فهم Webhooks: أداة لأتمتة سير العمل الخاص بك
نشرت: 2023-07-19جدول المحتويات
- ما هو الويب هوك؟
- كيف يعمل webhook؟
- ما الفرق بين webhook وواجهة برمجة التطبيقات؟
- استكشاف مزايا webhook
- كيف يمكن لخطاف الويب أتمتة المهام؟
- كيفية استخدام الويب هوك لتحسين العمليات التجارية؟
- كيف يمكن تحسين معالجة البيانات باستخدام خطاف الويب؟
- أمثلة أخرى لخطافات الويب أثناء العمل
- افكار اخيرة
إذا كنت تعمل في Growth أو Sales ، فمن المحتمل أنك لست غريباً على مصطلح Webhook . على مدار السنوات القليلة الماضية ، احتلت هذه الوسيلة مكانها جنبًا إلى جنب مع واجهات برمجة التطبيقات (واجهات برمجة التطبيقات) عندما يتعلق الأمر بتبادل البيانات والتواصل بين التطبيقات.
ما هو الويب هوك بالضبط؟ كيف يعمل؟ وكيف يمكنك تحقيق أقصى استفادة منه؟
في هذه المقالة ، سوف نستكشف ما هو الويب هوك بالضبط ، وكيف يعمل ، وكيف يمكنك استخدامه لتحسين عملياتك.
ما هو الويب هوك؟
بحكم التعريف ، يعد webhook طريقة للتطبيقات عبر الإنترنت لتبادل البيانات في الوقت الفعلي .
بمعنى آخر ، إنها طريقة لأحد التطبيقات لإعلام الآخر عند حدوث حدث معين (يتم تحديده). يشار إلى هذا عادة باسم "المشغل" .
مثال
على سبيل المثال ، يمكن لتطبيق التجارة الإلكترونية الخاص بك إرسال خطاف ويب إلى نظام إدارة المخزون الخاص بك في كل مرة يتم فيها تقديم طلب جديد.
يتضمن الويب هوك بشكل عام مجموعة من البيانات التي تصف الحدث الذي وقع. يمكن استخدام هذه البيانات بواسطة التطبيق المستلم لتشغيل إجراء ، مثل تحديث قاعدة البيانات.
يمكن تكوين Webhooks يدويًا بواسطة مطور ، أو باستخدام أداة أتمتة سير العمل مثل Make أو Zapier .
كيفية أتمتة سير العمل الخاص بك؟
لقد كتبنا مؤخرًا مقالًا رائعًا يقدم أفضل أداتين في السوق لإنشاء خطافات الويب وأتمتة عملياتك بطريقة مباشرة:
- Zapier: أداة تتميز بتكامل webhook الشامل ، مع ميزات التخصيص.
- Make: الأداة النهائية بدون رمز لأتمتة سير العمل.
أصبحت Webhooks شائعة للغاية في مجال التكنولوجيا لأنها تتيح التكامل السهل بين التطبيقات المختلفة. أتاح استخدام الويب هوك للمطورين إنشاء أنظمة معقدة تتفاعل مع بعضها البعض بسلاسة.
بشكل عام ، تستخدم webhooks على نطاق واسع في العديد من الصناعات.
مثال
على سبيل المثال ، في القطاع المالي ، تستخدم البنوك خطافات الويب لإخطار عملائها بالمعاملات التي تتم على حساباتهم.
وبالمثل ، تستخدم بعض خدمات المراسلة خطافات الويب لإرسال إشعارات في الوقت الفعلي إلى المستخدمين عندما يتلقون رسائل جديدة.
كيف يعمل webhook؟
يعد إعداد الرد التلقائي على الويب أمرًا بسيطًا إلى حد ما. يجب أن يوفر التطبيق الذي يرغب في إرسال webhooks (تطبيق الإرسال) عنوان URL للتطبيق المستلم . عنوان URL هذا هو المكان الذي سيتم إرسال خطافات الويب إليه. ثم يرسل تطبيق الإرسال خطاف ويب إلى عنوان URL هذا في كل مرة يقع فيها الحدث المحدد.

من المهم أيضًا ملاحظة أن Webhooks يتم إرسالها بشكل عام عبر بروتوكول HTTP ، مما يعني أنها متوافقة مع جميع التطبيقات عبر الإنترنت تقريبًا.
بمجرد أن يتلقى تطبيق المستلم خطاف الويب ، يمكنه تنفيذ إجراءات متنوعة بناءً على البيانات المستلمة.
مثال
بأخذ مثالنا السابق ، إذا تم استخدام webhook لإخطار تطبيق المراسلة الفورية عند تلقي رسالة جديدة ، يمكن للتطبيق - بسهولة - استخراج محتوى الرسالة المستلمة وعرضها في نافذة الدردشة.
الميزة التقنية لخطافات الويب هي أنها تتيح الاتصال في الوقت الفعلي. عند وقوع حدث ما ، يتم إرسال خطاف الويب على الفور إلى عنوان URL المحدد ، مما يتيح للتطبيقات الاستجابة بسرعة للتغييرات.
