نصائح وحيل لتحسين صورة التجارة الإلكترونية
نشرت: 2022-07-14يؤكد العلم أن 65٪ من سكان العالم هم متعلمون بصريون. تضيف الصور عنصرًا مكتوبًا لا يمتلك نسخة مكتوبة: السرعة. في تسويق التجارة الإلكترونية ، تبدو البديهية القديمة ، "الصورة تستحق الكلمات" ، صحيحة.
الصور القوية تثير ردود فعل عاطفية. بعبارة أخرى؛ فهي لا تُنسى ، وتعزز معدلات المشاركة وتولد المبيعات لأنها تتحدث بعمق عن احتياجات المستهلكين ورغباتهم الداخلية.
يريد الناس مشاركة الصور ومشاهدة المزيد منها. في الواقع ، يتلقى محتوى الويب الذي يحتوي على صور مشاركات أكثر بنسبة 40٪ من محتوى الويب بدونه. في مجتمع يقدر الصورة ، يتعين على الشركات عبر الإنترنت تحديد أولويات واختيار الصور على مواقع الويب والمواد التسويقية الخاصة بهم.
يمكننا أن نعزو هذا إلى انتشار الهواتف الذكية في كل مكان وتطبيقات الوسائط الاجتماعية حيث حفزت صور السيلفي الجيل Z ، وإلى حد ما جيل الألفية ، ليكونوا أكثر اهتمامًا بالمظهر من أي جيل سابق.
ومع ذلك ، فإن تحميل الصور على الويب ليس بالبساطة التي قد تتصورها. مثل جميع الأعمال التجارية عبر الإنترنت والمساعي المتعلقة بالتسويق ، يجب تحسين الصور.
في هذه المدونة ، سنشرح سبب أهمية ذلك ، بالإضافة إلى تقديم بعض أفضل ممارسات تحسين الصور.

تحدث إلى الخبراء

ما هو تحسين صورة التجارة الإلكترونية؟
تحسين الصور هو عملية إنشاء وتحميل صور عالية الجودة بالتنسيق والحجم والدقة المثاليين على موقع الويب الخاص بك لتعزيز مشاركة المستخدم وضمان تحميل صفحات الويب الخاصة بك بسرعة. يتضمن هذا تصنيف صور منتجك بدقة ، حتى تتمكن برامج الروبوت من Google من قراءة صفحاتك وتصنيفها بشكل صحيح.
لماذا تحسين صور التجارة الإلكترونية؟

لإعادة صياغة المعلم التسويقي نيل باتيل ، تشغل الصور وحدات بايت أكثر من أي عنصر موقع ويب آخر ، خاصة على مواقع التجارة الإلكترونية. لذلك ، يمكن أن يؤدي حجم ملف الصورة وتعقيده إلى جعل أو كسر أداء موقع الويب الخاص بك.
لأسباب أقل تقنية وأكثر وضوحًا ، تعد جودة الصورة أمرًا حيويًا لجذب المستهلكين وإجبارهم على الشراء. الصور الباهتة أو الصغيرة أو المنقطة هي صور غير احترافية وتثني العملاء على الفور.
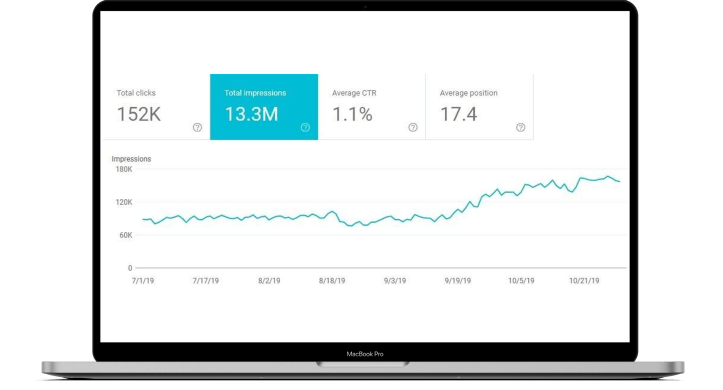
على العكس من ذلك ، يسهل الزحف إلى الصور المحسّنة وفهرستها. كلما كان موقع التجارة الإلكترونية الخاص بك أسرع ، زادت احتمالية احتلاله مرتبة أعلى في نتائج محرك البحث. يؤدي تحسين الصور دون التضحية بالجودة إلى استخدام قدر أقل من النطاق الترددي ومساحة القرص لموقعك على الويب.
هذا يجعل صفحات الويب الخاصة بك أخف وزنا ويسرع اتصال الخادم الخاص بك بمتصفحات المستخدمين. في النهاية ، سيتم تحميل محتوى موقع الويب الخاص بك بشكل أسرع ، وتؤدي مواقع الويب السريعة إلى رضا أفضل وتجربة مستخدم محسنة.
سرعة التحميل المثالية لصفحات التجارة الإلكترونية أقل من ثانيتين. وفقًا لبيانات التسويق ، إذا انتظر المستهلكون أكثر من ثلاث ثوان ، فهناك فرصة بنسبة 40٪ للانتقال إلى المنافسين.
إذا كنت لا تزال متشككًا ، فاعلم أن Amazon وجدت أن كل 100 مللي ثانية من وقت تحميل الصفحة المحسّن تأتي مع زيادة بنسبة 1٪ في الإيرادات. بالإضافة إلى ذلك ، سيؤدي وقت التحميل البطيء إلى ترتيب أقل في صفحات نتائج بحث Google (SERPs).
ما الذي يجعل صورة التجارة الإلكترونية جيدة؟
صورة التجارة الإلكترونية الجيدة تبيع المنتجات. يقدمها بطريقة تجعل المستهلكين يشعرون بأنهم مضطرون لشرائها. اعتمادًا على عملك ، لا يلزم أن تكون صورك انتشارًا لامعًا من صفحتين كما تجده في Vogue.
يجب عليهم فقط عرض ميزات المنتج الحاسمة لاتخاذ القرار.
فكر في الأمر على هذا النحو: لا يتمتع المتسوقون عبر الإنترنت دائمًا برفاهية الذهاب إلى المتاجر لفحص المنتجات شخصيًا. ومع ذلك ، من المتوقع أن تؤدي صورة التجارة الإلكترونية نفس الوظيفة كما لو كانوا ينظرون إليها في الحياة الواقعية.
جعلت كاميرات DSLR ومعظم برامج تحرير الصور هذا ممكنًا. لكن الأمر لا يتعلق فقط بالشكل الذي تبدو عليه الصورة ؛ يتعلق الأمر أيضًا بكيفية أدائه تقنيًا عبر الإنترنت ، أي تحسين الصورة.
كيفية إنشاء صورة تجارة إلكترونية جيدة؟

