سرعة موقع الويب: نصائح لتحسين سرعة موقع الويب الخاص بك
نشرت: 2019-12-25سرعة موقع الويب مهمة جدًا لتجربة المستخدم. إذا كان موقعك بطيئًا جدًا ، فستفقد كل من الزوار والعملاء المحتملين. تضع محركات البحث مثل Google في الاعتبار سرعة موقع الويب في تصنيفات البحث. لذلك عند تحسين سرعة موقع الويب الخاص بك ، يجب أن تأخذ كل شيء في الاعتبار.
فيما يلي بعض الاقتراحات الأساسية والعامة لتحسين سرعة موقع الويب.
تأجيل تحميل المحتوى عندما يكون ذلك ممكنًا
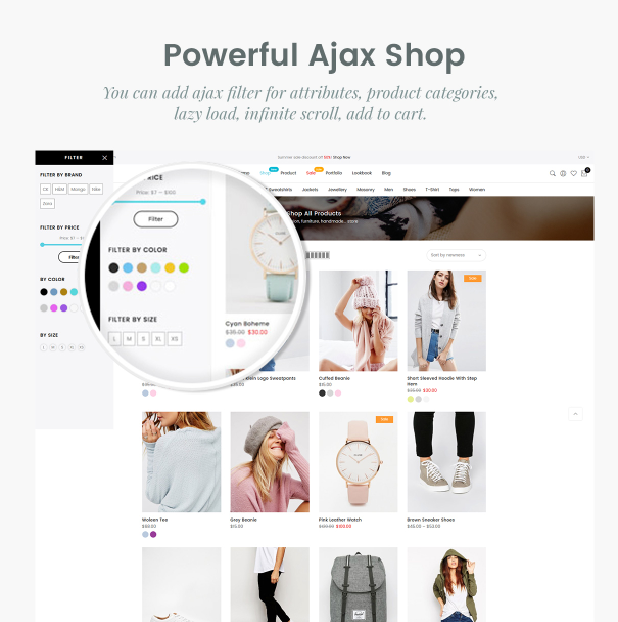
يتيح لنا Ajax إنشاء صفحات ويب يمكن تحديثها بشكل غير متزامن في أي وقت. هذا يعني أنه بدلاً من إعادة تحميل صفحة كاملة عندما يقوم المستخدم بإجراء ما ، يمكننا ببساطة تحديث أجزاء من تلك الصفحة.
يمكننا استخدام معرض الصور كمثال. ملفات الصور عالية الجودة دائمًا ما تكون كبيرة وثقيلة. يمكنهم إبطاء سرعة الموقع. بدلاً من تحميل جميع الصور عندما يزور المستخدم صفحة الويب لأول مرة ، يمكننا فقط عرض الصور المصغرة للصور. ثم عندما ينقر المستخدم عليها ، يمكننا طلب الصور بالحجم الكامل بشكل غير متزامن من الخادم وتحديث الصفحة. بهذه الطريقة ، إذا كان المستخدم يريد فقط رؤية بعض الصور ، فلا داعي للانتظار حتى يتم تنزيل كل الصور. يسمى نمط التطوير هذا التحميل البطيء.



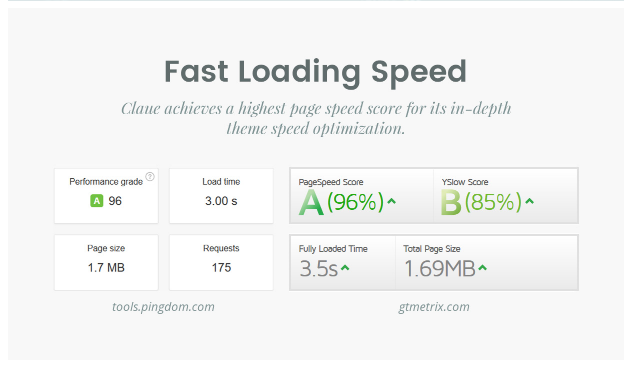
موضوع كلاو المتميز مع سرعة التحميل السريع
يمكن لمكتبات Ajax / تطوير الويب مثل jQuery و Prototype و MooTools أن تجعل تحميل المحتوى المؤجل أسهل في التنفيذ.
