3 Designideen für E-Mail-Newsletter, die Ihre Strategie auf den Kopf stellen
Veröffentlicht: 2022-06-29
Das Design von E-Mail-Newslettern kann schnell ziemlich altmodisch werden, insbesondere wenn Ihr Team kontinuierlich das Standard-Newsletter-Layout „Top-Artikel“ verwendet. Nun, an diesem Design-Layout ist nichts auszusetzen, aber mit Millionen von Marken, die dieselbe Methode verwenden, können die Leser ziemlich schnell abschalten.
Aus diesem Grund kann Ihnen das Experimentieren mit unterschiedlichen Designideen für E-Mail-Newsletter dabei helfen, herauszufinden, welche Techniken bei Ihren Lesern gut ankommen und sie von Abonnenten zu engagierten Lesern machen.
Warum Ihre Marke einen Newsletter braucht
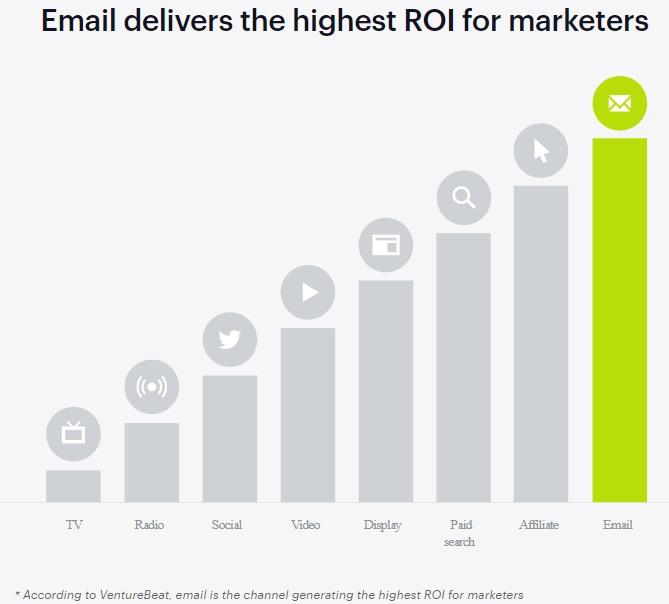
Wenn Sie noch keinen regelmäßig geplanten Newsletter in Ihre E-Mail-Marketingstrategie integriert haben, dann ist es an der Zeit, dies zu tun. Mit über vier Milliarden aktiven E-Mail-Konten weltweit verpassen Sie möglicherweise eine enorme Gelegenheit, nicht nur neue Kunden zu finden, sondern auch Markenbekanntheit und Möglichkeiten für qualitativ hochwertiges Engagement mit Ihren idealen Zielpublikumsmitgliedern zu schaffen.

Quelle: Kampagnenmonitor
Must-Haves für das Design von E-Mail-Newslettern
Während der Inhalt, den Sie in Ihren E-Mail-Newsletter aufnehmen, von entscheidender Bedeutung ist, sollte Ihr E-Mail-Newsletter-Design eines der ersten Dinge sein, an denen Sie mit der Arbeit beginnen. Wieso den? Weil das Design getestet und bis zur Perfektion optimiert werden muss, damit es die gewünschten Effekte erzielt, nach denen Sie suchen.
A/B-Tests sind der effektivste Weg, um das richtige E-Mail-Newsletter-Design einzugrenzen, das Ihre E-Mail-Liste von einfachen Abonnenten in engagierte Kunden verwandelt. Um jedoch die besten Qualitätsergebnisse zu erzielen, müssen Sie einzelne Teile Ihres Designs gleichzeitig testen, nicht ganze Newsletter mit mehreren Variationen auf einmal.
Hier sind einige Must-Haves für das Design von E-Mail-Newslettern, die nicht nur in Ihren Newsletter aufgenommen, sondern auch A/B-getestet werden sollten, um eine optimale Leserbindung zu erzielen.
