Über 15 Beispiele für responsives Website-Design: Jetzt ansehen und entdecken!
Veröffentlicht: 2020-10-27Bei Beispielen für responsives Website-Design geht es um Webseiten, die auf allen Geräten gut aussehen! Ein responsives Webdesign passt sich automatisch an unterschiedliche Bildschirmgrößen und Darstellungsbereiche an. Dies ist sehr wichtig, da Responsive Design den Traffic auf Ihrer Website stark beeinflusst. Schauen wir uns unten die schönen responsiven Website-Layouts an, um Inspiration für Ihre eigenen responsiven Webdesign-Projekte zu erhalten.
Letztes Update: Wir haben gerade die Version 2.0 von Claue Multipurpose Magento 2 Theme veröffentlicht, mit einer Reihe von Leistungsverbesserungen und exklusiven Funktionen. Probieren Sie dieses Thema jetzt aus: Claue Magento Theme 2. 0

Demo ansehen
Darüber hinaus haben wir das Paket kostenlos mit der One Step Checkout Extension M2 ergänzt, die Erweiterung ermöglicht es Kunden, in einem Schritt zur Kasse zu gehen! Sehen Sie sich neue Funktionen an:
- Basierend auf dem Luma-Thema.
- Kostenlos mit Smart One Step Checkout (Sparen Sie mehr als 200 $)
- Erfüllen Sie alle Standards von Magento Theme
- Deutliche Leistungssteigerung
- Kompatibel mit den meisten Erweiterungen von Drittanbietern.
- Voll kompatibel mit Magento 2.4.x
Diese zweite erweiterte Version unterscheidet sich vollständig von ihrer vorherigen. Wenn Sie also Claue Version 1 verwenden und auf Claue Version 2 aktualisieren möchten, können Sie nur eine neue Website erstellen, anstatt von der alten Version zu aktualisieren. Kommen wir nun zum Hauptthema zurück.
Hauptmerkmale eines responsiven Webdesigns
Fließende Raster, flexible Bilder und Medienabfragen sind die drei technischen Zutaten für responsives Webdesign. Um als „responsive“ zu gelten, muss eine Website
- Die Website muss mit einem flexiblen Rasterfundament erstellt werden.
- Bilder, die in das Design eingebunden werden, müssen selbst flexibel sein.
- Unterschiedliche Ansichten müssen in unterschiedlichen Kontexten über Medienabfragen ermöglicht werden.
Schauen wir uns drei Funktionen genauer an, um zu erfahren, wie sie integriert werden, um den Benutzern ein vollständig ansprechendes und effektives Webdesign zu bieten.
1. Medienanfragen
Medienanfragen gelten als das erstaunlichste (und für Webdesigner, die damit nicht vertraut sind, am bedrohlichsten) Merkmal eines responsiven Webdesigns.
Medienabfragen ermöglichen es Designern somit, Bedingungsprüfungen zu verwenden, um Webdesigns basierend auf den Eigenschaften des Geräts des Benutzers zu ändern. Es ermöglicht Entwicklern, mehrere Layouts mit denselben HTML-Dokumenten zu erstellen, indem Stylesheets basierend auf den Funktionen des Benutzeragenten selektiv bereitgestellt werden. Andere Parameter sind Ausrichtung (Quer- oder Hochformat), Bildschirmauflösung, Farbe usw.
2. Flexible Gitter
Wenn Fluid Grids mit CSS erstellt werden, ordnen sich die Spalten automatisch neu an, um sich an die Größe des Bildschirms oder Browserfensters anzupassen. Auf diese Weise können Entwickler auf mehreren Geräten ein einheitliches Erscheinungsbild beibehalten. Außerdem hilft es Ihnen, Zeit und Geld zu sparen, indem Sie Designern erlauben, eine Version der Website gegenüber vielen zu aktualisieren.
3. Flexible Visualisierungen
Bilder, die sich mit unseren Fluid Grids bewegen und skalieren, sind eine weitere wesentliche Funktion eines responsiven Webdesigns. Fluid Images bereiten Designern oft Kopfzerbrechen. Das Laden von riesigen, übergroßen Bildern, die wir mithilfe von HTML-Attributen für width und height verkleinern, wenn wir auf kleineren Browsergeräten mehr Platz für Textinhalte benötigen, ist keine gute Vorgehensweise für schnellere Ladezeiten von Webseiten.
15+ Designbeispiele für responsive Websites
1. Shopify

