أفضل 3 أدوات لقياس حيوية الويب الأساسية
نشرت: 2021-06-30تعتبر Google "أساسيات الويب الأساسية" مجموعة من العناصر المحددة التي تساهم في تجربة المستخدم الإجمالية لصفحة الويب. ثلاثة إحصائيات خاصة بأداء الصفحة وتفاعل المستخدم تشكل أساسيات الويب الأساسية: أكبر رسم محتوى (LCP) ، وتأخر الإدخال الأول (FID) ، وتحويل التخطيط التراكمي (CLS).
هناك العديد من المؤشرات بالإضافة إلى "أساسيات الويب الأساسية" ؛ لذلك ، فهم لا يعملون في عزلة. تعتمد بعض القياسات على دراسات معملية مضبوطة ، بينما يعتمد البعض الآخر على بيانات ميدانية فقط. توصلت Google إلى مجموعة جديدة من المقاييس تسمى Web Vitals بعد إجراء بحث مكثف.
هذه مزيج من الإجراءات التي نعرفها بالفعل ، بالإضافة إلى بعض الإجراءات الجديدة. تعد العناصر الأساسية الثلاثة للويب هي الأكثر أهمية ، وتطلب Google بشكل خاص من مالكي المواقع مراقبة هذه النتائج وتحسينها حيثما أمكن ذلك.
- مقاييس حيوية الويب الأساسية
- 1. أكبر طلاء محتوى (LCP)
- 2. تأخر الإدخال الأول (FID)
- 3. التحول في التخطيط التراكمي (CLS)
- أفضل الأدوات لقياس حيوية الويب الأساسية
- 1. رؤى سرعة الصفحة
- 2. تقرير منارة Finteza
- 3. Google Search Console
- افكار اخيرة
مقاييس حيوية الويب الأساسية

فيما يلي أهم ثلاثة مقاييس لأهمية الويب الأساسية:
موصى به لك: كيفية تضخيم مُحسنات محركات البحث بمحتوى الفيديو؟
1. أكبر طلاء محتوى (LCP)

يُعد Largest Contentful Paint (LCP) إحصائية مهمة تتمحور حول المستخدم لقياس سرعة التحميل المتصورة نظرًا لأنه يشير إلى وقت تحميل المحتوى الأساسي لموقع الويب على الأرجح - يساعد LCP السريع في طمأنة المستخدم بأن الصفحة مفيدة.
ما الذي يشكل درجة LCP مرضية؟
يجب أن تهدف المواقع إلى الحصول على أكبر لوحة محتوى مدتها 2.5 ثانية أو أقل لضمان تجربة مستخدم لائقة. تعد النسبة المئوية 75 من تحميلات الصفحات ، مقسمة عبر الأجهزة المحمولة وأجهزة سطح المكتب ، معيارًا ممتازًا للقياس لضمان تحقيق هذا الهدف لغالبية المستهلكين.
كيفية تحسين LCP؟
يمكنك تحسين LCP. فيما يلي أفضل الطرق لتحسينها:
- اختر الصورة بالحجم المناسب والأبعاد الخاصة بسطح المكتب أو الهاتف المحمول. سيساعدك هذا على تجنب التحميل الزائد.
- استخدم CDN للصور لتحميل الصور بشكل أسرع.
- تجنب JavaScript لتحميل الصور لأنه يبطئ العملية.
- استخدم تنسيق الملف الصحيح. على سبيل المثال ، استخدم JPG للصور ذات الألوان المتعددة أو PNG للخط الفني أو الصور ذات الألوان الأقل.
- استخدم الصور التي تستجيب. قم بتحميل صور بأحجام مختلفة بناءً على الجهاز.
- تجنب استخدام صورة منزلقة. من الأفضل استخدام صورة ثابتة لأنها مصنوعة بواسطة HTML مما يجعلها أخف وزنا وأسرع لتحميل تلك الصورة.
- ابحث عن خدمة استضافة مشهورة لا تؤثر على وقت التحميل.
2. تأخر الإدخال الأول (FID)