Sich anpassendes Design
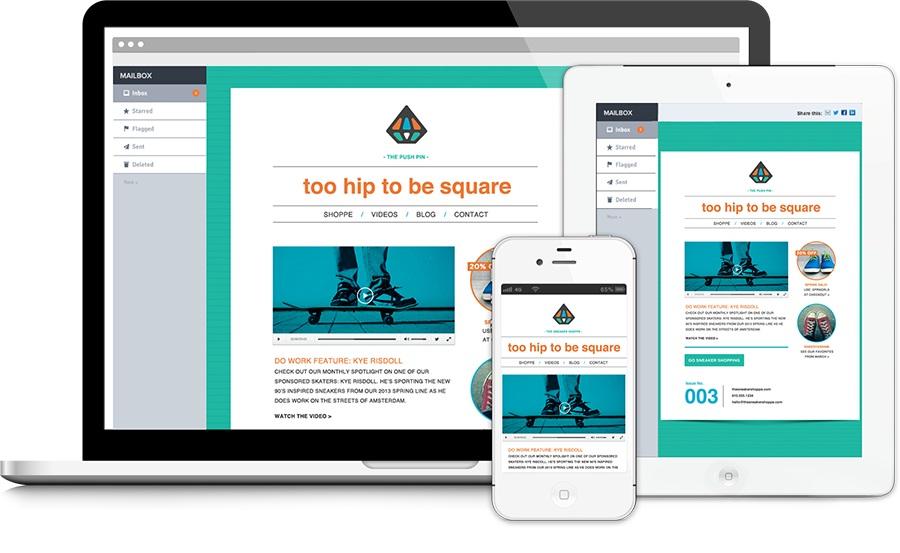
Eines der wichtigsten Elemente Ihres E-Mail-Newsletter-Designs ist, ob Ihre Leser Ihren Newsletter auf dem von ihnen gewählten Gerät anzeigen können oder nicht. Hier ist eine wissenswerte Tatsache:
Über 70 % Ihrer Abonnenten löschen Ihren E-Mail-Newsletter innerhalb von drei Sekunden oder weniger, wenn er auf ihrem Gerät nicht richtig aussieht.
Daher ist ein wirklich ansprechendes Design von entscheidender Bedeutung. Es spielt keine Rolle, wie großartig Ihre Inhalte sind, wenn sie auf dem Gerät Ihres Lesers nicht richtig geöffnet werden. Früher wurde ein mobilfreundliches Design als ausreichend angesehen, aber das macht Ihren Newsletter nicht wirklich reaktionsschnell.
Ja, 54 % aller E-Mails werden heutzutage auf einem mobilen Gerät geöffnet, aber das bedeutet auch, dass fast die Hälfte der E-Mail-Benutzer andere Geräte wie Laptops, Tablets und Desktops verwenden, um ihre E-Mails anzuzeigen. Nur für Mobilgeräte optimiert zu sein, garantiert nicht, dass Ihre E-Mail korrekt aussieht.

Quelle: Emma
Ein wirklich ansprechendes E-Mail-Design passt sich an das individuelle Gerät jedes Lesers an und stellt sicher, dass es richtig aussieht, egal ob sie es auf ihrem Laptop, Smartphone oder Tablet öffnen.
Korrekt formatierte Header-Informationen
E-Mail-Vermarkter wissen bereits, dass der richtige Absendername ein wesentlicher Bestandteil jeder E-Mail ist und dass personalisierte Betreffzeilen eine wichtige Rolle bei den Öffnungsraten spielen. Es ist jedoch erwähnenswert, dass ein vertrauter „Von“-Name dazu beiträgt, dass Ihr Newsletter geöffnet und nicht in den Spam-Ordner verschoben wird.
Wenn Sie sich auf der Emma-Website für einen Newsletter angemeldet haben, würden Sie dann eher eine E-Mail von der E-Mail-Adresse unseres VP of Marketing öffnen?
Es ist wahrscheinlicher, dass Sie die E-Mail von der Person, die Sie nicht kennen, zugunsten einer von Emma in den Müll werfen, insbesondere weil Sie sich über die Emma-Website angemeldet haben. Um nicht zu sagen, dass das Senden von jemandem innerhalb des Unternehmens eine schlechte Idee ist. Es wird einfach besser in einem anderen E-Mail-Stil verwendet.
