesem Abschnitt?
Es ermöglicht Ihnen, jedes JavaScript-Snippet auf der Checkout-Seite zu laden. Und die meisten, wenn nicht alle Pop-up-Apps funktionieren mit einem JavaScript-Code, der oft als Tracking-Code bezeichnet wird.
Hier können Sie also einfach den Tracking-Code Ihrer App kopieren und einfügen:

Um sicherzustellen, dass das Skript nur auf der Checkout-Seite ausgeführt wird, beginnen wir das Snippet mit diesem Code:
if (/^\/\d+\/checkouts\//.test(document.location.pathname))
Anschließend können Sie den Tracking-Code Ihrer Popup-App einfügen. Mit WisePops wäre es:
if (/^\/\d+\/checkouts\//.test(document.location.pathname)) {
(Funktion(W,i,s,e,P,o,p){W['WisePopsObject']=P;W[P]=W[P]||Funktion(){
(W[P].q=W[P].q||[]).push(arguments)},W[P].l=1*new Date();o=i.createElement(s),
p=i.getElementsByTagName(s)[0];o.async=1;o.src=e;p.parentNode.insertBefore(o,p)
})(window,document,'script','//loader-wisepops-test.wisepops.com/get-loader.js?v=1&site=XXXXX','wisepops');
}
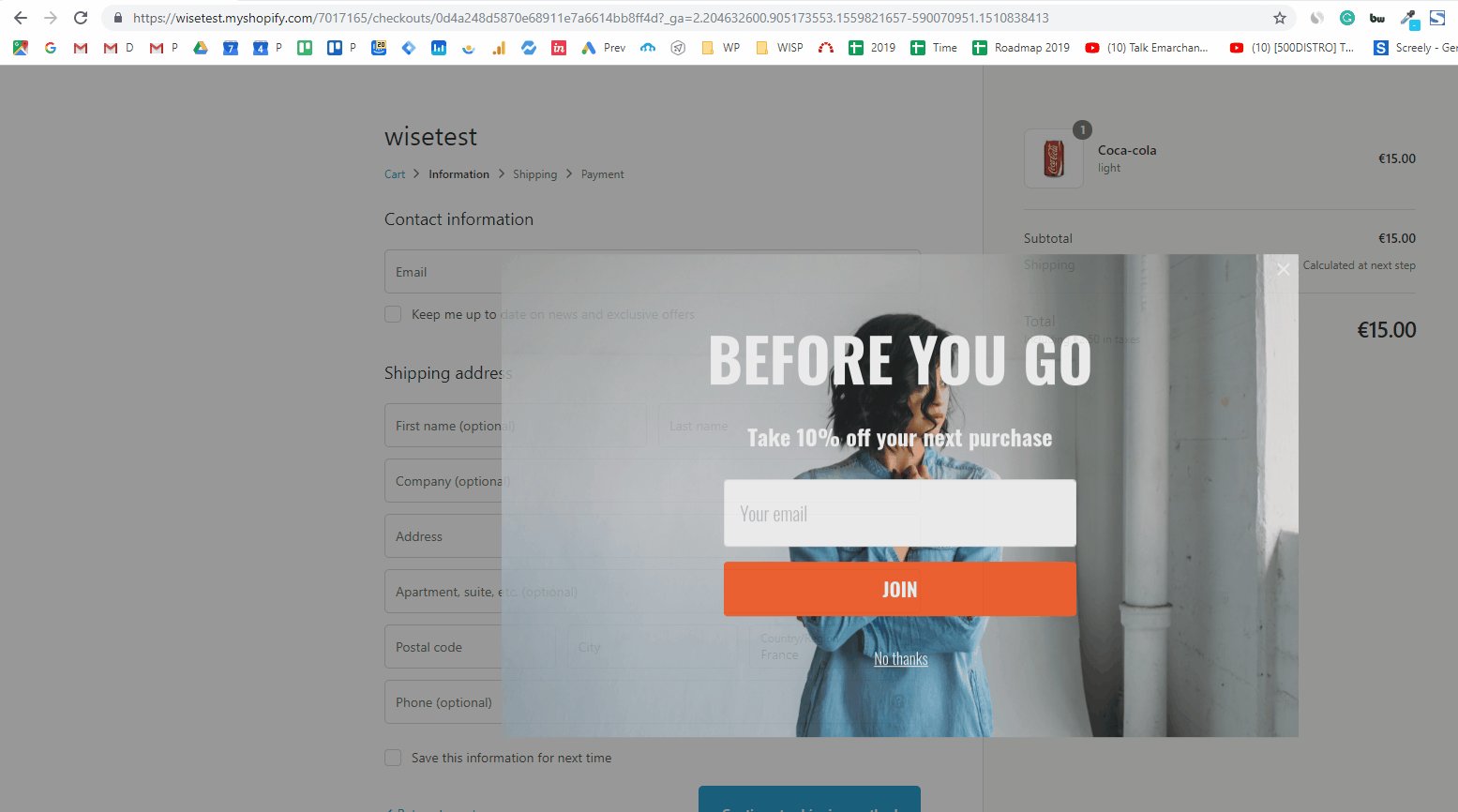
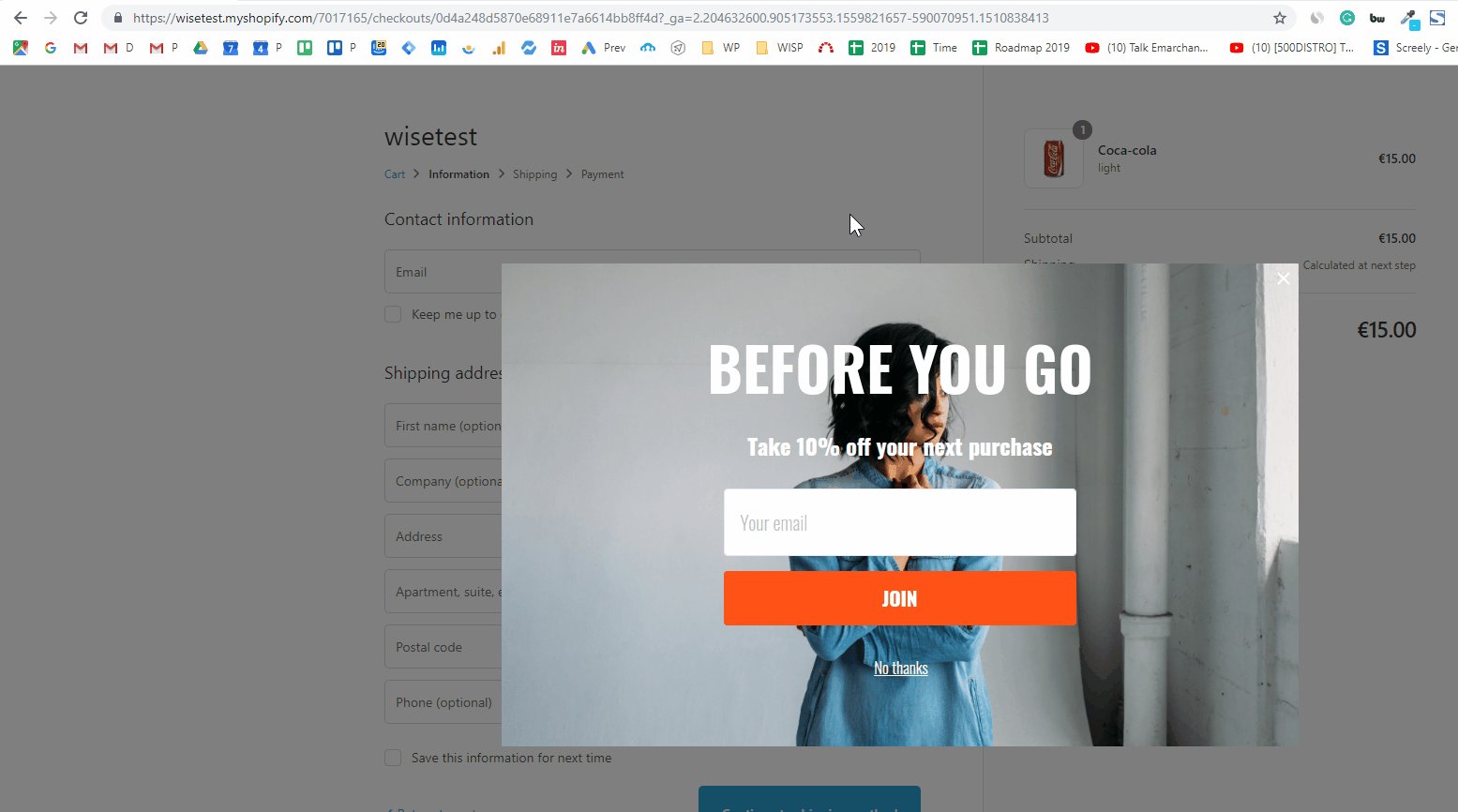
Und los geht's: Unser Exit-Popup erscheint jetzt auf der Checkout-Seite!

Und das alles, ohne auf Shopify plus upgraden zu müssen…
(Bitte beachten Sie: Sie müssen sich an das Kundensupport-Team von Shopify wenden, um diese Option zu aktivieren.)
Einpacken
Wie Sie sehen können, sind Pop-ups nicht nur einfach zu implementieren, sie können auch großartige Ergebnisse erzielen. Es lohnt sich auf jeden Fall, sie in Ihrem Geschäft auszuprobieren.
