10 اتجاهات لتصميم مواقع الويب لعام 2023 ستظل ذات صلة لسنوات
نشرت: 2023-04-28تستمر اتجاهات تصميم مواقع الويب في التطور ، لكن الهدف النهائي المتمثل في إنشاء أفضل تجربة ممكنة للمستخدم لم يتغير حقًا. لقد تحسننا للتو في الوصول إلى المستخدمين أينما كانوا ، وتلبية احتياجاتهم وجعل مواقع الويب في متناول الجميع.
فيما يلي أهم اتجاهات تصميم مواقع الويب في عام 2023 والتي نتوقع أن تصمد أمام اختبار الزمن.
10 اتجاهات تصميم مواقع الويب الساخنة
1. Mobile-First Website Design
فكرة تصميم موقع الويب للجوال أولاً ليست جديدة ، لكنها أصبحت أولوية قصوى كسمة أساسية لتحسين محركات البحث. يمكننا أن نطلق على هذا بأمان اتجاه تصميم موقع ويب بطيء الاحتراق.
منذ عام 2019 ، استخدمت Google فهرسة الجوال أولاً لجميع مواقع الويب الجديدة ، مما يعني أن محرك البحث يزحف إلى إصدار الجوال من موقعك بدلاً من إصدار سطح المكتب. إذا كان موقع الويب الخاص بك لا يستخدم تصميم الجوال أولاً ، فسيكون من الصعب على الأشخاص العثور عليه.
لا يزال التصميم للجوال أمرًا بالغ الأهمية لتجربة المستخدم أيضًا.
ارتفع عدد الأشخاص الذين أجروا عمليات شراء من هواتفهم المحمولة (المعروفة باسم التجارة الإلكترونية ) بنسبة 15٪ من عام 2020 إلى عام 2021 ، وفقًا لبحث من eMarketer . تتوقع eMarketer أن يكون الهاتف المحمول هو القناة المفضلة للمستهلكين للتسوق عبر الإنترنت في السنوات الخمس المقبلة. يمكن للمحتوى المتوافق مع الجوّال تسريع قرارات الشراء بنسبة تصل إلى 20٪ ، وفقًا لأبحاث BCG ، مما يقلل من دورة المبيعات بمتوسط 35 يومًا.
فيما يلي بعض أفضل الممارسات التي يجب تذكرها عند تصميم موقع الويب للجوال أولاً :
- ضع في اعتبارك التسلسل الهرمي المرئي وكيفية تكديس المعلومات والصور على جهاز محمول أولاً ، ثم قم بتطبيق ذلك على تصميم سطح المكتب الخاص بك
- استخدم وظيفة AMP حيثما يكون ذلك منطقيًا ، مثل منشورات المدونة أو الصفحات التي تحتوي على قدر كبير من المحتوى
- ضع في اعتبارك إضافة جدول محتويات قابل للنقر يتيح للمستخدم الانتقال بسهولة إلى القسم الأكثر صلة به
- استخدم الأقسام القابلة للتوسيع (الأكورديون) للكتل النصية الكبيرة (مثل الأسئلة الشائعة)
- استخدم أزرار الحث على اتخاذ إجراء مع تباين كافٍ للألوان لتبرز بسهولة
- قلل عدد النماذج المنبثقة ، وتأكد من سهولة النقر فوق أي منها تستخدمه
2. تصميم بسيط
يُشار إلى Apple بشكل متكرر كمعيار للتصميم البسيط ، ومن السهل معرفة السبب. يسلط موقع الويب الخاص بهم الضوء على صور المنتج الكبيرة ببضع كلمات لدعم النسخ والعبارات الواضحة التي تحث المستخدم على اتخاذ إجراء. عندما تهبط على موقع Apple على الويب ، سترى على الفور iPhone 14 Pro وأنت مدعو لمعرفة المزيد عنه أو شرائه قبل أن تفعل أي شيء آخر.
