10 Tipps zur Optimierung von Produktbildern für Shopify
Veröffentlicht: 2022-01-23Die Optimierung der Bilder, die Sie auf Ihre Shopify-Website hochladen, ist sehr wichtig. Es trägt nicht nur dazu bei, dass Ihre Website schneller geladen wird, sondern verbessert auch die SEO Ihres Geschäfts.
Darüber hinaus kann die Optimierung Ihrer Bilder Ihre Konversionsrate enorm verbessern.
In diesem Leitfaden finden Sie Antworten auf alles, was Sie über die Bildoptimierung wissen müssen, einschließlich Tipps zur Optimierung Ihrer Produktbilder.
Was ist Bildoptimierung?
Bildoptimierung bedeutet, Bilder mit der richtigen Größe und dem richtigen Format in der kleinstmöglichen Größe ohne Qualitätsverlust bereitzustellen. Dadurch wird sichergestellt, dass Ihre Website schneller geladen wird.
Schwere Bilder können dazu führen, dass Ihre Website langsam geladen wird. Dies kann die Navigation in Ihrem Geschäft erschweren und für Besucher weniger attraktiv werden. Etwa 45 % der Menschen haben zugegeben, dass sie vom Abschluss eines Kaufs entmutigt sind, wenn eine Website langsamer als erwartet geladen wird.
Die Optimierung Ihrer Bilder kann dazu führen, dass Ihre Webseiten bei Google einen höheren Rang einnehmen.
Indem Sie Ihre Bilder optimieren, stellen Sie sicher, dass Ihre Shopify-Website über perfekte Bilder verfügt, die es ihr ermöglichen, sowohl auf dem Desktop als auch auf Mobilgeräten maximale Leistung zu erbringen. Letztendlich sollte Ihr Ziel sein, Bilder mit sehr hoher Qualität und kleinen Dateigrößen mit Bildoptimierung zu haben.
Um dies zu erreichen, sind hier drei Faktoren zu berücksichtigen:
- Die Höhe und Breite des Bildes,
- Die Komprimierungsstufe und
- Die Dateigröße des Bildes
Das Ausbalancieren dieser drei Variablen hilft Ihnen dabei, hochoptimierte Bilder für Ihr Geschäft zu erstellen.
Vorteile der Optimierung Ihrer Bilder
Warum sollten Sie Ihre Bilder optimieren?
Denken Sie daran, dass es auch im E-Commerce wichtig ist, einen guten ersten Eindruck zu hinterlassen. Wenn Sie die Aufmerksamkeit Ihrer Kunden nicht von Anfang an gewinnen, werden Sie sie wahrscheinlich an die Konkurrenz verlieren. Das schnelle Laden von Webseiten ist eine der Möglichkeiten, dies zu vermeiden.
Laut HTTP Archive können Bilder im Durchschnitt bis zu 75 % des Gesamtgewichts einer Webseite ausmachen. Wenn dieser große Teil einer Webseite optimiert wird, werden die Auswirkungen weitreichend sein.
Hier sind drei weitere Gründe, warum die Optimierung Ihrer Bilder wichtig ist.
1. Zur Verbesserung der Website-Geschwindigkeit
Die Geschwindigkeit Ihrer Website bezieht sich darauf, wie schnell die Inhalte auf Ihren Webseiten angezeigt werden. Es bezieht sich auch auf die „Zeit bis zum ersten Byte“. Das heißt, wie schnell das erste Informationsbyte von Ihrem Webserver zum Browser Ihres Besuchers gelangt.
Da optimierte Bilder das Gewicht Ihrer Webseiten reduzieren, werden sie schneller geladen, und dies verbessert die Benutzererfahrung Ihres Shopify-Shops.
Ein Bericht von Google zeigt, dass eine Verzögerung von nur 7 Sekunden Ihre Absprungrate um über 100 % erhöhen kann. Das bedeutet, dass die Verbesserung Ihrer Website-Geschwindigkeit durch die Optimierung Ihrer Bilder ein effektiver Weg ist, um Ihre Kundenbindungsrate zu erhöhen.
2. Um ein besseres Engagement aufzubauen und die Kundenbindung zu verbessern
Wenn Ihre Website schneller lädt, bleiben die Besucher natürlich länger. Im Gegenzug sinkt Ihre Absprungrate, die Engagement-Rate steigt und die Kundenbindungsrate steigt ebenfalls.
Und Sie wissen, je engagierter Ihre Besucher sind, desto wahrscheinlicher werden sie bei Ihnen kaufen wollen.
