Warum Sie bei der Gestaltung Ihrer Affiliate-Site über UX nachdenken sollten
Veröffentlicht: 2021-11-10Als Herausgeber oder Affiliate-Vermarkter ist Ihre Website ein integraler Bestandteil dessen, wo Sie Ihr Geld generieren. Und deshalb sollten Sie beim Design über die Funktionalität hinaus denken. Es spielt eine wichtige Rolle, insbesondere wenn es die Macht hat, Conversions oder Käufe auf Ihrer Website zu beeinflussen. Daher müssen Sie eine gute Benutzererfahrung auf der Website schaffen. Und hier kommt UX (User Experience) ins Spiel.
Inhalt
Was ist UX-Design?
Warum ist es wichtig für Ihre Website?
Was ist die Benutzeroberfläche (UI)?
11 Umsetzbare UX-Designtipps für Affiliates und Publisher.
- Informationshierarchie
- Vermeiden Sie Sackgassen-Landingpages
- Maßgeschneidert für diejenigen, die wenig Zeit haben
- Machen Sie anklickbare Elemente weniger anklickbar.
- Hilft eine Sticky-Navigation?
- Entfernen Sie Karussells, wenn Sie sie haben.
- Implementieren Sie Breadcrumb-Trails
- Seitengeschwindigkeit ist so wichtig
- Heben Sie wichtige Informationen hervor
- Erstellen Sie ansprechende CTAs.
- Überladen Sie Ihre Website nicht mit Bildern und Grafiken.
Zusammenfassung
Was ist UX-Design?
Es ist ein User Experience Design, das viele Theorien aus Interaktionsdesign, visuellem Design und Benutzerfreundlichkeit beinhaltet, aber das Ziel ist es, die Benutzerzufriedenheit durch den Prozess der Gestaltung digitaler Produkte zu verbessern, die nahtlos und angenehm zu interagieren sind. Es ist ein Designansatz, der berücksichtigt, wie das digitale Produkt mit dem Benutzer interagiert, nicht nur die Funktion und Schönheit, sondern auch, wie es positive Emotionen weckt.
Laut Tomer Sharon, Managing Director, Head of User Research and Metrics bei Goldman Sachs; „UX-Design ist die Kunst und Wissenschaft, positive Emotionen bei Menschen zu erzeugen, die mit Produkten oder Dienstleistungen interagieren.“
Warum ist es wichtig für Ihre Website?
Gerade im Jahr 2021 ist der Kunde König und die treibende Kraft hinter der Geschäftsentwicklung. Im heutigen Wettbewerbsumfeld ist man sich allgemein einig, dass ein effektives UX-Design mit besseren Conversions einhergeht.
Zusammenfassend ist UX wichtig, um Ihren Umsatz anzukurbeln.
- Wenn es so viele Konkurrenten gibt, wählen Benutzer oft einen mit einer guten UX. Und im Vergleich dazu kann es die Konversionsraten um bis zu 400 % steigern. Indem Sie ihre Erfahrung verbessern, erhöhen Sie daher Ihre Chancen, mehr Verkäufe zu generieren.
- Um Ihre Sichtbarkeit in den Suchergebnissen zu erhöhen, ist eine gut gestaltete UX wichtig. Wenn Verhaltensweisen auf Ihrer Website wie gute Absprungrate, allgemeine Klebrigkeit und Teilbarkeit von Google-Algorithmen erfasst werden, wird dies wahrscheinlich Ihr Ranking Ihrer Website verbessern – und somit mehr Besucher auf Ihre Website locken. Es ist eine Win-Win-Situation.
- Auch die Barrierefreiheit ist entscheidend. Es geht darum sicherzustellen, dass Benutzer aller Fähigkeiten und / oder unterschiedlicher Fähigkeiten wie Sprach-, Hör- und Sehbehinderungen ebenfalls berücksichtigt werden und unabhängig von ihren Fähigkeiten oder ihrer Situation weiterhin nutzbar sind. Dies wird dazu beitragen, die Vorliebe für Ihre Website zu verbessern und eine bessere Loyalität zu erhöhen.
- Die Übernahme eines effektiven UX-Designs hilft, Geld und Zeit zu sparen, insbesondere wenn Sie sich Benutzertests unterziehen, um die Seite für Endbenutzer zu optimieren. Indem Sie Prototypen und Tests durchlaufen, vermeiden Sie Korrekturänderungen in der Zukunft.
