5 Best Practices zur Verbesserung der mobilen Erfahrung Ihrer Website
Veröffentlicht: 2021-03-01Das mobile Erlebnis ist auf dem Weg, nur noch ein Aspekt des digitalen Erlebnisses zu werden.
Es lohnt sich vorerst noch, separat darüber zu diskutieren, aber das wird möglicherweise nicht so bald der Fall sein. Es ist klar, dass der mobile Datenverkehr in den letzten Jahren massiv zugenommen hat.
Die 5 Best Practices, die wir behandeln werden:
- Optimieren Sie die mobile Navigation, um das mobile Erlebnis zu verbessern
- Design für Geschwindigkeit, um das mobile Erlebnis zu verbessern
- Verbessern Sie das mobile Erlebnis wiederkehrender Besucher
- Verknüpfungen für mobile Benutzer hinzufügen
- Testen Sie Ihre Website für das mobile Erlebnis
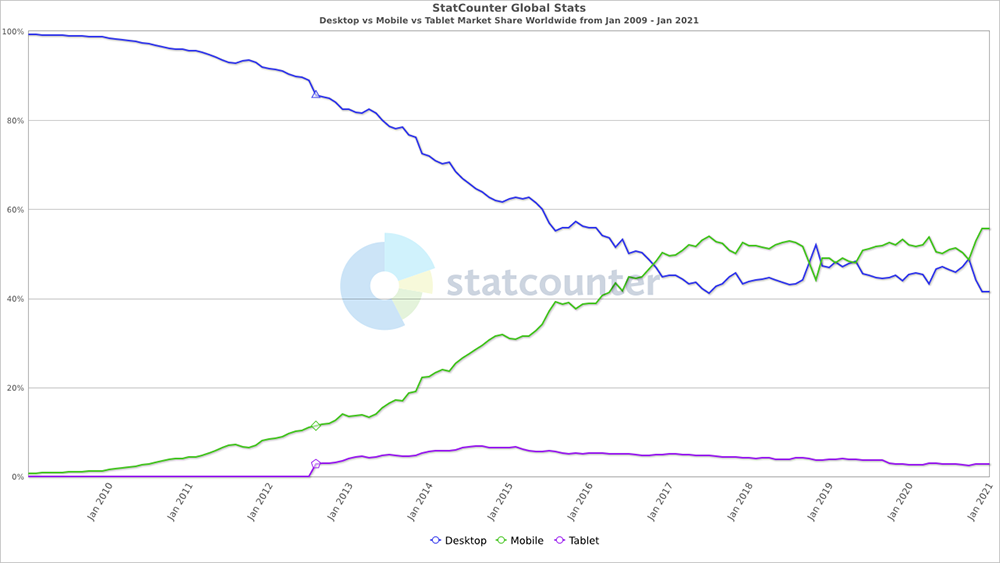
Daten von Statista zeigen zum Beispiel, dass 50,81 % des weltweiten Web-Traffics jetzt von mobilen Geräten kommt , und das schließt Tablets aus.
Statcounter meldet unterdessen einen etwas höheren Wert von 55,68 %, wobei der mobile Web-Traffic 2017 endlich den Desktop-Traffic überholt hat.

Aus der obigen Grafik können Sie ersehen, dass es vom Start an 7 Jahre gedauert hat, bis das Handy endlich den Desktop überholt hat.
Die Erfahrung mobiler Benutzer mag in der Vergangenheit düster gewesen sein, aber die Dinge sehen definitiv besser aus:
- Standards entstehen.
- Best Practices werden in größerem Umfang übernommen.
- Und während Sie hier und da die eine oder andere Seite ohne jegliches mobiles Spiel sehen werden, werden diese Seiten an den Rand gedrängt.
Mit anderen Worten, wir verlassen die Wild-West-Phase von Mobile .
Und mit dem Wechsel von Google zur Mobile-First-Indexierung werden mehr Website-Eigentümer gezwungen sein, ihren mobilen Websites Aufmerksamkeit zu schenken. Da Google jetzt die mobile Version einer Website für die Suchindizierung und das Ranking verwendet, führt eine schlechte mobile Erfahrung zu einer schlechten Suchleistung .
Wenn sich Ihr mobiles Erlebnis also so anfühlt, als würden Sie immer noch im Wilden Westen leben, sollten Ihnen diese 5 Tipps helfen, einen Ausweg zu finden.
1. Optimieren Sie die mobile Navigation, um das mobile Erlebnis zu verbessern
Die größte Herausforderung, die wir weiterhin auf vielen mobilen Websites sehen, ist eine gute Navigation.