لإنتاج صور عالية الجودة ، يجب أن تأخذ في الاعتبار عوامل مختلفة. تذكر ، لمجرد أن الصورة عالية الجودة (من حيث بيانات البكسل) لا يعني أنها محسّنة.
يتعلق تحسين التجارة الإلكترونية حقًا بتحقيق التوازن بين إنتاج صور جذابة تجذب المستهلكين وتحسينها تقنيًا لتلبية احتياجات محرك البحث.
بشكل عام ، تستلزم أفضل ممارسات تحسين الصور ما يلي:
- تخطيط الصور الخاصة بك والنظر في الحجم ؛
- التقاط الصور بتقنيات إضاءة احترافية ؛
- استخدام تقنيات تحرير الصور بعد الإنتاج لتحسين الصور ؛
- فهم متطلبات الصور المختلفة لصفحات المنتج والفئات ؛ و
- تحسين صورك لتحسين محرك البحث (تحسين محركات البحث على الصور).
أحجام صور التجارة الإلكترونية المناسبة
يجب أن تكون صورك كبيرة بالقدر اللازم لملء المساحة المطلوبة. على سبيل المثال ، عادةً ما تكون صور عرض الشرائح أعرض من صور المدونة والصور المصغرة.
قبل أن ندخله ، دعنا نشرح الفرق بين دقة الصورة والحجم:
- حجم الصورة هو البعد ، أي طول وعرض الصورة ؛ و
- دقة الصورة أو نقطة في البوصة هي عدد النقاط لكل بوصة مربعة من الصورة.
الاختلاف هو أن حجم الصورة يحدد حجم صورتك التي سيتم عرضها على شاشات سطح المكتب والأجهزة المحمولة ، بينما تعكس الدقة جودة الطابعة.
بشكل عام ، تستخدم مواقع التجارة الإلكترونية ثلاثة أنواع من الصور ؛ عرض الشرائح والمدونات والصور المصغرة (تشير الأحجام أدناه إلى وحدات البكسل):
الصور المصغرة (صغيرة)
الصورة المصغرة هي صورة مصغرة تستخدم كعنصر نائب لمحتوى الوسائط المتعددة بالحجم الكامل. يبلغ حجمها 100 × 200 أو 200 × 200 وغالبًا ما توجد في فئة المنتج أو قوائم نتائج البحث عن المنتج على موقع الويب.
يجب أن تكون الصور المصغرة كبيرة بما يكفي لنقل الميزات الأساسية للمنتج ؛ الشكل واللون والتصميم. عادة ، عندما ينقر المتسوقون على الصور المصغرة ، يتم إعادة توجيههم إلى صفحة منتج مخصصة بها صور بالحجم الكامل.
صور المنتج (متوسطة)
تُظهر هذه الصور مناظير مختلفة لمنتجات مثل المقدمة ، والجانب ، والسفلي ، وما إلى ذلك ، وعادةً ما تكون 640 × 640 أو 800 × 800. من المهم أن تعرض منتجك كما يظهر في الحياة الواقعية ، حتى لا تضلل العملاء.
ومن ثم ، استخدم Adobe Photoshop لتحسين صور منتجك ، ولكن لا تجعلها تبدو مزيفة!
صور مفصلة (كبيرة)
تعتبر اللقطات المقربة التفصيلية مهمة للغاية بالنسبة للمنتجات ذات الأنماط الخاصة أو الملابس المصنوعة من نسيج وأنسجة وألوان معينة. الحد الأدنى لحجم الصور ذات التفاصيل الكبيرة التي تستوعب التكبير 800 × 800 و 1000 × 1000.
تضع هذه الأنواع من الصور توقعات واقعية لمستوى الجودة التي يمكن أن يتوقعها العميل.
احجز استشارة مجانية
تعرف على الفرق بين ضغط الصورة وتغيير حجمها
يشير تغيير الحجم إلى تكبير الصورة أو تصغيرها دون قصها. يغير أبعاد الصورة ، مما يؤثر على حجم الملف وجودة الصورة. على سبيل المثال ، إذا حاولت تحجيم صورة صغيرة أكبر من أبعادها الأصلية ، فقد تظهر منقطة.
من ناحية أخرى ، يعني ضغط الصور تقليل حجم الملف (الحفاظ على الصورة كما هي) والحفاظ على دقتها بحيث يحسن وقت تحميل الصفحة وتجربة المستخدم.
الصور ذات حجمين ؛ حجم الصورة ، أي المساحة التي يشغلونها على الشاشة (مقاسة بالبكسل) وحجم الملف ، وهو الذاكرة التي تشغلها الصورة (تقاس بالبايت).