الحار!! تم إطلاق الإصدار 2.0 من Claue

مشاهدة العرض التوضيحي
تم إصدار Claue Magento Theme 2. 0 مع مجموعة من تحسينات الأداء والميزات الحصرية. إليك نظرة خاطفة على بعض التغييرات التي نتحمس لها كثيرًا
- أن تكون مبنية على موضوع Luma.
- تلبية جميع معايير موضوع Magento
- تحسن كبير في الأداء
- متوافق مع معظم ملحقات الطرف الثالث.
- متوافق تمامًا مع Magento 2.4.x
هذه النسخة المتقدمة الثانية تختلف تمامًا عن سابقتها. وبالتالي ، إذا كنت تستخدم الإصدار 1 من Claue وترغب في التحديث إلى الإصدار 2 من Claue ، فيمكنك فقط إعادة إنشاء موقع ويب جديد بدلاً من التحديث من الإصدار القديم.
استخدم ملفات JS و CSS الخارجية
عندما يقوم المستخدم بتحميل صفحة الويب الخاصة بك لأول مرة ، سيقوم المتصفح بتخزين الموارد الخارجية مؤقتًا مثل ملفات CSS و JavaScript. وبالتالي ، بدلاً من ملفات JavaScript و CSS المضمنة ، من الأفضل وضعها في ملفات خارجية.

CSS
يؤدي استخدام CSS المضمنة أيضًا إلى زيادة وقت عرض صفحة الويب. يتيح تحديد كل شيء في ملف CSS الرئيسي للمتصفح القيام بعمل أقل عند عرض الصفحة ، لأنه يعرف بالفعل جميع قواعد النمط التي يحتاج إلى تطبيقها.
على سبيل المكافأة ، فإن استخدام ملفات JavaScript و CSS الخارجية يجعل صيانة الموقع أسهل لأنك تحتاج فقط إلى الاحتفاظ بالملفات العامة بدلاً من التعليمات البرمجية المنتشرة في صفحات ويب متعددة.
استخدم أنظمة التخزين المؤقت
إذا وجدت أن موقعك يتصل بقاعدة البيانات الخاصة بك من أجل إنشاء نفس المحتوى ، فقد حان الوقت لبدء استخدام نظام التخزين المؤقت لربط سرعة موقع الويب. من خلال وجود نظام تخزين مؤقت في مكانه ، سيتعين على موقعك إنشاء المحتوى مرة واحدة فقط بدلاً من إنشاء المحتوى في كل مرة يزور فيها المستخدمون الصفحة. تقوم أنظمة التخزين المؤقت بتحديث ذاكرات التخزين المؤقت بشكل دوري بناءً على كيفية إعدادها - بحيث يمكن تخزين صفحات الويب المتغيرة باستمرار (مثل منشور مدونة مع تعليقات) مؤقتًا.

ستحتوي أنظمة إدارة المحتوى الشهيرة مثل WordPress و Drupal على ميزات تخزين مؤقت ثابت. يقومون بتحويل الصفحات التي تم إنشاؤها ديناميكيًا إلى ملفات HTML ثابتة لتقليل معالجة الخادم غير الضرورية. بالنسبة إلى WordPress ، تحقق من WP Super Cache (أحد مكونات WordPress الستة المهمة التي ثبتها Six Revisions). دروبال لديه ميزة تخزين الصفحات في جوهرها.
هناك أيضًا التخزين المؤقت لقاعدة البيانات وأنظمة التخزين المؤقت للنصوص البرمجية من جانب الخادم والتي يمكنك تثبيتها على خادم الويب الخاص بك (إذا كان لديك القدرة على القيام بذلك). على سبيل المثال ، تحتوي PHP على امتدادات تسمى مسرعات PHP التي تعمل على تحسين الأداء من خلال التخزين المؤقت والعديد من الطرق الأخرى.
