كيف يتم تصميم الويب باستخدام أدوات أفضل للنماذج الأولية التي يمكنها أتمتة العملية للمصممين؟
نشرت: 2021-04-24عندما عثرت على هذا الاستعلام على Quora ، أدركت أن الكثير من الناس يرغبون في التفوق في تصميم الويب باستخدام أدوات النماذج الأولية. بصراحة ، تطور مفهوم تصميم مواقع الويب بشكل كبير وأصبح أكثر ديناميكية واستجابة. لذلك ، لتسهيل عملك ، يمكنك التفكير في استخدام أداة النماذج الأولية التي يمكنها أتمتة العملية برمتها. في حين أن هناك الكثير من الخيارات المتاحة ، فقد قمت بإدراج قائمة مختصرة لأفضل 5 نماذج أولية وأدوات تصميم الويب التي يجب عليك استكشافها.
- لماذا تعتبر النماذج الأولية مهمة في تصميم الويب؟
- كيف يمكن لأداة النماذج الموثوقة أن تساعدك في تصميم موقع الويب؟
- كيف تختار أفضل أداة لتصميم مواقع الويب؟
- أفضل 5 أدوات للنماذج الأولية لتصميم الويب في عام 2021
- 1. Wondershare Mockitt
- 2. Adobe XD
- 3. فيجما
- 4. UXPin
- 5. ProtoPie
- الكلمات الأخيرة
لماذا تعتبر النماذج الأولية مهمة في تصميم الويب؟

من التطبيق إلى تصميم الموقع الإلكتروني وتطويره ، يمكن أن تكون النماذج الأولية مفيدة للغاية. بمجرد استثمار وقتك في إنشاء نموذج أولي ، يمكنك بسهولة العمل على المنتج النهائي.
من الناحية المثالية ، نبدأ أولاً بورقة أو نموذج أولي تقريبي يتطور إلى نماذج أولية قابلة للنقر وديناميكية. يتيح لك النموذج الأولي عالي الدقة معاينة منتجك وحتى اختباره من منظور المستخدم. لن يوفر وقتك في تطوير موقع الويب فحسب ، بل سيساعدك أيضًا في تكرار التغييرات واختبار جدوى الواجهة.
موصى به لك: 7 إرشادات أساسية لتصميم ويب جيد يجب عليك اتباعها!
كيف يمكن لأداة النماذج الموثوقة أن تساعدك في تصميم موقع الويب؟

لنفترض أنك عثرت على أداة نماذج أولية واسعة الحيلة لتصميم الويب تعمل على النظام الأساسي المفضل لديك. إلى جانب تعلم كيفية تصميم الويب ، يمكن أن يساعدك بالطرق التالية:
- سيتيح لك الوصول إلى الهيكل العام وعناصر التصميم لموقع الويب في لمح البصر.
- يمكنك الاحتفاظ بنسخ مخصصة لتصميم موقع الويب وتجنب عمليات إعادة العمل المكلفة.
- سيؤدي ذلك إلى تقصير مدة تطوير ونشر الموقع بشكل كبير.
- ستعمل الأداة الاحترافية على تسريع تفاعل المستخدم ومعلمات التكيف للمنتج.
- إلى جانب تجنب الفشل غير المتوقع ، سيتيح لك عرض الوظائف العامة للمنتج.
- الأهم من ذلك ، أنه سيساعدك على التعاون مع فريقك ، واختصار تصميم الويب وعملية التطوير.
كيف تختار أفضل أداة لتصميم مواقع الويب؟

نظرًا لوجود العديد من أدوات النماذج الأولية ، ضع في اعتبارك الأشياء التالية أثناء اختيار خيار مثالي.
- الميزات العامة : في البداية ، تحقق من مجموعة الميزات والمتجهات وأدوات التصميم والمكتبات والخيارات الأخرى التي توفرها الأداة.
- العناصر الديناميكية : إذا كنت تريد تصوير تفاعلات أو تصميم سريع الاستجابة ، فتأكد من اختيار أداة يمكنها تحقيق نتائج عالية الدقة.
- سهولة الاستخدام: يجب أن يكون منحنى التعلم العام للأداة في حده الأدنى بحيث يمكنك البدء في استخدامها دون أي مشاكل.
- الأنظمة الأساسية المدعومة : أوصي بالتفكير في أداة قائمة على الويب يمكن تشغيلها على أي نظام أساسي وتساعدك على التعاون مع الآخرين. بالإضافة إلى ذلك ، يمكنك أيضًا التحقق من إصدارات تطبيقات سطح المكتب أو الأجهزة المحمولة.
- أشياء أخرى يجب وضعها في الاعتبار : علاوة على ذلك ، ضع في اعتبارك ميزانيتك الإجمالية ، وردود الفعل على الأداة ، وخيارات الأمان الخاصة بها ، والميزات المتقدمة الأخرى. يمكنك أيضًا التحقق مما إذا كان الإصدار المجاني متاحًا حتى تتمكن من الحصول على تجربة عملية للأداة مقدمًا وأنه يجب أن يكون لديك دعم عملاء سريع الاستجابة.
أفضل 5 أدوات للنماذج الأولية لتصميم الويب في عام 2021

