3 Fragen, die Ihre Seite beantworten muss, damit Besucher konvertieren
Veröffentlicht: 2016-02-26
[Anmerkung des Herausgebers: Dieser Beitrag wurde ursprünglich im Februar 2016 veröffentlicht und wurde aktualisiert, um mehr umsetzbare Tipps zu enthalten.]
Menschen besuchen Webseiten, weil sie irgendein Problem zu lösen haben.
Und um zu beurteilen, ob eine Seite, auf der sie landen, ihren Bedürfnissen entspricht, gehen sie sofort diese Checkliste durch:
- Bin ich am richtigen Ort? (Entspricht das meiner Absicht?)
- Fühle ich mich wohl auf dieser Seite? (Ist diese Seite vertrauenswürdig?)
- Was soll ich hier machen? (Auf was klicke ich, um fortzufahren?)
Besucher müssen sich mit den Antworten auf diese Fragen wohlfühlen, bevor sie den Konversionspfad weiter durchlaufen.
1. Bin ich am richtigen Ort?
Besucher kommen von irgendwoher – einem organischen Suchergebnis, einer PPC-Anzeige, einer anderen Website oder einem Klick auf einen Social-Media-Beitrag. Das bedeutet, dass die Erwartungen darüber, worum es auf Ihrer Seite geht, festgelegt werden, bevor sie dort ankommen.
Das Problem ist, dass es oft eine Diskrepanz zwischen dem gibt, was die Leute von ihnen erwarten, und dem, was sie tatsächlich auf der Seite bekommen.
Dies geschieht, wenn die Absicht des Besuchers, die er durch Klicken auf ein Suchmaschinenergebnis oder einen Social-Media-Beitrag zum Ausdruck bringt, nicht übereinstimmt.
Der Besucher wird das Gefühl haben, am falschen Ort zu sein, und gehen.
Und das ist schlecht für alle – das ist sogar schädlich für Ihr Suchranking .
Nehmen wir an, der Besucher sucht nach günstigen Hotelunterkünften in Berlin. Wenn sie auf die Suchergebnisseite (SERP) klicken, zeigen Sie ihnen eine Liste aller Hotels in Europa anstelle von Budget-Hotels in Berlin. Sie werden die Zurück-Schaltfläche drücken – sie „ pogo-sticken “ zurück zur Suchseite.
Google bestraft Sie dafür.
Gleichen Sie die Upstream-Nachricht mit der Seitennachricht ab
Um sicherzustellen, dass Besucher in der Nähe bleiben, sollte die Botschaft der von Ihnen verwendeten Anzeige oder der Titel der Browserseite, die der Besucher auf einer SERP gesehen hat, mit dem Inhalt Ihrer Seite übereinstimmen .
Wenn Sie beispielsweise eine Beauty-Website betreiben und der Kunde auf eine Anzeige für ein Angebot klickt, das Sie für Gesichtsreiniger anbieten, leiten Sie ihn zu einer speziellen Zielseite für dieses Angebot. Nicht Ihre Homepage.
Passende Botschaften beinhalten nicht nur passende Worte, sondern auch die von Ihnen verwendeten visuellen Elemente.