دائمًا ما يقوم المتسوقون عبر الإنترنت بتحريك الماوس فوق صورة المنتج للحصول على عرض أكثر تفصيلاً لها. هذا ينطبق بشكل خاص على بائعي الملابس والأحذية.
يعد إنشاء صور عالية الجودة أمرًا بالغ الأهمية ، بحيث يمكن للمستخدمين تكبير التفاصيل وعرضها بوضوح. سيتعين عليك التحقق من مواصفات النظام الأساسي الذي يستضيف متجر التجارة الإلكترونية الخاص بك لتحديد أحجام ملفات الصور بدقة.
ثم ، عندما يتعلق الأمر بالضغط ، هناك نوعان:
- يؤدي الضغط مع الفقد إلى تقليل حجم ملف الصورة ولكن يمكن أن يؤدي إلى تدهور الجودة ؛ و
- ضغط بدون فقدان يحافظ على جودة صورة عالية ولن يقلل حجم الملف كثيرًا.
يعتمد ما إذا كنت تستخدم ضياع مقابل ضياع على ما هو الأفضل لموقعك وزواره. بالنسبة لمعظم متاجر التجارة الإلكترونية ، فإن الضغط مع فقدان البيانات مقبول ؛ ومع ذلك ، إذا كنت تدير موقعًا للتصوير الفوتوغرافي ، على سبيل المثال ، فإن الضغط بدون فقدان البيانات سوف يخدمك بشكل أفضل.
إذا لم تكن متأكدًا ، فيمكنك دائمًا التحقق من الويب مع مطور موقع التجارة الإلكترونية الخاص بك.
حدد تنسيقات الصورة الصحيحة
تنسيقات الصور الثلاثة الأكثر شيوعًا على الويب هي: JPEG و GIF و PNG.
- JPEG: كان تنسيق الصورة هذا هو الانتقال لسنوات عديدة ، ولسبب وجيه. من السهل الضغط ولا يزال ينتج جودة مناسبة بحجم ملف منخفض. كما أن صور JPEG متوافقة للغاية مع أي جهاز تقريبًا.
- GIF: تحافظ قيود الألوان المفروضة على ملفات GIF على أحجام ملفاتها صغيرة جدًا. يتم استخدامها للصور الأكثر بساطة ، مثل الرموز ، والمرئيات الزخرفية ، ومنشورات الوسائط الاجتماعية.
- PNG: أصبحت أكثر شيوعًا لأنها تدعم ألوانًا أكثر من صور GIF ، ولا تتدهور بمرور الوقت مع عمليات إعادة الحفظ مثل صور JPEG. ومع ذلك ، فهي أكبر بكثير من ملفات JPEG وتتطلب ضغطًا كبيرًا للصور.
بعض نصائح تحسين صورة التجارة الإلكترونية:
- تعمل ملفات JPEG بشكل أفضل في معظم السياقات وتقدم أفضل صورة لأصغر حجم للملف.
- تجنب استخدام ملفات GIF لصور المنتجات الكبيرة لأن حجم ملفها كبير جدًا.
- إذا كنت قادرًا على الحصول على صور PNG فقط ، فاستخدم PNG-8 فوق PNG-24. يُعد حجم ملف الصور الصغير بتنسيق PNG هو الأفضل للصور البسيطة والزخرفية.
تجنب مخزون الصور
تبدو صور المخزون طريقة سهلة وغير مكلفة لملء موقع الويب الخاص بك بمرئيات جذابة ، ولكن استخدام الصور التي لا تخصك قد يبدو غير مقنع للغاية. يبدو أن معظمها رخيص وغير ملهم.
لقد رأينا جميعًا صور "الزملاء" مزدحمة حول مكتب ، مشيرين إلى شيء ما على شاشة الكمبيوتر المحمول بحماس شديد. إنه أمر ممل ويمكن التنبؤ به ومخادع. توفر الصور قيمة إعلامية وجمالية وذاتية تعزيز ، مما يزيد من جاذبية متجرك عبر الإنترنت ، ولكن فقط عندما يتم إجراؤه بشكل جيد.
انشر دائمًا صورًا فريدة ومخصصة متى استطعت. إذا كنت تقوم ببناء موقع جديد ، فاطلب من شركة تطوير الويب الخاصة بك أن تبقى خالية من الصور المخزنة.
استخدم أنواع مختلفة من الصور
تتطلب المنتجات المختلفة تصويرًا معينًا للمنتج لعرض سماتها في أفضل إضاءة. على هذا النحو ، تأتي صور المتجر عبر الإنترنت في مجموعة متنوعة من الأنماط التي تخدم أغراضًا متنوعة:
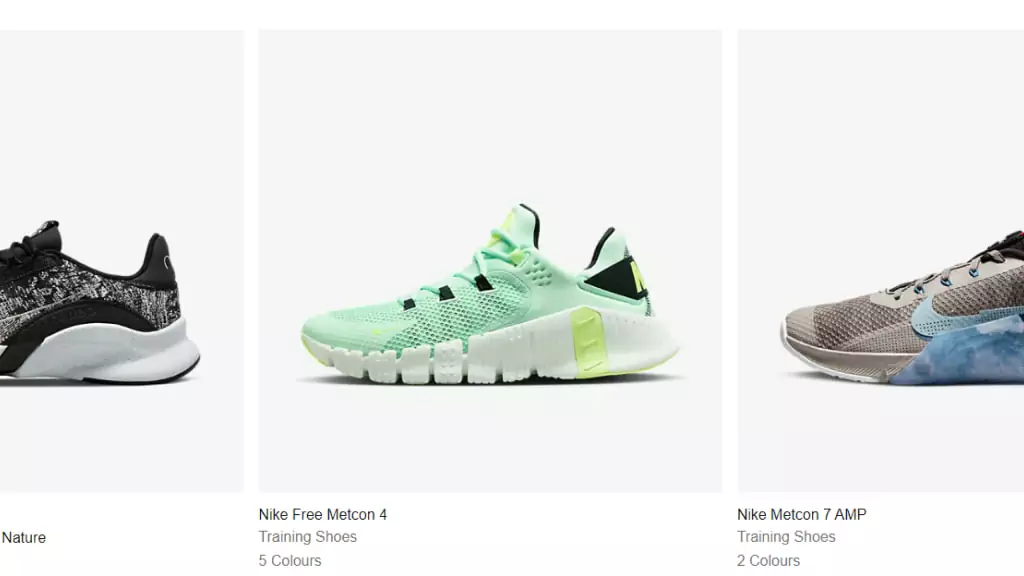
لقطات فردية