Die Navigation ist für Ihre mobile Website von entscheidender Bedeutung, da sie als Karte für Ihre Online-Besucher fungiert und es ihnen ermöglicht, benötigte Inhalte oder Informationen leicht zu finden. Eine gute Navigation zu entwerfen bedeutet, die Auffindbarkeit und Durchsuchbarkeit zu gewährleisten und dabei zu helfen , den Informationsfluss zu bewahren .
Sie können dies erreichen, indem Sie Folgendes tun:
- Optimieren Sie Ihr Content-to-Chrome-Verhältnis
- Organisieren Sie Ihre Navigationselemente
- Verwenden Sie große Berührungsziele für die Navigation
Lasst uns anfangen.
Optimieren Sie Ihr Content-to-Chrome-Verhältnis
Zuerst etwas aufräumen.
Der Teil Ihrer Website, der die Navigationselemente enthält, wird „ Chrome “ genannt.
Das Chrom ist die Gesamtmenge an Platz, die Ihre Website für Navigationselemente verwendet . Dazu gehören die URL-Leiste, die Zurück-Schaltfläche, die Vorwärts-Schaltfläche, die primäre Navigation oben auf Ihrer Seite und die linke Navigation.
Auf Desktops haben Sie viel Platz für das Chrom. Daher ist es sinnvoll, alle primären Navigationselemente auf allen Seiten anzuzeigen.
Auf Mobilgeräten sollten Sie das Chrome-to-Content-Verhältnis besser optimieren. Das heißt, Sie sollten den wenigen Platz, den Sie haben, mehr dem Inhalt und weniger der Navigation widmen .
So können Sie den angezeigten Inhalt maximieren:
- Listen Sie Ihre primären Navigationsoptionen nicht auf jedem Bildschirm auf . Lassen Sie stattdessen das Menü etwas anzeigen, das der Benutzer aktivieren muss. Das bedeutet, dass das Menü angezeigt wird, wenn der Benutzer mit einem Navigationselement wie dem Hamburger-Menü interagiert.
- Stellen Sie sicher, dass der Auslöser für das Menü gut sichtbar ist . Sobald Benutzer signalisieren, dass sie Navigationselemente sehen möchten, indem sie auf das Hamburger-Menü tippen, können Sie den Navigationselementen tatsächlich so viel Platz wie nötig widmen.

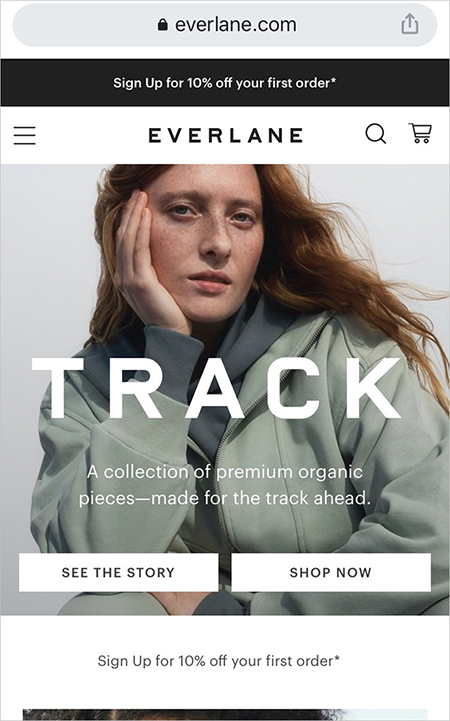
Seiten wie Everlane widmen so ziemlich den gesamten Bildschirm dem Inhalt, mit einem kleinen Bereich für das Hamburger-Menü.
Dazu gibt es einen Vorbehalt .
Laut der Nielsen Norman Group neigen Elemente wie das Hamburger-Menü dazu, die Auffindbarkeit zu beeinträchtigen, indem sie die Navigation verstecken. Während dies hauptsächlich für Desktops gilt, hat die versteckte Navigation immer noch negative Auswirkungen auf die mobile Benutzerfreundlichkeit (wenn auch eine geringere Benutzerfreundlichkeit im Vergleich zu den negativen Auswirkungen auf die Desktop-Benutzerfreundlichkeit).