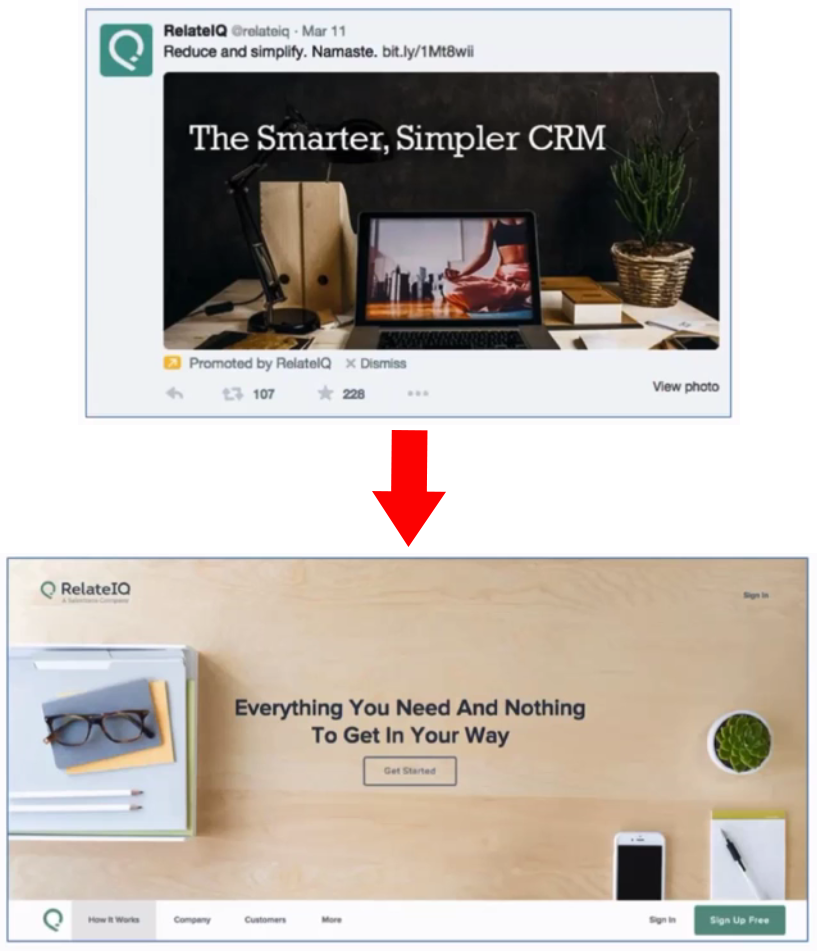
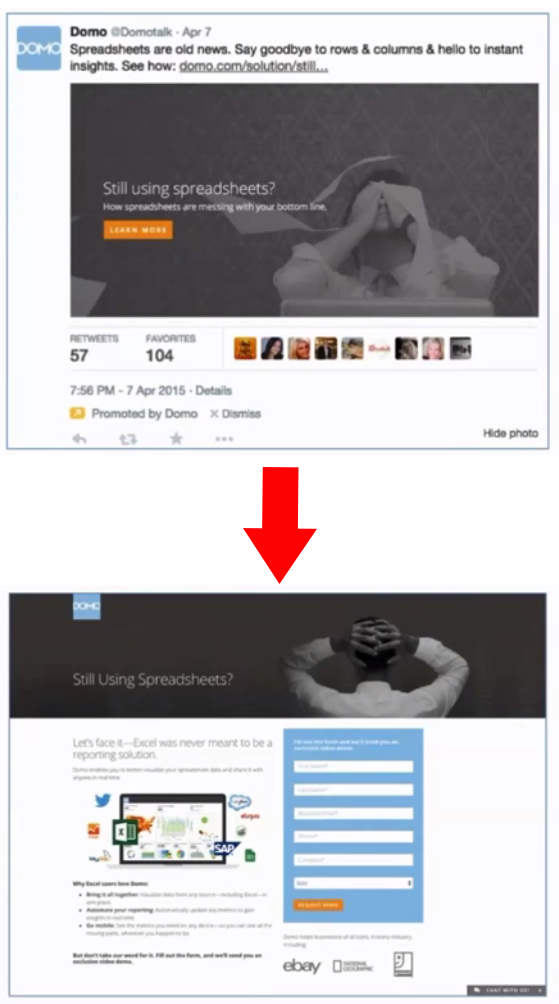
In einem Webinar gab Barry Feldman von Feldman Creative Beispiele für eine Seite, die nicht mit dem Upstream-Messaging übereinstimmt, im Vergleich zu einer Seite, die dies tut:

Nicht übereinstimmend. Die Anzeige von RelateIQ und die Zielseite stimmen optisch und sprachlich nicht überein. Die Anzeige hat ein dunkles, überladenes Foto, während die Seite ein Bild eines sauberen Desktops mit hellbrauner Holzoberfläche hat. Die Anzeige spricht von einem CRM, aber das wird nicht in der Überschrift der Seite erwähnt. Der einzige Hinweis darauf, dass diese Seite mit der Anzeige verbunden ist, ist das Logo oben links.