- Bessere Navigierbarkeit bedeutet höhere Einnahmen. Nur um es noch einmal zu betonen, es geht nicht nur um die Ästhetik oder ansprechende Optik. Es stellt sicher, dass das Skelett der Website so aufgebaut ist, dass es dem Benutzer ein organisches oder natürliches Erlebnis bietet, und die verschiedenen Elemente oder Funktionalitäten, die platziert werden, erleichtern dies.
Unser Tipp: Oft gestalten unerfahrene Marketer, Publisher und Affiliates ihre Website nach dem, was funktional ist. Das ist der falsche Ansatz, er sollte auf Ihrer Zielgruppe basieren und nicht auf Ihren Annahmen. Je besser Sie also für sie entwerfen, desto eher sind sie bereit, auf Ihrer Website zu kaufen. Aus diesem Grund werden Ihnen Benutzertests enorm helfen. Deshalb ist es wichtig, bei der Gestaltung der Benutzeroberfläche an eine möglichst breite Anziehungskraft für Ihre Zielgruppe zu denken.
Was ist die Benutzeroberfläche (UI)?
Die Benutzeroberfläche (UI) kann am besten als Ergänzung zur Benutzererfahrung beschrieben werden (die Anhäufung von Aktivitäten, die letztendlich darauf abzielen, die Erfahrung zu optimieren). UI ist die Ästhetik, das Erscheinungsbild und die Interaktivität der Website oder App. Es versucht, das Produkt organisch intuitiv zu gestalten und kann an alles denken, von den Schaltflächen, der Farbpalette, der Typografie, Soundeffekten und so weiter. Es geht darum, reaktionsschnell, konsistent und ansprechend zu sein. Das Hauptelement ist das Verständnis der Korrelation zwischen Psychologie und wie Farbe, Formen und Typografie sie beeinflussen können. Dies ist großartig und lohnend, wenn es sich darauf konzentriert, Probleme zu lösen, Reibungen zu beseitigen, Motivationen zu verstehen und Schmerzpunkte zu beseitigen, und oft in Kombination mit UX erfolgt.
Oft mischen Menschen UX und UI, obwohl sich einige Dinge überschneiden, wie z. B. das Bewusstsein für Benutzerbedürfnisse, die Verwendung von Design-Thinking-Prinzipien zur Unterstützung des Designs digitaler Produkte. Der Hauptunterschied besteht darin, dass sich UX auf Wireframe, die Navigierbarkeit, Benutzerforschung und -anleitung und UI konzentriert mehr über die Animation, Interaktivität, die grafische Entwicklung, die Farben und Formen.
11 umsetzbare UX-Designtipps für Affiliates und Publisher.
Also, wie fängst du an? Wie machen Sie Ihre Website besser, als sie jetzt ist, und nützlicher und ansprechender für Ihre Benutzer? Während wir betonen, dass Sie sich auf Ihre eigenen Testmethoden konzentrieren sollten, um herauszufinden, was für Ihre Zielgruppe funktioniert, sind hier einige umsetzbare Schritte, die Sie implementieren können, um Ihre Testaktivitäten zu starten.
1. Informationshierarchie
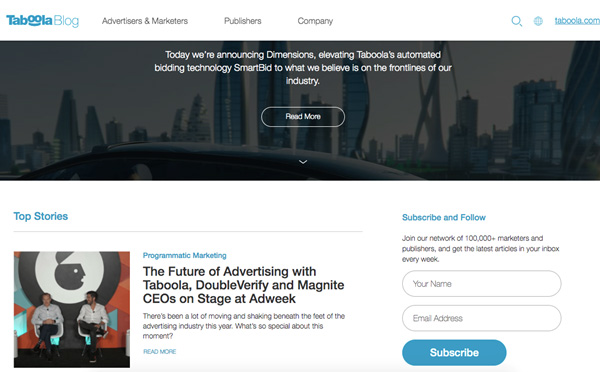
Platzieren Sie die wichtigsten Nachrichten ganz oben, und wenn Sie nach unten gehen, sollte jede der Nachrichten mit der Denkweise der Benutzer übereinstimmen. Damit Benutzer ohne nachzudenken den nächsten Handlungsschritt einleiten können. Dies erhöht die Klebrigkeit auf der Seite. Es ist auch wichtig, darüber nachzudenken, die Inhalte so zu organisieren, dass sie den natürlichen Augenbewegungen folgen. Es gibt viele Hierarchieprinzipien und wir müssen zuerst visuell denken, da das menschliche Auge Informationen visuell wahrnimmt und wir daher die natürlichen Tendenzen unserer Augen verstehen müssen. Stellen Sie sicher, dass Sie kontrastierende Farben verwenden, um die Aufmerksamkeit mehr auf sich zu ziehen als andere, weniger wichtige Informationen.