يعد الأمان أحد الاعتبارات المهمة عند استخدام الويب هوك. يجب أن تضمن التطبيقات المرسلة أن عنوان URL الخاص بخطاف الويب آمن وأن البيانات المرسلة مصادق عليها والتحقق من صحتها. وبالمثل ، تحتاج التطبيقات المستقبلة إلى تنفيذ إجراءات أمنية لمنع الهجمات المحتملة عبر خطافات الويب.
ما الفرق بين webhook وواجهة برمجة التطبيقات؟
بعد قراءة تعريف webhook ، قد تتساءل كيف يختلف عن واجهة برمجة التطبيقات.
حسنًا ، يكمن الاختلاف الرئيسي في طريقة نقل البيانات!
باستخدام خطاف الويب ، يتم إرسال البيانات بشكل غير متزامن في الوقت الفعلي (في شكل عنوان URL يتم إرساله عبر بروتوكول HTTP ، كما هو موضح أعلاه). هذا يعني أن تطبيق الإرسال يرسل webhook إلى التطبيق المستلم دون انتظار الرد. إذا تم تشغيل المشغل ، فسيتم تشغيل الإجراء المحدد في خطاف الويب تلقائيًا وبشكل مباشر.
باستخدام واجهة برمجة التطبيقات ، من ناحية أخرى ، يتم نقل البيانات بشكل متزامن ، مما يعني أن التطبيق المرسل يرسل طلبًا إلى التطبيق المستلم وينتظر الرد.
ضع في اعتبارك أن هاتين الوسيلتين هما وسيلتان للتواصل بين التطبيقات ولكل منهما مزاياها وعيوبها وحالات الاستخدام.
استكشاف مزايا webhook
تقدم Webhooks العديد من المزايا للشركات ، ليس أقلها قدرتها على أتمتة المهام اليدوية السابقة ، والتي يمكن أن توفر لك وقتًا ثمينًا.
هل ترى إلى أين نحن ذاهبون مع هذا؟
سنقدم لك بعض الأمثلة في الفقرات أدناه!
أتمتة علاقات العملاء
يتيح لك استخدام Webhooks أتمتة تحديث بيانات العملاء في نظام إدارة علاقات العملاء (CRM) الخاص بك في كل مرة يسجل فيها مستخدم جديد على موقع الويب الخاص بك عبر نموذج أو في كل مرة يتم فيها فتح محادثة على chatbot الخاص بك ، على سبيل المثال.
لاتخاذ هذه الخطوة إلى الأمام ، يمكنك حتى توصيل العديد من التطبيقات المتعلقة بـ CRM (مثل نظام الدفع الخاص بك ، وصندوق البريد الخاص بك ، وبرنامج أتمتة المبيعات ، وما إلى ذلك) لتمكينك من تجاوز الوظائف الأصلية لبرنامجك.
طريقة قوية لتحسين عملياتك!
تقليل مخاطر الخطأ البشري
علاوة على ذلك ، يمكن للخطافات على الويب تحسين كفاءة شركتك عن طريق تقليل مخاطر الخطأ البشري. في الواقع ، من خلال أتمتة مهام معينة ، فإنك تقلل من خطر نسيان القيام بعمل ما أو ارتكاب خطأ عند إدخال البيانات يدويًا.
مثال

من الأمثلة النموذجية إرسال رسائل بريد إلكتروني للمتابعة تلقائيًا إلى العملاء المحتملين الذين لم تكن على اتصال بهم في فترة زمنية معينة (البيانات مأخوذة من CRM الخاص بك).
أتمتة العمليات عبر الإنترنت (التجارة الإلكترونية)
باستخدام webhooks ، يمكنك أيضًا تحسين عملية البيع عبر الإنترنت.
على سبيل المثال ، يمكنك إعداد webhook لإرسال بريد إلكتروني لتأكيد الطلب إلى عملائك تلقائيًا بمجرد إجرائهم عملية شراء على موقعك. يؤدي ذلك إلى تحسين تجربة العميل من خلال توفير اتصال فوري وطمأنة العملاء بأنه تمت معالجة طلباتهم.
