8 أهم مبادئ تصميم UX لتطبيقات الويب
نشرت: 2023-01-25عند مناقشة تصميم UX الجيد لتطبيقات الويب ، غالبًا ما يبدو أن المحادثة تدور حول أشياء مثل "التصميم الذي يركز على المستخدم" و "سهولة الاستخدام" و "النهج المنهجي". هذه المصطلحات الثلاثة ضرورية ولكنها تحكي فقط جزءًا من قصة ما يجعل تجربة المستخدم جيدة. عندما نحفر تحت السطح وفي قلب تصميم UX ، نجد مبادئ عالمية يجب تطبيقها في مراحل مختلفة من تطبيقات الويب.
مبادئ تصميم UX لتطبيقات الويب هي الإرشادات التي تساعدك على تحقيق أفضل تجربة مستخدم ممكنة. لا يتعلق الأمر بالخطوط والألوان فحسب ، بل يتعلق بالإدراك البشري وعلم النفس والرياضيات. تساعدك هذه المبادئ على فهم كيفية تفكير الناس وعملهم بعمق بحيث يمكنك إنشاء تصميم محوره المستخدم لمنتجاتك. تسعى هذه المقالة إلى الكشف عن تلك المبادئ ؛ لنبدأ.
- لماذا تعتبر تجربة المستخدم (UX) مهمة؟
- 8 مبادئ تصميم UX لتطبيقات الويب
- 1. التركيز على المستخدم
- 2. النسبة الذهبية
- 3. اتبع التسلسل الهرمي للتصميم
- 4. حكم الأثلاث
- 5. مبادئ الجشطالت
- 6. نظام ألوان متسق
- 7. الاتساق
- 8. سهولة الوصول
- ملخص
لماذا تعتبر تجربة المستخدم (UX) مهمة؟

تجربة المستخدم (UX) هي اندماج جميع التفاعلات والمشاعر التي لديك أثناء استخدام تطبيق ويب. يتضمن كيف يشعرون ما إذا كانوا قادرين على إكمال مهمتهم وما إذا كانوا قد استمتعوا باستخدام التطبيق بشكل عام.
يستخدم المصممون أدوات UX لتعزيز رضا المستخدم. يجعل تصميم UX الجيد تطبيق الويب مرغوبًا فيه ، ولا يُنسى ، وسهل الاستخدام. يمكن أن تجعلها تشعر أيضًا بالسرعة والسلاسة والمصقول. بينما تساعد تجربة المستخدم الجيدة المستخدمين على تحقيق أهدافهم بشكل أسرع وبجهد أقل ، فإن التجربة السيئة تحبطهم وتضيع وقتهم.
الهدف النهائي لتصميم UX هو إنشاء تجربة للمستخدمين تجعلهم يشعرون أنهم يستخدمون شيئًا مخصصًا لهم - شيء مصمم مع وضع احتياجاتهم في الاعتبار.
موصى به لك: 5 إرشادات لتجربة المستخدم لبناء مواقع تجارة إلكترونية أفضل (إنفوجرافيك).
8 مبادئ تصميم UX لتطبيقات الويب

لذلك إذا كنت ترغب في ضمان تجربة إيجابية للمستخدمين وزيادة الأرباح بمرور الوقت ، فإليك بعض مبادئ تصميم تجربة المستخدم الأكثر واقعية:
1. التركيز على المستخدم
لن تكتمل المناقشة حول التصميم دون ذكر التصميم الذي يركز على المستخدم. يعني إنشاء تصميم UX مع وضع المستخدم في الاعتبار بعض الأشياء:
- ابدأ بأبحاث المستخدم لفهم من هم المستخدمون المستهدفون وما هي المشاكل التي تحتاج إلى حلها.
- استمر في اختبار المستخدم لقياس ما إذا كان المنتج يلبي احتياجات المستخدم.
تعد عمليات البحث والاختبار الخاصة بالمستخدم ضرورية ، بغض النظر عن الصناعة ونوع منتج الويب. لذلك ، تأكد من احترامك لمبدأ التركيز على المستخدم وإنشاء تصميم UX يلبي احتياجات جمهور معين.
2. النسبة الذهبية
تم استخدام النسبة الذهبية من قبل الفنانين والمهندسين المعماريين والمصممين لآلاف السنين كنسبة قياسية لتحقيق الجمال. يمكن رؤية مبدأ التصميم هذا في كل شيء من الأهرامات العظيمة إلى الطبيعة نفسها.
يمكنك إنشاء تجربة مستخدم أكثر إرضاءً في تصميم الويب من خلال تطبيقها على تخطيط المحتوى والطباعة واختيارات الألوان. أفضل طريقة لشرح النسبة الذهبية هي بمثال. لنأخذ كمثال موقع ويب به ثلاثة أعمدة من المحتوى. نريد تقسيم شاشتنا إلى ثلاثة أقسام بحيث يكون لكل قسم مساحات متساوية للمحتوى.

