20 Shopify-Popups zum Erweitern Ihres Shops
Veröffentlicht: 2022-03-30Shopify-Popups sind ein hervorragendes Marketinginstrument
E-Mail-Listen-Popups sind ein Marketinginstrument der Wahl, wenn Sie mehr Abonnenten und potenzielle Kunden für Ihren Shopify-Shop gewinnen möchten.
Abgesehen davon, dass Sie mehr Abonnenten gewinnen, können Sie Pop-ups verwenden, um Gutscheincodes bei Ihren Kunden zu bewerben, um mehr Verkäufe zu erzielen, Kunden zum Kauf in Ihrem Geschäft zu verleiten und vieles mehr.
Allerdings ist es wichtig zu bedenken, dass nicht alle Popups die Verwendung wert sind. Ein schlecht gestaltetes Popup kann das Gegenteil von dem bewirken, was Sie erreichen möchten: Ihre Kunden vertreiben und Ihre Verkäufe zum Absturz bringen.
Das wollen Sie sicher nicht – wir auch nicht!
Aus diesem Grund haben wir eine Liste mit 20 inspirierenden Popup-Vorlagen zusammengestellt, die Sie bearbeiten, anpassen und verwenden können, um den Umsatz zu steigern. Dies sind Vorlagen, die wir aus unserer Bibliothek mit über 1000 Popup-Vorlagen ausgewählt haben.
Wir haben diese Popups in 4 Kategorien eingeteilt, nämlich:
- E-Mail-Listen-Popups
- Warenkorbschoner-Popups
- Gutscheincode-Aktions-Popup
- Mehrstufige Shopify-Popups
Lassen Sie uns darauf eingehen!
E-Mail-Listen-Popups
Wir beginnen mit E-Mail-Listen-Popups. Diese Popups sind ideal, wenn Sie mehr Abonnenten gewinnen und Ihre Mailingliste erweitern möchten.
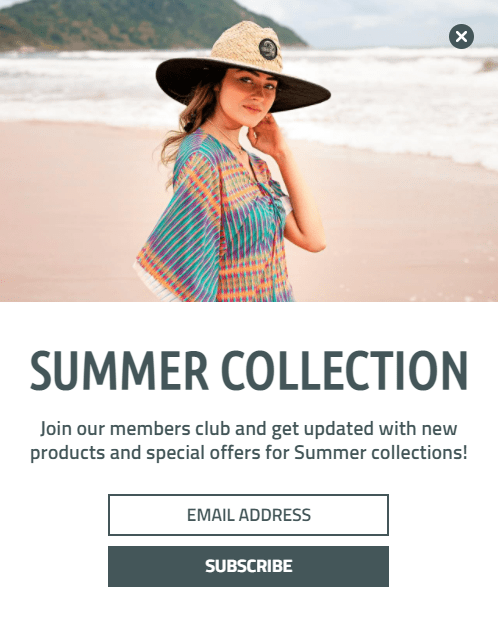
1. E-Mail-Listen-Popup für die Sommerkollektion
 Verwenden Sie diese Vorlage
Verwenden Sie diese Vorlage
Möchten Sie Spannung und Begeisterung für Ihre bevorstehenden Sommerschlussverkäufe aufbauen? Oder möchten Sie vielleicht eine Basis von sehnsüchtig wartenden Kunden aufbauen, die Ihr Sommerschlussverkaufsangebot sofort annehmen werden, sobald es eingeführt ist?
Sie müssen zuerst eine E-Mail-Liste für Ihren Shopify-Shop erstellen. Und es gibt kein besseres Tool für diesen Job als diese Popup-Vorlage für E-Mail-Listen.
Es verfügt über ein fesselndes Bild, das das Gefühl und die Stimmung des Sommers vermittelt. Und es gibt ein Opt-in-Formular, um die E-Mail-Adressen Ihrer Besucher zu erfassen.
Sie müssen dieses Shopify-E-Mail-Listen-Popup nicht einfach so verwenden, wie es ist; Adoric ermöglicht es Ihnen, es nach Ihren Wünschen zu bearbeiten und anzupassen.