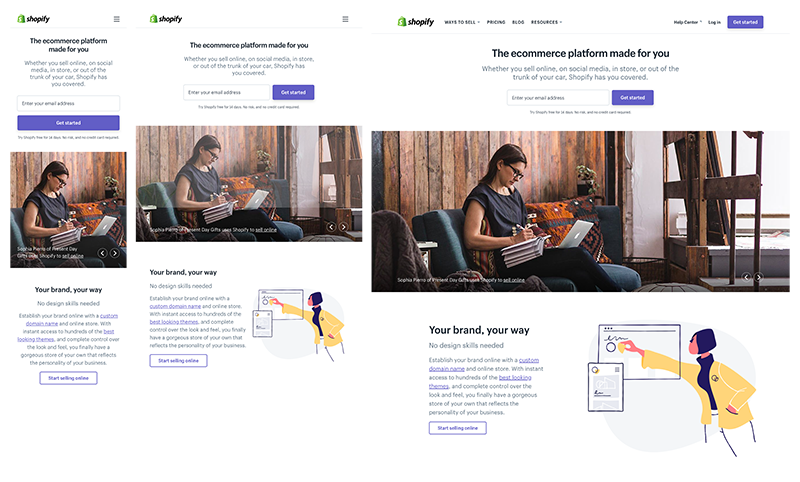
Das Website-Design von Shopify ist auf allen Geräten konsistent. Nur der Call-to-Action-Button und die Illustrationen haben sich zwischen Desktop- und Mobilgeräten geändert. Obwohl diese Website die Bildkarusselle verwendet, um ihre Besucher zu präsentieren, ist es ihnen gelungen, die Ladegeschwindigkeit ihrer Seite unter fünf Sekunden zu halten, was ziemlich bemerkenswert ist
2. Sparkbox

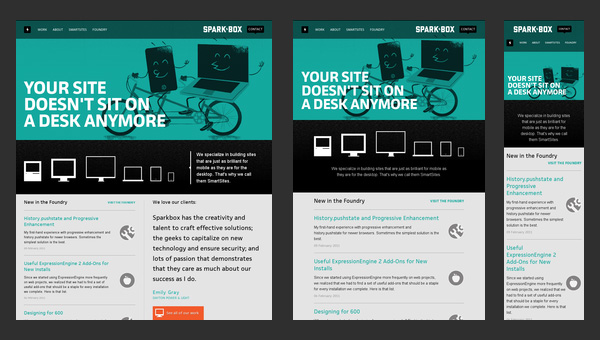
Sparkbox bildet die Grundstruktur einer Unternehmenswebsite ab. Das Layout ist ziemlich einfach; Es basiert auf einem standardmäßigen, normalerweise verwendeten Satz horizontaler Streifen, die Daten auf unaufdringliche Weise präsentieren. Die Struktur lässt sich ganz einfach an verschiedene Bildschirmgrößen anpassen
3. VERKABELT

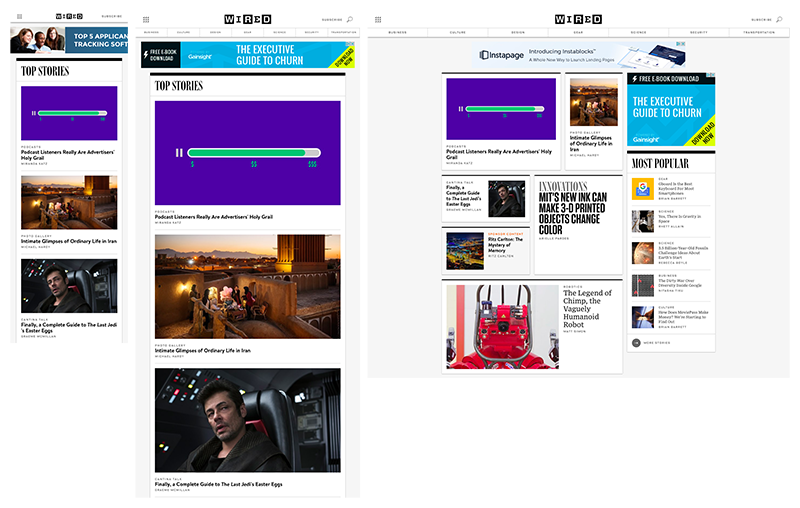
WIRED verfügt über ein dynamisches Layout mit mehreren Spalten und einer Seitenleiste auf Desktop-Geräten, das sich auf Handheld-Geräten in eine einzelne Spalte umwandelt. Außerdem sind flexible Bilder Highlights. Der Zuschnitt auf ihren Feature-Bildern ändert sich plattformübergreifend.
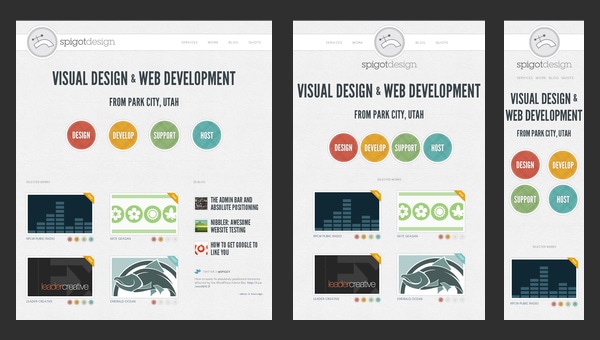
4. Zapfendesign