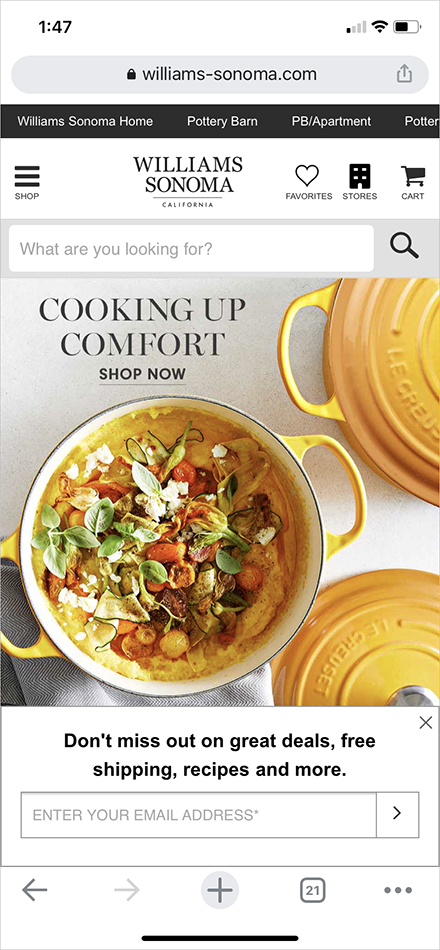
Die Verwendung einer Kombination aus versteckter und sichtbarer Navigation (ähnlich wie es Williams-Sonoma unten tut) ist eine Alternative, die für das mobile Erlebnis in Betracht gezogen werden sollte.

Die mobile Website von William-Sonoma verwendet zum Beispiel das Hamburger-Symbol für Shop-Kategorien, zeigt aber die Suchleiste prominent an, anstatt nur ein Lupen-/Suchsymbol. Dadurch können mobile Besucher schneller zu den gewünschten Artikeln gelangen. Die Website erhält auch zusätzliche Punkte für die Verwendung von Textetiketten unter Symbolen, wodurch Mehrdeutigkeiten reduziert werden.
Organisieren Sie Ihre Navigationselemente bewusst
Um die richtigen Dinge auf den richtigen Geräten anzuzeigen, ist es wichtig, zu ermitteln, worauf die Menschen bei der Verwendung ihrer Mobiltelefone am häufigsten zugreifen. Bei so wenig Platz zum Arbeiten können Sie es sich nicht leisten, alle Kategorien alphabetisch anzuzeigen.
Wenn Benutzer auf Mobilgeräten auf Menüs tippen, erwarten sie, dass sich die Inhalte leicht sortieren lassen . Hier ist, was Sie tun können, um dazu beizutragen:
- Überprüfen Sie Google Analytics oder andere Clickstream-Tools und filtern Sie nach mobilem Traffic.
- Wenn Sie die am häufigsten besuchten Bereiche identifiziert haben, segmentieren Sie diese nach Gemeinsamkeiten (gemeinsame Themen, am häufigsten verwendete Produktkategorien usw.).
- Zeigen Sie die am häufigsten aufgerufenen Themen oder Produktbereiche auf Ihrem Hamburger-Menü an – verlassen Sie sich nicht auf die Standardsortierung .

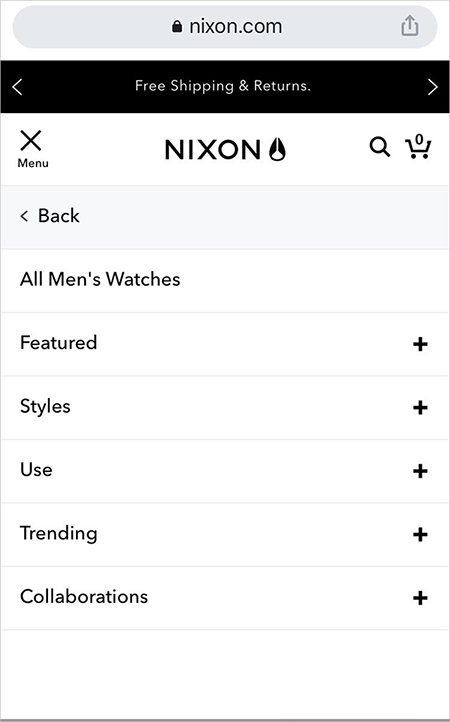
Sobald der Benutzer auf das Hamburger-Menü tippt, zeigt die mobile Website von Nixon.com segmentierte Produktkategorien an, anstatt alles auf einmal anzuzeigen.