هذه تتميز بمنتج واحد لكل صورة. يتم استخدامها في الغالب في كتالوجات المنتجات وصور الشعارات وعبر صفحات المنتج لعرض المنتجات الفردية بشكل مستقل عن المجموعة الكاملة.
صور منتج مدرب Nike هي مثال ساطع.
لقطات جماعية

اللقطات الجماعية هي الأفضل لمجموعات المنتجات والمجموعات ، مثل خط العناية بالبشرة ، على سبيل المثال. توفر صور التجارة الإلكترونية هذه للعملاء عرضًا كاملاً لمنتجاتك. لديهم أيضًا المزيد من الذوق التحريري ومثالي لمنشورات وسائل التواصل الاجتماعي والإعلانات.

ألق نظرة على خط العناية بالبشرة Lelive.
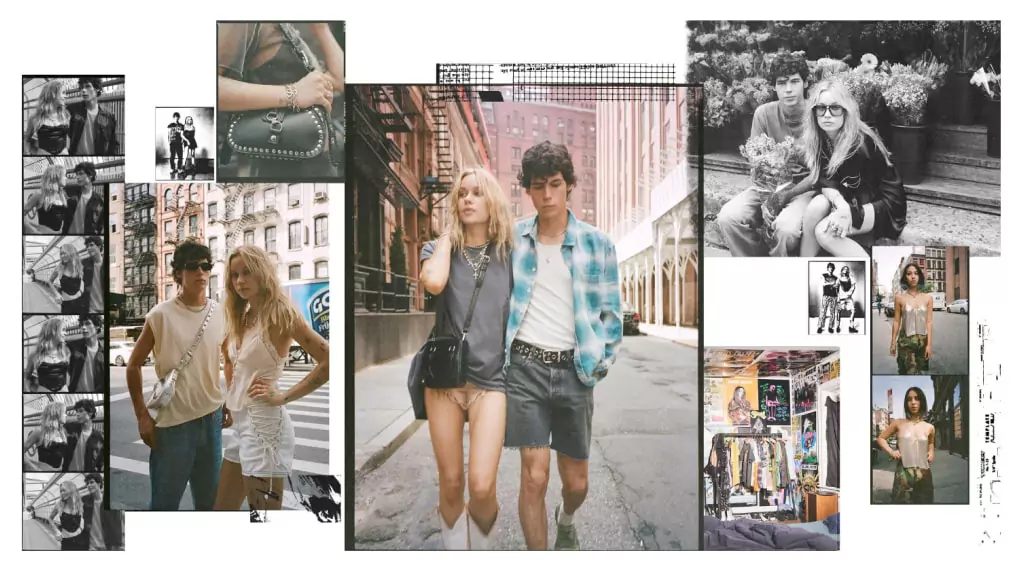
لقطات أسلوب الحياة