2. Vermeiden Sie Zielseiten in Sackgassen
Jede einzelne Seite hat ein Ziel und sollte die Benutzer auf natürliche Weise dazu bringen oder antreiben, einen weiteren Schritt auf ihrem Weg zur Konversion oder einem anderen Ziel zu tun, das Teil Ihres Ziels ist. Sie müssen sicherstellen, dass Sie Call To Actions (CTA) natürlich an der richtigen Stelle oder Links zu anderen Teilen relevanter Websites platzieren. Je nachdem, was für den Benutzer an diesem Punkt der Reise letztendlich relevant ist, sollten Sie es auf sein natürliches Verhalten zuschneiden, aber auch Aktionen mit Design inspirieren.

3. Maßgeschneidert für diejenigen, die wenig Zeit haben
Der Großteil der Gewinne kommt von wiederkehrenden Besuchern, Kunden oder sogar von denen, die einfach wissen, was sie wollen und bereits recherchiert haben. Sie müssen die UX erleichtern, damit sie problemlos einen Kauf tätigen können, ohne durch eine Reihe von Inhalten oder Seiten zu navigieren, um ihnen bei dieser Entscheidung zu helfen. Die Chancen stehen gut, dass sie sie ärgern und sie möglicherweise verlieren können. Geben Sie daher diese Option für diejenigen, die kaufen möchten, um den Prozess zu rationalisieren, sei es durch kräftige Farben und Schaltflächen oder durch die Reduzierung der Schritte beim Kauf.



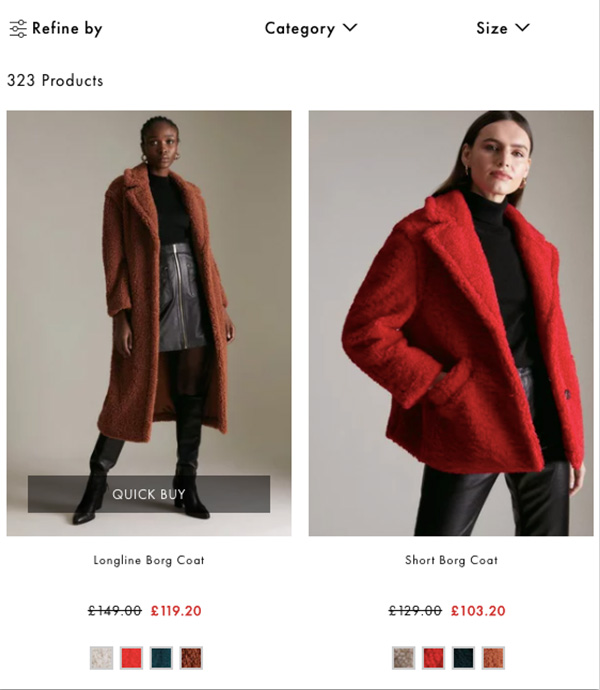
4. Machen Sie anklickbare Elemente weniger anklickbar.
Damit meinen wir, dass alles, was anklickbar ist, weniger Klicks erfordert und es den Benutzern erleichtert, den nächsten Schritt zu tun, ohne den nächsten Schritt zu tun. Es könnte sein, dass jemand mit der Maus über ein Produkt fährt und Details oder Produkte in verschiedenen Einstellungen sieht, ohne darauf zu klicken, oder er kann eine schnelle Ansicht der Produktdetails sehen und den Kauf tätigen, wodurch die Anzahl der Klicks reduziert wird, um dorthin zu gelangen.

5. Hilft eine Sticky-Navigation?
Es könnte sich um eine klebrige Kopfzeile, ein linkes oder rechtes Bedienfeld oder eine schwebende Schaltfläche handeln, die dem Benutzer folgt, wo er sich auf der Seite befindet. Manchmal funktioniert es und manchmal nicht, aber aus der UX-Perspektive kann es Benutzern helfen, bestimmte Ziele oder Ziele auf der Website leicht zu navigieren oder zu erreichen. Wenn es jedoch falsch gemacht wird, kann es Benutzer abschrecken. Es hilft im Allgemeinen, da es für sie weniger Scrollen bedeutet (also lassen Sie die Website die Arbeit für sie erledigen).