Sie sollten dies sogar für Ihre Desktop-Website tun. Das heißt, die Priorisierung von Navigationselementen nach folgenden Kriterien:
- Was häufig von der Mehrheit Ihrer Online-Besucher verwendet wird
- Was den Umsatz oder Umsatz Ihres Unternehmens antreibt
Wenn Ihr Traffic jetzt überwiegend von Mobilgeräten stammt, haben Sie einen noch überzeugenderen Grund, die Navigation auf der Grundlage der meistverkauften Produkte und der Vorlieben Ihres mobilen Publikums zu organisieren.
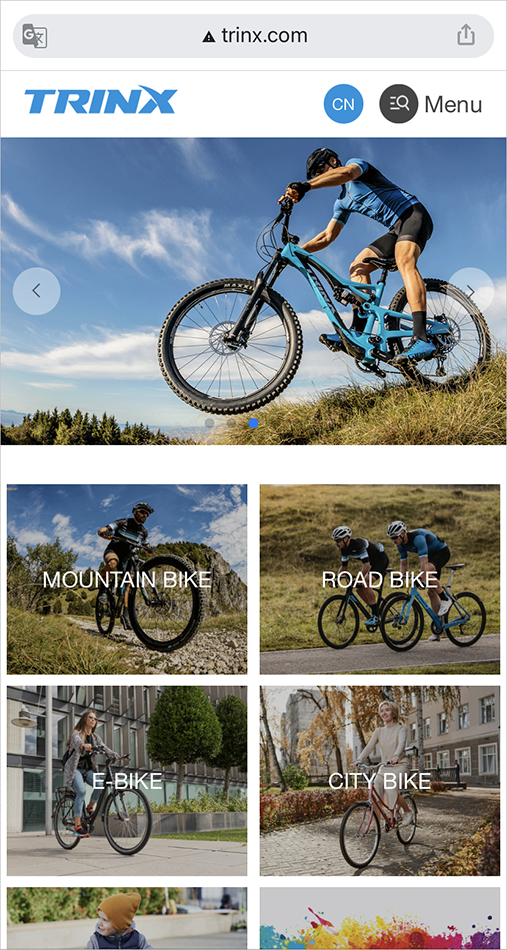
Sie könnten zum Beispiel eine visuelle Navigation in den Hauptinhaltsbereich einfügen, damit Ihre mobilen Besucher sofort Ihre Hauptprodukt- oder Dienstleistungskategorien sehen. Die Fahrradmarke Trinx macht dies auf ihrer mobilen Website:

Verwenden Sie Big Touch Targets für die Navigation
Wenn Besucher auf Menüstarter tippen, haben Sie grundsätzlich die Lizenz, den gesamten Bildschirm des Mobilgeräts zu verwenden. Diese müssen Sie voll ausschöpfen.
Die meisten mobilen Benutzer verlassen sich bei Smartphone-Interaktionen auf ihre Daumen, daher kann eine Vergrößerung der Berührungsziele eine dramatische Auswirkung auf die Reduzierung von Benutzerfehlern haben.
Größere Ziele bedeuten natürlich weniger ausgestellte Elemente, daher müssen Sie Ihr Publikum ziemlich gut kennen. Was interessiert sie am meisten in Ihrer Produktlinie?
Stellen Sie sicher, dass Ihre Berührungsziele die minimale realisierbare Größe erfüllen
Die Erweiterung von Calls-to-Action als Best Practice ist nicht nur auf mobile Websites beschränkt.
Allerdings gibt es bestimmte Messungen, die Sie für Mobilgeräte erfüllen müssen , da Daumenbewegungen weitaus ungenauer sind als Mausbewegungen.
Bedenken Sie:
- Die Fingerspitze einer durchschnittlichen Person ist etwa 1,6 – 2 cm (0,6 – 0,8 Zoll) breit.
- Der Daumen einer durchschnittlichen Person hat eine Aufprallfläche von etwa 2,5 cm (~1 Zoll).
Eine Studie zeigt, dass die physische Mindestgröße eines Berührungsziels 1 cm × 1 cm (0,4 Zoll x 0,4 Zoll) betragen sollte .
Stellen Sie sicher, dass die Größe und der Abstand Ihrer Berührungsziele die körperlichen Einschränkungen der Personen berücksichtigen, die ihre Telefone verwenden.

5 praktische Tipps zur Verbesserung der Website-Benutzererfahrung und zur Steigerung der Conversions

2. Design für Geschwindigkeit, um das mobile Erlebnis zu verbessern
Untersuchungen zeigen, dass 53 % der Verbraucher eine mobile Website verlassen, deren Ladevorgang länger als 3 Sekunden dauert.