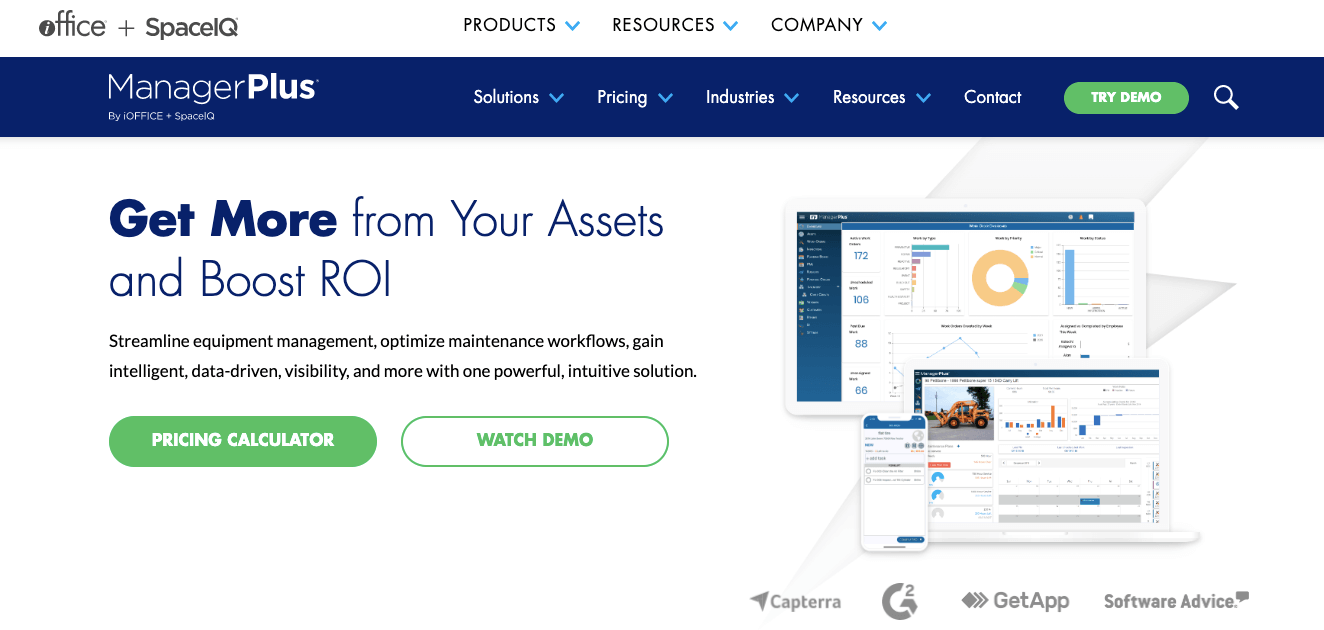
في السنوات الأخيرة ، طبقت شركات B2B العديد من نفس مبادئ تصميم مواقع الويب أيضًا. تتمتع مواقع الويب مثل Slack و ManagerPlus بمظهر بسيط مماثل ، مع خلفية مسطحة ، وبيان قصير وبارز في منطقة البطل وبعض الرموز الأساسية أو لقطات الشاشة للواجهة.

3. استخدام الفيديو لدعم عملية البيع
يصعب شرح العديد من منتجات أو خدمات B2B ببضع كلمات وصورة واحدة. يحتاج المستخدمون إلى معرفة المزيد حول كيف سيساعدهم الحل على العمل بشكل أكثر ذكاءً أو الحفاظ على الأمان أو إشراك الموظفين. الفيديو هو عنصر تصميم موقع تفاعلي قوي يمنح المستخدمين فهمًا واضحًا لما لديك لتقدمه وكيف يعمل. من السهل أن ترى (حرفيًا) سبب استمرار هذا الاتجاه في تصميم مواقع الويب.