Dieses responsive Website-Design bietet einem Online-Publikum ein elegantes Design, das mit einigen erstaunlichen Effekten aufgepeppt ist und voller Leerzeichen ist, die Daten unabhängig von den Bildschirmabmessungen gut widerspiegeln.

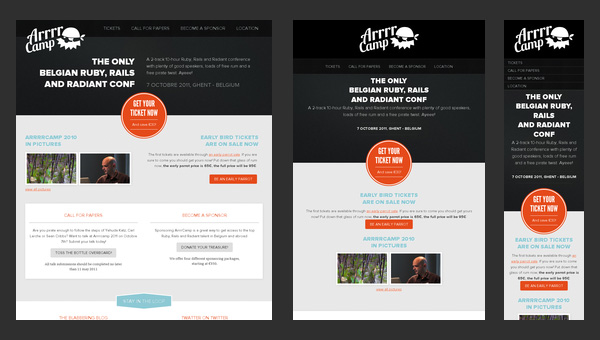
5. Arrrrcamp-Konferenz

Dieses responsive Website-Design konzentriert sich mehr auf Text als auf Multimedia. So basiert ein großer Teil des Designs auf einem weißen, monotonen Hintergrund, der den Text und einige trendige „Geister“-Buttons sorgfältig unterstreicht.
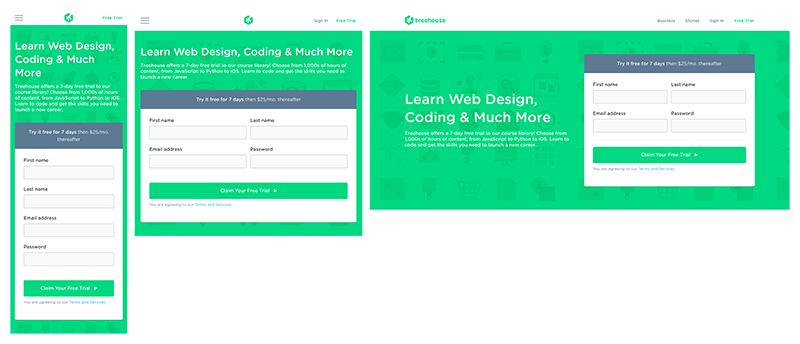
6. Baumhaus

Treehouse bietet ein reibungsloses Erlebnis auf allen Plattformen. Ihr Menü wird auf allen Geräten immer kleiner – Desktop- und Laptop-Computer verfügen über ein Menü mit vier Elementen, Tablets verfügen über ein Menü mit zwei Elementen und ein Hamburger-Symbol, und Mobiltelefone verfügen über ein Menü und ein Symbol mit einem Element.
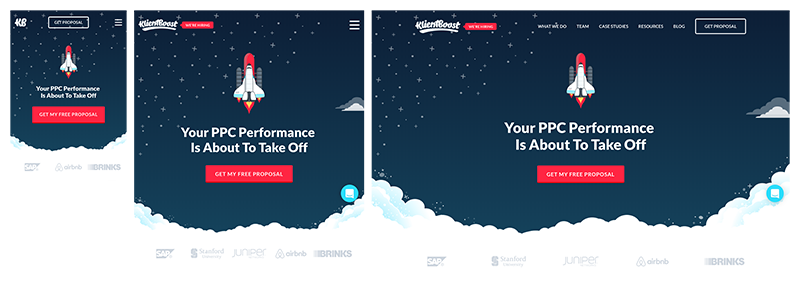
7. Clientboost

