10 Tipps für Headless Shopify Commerce
Veröffentlicht: 2022-07-08
E-Commerce ist in den letzten Jahren explodiert, mit geschätzten 4,9 Billionen US-Dollar an E-Commerce-Umsätzen auf der ganzen Welt und einem prognostizierten Anteil von 24,5 % an allen Einzelhandelsumsätzen bis 2025. Die Erschließung dieses riesigen Marktes ist mit Headless Commerce einfacher. In diesem Leitfaden werfen wir einen genaueren Blick auf den Headless-Commerce und skizzieren 10 Tipps für Headless-Shops von Shopify, damit Ihr digitales Schaufenster erfolgreich ist.
Was ist Shopify Headless Commerce ?
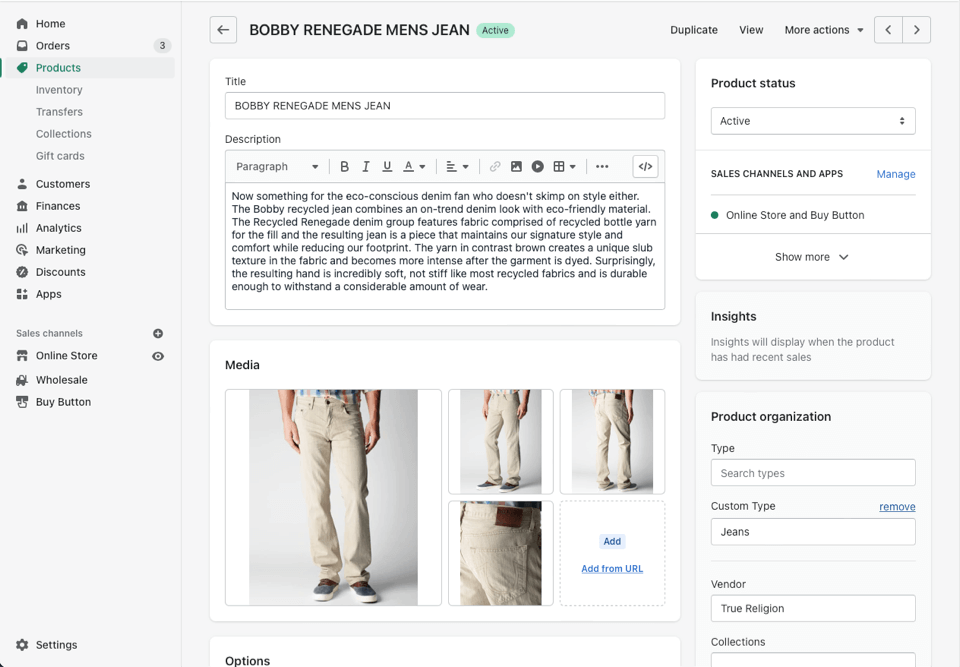
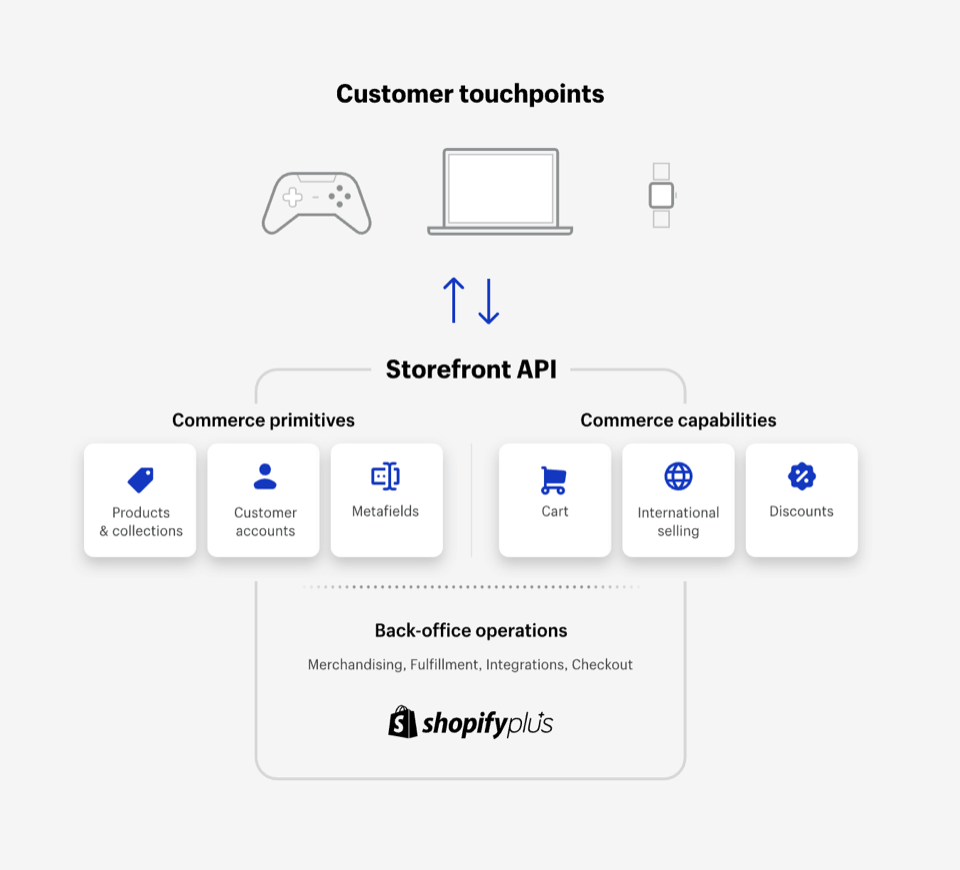
Shopify Headless Commerce trennt das Front-End der Website von der Back-End-Architektur. Auf diese Weise können Webdesigner eine benutzerdefinierte Storefront erstellen, die mit dem Backend von Shopify verbunden werden kann, um Ladenbesitzern zu helfen, die volle kreative Kontrolle zu behalten, ohne die Tools aufgeben zu müssen, auf die sie sich verlassen, um ihre Bestände effektiv zu verwalten.

Quelle: Shopify
Was sind die Vorteile von Headless Shopify Commerce?
Headless Shopify bietet Vorteile für Unternehmen und Kunden.
Aus geschäftlicher Sicht befreit Sie ein Headless-Ansatz von den Einschränkungen der Single-Stack-Software. Durch die Trennung des Front-End-Designs haben Sie die volle Kontrolle über den kreativen Prozess, um eine Website zu erstellen, die visuell auffällig und einfach zu navigieren ist. Eine ansprechende Website ist eine großartige Möglichkeit, Ihre Kunden bei Laune zu halten und weiterhin bei Ihnen einzukaufen. Untersuchungen zeigen, dass 58 % der Menschen wegen schlechter Kundenerfahrung keine Geschäfte mehr mit einem Unternehmen machen, und eine langsame oder klobige Website ist garantiert eine schlechte Erfahrung für Kunden.