Hol es dir jetzt
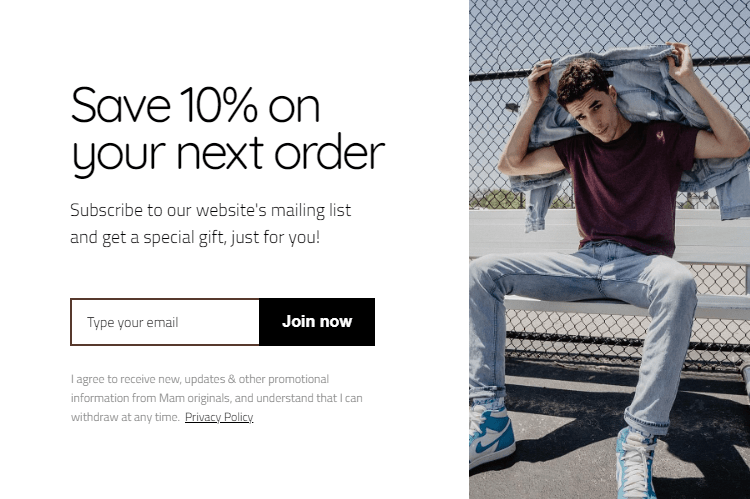
2. Popup-Fenster mit Rabatt-E-Mail-Liste
 Verwenden Sie diese Vorlage
Verwenden Sie diese Vorlage
Es kann eine Herausforderung sein, Erstbesucher dazu zu bringen, in Ihrem Geschäft einzukaufen. Manchmal ist es am besten, ihre Aufmerksamkeit zu erregen, indem man ihnen Rabatte anbietet. Dies wird sie dazu verleiten, in Ihrem Geschäft einzukaufen, und sie dazu motivieren, Ihnen ihre E-Mail-Adressen zu geben.
Aus diesem Grund haben wir diese Popup-Vorlage erstellt. Verwenden Sie es, um die Aufmerksamkeit der Besucher Ihrer Website auf sich zu ziehen und sie in Abonnenten umzuwandeln. Es ist einfach zu bearbeiten und anzupassen, und Sie müssen nichts über Webdesign oder Programmierung wissen, um es zu verwenden.
Nichts an dieser Vorlage ist festgelegt; Sie können den Text, das Hintergrundbild und die Farben ändern oder entfernen.
Hol es dir jetzt
3. Osterverkaufs-Popup
 Verwenden Sie diese Vorlage
Verwenden Sie diese Vorlage
Ostern steht vor der Tür. Haben Sie einige Marketingpläne, um das Beste aus dieser Weihnachtseinkaufssaison zu machen? Wenn Sie dies tun, ist dieser Marketingplan ohne ein Opt-in-Popup für die E-Mail-Liste nicht vollständig.
Mit einem Opt-in-Popup wie diesem können Sie viele potenzielle Kunden darauf vorbereiten, auf Ihre Osterverkaufsangebote zu springen.
Es zeigt eine Illustration eines Hasen und Eier, was darauf hinweist, dass Ostern kommt.
Dank unseres benutzerfreundlichen Design-Editors können Sie diese Popup-Vorlage nach Herzenslust bearbeiten und anpassen, ohne eine Grafikdesignanwendung zu verwenden.
Hol es dir jetzt
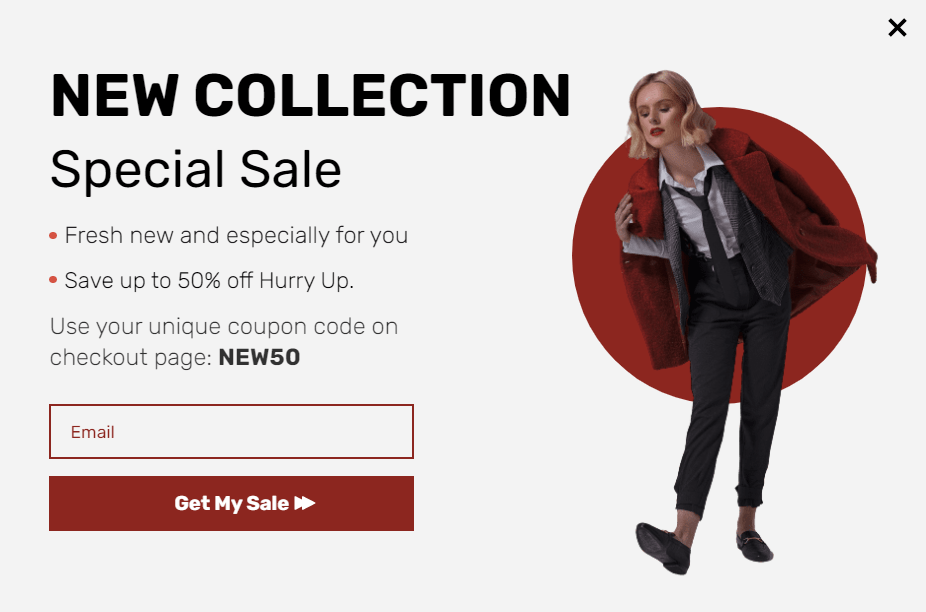
4. Neue Sammlung Shopify E-Mail-Listen-Popup
 Verwenden Sie diese Vorlage
Verwenden Sie diese Vorlage
Gutscheincode-Marketing kann viele Verkäufe für Ihren Shopify-Shop generieren. Sie sind effektiver, wenn sie in einem E-Mail-Listen-Popup wie dem oben gezeigten verwendet werden.
