تصميم الويب: 7+ نصائح لزيادة مبيعاتك
نشرت: 2019-12-02تنمو صناعة التجارة الإلكترونية بسرعة خلال السنوات القليلة الماضية. نظرًا لأننا نرى المزيد والمزيد من الشركات تنقل خدماتها عبر الإنترنت ، تنشأ حاجة أكبر لمواقع الويب التي تم تصميمها وصنعها للبيع. ومع ذلك ، قد يكون لموقع الويب الخاص بك حركة مرور ضخمة ، وقد يكون ترتيبك في صفحات نتائج محرك البحث مرتفعًا ، ولكن إذا ظلت مبيعاتك غير مبهرة ، فقد ترغب في إلقاء نظرة فاحصة على تصميم الويب الخاص بك.
آخر تحديث: لقد أصدرنا للتو الإصدار 2.0 من Claue Multipurpose Magento 2 Theme مع مجموعة من تحسينات الأداء والميزات الحصرية. تحقق من هذا الموضوع الآن: Claue Magento Theme 2. 0

عرض حي
يعد Claue - Clean، Minimal Magento 2 & 1 Theme نموذجًا ممتازًا لمتجر تجارة إلكترونية حديث ونظيف يحتوي على أكثر من 40 تخطيطًا للصفحة الرئيسية والعديد من الخيارات للتسوق ، والمدونة ، والمحفظة ، وتخطيطات محدد مواقع المتاجر ، وصفحات مفيدة أخرى. يأتي إصدار Claue 2. 0 مع مجموعة من الميزات الحصرية بما في ذلك:
- أن تكون مبنية على موضوع Luma.
- تلبية جميع معايير موضوع Magento
- تحسن كبير في الأداء
- متوافق مع معظم ملحقات الطرف الثالث.
- متوافق تمامًا مع Magento 2.4.x
هذه النسخة المتقدمة الثانية تختلف تمامًا عن سابقتها. وبالتالي ، إذا كنت تستخدم الإصدار 1 من Claue وترغب في التحديث إلى الإصدار 2 من Claue ، فيمكنك فقط إعادة إنشاء موقع ويب جديد بدلاً من التحديث من الإصدار القديم. الآن ، دعنا نعود إلى الموضوع الرئيسي.

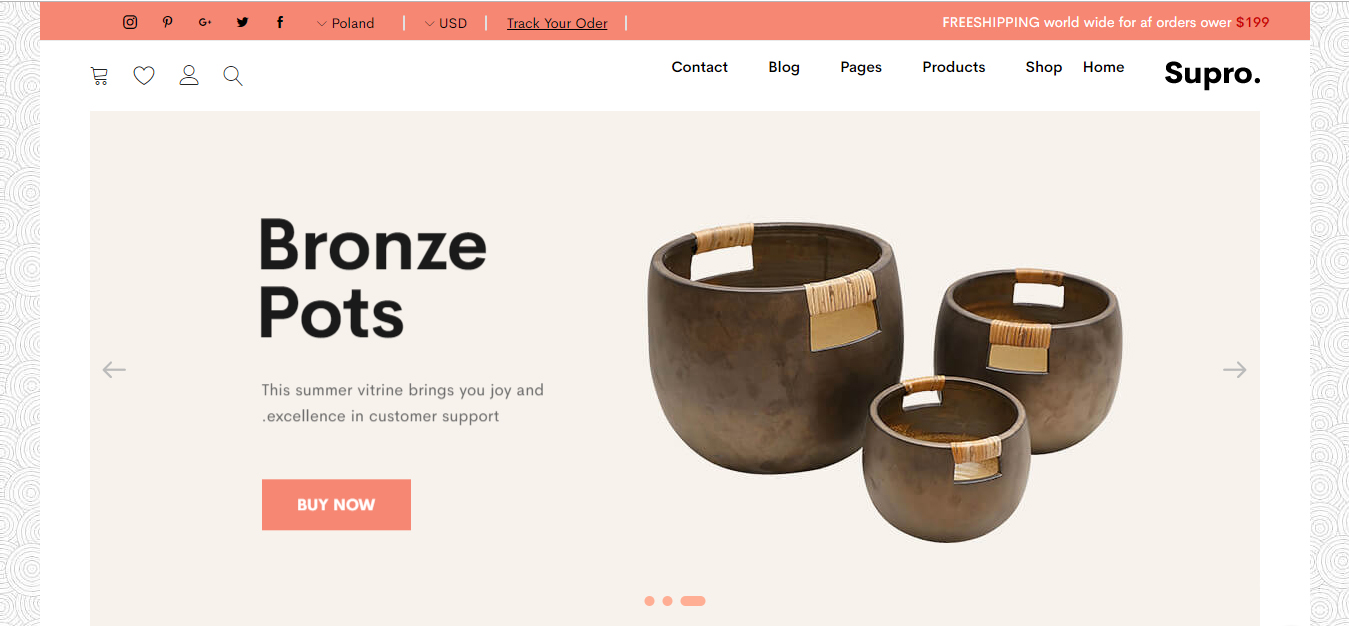
نموذج تصميم الويب: Supro - Minimalist AJAX Magento 2 Theme
باختصار ، يمكن أن يكون لتصميم الويب تأثير على المبيعات ، ومن المهم أن تقوم بتعديل تصميم الويب الخاص بك لدفعها. في هذه المقالة ، نود أن نقدم 7 نصائح (أو أكثر!) لتصميم الويب لزيادة مبيعاتك.
1. إنشاء صفحة مقصودة فعالة