تصوير نمط الحياة هو نوع من صنع الصور يلتقط الأشخاص الذين يستخدمون المنتجات في سيناريوهات الحياة اليومية. الهدف الأساسي هو جعل المنتجات أكثر ارتباطًا لأنها تظهر في الحياة "اليومية".
يمكن أن تساعد هذه اللقطات في سرد القصة وراء منتجك. تستخدم علامات التجارة الإلكترونية مثل Urban Outfitters لقطات نمط الحياة لاستكمال صفحات منتجاتها.
صور نمط الحياة الأصلية مناسبة لوسائل التواصل الاجتماعي والتسويق عبر البريد الإلكتروني والإعلانات لأنها تجعل المنتجات تبدو أكثر شخصية.
لقطات مفصلة

تشرح نفسها بنفسها ، تُستخدم هذه اللقطات بشكل شائع للمجوهرات وعناصر أخرى للمساعدة في إبراز ميزات منتج معينة. تستخدم Tiffany & Co ببراعة لقطات مفصلة لإبراز تألق ألماسها.
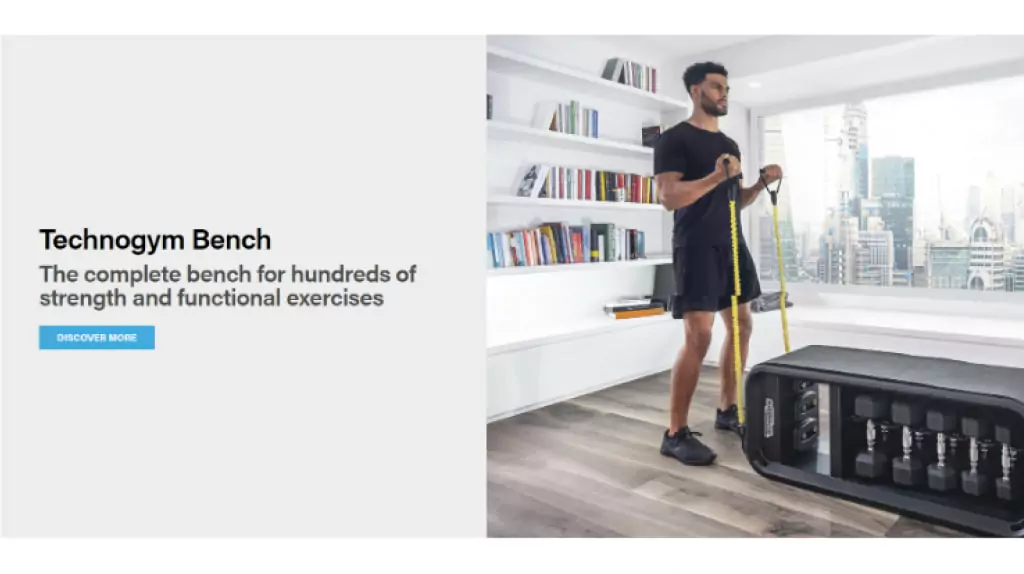
لقطات مقياس

تتمثل إحدى مشكلات التسوق عبر الإنترنت في عدم القدرة على قياس حجم المنتج. في حين أن أبعاد حجم معظم المتاجر عبر الإنترنت ، يمكن أن تكون الصور البسيطة خادعة.
تساعد لقطات المقياس العملاء في الحصول على فكرة أفضل عن حجم المنتج. عندما يتم وضع المنتجات في السياق ، يمكن للمستخدمين تصور شكل المنتج بشكل أفضل في حياتهم الخاصة. لذلك ، يمكنهم فهم الجوانب على الفور دون معرفة مسبقة.
يحتوي المتجر الناجح على الإنترنت Techno gym على صور لنماذج تستخدم أجهزتها في الداخل لإعطاء مؤشر أفضل لمقياس المنتج.
تحسين أسماء الصور