Diese Vorlage enthält einen Gutscheincode, den Sie jederzeit an das Design Ihres Shops anpassen können. Unten befindet sich auch eine aufmerksamkeitsstarke CTA-Schaltfläche, mit der Besucher aufgefordert werden, sich zu Ihrem Geschäft durchzuklicken.
Gefällt Ihnen das Bild oder die Farbkombination nicht? Sie können es jederzeit ändern.
Hol es dir jetzt
5. Rabatt-Popup für wiederkehrende Besucher
 Verwenden Sie diese Vorlage
Verwenden Sie diese Vorlage
Sie werden viel Umsatz verlieren, wenn Sie sich nur auf Ihre Erstbesucher konzentrieren und Ihre wiederkehrenden Besucher auslassen.
Tatsächlich ist es viel einfacher, Verkäufe von wiederkehrenden Besuchern zu erzielen als von Erstbesuchern. Studien haben gezeigt, dass Menschen, die Ihre Website schon einmal besucht haben, mit 75 % höherer Wahrscheinlichkeit etwas kaufen als diejenigen, die zum ersten Mal kommen.
Sie sollten Ihre früheren Kunden dazu anregen, wiederzukommen und mehr von Ihnen zu kaufen. Aber Sie müssen ihre E-Mail-Adressen bekommen. Dieses Popup wird die Magie tun.
Warum fügen Sie es nicht sofort zu Ihrem Shopify-Shop hinzu und fangen an, mehr Umsatz für Ihr Unternehmen zu erzielen?
Hol es dir jetzt
Cart Saver-Popups
Haben Ihre Kunden ihren Einkaufswagen verlassen, bevor sie den Checkout abgeschlossen haben? Das kann frustrierend sein, weil Sie viele Verkäufe verloren hätten.
Was wäre, wenn wir Ihnen sagen würden, dass Sie die meisten dieser Verkäufe mit Cart Saver-Popups zurückgewinnen könnten? Hier sind einige Popups, die für diesen speziellen Zweck entwickelt wurden.
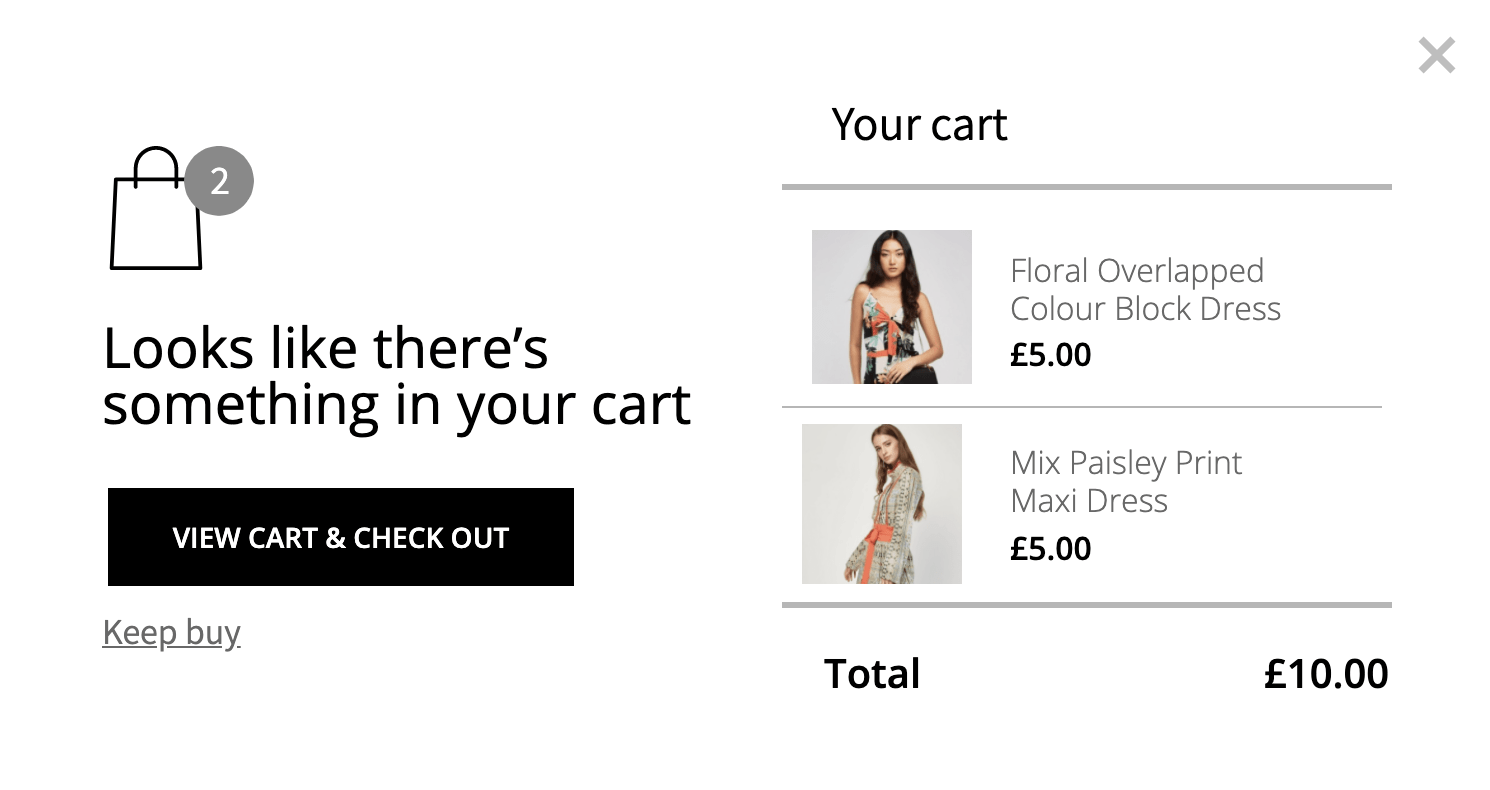
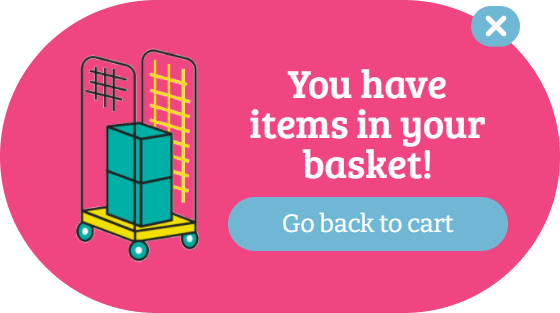
6. Popup zum Speichern des Einkaufswagens
 Verwenden Sie diese Vorlage
Verwenden Sie diese Vorlage
Ihr Warenkorb sparendes Popup nützt wenig, wenn es nicht sofort die Aufmerksamkeit Ihrer Kunden erregen kann, bevor sie Ihre Website verlassen. Aus diesem Grund haben wir unser Bestes getan, um diese Popup-Vorlage so eingängig wie möglich zu gestalten.
