استخدام مبادئ إقناع Cialdini لاختبار صفحتك
نشرت: 2017-04-17
عندما يفكر الكثير من الأشخاص في الاختبارات المقسمة ، فإنهم عادةً ما يفكرون في تغيير عنوان الصفحة أو لون عبارة الحث على اتخاذ إجراء (CTA). هناك مجال لهذه الاختبارات في المخطط العام للأشياء ، لكن الاختبار أوسع بكثير من ذلك.
هناك الكثير من الأشياء المثيرة للاهتمام التي يمكنك القيام بها لزيادة التحويلات باستخدام الاختبارات ، ولكن يمكنك فقط البدء في الوصول إلى الاختبارات الأكثر مكافأة بمجرد أن تحصل على اعتقاد بأن العناوين الرئيسية و CTAs هي الأشياء الوحيدة التي يمكنك اختبارها من نظامك.
مثال على ذلك: الإقناع.
يمكنك اختبار مبادئ الإقناع التي تعمل بشكل أفضل مع جمهورك.
مشكلة اختبار الانقسام التقليدي
واحدة من أشهر حالات استخدام بيانات الاختبار لتقييم اللون تأتي بالفعل من Google. ما فعلته Google هو أنها اختبرت 41 لونًا من اللون الأزرق لتقييم أي منها أدى إلى أكبر عدد من النقرات.
لا تزال هناك نقاشات في مجتمع التسويق حول ما إذا كان هذا النشاط هو استخدام ذكي للبيانات ، أو المبالغة في استخدام البيانات التي تترك المصممين معوقين بشكل أساسي. لكن الحادث كان شائعًا بدرجة كافية لدرجة أنه عندما يفكر بعض الأشخاص في استخدام اختبارات الانقسام لتكون "مثل Google" ، فإنهم يقصدون أحيانًا القيام بما فعلته Google باستخدام الألوان ، فقط على نطاق أصغر.
غالبًا ما يتم العبث بهذه العناصر الثلاثة في الاختبارات:
- نص العنوان
- نص CTA
- لون الزر
لا حرج في اختبار هذه العناصر في حد ذاتها - يجب تحسينها. يجب أن يكونوا جزءًا من صندوق أدوات الاختبار. تكمن المشكلة في كيفية إجراء الكثير من الشركات للاختبارات في أنها تتعامل مع هذه الأشياء الثلاثة على أنها الأدوات الوحيدة الموجودة في الصندوق - وذلك عندما تبدأ في الوقوع في حدود مصطنعة للاختبار ، وتواجه مشكلة.
هناك الكثير من الأشياء الأخرى التي يمكنك اختبارها.
مبادئ الإقناع
إذا كنت تتطلع إلى التوسع في العناصر المراد اختبارها ، فإن أفضل مكان للبدء هو مجموعة العناصر التي تستخدمها لإقناع المستخدمين بالقيام بالأشياء:
تروق
يذكرنا روبرت سيالديني في كتابه الجديد قبل الإقناع: طريقة ثورية للتأثير والإقناع ، "نحن نحب أولئك الذين يشبهوننا".
وكلما زاد إعجاب جمهورك بك ، زادت احتمالية التعامل معك.
على الويب ، يُترجم هذا إلى التحدث باللغة التي يتحدث بها المستخدمون . حدد من هو جمهورك المستهدف وتأكد من أن لهجتك التحريرية تروق لهم. يرغب المستهلكون في التعامل مع الشركات التي يبدو أنها تفهمهم.
لا تقلق بشأن تنفير أولئك الذين ليسوا جزءًا من جمهورك المستهدف - لا تحاول البيع للجميع.
نقص
عندما تكون العروض مطروحة على الطاولة فقط لفترة محدودة من الوقت ، فمن المرجح أن يتصرف المستخدمون بدلاً من الانتظار. بالنسبة لمواقع الويب ، يعني هذا إما إضافة عناصر مثل "المخزون المتبقي" أو "الوقت حتى انتهاء صلاحية هذا العرض."
Booking.com ، على سبيل المثال ، يقنع الزائرين بحجز غرفة الآن من خلال إظهار عدد الغرف المتبقية والإشارة إلى أن العقار "مطلوب بشدة". (التأكيد لي.)

التناسق
بمجرد أن يبدأ الناس في مسار معين ، فمن المرجح أن يستمروا في الطريق لأن الناس يريدون أن يكونوا متسقين .
يلاحظ Cialdini أنه ، "... نريد أن نكون (وأن يُنظر إلينا) متسقين مع التزاماتنا الحالية - مثل البيانات السابقة التي قدمناها ، والمواقف التي اتخذناها ، والإجراءات التي قمنا بها."

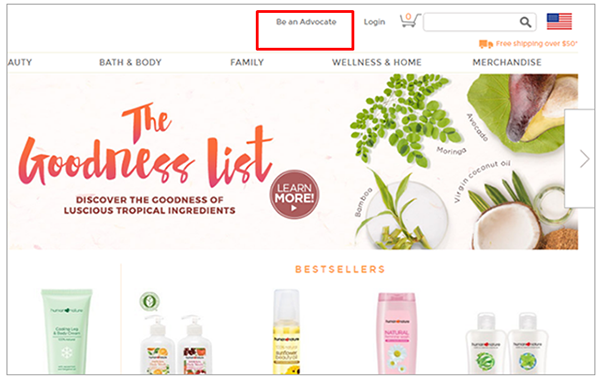
Human Heart Nature ، وهي مؤسسة اجتماعية تبيع مستحضرات التجميل الصديقة للبيئة والخالية من القسوة ، تعزز مبدأ الاتساق. بدلاً من مطالبة العميل "بالتسجيل" ، يشجع الموقع المتسوقين على "كن مؤيدًا". (التشديد لي) من خلال استدعاء المتسوقين "دعاة" ، تجعل الشركة المتسوقين أكثر عرضة لأن يصبحوا مشترين متكررين. هذا لأن العملاء سيرغبون في أن يكونوا متسقين مع علامة "المحامي".