تجنب تغيير حجم الصور بتنسيق HTML
إذا كانت الصورة في الأصل 1280 × 900 بكسل في البعد ، ولكنك تحتاج إلى أن تكون 400 × 280 بكسل ، فيجب عليك تغيير حجم الصورة وإعادة حفظها باستخدام محرر صور مثل Photoshop بدلاً من استخدام سمات العرض والارتفاع في HTML ( مثل <img width = ”400 ″ height = ”280 ″ src =” myimage.jpg ”/> ). هذا لأن الصورة الكبيرة ستكون دائمًا أكبر في حجم الملف من الصورة الأصغر ، بطبيعة الحال.
بدلاً من تغيير حجم صورة باستخدام HTML ، قم بتغيير حجمها باستخدام محرر صور مثل Photoshop ثم احفظها كملف جديد.
توقف عن استخدام الصور لعرض النص
لا يقتصر الأمر على عدم إمكانية الوصول إلى النص الموجود في الصورة من قِبل برامج قراءة الشاشة وعديم الفائدة تمامًا بالنسبة إلى مُحسنات محركات البحث ، ولكن استخدام الصور لعرض النص يزيد أيضًا من أوقات تحميل صفحات الويب الخاصة بك لأن المزيد من الصور يعني سرعة موقع ويب أثقل.
إذا كنت بحاجة إلى استخدام الكثير من الخطوط المخصصة في موقع الويب الخاص بك ، فتعرف على CSS @ font-face لعرض النص بخطوط مخصصة بشكل أكثر كفاءة. وغني عن القول أنه يتعين عليك تحديد ما إذا كان تقديم ملفات الخطوط سيكون أفضل من عرض الصور.
تحسين أحجام الصور باستخدام تنسيق الملف الصحيح
باختيار تنسيق الصورة الصحيح ، يمكنك تحسين أحجام الملفات دون فقدان جودة الصورة. على سبيل المثال ، ما لم تكن بحاجة إلى شفافية الصورة (طبقات ألفا) التي يجب أن يقدمها تنسيق PNG ، غالبًا ما يعرض تنسيق JPG الصور الفوتوغرافية بأحجام ملفات أصغر.
بالإضافة إلى ذلك ، هناك العديد من الأدوات التي يمكنك استخدامها لتقليل أوزان ملفات صورك بشكل أكبر.
قم بتحميل JavaScript في نهاية المستند
من الأفضل أن يتم تحميل البرامج النصية في نهاية الصفحة وليس في البداية. يسمح للمتصفح بعرض كل شيء قبل البدء في استخدام JavaScript. هذا يجعل صفحات الويب الخاصة بك أكثر استجابة لأن طريقة عمل JavaScript هي أنها تمنع عرض أي شيء أسفلها حتى انتهاء التنزيل. إن أمكن ، قم بالرجوع إلى JavaScript قبل علامة إغلاق <body> لمستندات HTML الخاصة بك. لمعرفة المزيد ، اقرأ عن تأجيل تحميل JavaScript.
استخدم شبكة توصيل المحتوى (CDN)
تتأثر سرعة موقع الويب الخاص بك بشكل كبير بمكان وجود المستخدم ، بالنسبة لخادم الويب الخاص بك. وكلما ابتعدوا ، زادت المسافة التي يجب أن تقطعها البيانات المنقولة. يساعد تخزين المحتوى الخاص بك مؤقتًا عبر مواقع جغرافية متعددة موضوعة بشكل استراتيجي في معالجة هذه المشكلة. غالبًا ما تجعل CDN تكلفة التشغيل أعلى قليلاً ، لكنك بالتأكيد تحصل على مكافأة على السرعة.
تحسين الويب التخزين المؤقت
إلى جانب استخدام أنظمة التخزين المؤقت ، يجب عليك إنشاء مواقع الويب التي تستخدم التخزين المؤقت على الويب قدر الإمكان. يحدث Web cac hing عندما يتم تخزين الملفات مؤقتًا بواسطة مستعرض الويب لاستخدامها لاحقًا. تتضمن الأشياء التي يمكن للمتصفحات تخزينها مؤقتًا ملفات CSS وملفات JavaScript والصور.
بصرف النظر عن الأساسيات ، مثل وضع شفرة CSS و JavaScript المستخدمة في صفحات متعددة في ملفات خارجية ، هناك العديد من الطرق للتأكد من أنك تقوم بتخزين ملفاتك مؤقتًا بأكثر الطرق فعالية.