Allein die Abbildung des Einkaufswagens reicht aus, um Besucher, die versuchen, ihren Einkaufswagen zu verlassen, dazu zu bringen, ihre Handlungen zu überdenken.
Sie können diese Vorlage bearbeiten und an Ihr Website-Branding anpassen, indem Sie Ihre bevorzugten Farben und Schriftarten verwenden.
Hol es dir jetzt.
7. Blau-Orange Popup-Fenster zur Wiederherstellung des Einkaufswagens
 Verwenden Sie diese Vorlage
Verwenden Sie diese Vorlage
Warenkorbabbrüche sind ein ernstes Problem im E-Commerce. Studien haben gezeigt, dass etwa 70 % der Käufer ihren Einkaufswagen verlassen, ohne den Checkout abzuschließen.
Eine effektive Möglichkeit, den Warenkorbabbruch in Ihrem Shopify-Shop zu reduzieren, ist die Verwendung eines Popups zur Warenkorbwiederherstellung wie dem obigen.
Es ist hochgradig editierbar, reagiert auf Mobilgeräte und ist einfach zu implementieren.
Das Beste daran ist, dass Adoric es Ihnen ermöglicht, dieses Popup genau dann anzuzeigen, wenn ein Besucher Ihre Website verlassen möchte.
Hol es dir jetzt
8. Warenkorb-Erinnerungs-Popup
 Verwenden Sie diese Vorlage
Verwenden Sie diese Vorlage
Wäre es nicht schön, wenn Sie Ihren Kunden die Produkte zeigen könnten, die sie in ihrem Warenkorb gelassen haben, sobald sie versuchen, Ihre Website zu verlassen? Natürlich wird es. Warum nicht dieses Popup verwenden, um dies zu erreichen?
Sie können die Dinge sogar noch interessanter gestalten, indem Sie einen Rabattcode einbetten. So werden Ihre Kunden ohne weiteres Zögern den Checkout abschließen wollen.
Hol es dir jetzt
9. Animiertes Cart Saver-Popup
 Verwenden Sie diese Vorlage
Verwenden Sie diese Vorlage
Wenn Kunden ihren Einkaufswagen verlassen, kann es manchmal einfach sein, dass sie sich hinreißen lassen und vergessen haben, dass sie mit dem Auschecken begonnen haben.