إذا كنت تريد أيضًا معرفة كيفية تصميم الويب باستخدام أدوات النماذج الأولية الصحيحة ، فإنني أوصي باستكشاف الخيارات التالية.
1. Wondershare Mockitt
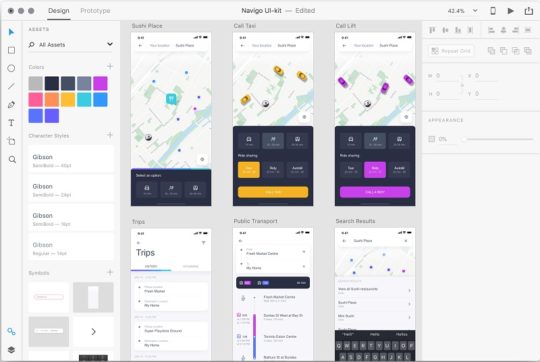
Wondershare Mockitt هي واحدة من أفضل أدوات النماذج الأولية التي يمكنك استخدامها في أي تطبيق أو تصميم موقع. أفضل جزء هو أنه يمكنك تحديد منظور من اختيارك واستخدام مجموعة واسعة من عناصر التصميم في الأداة لتلبية متطلباتك. يمكنك أيضًا إرسال النموذج الأولي مباشرةً لتطوير موقع الويب عن طريق تصديره إلى تنسيقات مختلفة.

مصدر الصورة: Wondershare
- هناك المئات من عناصر التصميم والأدوات والقوالب التي يمكنك استخدامها في Mockitt لتوفير وقتك.
- يحتوي التطبيق المستند إلى الويب على واجهة سهلة الاستخدام سهلة الاستخدام بدون منحنى تعليمي. باستخدام ميزات السحب والإفلات البسيطة ، يمكنك بسهولة تضمين وتحرير جميع أنواع عناصر التصميم.
- هناك أيضًا الكثير من العناصر الديناميكية التي تتيح لك إنشاء تصميم ويب تفاعلي (يصور الروابط والانتقالات والحالات والمزيد).
- تم دمجها مع سحابة الألعاب الأولمبية ، مما يتيح لك التعاون مع فريقك وتعيين أدوار مخصصة لزملائك.
- يمكنك الحصول على معاينة فورية لتصميماتك من منظور المستخدم والحفاظ على إصدارات مخصصة للمنتج. يمكن أيضًا تصدير تصميم موقع الويب مباشرةً إلى رموز CSS أو Swift للتطوير السلس.
| سهولة الاستعمال | سهل |
| التسعير | مجانًا أو 9.99 دولارات شهريًا أو 59 دولارًا سنويًا |
| تنصح ل | المبتدئين والمحترفين |
| أطقم واجهة مستخدم مجانية | شاسِع |
| الحاجيات والمكتبات | شاسِع |
| يعمل على | Windows و Mac و Linux و Web |
| تقييم عام | 9 |
قد يعجبك: 9 نصائح جديرة بالملاحظة لكسب المال كمصمم ويب.
2. Adobe XD
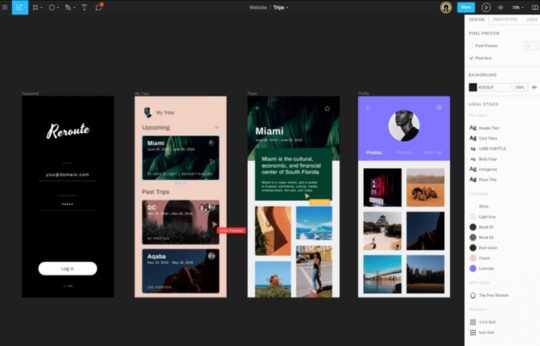
Adobe XD هي أداة نماذج أولية سريعة يمكنك استخدامها على جهاز Mac أو Windows أو الويب لتلبية احتياجات التصميم الخاصة بك. يمكنك حتى دمجها مع أدوات Adobe الأخرى (مثل Creative Cloud) للحصول على نتائج أفضل.