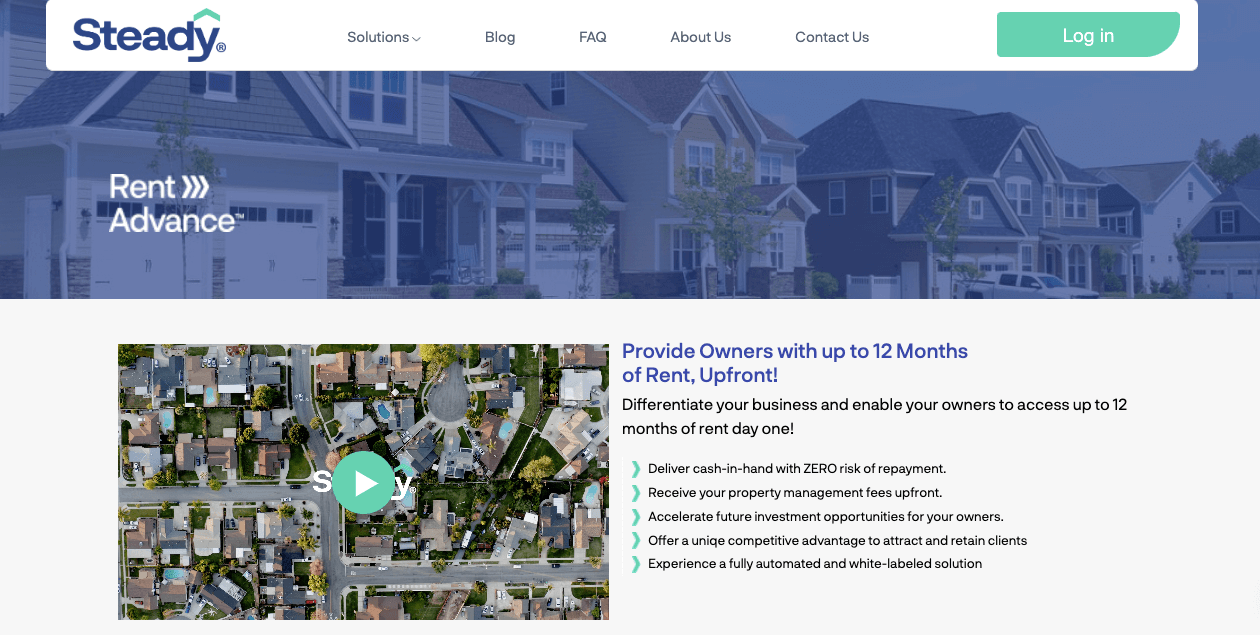
أصبحت مقاطع الفيديو التي تتضمن نظرة عامة خطوة أولى مهمة في عملية المبيعات للعديد من الشركات ومن الرائع تضمينها في الصفحة الرئيسية. يجب أن تكون مقاطع الفيديو هذه قصيرة وحلوة - لا تزيد عن دقيقة أو دقيقتين - وأن تشرح عرض القيمة الخاص بك بمزيد من التفصيل من خلال تقديم شرح موجز لسبب وجودك ، وماذا تفعل وكيف يفيد عملائك.
مقاطع فيديو أخرى يجب وضعها في الاعتبار على موقع الويب الخاص بك:
- مقاطع فيديو توضيحية أكثر تفصيلاً حول المنتجات الفردية وصفحات الخدمة
- فيديو عن ثقافة الشركة على صفحتك من نحن أو الوظائف
- مقدمة موجزة عن شخص ما في فريق المبيعات الخاص بك على صفحة اتصل بنا
في تقرير بحثي حديث من Wyzowl ، قال 87٪ من المسوقين إنهم رأوا عائدًا إيجابيًا على الاستثمار من تسويق الفيديو.

4. الرسومات والرسوم المتحركة المخصصة
يعمل تسويق الفيديو بشكل جيد لأن أدمغتنا موصولة بالمحتوى المرئي .