Diese Website wird mit 3G-Verbindungen mit vier Sekunden unglaublich schnell geladen. Noch wichtiger ist, dass das Erscheinungsbild der Website von Klientboost auf allen Geräten konsistent bleibt, aber sie es geschafft haben, ihre Benutzererfahrung an jedes Gerät anzupassen.
8. Stunde der Erde

Dies ist ein weiteres fantastisches Beispiel für responsive Website-Designbeispiele. Earth Hour ist eine wirklich fortschrittliche und komplexe Website, die viele Multimedia-Inhalte enthält, darunter sowohl Videos als auch auffällige Fotos. Darüber hinaus ist es auch eine Online-Infografik, die einige schöne Grafiken und perfekte Übergänge verwendet, um Aufmerksamkeit zu erregen
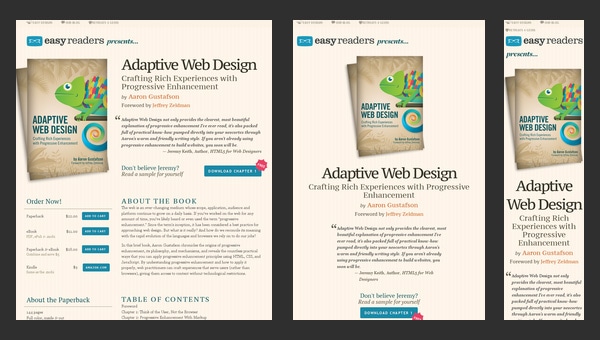
9. Adaptives Webdesign

Die Website konzentriert sich auf adaptive Probleme. Genauer gesagt handelt es sich um ein Werbedesign, das für ein Buch wirbt, das alle Ihre Fragen beantwortet.
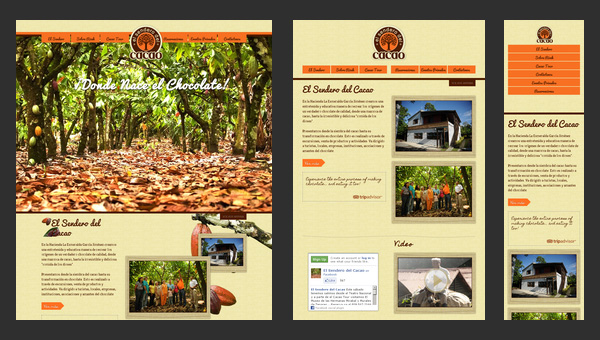
10. El Sendero del Cacao

El Sendero del Cacao ist ein weiteres erstaunliches Beispiel für ein mobiles responsives Webdesign. Es kommt mit einer ruhigen und warmen Atmosphäre und integralen Funktionen wie
- ansprechendes Layout;
- Cross-Browser-Kompatibilität;
- einfache Navigation;
- mehrsprachige Unterstützung.
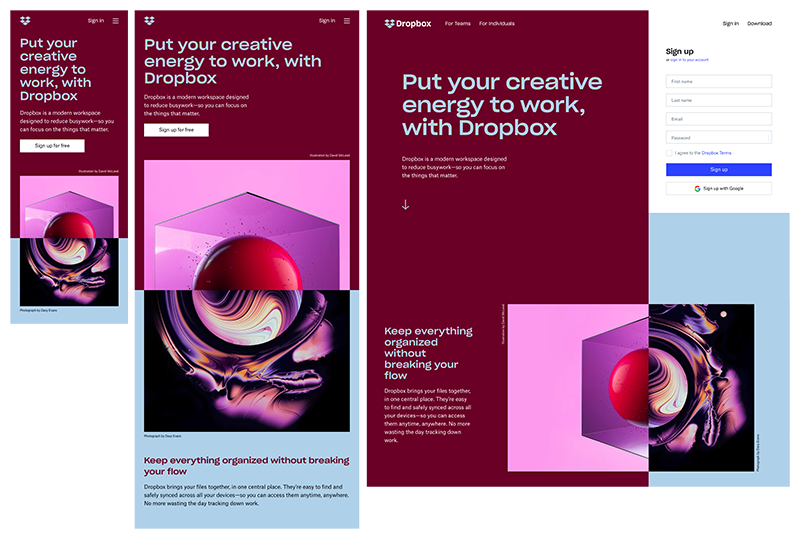
11. Dropbox

