كيفية استخدام علامات العناوين الفرعية لتحسين مُحسنات محركات البحث
نشرت: 2022-12-13أحد أكثر جوانب التدوين التي يتم التغاضي عنها هو في الواقع أحد أهم جوانب الترتيب في محركات البحث: علامات العناوين الفرعية.
يقضي العديد من المدونين وقتًا طويلاً على المحتوى الخاص بهم ، لكنهم يتجاهلون استخدام أي نوع من علامات العناوين وعلامات العناوين الفرعية.
يمكن أن يؤدي هذا إلى انخفاض الترتيب في صفحات نتائج محرك البحث.
تعتبر علامات الرأس (علامة H1) وعلامات الرأس الفرعية عاملاً هامًا في الترتيب.
في منشور المدونة هذا ، سنناقش ماهية علامات الرؤوس الفرعية المهمة هذه وكيف يمكنك استخدامها على موقع الويب الخاص بك لزيادة مُحسّنات محرّكات البحث.
جدول المحتويات
ما هي علامات العناوين الفرعية؟

الغرض من علامات العناوين الفرعية هو إظهار مناطق مختلفة للقارئ داخل منشور مدونة. إنها مصممة للقراء الذين قد لا يرغبون في قراءة كل المحتوى الخاص بك أو قد يكون لديك الكثير من المعلومات وتحتاج إلى بعض المساعدة في تنظيمها بطريقة منظمة.
تشمل العناوين الفرعية الشائعة:
- مقدمة
- الاستنتاجات والتوصيات
- الخطوات المتضمنة في هذا القسم [مثال: "كيف"]
- الوجبات السريعة الرئيسية من هذا القسم (لخص ما حدث)
يجب عليك استخدام هذه الأنواع من علامات الرأس عندما لا تكون كل فقرة منطقية بمفردها ، أو عندما يكون هناك أكثر من نقطة واحدة حول شيء ما ، أو إذا كانت هناك عدة خطوات يجب إكمالها.
ما هي أهمية علامات العنوان الفرعي؟
تكمن أهمية هذه العناوين الفرعية وعلامات HTML في أنها تساعد القراء في العثور على ما يبحثون عنه من خلال تصفح العناوين.
على سبيل المثال ، إذا كان القارئ يبحث تحديدًا عن قسم الاستنتاجات والتوصيات الخاص بك ، لكنه لا يعرف مكان وجود هذا المحتوى على موقع الويب الخاص بك ، فسيكون من الصعب جدًا العثور عليه. ومع ذلك ، مع وجود علامات العناوين الفرعية في مكانها ، يمكن بسهولة العثور على أي موضوع يهتم به القارئ بمجرد التمرير لأسفل (أو النقر) للوصول إلى المنطقة المناسبة على الصفحة.
كيفية استخدام العناوين الفرعية لتحسين محركات البحث
علامة العنوان الفرعي لها تأثير غير مباشر على تحسين محركات البحث لموقع الويب. بشكل أساسي ، سيسمح استخدام علامات الرأس الفرعية للأشخاص بالبقاء على موقع الويب الخاص بك لفترة طويلة وتحسين وقت إقامته.
سيؤدي ذلك إلى إرسال إشارة إلى Google تفيد بأن زوارك يستمتعون بموقعك على الويب. تعمل علامات العناوين الفرعية أيضًا على تحسين تجربة المستخدم (UX) ، والتي تعد جزءًا رئيسيًا من تعزيز نجاح موقع الويب الخاص بك.
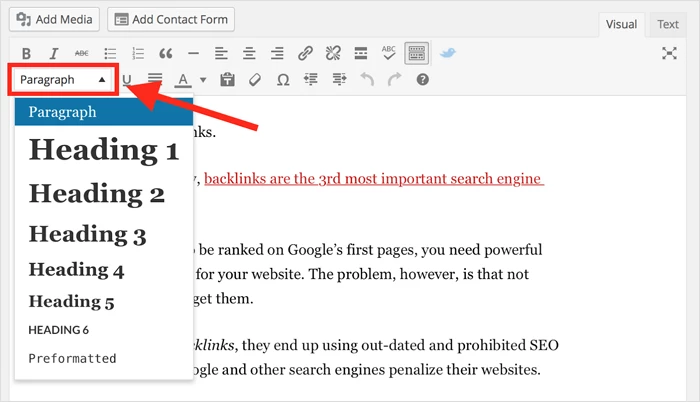
لحسن الحظ ، يعد إنشاء علامات عناوين فرعية أمرًا بسيطًا باستخدام منصات مثل WordPress. أدناه ، ستتعرف على طرق ذكية لاستخدامها لتحسين مُحسّنات محرّكات البحث لموقعك على الويب.