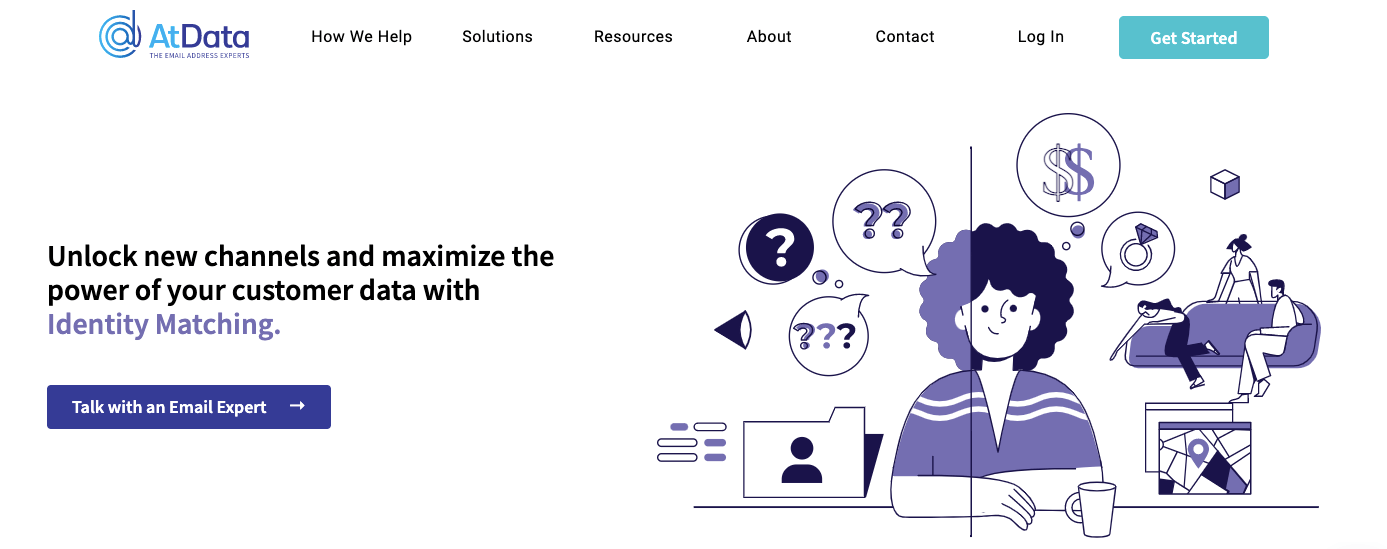
هذا هو السبب في أن هناك اتجاهًا ثابتًا آخر لتصميم مواقع الويب يستخدم رسومات ورسوم متحركة مخصصة. يمكن أن تساعد هذه العناصر في إضفاء الحيوية على موقع الويب الخاص بك ودعم تجربة علامتك التجارية الشاملة.

5. التدرجات في تصميم الموقع
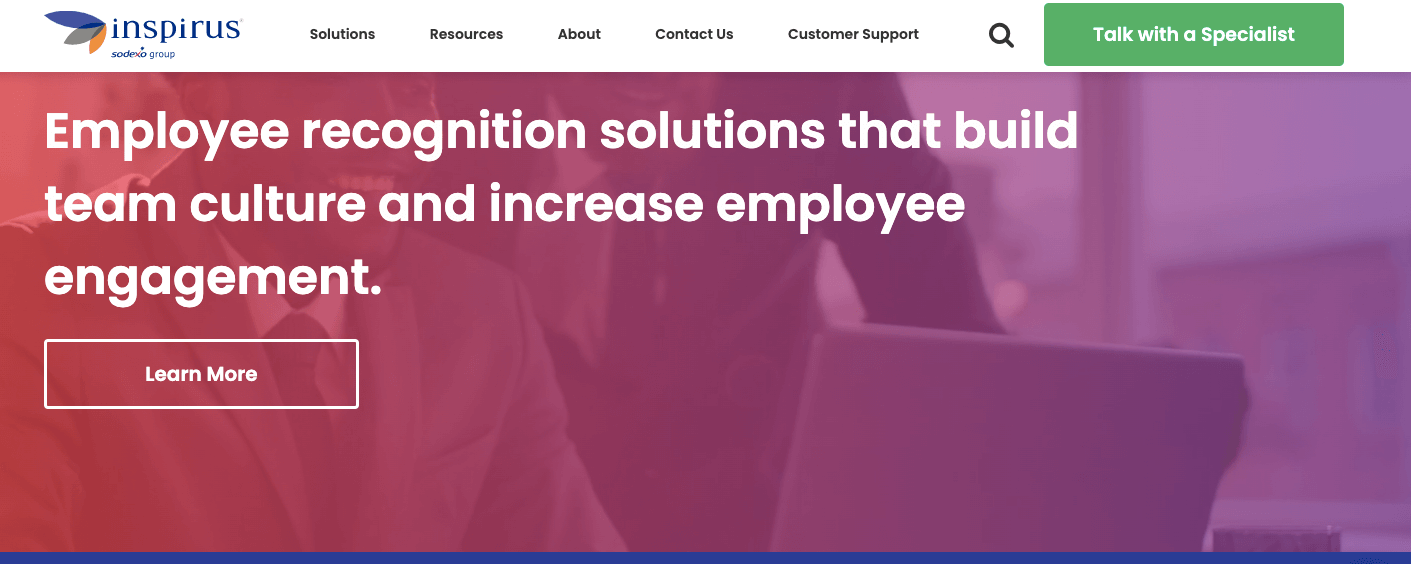
من المحتمل أنك رأيت الكثير من التدرجات اللونية المستخدمة في تصميم مواقع الويب على مر السنين ، ولكن هذا اتجاه من غير المحتمل أن يتلاشى في أي وقت قريبًا. التدرجات هي انتقالات تدريجية من لون إلى آخر. يمكنك استخدامها لإثارة مشاعر الهدوء والراحة والألفة أو الراحة. كما أنها تميل أيضًا إلى جعل تصميم موقع الويب الخاص بك يتدفق معًا بينما يقوم المستخدم بالتمرير لأسفل الصفحة.