Dropbox bietet ein fließendes Raster und flexible Grafiken. Beim Wechsel von Desktop- zu Handheld-Geräten ändert sich nicht nur die Schriftfarbe, um die Hintergrundfarbe anzupassen, sondern auch die Bildausrichtung.
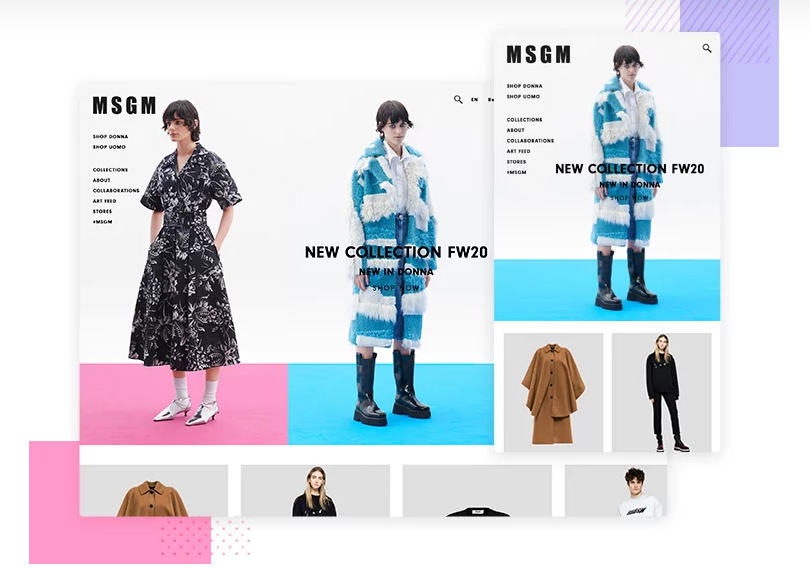
12. MGSM

Das Design von MGSM nutzt das Heldenfoto im Hintergrund perfekt aus, etwas, das im Allgemeinen über Erfolg oder Misserfolg entscheidet. Es ist hochauflösend, fett und laut, wie die Mode, die es zu vermitteln versucht, und funktioniert reibungslos, wenn es auf eine kleinere Auflösung herunterskaliert wird.
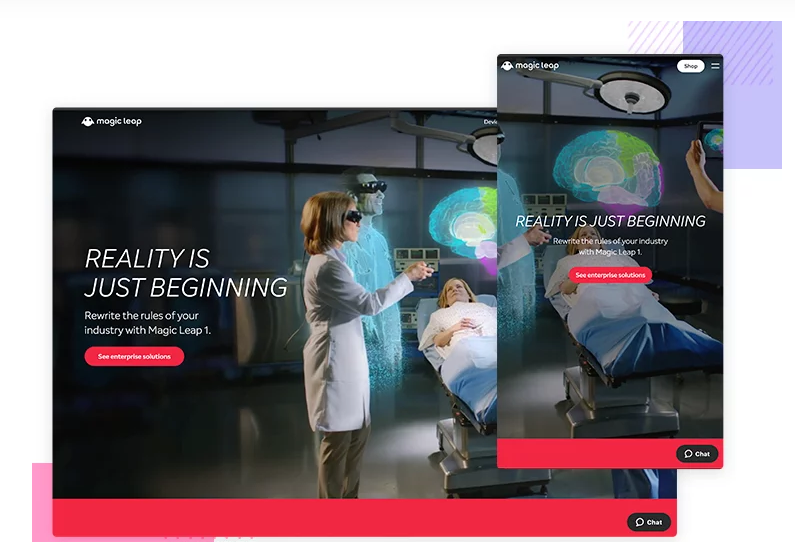
13. Zaubersprung eins

