أهم وأحدث الاتجاهات في أنماط تصميم واجهة المستخدم التي يجب الانتباه إليها
نشرت: 2021-02-15بصفتنا مستخدمين ، نزور الكثير من مواقع الويب كل يوم ، وتحتاج الشركات هنا إلى إظهار بعض الإبداع غير العادي لجذب المستخدمين. تركز الشركات الناشئة على بعض النداءات المرئية الممتازة وفائدة حلول الويب لجعل المستخدمين يبقون هنا لفترة أطول. ومن ثم ، فإن مراقبة أحدث أنماط تصميم واجهة المستخدم وأكثرها شيوعًا أمر ضروري للبقاء في القمة.
لا تركز اتجاهات واجهة المستخدم هذه فقط على تلبية متطلبات المستخدم ولكن أيضًا على تزويدهم بمستويات أمان كبيرة. ستستمر مجموعة رائعة من هذه الاتجاهات على المدى الطويل مع الحفاظ على سعادة المستخدمين ونجاح الأعمال.
دعنا نتحدث الآن عن أهم وأحدث الاتجاهات في أنماط تصميم واجهة المستخدم التي يجب الانتباه إليها:
- تقليلية
- الوضع الداكن
- الرسوم المتحركة والرسومات ثلاثية الأبعاد
- خطوط فخ الحبر
- واجهة المستخدم الصوتية (VUI)
- جلاسمورفيسم
- شاشات الانقسام
- شبكات غير متماثلة
- ألوان الباستيل
- الأيقونات
- 2D الرسوم التوضيحية
- الذكاء الاصطناعي (AI)
- ريترو الجمالية
- على متن الطائرة
- تدرجات منخفضة المستوى
- صور سريالية
- التحكم بإيماءات الهواء
- مرئيات بملء الشاشة
- افكار اخيرة
تقليلية

تقف قوة Minimalism في تصميم واجهة المستخدم بفخر ولن تفقد شخصيتها بهذه السرعة. كل يوم يرى الأفراد الكثير من الإعلانات التي تحتوي على إشعارات الخصم. يتواصل المستهلكون مع العديد من الواجهات الغنية لتجنب الضغط ، ويبحث مصممو الويب دائمًا عن شيء جديد ومثير لجعل الرسومات أبسط وأكثر سهولة في الوصول إليها. يحدون من الكمية الإجمالية للألوان أثناء تجربة التراكيب المختلفة.
موصى به لك: متى يجب أن تفكر في إعادة تصميم موقع التجارة الإلكترونية الخاص بك على الإنترنت؟
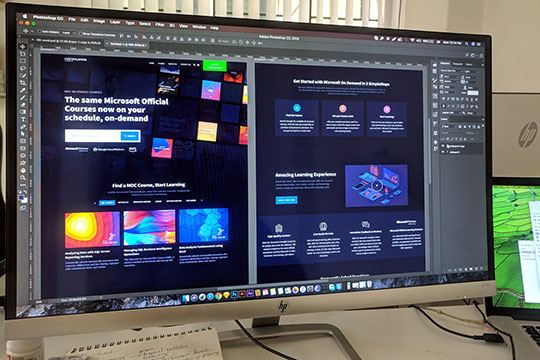
الوضع الداكن

أصبح الوضع المظلم أحد أفضل الاتجاهات المعيارية التي يجب أن يتطلع إليها المصممون. تقدم العديد من العلامات التجارية الرائدة الوضع المظلم كسمات مثل Instagram و Apple و Android أيضًا.
أسباب سخونة الوضع المظلم؟
- إنه حديث وأنيق وكلاسيكي في المظهر.
- تبرز الخلفية المظلمة أنظمة وعناصر التصميم الأخرى.
- إنه أسهل في ظروف الإضاءة المنخفضة.
- يوفر طاقة البطارية لأنواع شاشات OLED و AMOLED.
أيضًا ، في معظم التطبيقات ، يمكن للمستخدمين اختيار تنشيط السمات الداكنة متى احتاجوا إليها.

الرسوم المتحركة والرسومات ثلاثية الأبعاد

كان هناك تطور كبير في الرسومات ثلاثية الأبعاد في كل من واجهات الويب والجوال في السنوات الأخيرة. ومع ذلك ، فقد انتقل العديد من المصممين من الصور الديناميكية إلى الرسوم المتحركة ثلاثية الأبعاد لجعل شاشات التطبيق ومواقع الويب تبدو أكثر إبداعًا وجاذبية. يعد إنشاء مثل هذه الرسومات أمرًا صعبًا للغاية لأنه يتطلب مهارات عالية وعقلًا مبدعًا. كما أنها تستغرق وقتًا طويلاً جدًا. لكن الأمر يستحق كل ألم.
دائمًا ما تكون التصميمات ثلاثية الأبعاد جميلة ، ولا يمر المستخدمون أبدًا دون مراقبتها. الصور ثلاثية الأبعاد لها مرونة فيها. تبدو واقعية ، وهي ميزة رائعة للمستخدمين. يمكن للرسومات ثلاثية الأبعاد حفظ اسمك في حالة ارتفاع تكلفة محتوى الصورة عليك في بعض الأحيان. من ناحية أخرى ، لدى المصممين دائمًا مساحة للتجارب.
خطوط فخ الحبر