3. Um Ihre Sichtbarkeit in Suchmaschinen zu erhöhen
Einer der Gründe, warum Ihr Produkt in Suchmaschinen wie Google nicht gerankt wird, könnte sein, dass Ihre Produktbilder nicht gut optimiert sind. Dies kann dazu führen, dass Sie einen Shopify-Shop haben, der in den Suchergebnissen nicht leicht sichtbar ist.
Wie bereits erwähnt, erscheinen Ihre Produktbilder und Webseiteninhalte auch in den Suchmaschinenergebnissen. Gut optimierte Webseiten ermöglichen es Suchmaschinen, Sie höher einzustufen, wenn Personen relevante Suchanfragen stellen. Dies kann möglicherweise den Verkehrsfluss zu Ihrem Geschäft erhöhen und folglich Ihr Geschäft und Ihre Marke schneller wachsen lassen.
Wussten Sie, dass über 30 % der Google-Suchanfragen bildbasiert sind? Auch die Einführung der visuellen Suchfunktion, die es Benutzern ermöglicht, eine Suchanfrage zu stellen, die sowohl Bilder als auch Text kombiniert, hat begonnen, an Bedeutung zu gewinnen.
Um relevant zu bleiben, müssen Sie Ihre Produktbilder optimieren, damit Sie von diesen neuen Entwicklungen profitieren können.
Neben all diesen Vorteilen können Sie durch die Optimierung Ihrer Bilder auch schneller Backups Ihrer Website erstellen, und Ihre Website benötigt weniger Speicherplatz auf Ihrem Webserver. Sie benötigen auch weniger Bandbreite. Ist das nicht eine gute Sache?
10 Tipps zur Optimierung Ihrer Produktbilder
Hier sind 10 Tipps zur Optimierung Ihrer Produktbilder.
1. Verwenden Sie aussagekräftige Bildnamen
Machen Sie nicht den Fehler, den die meisten Shopify-Ladenbesitzer machen: Verwenden Sie generische, unlesbare Namen, um ihre Bilder zu speichern.
Oft machen sie ein Foto direkt von ihrer Kamera und laden es direkt auf ihre Website hoch.
Wenn Sie Ihre Produktbildnamen benennen, beschreiben Sie Ihr Produkt so, wie Ihre Kunden online danach suchen würden. Sie können auch Analysetools wie den Google Keyword Planner verwenden, um die Keywords zu ermitteln, die Ihre Kunden normalerweise verwenden.
Die Verwendung aussagekräftiger Bildnamen ist sehr wichtig für die Optimierung Ihrer Produktbilder. Ihr Bildname ist der wichtigste Weg, um Google und andere Suchmaschinen darüber zu informieren, worum es bei Ihrem Produktbild geht.
Suchmaschinen ordnen Webseiten nach ihrem Inhalt. Inhalt ist in diesem Zusammenhang mehr als nur Webtext; es enthält auch Bilddateinamen.
2. Verwenden Sie Alt-Text
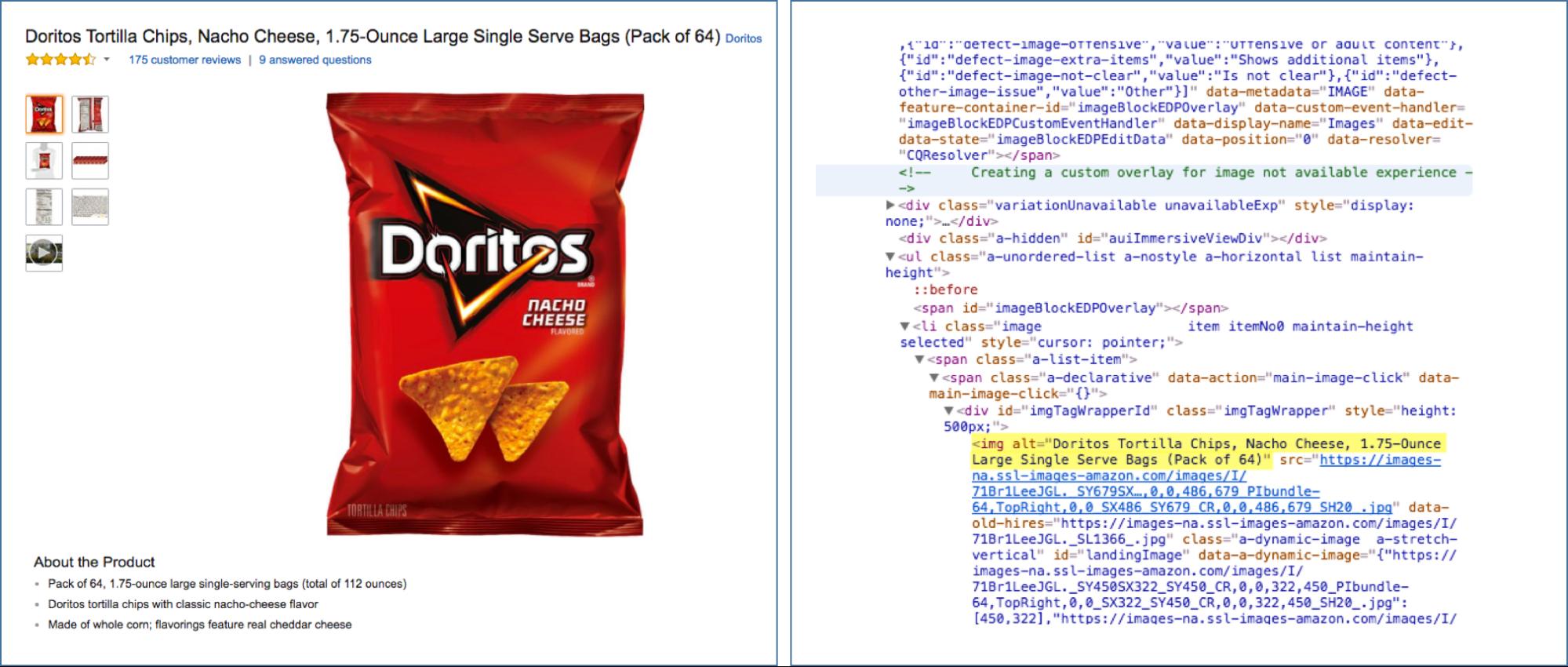