تعتبر أسماء ملفات الصور الوصفية والغنية بالكلمات الرئيسية ضرورية لتحسين محركات البحث للصور. يساعد تضمين الكلمات الرئيسية المستهدفة في أسماء الصور الخاصة بك في ترتيب صفحات الويب الخاصة بك في مرتبة أعلى في SERPs.
لا يقوم محرك البحث فقط بالزحف إلى النسخة الموجودة على موقع الويب الخاص بك ؛ يقومون أيضًا بالزحف إلى أسماء ملفات الصور. على سبيل المثال ، لنفترض أن صورة منتجك لزوج من الأحذية الحمراء. قد تكون الكاميرا قد خصصت لها الاسم DCMIIMAGE78.jpg.
هذا لا يخبر محركات البحث بأي شيء مفيد عن الصورة. سيكون من الأفضل تغيير اسم الملف إلى red-heels-Gucci-2022.jpeg. ستفهم محركات البحث الآن ماهية الصورة ويمكن أن تتطابق بشكل أفضل مع استعلامات بحث المستخدمين.
يمكنك استخدام Google Analytics لتحديد أنماط التسمية الأكثر شيوعًا ، وتطبيق نفس الصيغة على عملية تسمية ملف الصور. البحث عن الكلمات الرئيسية سيساعد أيضًا ؛ فقط تأكد من أن أسماء الصور الخاصة بك ذات صلة.
كن حذرًا: تسمية صورة للأحذية الحمراء باستخدام كلمات رئيسية كبيرة الحجم لا علاقة لها تمامًا بمنتجك لزيادة عدد الزيارات يمكن أن يؤدي إلى فرض عقوبات من Google.
استخدم خرائط مواقع الصور

ملف Sitemap لصور XML هو ملف يساعد محركات البحث في مسح الصور وفهرستها على الموقع بشكل صحيح. تم إنشاؤه عن قصد لزيادة فرص الوصول إلى نتائج بحث صور Google.
لا تستطيع برامج زحف الويب الزحف إلى الصور غير المسماة تحديدًا في التعليمات البرمجية المصدر لصفحة الويب. لذلك لتنبيه برامج الزحف إلى الصور غير المحددة ، يقوم مطورو الويب بإدراج مواقعهم في خرائط مواقع الصور.
لا تحتاج معظم مواقع الويب إلى خرائط مواقع XML لأن الصور الموجودة في محتوى موقع الويب ستكون موجودة بالفعل في خريطة XML لموقع الويب الخاص بها. في هذه الحالة ، ستكون خريطة XML للصورة زائدة عن الحاجة.
عند إنشاء خريطة موقع XML لموقع الويب ، تأكد من إضافة التفاصيل ذات الصلة مثل نوع الصورة والموضوع والتسمية التوضيحية والعنوان والموقع الجغرافي والترخيص.
لا يضمن استخدام ملفات Sitemap أن تقوم Google بفهرسة صورك ، ولكنها خطوة في الاتجاه الصحيح ، خاصة إذا كانت لديك إستراتيجية شاملة لتحسين محركات البحث.
للحصول على تحسين متعمق لصور التجارة الإلكترونية ، يمكنك إلقاء نظرة على إرشادات Google لنشر الصور ، بينما تقدم أدوات مشرفي المواقع من Google اقتراحات رائعة لتنسيق خرائط المواقع بشكل صحيح.
تحسين العلامات البديلة
النص البديل هو النسخة المكتوبة التي تظهر مكان الصورة على صفحة الويب إذا فشل تحميل الصورة على شاشة المستخدم. يساعد محركات البحث على الزحف إلى موقع الويب الخاص بك وترتيبه بشكل أفضل.
عندما يتعلق الأمر بتحسين صورة التجارة الإلكترونية ، يجب عليك دائمًا ملء السمة البديلة لكل صورة منتج على موقع الويب الخاص بك.
بعض نصائح النص البديل:
- صِف صورك بشكل كاف بلغة بسيطة بدون حشو الكلمات الرئيسية. إذا أغمضت عينيك وطلبت من شخص ما إعادة قراءة النص البديل إليك ، فيجب أن ترسم نسخة دقيقة بشكل معقول من الصورة.
- إذا كانت منتجاتك تحتوي على أرقام طراز أو أرقام تسلسلية ، فاستخدمها في سمات النص البديل.
- تجنب حشو الكلمات الرئيسية!
- لا تقم بإضافة نص بديل إلى "الصور الزخرفية". هذه أشياء مثل فواصل الصفحات ورسومات العلامة التجارية (أي شيء يجعل موقع الويب الخاص بك يبدو جميلًا ، ولكن ليس له أي أهمية أو معنى سياقي.) من الناحية المثالية ، يجب تضمين الصور الزخرفية في الكود الخاص بك بدلاً من إضافتها كمحتوى.
تمنح العلامات البديلة الجيدة محركات البحث معلومات أكثر وأفضل ، لذلك سيحتل موقع التجارة الإلكترونية الخاص بك مرتبة أعلى!
حيثما أمكن ، استخدم خلفية بيضاء لصور المنتج
على الرغم من أنه ليس الأكثر إبداعًا بالتأكيد ، إلا أن استخدام خلفية بيضاء يخلق تناسقًا عبر الويب وهو إجراء قياسي إلى حد كبير للأسباب التالية:
- الصور ذات الخلفيات البيضاء تحافظ على توحيد صفحات المجموعة ؛
- يوفر الوقت والمال أثناء التحرير ؛
- تتطلب الأسواق مثل Google Shopping و Amazon خلفيات بيضاء ؛
- يشعر العملاء بأنهم أكثر ارتباطًا بالمنتجات لأنها النقطة المحورية للصور ، أي أنه لا يوجد أي مشتتات ؛ و
- تظهر الألوان أكثر هشاشة على خلفية بيضاء ، لأنها تعكس ألوان المنتج الحقيقية.
يمكنك استخدام برامج تحرير الصور مثل Adobe Photoshop لاستبدال خلفية صور المنتج يدويًا بخلفية بيضاء. إليك برنامج تعليمي على YouTube يوضح لك كيفية القيام بذلك.
لا تنس الصور المصغرة
الصور المصغرة مهمة للبحث وحركة مرور الفيديو ذات الصلة وتحسينات قناة YouTube. تستخدمها المتاجر عبر الإنترنت بدلاً من الصور الكبيرة لجعل صفحات الويب يتم تحميلها بشكل أسرع ، خاصة على الهاتف المحمول.
فيما يلي بعض النصائح المفيدة حول الصور المصغرة:
- محاذاة الصور المصغرة مع نية المشتري. لنفترض أنك تفهم ما هو الأكثر أهمية بالنسبة إلى المستهلكين في منتجاتك. يجب عليك تضخيم هذه العناصر في الصور المصغرة الخاصة بك لتسهيل التعرف عليها على الفور عندما يبحث العملاء عبر الإنترنت.
- تكبير الحجم داخل الصورة المصغرة. غالبية المتسوقين ، ما يقرب من 79٪ ، يستخدمون الهاتف المحمول لإجراء عمليات شراء. ومن ثم ، فإن الصور المصغرة للمعرض تستحق العقارات المعروضة على الشاشة على الهاتف المحمول ، مما يعني أنك تريد زيادة حجمها إلى أقصى حد والتأكد من أنها تشغل أكبر قدر ممكن من مساحة التصميم المعقولة.
- تقدم زوايا متعددة للمنتج. ضع في اعتبارك الزاوية التي توضح بشكل مرئي أفضل طريقة لارتداء منتجاتك أو استخدامها وتصويرها بطريقة تتناسب مع الاستخدام المقصود منها. توفر بعض متاجر التجارة الإلكترونية مقاطع فيديو لدعم شراء المنتجات المعقدة.
أضف البيانات المنظمة إلى الصور
وفقًا لـ Google ، فإن البيانات المنظمة هي:
"تنسيق موحد لتوفير معلومات حول الصفحة وتصنيف محتوى الصفحة ؛ على سبيل المثال ، في صفحة الوصفات ، ما هي المكونات ووقت الطهي ودرجة الحرارة والسعرات الحرارية وما إلى ذلك. "
توفر البيانات المنظمة لمحركات البحث معلومات إضافية حول الصور ، وتزيد من احتمالية ظهورها في قسم الصور في نتائج البحث. في حالة مُحسّنات محرّكات البحث ، يقوم بتمييز الصور بمجموعات نصية محددة تساعد محركات البحث على فهم سياقات الصور وإرجاع نتائج دقيقة إلى الباحثين.
قد تتضمن البيانات المنظمة عناوين الصور والتعليقات التوضيحية وأوصاف المنتج والسعر والتوافر والعلامة التجارية ومعلومات أخرى. تقرأ المزيد حول أفضل ممارسات البيانات المنظمة على مركز بحث Google.
تخزين محتوى موقع الويب الخاص بك