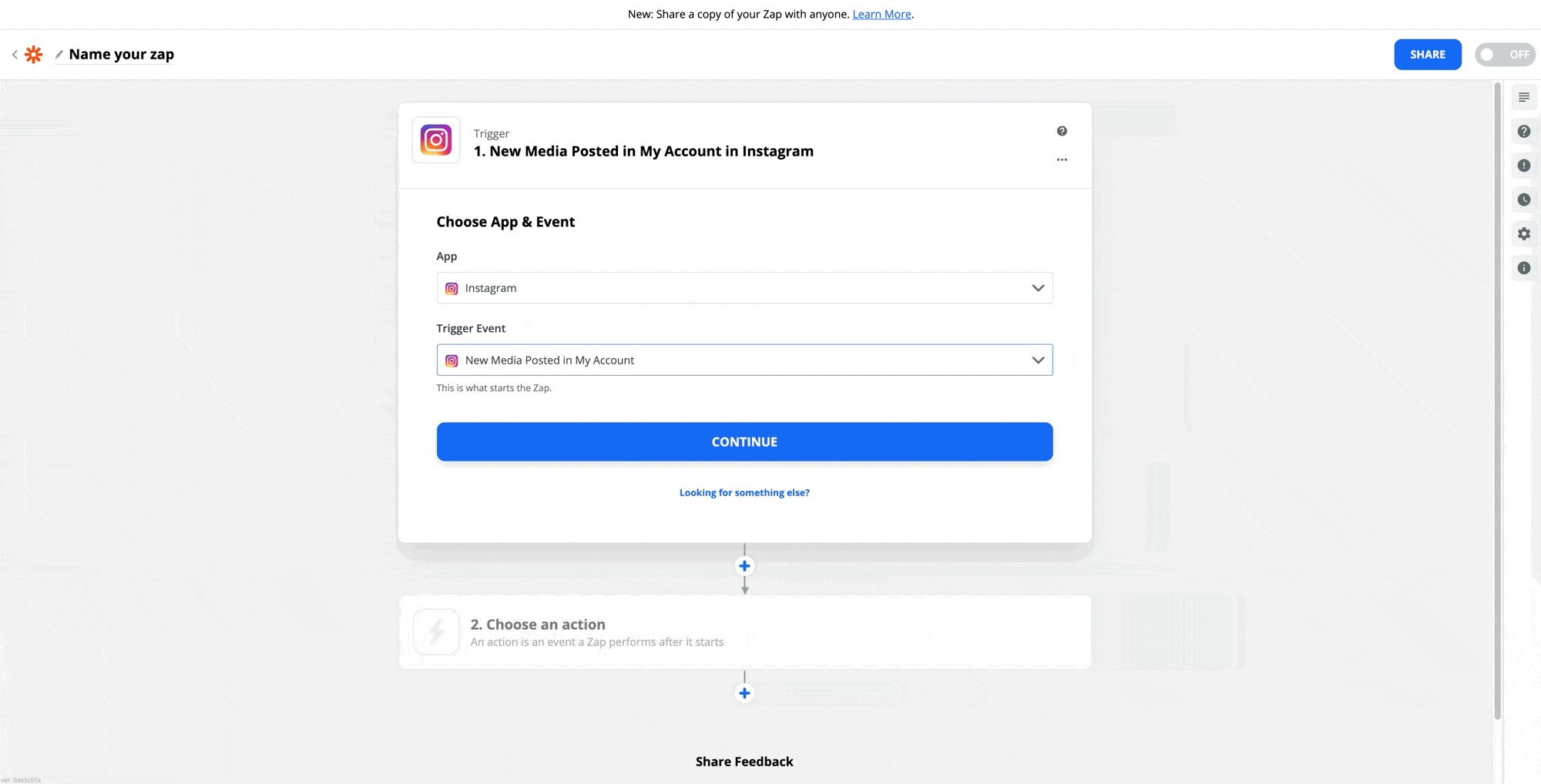
يمكنك أيضًا استخدام webhooks كجزء من إستراتيجيتك التسويقية و / أو التخطيط لوسائل التواصل الاجتماعي.
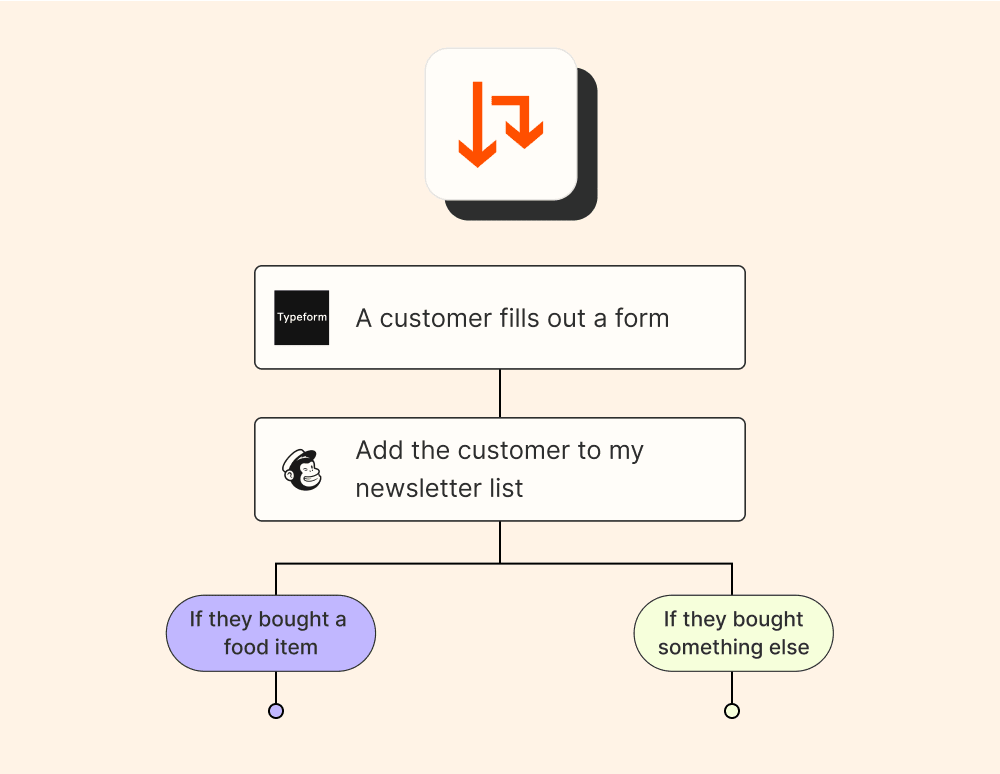
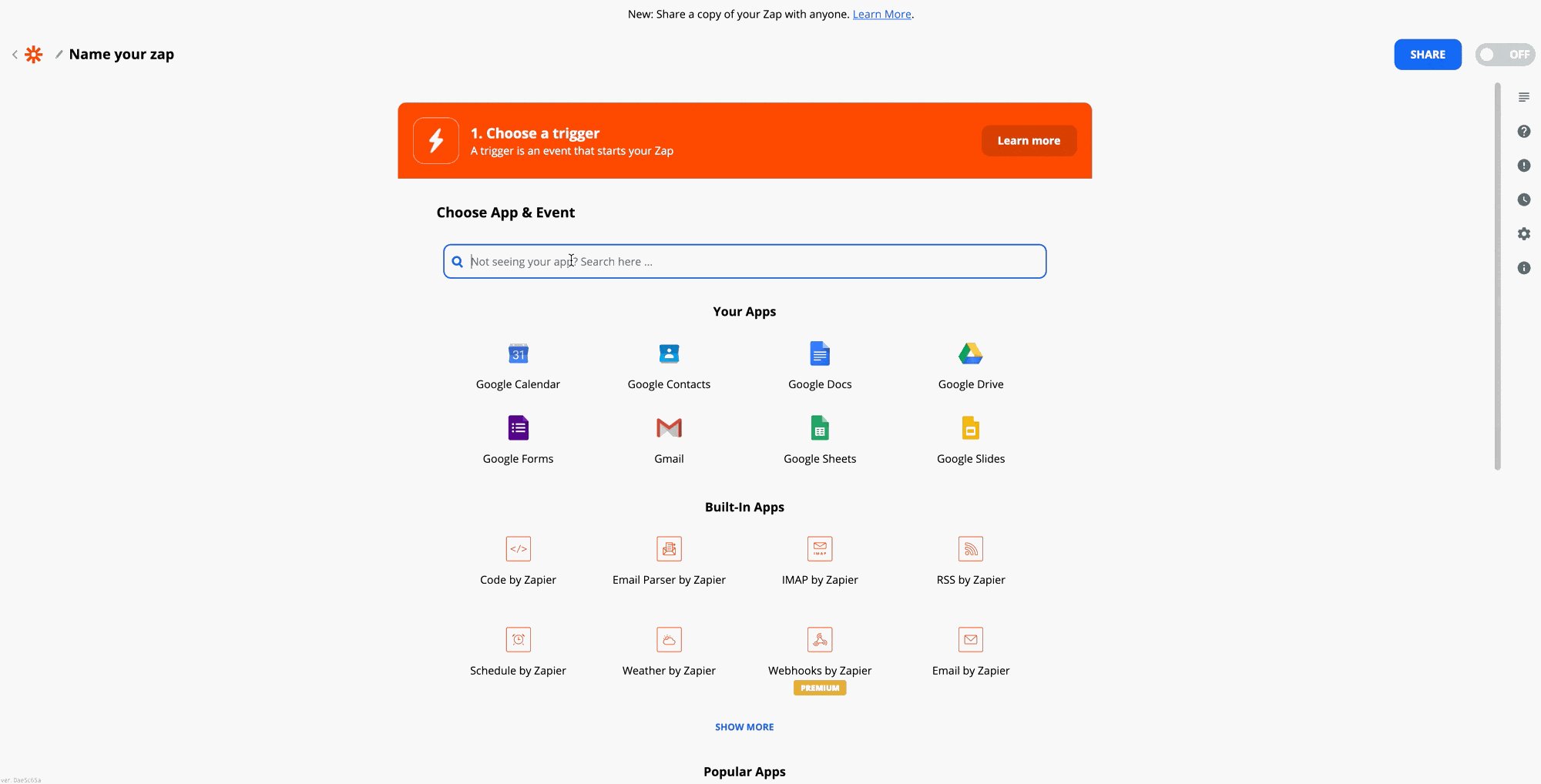
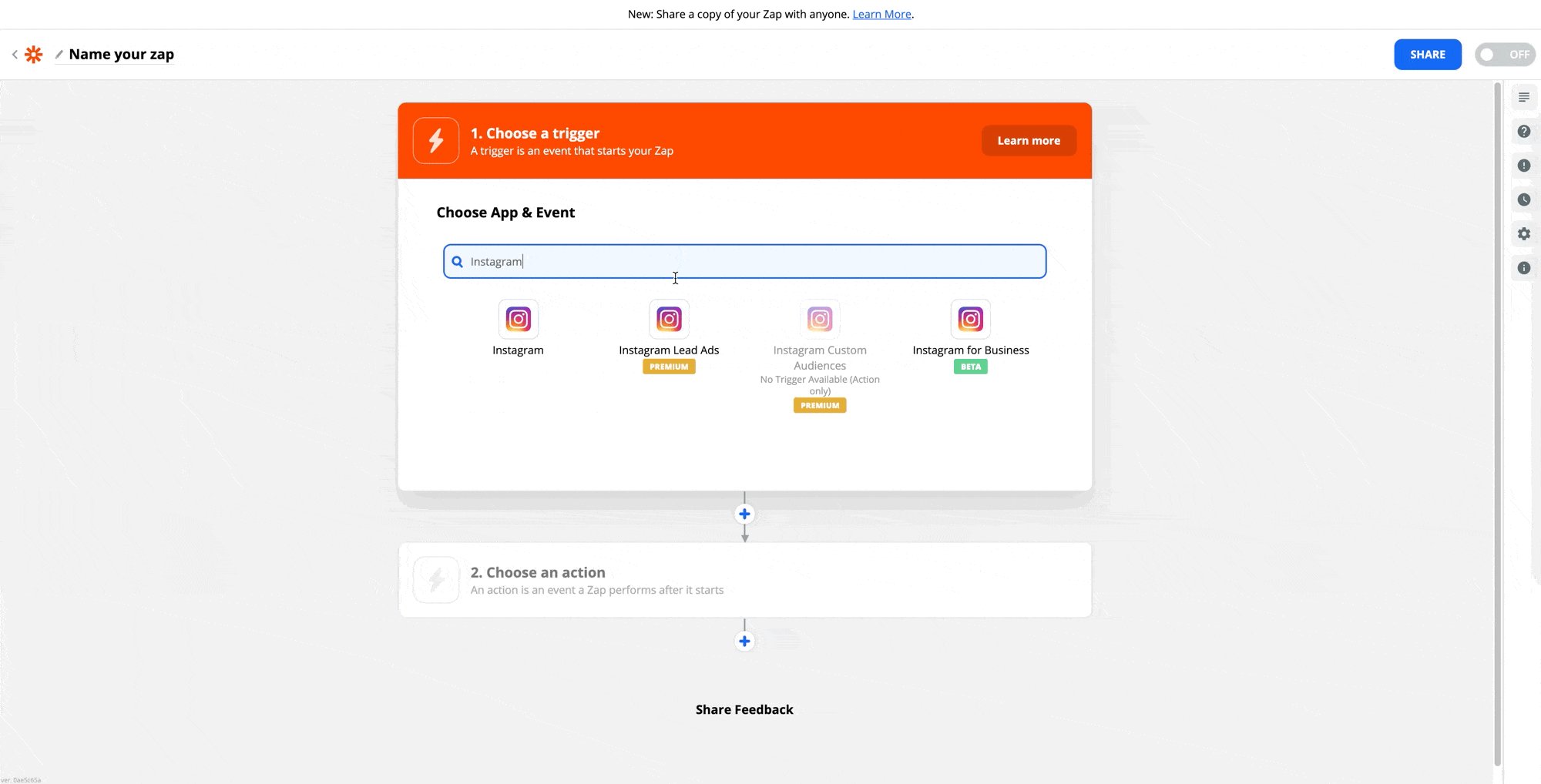
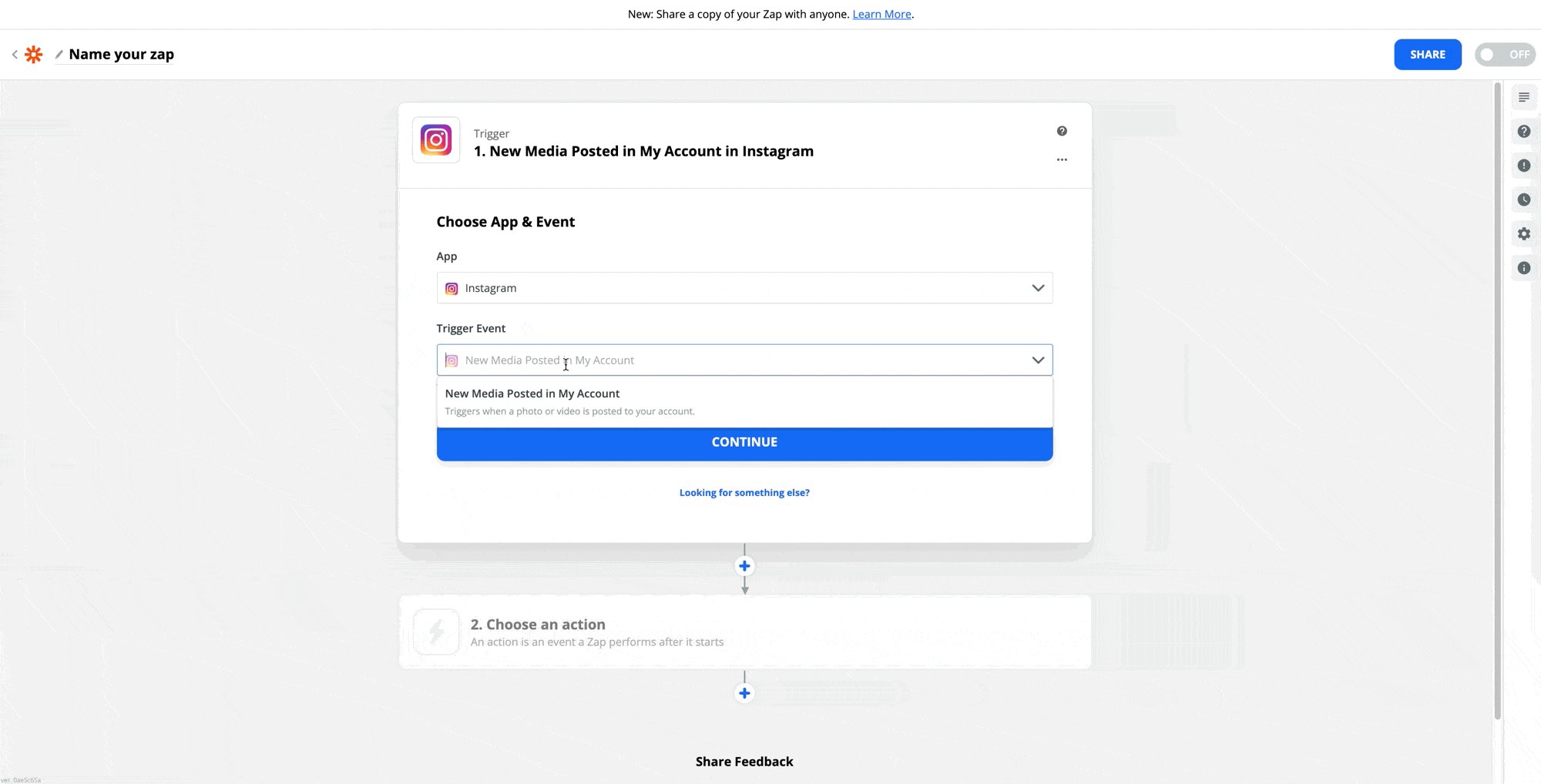
يوجد أدناه مثال على webhook تم إعداده على Zapier لـ Instagram:

تحسين أمن تكنولوجيا المعلومات والشبكات
بالإضافة إلى ذلك ، يمكن استخدام webhooks لتحسين أمان شركتك.
مثال
قد تفكر جيدًا في إعداد webhook لتلقي تنبيهات في الوقت الفعلي عندما يتم اكتشاف نشاط مشبوه على موقع الويب الخاص بك. يمكّنك هذا من الاستجابة بسرعة واتخاذ الإجراءات اللازمة لحماية بياناتك والمستخدمين لديك.
لاختتام هذا القسم ، يوفر استخدام webhooks العديد من الفوائد للشركات ، بما في ذلك أتمتة المهام ، وتقليل الأخطاء البشرية ، وتحسين الاتصال بين التطبيقات ، وتحسين عمليات البيع عبر الإنترنت.
كيف يمكن لخطاف الويب أتمتة المهام؟
بالإضافة إلى إدارة علاقات العملاء الخاصة بك ، يمكن أن تقوم الويب هوك بأتمتة العديد من المهام في شركتك.
على سبيل المثال ، يمكنك إعداد webhook لإرسال بريد إلكتروني ترحيبي تلقائيًا إلى كل مشترك جديد في رسالتك الإخبارية. بهذه الطريقة ، يمكنك تقديم تجربة مستخدم مخصصة ومرحبة ، دون الحاجة إلى إرسال كل بريد إلكتروني يدويًا.
الهدف الأساسي النهائي هو تحسين كفاءة وإنتاجية عملك.

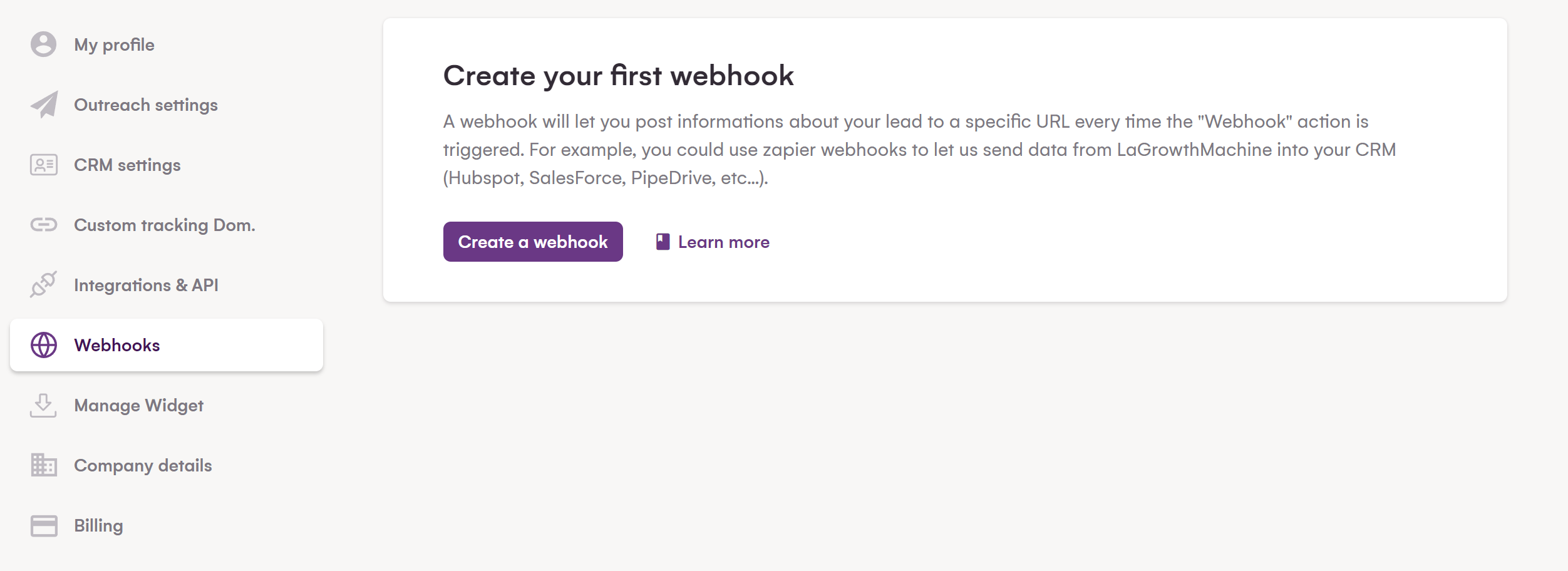
في LaGrowthMachine ، نقدم خطافات الويب التي تمكنك من إنشاء إجراءات مخصصة حقًا في تسلسلات البريد الإلكتروني المؤتمتة. تعمل معظم خطاطيف الويب الخاصة بنا عبر Zapier ، ولكن يمكنك أيضًا تهيئتها بنفسك على واجهتنا.