يمكنك أيضًا استخدام مبدأ التناسق باستخدام الإفصاح التدريجي في النماذج - اطلب فقط بضع أجزاء من المعلومات في الصفحة الأولى من عملية الدفع ، ثم اطلب المزيد من المعلومات بمجرد أن يبدأ المستخدمون في مسار الخروج.
سلطة
كلما رأيت كخبير ، أصبحت أكثر إقناعًا.
تتمثل إحدى طرق تعزيز سلطة موقع الويب الخاص بك في إضافة شعارات العملاء المشهورين أو الشركات الإعلامية التي تم تمييزك بها.
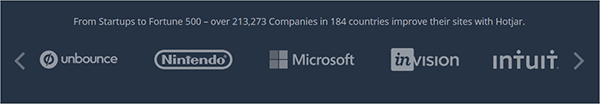
Hotjar ، على سبيل المثال ، يؤسس السلطة من خلال إظهار شعارات العميل المنتظر. يخبرون زوار الويب أنه إذا وثقت Nintendo و Microsoft في Hotjar ، فيجب عليك ذلك.

تبادل
من المرجح أن يتبادل الناس حسن النية. عبر الإنترنت ، قد يعني هذا التخلي عن تلك الورقة البيضاء دون مطالبة المستخدمين بالتخلي عن عناوين بريدهم الإلكتروني.
إثبات اجتماعي
عند الشك ، يميل الناس إلى متابعة تصرفات الآخرين في موقف مشابه. والأشياء التي يستخدمها الآخرون وينظرون إليها بشكل إيجابي تحصل على مصداقية إضافية.
عبر الإنترنت ، يمكن أن يعني ذلك إضافة تعليقات العملاء وتقييماتهم ورسائل مثل "يستخدمها أكثر من مليون عميل سعيد".
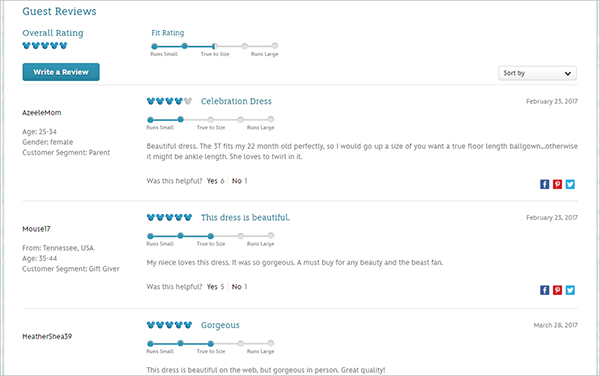
على سبيل المثال ، يستفيد موقع Disneystore.com من مبدأ الإثبات الاجتماعي من خلال مساعدة الزائرين على تحديد حجم عنصر الملابس الذي سيحصلون عليه من خلال إظهار التصنيف الملائم للعملاء الآخرين.

الجماهير مختلفة
الآن ، في حين أن لكل من مبادئ الإقناع هذه بعض القوة من تلقاء نفسه ، فإن المبادئ عادةً ما تعمل بشكل أفضل عندما يتم استخدام 2 أو 3 منها في انسجام تام. ولتعقيد الأمور أكثر ، يستجيب بعض الأشخاص بشكل أكبر للسلطة والدليل الاجتماعي ، ويستجيب آخرون للندرة والإعجاب ، وما إلى ذلك - تحتاج إلى اختبار ما هو الأفضل مع جمهورك الخاص.
كلمة المنطوق: اختبار .
اختبار الانقسام إلى الإنقاذ
لنفترض أن لديك عقارات أساسية في أعلى صفحتك ، أسفل العنوان. يمكنك إما استخدامه لعرض التقييمات لصفحة منتجك ، أو الحد الزمني لعرضك - سيظل العنصر الآخر موجودًا ، ولن يكون بارزًا.
هذا هو السيناريو المثالي لاختبار الانقسام - ولا علاقة له بالعنوان الرئيسي و CTA.
الآن ، قم بتطبيق ذلك على عناصر الإقناع الأخرى ، ولديك قاعدة جيدة جدًا من الأفكار لبدء الاختبار في صفحات منتجك المهمة.
ضع كل شيء معا
هناك وقت ومكان لاختبار العنوان والعبارة التي تحث المستخدم على اتخاذ إجراء. ومع ذلك ، لا ينبغي أن تكون هذه هي الأشياء الوحيدة التي تختبرها. تعتبر مجموعة عناصر الإقناع مكانًا جيدًا للبدء عند البحث عن أشياء لاختبارها من أجل تحويلات محسنة.
يجب أن تختبر مدى بروز عناصر الإقناع ، خاصة تلك المتعلقة بالسلطة والندرة والإثبات الاجتماعي.