Es gibt ein paar Dinge, die Sie tun können, um die meisten dieser Besucher davon abzuhalten, Ihre Website aufgrund der Geschwindigkeit zu verlassen:
Latenz ausblenden
Sie können Above-the-Fold-Elemente bereitstellen, während Sie die Elemente weiter unten auf der Seite im Hintergrund laden.
Dies wird als Lazy Loading bezeichnet, eine weit verbreitete Technik, um die tatsächliche Ladezeit zu verbergen.
Seien Sie jedoch vorsichtig, wenn es darum geht, die Latenz durch Lazy Loading zu verbergen. Google warnt davor, dass eine unsachgemäße Implementierung von Lazy Loading auf Ihrer mobilen Website Google versehentlich daran hindern kann, Ihre Website-Inhalte zu crawlen.
Kleinere Bilder bereitstellen
Es gibt Techniken wie srcset , mit denen Sie größere Bilder auf Desktops und kleinere Bilder auf Mobilgeräten bereitstellen können. Sie können dies zu Ihrem Vorteil nutzen und die Ladezeit auf Mobilgeräten deutlich verkürzen, da Sie insgesamt eine kleinere Seite bedienen.
Testen Sie dies jedoch sorgfältig vor dem Rollout, da die Implementierung etwas leicht zu verpfuschen ist.
Sie können die PageSpeed Insights von Google verwenden, um ein Audit durchzuführen und potenzielle Verbesserungsbereiche zu identifizieren.
Sie sollten auch die Änderungen im Google-Algorithmus einplanen, da sie Core Web Vitals als Ranking-Faktor hinzufügen. (Wir besprechen Core Web Vitals in diesem Artikel: Lernen von Google Analytics 4 und anderen Google-bezogenen Aufgaben für 2021)
Steigern Sie Ihr Geschäft exponentiell mit bewährter Expertise in der Conversion-Rate-Optimierung.Abonnieren Sie die wöchentliche E-Mail von SiteTuners |
3. Verbessern Sie das mobile Erlebnis wiederkehrender Besucher
Wenn Sie auf einem mobilen Gerät Daten in ein Formular eingegeben oder auf einem Smartphone einen mehrstufigen Checkout versucht haben, wissen Sie, wie frustrierend es ist, all die bisher geleistete Arbeit zu verlieren.
Das Einstecken von Werten in kleine Geräte ohne eine richtige Tastatur ist umständlich. Wenn Sie also Ihre wiederkehrenden Besucher schätzen, sollten Sie einen Mechanismus einrichten, damit wiederkehrende Besucher vermeiden können, die Arbeit von Grund auf neu zu machen.
Wenn Ihr Content-Management-System (CMS) Cookies erfordert, können Sie Cookies verwenden. Wenn Ihr CMS cloudbasiert ist, verwenden Sie das cloudbasierte Gegenstück.
Ein weiterer Bereich, auf den Sie achten sollten, ist das kanalübergreifende mobile Erlebnis . Viele Online-Besucher wechseln zwischen verschiedenen Geräten, bevor sie schließlich auf ihrem bevorzugten Gerät konvertieren.
Eine nahtlose Erfahrung für wiederkehrende Besucher bedeutet, dass sie problemlos mit dem fortfahren können, was sie in ihrer vorherigen Sitzung getan haben. Dazu gehört auch sicherzustellen, dass die Daten oder Informationen, die sie auf einem anderen Gerät eingegeben haben, bei der Übergabe nicht verloren gehen.
Was auch immer Sie tun, lassen Sie die harte Arbeit des wiederkehrenden Besuchers nicht umsonst sein.
4. Fügen Sie Verknüpfungen für mobile Benutzer hinzu
Der mobile Traffic hat zwar den Desktop-Traffic überholt, aber die mobilen Conversion-Raten liegen weiterhin unter denen der Desktop-Pendants . Der E-Commerce-Statistikbericht 2020 von SaleCycle zeigt beispielsweise, dass die Verkäufe über Mobilgeräte zwar weiter steigen, die Mehrheit der Käufer jedoch immer noch die Konvertierung auf dem Desktop bevorzugt.
Die niedrigere mobile Konversionsrate ist teilweise auf die Ambivalenz und das geringe Vertrauen der mobilen Nutzer zurückzuführen. Es gibt jedoch einen einfacheren, relevanteren Grund: Conversions auf Mobilgeräten sind eine schwierige Aufgabe .