6. Entfernen Sie Karussells, falls vorhanden.
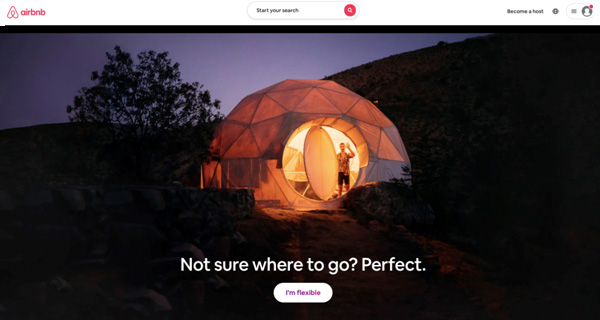
Im Allgemeinen sind Karussells ineffektiv, sie haben eine Klickrate von etwa 1 %, da sie mehrere Informationen enthalten, die für Benutzer verwirrend sein können. Es ist am besten, es mit einer einzigen Nachricht statisch zu halten. Wenn Sie an das Design und die Botschaft des Banners oder des Abwärtsfaltens denken, denken Sie an die Hauptbotschaft, die Benutzer ansprechen wird, die auf dieser Seite gelandet sind. Wenn Sie ein ansprechendes, gut durchdachtes Design haben. Es ist wahrscheinlich, Klicks anzuziehen.


7. Implementieren Sie Breadcrumb-Trails
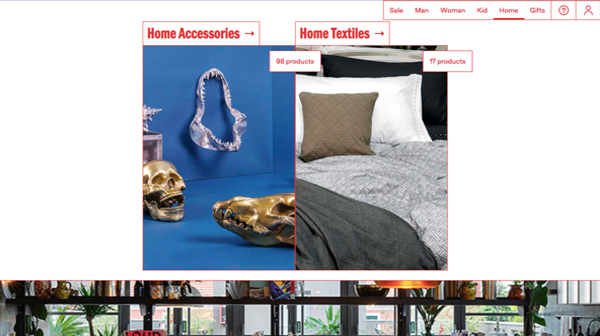
Sie sind ein wichtiges Navigationselement, das die Wegfindung unterstützt (die Art und Weise, wie Menschen sich orientieren und von Ort zu Ort navigieren). Wenn dies gut gemacht ist, wissen die Benutzer, wo sie sich an ihrem aktuellen Standort im Vergleich zur restlichen Struktur der Website befinden. Sie sind keine Navigationsleiste und nicht sinnvoll für Websites mit flacher Hierarchie (dh 1-2 Ebenen tief). Sie können in Form von Links vorliegen, die übergeordnete und untergeordnete Seiten oder sogar eine Spur von Links anzeigen. Zum Beispiel: Produktkategorie > Produktnische > Produkttyp. Es kann auch die Hauptnavigationsleisten ergänzen, die die Informationen um die lokale Navigation erweitern. All dies soll den Benutzern helfen zu wissen, wo sie sich im Web der Website befinden.


8. Die Seitengeschwindigkeit ist so wichtig
Dies hat einen massiven Einfluss darauf, wie Benutzer Sie wahrnehmen und wie zufrieden sie sind. Ich bin sicher, Sie haben diese Erfahrung gemacht, wo Sie online nach Informationen suchen und sobald Sie auf den Link klicken oder tippen, dauert es ewig, bis die Seite geladen ist. Du wirst frustriert und verlässt die Seite. Sie wollen nicht dasselbe für Ihre Benutzer. Eine allgemeine Faustregel; Eine Verzögerung von mindestens 10 Sekunden wird Benutzer abschrecken, ein Benutzer von 1 Sekunde hält einen guten Benutzerfluss aufrecht (selbst wenn er eine leichte Verzögerung bemerkt) und 0,1 Sekunden sind perfekt, es fühlt sich sofort an. Stellen Sie sicher, dass Ihre Seitengeschwindigkeit gut ist, indem Sie Websites wie Pingdom verwenden, um zu überprüfen, wie schnell die Seite geladen wird. Dies trägt auch zu Ihrem Google-Ranking-Faktor bei, daher ist es notwendig, sicherzustellen, dass Sie überprüfen und korrigieren, was Ihre Website verlangsamt, falls dies der Fall ist.