Sie können dieses Problem lösen, indem Sie dieses animierte Popup nach ein paar Minuten Inaktivität auf den Bildschirmen Ihrer Kunden erscheinen lassen. Dies wird ihnen helfen, sie daran zu erinnern, dass sich Produkte im Einkaufswagen befinden, und sie dazu auffordern, ihre Kasse abzuschließen.

Mit Adoric können Sie das Erscheinen dieses Popups nach Belieben zeitlich festlegen.
Hol es dir jetzt
10. Exit-Intent Cart Abandonment Popup
 Verwenden Sie diese Vorlage
Verwenden Sie diese Vorlage
Der beste Weg, um Käufer dazu zu bringen, zurückzukommen und ihre Kasse abzuschließen, besteht darin, ein Popup-Fenster mit einer Warenkorberinnerung anzuzeigen, wenn sie auffordern, Ihre Website zu verlassen.
Und es gibt kein anderes Popup, das für diese Aufgabe geeignet ist, als dieses pinkfarbene Popup zum Verlassen des Einkaufswagens.
Mach dir keine Sorgen; Sie können die Farbe und Schriftart jederzeit nach Belieben ändern.
Hol es dir jetzt
Gutscheincode-Werbe-Popup
Coupon-Marketing kann effektiv sein, um Ihren Umsatz zu steigern. Und ob Sie es glauben oder nicht, Käufer lieben Coupons. Im Jahr 2020 verwendeten über 90 % der Online-Käufer Coupons für ihre Einkäufe.
Wenn Sie in Ihrem Shopify-Shop noch keine Coupons verwenden, lassen Sie viel Geld auf dem Tisch.
Hier sind jedoch Popups, mit denen Sie Ihre Verkaufsangebote mit Gutscheincodes bewerben können.
11. Yello-Themen-Rabattcode-Popup
 Verwenden Sie diese Vorlage
Verwenden Sie diese Vorlage
Ein Coupon-Rabatt von 20 % ist ein zu gutes Angebot, um es sich entgehen zu lassen. Daher werden Ihre Besucher ohne zu zögern darauf springen wollen.
Sie können sogar noch einen draufsetzen, indem Sie den Rabatt auf beispielsweise 50 % erhöhen.
Natürlich müssen Sie mit dem Rabatt, den Sie anbieten, vorsichtig sein, um Ihre Gewinnmarge nicht zu beeinträchtigen und Ihr Geschäft zu ruinieren.
Sie können die im Vorlagendesign verwendete Farbe und Schriftart jederzeit an Ihre Branding-Präferenzen anpassen.
Hol es dir jetzt
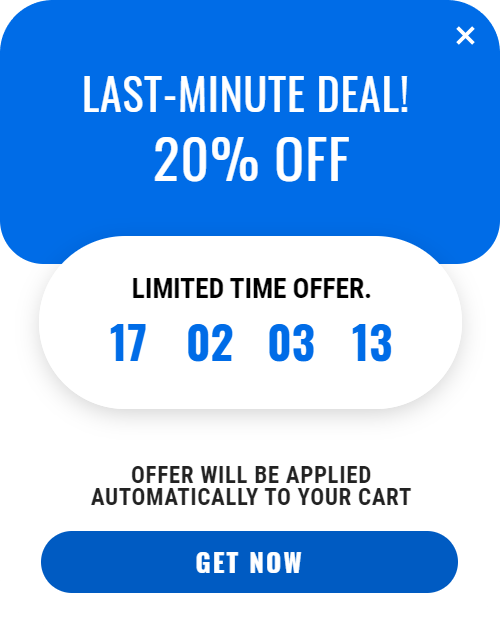
12. Last-Minute-Deal-Popup
 Verwenden Sie diese Vorlage
Verwenden Sie diese Vorlage
Lassen Sie Ihre Besucher auf Ihre Verkaufsangebote und Werbeaktionen springen, indem Sie FOMO erstellen; kurz für Angst, etwas zu verpassen.
Dieses Popup verwendet zwei Elemente, um FOMO zu erstellen: einen „Last-Minute-Deal“-Text und einen Countdown-Timer.
Wenn potenzielle Kunden wissen, dass sie nur ein begrenztes Zeitfenster haben, um einen Kauf zu tätigen, bleibt ihnen nichts anderes übrig, als übereilt zu handeln. Ist es nicht das, was du willst?
Adoric gibt Ihnen die Möglichkeit, dieses Popup einem bestimmten demografischen Publikum zu zeigen. Sie können es beispielsweise Besuchern aus den USA oder iPhone-Benutzern zeigen.