6. تصميم صفحة ويب محايدة للجنسين
تتطور اللغة والتصميم جنبًا إلى جنب مع الثقافة. نظرًا لأن المزيد من الأشخاص يتعرفون على أنهم متحولون جنسيًا أو غير ثنائي أو غير مطابق أو مائع بين الجنسين ، فإننا نرى عناصر تصميم موقع ويب أكثر شمولاً . يتضمن ذلك الابتعاد عن مخططات الألوان أو الصور الرمزية "المذكر" أو "المؤنث" التقليدية واستخدام ضمائر محايدة بين الجنسين في نسخ موقع الويب.
إن House of LR&C هو مثال جيد. يمتلك بائع الملابس بالتجزئة مجموعة واسعة من الأساليب والأحجام الشاملة ، ويدعم موقع الويب الخاص به مهمته. يستخدم نظام ألوان محايد وتنوع في صوره ولغته الشاملة.
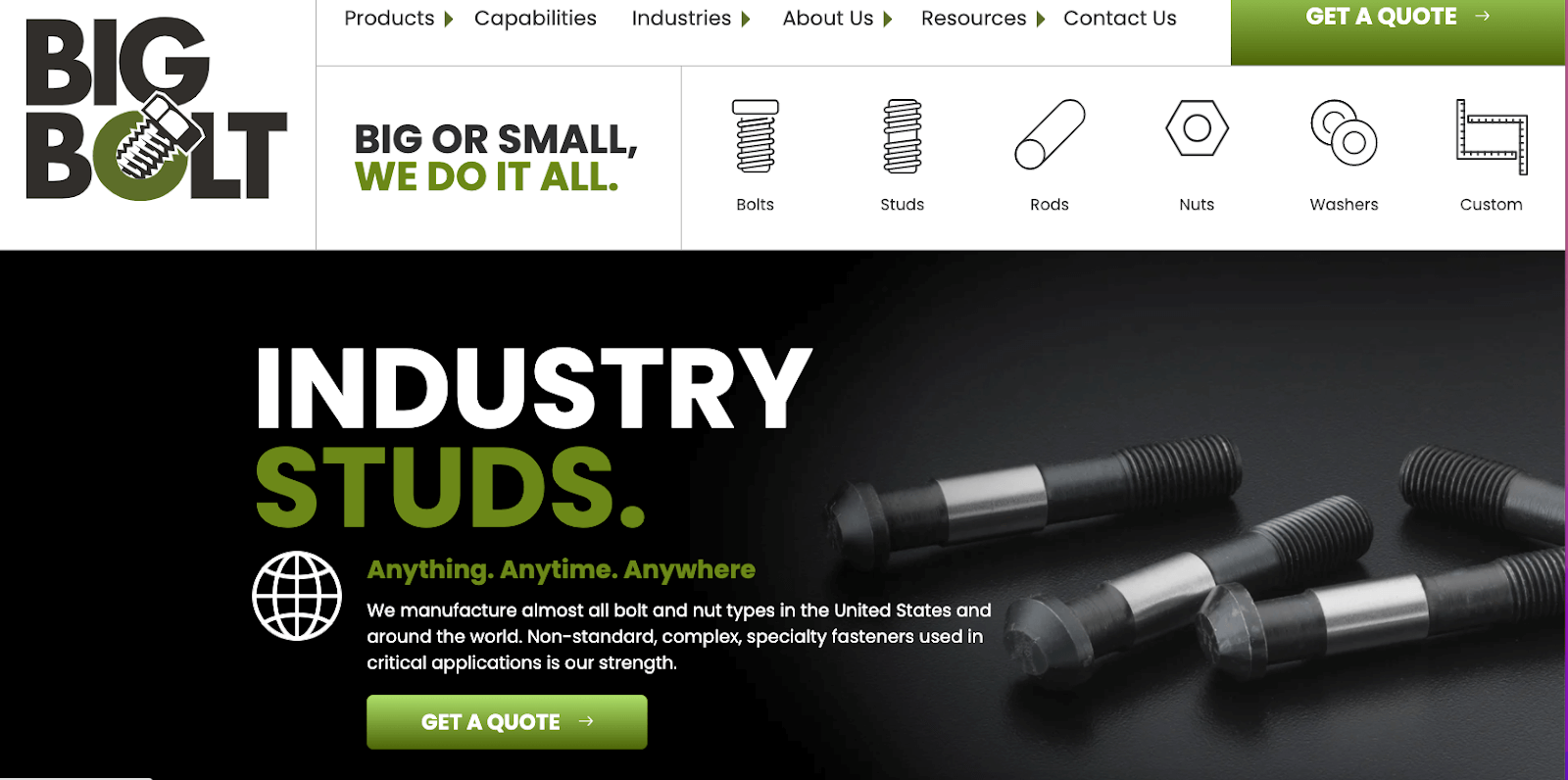