هذا المقياس يقيس التفاعل. يجب أن تعطي الصفحات التي تحتوي على معرّف FID 100 مللي ثانية أو أقل انطباعًا مرضيًا للمستخدم. يعد تأخر الإدخال الأول (FID) إحصائية مهمة تتمحور حول المستخدم لتحديد استجابة التحميل نظرًا لأنه يقيس تجربة المستخدمين عند محاولة التعامل مع صفحات غير مستجيبة - يشير معدل FID المنخفض إلى أن الصفحة قابلة للاستخدام.
كيف تبدو درجة FID القوية؟
يجب أن تهدف المواقع إلى تأخير الإدخال الأول بمقدار 100 مللي ثانية أو أقل لمنح تجربة مستخدم لائقة. تعد النسبة المئوية 75 من تحميلات الصفحات ، مقسمة عبر الأجهزة المحمولة وأجهزة سطح المكتب ، معيارًا ممتازًا للقياس لضمان تحقيق هذا الهدف لغالبية المستهلكين.
كيفية تحسين FID؟
- قسّم المهام الطويلة إلى مهام غير متزامنة للسماح بمعالجة مدخلات المستخدم فيما بينها.
- قلل من توليد البيانات والمحتوى من جانب العميل.
- تحقق من التحميل عند الطلب لرمز الجهة الخارجية ، مثل العلامات والتحليلات.
- تجنب تشغيل polyfills غير المستخدمة لتقليل مقدار JavaScript على صفحتك والوقت الذي تقضيه المتصفحات في تنفيذ JavaScript.
- استخدم عامل ويب لتشغيل JavaScript على سلسلة رسائل في الخلفية وتقليل عبء العمل على الخيط الرئيسي.
- قم بتنبيه معالجات التمرير واستخدم معالجات الإدخال لتجنب أي تغييرات في النمط.
3. التحول في التخطيط التراكمي (CLS)

هذا يقيس الاستقرار البصري. يجب أن تقدم الصفحات ذات CLS 0.1 أو أقل تجربة مستخدم ممتازة. يعد تغيير التخطيط التراكمي (CLS) مقياسًا مهمًا يركز على المستخدم لقياس الاستقرار المرئي نظرًا لأنه يحدد عدد المرات التي يواجه فيها المستخدمون تغيرات غير متوقعة في التخطيط - يشير انخفاض CLS إلى أن الصفحة ممتعة.
كيف تبدو نتيجة CLS القوية؟
يجب أن تهدف المواقع إلى الحصول على درجة CLS تبلغ 0.1 أو أقل لضمان تجربة مستخدم لائقة. تعد النسبة المئوية 75 من تحميلات الصفحات ، مقسمة عبر الأجهزة المحمولة وأجهزة سطح المكتب ، معيارًا ممتازًا للقياس لضمان تحقيق هذا الهدف لغالبية المستهلكين.
كيفية تحسين CLS؟
- قم بتضمين سمات الحجم على الصور ومحتوى الفيديو.
- استخدم مربعات نسبة العرض إلى الارتفاع في CSS للسماح للمتصفحات بتخصيص المقدار المناسب من المساحة أثناء تحميل الصورة أو الفيديو.
- تجنب إضافة المحتوى فوق المحتوى الموجود لضمان تغيير التخطيط.
- استخدم حركات الخصائص بدلاً من حركات التحويل.
- قم بتحميل خطوط الويب المخصصة مسبقًا لتجنب أي مشكلات في أداء سرعة الصفحة. يساعد على منح أصول الخط أولوية أعلى في عرض الصفحة.
- استخدم التخزين المؤقت المجمع و CDN لاستضافة الأصول الثابتة.
- استخدم iFrame و Inline HTML code و JavaScript tag مع HTML احتياطيًا لعرض محتوى الويب من الأنظمة الأساسية الأخرى على صفحاتك ، مثل مقاطع فيديو YouTube أو منشورات Instagram.
- قم بإدراج محتوى ديناميكي أسفل المحتوى الموجود لتجنب تغيرات التخطيط.
- احتفظ بمساحة للمحتوى الديناميكي في الحالة عندما يمكنك تجنب إدراج محتوى ديناميكي أعلى المحتوى الموجود.
أفضل الأدوات لقياس حيوية الويب الأساسية

فيما يلي الأدوات الثلاثة التي ستحتاج إليها لإجراء اختبار Core Web Vitals:

الهدف الأساسي من هذه الأدوات هو تقييم الأداء طوال دورة التطوير. نتيجة لذلك ، قبل نشر التطبيق في الإنتاج ، يمكنك تعيين المعايير والتحقق من التوافق.
علاوة على ذلك ، يمكنك تكرار سلوك المستخدم على موقع الويب الخاص بك وتقديم نتائج تصحيح الأخطاء التي يمكن تكرارها.
يمكن استخدام أدوات "حيوية الويب الأساسية" هذه لحساب إجمالي وقت الحظر (TBT) ، وهو إجمالي الوقت الذي تم فيه حظر موقع الويب ، مما يحظر مشاركة المستخدم.
فيما يلي أفضل الأدوات لقياس حيوية الويب الأساسية:
قد ترغب في: 16 من أفضل أدوات تحليل / تحليلات مواقع الويب المجانية لتعزيز مُحسنات محركات البحث الخاصة بك.
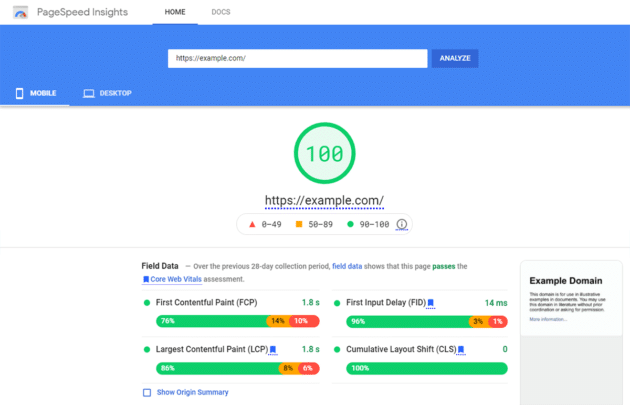
1. رؤى سرعة الصفحة

مما لا شك فيه أن Page Speed Insights هي أداة قوية لمشرفي المواقع والمطورين ومالكي المواقع من جميع الأنواع.
ومع ذلك ، فقد رأينا أن العديد من الأشخاص يركزون على تحسين مواقعهم على الويب للحصول على درجة مثالية في هذا الاختبار.
إذا لم تكن معتادًا على إحصاءات سرعة الصفحة ، فهي أداة لتقييم أداء مواقع الويب. يمكنك تقييم أي عنوان URL. بمجرد إدخال عنوان URL ، ستوفر Google النتيجة الإجمالية لـ 100 لعنوان URL الذي قمت بتقييمه.
ستوفر Google أيضًا كيفية تحسين أداء عنوان URL استنادًا إلى العديد من تحسينات الأداء.
تُستخدم Lighthouse ، وهي تقنية آلية مفتوحة المصدر من Google لتحسين الجودة الشاملة لصفحات الويب ، لحساب نتائج Page Speed Insights. يمكن تقييم الأداء وإمكانية الوصول وتطبيقات الويب التقدمية والمعايير الأخرى باستخدام هذا النظام الأساسي وسنتعرف على المنارة بالتفصيل.
توصيات من Google Page Speed Insights:
- يجب إزالة موارد حظر العرض.
- لا ينبغي تقييد الطلبات المهمة.
- تقليل عدد الطلبات وحجم التحويلات.
- علامات وإجراءات توقيت المستخدم.
- تقليل تأثير كود الطرف الثالث.
- باستخدام سياسة ذاكرة التخزين المؤقت الفعالة ، يمكنك خدمة الأصول الثابتة.
- طلبات مفتاح التحميل المسبق.
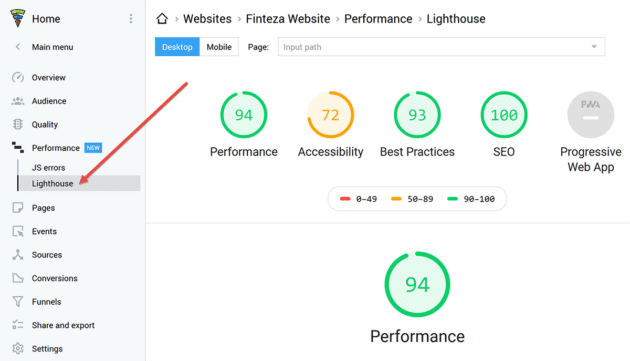
2. تقرير منارة Finteza