9. Heben Sie wichtige Informationen hervor
Ihre Benutzer scannen normalerweise die Seite und lesen im Detail, was ankommt, was hervorsticht oder was relevant ist. Daher hilft die Verwendung von markanten Elementen, kontrastierenden Effekten oder kräftigen Farben oder Schriftarten, Aufmerksamkeit zu erregen und den Benutzer dazu zu bringen, innezuhalten und zu lesen oder zuzusehen. Stellen Sie sicher, dass Sie nützliche, wertvolle Informationen oder Informationen hervorheben, die für Ihre Benutzer von hoher Relevanz sind.


10. Erstellen Sie ansprechende CTAs.
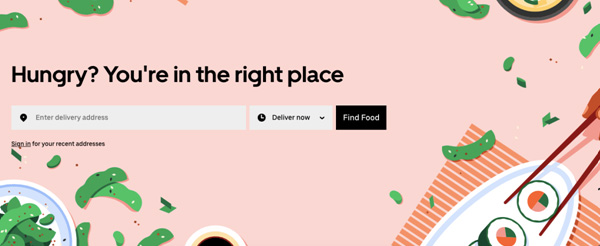
Seiten mit starken CTAs generieren mehr Conversions als schwache. Denken Sie also darüber nach, wie Sie die CTAs ansprechend gestalten können. Sind sie einfach, auffällig und persönlich – sie müssen sich auf den ersten Blick auf die Nutzer beziehen und können dann sofort darauf klicken und ohne viel Nachdenken eine gewünschte Aktion ausführen. Es kann so gestaltet werden, dass es Klicks anzieht, auch wenn es nicht ganz natürlich oder intuitiv zu ihrem nächsten Schritt auf ihrer Reise ist. Zum Beispiel könnte es Dringlichkeit schaffen, wie „Zeitlich begrenztes Angebot“, „15 % Rabatt nur heute“. Es könnte auch Lösungen für Schmerzpunkte anbieten, z. B. „Der beste Weg gegen Schlaflosigkeit“ oder „Die meistverkauften Düfte“. Diese lösen den Drang aus, auf den CTA zu klicken. Wir empfehlen außerdem, sich an einen wichtigen CTA pro Seite zu halten.


11. Überladen Sie Ihre Website nicht mit Bildern und Grafiken.
Dies kann sich nachteilig auf Ihre Website auswirken, da es häufig die Bandbreite überbeansprucht und daher bedeutet, dass die Grafiken für Benutzer mit schlechteren Verbindungen oder Download-Geschwindigkeiten sehr langsam geladen werden. Außerdem werden die Grafiken manchmal überhaupt nicht geladen und sehen aus wie eine glanzlose Website. Außerdem indizieren die Suchmaschinen-Spider nicht immer Websites, die Flash verwenden, insbesondere wenn Benutzer möglicherweise keine Flash-kompatible Software verwenden und es sehr unwahrscheinlich ist, dass sie ein neues Plugin herunterladen, nur um die Website anzuzeigen. Und schließlich sorgt es aufgrund schlechter Navigation für schlechte UX. Wenn zu viele Grafiken oder Designs vorhanden sind, kann dies die Benutzer verwirren, und deshalb ist Einfachheit der Schlüssel, um Benutzern bei der Navigation zu helfen.

Zusammenfassung
Der Einfluss von UX auf Ihr Design ist der entscheidende Faktor dafür, wie erfolgreich Ihr Affiliate-Geschäft sein wird. Sie haben vielleicht eine erstaunliche Kampagne von der Entwicklung attraktiver Display-Anzeigen bis hin zu interessanten Karussells auf Ihrem Instagram, aber wenn die Zielseiten und der Rest der Website schlecht gestaltet sind, hinterlässt dies negative Gefühle und, schlimmer noch, keine wiederkehrenden Besucher. Daher raten wir Ihnen, darüber nachzudenken, ob Sie über die richtigen Fähigkeiten und Fertigkeiten verfügen, um eine UX mit ansprechender Benutzeroberfläche für Ihre Benutzer zu entwickeln, die die Konvertierung unterstützt, oder ob Sie jemanden einstellen müssen?
UX braucht Zeit und beinhaltet normalerweise eine Reihe iterativer Schritte, um herauszufinden, was funktioniert und was nicht, um zu sehen, welche Dinge verbessert oder verbessert werden können. Wir hoffen, dass die oben genannten Tipps hilfreich sind und Sie durch die Umsetzung einiger davon eine Steigerung Ihrer Conversions oder wiederkehrenden Besucher feststellen werden!