7. الطباعة الكبيرة
تقدم الطباعة الكبيرة والجريئة بيانًا قويًا. يوضح موقع Big Bolt هذا تمامًا. اتجاه تصميم موقع الويب هذا جذاب بشكل خاص للمصنعين ، ولكنه يمكن أن يعمل في أي صناعة تقريبًا.

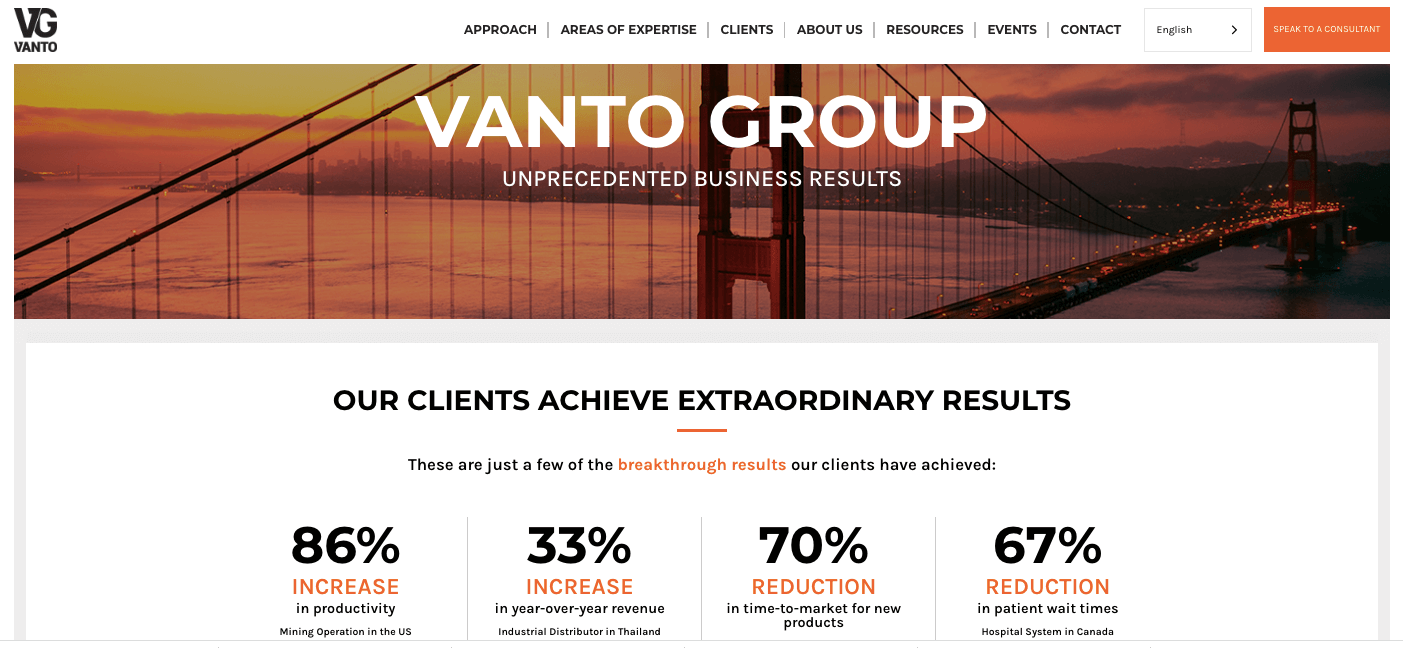
8. حدود مرئية
تساعد الحدود المرئية على تقسيم المعلومات وتسهيل العثور عليها. يمكنك استخدامها لتنظيم التنقل ، وإبراز منتجات أو تطبيقات معينة ، والمزيد. هناك العديد من أنواع الحدود المختلفة التي يمكنك إنشاؤها باستخدام CSS ، بما في ذلك:
- حدود صلبة
- حدود بها شرطات أو نقاط
- حدود بها أخاديد أو تلال أو تداخل أو أطراف
إليك مثال رائع لموقع ويب يستخدم حدودًا مرئية.