Die Flexibilität des Headless Commerce eröffnet Omnichannel-Fähigkeiten, sodass Sie Ihre gesamte Zielgruppe über alle Kanäle erreichen können. Besonders in größeren Organisationen werden E-Commerce-Teams flexibler, um Ton, Inhalt und Bildsprache anzupassen. Sie können sofort Änderungen an digitalen Schaufenstern vornehmen, ohne auf die Back-End-Plattform zugreifen zu müssen.
Sie haben weiterhin Zugriff auf alle Tools, die Sie benötigen, um Ihre Produkte effektiv zu verkaufen und ein Lager zu verwalten, ohne sie an den Front-End-Entwicklungsprozess zu binden.
10 Tipps, die Ihrem Shopify Headless Store zum Erfolg verhelfen
1. Recherchieren Sie.
Auf den ersten Blick klingt ein Headless Store wie der perfekte Schritt für diejenigen, die das Gefühl haben, dass ihnen vorhandene Themen nicht die kreative Kontrolle über das Aussehen und die Funktion ihrer Website geben. Aber während Headless Shopify Commerce einfach klingt, steckt mehr dahinter, als man auf den ersten Blick sieht.
Bevor Sie kopfüber tauchen, stellen Sie sicher, dass Sie Ihre Nachforschungen anstellen. Dazu gehören eine Kostenanalyse, Entwicklungs- und Implementierungsstrategien, interne und externe Herausforderungen und andere kritische Faktoren, die bei Ihrem potenziellen Übergang zu einem Headless Store eine Rolle spielen werden. Es ist auch erwähnenswert, dass nicht alles davon intern verfügbar sein wird. Es kann von Vorteil sein, zu überprüfen, wie und was für andere bei der Implementierung von Headless Shopify Commerce erfolgreich war. Darüber hinaus kann es Ihnen helfen, die Schmerzpunkte zu verstehen, die Ihnen helfen, dieselben Fehler zu vermeiden.