إذا استخدمنا طرقًا تقليدية لتقسيم شاشتنا ، فقد نجعل عرض كل عمود 300 بكسل (لمطابقة المحتوى الخاص بنا). يعمل هذا بشكل جيد بما فيه الكفاية ، ولكن يمكننا القيام بعمل أفضل باستخدام النسبة الذهبية.
تتمثل الخطوة الأولى في تحديد مقدار المساحة التي تريدها بين الأعمدة (سنستخدم 100 بكسل). ثم قسّم 100 على 1.618 (رقم النسبة الذهبية): 100 / 1.618 = 62 بكسل لكل عرض عمود! نعرف الآن مقدار المسافة التي يجب أن تكون بين كل عمود.
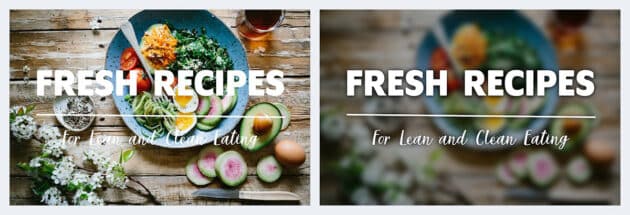
3. اتبع التسلسل الهرمي للتصميم
الشيء الأساسي الذي يجب مراعاته عند تصميم UX لتطبيق ويب هو التسلسل الهرمي. التسلسل الهرمي للتصميم ليس فقط ترتيب عناصر التصميم مثل الأزرار والصور والنص ولكن الحجم واللون والتباين.
من المغري وضع أكبر عدد ممكن من العناصر على شاشة التطبيق لجعلها مرئية ويسهل الوصول إليها. ولكنه غالبًا ما يربك المستخدمين ، ويحتاجون إلى المساعدة في معرفة ما يجب فعله على الشاشة المزدحمة. سيكون من المفيد أن تتحقق باستمرار من عناصر التصميم التي تضيفها مقابل سياقها المقصود.

تحقق من المثال أعلاه من Adobe. يصعب قراءة النص الموجود في الصورة اليسرى حيث يتداخل لون النص مع الخلفية. مقارنة بالصورة الموجودة على اليمين ، يمكن أن تصبح الأشياء واضحة جدًا ويسهل إدراكها بخلفية ضبابية.
قد يعجبك: UI vs UX Design: الاختلاف في واجهة المستخدم وتجربة المستخدم.
4. حكم الأثلاث
Rule of Thirds عبارة عن إرشادات فنية تتضمن وضع العناصر الأساسية على طول الخطوط التي تم إنشاؤها عن طريق تقسيم شاشتك إلى أقسام رأسياً وأفقياً. يؤدي هذا إلى إنشاء نقاط محورية طبيعية يمكن للمستخدمين الاطلاع عليها عند مواجهتهم لموقعك لأول مرة. يساعدهم على التوجّه بسرعة مع القليل من الجهد من جانبهم.
وفقًا لقاعدة الأثلاث ، يجب تقسيم الصورة إلى تسعة أجزاء متساوية (ثلاث مناطق أفقية متباعدة بشكل متساوٍ وثلاث مناطق عمودية متساوية التباعد). نتيجة لذلك ، ستحصل على مناطق الصورة حيث تتقاطع الخطوط ، وإذا قمت بوضع العناصر الأساسية في هذه المناطق ، فإنك تخلق التجربة الأكثر إرضاءً للعين.
تكمن الفكرة وراء هذا النهج في أنه يساعد على تجنب وضع الموضوع بعيدًا عن المركز ، مما قد يؤدي إلى تشتيت انتباه المشاهد.

5. مبادئ الجشطالت
دائمًا ما يتعلق التصميم بالناس. لذلك ، يتضمن تصميم UX دائمًا الجانب الاجتماعي الذي يجب الانتباه إليه. تعتبر مبادئ تصميم الجشطالت أحد هذه الجوانب.
عندما ننظر إلى العالم ، عادة ما نفهم الأشياء من خلال تحديد العناصر أو الأنماط المتشابهة - هذا وصف موجز لكيفية عمل مبادئ الجشطالت. فيما يلي ثلاثة أمثلة رئيسية لمبادئ الجشطالت التي تساعدك على إنشاء تصميم UX أفضل:
أ) مبدأ القرب
يرى الناس الأشياء القريبة من بعضها البعض كمجموعة. على سبيل المثال ، إذا وضعت صورًا لبضائع قريبة من أسعارها ، فمن المحتمل أن يربط المستخدمون هذه العناصر ويفهمون أن هذا السعر يتعلق بالعنصر المحدد.
ب) مبدأ التشابه
يرى الناس العناصر المتشابهة كوحدة لها نفس الوظيفة. على سبيل المثال ، عند إنشاء أزرار من نفس اللون أو الحجم أو الخط ، فمن المرجح أن يعتقد المستخدمون أنهم يتشاركون نفس مستوى الأهمية (مثال).