كيفية أتمتة سير العمل الخاص بك؟
لقد كتبنا مؤخرًا مقالًا رائعًا يقدم أفضل أداتين في السوق لإنشاء خطافات الويب وأتمتة عملياتك بطريقة مباشرة:
- Zapier: أداة تتميز بتكامل webhook الشامل ، مع ميزات التخصيص.
- Make: الأداة النهائية بدون رمز لأتمتة سير العمل.
باختصار ، تعتبر webhooks طريقة فعالة لأتمتة المهام وتحسين كفاءة عملك.
كيفية استخدام الويب هوك لتحسين العمليات التجارية؟
كما ترى ، يمكن أن يؤدي استخدام الويب هوك إلى تحسين عمليات عملك بشكل كبير بعدة طرق.
1. إرسال إخطارات تلقائية إلى فرقك
على سبيل المثال ، يمكنك استخدام webhook لإرسال إعلامات إلى فريقك تلقائيًا عندما يرسل عميل مهم طلب دعم. بهذه الطريقة ، يمكنك التأكد من أنك تستجيب بسرعة وكفاءة لأهم طلبات العملاء.
2. أتمتة أداة إدارة المشروع الخاص بك
بالإضافة إلى ذلك ، يمكنك إعداد خطاف ويب لتحديث نظام إدارة المشروع تلقائيًا في كل مرة يتم فيها إكمال المهمة. يتيح ذلك لفريقك تتبع تقدم المشروع بدقة والتأكد من إكمال جميع المهام في الوقت المحدد.
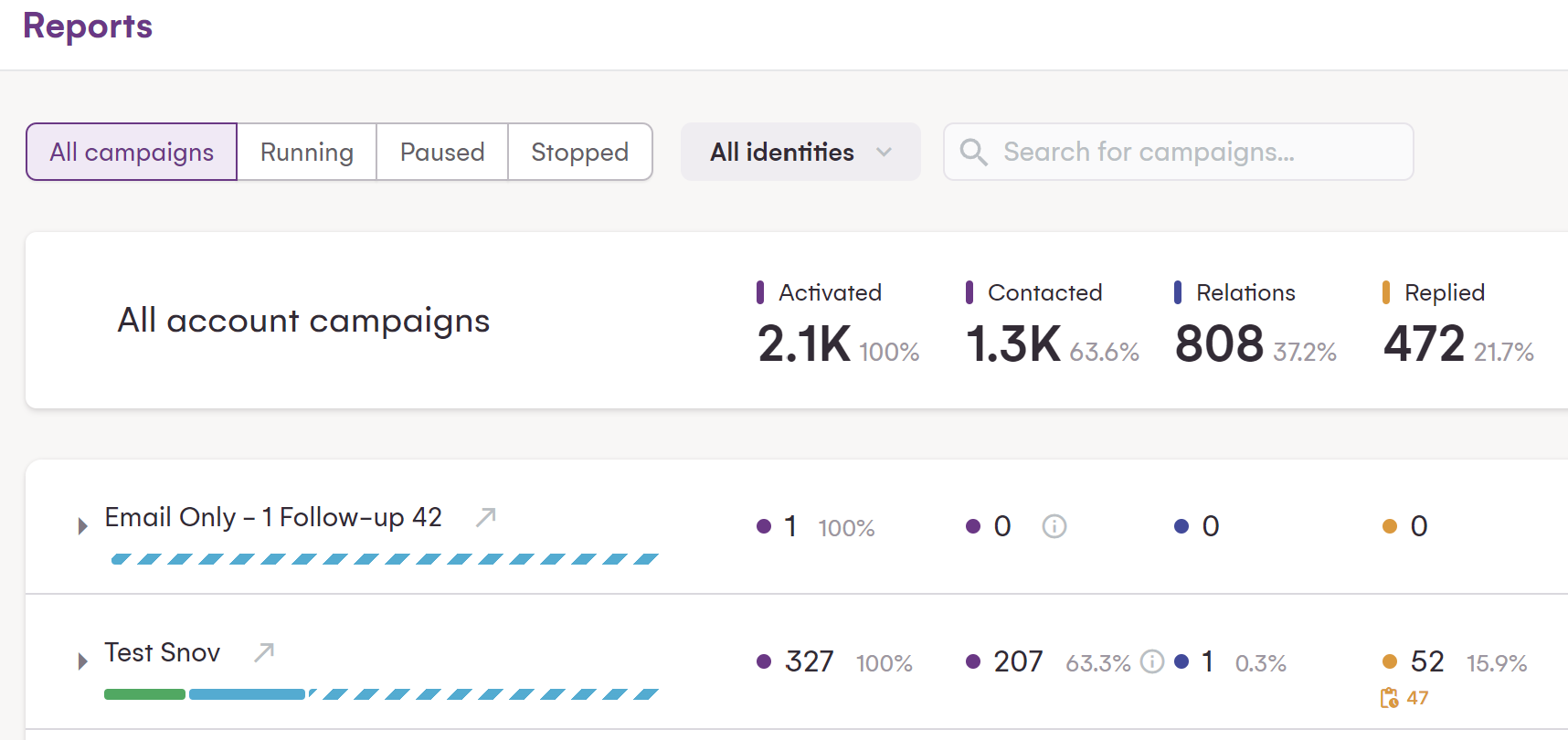
3. أتمتة إعداد التقارير الخاصة بك
أخيرًا ، يمكنك استخدام webhook لأتمتة إنشاء التقارير. على سبيل المثال ، يمكنك إعداد خطاف ويب لاستخراج البيانات تلقائيًا من تطبيقاتك المختلفة وتجميعها معًا في تقرير شامل. هذا يوفر لك الوقت ويمنحك معلومات قيمة عن حالة عملك.