Es ist wichtig, beschreibende Alt-Texte für Ihre Produktbilder zu verwenden. Siehe die hervorgehobenen Beispiele unten:

Quelle
Sie sind praktisch, wenn der Browser Ihres Besuchers das Bild nicht richtig rendern kann oder wenn der Browser Probleme beim Laden des Bildes hat. Es lässt sie wissen, was genau auf dem Bild zu sehen ist.
Alternativtexte werden auch verwendet, um die Zugänglichkeit einer Website zu verbessern. Dies ist besonders nützlich für sehbehinderte Menschen, die einen Bildschirmleser verwenden. Während sie die Seite durchlesen, kann der Bildschirmleser die Alt-Attribute für ihr Gehör vorlesen.
Alt-Texte tragen auch zum SEO-Wert Ihrer Website bei, und die Aufnahme notwendiger Schlüsselwörter in Ihre Alt-Tags verbessert das Ranking Ihrer Website in Suchmaschinen. Allerdings sind Alt-Texte der beste Weg, um Ihre Bilder so zu optimieren, dass sie in den Suchergebnissen angezeigt werden.
Beachten Sie beim Schreiben von Alt-Attributen für Ihre Produktbilder Folgendes:
- Beschreiben Sie Ihr Produktbild in einfacher Sprache
- Füllen Sie Ihre Alt-Attribute nicht mit zu vielen Schlüsselwörtern, insbesondere wenn es unnötig ist
- Achten Sie bei Bildern von Produkten mit Serien- oder Modellnummern darauf, diese in die Alt-Attribute aufzunehmen
- Vermeiden Sie die Verwendung von Alt-Attributen für dekorative Bilder
3. Achten Sie auf Produktfotografie

Sie können keine guten Produktbilder haben, wenn Sie nicht die erforderliche Arbeit in Ihre Produktfotografie stecken. Ob Sie es selbst machen oder es an einen professionellen Produktfotografen auslagern, es gibt einige Dinge, auf die Sie achten sollten.
Sie möchten Ihren Kunden verschiedene Blickwinkel auf Ihr Produkt zeigen. Shopify-Bilder geht es darum, Ihr Produkt zu verkaufen, daher würden Kunden es vorziehen, es von allen Seiten zu sehen, um eine Entscheidung zu treffen. Vermeiden Sie jedoch, zu viele zu verwenden. Indem Sie Bilder aus den besten Winkeln aufnehmen, benötigen Sie weniger Bilder und müssen nicht so viele Bilder auf Ihre Website hochladen.
Produktfotografie ist mehr als nur Winkel. Sie sollten diese Bilder auch strategisch auf Ihren Webseiten platzieren, um die größtmögliche Wirkung zu erzielen.

4. Ändern Sie die Größe Ihrer Bilder
Eine Möglichkeit, das Gewicht Ihrer Produktbilder zu reduzieren, besteht darin, sie in der Größe zu ändern. Denken Sie daran, dass je größer Ihr Bild ist, desto länger dauert das Laden Ihrer Webseite und desto geringer ist die Wahrscheinlichkeit, dass Kunden auf Ihrer Seite bleiben.
