الأخطاء الشائعة التي تعيق التنقل في موقعك
نشرت: 2016-06-03 يخبرنا علم النفس أن الدماغ بطبيعته كسول.
يخبرنا علم النفس أن الدماغ بطبيعته كسول.
هذا هو السبب في أن عنوان كتاب ستيف كروغ "لا تجعلني أفكر" هو المبدأ الأساسي في قابلية استخدام موقع الويب.
إذا كنت ترغب في تقديم تجربة جيدة للزائرين حتى يقوموا بالتحويل ، فلا ينبغي أن يطلب موقعك منهم بذل الكثير من الجهد الذهني لتحديد كيفية الاقتراب من هدفهم .
يُعرف هذا بتقليل الحمل المعرفي في عالم قابلية استخدام الويب.
فيما يلي بعض العوائق أمام المستخدمين الذين يتنقلون بكفاءة:
1. تسميات خالية من المحتوى
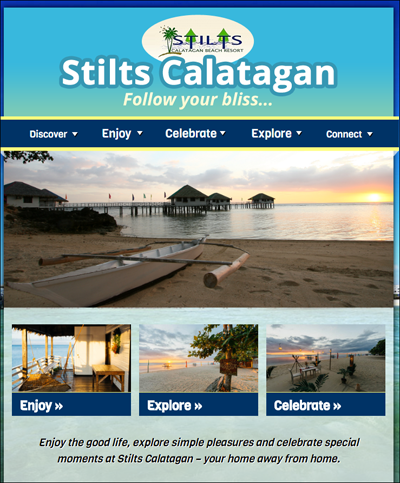
الق نظرة على الصفحة الرئيسية أدناه. لنفترض أنك أردت معرفة أنواع أماكن الإقامة المتاحة وما هي الأسعار في هذا المنتجع. على ماذا ستنقر؟

لقد أدركنا أنهم يحاولون أن يكونوا لطيفين باستخدام كلمات متعلقة بالإجازة. ومع ذلك ، لا معنى لعناصر التنقل هذه للزوار.
يجب أن يحدد عنصر التنقل توقعات المستخدمين حول ما يحدث عند النقر فوقه.
لا يوجد مجال للغموض - يجب أن تكون التسميات ذات مغزى ومميزة.
2. رسومات وحركة كبيرة
تذكر هذا التسلسل الهرمي لأين يذهب الانتباه البصري عند تخطيط صفحتك:
I. الحركة
ثانيًا. الرسومات
ثالثا. نص
الدماغ البشري موصّل للنظر في الحركة.
في كل مرة يتحرك فيها شيء ما ، سيحتاج المستخدم إلى إعادة التركيز ، وهذا يعيق إكمال المهمة بكفاءة. عناصر مثل تدوير اللافتات ، بسبب استخدامها للحركة ، تخرب انتباه المستخدم على العناصر التي من شأنها أن تساعد المستخدمين في الواقع على التنقل.
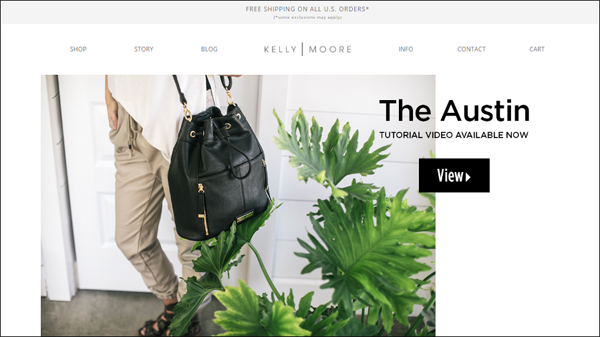
إذا وصلت إلى الصفحة الرئيسية لـ Kelly Moore ، على سبيل المثال ، فلن تعرف حقًا ما هو هذا الموقع. يتم أخذ معظم العقارات الموجودة في الجزء المرئي من الصفحة بواسطة لافتة دوارة ولا يوجد خط علامة ، لذلك لن يكون لدى الزائر أي فكرة عما يمكن شراؤه أو القيام به هنا.