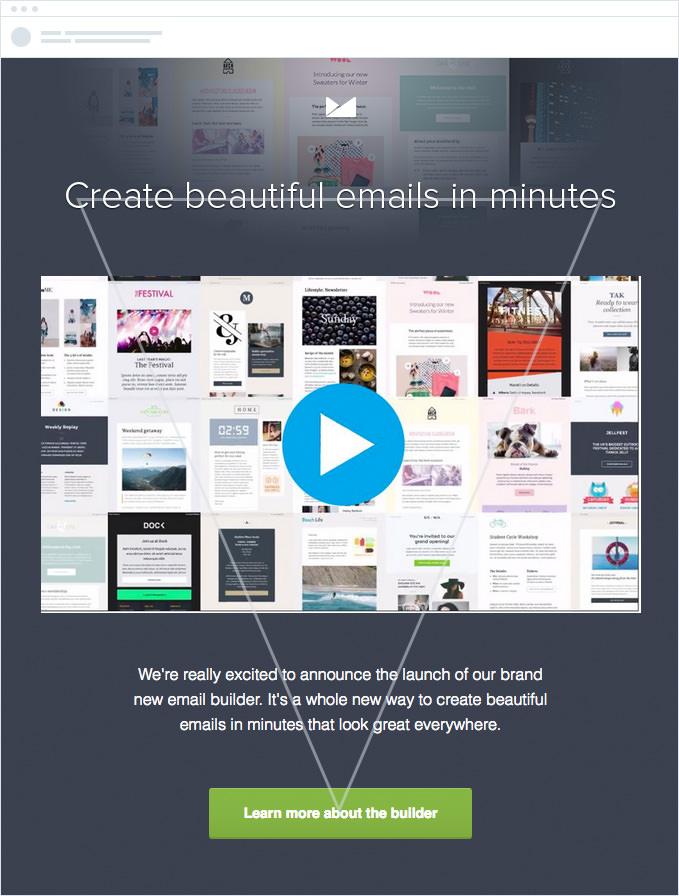
Design-Hierarchie
Das Gesamtdesign Ihres E-Mail-Newsletters sollte eine gewisse Hierarchie aufweisen, und dies kann durch verschiedene Designaspekte erreicht werden, einschließlich der Verwendung von:
Unterschiedliche Überschriftengrößen
Typografische Entscheidungen
Farbauswahl
Verwendung von Bildern und mehr
Ihre Designhierarchie sollte Ihre Leser immer zu einem einzigen Ziel führen und ihre Augen nicht ziellos umherschweifen lassen. Ein Beispiel für die Umsetzung der Designhierarchie ist die Verwendung der umgekehrten Pyramide. Dieses Designkonzept nutzt alle oben genannten Aspekte, um eine auf dem Kopf stehende Pyramide zu erstellen, die dabei hilft, den Blick des Lesers vom Anfang der E-Mail zum Call-to-Action (CTA) zu lenken.

Quelle: Kampagnenmonitor
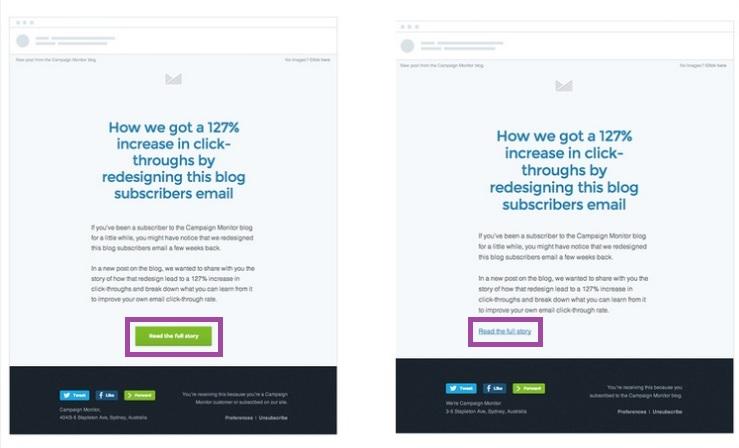
CTA-Schaltflächen
Ihr CTA ist absolut entscheidend, wenn es um das Design von E-Mail-Newslettern geht. Dies ist das einzige Element, das Ihren Leser von der E-Mail an die gewünschte Stelle bringt, sei es eine Zielseite, ein digitaler Download usw.