9. مايكرو التفاعلات
تخلق التفاعلات الصغيرة تجربة مستخدم أكثر جاذبية على موقع الويب الخاص بك. بعض الأمثلة هي أزرار "أعجبني" على منصات الوسائط الاجتماعية ، أو وظائف التمرير أو الرسومات المتحركة التي تخبرك بمكانك في العملية ، مثل الأرنب في تطبيق Hopper الذي يظهر أثناء انتظارك للحصول على أفضل الصفقات على الرحلات الجوية .
ترشد هذه العناصر المستخدم من خلال موقعك ، وتمنحه فرصًا للتفاعل وتزويده بمعلومات قيمة في لحظة.
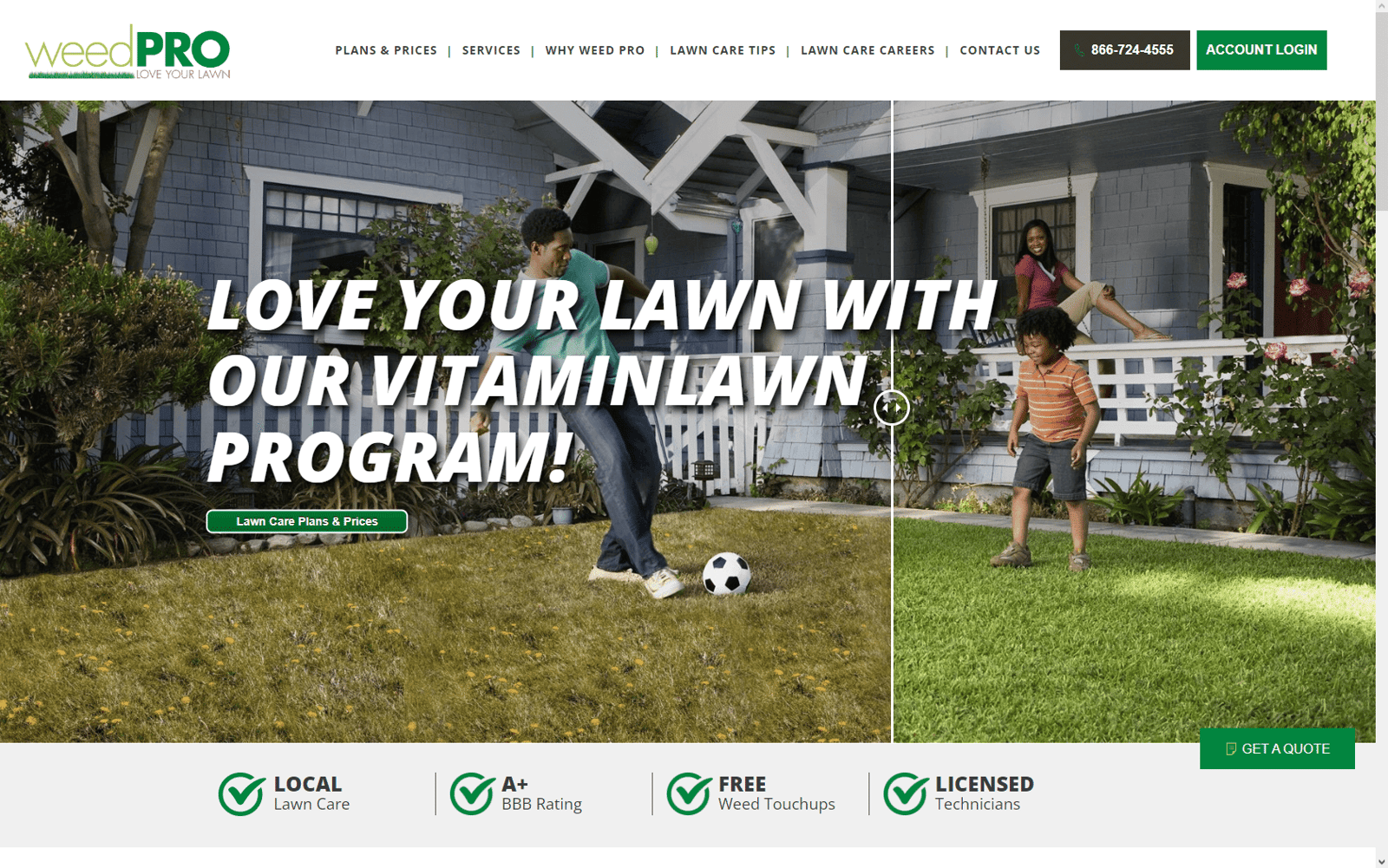
تستخدم شركة العناية بالعشب Weed Pro شريط تمرير يظهر العشب قبل وبعد العلاج. إنه مجرد مرشح ، ولكنه مرئي قوي يوضح مدى سطوع فناءك وجماله مع إجراءات الصيانة المناسبة المعمول بها.

10. تصميم موقع يمكن الوصول إليه
يعد تصميم موقع الويب الذي يسهل الوصول إليه ضروريًا لتوفير تجربة مستخدم جيدة للجميع ، بما في ذلك الأشخاص الذين يعانون من إعاقات بصرية أو سمعية والذين يعانون من اضطرابات التعلم ، مثل عسر القراءة.
هذا ليس اتجاهًا ، ولكنه عامل مهم يجب على جميع العلامات التجارية مراعاته بنفس الطريقة التي يفكرون بها في تصميم موقع الويب للجوال أولاً.
تعد إرشادات الوصول إلى محتوى الويب (WCAG) شاملة ، ولكن تتضمن بعض النقاط الرئيسية ما يلي:
- استخدام خط كبير وسهل القراءة (16 بكسل على الأقل أو أكبر) وخطوط على الأقل بمسافة 1 1/2