Es gibt zwei Möglichkeiten, die Größe Ihrer Bilder zu ändern. Sie können entweder eine:
- Verlustbehaftete Komprimierung; oder
- Verlustfreie Kompression.
Die verlustbehaftete Komprimierung führt zum Verlust einiger Daten, der Qualität und der Größe des Bildes. Es ist auch unmöglich, diesen Vorgang rückgängig zu machen, wenn er einmal durchgeführt wurde. Daher ist es ratsam, vor der Größenänderung eine Kopie des Originalbildes zu erstellen.
Die verlustfreie Komprimierung hingegen reduziert die Größe des Bildes ohne Qualitätsverlust. Sie können dies erreichen, indem Sie Apps wie Adobe Photoshop, PicMonkey, Pixlr, Canva und GIMP verwenden.
Als Shopify-Händler müssen Sie sich weniger Gedanken über die Größenänderung Ihrer Bilder machen, da das von Ihnen verwendete Shopify-Design Ihre Bilder automatisch komprimieren sollte. Als Faustregel für E-Commerce-Websites sagt Shopify jedoch, dass Ihre Bilder etwas unter 70 Kilobyte groß sein sollten.
5. Optimieren Sie Ihre Thumbnails
Miniaturansichten sind eine hervorragende Möglichkeit, mehrere Produkte auf einer Webseite in der Vorschau anzuzeigen. Aber sie können kontraproduktiv sein, wenn sie nicht optimiert werden. Aufgrund ihrer Dateigröße können sie dazu führen, dass Ihre Webseiten langsam geladen werden.
Um sie zu optimieren, können Sie sie verkleinern. Sie können auch die Alt-Tags auf Ihren Thumbnails variieren oder sie am besten ganz vermeiden, um zu verhindern, dass sie von Suchmaschinen indiziert werden.
Als Shopify-Händler müssen Sie sich darüber jedoch keine Gedanken machen, da dies automatisch für Sie erledigt wird.
6. Verwenden Sie Bild-Sitemaps
Erwägen Sie die Verwendung von Bild-Sitemaps, um Ihr Suchranking zu verbessern, insbesondere Ihre Produktbilder. Bild-Sitemaps sind Tools, die zusätzliche Informationen zu den Bildern auf Ihrer Website bereitstellen.
Sie helfen Ihnen, Ihre Produktbilder für die Algorithmen von Google zu optimieren. Durch die Verwendung von Sitemaps können Suchmaschinen-Crawler intelligenter durch Ihren Shopify-Shop navigieren.
Dieser Vorgang erfordert jedoch etwas Codierung.
7. Verwenden Sie das geeignete Bildformat
Beim Erstellen Ihrer Produktseite ist es einfacher, Bilder in ihrem Standardformat zu verwenden. Dies ist jedoch möglicherweise nicht der intelligente Weg, wenn Sie die Unterschiede zwischen verschiedenen Bildformattypen nicht verstehen.
Es gibt drei Bildformattypen, aus denen Sie wählen können. Sie sind JPEG oder JPG, GIF und PNG.
- JPEG ist das im Internet am häufigsten verwendete Bildformat. Bilder in diesem Format erleichtern das Ausbalancieren von Größe und Qualität und ermöglichen im Vergleich zu anderen Formattypen auch die meisten Farben.
- GIF-Bilder haben im Allgemeinen eine geringere Qualität als JPEGs, sind aber einfacher. Sie eignen sich besonders für Thumbnails und kleine Icons. Es ist auch das einzige Format, das Animationen unterstützt. Sie sind effizienter mit Farben, wenn sie kleiner sind.
- PNGs wurden vor kurzem eingeführt als JPEGs und GIFs, und sie sind das einzige Bildformat, das transparente Hintergründe unterstützt. Sie produzieren Bilder mit höherer Qualität, haben aber auch tendenziell eine größere Dateigröße.
JPEG ist eindeutig das beste Bildformat für Produktbilder auf Ihrer Shopify-Website. Mit ihnen erhalten Sie die beste Qualität für die kleinste Größe.
8. Hüten Sie sich vor nicht produktbezogenen Bildern
Einige Shopify-Shops haben andere Bilder auf ihren Webseiten, die nichts mit den Produkten zu tun haben. Einige dieser Bilder enthalten unter anderem Ränder, Schaltflächen und Hintergründe.