الصفحة المقصودة لتصميم الويب الخاص بك
الصفحة المقصودة هي المكان الذي يبدأ منه طريق التحويل. لجذب العملاء المحتملين والعملاء ، يجب أن تحتوي صفحتك المقصودة على عنوان رئيسي قوي. ستكون الصورة عالية الجودة أو مقطع الفيديو الإعلامي الذي يجذب الانتباه لمسة لطيفة أيضًا. ومع ذلك ، يجب عليك التأكد من أن الصفحة المقصودة تحدد جميع المزايا التي تقدمها بعبارات واضحة جدًا. إذا لم يكن عرض صفحتك المقصودة جذابًا وواضحًا بدرجة كافية ، فيجب عليك إعادة النظر فيه بعناية ومنحها صفحة مقصودة نظيفة وفعالة للغاية لموقعك.
2. هل لديك سهولة التنقل

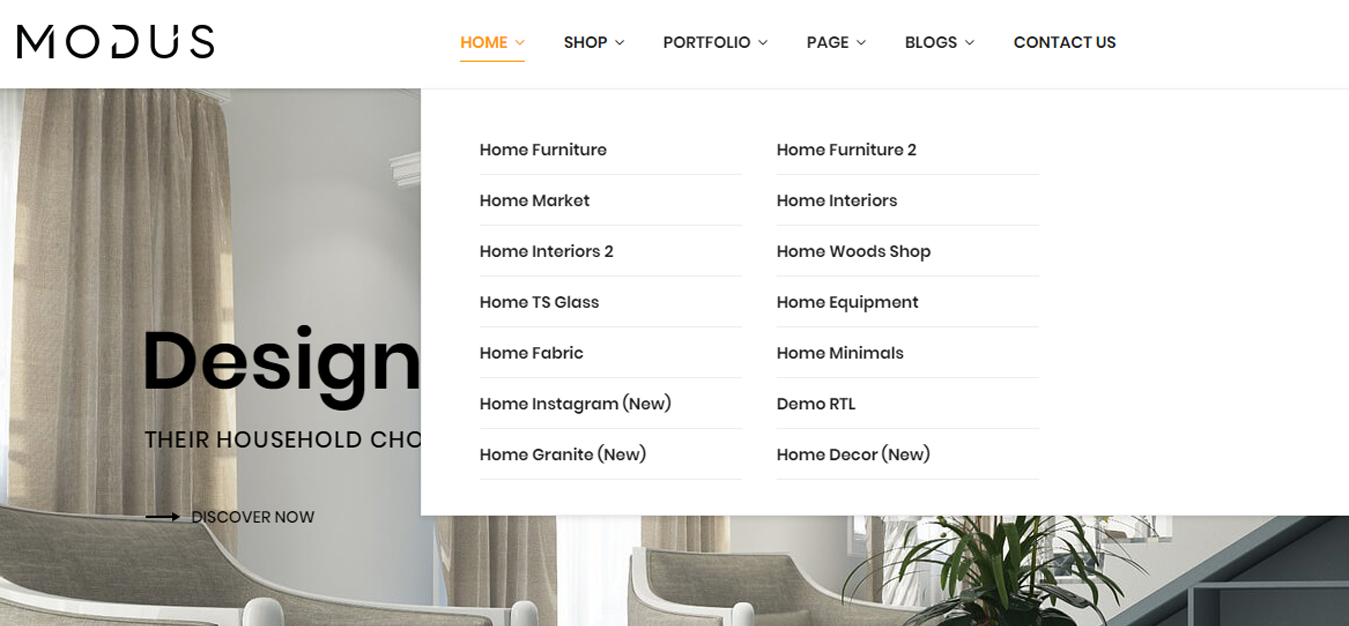
سهولة التنقل في نموذج تصميم الويب: Modus - سمة Woocommerce
من الناحية الافتراضية ، يحتوي موقعك على تصميم واجهة رائع مع الكثير من الألوان المضمنة التي تتطابق مع الغرض من صفحة الويب الخاصة بك ، ولكن ميزة التنقل رديئة. ماذا سيحدث؟ لا يتطلب الأمر عبقريًا لمعرفة أن الزائرين سيقضون وقتًا أقل على موقع الويب الخاص بك وبالتالي تحسين فرصك في التحويلات إذا وجدوا صعوبة في التنقل. يعد تقسيم الفئات بوضوح ، وجعل جميع روابط عناصر التنقل قابلة للنقر عليها ، ووضع ميزة بحث عاملة بعضًا من عناصر تصميم الويب التي يمكنك تعديلها لتسهيل التنقل في موقعك.
3. تجنب النقر فوق التعب