Abgestimmt. Anzeige und Landingpage von Domo stellen eine klare Verbindung her. Die Bilder, die sie verwenden, haben den gleichen Geschmack und sie behalten die gleiche Überschrift.
Platzieren Sie Logo und Slogan an der Standardposition
Eine weitere Möglichkeit, Besuchern sofort das Gefühl zu geben, dass sie am richtigen Ort sind, besteht darin, Ihr Logo in der oberen linken Ecke der Website zu platzieren. Dort suchen Webbesucher, um sich darüber zu orientieren, wo sie sich online befinden.
Fügen Sie unter Ihrem Logo 6 bis 10 Wörter hinzu, die kurz und bündig beschreiben, was Sie tun und warum Menschen Ihnen vertrauen sollten. Die Platzierung der Beschreibung im globalen Header stellt sicher, dass der Besucher sie sieht, unabhängig davon, auf welcher Seite er landet. Wenn Sie ein lokales Unternehmen sind, können Sie so etwas wie „20 Jahre im Dienste der Zahnheilkunde im Großraum Atlanta“ oder „Über 1.000 zufriedene zahnärztliche Kunden“ haben.
Kommunizieren Sie, wer Sie sind Above the Fold
Setzen Sie auf Ihrer Homepage statt gigantischer Hero-Shots und rotierender Banner "above the fold" ein statisches Banner . Nutzen Sie die wertvollen Immobilien, um etwas detaillierter darüber zu sprechen, wer Sie sind und was Ihr Alleinstellungsmerkmal ist. Die Nachricht sollte antworten: „Was habe ich davon?“ aus Kundensicht.

2. Wie fühle ich mich auf dieser Seite wohl?
Ihre Seite muss in der Lage sein , sofort Vertrauen aufzubauen .
Und während ein professionelles, gut ausgeführtes Design in diesem Bereich sicherlich hilft, benötigen Sie andere Vertrauenssignale auf der Website.
Diese kurze Beschreibung unter dem Logo, die aussagt, wie lange Sie im Geschäft sind und dass Sie eine beträchtliche Anzahl zufriedener Kunden haben, zeugt von Ihrer Glaubwürdigkeit.
Hier sind weitere Vertrauenselemente, die Sie hervorheben müssen:
Telefonnummer
Eine Telefonnummer ist Ihr größtes Vertrauenselement. Es sagt: „Ich bin ein echtes Geschäft mit jemandem, der Ihre Anrufe entgegennimmt, und keine Fly-by-Night-Firma“.
Geben Sie Ihre Telefonnummer zusammen mit Ihren Öffnungszeiten oben rechts dort ein, wo die Benutzer sie erwarten.
Auf Mobilgeräten müssen Sie die Telefonnummer nicht angeben. Verwenden Sie stattdessen ein Click-to-Call-Symbol, das beim Antippen die Nummer in die native Wähl-App des Mobiltelefons lädt.
Sicherheitssymbole
Zeigen Sie Ihren Kunden, dass Sie Maßnahmen ergreifen, um ihre Informationen zu schützen. Besitzen Sie Datenschutzrichtlinien und Vertrauenssiegel für Computersicherheit von bekannten Anbietern (z. B. Norton Shopping Guarantee).
Kunden- und Medienlogos
Verleihen Sie Autorität, indem Sie großen Kunden, mit denen Sie Geschäfte gemacht haben, und Medienunternehmen zeigen, wo Sie vorgestellt wurden.
Erfahrungsberichte und Produktbewertungen
Was andere Leute über ein Produkt oder eine Dienstleistung zu sagen haben, hat großen Einfluss auf die Entscheidung, die Kunden letztendlich treffen. Machen Sie also Erfahrungsberichte und Benutzerbewertungen auf der Seite sichtbar.