Während sie zur Schönheit Ihrer Webseite beitragen, können sie ihr Gewicht erhöhen und ihre Geschwindigkeit verringern, was bedeutet, dass Sie sie nach Möglichkeit eliminieren müssen.
Stellen Sie sicher, dass Sie Vorlagen und Bildformate verwenden, die die Bildgrößen reduzieren. Sie sollten nach Möglichkeit GIFs oder PNG-8 verwenden. Mit diesen Formaten können Sie die Größe Ihrer Hintergrundbilder so weit verkleinern, wie es das Bild zulässt, ohne die Qualität zu beeinträchtigen.
9. Optimieren Sie sowohl technische als auch ästhetische Produktbilder
Bei der Optimierung Ihrer Produktbilder müssen Sie den Unterschied zwischen technischen und ästhetischen Bildern verstehen. Dies wird Ihnen helfen, die notwendige Balance zu finden.
- Technische Abbildungen sind oft Abbildungen des eigentlichen Produkts. Dies sind die Bilder, deren Größe Sie ändern, den Dateityp ändern usw.
- Ästhetische Bilder beziehen sich auf Bilder, die den ästhetischen Reiz der Webseite erhöhen, wie die Hintergründe, Farben und Rahmen. Bei diesen Bildern möchten Sie sich auf das Produktdesign, das Design und die Hintergrundfarben konzentrieren und sie gleichzeitig optimieren.
10. Testen Sie die Wirkung Ihrer Bilder, indem Sie Ihre Webseiten laden
Als Geschäftsinhaber oder Vermarkter müssen Sie ständig alle Aspekte Ihres Marketings testen, um festzustellen, was funktioniert und was nicht.
Produktbilder sind hiervon keine Ausnahme; Sie sollten sie auch testen. Eine einfache Möglichkeit, dies zu tun, besteht darin, zu versuchen, jede Webseite zu laden, um die Auswirkungen Ihrer Bilder auf die Geschwindigkeit zu sehen.
Abgesehen vom Laden Ihrer Webseiten sollten Sie auf Folgendes achten:
- Menge: Sie möchten bestimmen, wie viele Bilder Ihre Besucher und Kunden auf jedem Produkt, jeder Kategorie oder Seite bevorzugen.
- Bildpräferenz: Bestimmen Sie, welche Bilder und Blickwinkel Ihre Kunden mögen oder bevorzugen. Dies hilft Ihnen, einen einheitlichen Stil der Produktfotografie beizubehalten.
- Qualität vs. Bildgröße: Sie möchten ein funktionales Gleichgewicht finden, das es Ihnen ermöglicht, die Bildqualität bei möglichst geringer Auswirkung auf die Seitengeschwindigkeit zu maximieren.
Bildoptimierungstools
Hier sind einige Tools zur Bildoptimierung, die Sie als Inhaber eines Shopify-Shops verwenden können:
1. TinyPNG

TinyPNG ist eines der besten Bildoptimierungstools im Internet. Es verwendet die verlustbehaftete Komprimierungstechnik und verfügt über mehrere andere Funktionen, die den größten Teil des Optimierungsprozesses automatisieren.
2. AVADA-SEO

AVADA SEO ist eines der beliebtesten Bildoptimierungstools für Shopify-Benutzer. Es macht die Bildoptimierung nahtlos mit Funktionen, mit denen Sie Alt-Tags automatisieren, Bilder schnell komprimieren und eine Sitemap erstellen können.
3. TinyIMG SEO & Bildoptimierer

TinyIMG ist ein weiteres hervorragendes Tool zur Bildoptimierung, das Shopify-Ladenbesitzern zur Verfügung steht. Es optimiert und lädt Bilder automatisch hoch und kann auch technische SEO-Probleme beheben.
Fazit
Die Optimierung Ihrer Bilder für schnellere Ladezeiten und ein besseres SEO-Ranking ist kein Hexenwerk. Mit den 10 Tipps, die wir in diesem Beitrag geteilt haben, hoffen wir, dass Sie die Produktbildoptimierung für Shopify viel einfacher finden werden.
Möchten Sie die Konversion und den Umsatz in Ihrem Shopify-Shop steigern? Installieren Sie die Adoric Shopify App sofort.
Es verfügt über unzählige benutzerfreundliche Funktionen, die entwickelt wurden, um Ihre Shopify-Konversionsraten zu erhöhen und Ihre Verkäufe in die Höhe zu treiben. Außerdem ist es erschwinglich.
Sie können es kaum erwarten, mit der Maximierung Ihres Shopify-Shops zu beginnen? Holen Sie sich die App noch heute.
Installieren Sie die Adoric Shopify-App