Während viele Marken immer noch eine „Klicken Sie hier“-Textoption für ihre CTAs wählen, hat die Forschung gezeigt, dass ein umsetzbarer CTA-Button nicht nur das Auffinden des Call-to-Action einfacher macht, sondern auch die Gesamtklickrate und das Leserengagement erhöht.


Quelle: Kampagnenmonitor
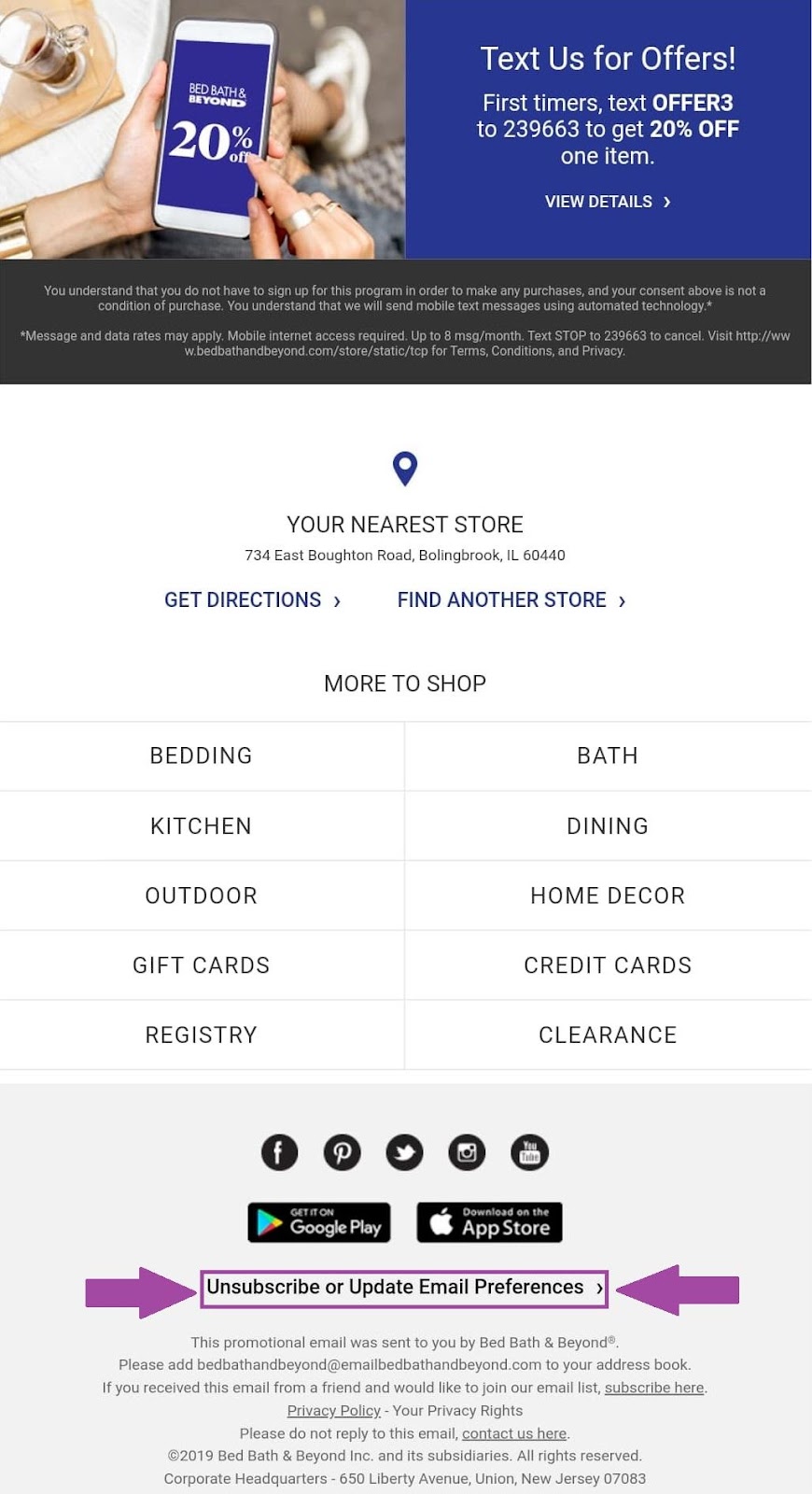
Präferenz-Links
Laut Gesetz müssen alle E-Mail-Newsletter eine leicht identifizierbare Möglichkeit für Leser enthalten, sich schnell von zukünftigen Kontakten abzumelden. Das bedeutet jedoch nicht, dass Sie nur die Abmeldeoption anbieten müssen.