SaleCycle weist zum Beispiel darauf hin, dass die Raten für das Hinzufügen zum Einkaufswagen für Mobilgeräte fast denen von Desktop-Websites entsprechen . Dies bedeutet, dass mobile Benutzer bequem auf mobilen Websites einkaufen, aber zögern, wenn es darum geht, ihre Transaktionen abzuschließen.
Indem Sie also den Aufwand für die Nutzung Ihrer mobilen Website bewusst reduzieren, können Sie das mobile Erlebnis verbessern und Besucher zur Konversion anregen. Sie können die integrierten Funktionen der meisten Mobiltelefone nutzen, um Ihren Benutzern Verknüpfungen zur Verfügung zu stellen, die die Benutzerfreundlichkeit erhöhen.
Hier sind einige Beispiele:
- Click-to-Call . Auf diese Weise können Ihre mobilen Benutzer auf die Telefonnummer oder das Telefonsymbol tippen, um Sie anzurufen, anstatt die Nummerntastatur verwenden zu müssen, um Ihre Telefonnummer einzugeben.
- Anmeldung bei sozialen Netzwerken oder Drittanbietern . Indem Sie Ihren mobilen Besuchern erlauben, ein Facebook- oder Google-Konto zu verwenden, um sich auf Ihrer mobilen Website zu registrieren und anzumelden, ersparen sie sich den zusätzlichen Aufwand, ihre E-Mail-Adresse und ihr Passwort einzugeben. Es erspart ihnen auch, sich einen anderen Benutzernamen und ein anderes Passwort zu merken, wenn sie später auf Ihre Website zurückkehren.

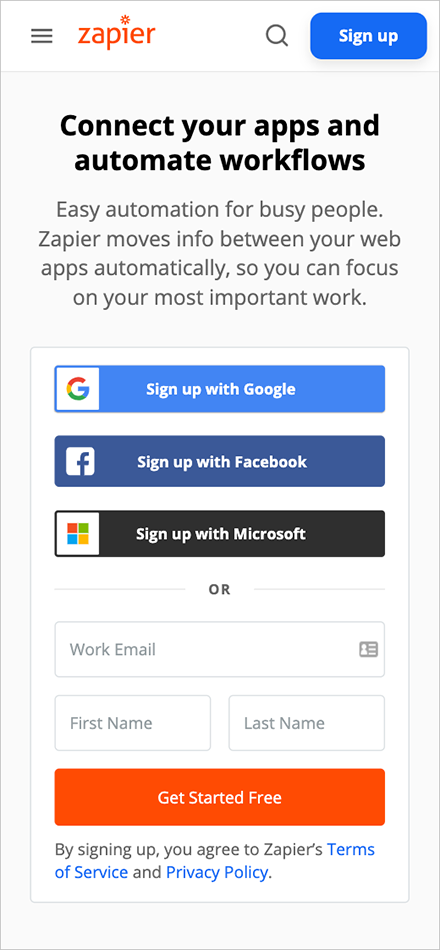
Zapier hat die Anmeldung von Drittanbietern auf ihrem Anmeldeformular aktiviert. Auf diese Weise können Online-Besucher ein Konto mit ihrem bestehenden Google-, Facebook- oder Microsoft-Konto erstellen.
- Scannen von Kreditkarten . Die Dateneingabe ist eine der größten Reibungsquellen für mobile Kassen. Durch die Verwendung mobiler Funktionen wie der integrierten Kamera zum Erfassen und automatischen Eingeben von Kreditkarteninformationen auf dem Zahlungsformular entfällt das mühsame Eintippen langer Zahlen.
5. Testen Sie Ihre Website für das mobile Erlebnis
Selbst wenn Sie ein wichtiges mobiles Gerät haben, auf dem Sie Ihre Website testen können, werden UX-Lücken wahrscheinlich immer noch durch das Raster fallen.