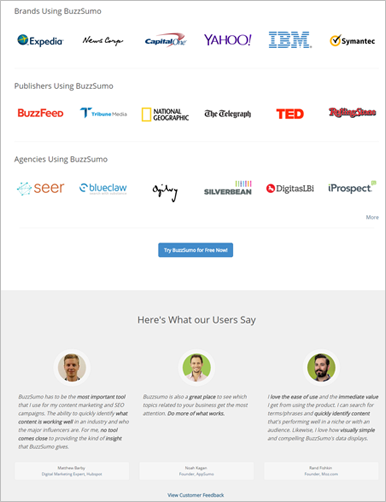
Buzzsumo zeigt auf seiner Homepage namhafte Kundenlogos und Testimonials. Achten Sie jedoch darauf, Ihren Call-to-Action nicht zu übertönen, indem Sie die Logos zu auffällig machen. Vielleicht möchten Sie sie in Graustufen haben.
Erfahren Sie mehr darüber, wie Sie Besucher mithilfe von Benutzerbewertungen zum Handeln bewegen.Lesen Sie „8 Best Practices für Kundenrezensionen zur Optimierung der Konversionsraten“ |
3. Was soll ich hier tun?
Wenn Besucher auf Ihre Seite gelangen, sollten sie sofort erkennen können, wo sie klicken müssen, um ihrem Ziel näher zu kommen. Andernfalls werden sie gehen und woanders hingehen, was weniger Aufwand erfordert.
Die Unfähigkeit eines Besuchers zu erkennen, was er als Nächstes tun soll, könnte daran liegen, dass …
Ihre Handlungsaufforderung wird durch andere visuelle Elemente verdeckt
Der Call-to-Action (CTA) sollte die auffälligste Grafik auf der Seite sein.
Unterstützende Conversion-Aktionen sollten nicht die gleiche visuelle Betonung erhalten wie der primäre CTA – erwägen Sie, sie zu Textlinks herabzustufen.
Wenn ein Element Ihr Conversion-Ziel nicht direkt unterstützt, eliminieren Sie es.
Ihre Seite hat keine klaren Navigationselemente
Auf der anderen Seite haben wir gesehen, dass Seiten mit dem Entrümpeln übertrieben haben und am Ende primäre Navigationselemente entfernt wurden.
Verzichten Sie nicht auf die Navigation, um ausgefallen auszusehen. Denken Sie daran, dass Ihre Seite in erster Linie dazu da ist, Benutzern zu helfen, das zu finden, was sie brauchen.

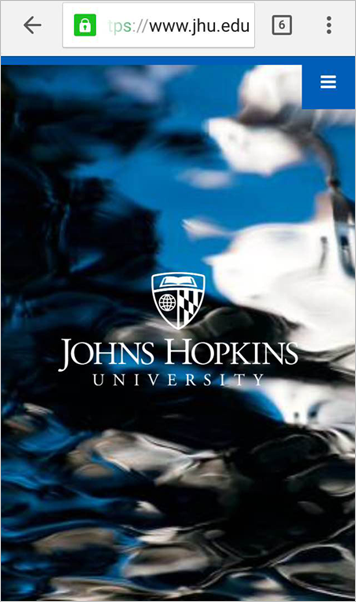
Dies ist der erste Bildschirminhalt der Homepage der Johns Hopkins University auf Mobilgeräten. Weniger versierte mobile Benutzer können sich schwer vorstellen, dass sie nach unten scrollen müssen, um die Navigationselemente zu sehen .
Denken Sie daran, es geht nicht um Sie oder darum, die Seite hübsch aussehen zu lassen. Das Website-Design sollte darauf basieren, wer Ihre Website besucht und wonach er sucht.
Wenn Sie eine E-Commerce-Website betreiben, sollten Sie übergeordnete Produktkategorien als Einstiegspunkte verwenden, anstatt Ihre Bestseller visuell hervorzuheben. Sie wissen nicht, wonach der Kunde sucht, also lassen Sie ihn eine Kategorie auswählen und den richtigen Weg einschlagen.
Zusammenfassend
Wenn die Leute konvertieren sollen, muss Ihre Seite die Besucher sofort davon überzeugen, dass sie ihrer Absicht entspricht, dass es sich um eine legitime Website handelt und dass sie leicht zu finden ist, was sie brauchen.
Stellen Sie sicher, dass Sie die Leute auf die richtige Seite bringen, die der Upstream-Botschaft entspricht, die Seite professionell aussieht, die Vertrauenszeichen hervorstechen und die wichtigsten CTA- und Navigationselemente offensichtlich sind.