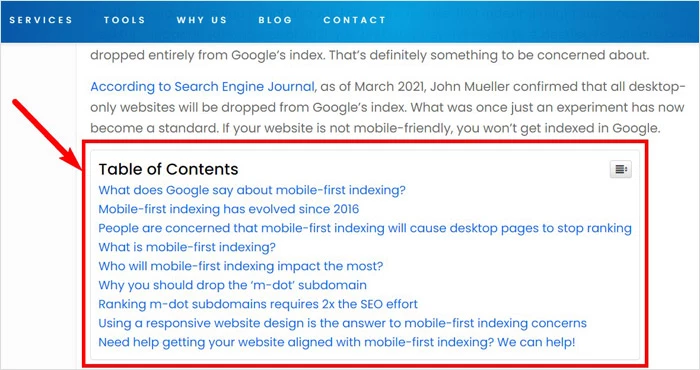
إنشاء قسم جدول المحتويات


إذا كان لديك منشور مدونة كبير مقسم إلى أقسام ، فتأكد من وضع مقدمة وقسم خاتمة.
سيساعد هذا القراء في العثور على المحتوى الذي يبحثون عنه بسرعة عن طريق التمرير لأسفل أو النقر فوق علامة التبويب المناسبة أعلى صفحتك أو صفحة الفئة (بالإضافة إلى تحسين مُحسّنات محرّكات البحث). يعد إنشاء قسم جدول المحتويات أمرًا بسيطًا باستخدام HTML أو CSS.
رغم ذلك ، إذا كنت مبتدئًا ، فيجب عليك استئجار مطور لإنشاء جدول المحتويات الخاص بك إذا كنت لا تستخدم WordPress.
استخدم الكلمات الرئيسية في العناوين الفرعية الخاصة بك
قد يبدو هذا وكأنه لا يحتاج إلى تفكير ، لكنه لا يزال يستحق الذكر.
يجب عليك استخدام الكلمات الرئيسية في العناوين الفرعية لتحسين تحسين محرك البحث وتسهيل الأمر على القراء المهتمين بموضوعات محددة. ببساطة إضافة الكلمة الرئيسية التي تريد أن يجدها الناس ستساعد في تحقيق هذا الهدف.
سيساعد القيام بذلك على تصنيف المحتوى الخاص بك للحصول على كلمات رئيسية أكثر شيوعًا على الإنترنت وزيادة حركة مرور موقع الويب ذات المغزى.
تحسين العناوين الفرعية للمقتطفات المميزة
ستعرض Google أحيانًا مقتطفات في SERPs.
هذه فرصة جيدة لتعزيز مُحسنات محركات البحث الفنية الخاصة بك عن طريق تضمين الكلمات الرئيسية وتحسينها للحصول على مقتطف مميز ومطلوب.
على سبيل المثال ، إذا كان لديك مقال يناقش عدد فناجين القهوة يوميًا بكميات كبيرة ، فإن إضافة عبارات مثل "أكثر من اللازم" أو "فناجين من القهوة" في العناوين الفرعية يمكن أن يضع المحتوى الخاص بك في أعلى نتائج بحث Google عندما يبحث شخص ما عن هذه الكلمات (حتى قبل قراءتها).
هناك بعض الأنواع المختلفة من العناوين الفرعية التي قد يجدها القراء مفيدة أثناء القراءة من خلال منشورات المدونة: عناوين المقدمة ، وعناوين الاستنتاجات / التوصيات ، والخطوات المتضمنة في رؤوس هذا القسم ، والوجبات الرئيسية من رؤوس هذا القسم.
استخدم العناوين الفرعية لشرح الوجبات الجاهزة الرئيسية
تتمثل إحدى طرق استخدام العناوين الفرعية كمنشور في المدونة في تضمين الوجبات السريعة الرئيسية من القسم المحدد.
سيسمح هذا للقراء بمعرفة ما يمكن توقعه عند قراءة هذا المحتوى المحدد ، مما يحسن تجربة المستخدم وينظم مقالتك بشكل أفضل للحصول على معلومات يسهل العثور عليها.