مصدر الصورة: Adobe
- يوفر Adobe XD مجموعات UX و UI مخصصة لإنشاء مواقع ويب وتطبيقات ومنتجات أخرى بسهولة.
- هناك المئات من المكونات التي يمكن تغيير حجمها والعناصر الديناميكية التي يمكنك استخدامها لتصميم مواقع الويب.
- يمكن للمستخدمين استيراد التصميمات من Photoshop أو Sketch أو Illustrator وتصدير تصميماتهم مباشرة إلى تنسيقات مختلفة.
- بدمجه مع Adobe Creative Cloud ، يمكنك بسهولة العمل مع فريقك أو مشاركة تصميماتك مع الآخرين.
- يمكنك أيضًا العثور على المئات من المكونات الإضافية المتوفرة بسهولة لبرنامج Adobe XD لتصميم الويب والتطبيقات الأخرى.
| سهولة الاستعمال | معتدل |
| التسعير | 9.99 دولارًا أمريكيًا في الشهر |
| تنصح ل | الايجابيات |
| أطقم واجهة مستخدم مجانية | شاسِع |
| الحاجيات والمكتبات | معتدل |
| يعمل على | Windows و Mac و Linux والجوال والويب |
| تقييم عام | 8 |
3. فيجما
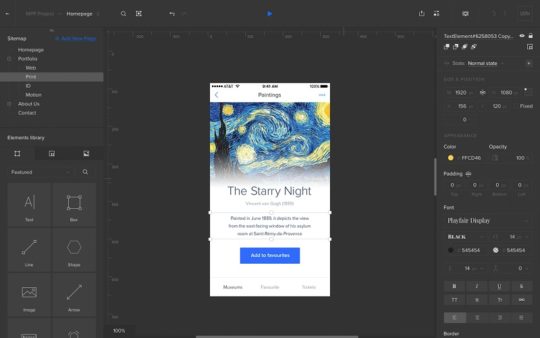
Figma هي أداة تصميم نماذج أولية ومواقع ويب خفيفة الوزن يمكنك استخدامها على أي منصة تقريبًا. التطبيق متوافق بالفعل مع جميع تنسيقات الرسوم والتصميم الرئيسية تقريبًا ويسمح لك باستيراد مشاريعك من أدوات الجهات الخارجية.

مصدر الصورة: Figma
- تتيح لك أداة إنشاء النماذج الأولية لتصميم الويب إنشاء إطارات سلكية محسّنة لسطح المكتب أو للجوّال أثناء التنقل.
- هناك العديد من العناصر الديناميكية ، مما يتيح لك ربط صفحات مختلفة ، وتعيين حالات مختلفة ، وتصوير جميع أنواع التحولات.
- تشتهر Figma أيضًا بميزة "Smart Animate" التي يمكنها إنشاء تراكبات تلقائية وصور GIF متحركة.
- بصرف النظر عن ميزة التخطيط التلقائي ، ستمنحك Figma أيضًا حرية تصميم متجهات جديدة من البداية.
- كما يوفر خيارات تعاونية للعمل مع فريقك ومشاركة تصميماتك على الفور مع الآخرين عبر رسائل البريد الإلكتروني أو الروابط.
| سهولة الاستعمال | سهل |
| التسعير | مجاني أو 12 دولارًا شهريًا |
| تنصح ل | مبتدئين |
| أطقم واجهة مستخدم مجانية | محدود |
| الحاجيات والمكتبات | شاسِع |
| يعمل على | Windows و Mac و Linux و Web |
| تقييم عام | 8 |
4. UXPin
إذا كنت تبحث عن أداة نماذج أولية أكثر تقدمًا لتصميم مواقع الويب ، ففكر في استكشاف UXPin. من التوثيق السياقي إلى أنظمة التصميم ، فإنه يوفر دعم UX الكل في واحد ولكنه أيضًا مكلف بعض الشيء من الخيارات الأخرى.