ج) مبدأ الإغلاق
يميل الناس إلى فهم البيئة من خلال ملء الفجوات لرؤية كائن كامل. يعد شعار IBM مثالًا جيدًا. الشعار هو مجرد ترتيب لخطوط منفصلة. ومع ذلك ، يُقرأ على أنه اسم الشركة لأن الأدمغة البشرية يمكنها ملء المعلومات المفقودة عندما ترى عناصر منفصلة.

مصدر الصورة: IBM.
6. نظام ألوان متسق
نظام الألوان ضخم ، ليس فقط من نقطة UX و UI ، ولكن كطريقة لجعل علامتك التجارية تبرز من بين الحشود. يمكن استخدام لون واحد للإشارة إلى العناصر ذات الصلة في تصميم تجربة المستخدم للتطبيق. إنه يعمل على أساس مبدأ التشابه الذي ذكرته أعلاه.
يمكنك استخدام نظام ألوان مشابه للعناصر ذات الوظائف المتشابهة وإنشاء جاذبية بصرية معينة.
7. الاتساق
الاتساق هو أحد المبادئ الأساسية في تصميم الويب. لا يتعلق الأمر فقط باستخدام نفس الخط أو اللون أو الصورة عبر موقع الويب الخاص بك - إنه يتعلق أيضًا ببناء تجربة متماسكة للزائرين.
يجعل الاتساق من السهل على الزائرين التفاعل مع موقعك والعثور على طريقهم. كما أنه يساعد في بناء الثقة مع المستخدمين حيث أن صورة الموقع مستقرة ويتم تلبية توقعاتهم.

تتضمن بعض الأنماط الشائعة المستخدمة في تطبيقات الويب ما يلي:
- أنماط التنقل: يجب أن يكون التنقل الرئيسي متسقًا في جميع أنحاء الموقع حتى يظل المستخدمون على دراية أثناء تصفح الموقع. يجب أن يكون التنقل أيضًا متسقًا مع الصفحات الأخرى على نفس موقع الويب أو التطبيق.
- حقول الإدخال: يجب أن تحتوي الحقول مثل مربعات البحث ونماذج تسجيل الدخول على مدخلات متشابهة عبر جميع صفحات الموقع أو التطبيق حتى يعرف المستخدمون كيفية ملئها دون الحاجة إلى قراءة البرامج التعليمية أو طلب توضيحات من شخص ما.
قد يعجبك أيضًا: 8 طرق ملحمية لتصميم تجربة مستخدم جميلة لموقع ويب تجاري.
8. سهولة الوصول
إمكانية الوصول هي سهولة استخدام المنتج وفهمه لجميع المستخدمين ، بغض النظر عن الإعاقة. إنها الأخيرة في هذه القائمة ، لكنها ليست الأقل أهمية. يجب أن تمانع في ذلك في جميع مراحل عملية التصميم. إذا تعذر الوصول إلى موقع ويب ، فقد يؤدي ذلك إلى عواقب وخيمة. قد لا يتمكن الأشخاص ذوو الإعاقة ، على سبيل المثال ، من استخدام موقعك على الإطلاق. أو قد لا يتمكنون من استخدامه إلا بصعوبة كبيرة.
تتعلق إمكانية الوصول أيضًا بضمان دعم جميع الأجهزة - أجهزة الكمبيوتر المكتبية والهواتف الذكية والأجهزة اللوحية - وأنظمة التشغيل المختلفة (Microsoft Windows و macOS و Linux. إلخ).
ملخص

للتلخيص ، مبادئ تصميم UX هي إرشادات (وليست قواعد) تساعد المطورين والمصممين في هندسة المعلومات وتدفقها. لا يمكن تطبيق قالب تصميم صارم إلا على بعض تطبيقات الويب. خلاصة القول هي أن تبقى متفتح الذهن وتجربة مبادئ مختلفة تعمل من أجل وضعك الخاص.
هذا المقال بقلم أولغا جاليك. أولغا هي مديرة تطوير الأعمال في Uptech ، مما يساعد على إنشاء تطبيقات يحبها الناس. لطالما كانت مفتونة بالتكنولوجيا وتشارك تجربة Uptech مع مجتمع تكنولوجيا المعلومات. يمكنك متابعتها على LinkedIn.