كمصمم ، إذا كنت ترغب في التوافق مع نوع جديد من الطباعة ، فإن خط فخ الحبر هو الأفضل ويتجه بشكل كبير. فخ الحبر ليس سوى نوع محدد من الخطوط المستخدمة في الطباعة صغيرة الحجم. تتم إزالة التفاصيل والزوايا.
تعتبر مصائد الحبر ضرورية لأنه بدون ذلك ، سوف يمتص الحبر الزائد ويدمر الحواف. في البداية ، تم تصميم مصائد الحبر للطباعة على أحجام صغيرة من النقاط ، ولكن اليوم يمكننا رؤية الصورة المعاكسة تمامًا. يمكننا العثور على النسخة الكبيرة الحجم الجريئة من هذه الخطوط في بعض المواقع الشهيرة ، مما يضيف المزيد من السحر والإبداع إليها.
واجهة المستخدم الصوتية (VUI)

يعد الاتصال عبر واجهة المستخدم الصوتية (VUI) أحد أفضل الاتجاهات في أنماط تصميم UI و UX التي تحكم الويب في الوقت الحالي. اليوم ، يحاول المصممون التأقلم مع أحدث التقنيات والاتجاهات القادمة التي تزود المستخدمين بواجهة صوتية مشتركة.
على سبيل المثال ، نرى اليوم العديد من التطبيقات حيث يمكننا ترجمة الجمل والكلمات إلى لغات أخرى. إنه يعمل عندما تنقر على زر ، ويبدأ الجهاز في تسجيل صوتك وتلخيص كلامك. بهذه الطريقة ، يمكنك التفاعل بسهولة مع الأشخاص الذين يتحدثون لغة أخرى. أفضل مثال على واجهة مستخدم Voice هو Google Translate.

جلاسمورفيسم

تم استخدام neomorphism العام الماضي بشكل كبير في ممارسات تصميم الويب. إنه يسلط الضوء على مجموعة من الأساليب الشائعة لخلق تجربة مستخدم أفضل. في عام 2021 ، حصل مصممو الويب على لعبة جديدة تُعرف باسم Glassmorphism. ينشأ هذا الاتجاه من تأثير التمويه أو الخلفية غير الواضحة. عندما ينظر المستخدمون إلى هذه العناصر ، يبدو أنهم ينظرون إليها من خلال زجاج.
شاشات الانقسام

يحمل اتجاه الشاشات والصفحات المنقسمة أهمية كبيرة في السنوات الأخيرة. يميل الاتجاه إلى أن يكون فعالًا للغاية لأنه يفتح المناطق لمجموعات الألوان. تعد الشاشات المقسمة مفيدة إذا كنت بحاجة إلى إظهار الاختلافات أو المساواة.
شبكات غير متماثلة

تجربة مع الشبكات لم تتوقف أبدا. الشبكات غير المتماثلة أو المكسورة هي أفضل الخيارات المتاحة في الوقت الحالي. يتطلب القيام بذلك إبداعًا يتطلب أيضًا بحثًا واختبارًا عميقين.

ألوان الباستيل

نظرًا لأن تصميم الويب البسيط والبساطة يسيطران على الويب اليوم ، يستخدم المصممون ألوان الباستيل في تصميماتهم. وبهذه الطريقة يسلطون الضوء على خفة التصميم وخفة وزنه. هذه هي الألوان الجميلة التي تناسب المفاهيم المختلفة بسهولة شديدة. كما يقومون بالتنسيق مع الجو المناسب للعديد من المواقع الإلكترونية ، على سبيل المثال ، منصات التجارة الإلكترونية.

الأيقونات

الأيقونات هي أداة ممتازة للتفاعل البصري مع العملاء. تعتبر الرموز العادية اتجاهًا قويًا في أنماط تصميم واجهة المستخدم. الأيقونات هي الأدوات الوحيدة التي لديها القدرة على نقل المعلومات في مساحة أقل. لهذا السبب ، تعطي العديد من الشركات إشارات خاصة إلى الرموز.
2D الرسوم التوضيحية

تظل الرسوم التوضيحية في مقدمة اتجاهات المستخدم. في وقت سابق ، ارتبط مصممو الويب بالبساطة عندما يتعلق الأمر بالتصاميم. بهذه الطريقة ، حاولوا جعل صفحات الويب أقل عبئًا على المستخدمين. ولكن الآن ، يحاول مصممو الويب تجربة زوايا تصميم غير عادية. إنهم يستخدمون ألوانًا فاتحة أو زاهية تزداد بها الرسوم التوضيحية وتتسبب في بعض التأثيرات الكبيرة. يوصي خبراء التصميم باستخدام تنسيق SVG لتصميماتك.
قد يعجبك: UI vs UX Design: الاختلاف في واجهة المستخدم وتجربة المستخدم.
الذكاء الاصطناعي (AI)