- تجنب الكتل الطويلة من النص واستخدام فقرات قصيرة أو قوائم ذات تعداد نقطي إن أمكن
- استخدام ألوان ذات تباين كافٍ لأزرار الحث على اتخاذ إجراء والمناطق الأخرى القابلة للنقر
- بما في ذلك النص البديل في جميع الصور
- استخدام التسميات التوضيحية لجميع مقاطع الفيديو
سيضمن الانتباه إلى هذه التفاصيل المهمة أنك لا تستبعد أي شخص عن غير قصد من العثور على المعلومات التي يحتاجها على موقع الويب الخاص بك.
تنفيذ اتجاهات تصميم مواقع الويب هذه
تأتي بعض اتجاهات تصميم مواقع الويب وتذهب ، ولكن تجربة المستخدم الرائعة لا تتأثر بمرور الزمن. تتطلب معرفة كيفية دمج عناصر تصميم معينة بشكل صحيح دون التأثير سلبًا على تجربة المستخدم أو تحسين محركات البحث أو سرعة الصفحة مجموعة مهارات وخبرة متخصصة.
شارك فريقنا في Kuno Creative في تصميم وتطوير مواقع الويب منذ عام 2000. لدينا خبرة طوال العملية ، بالإضافة إلى إدارة تعقيدات عمليات ترحيل مواقع الويب وسير العمل والمزيد.
لدينا أيضًا خبرة في تصميم مواقع الويب لمجموعة متنوعة من الصناعات المختلفة ، بما في ذلك التكنولوجيا والبرمجيات والرعاية الصحية والتصنيع والخدمات المهنية.
ألق نظرة فاحصة على بعض أمثلة تصميم مواقع الويب الخاصة بنا واتصل بنا في أي وقت لمناقشة كيف يمكننا مساعدتك في تحقيق التوازن الصحيح بين التصميم لمحركات البحث والتصميم للأشخاص.