2. Konzentrieren Sie sich auf die Customer Journey.
Mit Headless Shopify Commerce sind Sie in der Lage, Ihr Front- und Backend zu segmentieren, wodurch kreative Verbesserungen an Ihrem Frontend einfacher und flexibler werden. Kreative Kontrolle kann jedoch sowohl ein Segen als auch ein Fluch sein. Wenn Sie eine komplexe Website erstellen, die ästhetisch ansprechend, aber schwer zu navigieren ist, können Sie am Ende Kunden vertreiben.
Denken Sie immer an die Bedürfnisse des Kunden und die Customer Journey, wenn Sie an der verbraucherorientierten Seite Ihres Ladens arbeiten. Das Ziel der Frontend-Optimierung ist es, den Kunden zufrieden zu stellen und ihn zur gewünschten Handlung zu bewegen. Wenn Ihr Redesign schwierig zu navigieren ist, es an Fokus mangelt oder zu viele Informationen enthält, versteht Ihr Publikum möglicherweise nicht, was als nächstes zu tun ist.
3. Erstellen Sie einen Tech-Stack, der Ihre Anforderungen unterstützt.
Shopify Headless Commerce kann in Ihre ERP- (Enterprise Resource Planning), PIM- (Product Information Management), CRM- (Customer Relationship Management) und CMS- (Content Management System) Software integriert werden. Daher müssen Sie Komponenten Ihres bestehenden Technologie-Stacks nicht aufgeben.
Stattdessen können Sie einen Tech-Stack erstellen, der Ihre Anforderungen unterstützt und sich in die Shopify-Plattform integrieren lässt. Auf diese Weise können Sie alles nahtlos verwalten, anstatt ein fragmentiertes System zu erstellen. Mit einer starken plattformübergreifenden Integration können Sie außerdem relevante Daten schneller abrufen, Trends leichter erkennen und datengestützte Entscheidungen vertrauensvoll treffen.
4. Optimieren Sie Ihre Storefront für ein Omnichannel-Erlebnis.
Eine Omnichannel-Erfahrung beinhaltete traditionell die Verknüpfung von stationären Geschäften und E-Commerce. Da die Verbraucher immer technisch versierter werden, bedeutet Omnichannel, dass sie über Desktop und Mobilgerät hinausgehen.
Während einige Websites möglicherweise nur auf Mobilgeräten und Desktops funktionieren, möchten Sie Ihre Reichweite möglicherweise noch weiter erhöhen. Einzelpersonen konsumieren jetzt digitale Inhalte auf einer Vielzahl von Geräten, einschließlich Smart-Home-Displays und Smartwatches. Headless Shopify Commerce kann Sie mit Ihrer Storefront verbinden und optimieren, um überall ein großartiges Kundenerlebnis zu bieten.

5. Legen Sie ein Budget und eine Projektskizze fest.
Ohne die Unterstützung bestehender Shopify-Themes müssen diejenigen, die einen Headless-Shop wollen, ihren eigenen von Grund auf neu aufbauen. Wenn Sie sich dafür entscheiden, ist es wichtig, angemessene Erwartungen zu formulieren. Dazu gehört die Erstellung eines Budgets, eines Zeitplans für die Umsetzung und einer Projektskizze. Die Projektskizze hilft bei der Bestimmung des Arbeitsablaufs, der individuellen oder abteilungsbezogenen Verantwortlichkeiten und der erwarteten Fristen für den Abschluss jedes Segments. Das Letzte, was Sie tun möchten, ist, einen Prozess zu starten, der lediglich auf Annahmen basiert und auf dem es an angemessener Planung und Verwaltung mangelt.
6. Planen Sie Zeit für die Migration ein (falls zutreffend).
Besitzer von E-Commerce-Shops, die bereits auf Shopify laufen, haben den zusätzlichen Vorteil, dass sie nicht zu einer anderen Plattform wechseln müssen. Wenn Sie mit Shopify beginnen, verläuft die Einführung reibungsloser und die Implementierung erfolgt schneller. Wenn Sie jedoch derzeit einen Shop auf einer anderen Plattform verwalten, können Sie trotzdem zu Shopify Headless Commerce migrieren.