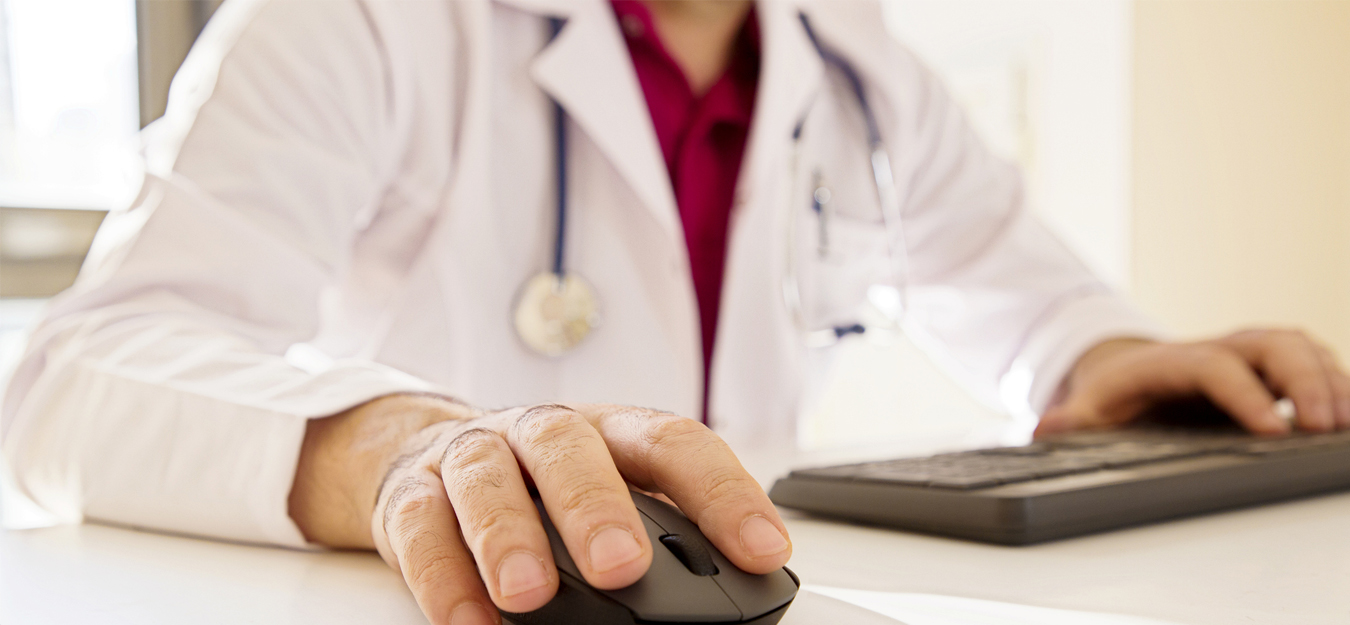
انقر فوق التعب قد يحرق العمال
يحدث إجهاد النقرات في جميع أنحاء مجتمع التجارة الإلكترونية. على سبيل المثال ، في صناعة الرعاية الصحية ، تعد أنظمة السجلات الطبية الإلكترونية سيئة التصميم مع وجود عدد كبير جدًا من مربعات الحوار ومطالبات تسجيل الدخول عاملاً مساهماً متزايدًا في نضوب العمال. زوار الموقع ، من ناحية أخرى ، سيغادرون الصفحة. لذلك ، حدد عدد النقرات التي يحتاجها الزائر لإجراء عملية شراء أو إكمال إجراء لتحسين تحويلات موقع الويب. بهذه الطريقة ، سيحصل موقعك على المزيد من الزوار ، مما قد يؤدي إلى ارتفاع معدلات التحويل وزيادة المبيعات.