سيضيف هذا أيضًا تأثيرًا مرئيًا لطيفًا إلى مدونتك ويحسن قراءتها.
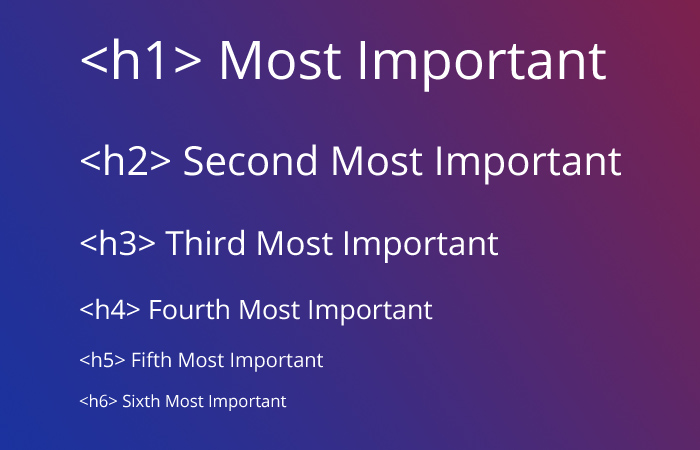
هيكل العنوان للتسلسل الهرمي

مثال على هيكل العنوان على أساس التسلسل الهرمي.
يجب دائمًا استخدام علامات الرأس H1 و H2 و H3 بترتيب رقمي.
توفر علامات الرأس بنية لمقالك أو صفحتك أو منشورك.
على سبيل المثال ، إذا تم تقسيم منشور مدونة إلى ثلاثة أقسام كل منها ستة أجزاء محتوى ، فسيتعين عليك استخدام علامات H1 لعناوين المقدمة والخاتمة. يمكنك القيام بذلك عن طريق إنشاء قسم لجدول المحتويات باستخدام HTML أو CSS (أو وجود شخص آخر يقوم بإنشائه).
ملاحظة: يجب أن تحتوي كل صفحة على عنوان H1 واحد فقط.
بعد ذلك ، يجب أن تبدأ في إضافة علامات H2. سيساعد هذا القراء في العثور على تلك الموضوعات المحددة بسهولة أكبر. في الحالات النادرة التي تريد فيها إضافة مزيد من المعلومات ضمن علامات H2 ، فأنت حر في استخدام علامات H3.
لن يؤدي تجنب هذا الطلب إلى إرباك القراء فحسب ، بل سيجعل من الصعب على روبوتات محرك البحث الزحف إلى صفحة الويب الخاصة بك وفهم مضمون المحتوى الخاص بك.
اجعل علامات عناوين HTML سهلة القراءة
بينما يمكن أن تكون العناوين الفرعية مفيدة في تنظيم منشور المدونة الخاص بك ، إلا أنها يجب أن تساعد القراء أيضًا على فهم المحتوى.
هذا هو السبب في أنك يجب أن تتجنب استخدام اللغة التقنية أو تراكيب الجمل المعقدة عند إنشائها.
بدلاً من "المبادئ الأساسية الأربعة للتحدث العام الناجح" ، جرب شيئًا أكثر وضوحًا مثل: "أربع استراتيجيات ستساعدك على تحسين التحدث أمام الجمهور". كلما كانت عناوينك أبسط ، كان من الأفضل قراءة وفهم ما تتم مناقشته في كل قسم من مقالتك.
أخيرًا ، اجعل العناوين الفرعية موجزة. إذا كنت تقوم بتحسينها لتناسب المقتطفات المميزة ، فتأكد من ملاءمتها وقراءتها بالكامل من قبل زوار الموقع المحتملين.
هل تحتاج إلى مساعدة في العنوان الفرعي SEO؟
يعد تحسين علامات العنوان الفرعي وعنوان الصفحة لتحسين محركات البحث على الصفحة عملية مباشرة نسبيًا.
ومع ذلك ، فإن التعاقد مع وكالة تحسين محركات البحث (SEO) سيساعد في تحسين جميع مدوناتك بهذا التنسيق.
مع ذلك ، هل تريد معرفة المزيد حول كيف يمكننا المساعدة؟
إذا كان الأمر كذلك ، فاتصل بنا اليوم للتحدث إلى أحد أعضاء فريق تحسين محركات البحث لدينا للحصول على المساعدة.