Bevor Sie den Sprung wagen, recherchieren Sie, um mehr darüber zu erfahren, wie Sie die Migration abschließen und gleichzeitig Hindernisse auf dem Weg minimieren können. Eine gründliche Migrations-Checkliste hilft Ihnen dabei, die Fristen bis zur Fertigstellung vorherzusehen und Ihrem Entwicklungsteam die richtigen Rollen zuzuweisen. Sie müssen Ihre aktuellen Integrationen und Apps sowohl im Front- als auch im Back-End verstehen. Nehmen Sie sich die Zeit, eine Roadmap zu erstellen, bevor Sie mit der Migration beginnen.
7. Finden Sie die richtigen Tools.

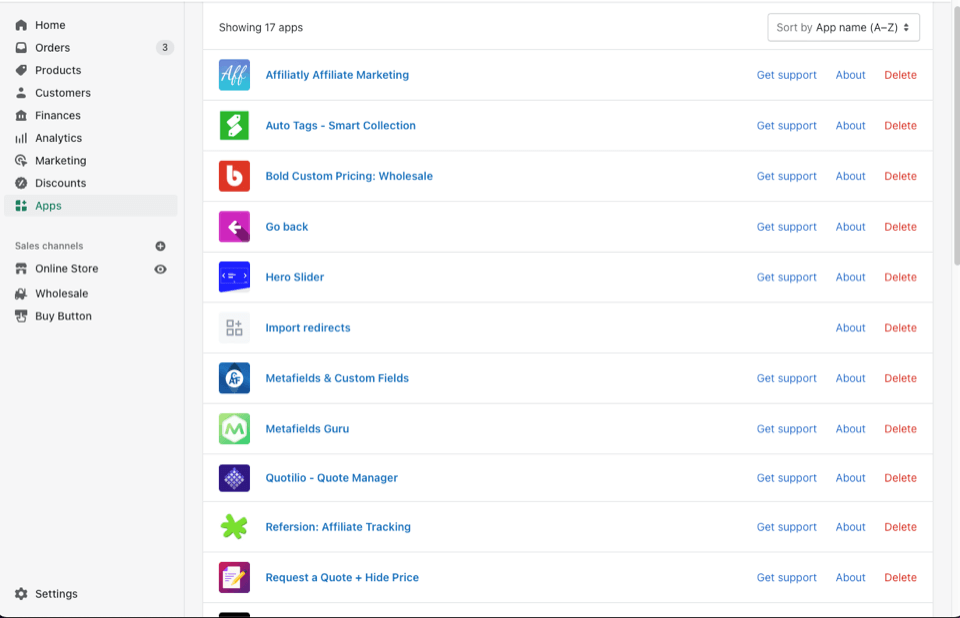
Wenn Sie das traditionelle Modell der Verwendung einer Website-Vorlage aufgeben, haben Sie möglicherweise keinen Zugriff auf einige der Shopify-Apps, an die Sie sich gewöhnt haben. Sie können im neuen Front-End-Design etwas noch Besseres schaffen – schließlich ist dies ein Ziel der Einführung von Headless Commerce – aber Sie sollten Ihre Bedürfnisse antizipieren und geeigneten Ersatz finden, bevor Sie den Wechsel versuchen. Achten Sie bei der Suche nach App-Ersatzoptionen darauf, welche Apps mit der Shopify-API funktionieren.
Es ist wichtig, alle fehlenden Lücken zu füllen. Sie möchten nicht, dass wiederkehrende Kunden Ihren kopflosen Shopify-Commerce besuchen und feststellen, dass ihm Funktionen oder Fähigkeiten fehlen, die er früher hatte.
8. Konversion optimieren.
Laut einer Untersuchung von SEMRush beträgt die durchschnittliche Conversion-Rate von E-Commerce-Websites 2,7 %. Diese Zahl lässt viel Raum für Verbesserungen. Design- und SEO-Elemente Ihrer Headless-Shopify-Website sollten in erster Linie Conversions fördern. Optimierte Zielseiten sollten die meistverkauften Produkte und Dienstleistungen enthalten.