4. الاستجابة لمنصات أخرى

يجب أن يكون تصميم الويب سريع الاستجابة
لقد تغيرت طريقة وصول الأشخاص إلى الإنترنت بشكل كبير ، مما أدى إلى تغيير مظهر الهواتف الذكية والأجهزة اللوحية. لنكون أكثر تحديدًا ، شهد عدد المستخدمين الذين يتصفحون الإنترنت من خلال أجهزة الكمبيوتر انخفاضًا ، بينما زاد المستخدمون الذين يستخدمون الإنترنت على أجهزتهم المحمولة بشكل كبير خلال السنوات القليلة الماضية. لذلك عند إنشاء موقع للتجارة الإلكترونية ، يجب تحسينه لمستخدمي الأجهزة المحمولة. بمعنى آخر ، يجب أن يكون تصميم موقع التجارة الإلكترونية الخاص بك سريع الاستجابة. إذا كان هناك وقت لك لجعل موقعك متوافقًا مع الجوّال قدر الإمكان ، فسيكون الآن كذلك.
5. تحسين سرعة التحميل

تحسين سرعة تحميل تصميم الويب الخاص بك
يمكن أن توضح السرعة التي يتم بها تحميل الصفحة الفرق بين شراء الزائرين لشيء ما منك أو إسقاطه تمامًا. إذا قوبل الزوار بتصميم غير كفء وسرعات تحميل بطيئة بشكل مؤلم ، فسوف يغادرون على الفور. لنكون أكثر دقة ، يكشف بحث من جامعة ستانفورد أن 75٪ من مستخدمي الإنترنت سيصدرون أحكامًا حول مصداقية الشركة بناءً على تصميم الويب الخاص بهم فقط. لذلك ، فإن الدرس هو استخدام عناصر تصميم الويب بذكاء لتحقيق أقصى تأثير وسرعات تحميل أسرع.
6. زر Call-To-Action الذي يصعب تفويته

زر CTA على تصميم الويب الخاص بك
لكي يتخذ زوارك أي إجراء ، تأكد من أن زر الحث على الشراء الذي يحتوي عليه تصميم الويب الخاص بك في مكان بارز يسهل اكتشافه ، مثل مكان ما فوق الجزء المرئي من الصفحة. سيساعدك أيضًا إذا كان باللون الأحمر أو أي لون آخر يجذب الانتباه. يجب أن يلبي محتوى الزر أيضًا بشكل مباشر حاجة عملائك. "اكتشف الآن!" أفضل بكثير من مجرد قراءة مثل هذه الرسالة الطويلة وغير الجذابة المضمنة في زر CTA الخاص بك. سيؤدي ذلك إلى إثارة فضول العميل ، مما سيؤدي في النهاية إلى زيادة المبيعات.
7. تضمين الدليل الاجتماعي في تصميم الويب الخاص بك

بما في ذلك الدليل الاجتماعي على تصميم الويب الخاص بك
تُظهر الشهادات والمراجعات أن الآخرين قد سبقوك ، وكانوا سعداء بذلك ، مما يمنح العملاء الجدد الثقة ليأخذوا زمام المبادرة. يحتاج تصميم الويب الخاص بك إلى دمج شهادات من العملاء الراضين الذين استفادوا من عروضك في الماضي. طالما أن الشهادات تأتي مع الهويات الحقيقية للعملاء السابقين ، فإنها ستكون ذات مصداقية ، مما يجعل الزائرين يثقون بك أكثر. طريقة أخرى رائعة لإظهار الدليل الاجتماعي هي تضمين قسم "الأكثر مبيعًا". سيؤكد هذا ثقتك ويزيد معدلات التحويل الخاصة بك نتيجة لذلك.
8. حافظ على تصميم نماذج الاتصال قصيرًا وأنيقًا