ولكن هناك الكثير من الطرق الأخرى لتحسين عملياتك اليومية!
كيف يمكن تحسين معالجة البيانات باستخدام خطاف الويب؟
تعتبر Webhooks مفيدة جدًا أيضًا لتحسين معالجة البيانات في شركتك. من خلال تكوين webhook لإرسال البيانات تلقائيًا بين تطبيق المبيعات عبر الإنترنت ونظام إدارة المخزون الخاص بك ، يمكنك التأكد من تحديث مخزونك دائمًا ، مما يمنعك من بيع المنتجات غير المتوفرة في المخزون.
نقطة ألم مرهقة بشكل خاص للتجارة الإلكترونية!
علاوة على ذلك ، يمكنك استخدام خطاف ويب لإرسال البيانات تلقائيًا بين برنامج التنقيب وأداة تحليل البيانات الخاصة بك.
مثال
يمكنك إرسال عملاء متوقعين مؤهلين تلقائيًا إلى CRM الخاص بك بناءً على ردود العملاء المتوقعين.
إذا كنت تستخدم LaGrowthMachine ، فهذه الميزة متاحة أصلاً: بناءً على استجابة العميل المحتمل ، ستكون مؤهلة مسبقًا بواسطة LGM ويتم تحديثها تلقائيًا في أداة CRM الخاصة بك
أخيرًا ، يمكنك استخدام webhook لإرسال البيانات تلقائيًا من chatbot و / أو برنامج الدعم لتأهيل ونقل البيانات المهمة في شكل بريد إلكتروني موجز ، أو رسالة Slack ، أو Google Sheets ، وما إلى ذلك.
(تقريبًا) كل شيء ممكن عندما يتعلق الأمر بسير العمل باستخدام Webhooks!
أمثلة أخرى لخطافات الويب أثناء العمل
لإعطائك فكرة أكثر واقعية عن كيفية استخدام Webhooks ، إليك بعض الأمثلة بناءً على تجربتي الخاصة:
- عندما كنت أعمل في شركة للتجارة الإلكترونية ، استخدمنا webhook لإرسال خطافات الويب تلقائيًا إلى نظام إدارة المخزون لدينا في كل مرة يتم فيها بيع منتج. وقد مكننا ذلك من إدارة مخزوننا بكفاءة والتأكد من أننا لم نقم أبدًا ببيع المنتجات من المخزون ، بينما نقوم في نفس الوقت بإعداد عملية لأوراق المنتجات المعنية.
- في نفس الشركة ، استخدمنا webhook لإرسال إشعارات Slack إلى فريق الدعم لدينا كلما أرسل عميل رئيسي طلب دعم. وقد مكننا ذلك من الاستجابة بسرعة لاحتياجاتهم وتقديم خدمة عملاء عالية الجودة.
- أخيرًا ، في دوري الحالي ، أستخدم webhook لإرسال البيانات تلقائيًا إلى CRM ، مما يمكّنني من تأهيل العملاء المتوقعين تلقائيًا. هذا يسمح لي بتحسين رسائل البريد الإلكتروني الباردة الخاصة بي باستخدام LaGrowthMachine وتحسين معدل التحويل الخاص بي.

افكار اخيرة
باختصار ، تعتبر webhooks طريقة ممتازة لأتمتة المهام ، وتحسين العمليات التجارية ، وتحسين معالجة البيانات في شركتك.
باستخدامهم بشكل فعال ، يمكنك توفير الوقت وتقليل الأخطاء وتحسين الاتصال بين تطبيقاتك.
لذلك لا تتردد في استكشاف الطرق المختلفة التي يمكنك من خلالها استخدام webhooks في عملك ، وابدأ في أتمتة عمليات عملك اليوم!