Stattdessen sollte Ihre Marke einen Link oder eine Schaltfläche enthalten, die Abonnenten zu einem E-Mail-Einstellungscenter führt, in dem sie ihre persönlichen Einstellungen ändern können. Dies trägt nicht nur dazu bei, die Wahrscheinlichkeit einer Abmeldung zu verringern, sondern führt letztendlich auch zu zufriedeneren Abonnenten, die die gewünschten Inhalte erhalten.
Dieses Beispiel von Bed Bath & Beyond enthält eine leicht identifizierbare Präferenz-Link-Option, die Abonnenten die Möglichkeit gibt, ihre Präferenzen nach ihrem Geschmack zu ändern und ihnen gleichzeitig die Möglichkeit gibt, sich abzumelden, wenn sie dies wünschen.

Quelle: Gmail/Bed Bath & Beyond
3 echte E-Mail-Newsletter, die es wert sind, analysiert zu werden
Einige der Must-Haves für das Design von E-Mail-Newslettern zu kennen, ist ausgezeichnet, aber es ist noch besser, sie in Aktion zu sehen. Hier sind jedoch drei reale E-Mail-Newsletter-Designs, die dazu beitragen können, die kreative Seite Ihres Teams anzuregen.
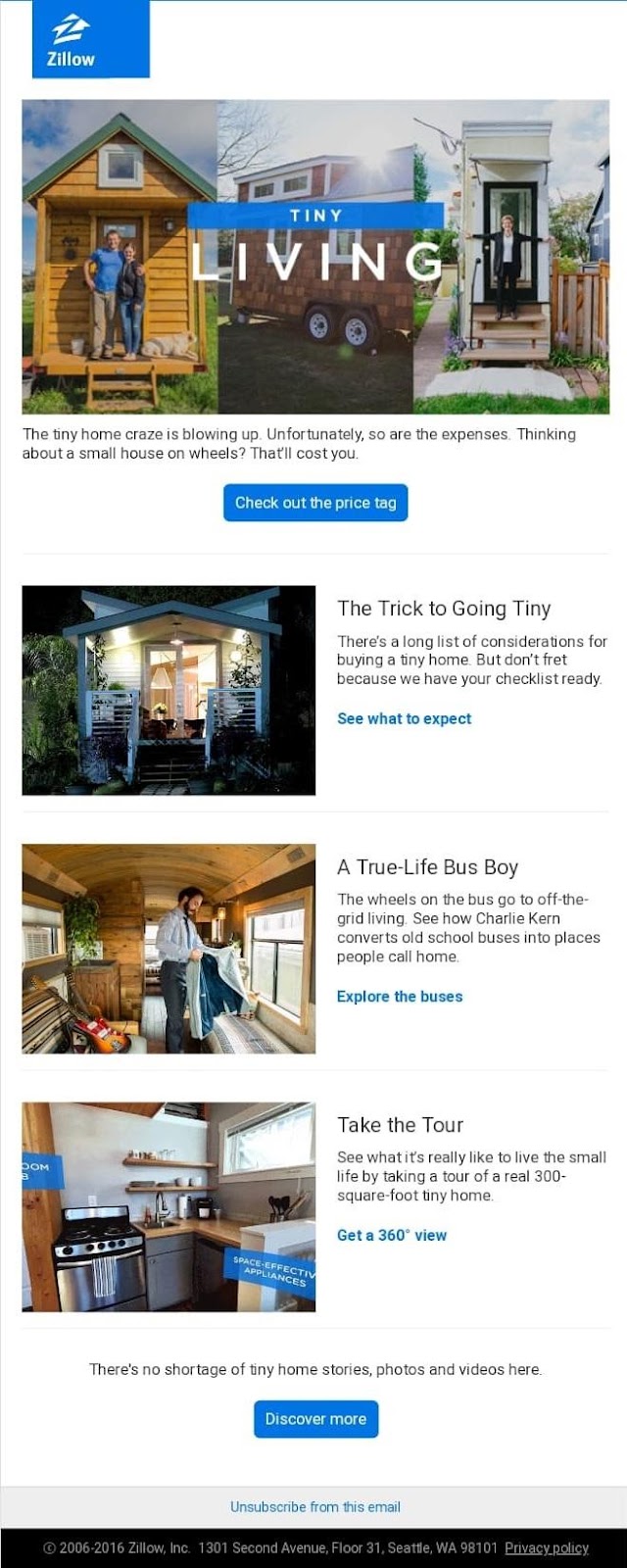
1. Zillow
Wenn Sie dem eher standardmäßigen E-Mail-Newsletter-Design eine neue Wendung geben möchten, dann ist dieses Beispiel von Zillow eine gute Gelegenheit, von der Sie lernen können. Einige der Designprinzipien für E-Mail-Newsletter, die in dieser E-Mail auffallen, sind:
Eine klare Hierarchie, definiert durch die Verwendung verschiedener Textgrößen, Überschriften und Farben.
Interaktives Material nicht nur in Form von anklickbaren Links mit Hyperlinks zu relevantem Ankertext, sondern auch mit der Verwendung von GIFs neben ihren Stock-Bildern
In der Live-Ansicht dieser E-Mail ist das letzte Bild ein GIF, das eine 360-Grad-Ansicht kleiner Wohnräume zeigt. Das ist großartig, weil es den Lesern einen Vorgeschmack auf das Material gibt, das im vollständigen Text enthalten ist, der im gesamten Newsletter verlinkt ist.
Ihre Handlungsaufforderungen heben sich auch sowohl in ihren Schaltflächen als auch in ihrem verlinkten Text ab, da sie ihr Gesamtdesign einfach gehalten haben, sodass ihre Markenfarbe (blau) sich von der weißen Fläche abheben kann. Dies gibt den Lesern eine klare Botschaft, „hier zu klicken“, ohne es sagen zu müssen.

Quelle: Liveclicker
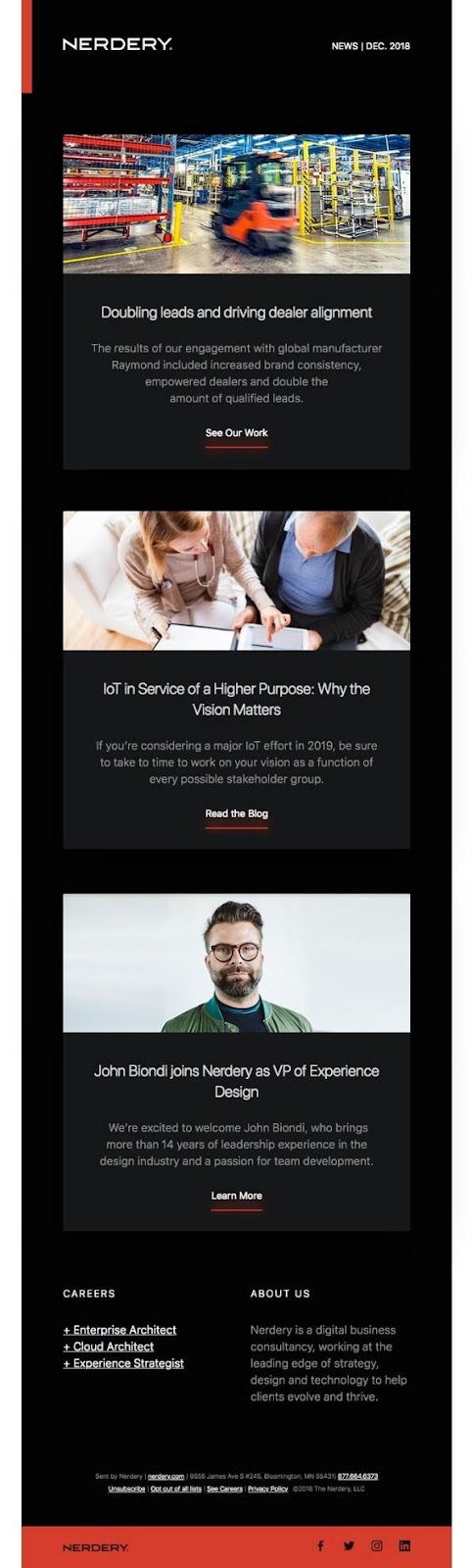
2. Nerd
In diesem E-Mail-Newsletter von Nerdery sehen die Leser mehrere Designprinzipien bei der Arbeit: Designhierarchien, die umgekehrte Pyramide und klare CTAs.