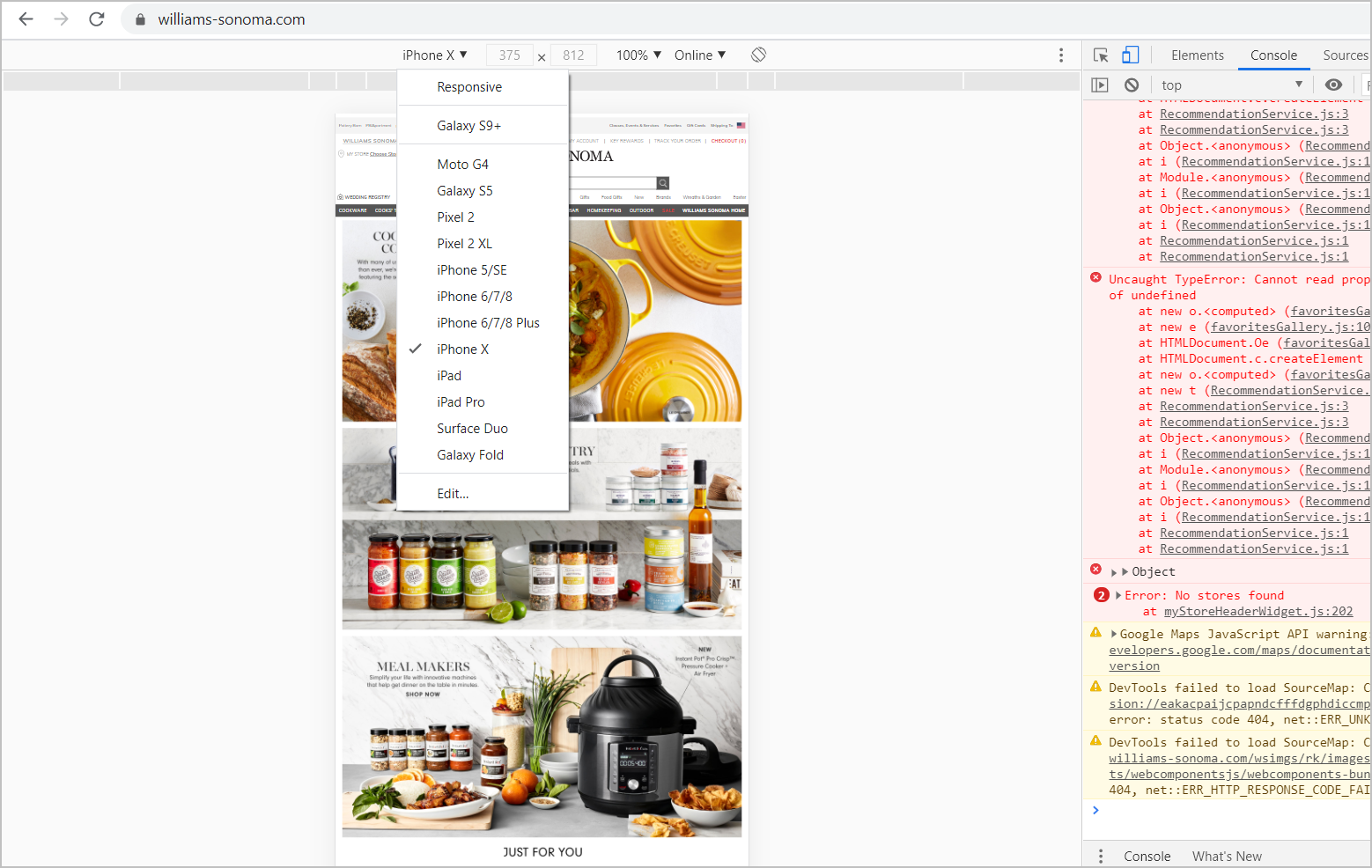
Sie können den DevTools-Gerätemodus von Chrome verwenden , um zu simulieren, wie Ihre Webseite auf verschiedenen Mobilgeräten angezeigt wird:

Dann können Sie nach dem Start von Funktionen oder Seitensätzen auf 3-5 tatsächlichen Mobilgeräten nachsehen . Stellen Sie sicher, dass Sie auf mehrere Arten von Funktionen zugreifen können, einschließlich Ihres Videoplayers.