Hol es dir jetzt
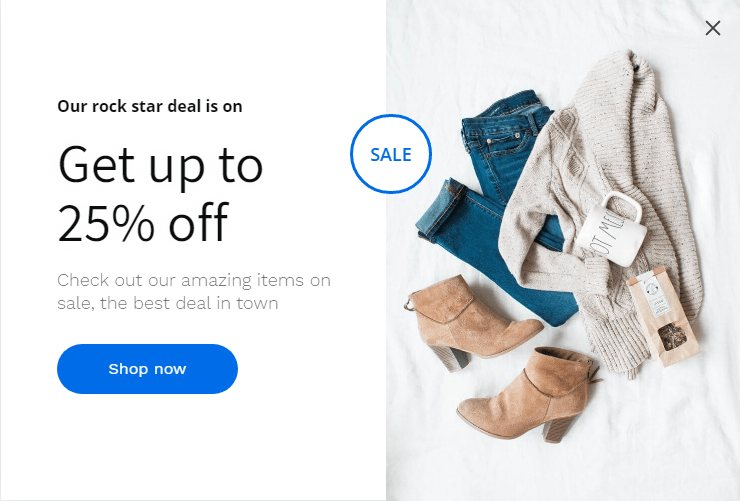
13. Sommerschlussverkaufsrabatt Shopify Popup
 Verwenden Sie diese Vorlage
Verwenden Sie diese Vorlage
Die Farbkombination, die in diesem Popup verwendet wird, verleiht ihm eine feminine Atmosphäre und ein feminines Gefühl. Dieses Popup ist für Sie, wenn Sie Damenbekleidung, Schuhe, Hautpflegeprodukte, Kosmetika usw. verkaufen.
Und Sie müssen damit nicht nur für den Sommerschlussverkauf werben; Sie können es auch verwenden, um den Verkauf von Ostern, Weihnachten, Schwarzem Freitag usw. zu fördern.
Hol es dir jetzt
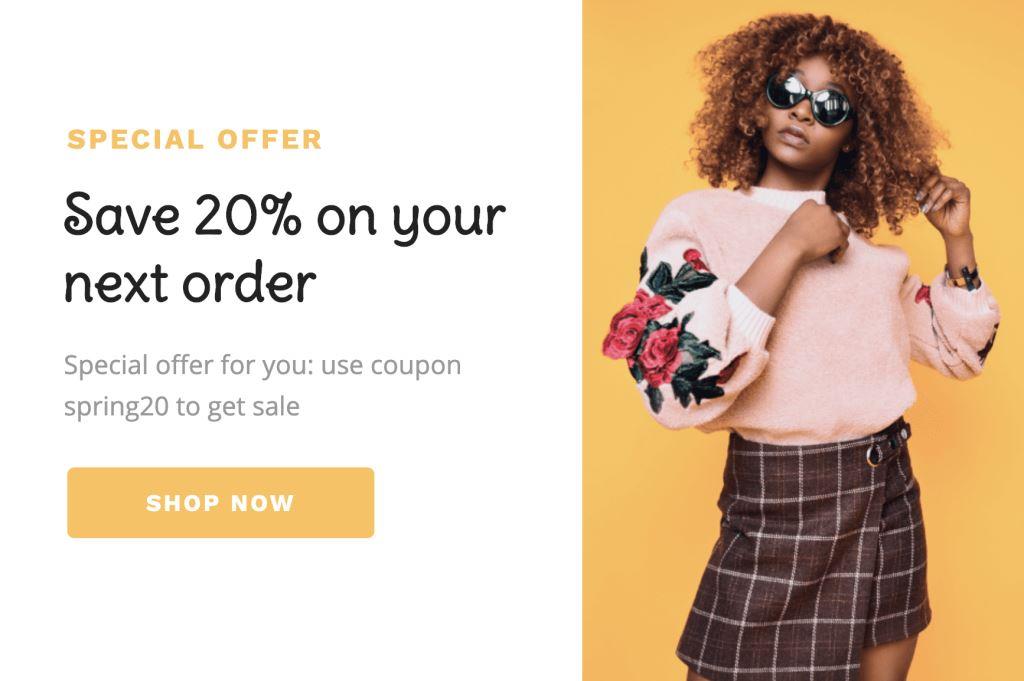
14. 25 % Rabatt-Popup
 Verwenden Sie diese Vorlage
Verwenden Sie diese Vorlage
Discount-Marketing ist bei Bekleidungs- und Bekleidungs-Online-Händlern sehr beliebt. Wenn Sie in der Nische für Kleidung und Bekleidung tätig sind, werden Sie zustimmen, dass die meisten Ihrer Kunden Rabatte erhalten möchten.
Lassen Sie sie wissen, dass Sie Rabatte anbieten, indem Sie dieses Shopify-Popup verwenden. Es ist einfach, elegant und gleichzeitig eingängig.
Dieses Popup ist auch ideal, wenn Sie Print-on-Demand-Produkte wie Tassen, Handyhüllen und vieles mehr verkaufen.
Sie sollten inzwischen wissen, dass alle unsere Vorlagen, einschließlich dieser, in hohem Maße editierbar sind.