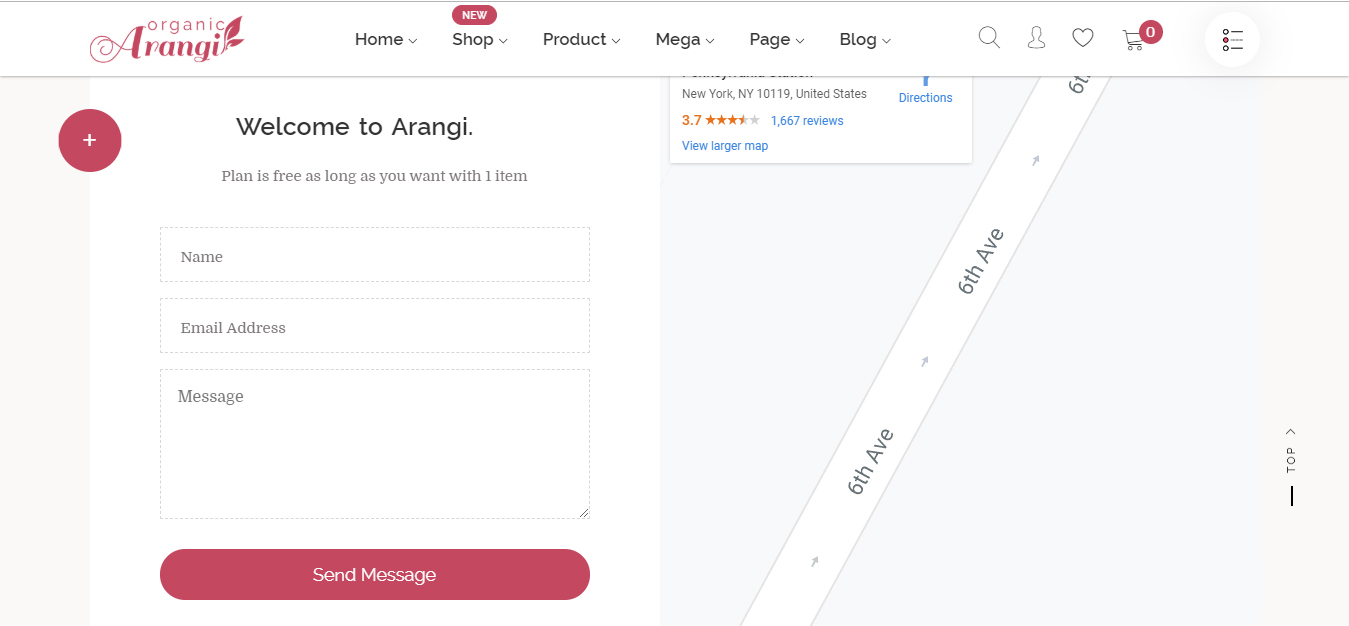
نموذج اتصال بسيط على نموذج تصميم الويب: موضوع Arangi
من المهم إبقاء نموذج "جهة الاتصال" قصيرًا ولطيفًا. اسأل فقط عن الأسماء وعناوين البريد الإلكتروني والرموز البريدية. هذه المعلومات أكثر من كافية بالنسبة لك لتوصيل منتجاتك والمساعدة في معدلات البيع الخاصة بك. صدقنا ، لا تريد أن يعتقد الزوار أنك تطلب الكثير من المعلومات إذا وضعت المزيد من الحقول. إلى جانب ذلك ، يكره الناس ملء النماذج الطويلة والمفرطة. يفضلون الانتقال إلى الموقع التالي بدلاً من ملء الحقول الإضافية. باختصار ، تذكر فقط: كلما كان تصميم نماذج الاتصال الخاص بك أكثر بساطة ، زادت معدلات البيع التي يمكنك تحقيقها.
قد يلخص ذلك أكثر من 7 نصائح بسيطة لتصميم الويب لزيادة مبيعاتك. لا شك أن تصميم الويب له تأثير ملحوظ على مبيعاتك ، ويعد تحسين تصميم الويب الخاص بك هو الأكثر أهمية من أجل الحفاظ على موقعك وتطويره. نحن - MageSolution نقدم الكثير من السمات والإضافات التي يمكنها تحسين وتجميل تصميم الويب الخاص بك. لمزيد من المعلومات ، يجب عليك التحقق من ذلك على: MageSolution