Was in diesem Beispiel am meisten auffiel, ist die Tatsache, dass jeder Teil dieses E-Mail-Newsletters sowohl enthalten als auch voneinander getrennt ist – was es den Lesern erleichtert, schnell zu scannen, um das Material zu finden, das ihr größtes Interesse weckt.
Jeder Abschnitt wird mit einer helleren Hintergrundfarbe hervorgehoben, was darauf hinweist, dass es sich um einen eigenen Abschnitt handelt, aber sie verschmelzen alle in der breiteren Ansicht der E-Mail, wodurch sie sauber und prägnant bleibt.
Dann beginnt die Hierarchie mit der Verwendung eines Bildes, gefolgt von einer klaren, fettgedruckten Überschrift und einem zusammenfassenden Text, der in einer klaren umgekehrten Pyramide fließt.
Dieses Design lenkt die Augen des Lesers direkt auf bestimmte CTAs, und da Nerdery sich entschieden hat, ihren CTA-Text mit einer leuchtend roten Linie hervorzuheben, mussten sie keinen großen Button erstellen, um ihre CTAs hervorzuheben.

Quelle: Wirklich gute E-Mails
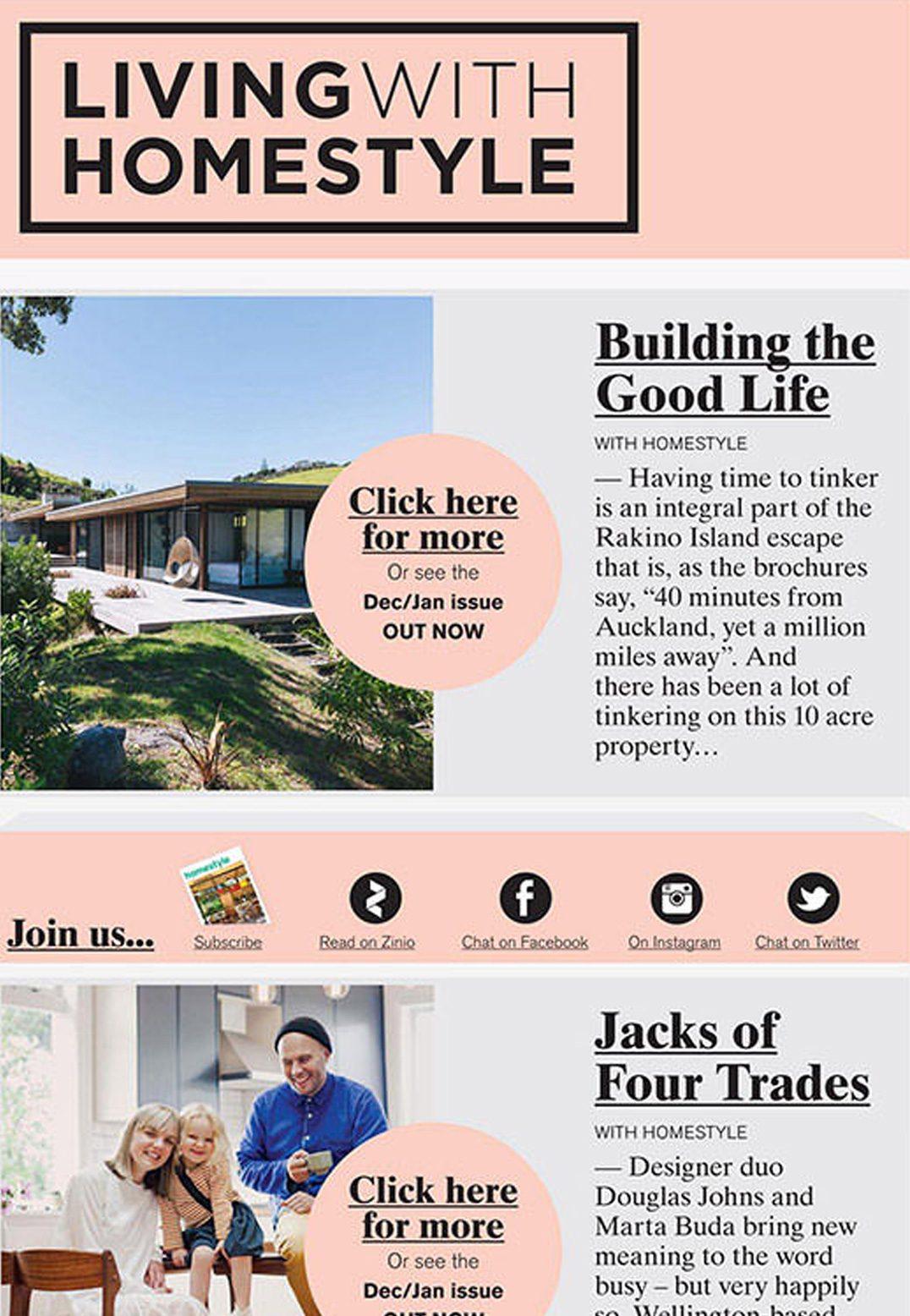
3. Homestyle-Magazin
Was diesen E-Mail-Newsletter designtechnisch hervorhob, war die offensichtliche Verwendung von Markenfarben, um den Newsletter so aufzuteilen, dass er auch leicht zu überfliegen ist.