Hol es dir jetzt
15. Animiertes 40 % Rabatt-Popup
 Verwenden Sie diese Vorlage
Verwenden Sie diese Vorlage
Ein Rabatt von 40 % ist ein unglaubliches Angebot, das niemand missen möchte. Warum nutzen Sie dieses Popup nicht, um Ihre Besucher anzulocken und sie dazu zu bringen, in Scharen in Ihr Geschäft zu kommen?
Sie müssen nicht bis zum Black Friday warten, um es zu verwenden; Mit dem Adoric-Designeditor können Sie den Black-Friday-Text jederzeit ändern oder ganz entfernen.
Es steht Ihnen auch frei, die Farben nach Belieben zu ändern.
Hol es dir jetzt
Mehrstufiges Shopify-Popup
Möchten Sie eine Dankesnotiz anzeigen, nachdem ein Besucher Ihre Mailingliste abonniert hat? Oder möchten Sie ein Ja/Nein-Popup auf Ihrer Website anzeigen und den Besuchern je nach Antwort ein anderes Popup anzeigen?
Ein mehrstufiges Popup ist die beste Wahl.
Wir haben eine ganze Reihe von mehrstufigen Popup-Vorlagen. Hier sind einige davon:
16. Opt-in-Popup in zwei Schritten
 Verwenden Sie diese Vorlage
Verwenden Sie diese Vorlage
Wäre es nicht schön, wenn Sie Ihre Besucher sofort mit einem Coupon-Rabatt belohnen könnten, sobald sie Ihre Liste abonnieren? Das wird es sicherlich.
Zu diesem Zweck haben wir dieses Popup entwickelt. Unmittelbar nachdem ein Benutzer auf die Schaltfläche „ Send my 30% off “ geklickt hat, wird ein Coupon angezeigt.
Unnötig zu erwähnen, dass Sie diese Vorlage genau so anpassen können, wie Sie es möchten.
Hol es dir jetzt
17. Danke-Popup
 Verwenden Sie diese Vorlage
Verwenden Sie diese Vorlage
Sie möchten Ihren Nutzern also jedes Mal ein großes Dankeschön aussprechen, wenn sie Ihren Newsletter abonnieren? Dieses Dankeschön-Popup ist alles, was Sie jemals dafür brauchen werden.
Das Beste daran ist, dass Sie eine benutzerdefinierte Dankesnachricht hinzufügen. Sie könnten sogar ein anderes Bild verwenden, das Ihrem Geschmack am besten entspricht, ohne ins Schwitzen zu geraten.
Hol es dir jetzt
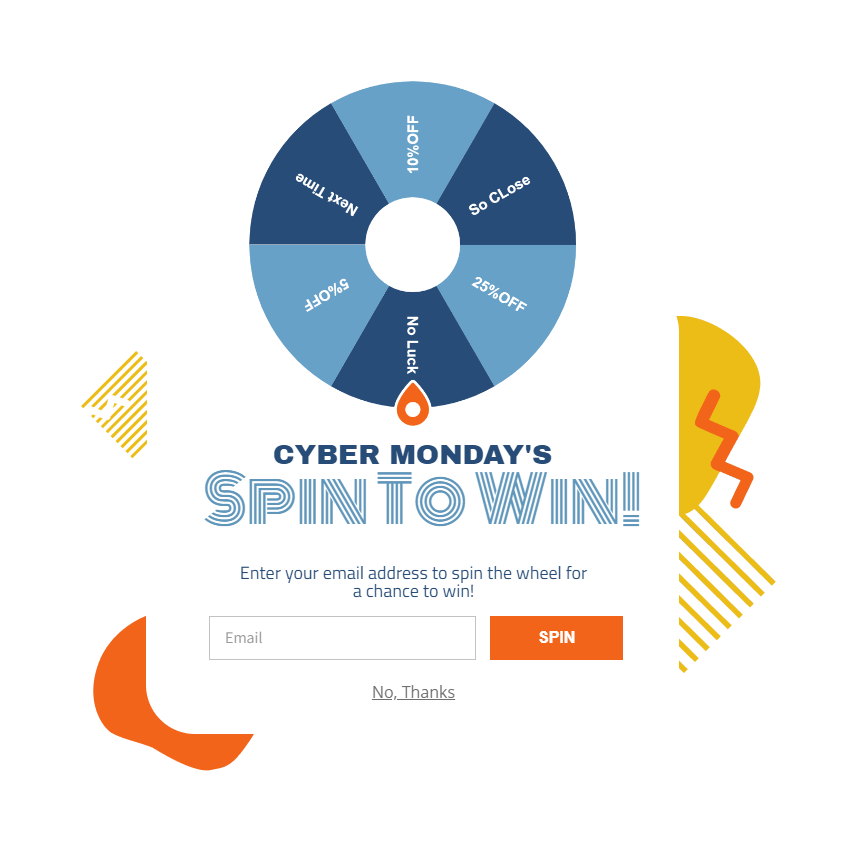
18. Drehen in 2 Schritten, um ein Coupon-Popup zu gewinnen
 Verwenden Sie diese Vorlage
Verwenden Sie diese Vorlage
Sind Sie es leid, langweilige Popups zu zeigen, die bei den Besuchern Ihrer Shopify-Website kaum Begeisterung hervorrufen? Wir haben diesen netten Spin, um ein Coupon-Popup für Sie zu gewinnen.