تمنع الحركة والرسومات الكبيرة المستخدمين من ملاحظة عناصر التنقل وتجبر المستخدم على استخدام شريط التنقل بدلاً من نص الصفحة.
لذلك ، تجنب الرسومات الكبيرة أو الحركة ، إلا إذا كانت تدعم بشكل مباشر عبارة الحث على اتخاذ إجراء (CTA).
بالنسبة إلى فندق أو منتجع ، على سبيل المثال ، قد يكون من المنطقي أن يكون لديك صور كبيرة لعرض الميزات أو المرافق. ومع ذلك ، لا ينبغي لهذه العناصر أن تعيق تنقل المستخدمين بشكل فعال.
المتزلجون لا يعملون. فيما يلي العناصر التي يجب أن تكون على صفحتك الرئيسية.
انقر هنا لقراءة نسيت المتزلجون: إليك ما يجب أن يكون بارزًا على صفحتك الرئيسية.
3. منتجات معينة في الصفحة الرئيسية
عندما تقدم عناصر عشوائية على صفحتك الرئيسية ، حتى عندما تكون الأكثر مبيعًا لديك ، فأنت تخمن حقًا ما يريده العميل (إلا إذا كنت تقوم بالتخصيص الآلي).
تذكر أن صفحتك الرئيسية تحتاج إلى أمرين:
- اكسب ثقة الزائر فيبقى
- تكون بمثابة علامة نشر لبقية الموقع
كنشرة تسجيل ، يجب أن تحتوي الصفحة الرئيسية على رائحة معلومات لجميع المهام التي يمكن للزوار القيام بها . يجب أن يكون قادرًا على إخبار الزائر بما يمكنه فعله في الموقع.
يجب أن يعكس المحتوى الموجود في نص الصفحة الرئيسية خيارات التنقل الرئيسية المتوفرة في الجزء العلوي. ينظر المستخدمون إلى نص الصفحة أولاً ؛ عندما يؤدي ذلك إلى فشلهم ، عندها ينظرون إلى شريط التنقل.
من خلال وجود منتجات معينة تشغل نص الصفحة الرئيسية ، فإنك تجعل التنقل غامضًا.
إذا كنت أحد مواقع التجارة الإلكترونية ، على سبيل المثال ، يجب أن تمثل بشكل مرئي فئات المنتجات المختلفة ، حتى يعرف الزوار على الفور ما يمكن شراؤه على موقعك.
4. عدم وجود دلالات بصرية للتكلفة
إذا كان من الممكن التفاعل مع عنصر ما ، فيجب أن يكون واضحًا بصريًا أنه يمكن التفاعل معه.
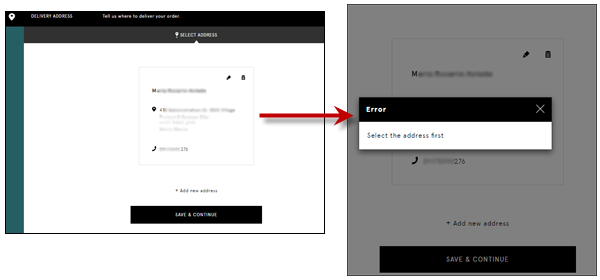
في تدفق الخروج التالي على سبيل المثال ، لا يوجد دلالة على أن مربع العنوان بأكمله هو نقطة فعالة يجب النقر فوقها. نظرًا لعدم وجود عنصر آخر قابل للنقر عليه بخلاف "حفظ ومتابعة" ، سيفترض المستخدم أن هذا هو الإجراء الوحيد الذي يحتاج إلى اتخاذه للمضي قدمًا.


يجب إبراز الإجراءات التي يحتاجها الزائرون للمتابعة بصريًا ، حتى لا يتم تفويتهم.
5. العناصر الموجودة في الموقع غير القياسي
دماغ الإنسان ، كونه كسولًا ، يستخدم طرق مختصرة كثيرًا.
على الويب ، عندما لا يجد المستخدمون الأشياء التي يتوقعونها في المكان الذي يتوقعونه ، فإن ذلك يزيد من العبء المعرفي. أنت تجعل المستخدمين يفكرون.
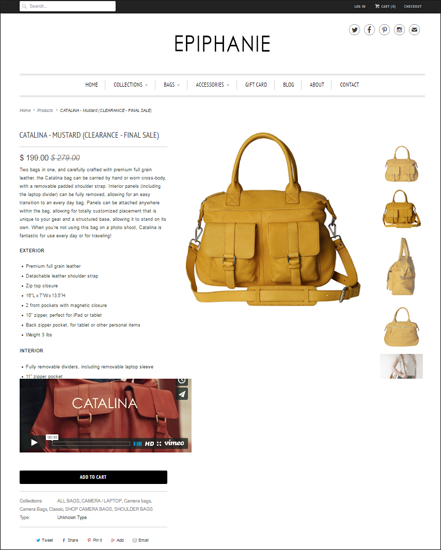
صفحة تفاصيل المنتج هذه ، على سبيل المثال ، تقسم إمكانية التنبؤ بـ ...
- ... وضع الوصف على اليسار والصورة على اليمين. إنه تقليديًا العكس. (وهذا محسن للقراءة والمسح من اليسار إلى اليمين.)
- ... وضع زر الحث على اتخاذ إجراء بعيدًا جدًا لأسفل.