Magic Leap One ist eines der großartigen Beispiele für responsives Website-Design. Der Besucher wird mit einer reichhaltigen und detaillierten grafischen Anzeige verwöhnt, wenn er durch die Website nach oben und unten scrollt, mit einer Designtechnik, die sich ähnlich anfühlt wie Parallax-Scrolling, aber mit einer zusätzlichen Dimension.
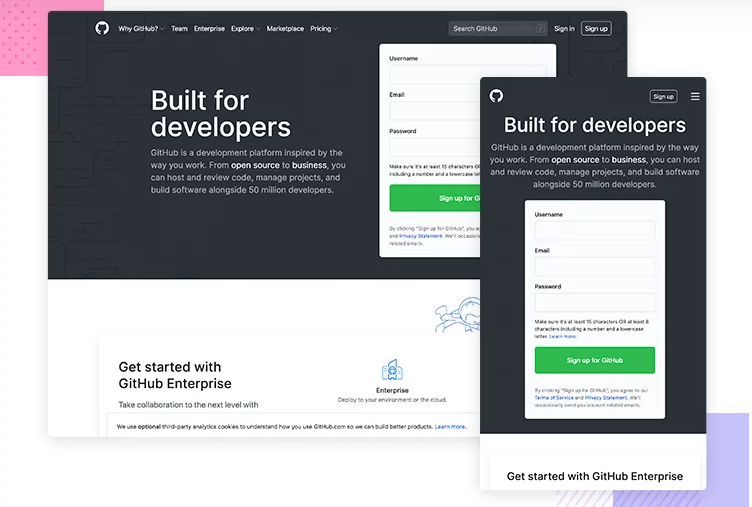
14. GitHub

GitHub beweist, was wichtig ist, um den Besuchern zu zeigen, wenn es um Geschäfts- und Konversionsziele geht. Wenn Sie sich beispielsweise ihre Desktop- und Tablet-Versionen ansehen, fällt Ihnen als Erstes eine Beschreibung dessen auf, was GitHub bietet. Außerdem bietet der Anmelde-Call-to-Action in der Menüleiste den Besuchern auch die Möglichkeit, die Aktion abzuschließen, wenn sie mit den zusätzlichen Inhalten und Elementen bei größeren Auflösungen etwas abgelenkter sind.
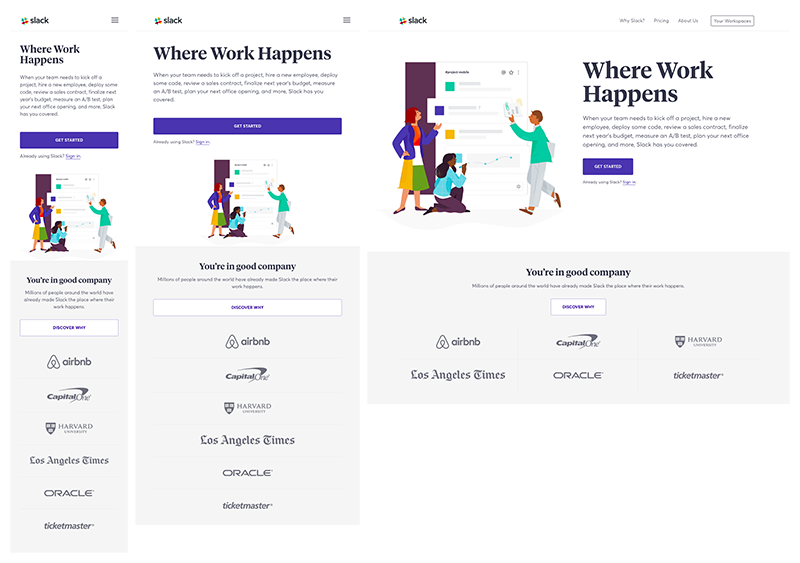
15. Schlaff

Das Design von Slack passt sich problemlos an Darstellungsbereiche aller Größen und Formen an. Während beispielsweise Kundenlogos auf Desktop- und Laptop-Computern in einem dreispaltigen Layout dargestellt werden, werden sie auf Handheld-Geräten in einem einspaltigen Layout präsentiert. Die Website von Slack ist außerdem so konzipiert, dass sie mit Call-to-Action-Schaltflächen, die sich über die gesamte Spalte auf Tablets und Mobiltelefonen erstrecken, einfach zu bedienen ist.
Bringen Sie Ihr Webdesign auf die nächste Stufe

Bringen Sie Ihren Shop mit unserer Sammlung der besten responsiven Magento-Designs auf die nächste Stufe. Wenn Sie professionelle Unterstützung bei der Erstellung Ihrer responsiven Website suchen, kann Arrowhitech Ihnen helfen. Wir bieten responsive Webdesign- und Entwicklungsdienste an. Kontaktieren Sie uns online, um mit einem Strategen über Ihre Website zu sprechen!