Mit diesem Popup können Sie bei Ihren Besuchern für Begeisterung sorgen, indem Sie sie dazu bringen, das Spin-Spiel zu spielen, um einen Gutschein zu gewinnen. Der Coupon, den sie nach dem Drehen des Rads gewinnen, wird in einem anderen Popup angezeigt, das sofort erscheint.
Hol es dir jetzt
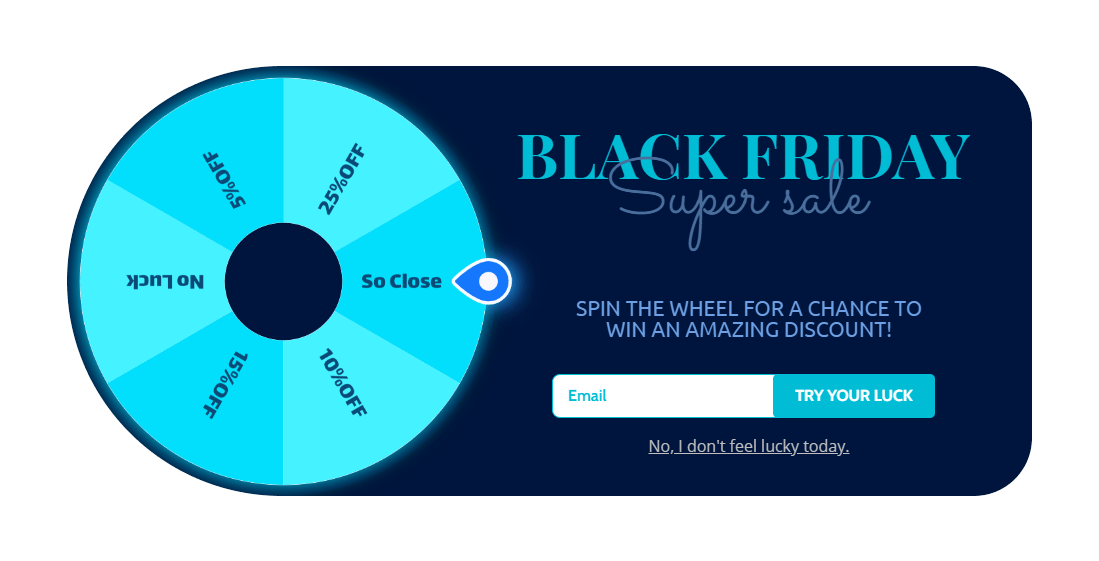
19. Cyber Monday 2-Stufen-Glücksrad-Popup
 Verwenden Sie diese Vorlage
Verwenden Sie diese Vorlage
Möchten Sie das Erlebnis Ihrer Besucher gamifizieren, indem Sie ihnen die Chance geben, Coupons zu gewinnen, indem sie das Glücksrad-Spiel spielen? Dieses Popup ist dafür ideal.
Und ja, Sie sind nicht nur auf Cyber Monday-Verkäufe beschränkt; Mit einigen Optimierungen und Bearbeitungen können Sie dieses Popup für jede Weihnachtsverkaufsaktion verwenden.
Hol es dir jetzt
20. Schwebende Leiste in 2 Schritten
 Verwenden Sie diese Vorlage
Verwenden Sie diese Vorlage
Befürchten Sie, dass ein Popup die Erfahrung Ihrer Besucher ruinieren und sie dazu bringen könnte, Ihre Website aufgrund ihrer eher aufdringlichen Natur zu verlassen? Eine schwimmende Stange ist die bessere Wahl.
Wie der Name schon sagt, schwebt eine schwebende Leiste oben auf Ihrer Website und folgt Ihren Besuchern, während sie Ihre Webseite nach unten scrollen.
Sie nehmen wenig Platz ein und ziehen dennoch die Blicke auf sich.
Hol es dir jetzt
Fazit
Hier hast du es; 20 Shopify-Popups zum Erweitern Ihres Shops.
Adoric macht es einfach, diese Popups zu erstellen, und Sie benötigen keine Programmierkenntnisse.
Bereit für eine Spritztour mit Adoric?
Installieren Sie die Adoric Shopify-App