مصدر الصورة: UXPin
- بدون الحاجة إلى كتابة الأكواد ، سيتيح لك UXPin العمل على النموذج الأولي بالكامل لتصميم موقع الويب من البداية.
- يمكنك الخروج بنماذج أولية قابلة للنقر بالكامل باستخدام الرابط الخاص بها وعناصر التصميم التفاعلية الأخرى.
- يمكن للمستخدمين استيراد مشاريع Sketch مباشرة والحصول على معاينة حية لتصميماتهم وتصديرها إلى تنسيقات مختلفة.
- يمكنك إنشاء رابط فريد لنماذجك الأولية ومشاركتها على الفور مع الآخرين.
- تشمل الميزات المتقدمة الأخرى محفوظات الإصدار والتكامل السحابي وحماية كلمة المرور وما إلى ذلك.
| سهولة الاستعمال | صعب |
| التسعير | 19 دولارًا شهريًا (لكل محرر) |
| تنصح ل | الايجابيات |
| أطقم واجهة مستخدم مجانية | شاسِع |
| الحاجيات والمكتبات | شاسِع |
| يعمل على | Windows و Mac و Web |
| تقييم عام | 7 |
5. ProtoPie
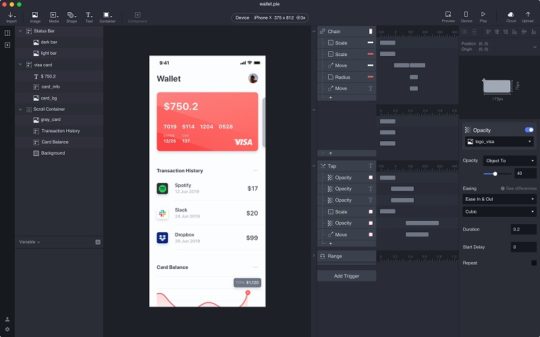
أخيرًا ، إذا كنت ترغب في ابتكار نماذج أولية ديناميكية في وقت أقل ، فيمكنك أيضًا تجربة ProtoPie. يتم استخدام حل تصميم موقع الويب هذا في الغالب من قبل المبتدئين وسيوفر جميع أنواع ميزات النماذج الأولية في مكان واحد.

مصدر الصورة: ProtoPie
- هناك مكونات إضافية مخصصة لاستيراد المشاريع مباشرة من Figma أو Sketch أو Adobe XD إلى ProtoPie.
- هناك مجموعة كبيرة من المكتبات التفاعلية وعناصر التصميم التي يمكنك إضافتها وتخصيصها لتلبية احتياجات التصميم الخاصة بك.
- بمجرد إضافة عنصر ديناميكي ، يمكنك تضمين الروابط وإعداد حالاته وتعيين المتغيرات وما إلى ذلك للعمل على نموذج أولي عالي الدقة.
- يمكنك إنشاء مساحة قابلة للمشاركة للعمل مع فريقك والحفاظ على إصدارات مختلفة من تصميمك.
- إذا كنت تريد ، يمكنك أيضًا تصدير مشاريعك إلى تنسيقات مختلفة مثل HTML و JPG و PDF وما إلى ذلك.
| سهولة الاستعمال | سهل |
| التسعير | 11 دولارًا شهريًا |
| تنصح ل | مبتدئين |
| أطقم واجهة مستخدم مجانية | محدود |
| الحاجيات والمكتبات | محدود |
| يعمل على | Windows و Mac و Mobile و Web |
| تقييم عام | 6.5 |
قد يعجبك أيضًا: Web Design for SEO: يجب أن يكون لديك نصائح لتحسين محركات البحث لمصممي مواقع الويب.
الكلمات الأخيرة

ها أنت ذا! بعد الاطلاع على هذه الخيارات ، ستكون قادرًا على اختيار أفضل أداة للنماذج الأولية لتصميم الويب. إذا كنت تريد معرفة كيفية تصميم الويب دون قضاء الكثير من الوقت ، فيجب أن يكون Wondershare Mockitt هو خيارك المفضل. من خلال تقديم الكثير من العناصر الديناميكية ، سيتيح لك إنشاء النموذج الأولي الشامل لموقع الويب الخاص بك لمنصة مفضلة. ليس ذلك فحسب ، بل يمكن أن يساعدك أيضًا في التعاون مع فريقك وإرسال النموذج الأولي مباشرةً لتطوير الويب.