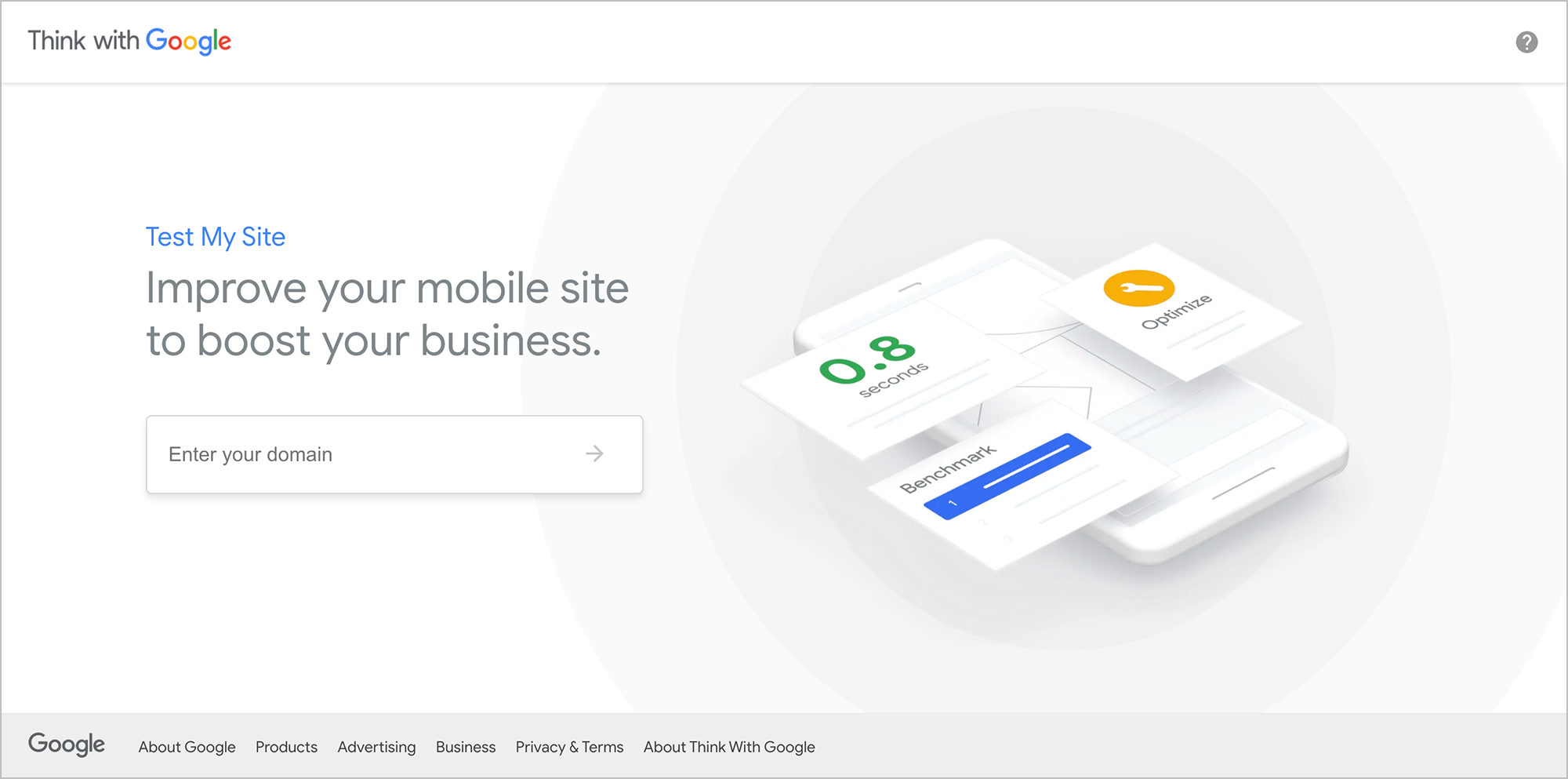
Sie können Ihre mobile Erfahrung auch mit Googles Test My Site überprüfen. Sie müssen nur Ihre Website-URL eingeben, und Google erstellt einen vollständigen Bericht mit Empfehlungen zu Verbesserungen für Ihre mobile Website.

Befolgen Sie die Best Practices für Mobile UX, um die Conversions zu steigern
Das richtige mobile Erlebnis zu finden, ist schwierig, aber letztendlich lohnend.
Die, die …
- Verbesserung der mobilen Navigation,
- Design für niedrige Seitenladezeit,
- Verbesserung der Benutzererfahrung für wiederkehrende Besucher,
- Nutzen Sie Verknüpfungen auf Mobilgeräten und
- Verwenden Sie mehrere Tools, um ihre Websites zu testen
… in einer Zeit, in der Mobilgeräte wichtiger denn je sind, einen deutlichen Vorsprung gegenüber der Konkurrenz haben.
Dieser Beitrag wurde ursprünglich im März 2016 veröffentlicht und wurde aktualisiert, um den Stand des Online-Verhaltens und der mobilen Erfahrung und Technologie im Jahr 2021 widerzuspiegeln.
Abonnieren Sie die wöchentliche E-Mail von SiteTunersSteigern Sie Ihr Geschäft exponentiell mit bewährter Expertise im Bereich Conversion-Rate-Optimierung. Erhalten Sie wöchentliche Strategien, Techniken und Angebote |