يمتد التخزين المؤقت لمحتوى الصورة إلى ما هو أبعد من تحسين الصورة ويجب أن يكون جزءًا من تطوير الويب العام واستراتيجية التجارة الإلكترونية. في سياق الصور ، على الرغم من أنها تنطبق على جميع محتويات الويب ، إلا أنها عملية تخزين نسخ من صورك على خوادم إضافية محلية أو موزعة عالميًا وفي مستعرضات المستخدمين لديك.
وبالتالي ، يتم تقديم هذه الصور مباشرة من خوادم إضافية ، وليس من خوادم موقع الويب الخاص بك.
بدون التخزين المؤقت ، عندما يصل زائر إلى صفحة موقع ويب وينقر على نفس الصورة مثل شخص آخر ، فإنه يبطئ الخادم لأنهم يقدمون نفس الطلب مثل مئات الأشخاص الآخرين الذين يرغبون في رؤية نفس المنتج.
يحل التخزين المؤقت هذه المشكلة عن طريق تخزين نسخة من صفحة الويب المجمعة والمكونات (الوسائط المتعددة والصور) في مواقع مختلفة ، لذلك لا يتعين على المتصفح العودة إلى الخادم في كل مرة يعرض فيها زائر جديد نفس ملفات الصور.
في الواقع ، يمكن للتخزين المؤقت تحميل صفحات الويب الخاصة بك بسرعة تصل إلى 10 إلى 100 مرة !!
قم بإنشاء موقع ويب محسن