يبدو أن هذه الصفحة تلبي احتياجات المشترين ذوي الدوافع العالية فقط لأن الزر "إضافة إلى عربة التسوق" غامض - فهو يقع في الجزء السفلي غير المرئي من الصفحة ويمتزج اللون مع بقية الموقع.
تذكر أن "إضافة إلى عربة التسوق" هو أهم عنصر في صفحة منتجك. تأكد من تمييزه عن باقي الموقع ، وأنه موجود في المكان الذي يتوقع الزوار أن يكون فيه.
(ضع في اعتبارك تثبيت أو تكرار CTA - لا ينبغي أن تكون هناك شاشات بدون الإجراءات التي يمكن للمستخدم القيام بها.)
من الخطأ أيضًا وضع تحذيرات أو أزرار إجراءات في منطقة مختلفة تمامًا من الصفحة بالنسبة لما يعمل عليه المستخدم.
إذا كان لديك نموذج ، على سبيل المثال ، فتذكر أن الأشخاص لن يملأوه دائمًا بشكل صحيح. عندما يفوتهم أحد الحقول ، تأكد من أن رسالة الخطأ قريبة من العنصر التفاعلي الذي فاتهم. إذا كان النموذج طويلًا ، فلا تجعل المستخدم يبحث عن المنطقة التي ارتكب فيها خطأ.
6. زر العمل الغامض
كن محددًا قدر الإمكان بشأن ما يفعله الزر.
كما هو الحال مع جميع عناصر التنقل الأخرى ، يجب أن يخبر زر CTA المستخدم بالضبط بما يحصل عليه من خلال النقر عليه.
هذا يعني أن الزر يجب ألا يقول ببساطة "متابعة" أو "متابعة" أو "البدء" أو "إرسال".
يجب أن تكمل هذه العبارة (من وجهة نظر المستخدم):
"أريد أن __________. "
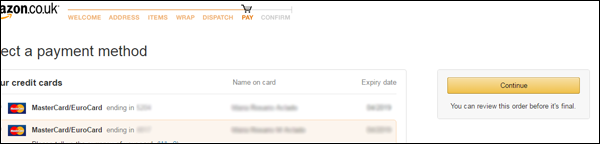
يعد هذا أمرًا بالغ الأهمية بشكل خاص في تدفق الخروج عندما يريد العميل معرفة ما إذا كانت "المتابعة" تعني أنه لا يزال بإمكانه مراجعة طلبه أو ما إذا كان هذا يعني أنه سيتم محاسبته الآن على الشراء.
تدرك Amazon.co.uk هذا القلق من خلال توضيح زر "متابعة" الغامض من خلال إضافة "يمكنك مراجعة هذا الطلب قبل أن يصبح نهائيًا".

7. فتات الخبز مفقودة
يجب أن يكون للصفحات عنوان للإشارة إلى أنها مرتبطة بالإجراء الذي اتخذه المستخدم سابقًا. وهذا يؤكد لهم أنهم على الطريق الصحيح.
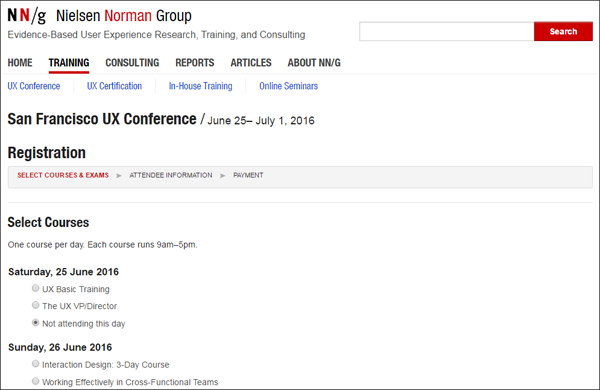
مجموعة Nielsen Norman على سبيل المثال ، تعرض بوضوح اسم المؤتمر والتاريخ عند تحديد الدورة التدريبية.

ستندهش من قلة عدد المؤسسات - حتى الشركات المصممة حول قابلية استخدام الويب - لا تتبع قاعدة الاستخدام البسيطة هذه.
زوارك كسالى
إذا جعلت المستخدمين يفكرون - إذا قمت بإخراج زوارك من وضع التشغيل التلقائي - فعادة ما تنتهي اللعبة بالنسبة لك ، ما لم يكن المستخدم متحمسًا بشكل غير عادي.
لا تقع في هذا الفخ.
على نفس المنوال ، يمكنك فعل الكثير لضمان تعظيم فرصك في التحويل. إذا تأكدت من أن ملصقاتك واضحة ومميزة ، وابتعد عن الرسومات الكبيرة والحركة ، واستخدم صفحتك الرئيسية كمنشور تسجيل ، واستخدم الدلالات لإجراءات المستخدم ، وتجنب التسميات الغامضة وفتات الخبز المفقودة ، فستكون لديك ميزة على المنافسة .