9. Prüfen und analysieren Sie Ihr Geschäft.
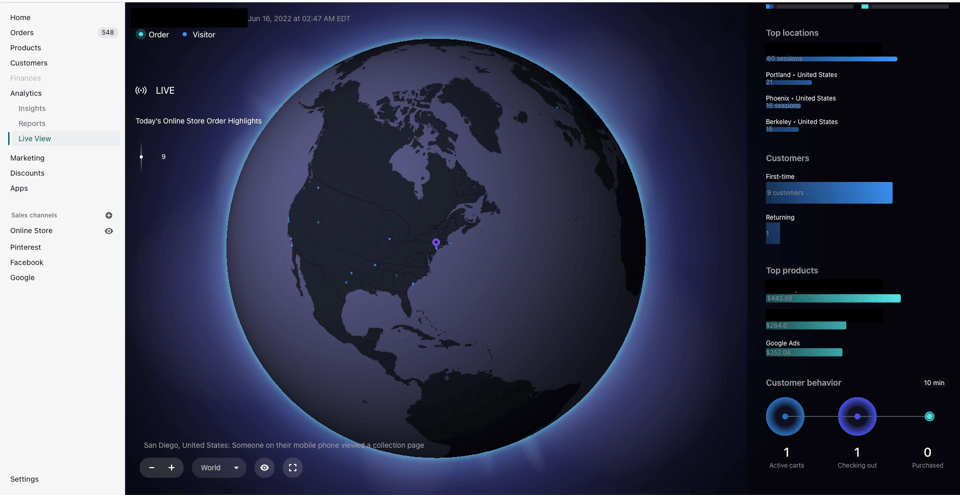
Shopify ist, genau wie jede andere Online-Präsenz, nichts, was Sie einstellen und vergessen können. Überprüfen Sie Ihre Geschäfte regelmäßig, um Probleme zu identifizieren, die sich auf das Kundenerlebnis auswirken, und suchen Sie nach Möglichkeiten, wie Sie Ihr Schaufenster verbessern können. Dies kann so einfach sein wie das Hinzufügen weiterer CTA-Buttons (Call To Action) oder das Aktualisieren von Produktfotos oder Servicebeschreibungen.
Obwohl nicht alles oberflächlich ist. Das Audit sollte auch tiefer in die Website-Analyse für hohe Absprungraten, Conversion-Statistiken, neue und wiederkehrende Besucher und mehr eintauchen. Analysieren Sie diese Daten, um fundierte Entscheidungen darüber zu treffen, wie Sie Ihren kopflosen Shopify-Handel am besten optimieren können, um Ihren Erfolg zu steigern.

10. Holen Sie sich Unterstützung, wenn Sie sie brauchen!
Das Erstellen eines Shopify-Headless-Shops ist nicht etwas, das Sie alleine tun müssen. Wenn Ihr Team nicht über die Ressourcen verfügt, um Shopify Headless Commerce zu erstellen oder zu migrieren, lohnt es sich, sich an seriöse Drittanbieter zu wenden, um Unterstützung zu erhalten. Wenn Sie sich dafür entscheiden, stellen Sie sicher, dass Sie Ihre Supportoptionen von Drittanbietern, ihre geschäftlichen Erfolgsgeschichten und ihre Verfügbarkeit sorgfältig recherchieren.
Coalition Technologies hat mehreren Unternehmen dabei geholfen, den kopflosen Shopify-Handel zu etablieren und zu migrieren, und wir würden uns freuen, auch Ihnen zu helfen.
Wie bei jeder Umstellung oder Technologieübernahme wird es Wachstumsschmerzen geben. Ob es sich nun um die verstärkte Planung, Budgetierung oder Implementierung selbst handelt, sie werden existieren. In diesem Fall glauben wir jedoch, dass die Vorteile die Nachteile überwiegen.
Durch die erhöhte Flexibilität zwischen der Verbraucherseite und der Back-End-Seite sowie der Segmentierung dieser beiden können Geschäftsinhaber, die Headless Shopify Commerce einsetzen, Änderungen schneller vornehmen, um die Benutzererfahrung zu verbessern, und E-Commerce-Manager sind in der Lage, besser informiert zu sein Entscheidungen zur Steigerung der Lead-Generierung und -Konvertierung. Wenn Sie die nahtlose Integration in Ihren bestehenden Tech-Stack, Multi-Storefront-Ansätze und erweiterte Omnichannel-Möglichkeiten hinzufügen, werden Sie feststellen, dass Shopify Headless Commerce Benutzerfreundlichkeit und verbesserte Optimierung bietet.
Sie fragen sich vielleicht, warum Sie das nicht früher getan haben.
Kontaktieren Sie jetzt Coalition Technologies!