تصميم التجارة الإلكترونية التكيفي
في حين أن التنفيذ يستغرق وقتًا طويلاً ، فإن إحدى الفوائد الرئيسية لتصميم موقع الويب التكيفي هو أنه يحتوي على العديد من التخطيطات الثابتة المصممة لأحجام شاشات محددة. لذلك ، بدلاً من مجرد عرض صورة كبيرة على الجهاز ، فإنه يعمل على تحسين الصور بناءً على دقة شاشة المستخدم وحجمها.
يتمثل الاختلاف الرئيسي بين التصميم التكيفي والتصميم المتجاوب في أن التصميم سريع الاستجابة يغير تخطيطه بناءً على حجم شاشة الجهاز ، بينما يتطلب التصميم التكيفي إنشاء تخطيط موقع ويب مختلف لكل جهاز.
استخدم JavaScript
إذا كان التصميم التكيفي مكلفًا للغاية ، فاستخدم JavaScript (لغة برمجة ويب) في تصميم موقع الويب سريع الاستجابة الخاص بك لاكتشاف أحجام شاشات المستخدمين.
يضمن ذلك عرض الصور المحسّنة للجوّال عند الحاجة ، بدلاً من مجرد عرض صور كبيرة بحجم أصغر.
إن الشيء العظيم في JavaScript هو أن تحسين الصور يتم في الوقت الفعلي حيث يستكشف المستخدمون متجرك عبر الإنترنت.
تحميل كسول
يُعرف التحميل البطيء أيضًا باسم التحميل عند الطلب ، وهو أسلوب تحسين يستخدم للمحتوى عبر الإنترنت حيث يتم تحميل الصفحات تدريجيًا ، مع تقدم المستخدمين عبر الموقع.
لذلك ، بدلاً من تحميل صفحة ويب كاملة وجعلها دفعة واحدة ، يساعد مفهوم التحميل البطيء في تحميل القسم المطلوب فقط ويؤخر الباقي ، حتى يحتاجه المستخدم.
يتيح ذلك تصفحًا أكثر سلاسة وصفحات تحميل أقصر للصفحة. كما أنه يحسن تجربة المستخدم.
هل تعمل منصات التجارة الإلكترونية على تحسين الصور؟

يقوم منشئو مواقع الويب مثل Shopify و Wix و Magento وغيرهم بضغط الصور تلقائيًا ؛ ومع ذلك ، فهي لا توفر دائمًا الجودة المطلوبة. في بعض الأحيان ، يمكن أن يكون الضغط عنيفًا للغاية ، مما يؤدي إلى انخفاض جودة الصورة.
سيكون الخيار الأفضل هو تغيير حجم الصور وتحسينها باستخدام الدقة الأصلية العالية ثم تحميلها على موقع الويب الخاص بك ، أو يمكنك استخدام شبكات توصيل محتوى الصور (CDNs).
تعد شبكات CDN أفضل الأدوات لتحسين الصور لأنها متخصصة في تحويل الصور وتحسينها وتسليمها إلى الأجهزة حول العالم.
كيف تعمل شبكات CDN الخاصة بالصور؟
عادة ما توجد خوادم الويب في وجهة واحدة ؛ ومع ذلك ، تتكون شبكات CDN من خوادم موزعة عالميًا تقوم بتخزين محتوى موقع الويب وتسليمه إلى المستخدمين. لذلك ، إذا أراد المستخدمون في لوس أنجلوس الوصول إلى موقع الويب الخاص بك ، ولكنك موجود في شيكاغو ، فيمكنهم الحصول عليه من خادم CDN قريب.
تعمل CDNS على تحسين الصور في الوقت الفعلي ، مما يجعلها أكثر ملاءمة للتسليم. يوفر هذا وقت تحميل أسرع وتجربة مستخدم أفضل ، مما يُترجم إلى تحسين محركات البحث.

اترك تحسين صورتك للخبراء
مجموعة مختارة بعناية من نمط حياة موقع الويب وصور المنتج تترك انطباعًا دائمًا لدى زوار موقعك. إنه يؤكد ميزتك التنافسية ويقنع عملاء موقع الويب بأن منتجاتك تستحق الشراء.
للتلخيص: يعد تحسين الصور جزءًا مهمًا من مُحسّنات محرّكات البحث التي تزود محركات البحث بمعلومات سياقية مهمة ، وتسريع وقت تحميل الصفحة ، مما يزيد من تفاعل المستخدم وتصنيفات محرك البحث.
لذلك ، إذا كنت ترغب في منح متجر التجارة الإلكترونية الخاص بك أفضل فرصة للنجاح عبر الإنترنت ، فأنت بحاجة إلى إنشاء صور محسّنة وعالية الجودة. يجب أن يساعدك كتابنا التمهيدي الموجز حول تقنيات تحسين الصورة على البدء.
بدلاً من ذلك ، إذا كنت بحاجة إلى مساعدة في التقاط صفحات موقع التجارة الإلكترونية وتحسينها ، فأنت في المكان الصحيح. يمكن لـ Comrade Digital Marketing Agency مساعدتك في إنشاء تواجد عبر الإنترنت ينتج عنه نتائج ملموسة ويعزز المبيعات المتكررة.