Ihre CTAs sind durch die rosa Blasen und den Text „Klicken Sie hier“ klar definiert, und ihre Artikelzusammenfassungen sind vor ihrem hellgrauen Hintergrund gut lesbar.
Jeder ihrer Social-Buttons hebt sich auch gut von ihren rosa Kopfzeilen ab, und jeder Abschnitt ist aufgrund des hinzugefügten Leerraums zwischen den einzelnen Abschnitten klar identifizierbar.
Ist das eine einfache Einrichtung? Ja – und es funktioniert für ihre Leser! Aus diesem Grund sind A/B-Tests so wichtig, denn manchmal ist einfach besser und bringt Ihrer Marke die gewünschten Ergebnisse.

Quelle: Kampagnenmonitor
In einem überfüllten Posteingang aufzufallen ist schwierig, aber wenn es richtig gemacht wird, kann das richtige E-Mail-Newsletter-Design Ihnen helfen, die gewünschten Ergebnisse zu erzielen. Benötigen Sie Hilfe beim Start des kreativen Prozesses? Stellen Sie sicher, dass Sie die folgenden Must-Haves enthalten:
Ein ansprechendes Design
Korrekt formatierte Header-Informationen
Eine klar definierte Designhierarchie
Umsetzbare CTAs
Abonnement-Präferenzzentrum
Benötigen Sie weitere Anleitungen zum Entwerfen von E-Mail-Newslettern, die Ihre Abonnenten lesen möchten? Schauen Sie sich unbedingt unsere einfache Anleitung an!