يستخدم تقرير منارة Finteza للتدقيق العام الأساسي للموقع.
يساعد التقرير في جعل الموقع أسرع ، وتقليل نقاط الضعف ، ومواءمة صفحات الويب مع اقتراحات Google ، مما يؤدي في النهاية إلى تحسين تصنيف محرك البحث لمشروعك.
بالإضافة إلى ذلك ، ستكون قادرًا على تقييم مشروعك عبر الإنترنت بطرق مختلفة وتلقي المشورة بشأن معالجة أي مشكلات تطرأ. يمكنك إنشاء التقرير لإصدارات سطح المكتب والأجهزة المحمولة.
معلمات تقييم موقع Lighthouse هي كما يلي:
- الأداء حيث يقارن البرنامج سرعة تحميل موقعك بمواقع الويب الأخرى.
- إمكانية الوصول حيث تقيس الأداة تجربة المستخدم مثل سهولة استخدام موقع الويب.
- يقدم تحسين محركات البحث أو تحسين محركات البحث نصائح لمساعدتك في زيادة تصنيفات محرك البحث لموقعك. يستند التقرير إلى نتائج 15 عملية تفتيش ، معظمها مؤشرات أساسية مثل العلامات الأساسية والعنوان والعلامات الوصفية.
- تقدم أفضل الممارسات نصائح لتحسين موقعك على الويب باستخدام "أفضل ممارسات Google". على سبيل المثال ، يفحص التقرير مشاكل المستعرض في وحدة التحكم ونسبة العرض إلى الارتفاع ودقة الصورة ؛ الخطوط. واستخدام HTTPS - ما مجموعه 15 معيارًا.
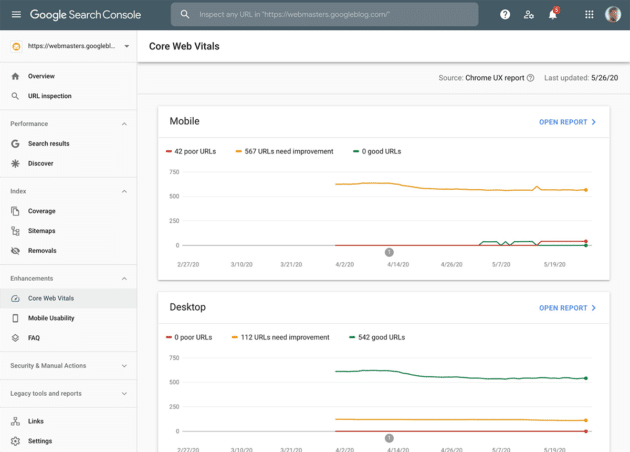
3. Google Search Console

أعلنت Google مؤخرًا عن تحديثات مخططة لـ Search Console ، بما في ذلك إضافة Core Web Vitals كمقاييس جديدة توسع نهج Google لقياس سرعة موقع الويب وأدائه.
تتكون وحدة تحكم البحث من تقارير حيوية أساسية جديدة. يفحص مواقع الويب باستخدام بيانات العالم الحقيقي لـ CrUX ويحدد تلك التي تحتاج إلى تحسين.
ينقسم أداء عنوان URL إلى ثلاث فئات: الحالة ونوع المقياس ومجموعة عناوين URL. يشرح المقاييس الأساسية أكبر رسم محتوى ، وتأخير الإدخال الأول ، وإزاحة التخطيط التراكمي.
بعد تحليل المقاييس ، يمكنك تحسين أداء عنوان URL الخاص بك باستخدام المنارة وإحصاءات سرعة الصفحة.
قد يعجبك أيضًا: 10 أفضل أدوات تحسين محركات البحث المجانية.
افكار اخيرة

تم نشر "حيوية الويب الأساسية" الآن. ومن ثم ، يحتاج مشرفو المواقع إلى اتخاذ إجراءات فورية لتحسين موقعهم من أجل "أساسيات الويب الأساسية" لتقليل أي آثار سلبية. أفضل طريقة لجعل موقع Core Web Vital مناسبًا لك هي زيادة سرعة موقعك وجعله متوافقًا مع الجوّال. أيضًا ، لا ينبغي تجاهل مُحسّنات محرّكات البحث لأنها تساعد في تحسين تجربة المستخدم الإجمالية.