يتم دمج الذكاء الاصطناعي أو الذكاء الاصطناعي في كل منتج آخر تقريبًا. من المشكوك فيه أنه سيكون قادرًا على استبدال المصممين. على الجانب المحرج ، ستستمر في إفادةنا. أحد الأمثلة الشهيرة هو الرد الذكي المدعوم بالذكاء الاصطناعي من Google والذي يؤدي المهمة بشكل جيد من خلال إنتاج ردود مثالية توفر وقتًا كبيرًا خاصةً إذا كنت تستخدم اللغة الإنجليزية ، يتم فصل الردود جيدًا عن تناقضها مع بيئتها.
بفضل الذكاء الاصطناعي ، ستتعلم المنتجات الكثير عن سلوك المستخدم ، مما سيساعد في خلق تجربة أفضل في المستقبل. سيؤدي هذا إلى إنشاء معدل تحويل أعلى.

ريترو الجمالية

لهذا ، تحتاج إلى العودة إلى الثمانينيات مع الطباعة الجريئة في ذهنك والعودة بألوان الباستيل لواجهة مستخدم 2021 في التسعينيات. يجب أن تكون مبدعًا هنا وأن تصنع تصميمات ذات مظهر رجعي وجمالي.
على متن الطائرة

إنه عرض تقديمي قصير للمنتج يساعدك في الحصول على فكرة عن التطبيق. يسهل عليك فهم الوظائف الرئيسية. ومع ذلك ، قد يكون الأمر كذلك ، فقد أصبح الإعداد أمرًا مهمًا للغاية في اتجاه UX الذي لا يمكن للمصممين تجاهله أبدًا.
يعد Onboarding غير واقعي ويحتوي على بعض أهم عروض تطبيقات الهاتف المحمول. عند الاستقرار بالنسبة لهم ، يمكن للمستخدمين الحصول على فكرة معقدة للغاية عما يمكن أن يفعله تطبيق معين. نوصي بالحفاظ على أمر الإعداد بسيطًا جدًا. تذكر الانتباه جيدًا للخطوط وتسهيل قراءتها ودراستها. استخدم صورًا ورسومات عالية الدقة ، حيث تحتاج إلى تسهيل منتجك للمستخدمين.
تدرجات منخفضة المستوى

تتجه اتجاهات التصميم العادية نحو الأتمتة ولديها كل ما يحتاجه المصممون. يتم توزيع العناصر بطريقة تجعلهم يشقون طريقهم للأمام. أحد هذه العناصر هو التطور في الألوان والتبسيط. الفكرة كلها هي أتمتة الأشياء بذكاء لإلقاء الضوء على موقع الويب.

صور سريالية

يمكن أن تجذب صور المنتجات الواقعية ما يكفي من انتباهك. يبحث الناس في الوقت الحاضر عن مثل هذا النوع من الصور التي تجعلهم يتوقفون ويحدقون. إن إضافة هذه العناصر أمر خارج الصندوق ورائج للغاية في الوقت الحاضر. تستخدم العلامات التجارية الشهيرة هذه الاستراتيجية وتحقق نجاحًا كبيرًا بين عشية وضحاها.
التحكم بإيماءات الهواء

يعد التحكم في إيماءات الهواء أحد الأنماط المهمة في عناصر تصميم واجهة المستخدم التي ستهيمن بالتأكيد على التصميم في عام 2021. فهي تحسن تجربة المستخدم بشكل كبير. مع إدخال الشاشات التي تعمل باللمس ، اتخذت العديد من أدوات التحكم بالإيماءات مكانها. ولكن كل هذا يتم عن طريق التحكم باللمس. ولكن الآن يتم استبداله بإيماءات الهواء ، حيث يمكن لحركة اليد في الهواء أن تجعل الأشياء تعمل على هاتفك. أليس من المثير للاهتمام؟
مرئيات بملء الشاشة

تجذب الصور المرئية بملء الشاشة انتباه المستخدمين الآن. لقد تبين أن الأشياء الموجودة في وسط أي موقع تجذب العملاء بأفضل طريقة. علاوة على ذلك ، بدأ هذا الاتجاه بالفعل يكتسب أهمية وسيكتسب المزيد من الضوء في عام 2021.
قد يعجبك أيضًا: 10 اتجاهات تصميم يجب عليك تنفيذها في تطبيق هاتفك المحمول في عام 2021.
افكار اخيرة

في عام 2021 ، تكون أنظمة واتجاهات التصميم مزيجًا من أنماط واجهة المستخدم وتجربة المستخدم البسيطة وألوان الباستيل والطباعة الجريئة والبساطة والمرئيات ثلاثية الأبعاد. وبالتالي ، لكي تنجح في إنشاء تجربة مستخدم أفضل ، عليك اختيار أفضل المجموعات المتاحة. نعتقد أن واجهة المستخدم تركز على تحقيق أهداف المستخدم. ولهذا ، فإن مراقبة أحدث الاتجاهات أمر ضروري للغاية.
